
【BONO:ビジュアル基本原則】ゼロから始めるUIビジュアル
はじめに
この記事は、デザイン動画コミュニティBONOにて完全未経験からUIUXデザインを学び、2025年にUIUXデザイナーとして転職することを目標に、私、masamiが学びのアウトプットをすることを目的としています。
BONOのシリーズについてのnoteを書くのはこれが初めて…。
noteすら迷走して先生に提出するまでに異常な時間を要しています。笑
今回のToDoサービスへの取り組みは、ほぼトレース的作業となりましたので、作業の中で感じたことや気づいた点、重要だと感じたことを残すためのアウトプットとして書いていく方針にしようと思います。
(ポートフォリオ的な書き方は自主制作系の取り組みに対するnoteで練習したいと思います。)
BONOとはなんぞ?と思われた方、こちらにリンクを貼っておきます◎
これからUIUXを学びたい方、現在UIUXデザイナーとしてご活躍されている方もお使いいただける内容となっているそうなので、気になる方はぜひ覗いてみてください!
今回の記事は、BONO内の
ビジュアル基本原則【ToDoサービス】
上記のソフトウェアデザイン(UIデザイン)に取り組んだ内容のアウトプットです。
シリーズの目的
ステップバイステップでUIデザインを動画を観ながら一緒に取り組むコンテンツ。ToDoサービスの主要画面を、やり方を真似しながらデザイン。作りながらUIデザインの基本原則を学びます。
まだまだ気づくことや、考えが及ばないこともあり、濃い内容のアウトプットになるかはわかりませんが、こういった記事も取り組むことでデザインを言語化する力や着眼点、考え方をどんどん身につけていけたらと思います!
拙いですがお付き合いください。
取り組みへの感想
最初に、結論的な意味として感想を残しておきます。
今回のシリーズで、初めてベース作りから作っていくUI作成に取り組みました。(カイさんの解説を聞きながら操作するのである意味トレースですが…)
それでも、下地の作り方と調整、スタイル変更の仕方と調整、動作によるUIの変化とそのデザインの調整、などなど、サービスを作り上げていく工程を大きく掴むことができました。
感想としては、ただ綺麗に、オシャレにUIを作っていくのではなく「実際に使うときに必要なことを盛り込む中で、色・余白・サイズでデザインを洗練させていく」ことの大切さがわかった気がします。
また、日々使っているアプリのUIにも、「ここの部分ってこの位置で合ってるの?なんか誤解しそうだな。」と言う疑問が湧いてくるようになりました。
UIデザインの中の「ルールではないけど、この辺りにこれがあるべきだよね」と言う配置や動きに対しての意味を自分の中で考える意識が少し芽生えたのかなと感じ、それに気づけた自分の小さな成長が嬉しく思いました。
アクセサリーデザイナーをしていた頃「自分が面白いと思うものづくり!」と言うことしか考えていなくて、必死にワックスを削っていた自分に言いたい。「人のこと考えて作りな。」と。笑
人のためのデザインって何なの?マス受けを狙えってこと!?と言うのではなく、人が使う上で必要な要素を明確にし、その枠から外れない範囲・要件に合ったデザインを作り上げていくことがどれだけ大切なのかと言うことなのだとこのシリーズを通して感じましたし、私がアクセサリーデザイナーを辞めて、法人をたたんでUIUXデザイナーとして転職したいのは、こういう「人のためのデザインとは」と言う部分が学べそうだと思ったからでした。
人に求めてもらえる、人の役に立つデザインを作れる人になりたい!
以下は、カイさんの解説動画を見ながら「メモった内容を書き起こしたもの」+「自分の中で大事だと思ったこと」+「気づいたこと/感想」のようなものとなっています。
今後、学習を進める中で混乱してきた際に自分で立ち戻れるようなメモとして残しておきたいと思います。(書くまでに異常に時間を使ったので、消すのも勿体無いし…笑)
そのため、最後まで読んでいただかなくても構いません!
今日はやる気が起きなくて時間持て余してるし、何となく読んでみても良いよ〜と言う方がいれば、ぜひ、笑
【ToDoサービス UI作成】
①下準備
UIデザインをする前に参考にするUIを探します。
※今回はBONOの動画の通りに進めてしまったので、自分では探していませんが、今後、自身でUIを考える際の手順としてこういった書き方にしておきます。
参考にしたアプリ(UI)
・Todoist→課題と同じくToDo管理用アプリ
参考UIをどこまで参考にするのか考えつつ、必要な要素をピックアップしていきます。本来であれば、参考UIをいくつか用意し、良いとこ取りをするのが良さそうです。
②ラフスケッチ
今回のレクチャー動画の最後の方に解説があったので、ラフスケッチに関しても今回自身では行っていません。が、大切なことだなと感じたので記しておきます。
Figmaでの作業に入る前に、レイアウトのアイディア出しをします。
どのデザインを採用するかは、各デザインのメリット・デメリットが案件に必要な要素をカバーしているかによって決まります。
数種類、アイディアを出すことによって、「今回はここまでの展開なのでデザイン案Aで行こう!」「展開の必要がこっちにまで及ぶのであれば、デザイン案Cでカバーできそうなので採用しよう」というようにケースバイケースで採用デザインを検討することが可能です。
③サービス画面の必要パーツをフレームに盛り込む(Figma作業はここから)
まずはBONOの動画に従い、Figmaを使用してToDoサービスのベースになるレイアウトを組んでいきます。
《作業内容》
・ナビゲーションブロック作成
・コンテンツブロック作成
・アクションの作成
1:ナビゲーションブロック作成
参考用のアプリのボタン・余白・位置をトレースしながら、画面のベースを作り、ナビゲーションブロックに必要なパーツを乗せていきます。
この段階では、細かな調整などはせずに、必要なパーツをどんどんフレームに盛り込んでいきます。
初めから細かいデザインまで手をかけてしまうと、仕様やテイストの変更があった際に「この部分、あんなに時間かけて調整したのに跡形もなくなった…」という事がデザインをしていく中でよくあるそうです。
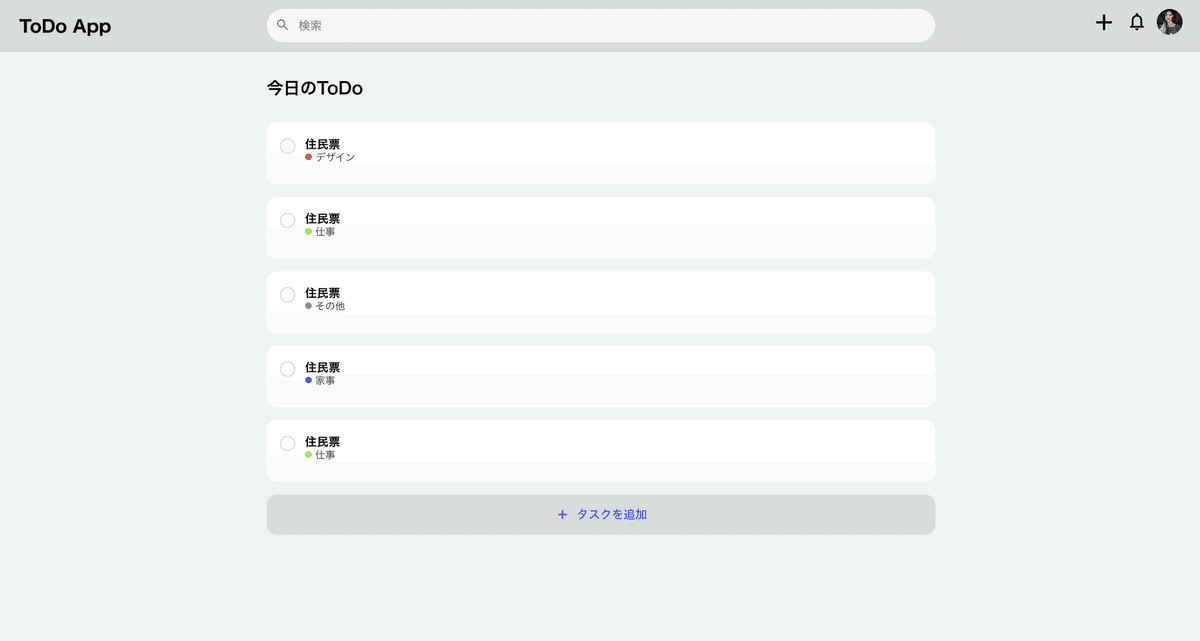
2:コンテンツブロック作成
コンテンツブロックはタスク一覧が並んだブロックになるので、参考UIの中から必要なパーツを選び、配置を行います。
ひとつのタスクの表示でも、ブロック分けやパーツの配置が持つ『意味』を考えながら並べていきます。
「このソフトウェアにはどんな機能が必要でどんな要素で組立て、誰にどんな風に使ってもらうのか」という部分を考えながらの作業で
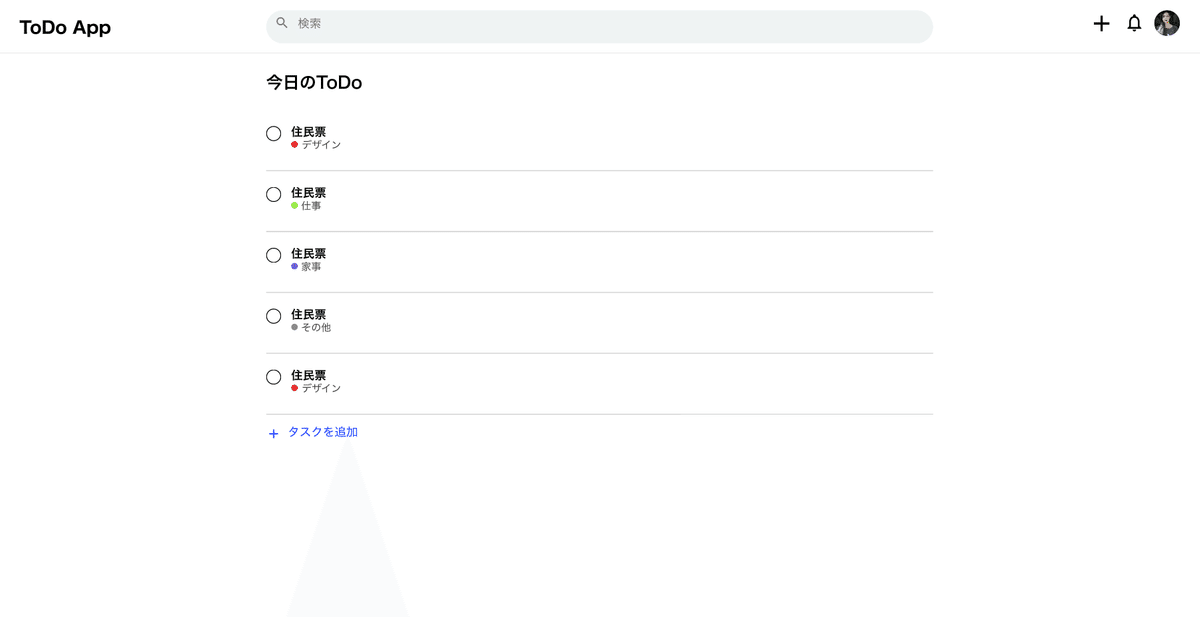
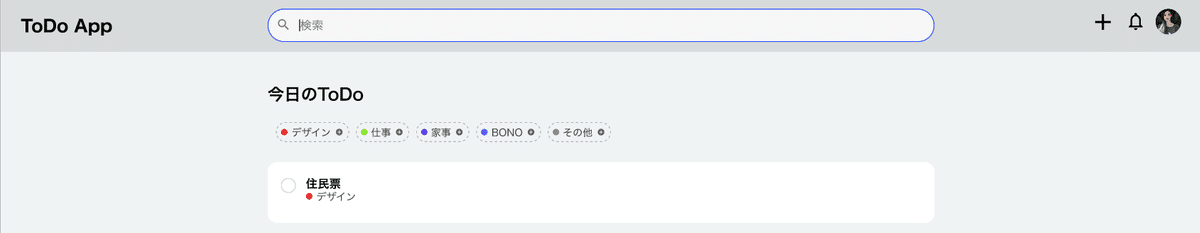
・ナビゲーション中央には検索フォーム
・ナビゲーションの右側には追加ボタン/通知/アイコンを配置
・コンテンツブロックには表示しているコンテンツのタイトル
・タスクのリスト一覧
が表示されたシンプルなものが出来上がってきました。

