
【BONO:グラフィック入門】LPのアイキャッチをデザイン
前回の投稿から3ヵ月ほど空いてしまいました。
暑さに弱いので夏は常にばてている状況でしたが、涼しい日が増えてくるとそれはそれで体調を崩しています。
運動して体力作りでもしたいですね!
さて、今回の記事は表題の通り、お題に取り組んで架空の「UIデザイン学習診断サイト」のLPのアイキャッチを作成しました。
はじめに
この記事は、デザイン動画コミュニティBONOにて完全未経験からUIUXデザインを学び、2025年にUIUXデザイナーとして転職することを目標に、私、masamiが学びのアウトプットをすることを目的としています。
今回の記事は、BONO内の
【グラフィック入門】に取り組んだ内容のアウトプットです。
シリーズの目的
Webサイトデザインのプロセスをトレース。見た目を作るテクニックを身につけます。
取り組みへの感想

今回のシリーズの最終着地は上に添付したデザインとなりました。
サービスタイトルが目に飛び込んでくるシンプルな構成としながら、「UIデザイン」にまつわるサービスであるため、画面左側にカードの装飾をあしらいました。
爽やかでスタイリッシュな印象を与えられるように薄いブルーをメインで使いつつ、アクセントカラーとして反対色系の赤系の色を採用しました。
難しかったのは画面右側の上部にある「Questionのカード」のディテールでした。これがあることによって、診断のイメージを補足しつつ簡単に答えていくことでユーザーに必要な情報が手に入るという印象を与えたく配置していますが、タイトルよりも目立ってしまわないように透過を利用して背景色へ馴染むように最終調整をしました。
このシリーズでは、「方向性の定義」「具体アイデア」「詳細を詰める」の3パートに分けて作業を行いました。
どのパートでも①参考を集める②参考を整理・検討する③作業するという決まった行動を繰り返しています。参考を準備することで、形にしていく工程での迷いが減り、無駄な時間をかけずにLPを作っていくことができました。
参考資料の「どんなところにフォーカスして、何を検討してトレースをするのか。」という部分の思考作業も実践することができて、ようやくアイディア出し~完成までの筋道が自分の中で理解できたように感じました。
また、参考を集める=世にあるデザインを分析することになる為、自分のアイデアや知識の引き出しにもなると、非常に有意義に感じました。
そんな中で難しいと感じたのは、「自分の中に正解がない」という部分です。
参考UIを分析しながら良いと思うディテールをトレース、さらに展開・調整を行いましたが、「こっちの方が見やすいけど、こちらのデザインも面白いのでは?」と着地点があやふやになってしまう事がありました。
要件を満たすデザインは何なのか、これは日ごろの鍛錬によって自分の中に引き出しや考え方の軸を持つしかないのだと思いました。
LPのアイキャッチ作成
ここからは制作過程を記します。
BONOで習った内容に合わせ、自分が意識していたことも残していこうと思います。
①方向性を決める
1-1:目的を決める
今回のお題は『診断サイトのアイキャッチをデザインする』というものとなっています。要件に従って「方針」「目的」を決定します。
この部分についてはシリーズの中で定義されていたので、それに従っていました。
1-2:参考でイメージを掴む
次に、参考デザインを集めて、ぼんやりと完成形の雰囲気やテイストを考えていきます。

参考を集めたらカテゴリごとに分けて並べ「世の中に出ているサービスのLPはどんな風にデザインされているのか」を分析しました。
上に添付した参考イメージでは、暮らし・パーソナル・今回のお題に自分が抱いたイメージに近いものを3つの分類に分けました。
暮らしカテゴリの参考は、画面の中央にサービスのタイトルが大きく配置され、一番初めに目に飛び込んできます。
また、タイトルの周りには「診断を完了させると何を知れるか」が想像しやすいデザインとなっていると感じました。
パーソナルカテゴリの参考は、タイトルは目に入りやすいものの、自身の感情や頭の中の不安やモヤッとしている気持ちをグラフィックで表現し、自分の中で具体的になっていないことについて、診断後にそれが明確になるような印象を受けました。
文字だけではなく、グラフィックの印象や色使いからも優しい雰囲気が出ています。
イメージカテゴリの参考には、自身の中に浮かんできていた「ユーザーが感じているデザイン学習への迷いにアプローチをする」という部分から「自身が置かれている状況や立ち位置」がわかるように、マップのデザインが使えないかと画像を集めていました。
全体的にぼんやりと分析をして、診断系のサービスについては、
1:診断をすることによって知ることができる「結果」を明確にする
2:不安な状態を解消して「良き方向へ進む」という前向きな印象を与える
上記の2点をしっかりとデザインに盛り込みたいと考えました。
1-3:グラフィック方針を言葉にする
ビジュアルの方向性を言葉にして、迷ったら立ち返ることができるように準備します。実際の現場などでは他者との共有が容易にできるようになるそうです。
方針は一気に言葉にするのではなく、考えをメモしながら言葉をまとめていきました。
ユーザーは何に困っていて、サービスはユーザーに何を与えられるのか、どんなサービスであれば良いのかをメモとして書き出していきました。
メモを書き出してから内容を要件に合わせて整理し、伝えたいことがなんなのかをまとめました。