3:アクションの作成
ベースの作成が終わったら、アクションに関するパーツを落とし込んでいきます。
この段階のアクションパーツは
・ヘッダー右側にある「+」ボタン
・タスクリストの下にある「+タスクを追加」
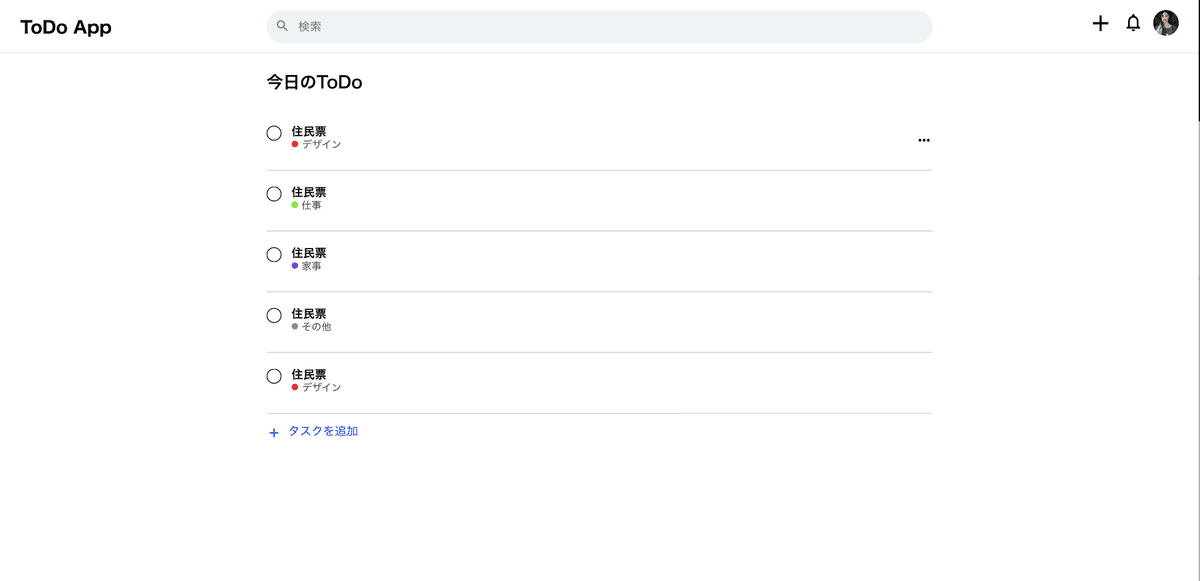
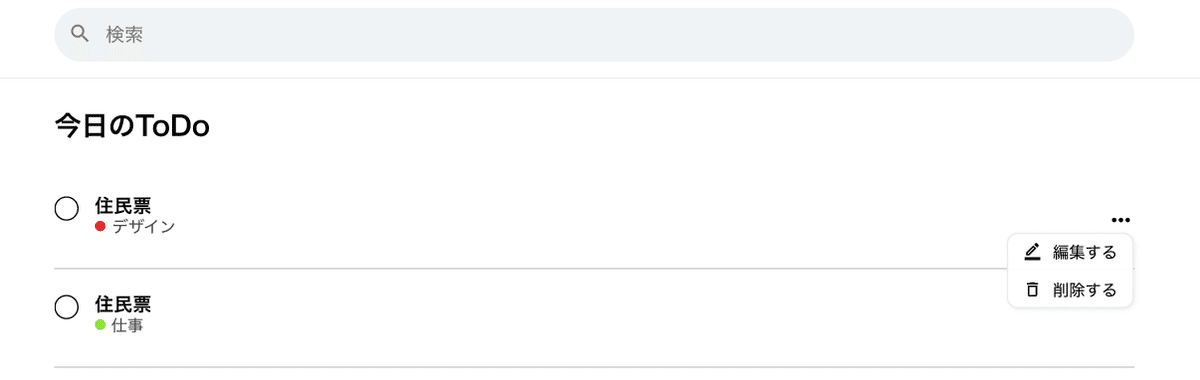
・カーソルをタスクにホバーさせることで出現する「3点リーダー」
です。
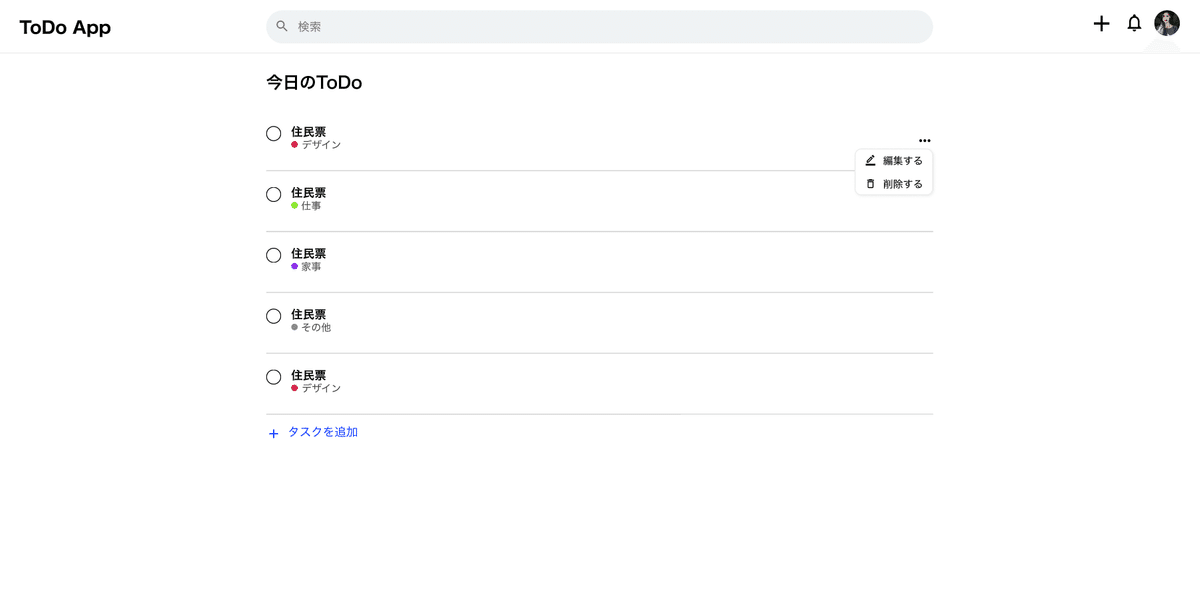
3点リーダーをクリックするとこのタスクの「編集/削除」を選択できるメニューが現れるようになっています。


《アクションについての基本の考え方》
●配置について
・ナビゲーションの近くにあることが多い
・操作対象の近くにあることが多い
・右側にある(決まっているわけではない)
●配色について
・アクションには色を付与し、目立たせる必要がある
・ヘッダーにしか大事なアクションがない場合は色を付けて明確にする
《学習メモ:覚えておきたい考え方》
3点リーダーの作成中にあった『アクションの「削除」が3点リーダーの中に含まれている理由』についての解説で、「誤って触ってしまい消してしまう可能性を回避するため」というものがありました。
動作の確認のために一段階メニューを挟むという発想があり、普段自分が使っているソフトウェアには、ユーザーには気付かれない配慮があることに驚きました。
こういった配慮はユーザーが失敗して「あーーーー!!!消してしまったーーーー!!」と絶望しないと気付かれない部分な気が…。
そういう細かいことも消費者の利便性につながっているのかと、UIデザイナーって優しさの塊なの?と知らない誰かに感謝したくなりました。
④UIパーツの位置・サイズ等の検討
《作業内容》
・完成系スタイルに調整していく前に、細かくパーツの調整を行う
・見た目を調整をしていく
1.ナビゲーション 2.コンテンツ 3.アクション の順番で調整をする
調整が必要な部分を見分けられるようになるためには、「良いUIを見て、自作UIのだめポイントを考える!」という鍛錬が必要だそうです。
Pinterestや既存のアプリを開いて、実際の良いUIと自分が作ったUIがどのように違うのか、良いUIをたくさん集めて分析する(自分で考える!)
これをたくさんやらないと上達はしない!という教えがあり、どんな物のデザインでもINPUT/OUTPUTに勝る学習方法って無いのだなと改めて思いました。
ということで、位置やサイズの検討は、参考UIを探し、自分なりに使い易さやわかりやすさを感じられるデザインを見つけ、先に自作したベースと何が違うのかを考えながら「良いデザインをトレース」して調整していきます。(自主製作でトライしてみます!)
⑤スタイルの変更
《作業内容》
・UIのベースのスタイルを変更(配色を変えた時の印象の差を体験する)
・コンテンツを調整する
・コンテンツに合わせてナビゲーションを調整
《POINT》
・『意味』でUIのスタイルを引き出していく
①コンテンツ×カード
→カードとは「枠の上にいろんな情報が載っている」というUI
②色とシェイプ
→色は、コンテンツを目立たせることが重要
→クリック範囲が明確になる
→シェイプは丸みを追加する事によってどのように印象が変わるのか
→カジュアルな雰囲気になっていく様を感じてみる
③盗む目線→一番大事!!
→ビジュアル表現とは、土台×装飾の2つに大きく分けられる
→今回は装飾を盗みながら別のテイストに変えていく
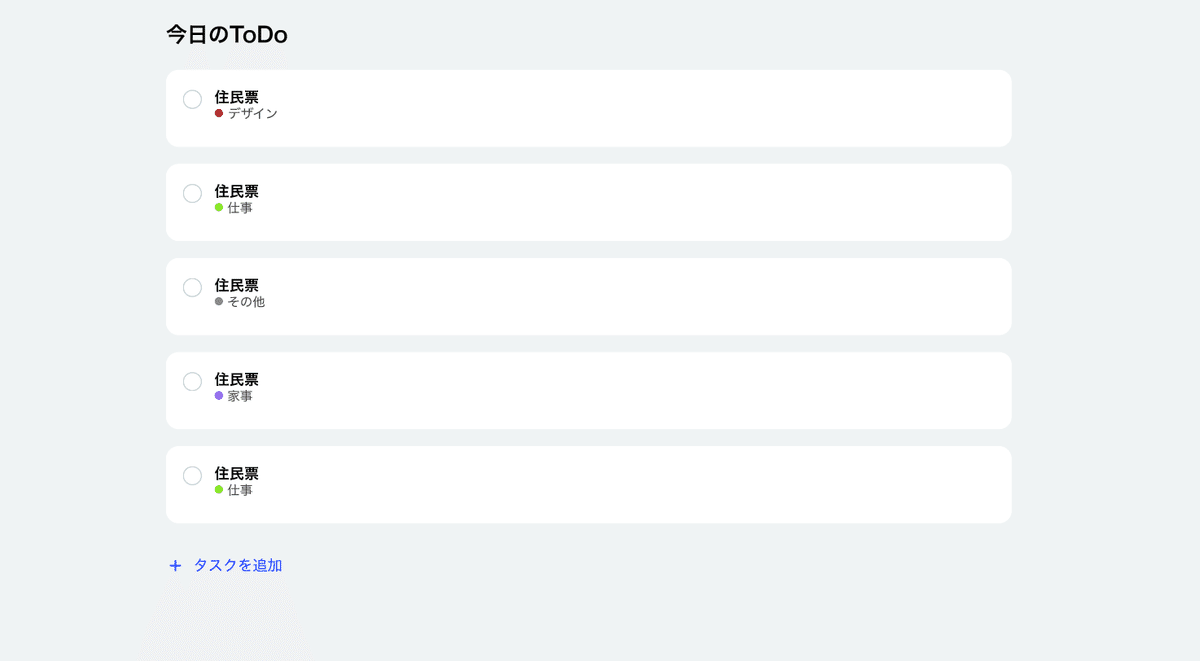
1:UIのベースのスタイルを変更(配色を変えた時の印象の差を体験する)
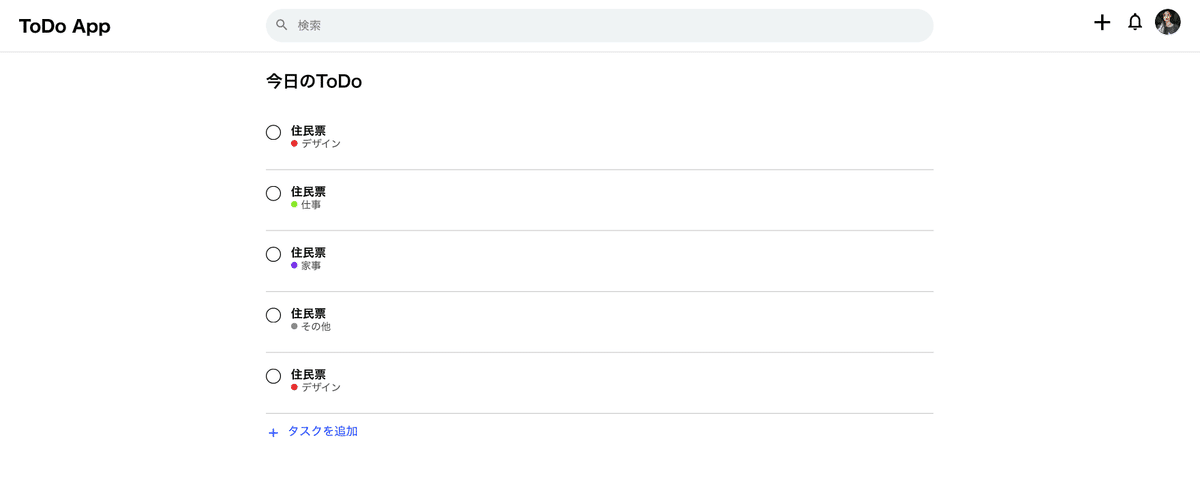
ベースとなる背景の色を白からグレーに変更しました。
背景の色を変えるだけでとても大きなデザインの変化を感じる事ができます。背景色を変更することで、テキストの色との相性が悪くなることも多いので、デザイン全体を調整していく必要があります。
2:コンテンツを調整する
堅苦しい印象のあったデザインでしたが、背景の色の変更、コンテンツをカードのデザインにすることによってカジュアルで親しみやすい雰囲気が出てきました。
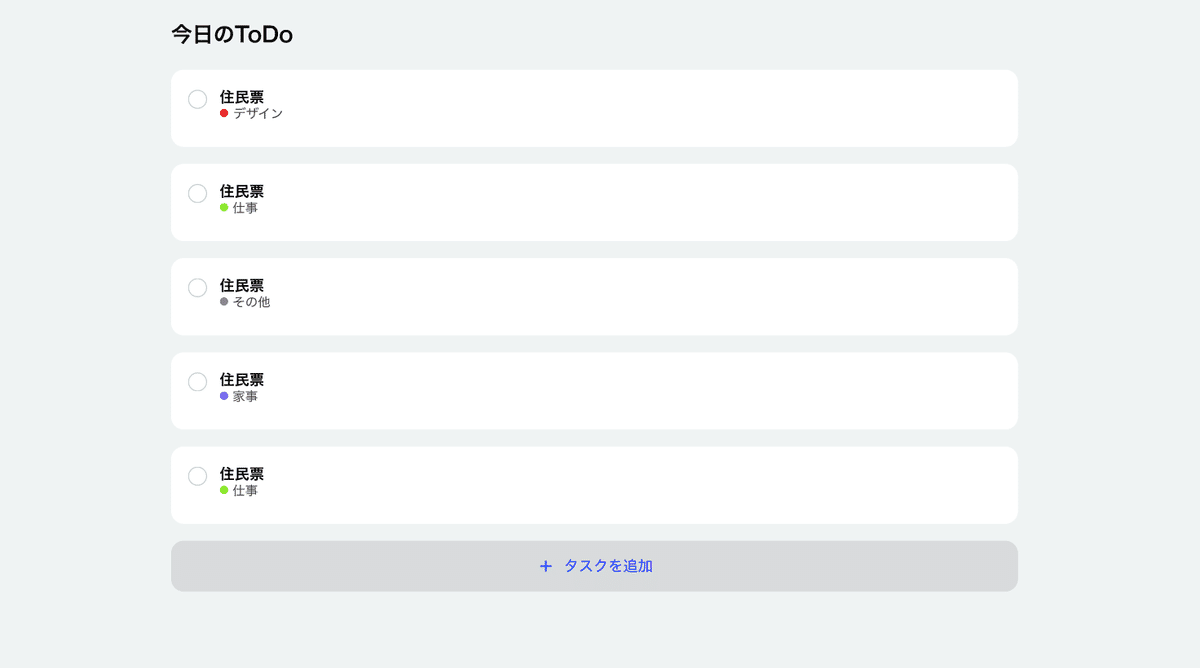
3:コンテンツに合わせてナビゲーションを調整
背景や主役コンテンツであるタスクのテイストを変更したことにより、ヘッダーの色使いや、検索フォームの存在感にも調整が必要になりました。
ひとつを変更することによって、「見た目の印象」「余白の持つ意味」「ユーザーが直感的に理解するグループ」に変化が生まれるということで、広い視野で全体を見ながら細やかな確認と調整が必要であると感じました。