伝えたいことのメモから導き出した最終的な方向性は以下の通りです。

実際に、私もBONOを見つける前に感じていた、学習方法への不安・自身の継続力への不安・手に入れられるスキルへの不安・将来への不安が多くあったことを思い出しました。
そのため、
1:学習方法に悩むユーザーの抱える不安を解決し、
良き未来を信じて頑張ってほしい
2:進むべき道がわかって先が明るい様子
3:学習の先に広がる新たな選択肢への期待感
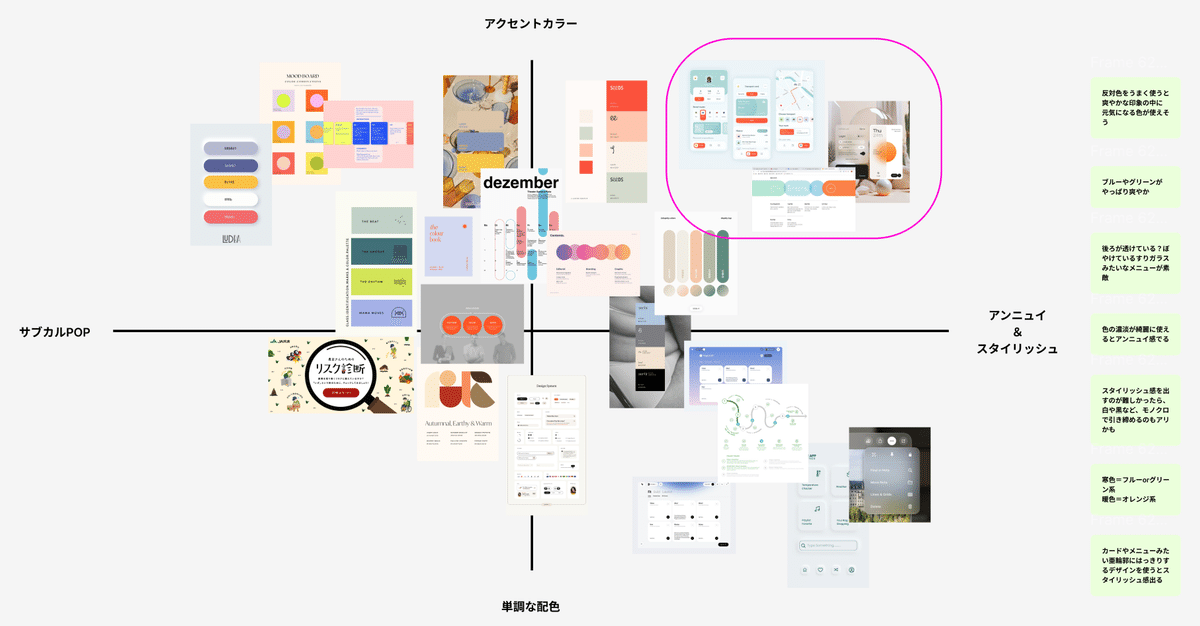
を持ってほしいとして、上に添付した図の緑のボーダーで囲ったテイストに決定しました。
②具体アイデアの発散
2-1:ムードボードを作る
今までに言葉でまとめえてきた方向性をグラフィックで示していきます。
ムードボードも、視覚的イメージとしてムードボードを作ることによって、自分の中にもしっかりとしたデザインの軸を保有することができます。自分の中のイメージだけにせず、チームへの共有に役立つ参考資料となります。
私が作成したムードボードは以下の通りです。