コンテンツのデザインや余白だけでなく、リストの下部に配置した「+タスクを追加」のボタンにも大きな変更を与えています。
リストをカード化したことにより、元々のデザインのままだった「+タスクを追加」ボタンの存在は小さくなっていました。
ユーザーがタスクを追加で入力する際に、感覚的に「+タスクを追加」ボタンを発見することが困難な印象であり良いUIとは言えません。
ここで、追加ボタンのデザインとボタンとしての範囲を広げることによって、UIの機能として存在感を持たせいていきました。


ボタンのデザインを変更することによって目線が行きやすくなりました。
基本的なレイアウトを組んでから、「カジュアルに使って欲しいのか」「フォーマルに使って欲しいのか」など、ユーザーに合わせたテイストに仕様を変更していくということは、「ただオシャレに作ればみんなが使ってくれる」ということではないということです。
私は使用するアプリもシステムも、できる限り洗練されたデザインの物の方がテンションが上がるので利用したいと思います。実は、BONOもデザインがオシャレだったのでそもそも「BONO使って勉強したいな〜」なんて思っていたくらいです。
しかし、アプリを使っていく中での使いやすさはデザイン以上に重要な要素であります。直感的に「今何の動作をする必要がある画面に居るのか」がわかる事って、自分がスマホ世代であるから理解できていると思っていましたが、開発者によって人の認識や直感が考慮されて製作されているとは思ってもみませんでした。
⑥タスクの追加/編集機能の基本デザイン
《作業内容》
・投稿モーダルをデザイン
・カテゴリ検索時のメニュー表示をデザイン
・カテゴリ検索時のUI挙動をデザイン
【モード】
・作業に集中してもらう、ソフトウェアの概念
【モーダル】
・あるコンテンツに集中しやすいUIテクニック
【メニュー】
・その場で情報を拡張表示し、すぐにできた方が良い操作や選択肢を表示する
・表示位置は元のUIに沿った位置(UIに関連づける)
【モーダルとメニューの違い】
モーダルは表示する階層を分けて「今まで見ていた画面とは異なる画面を表示している」という意味を感覚的にユーザーに伝え、一方のメニューは「クリックしたボタンの中の選択肢一覧」のように、行いたい操作に関連する項目を表示している
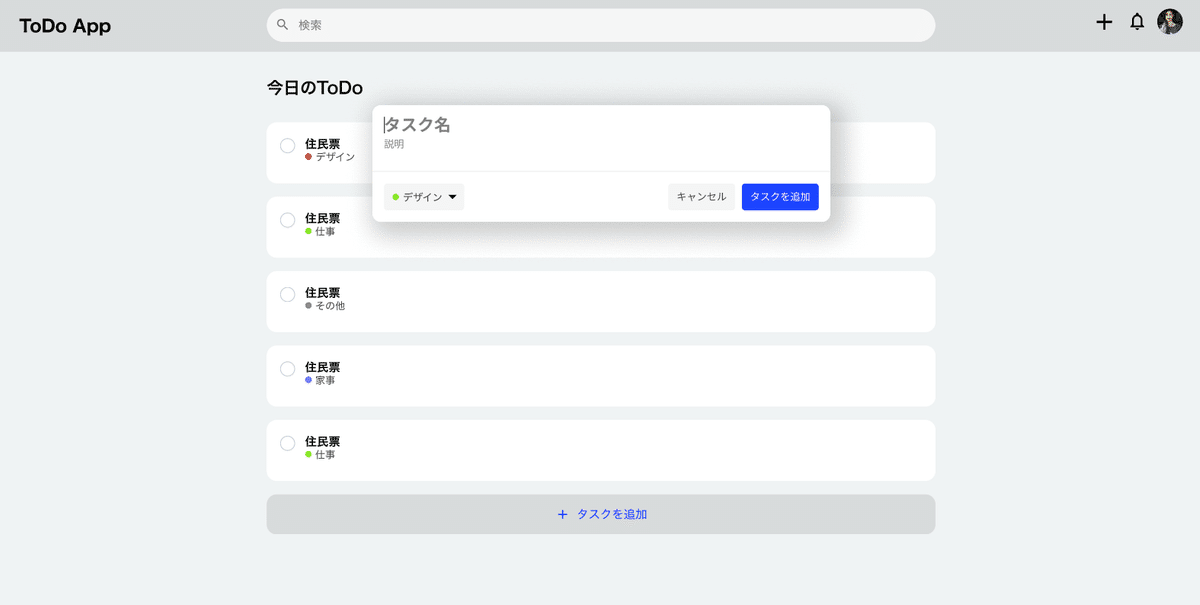
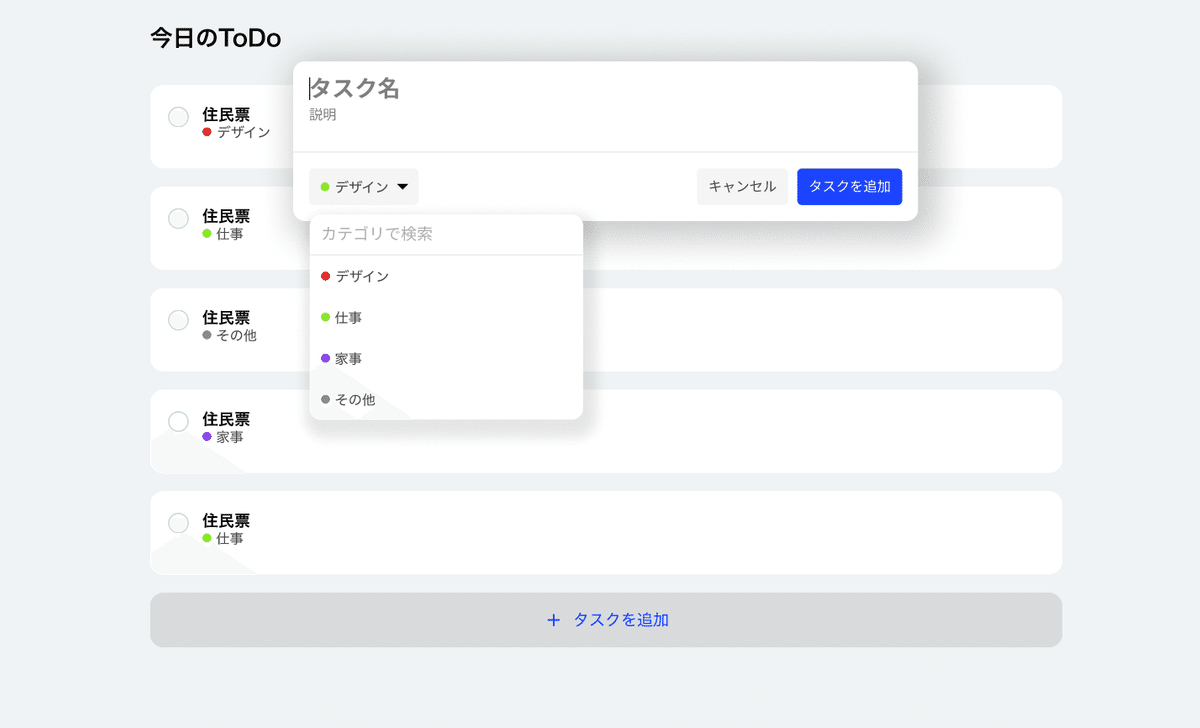
1:投稿モーダルをデザイン
今回のモーダルは新規タスクを投稿するパーツとして作成しました。
リスト下にある追加ボタンをクリックすると表示されます。

モーダルデザインのポイントは「今まで見ていた画面の上に表示されていて目線がモーダルに合う」デザインであることです。
「タスクを追加したいので追加ボタンを押して、その画面の上にポッと入力画面が現れた!」と画面上の階層を分けることで人は上に乗っているレイヤーに集中できるということです。
メニューとの違いは上記の《POINT》で書きましたが、縁のデザインひとつに意味を持たせ、人に与える印象も変えてしまうとは、なんとも奥深いと感じます。
ちなみに、UIのテイストを変更する前に作っていたデザインで「編集/削除」のメニューを作成しています。メニューは、クリックした際に「ボタンに関連する項目が表示された」印象を作っています。また、ドロップシャドウも控えめで、メニューとしての境界線がわかる程度のものになっており主張が強くありません。

《自主学習:モーダルの作成とデザインについて》
今回、初めてモーダルという言葉を知りました。
普段使っているECサイトやアプリ、ソフトウェアにて、言われてみればよく使っているアクションであり、よく目にしているUIです。ユーザーの動作に集中してもらうために、浮き上がっているようにデザインしたり、違和感を感じない位置に端を揃えて表示するなど、作り手の意図を知ることができました。
また、モード/モーダルは、ECサイト等ではユーザーに購入に進んでもらうために「それ以外の気になる要素をなくす」という戦略も盛り込まれているという話があり、「ユーザーの使いやすさ=消費に繋がる=企業の利益」というようにデザインは経済も回すのか!と非常に感心しました。
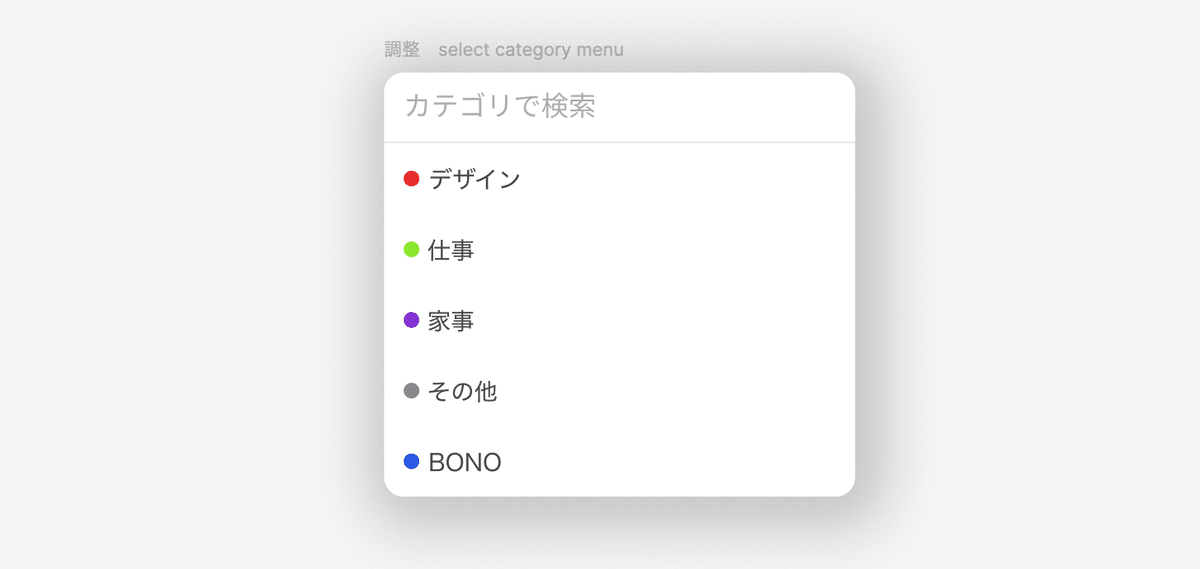
2:カテゴリ検索時のメニュー表示をデザイン
メニューのデザイン作成は、別パーツとして作成しますが、ToDoサービスUIの全体的なバランスを崩すことのないよう、また、UIの管理を複雑にしないためにも、先に作っているUIパーツを使い回して新たなパーツを作っていく必要があります。
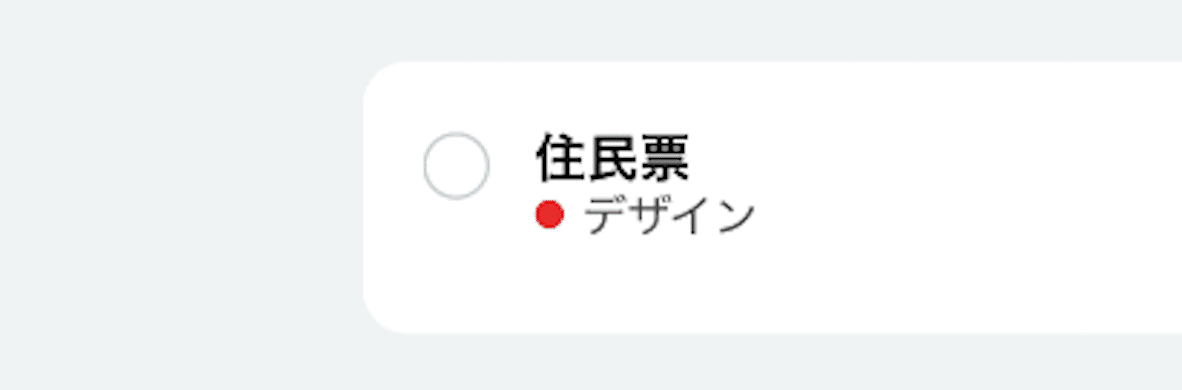
今回のカテゴリ検索メニューでは、タスクリストで作成したカテゴリ表示を使い回します。

上に表示した『⚫︎デザイン』という部分のUIパーツをメニューに使用します。タスクを新規入力する中でのカテゴリを設定する場面で、投稿モーダルのカテゴリ表示に設置した▼のボタンを押すと、今までに作成したカテゴリを選択したり、新規のカテゴリ項目を追加できるメニューUIとなります。
この時点で作成されたのは、▼ボタンを押した時に表示される、通常時のカテゴリ検索メニューです。

3:カテゴリ検索時のUI挙動をデザイン
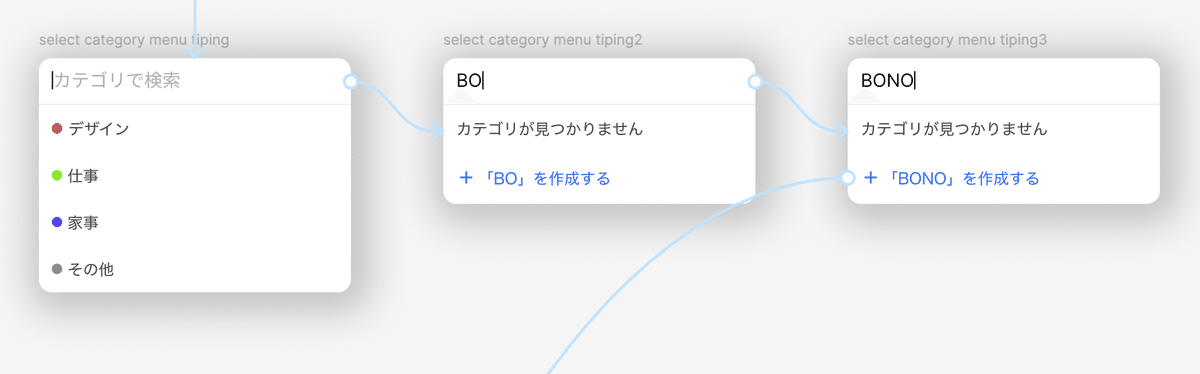
ここからはカテゴリ検索を行った際に、通常時のカテゴリ検索メニューがどのように動くのかをデザインします。
『状態でUIが変わる』『メニューの中にカテゴリ名を入力する部分を作り、入力するとカテゴリが絞られていく』また、『HITしない場合は新規追加ができるようにする』というユーザーのアクションに合わせたUI挙動をデザインしていきます。
UIデザインには、状況でUIが変化していくという性質もあり、挙動の部分まで責任を持ってデザインをする必要があります。