縦軸は色に関するイメージを、横軸には印象に関するイメージを設定して、集めてきた画像をそれぞれ配置しました。
使ってみたい配色がいくつもあったのですが、きちんと並べてみると「試してみるべきアイデアがどれなのか」が分かりやすく、検討時間を短縮することができました。
また、今回のLPは『デザイン学習診断』ということで、デザインを勉強したい人が訪れるサービスになるため、洗練されたオシャレな雰囲気が出したいと思いました。
カラーをまとめすぎずに、アクセントカラーとして反対色をうまく用いてデザインを作っていけたらいいなと考えながら参考画像を集めました。
また、ムードボードを作りつつ、思い浮かんだアイデアや、トレースしたいディテールに関することをムードボードの右側にメモとして残し、のちの制作作業時に活用しています。
2-2:レイアウト/構造パターンをデザイン
ここからラフを描いてデザインの構造パターンをいくつか考えます。
この段階ではモノトーンで構造を組み立てていき、自身が考えるポイントを限定しました。
複数の構造パターンを作ることで、自分でも疑問を持つことが容易になるため、今回のラフは4パターン作成しました。
(noteには後に採用する2パターンだけ載せます)


ひとつの参考デザインの構成をトレースして『UIデザイン学習診断』の要件を落とし込み、落とし込んだレイアウトが見やすいかを検討して各デザイン2パターンのレイアウトや、色の明度を変更するなどして組み立ててみました。
ここでは、全体のバランスや、ボタン、ボーダー、フォントサイズなどの細かい部分まで、試しに作成してみることによって自分の中のアイディアを形出ししました。
作業を行う中で、レイアウトやデザインによって、コンテンツを置けるスペースも限られるため、載せる情報も精査しなければならないと感じました。
コンテンツのサイズや配置だけでなく、情報量についても「スペースにびっしりと文章が入っているため読みづらく感じる。そのためにもっとキャッチーな一言でユーザーに関心を持ってもらわねばならない」など、言葉の部分にも配慮が必要であると気づきました。
しかし、ここでたくさんの時間を使うと前に進まないため、ざっくりとスピーディーにいくつかのパターンを試すことを意識しました。
2-3:スタイリングパターンをデザイン
次に行ったのは「今組み立てたシンプルなデザインに装飾を加えていく」という作業です。
サービスから連想できるモチーフ(形)などを利用し装飾をしていくことで、ブランドコンセプトをユーザーに伝えることも可能であり、世界観の表現に繋がります。
ここでも、参考を利用してアイデアを形にしていきます。
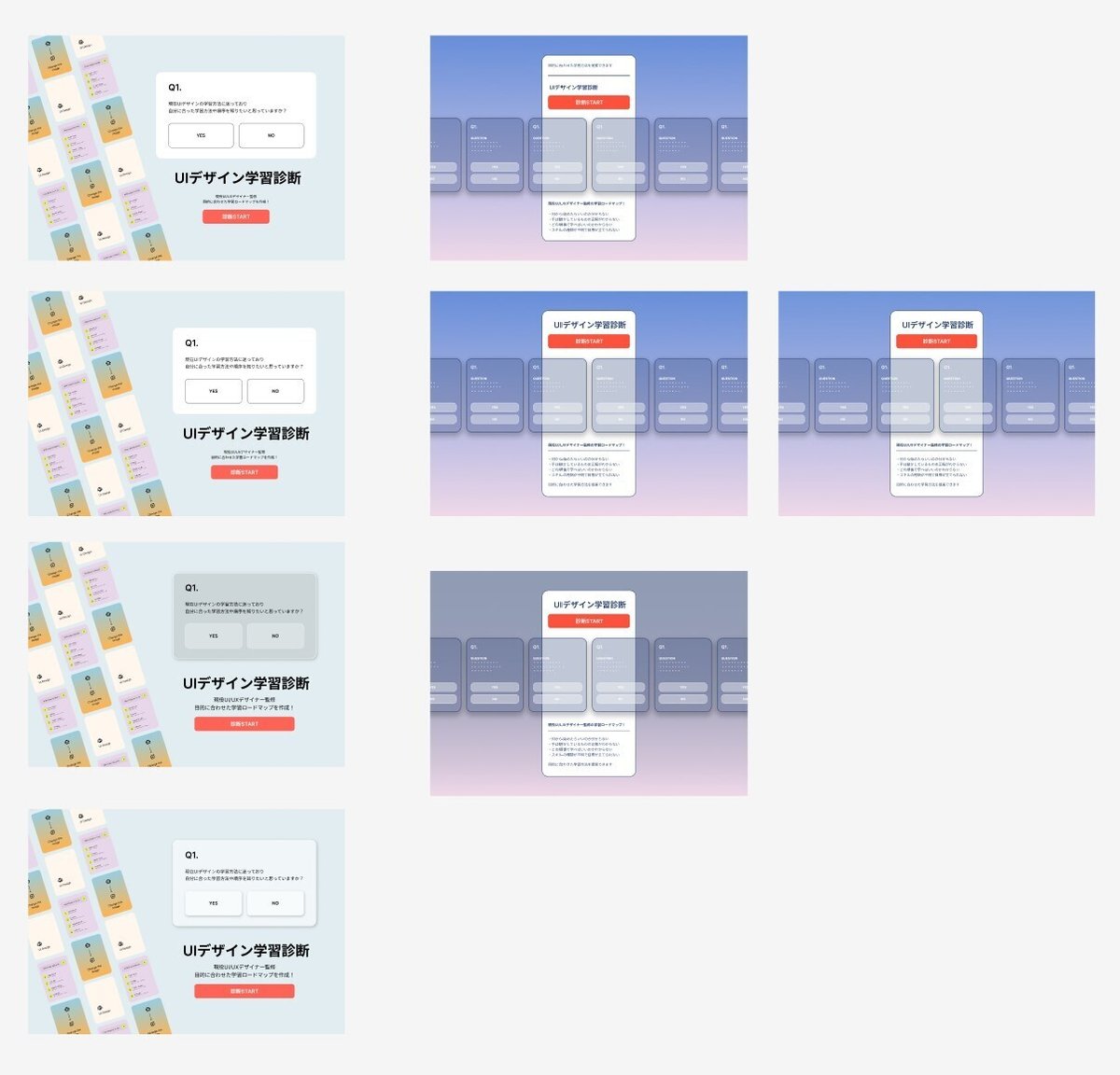
今回装飾を施して完成系まで作成したのは下記に添付する2つのレイアウトとなりました。(以下、レイアウト①、レイアウト②として説明します)
レイアウト①について