中・右:BONOと文字を打ち込んだ際に該当するカテゴリがHITしていないUI 〉
カテゴリ検索でHITしない場合、検索結果である「カテゴリが見つかりません」に加えて、その下に新規登録ができるアクションボタンを設置しています。
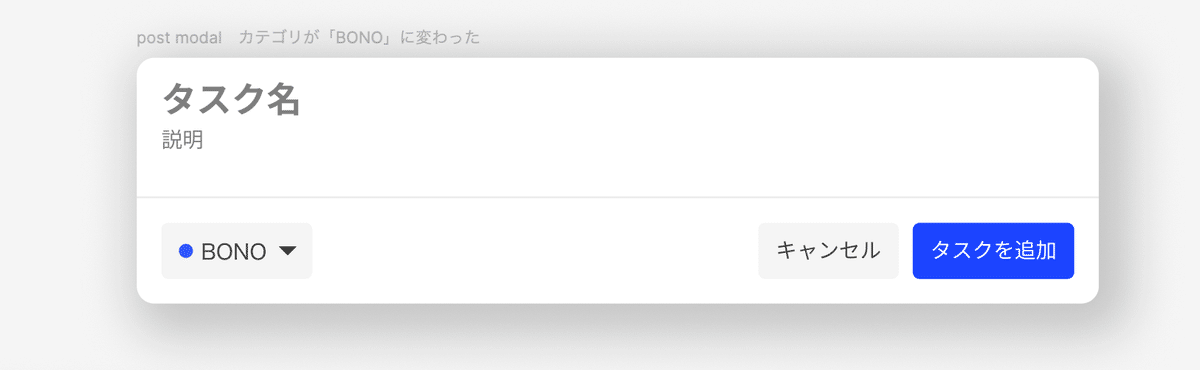
新規登録のアクションボタンを選択することで、メニューの中に新たなカテゴリとしてBONOが追加できるようになっています。

カテゴリの新規登録が完了し、カテゴリ一覧メニューにBONOが追加されました。カテゴリーのBONOを選択すると、タスク投稿モーダルのカテゴリがBONOに設定され、投稿と同時に分類されます。

このように、ユーザーのアクションによってUIの状況と挙動が変改していきます。検索したら検索結果だけを表示するのではなく、「HITしなかった場合は次の1クリックで新規登録が完了できるようなUI」の設計を行うと、ユーザーの使いやすさに繋がると学ぶことができました。
⑦フィルター機能
《作業内容》
・フィルターの配置場所を考える
・絞り込みUIのOFF状態のデザイン
・スタイルの微調整
・絞り込みUIのON状態のデザイン
・プロトタイプ機能で絞り込みUIを触った時に起きる変化をデザイン
《POINT》
⚫︎コンテンツフィルターのUI
・選択されている事により、そのカテゴリを抜粋して表示する
・コンテンツ部分をフィルタリングするようなUIのデザイン
⚫︎状態によって変わるUI
・選択によるON/OFFの見た目のデザインの切り替え
※似てるけど違うUIの例
⇨フィルターではあるが、「選択したものだけが表示されて
併用はできない」というようなものではない
⚫︎内側の余白の決め方
・上下左右は均等にしようという法則
・少なくとも左右は同じ余白、少なくとも上下は同じ余白、的な感じで均等にする
《参考UI》
・Stripe→選択すると、ボタンの色が選択されていることがわかるように色が変わる事に加え、選択した詳細の内容がなんなのかも表示されてわかるようになっている
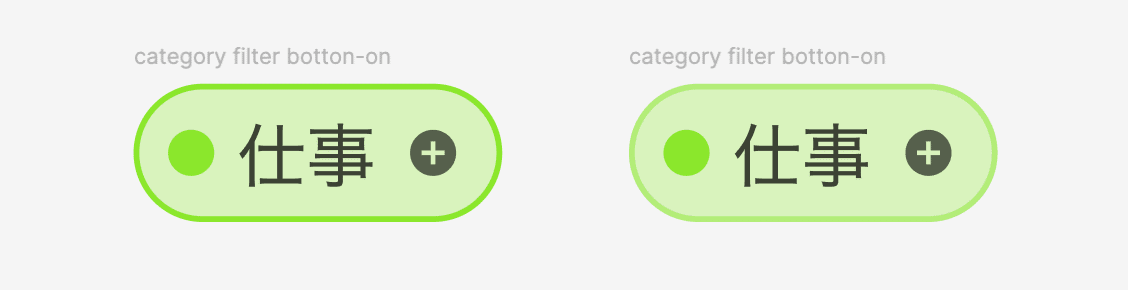
・Google trip→filter category botton-onにて、ON状態のボタンの参考に使用
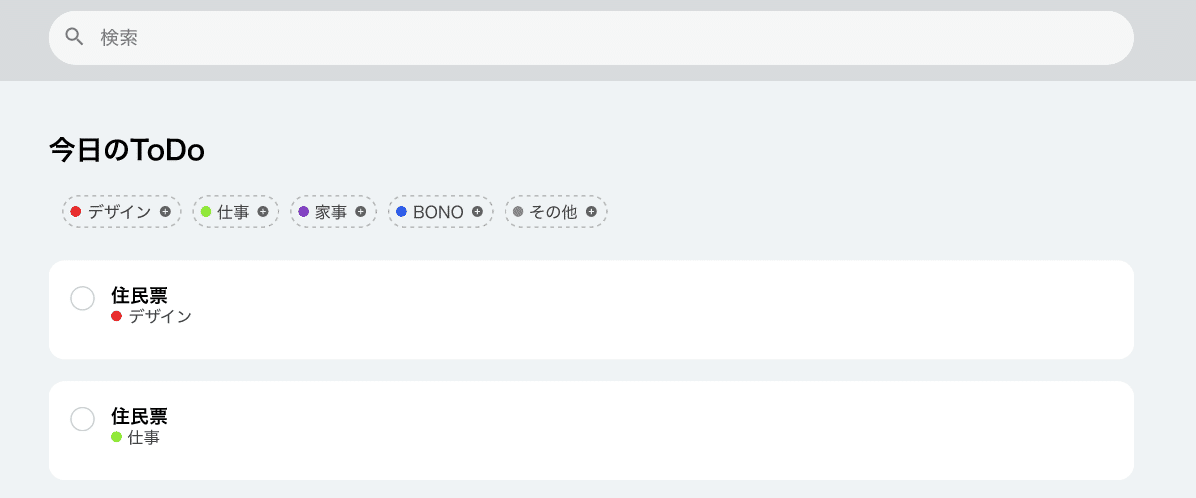
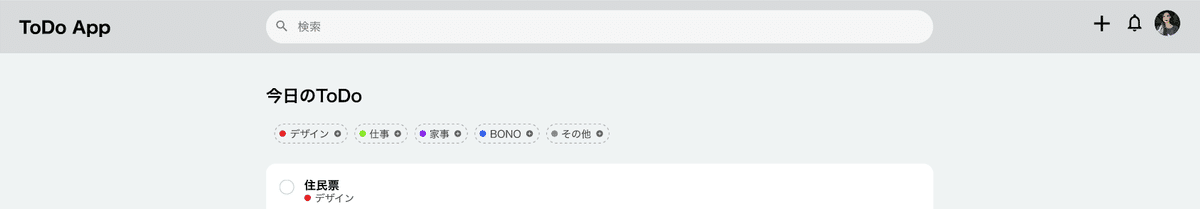
1:フィルターの配置場所を考える
今回のフィルターが作用する場所がどこなのかを考える必要があります。コンテンツ(タスク一覧)をフィルタリングするものなので、コンテンツの近い部分にあるべきという結論を持つことができます。
もっと言うと、「今日のToDoの中」にあるべきで、「今日のToDoを絞る」ためのアクションとなっています。

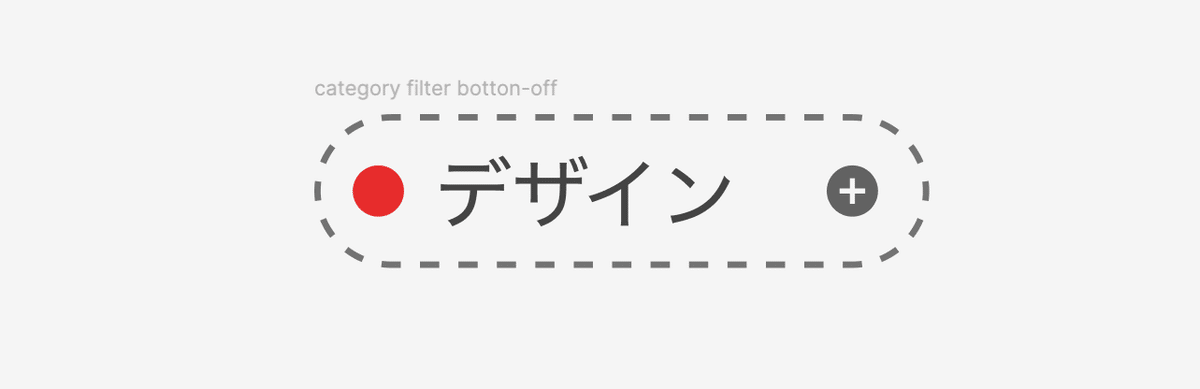
2:絞り込みUIのOFF状態のデザイン
配置場所を確定させたら、参考UIをトレースしながら絞り込みUIのOFF状態のデザインを作成していきます。
デザインの中には、「カテゴリ名」と絞り込みをするときの「アクションアイコン」を付与します。カテゴリ名はカテゴリ検索のメニューで使用したデザインをもう一度使い回し、それに加えてアクションアイコンを配置する流れとなります。