レイアウト①のデザインはメインコンテンツ(サービスの説明文を配置しているカード)とサブコンテンツ(診断内容をQ1、Q2…とカードのデザインにして並べたもの)を既に配置したものにしていました。
レイヤーの最前面にはサブコンテンツが並ぶという、メインコンテンツが少し見づらくなる可能性のあるレイアウトですが、後に「サブコンテンツのカードを透過させることで、メインコンテンツにどれだけ目線が行きやすくなるのか」を試したく、採用しました。
メインコンテンツの説明文を読んでもらうために、サブコンテンツは「Questionである。」ということだけが伝わるようなデザインにしました。
最初の時点で、装飾についてはデザインがしっかりと入っていること、既にメインコンテンツの情報が読みづらい可能性があることを考慮して、レイアウト①に施す装飾は「色」にすることにしました。
別のデザインを追加してしまうと情報過多になると考えたからです。

ザブコンテンツのカードを透過させることによって存在感を薄くし、メインコンテンツの「診断START」のボタンをプライマリーボタンとして強い色を付与する想定としました。

(左)サブコンテンツの透過イメージと色使いの参考 (右)画面の背景色のイメージの参考
レイアウト②について

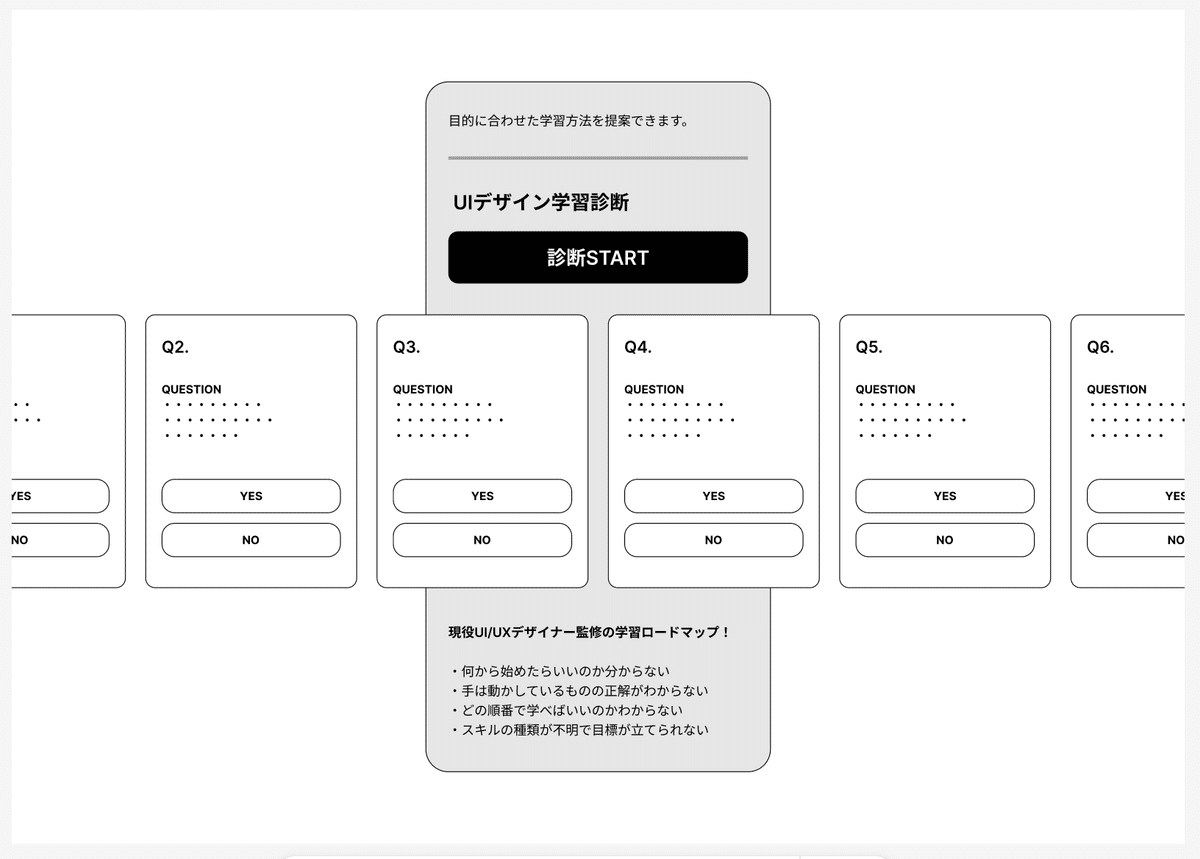
レイアウト②は画面の中心に情報を集約し、このサービスは何なのかが情報として目に飛び込んでくるデザインにしています。
画面上部にはQuestionをカードのデザインで大きく配置し、その下には診断タイトルと太字で配置しています。
「この診断を受けると、『現役UI/UXデザイナーが監修している学習ロードマップ』が手に入るのか!」とシンプルにユーザーに最短距離で伝わるのではないかと思い、このようなデザインとなりました。
このレイアウトは情報や配置がシンプルな分、しっかりと装飾を施してグラフィックで「UIのデザイン学習ができる」という印象を伝えたいと思いました。

⇧装飾パターン1は診断を進めていくことによって学習方法が明確になり、未来が明るく感じられるような雰囲気がだけないかと、グラデーションの入ったまるいモチーフのデザインを参考にしてみました。

⇧装飾パターン2では、現在抱えているユーザーの学習に対する不安や疑問を吹き出しに見立て、背景に吹き出しを並べて奥行きを出し、コンテンツが浮き出て見えるようにしたかったデザインです。

⇧装飾パターン3では、先のふたつで表現できなかった「UIデザインっぽさ」やスタイリッシュな雰囲気が出したいと思い、カードを並べるデザインとしました。カードのデザインでしっかりと装飾が入ったので、コンテンツを右にずらしてバランスを調整しています。
カードがたくさん並ぶので、単調にならないように参考通り、グラデーションを用いてデザインや色のバリエーションをさりげなくつけることにしました。
③詳細を詰める
3-1:配色を検討する
今までに集めた参考デザインを元に、表現したいテイストの配色をトレースして落とし込んでいきます。
この段階でもいくつかの配色パターンや微調整を繰り返し、要件が「きちんとユーザーに伝わる」という部分を意識してデザインしていきます。
今回の配色デザインは、ムードボード作成時から「アクセントカラーを使用したい」という野望があったため、テイストの方向性である『やる気!/晴れやか!/未来への期待』と『さやわか/元気の出る色/デジタルテイスト/柔らかい/スタイリッシュ』を表現できるような配色を考えました。

上記の参考デザインを集め、この参考からは『反対色の使い方』『色のトーン』『雰囲気を引き締める、暗い色の使い方』をトレースして配色パターンに落とし込みました。


3-2:見た目の質を上げる
最後は改めて要件や方針に立ち返り、今まで作成したデザインがユーザーに与えるイメージが逸れてしまっていないかを確認します。
方向性が間違っていなければ、最終調整としてもう一息デザインのクオリティの向上に努めます。

いちばん目に入ってほしいタイトルやサービスの説明に目が留まり、他の要素が邪魔をしていないかや、読んでほしい文字は読みやすいサイズになっているのか、スタイリッシュ且つ晴れやかな印象を与えられるデザインになっているのかを最後に確認して調整のパターンをいくつか作りながら検討しました。
最後に
この作業をもって、【取り組みへの感想】で最初に記載したデザインを採用することとなりました。
検討するための参考集めとパターン出しの重要性をしっかりと学べたシリーズだったと感じています。
次のシリーズでも、自分なりに複数の視点をもってデザインを検討できるように努めていきたいと思います。
ここまで読んでいただきましてありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