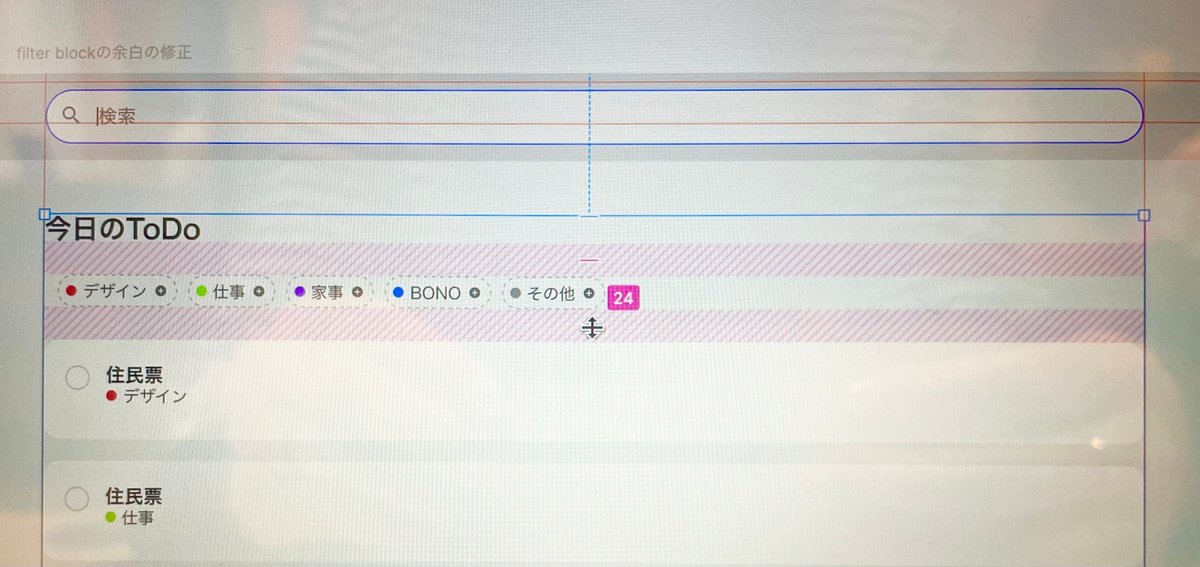
3:スタイルの微調整
ボタンが完成したら、プレビュー画面でスタイルの確認を行います。
この作業はどの行程でも必ず行い、微調整をかけていく際に「実際の画面で表示されたときのバランスはどうなっているのか」を確認します。
ボタンのスタイルの微調整は、ボタンのサイズや波線の色を確認したら、コンテンツブロック内の配置や余白についても確認していきます。
この時に重要だったのは、メインブロック内のブロックの余白です。
各ブロックやの余白サイズを考慮しながら付与しなければ「リストの仲間のブロックに見える」など、ユーザーの直感を鈍らせる原因となります。

4:絞り込みUIのON状態のデザイン
OFF状態の絞り込みUIを複製して作業を始めます。(本来は、ON状態のUIも3通りくらいバリエーションを検討すると良い)今回のビジュアルデザインは「カテゴリの色がボタンの背景として薄く表示されている」ものとします。縁に使用していた破線も実線に変更してカテゴリのカラーにすることによって「選択されている」と言う印象を強くしていきますが、枠線の色が濃すぎると、ボタンの中身のコンテンツの印象が薄くなってしまうことがあるので、コンテンツがメインであると言うことを忘れずに調整を行います。
今回も、実線の色が透過していないことで、コンテンツの印象が弱くなっていたため、実線の色を投下させてコントラストをはっきりさせました。

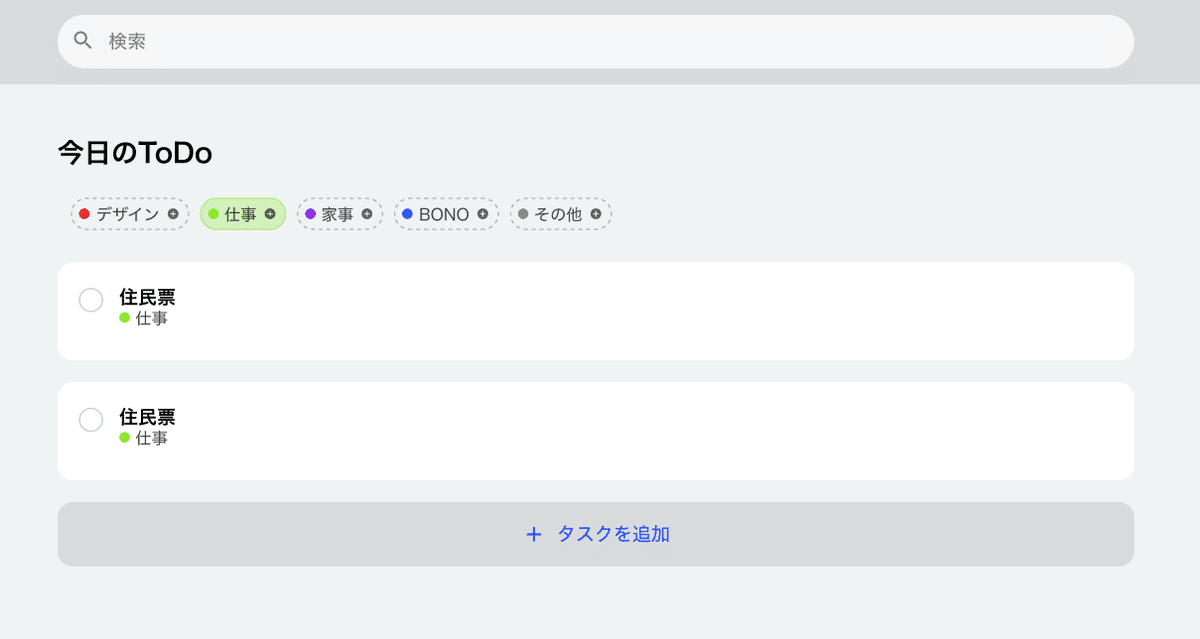
5:プロトタイプ機能で絞り込みUIを触った時に起きる変化をデザイン
ボタンの微調整が完了したら、ユーザーがフィルター機能でカテゴリを絞った際に結果として表示される画面のデザインをします。
4で作ったON状態のUIをフィルターブロックのOFF状態のUIと差し替えて配置し、リストブロックに表示されているカードも絞ったフィルターのカテゴリ(今回は「仕事」のカテゴリ)のみを表示します。

⑧検索機能をデザイン
《作業内容》
・UI作りの下準備(検索フォームにフォーカスが当たった時のデザイン)
・検索履歴メニューをデザイン
・検索結果ページを作成(結果が表示される専用ページを作る)
・検索結果がHITしなかったときの画面のデザイン
《POINT》
・履歴表示の拡張メニューUI
・検索アイテムのクリック幅
→目安は40px前後(様々なUIを見てみてサイズ感の知識を蓄えよう)
・検索結果ページ ※別ページとして作る
・Empty-空(何もヒットしなかった)時の状態
→ケースバイケースでUIの機能を設計していくのがUIデザイナーの能力!
《参考UI》
・YouTube
《今回作成する挙動の確認》
1:フォームにフォーカスが当たる
2:検索したいワードを打ち込む
3:検索結果のページに移行する
a:ワードに関連する結果があれば表示
b:関連がなければ、ない時の表示をする
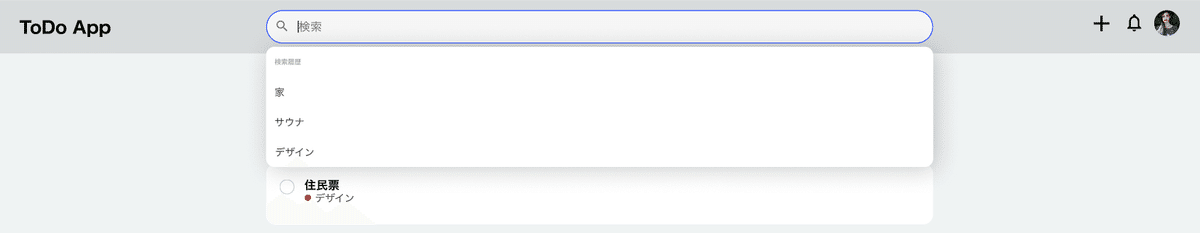
1:UI作りの下準備(検索フォームにフォーカスが当たった時のデザイン)
検索フォームにフォーカスが当たっていない通常の状態と、フォーカスが当たった時の状態を作って下準備します。


フォーカスが当たると、検索フォームの縁が青色に変化し、フォーカスバーが出現する仕様になっています。
2:検索履歴メニューをデザイン
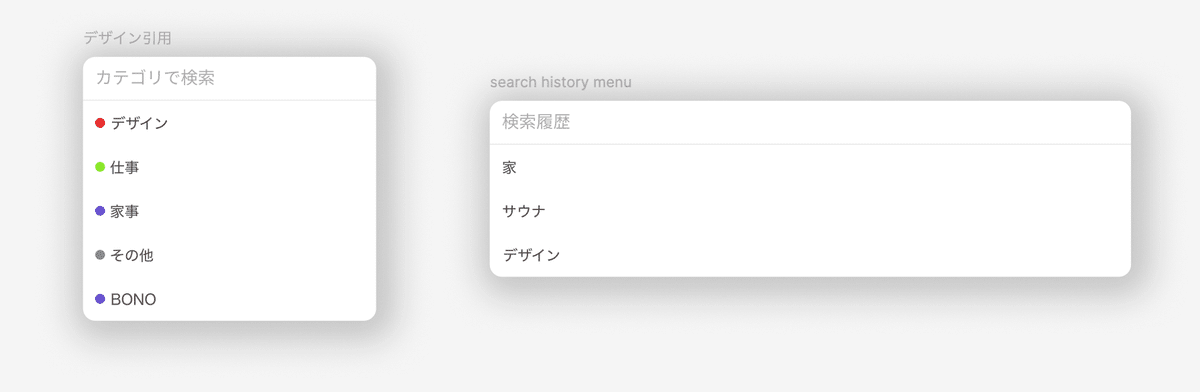
検索履歴メニューも、以前作った「カテゴリ検索メニュー」
のUIを引用して作成します。
メニューの中身の内容が違うので、引用元のデザインに含まれていたコンポーネントされたパーツは削除して再構築します。

検索履歴UIはヘッダーの検索フォームの幅に合わせて配置するので、ウィズスの調整も行います。検索フォームにフォーカスが当たった際にメニューが表示されるのは、検索フォームの左右を合わせた位置に設定をして遷移をつけています。

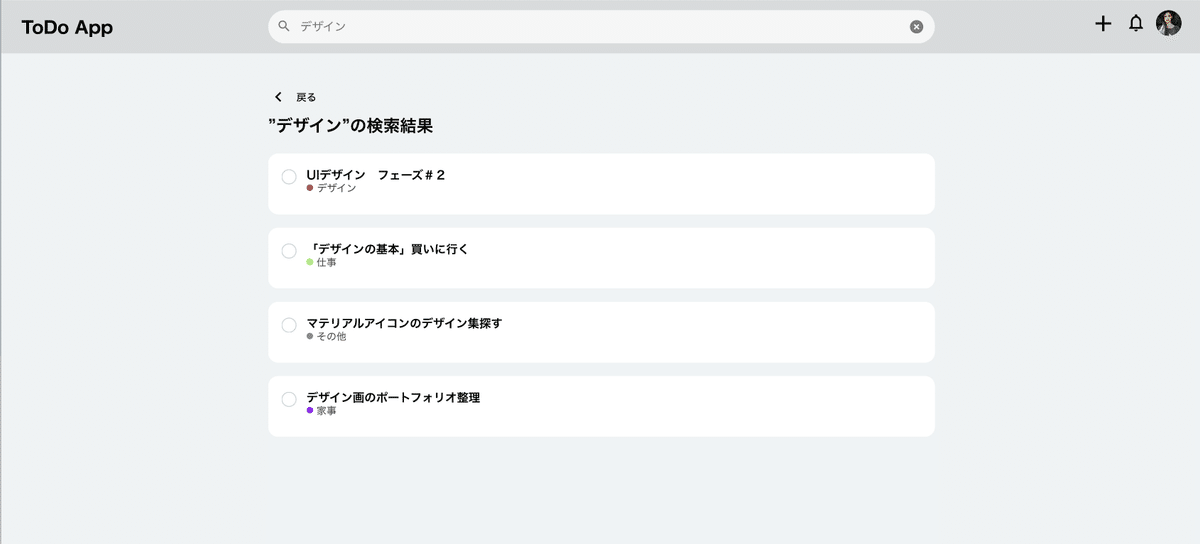
3:検索結果ページを作成(結果が表示される専用ページを作る)
検索フォームに「デザイン」と言うテキストを打ち込んで検索をかけた場合の検索結果ページを作りました。
カテゴリの垣根を超えて、「デザイン」と言う項目が入ったタスクを検索します。
検索結果ページでは、コンテンツブロックのタイトルが「今日のToDo」から「”デザイン”の検索結果」に変化します。また、このページは検索結果を表示する画面となるため、「フィルター」「タスクを追加」のブロックが不要となります。

ユーザーの動作によって表示が必要なもの、不要なものを把握して調整していく必要があり、検索が完了したユーザーがその後どう操作をするのかという部分も忘れずに組み込んでおかなければならない要素となります。
検索結果を確認した後、前の画面に戻ることがきるようにコンテンツのタイトル上部に「 〈 戻る 」ボタンを設置しました。
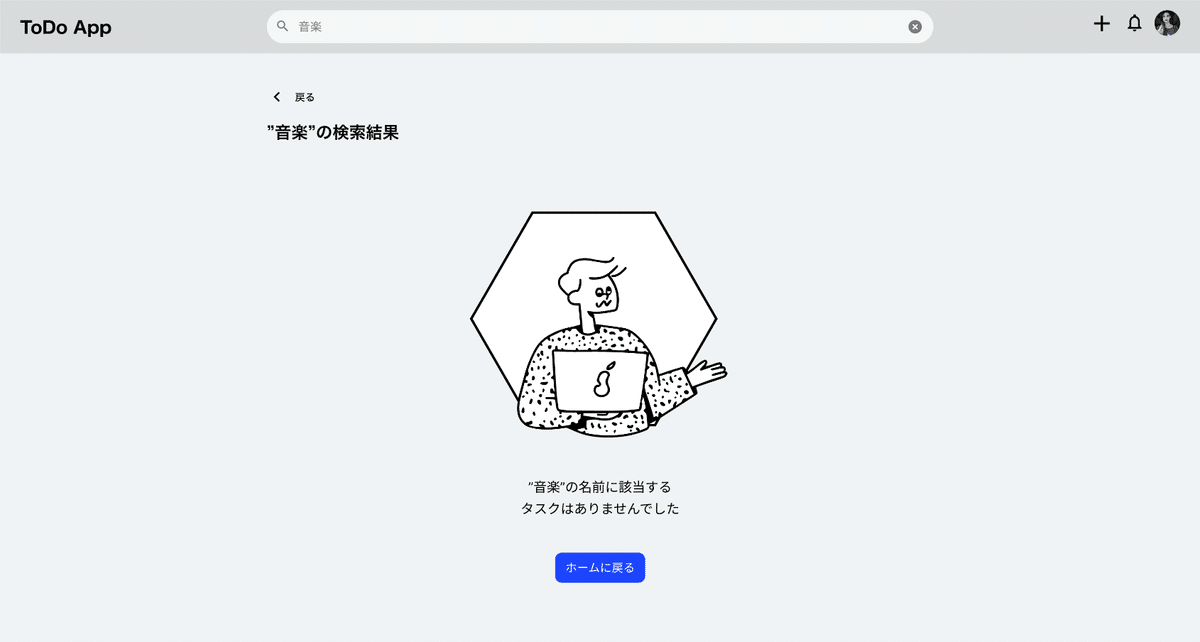
4:検索結果がHITしなかったときの画面のデザイン
検索結果として、検索した項目がHITしなかった場合の画面も作成します。
「音楽」と言う文言に対する検索結果として作成しました。

戻るボタンは変わりませんが、結果として「該当するタスクがなかった」と言う旨と、殺風景にならないようにイラストを設置(今回はカジュアルに使ってもらうテイストのUIデザインとなっているため)しました。
ここで重要なのは、「”音楽”の名前に該当するタスクはありませんでした」というテキストのサイズ感です。メインブロックのタイトルよりも少し小さく表示することによって「タイトルの続きのテキスト」と言う印象を無くし、タイトルとは別の項目であると直感的にわかるようにします。
また、こちらの画面にはユーザーが簡単にホームに戻ることができるようにアクションボタンを設置いています。
アクションボタンには色を付与して目に入ってくるようにし、ユーザーが操作で迷うことがないように配慮します。
以上でToDoサービスUI作成の作業は終了となります!!
最後に
とっても長いnoteでのレポートになりましたが、最後まで読んでくれた方、ありがとうございます。
引き続き、masamiの頑張りを見守っていただけたら嬉しいです!
6月後半から7月末?にかけて、BONOの情報設計勉強会に参加することにしましたので、次はそれのnoteになるのではないかと思います!
勉強会の課題、挫折しないと良いんだけど…笑
頑張ります◎
