
デザインの分析と考察 #001 #サイト
どうも、Webデザイナーのフカサワ マオです。
「最近、サイトやバナーの分析をしていないぞ、いかんいかん!」ということで、備忘録もかねて、noteにアップしていこうと思います!
それでは、スタート!
今回のピックアップ
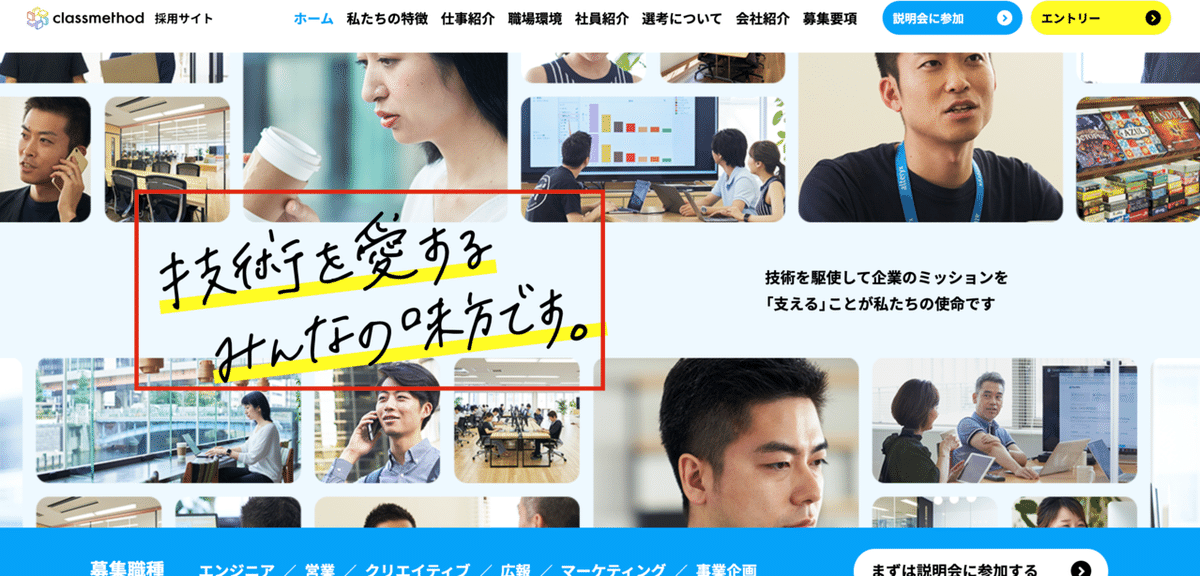
企業の採用サイトです。
サイト全体のトンマナは、親しみやすい印象がありますね。
さらに若年層をターゲットにしている採用サイトなので、水色をメインに使用して、フレッシュさや清潔感を感じます。
それでは、気になったポイントをピックアップしていきます。
ファーストビュー
まず目に入るのがファーストビューの手書き文字。

温かい印象を与えつつ、文字を若干斜めに傾けて、ユーザーの視線を誘導しているように思えました٩( 'ω' )و
また写真を多用することで、働くイメージや社員の雰囲気を効果的に伝えていますね。
フォント
さらに感じたのが、ボールドの多さ!
ただ適切な余白がとられているので、圧迫感は感じないです。
ちなみにゴシック体のボールドは、目立たせるだけでなく、よりカジュアルさが増す表情をもってますね。
もう1つ注目したいのが、欧文フォントの種類。
「Brandon Grotesque」というものだそうで、今回初めて知りましたが、視認性も可読性もよいとデザイナー界隈でも評判のようです!ウェイトも6種類あるので、使い勝手が良さそう!(参照記事はこちら)
ジャンプ率
サイトの一部ではカラフルな色使いをしているのに、野暮ったくない、むしろサイト全体が風通し良く、ハツラツとした印象があります。
その要因の1つは、フォントサイズ・余白のジャンプ率だと考えました。
分解していくと、黄金比と白銀比のルールにのっとって構成されていますね。個人的に嬉しい、サイト制作の時参考にしよう。
フォントサイズでいうと・・・
本文 16px
小見出し 22px
中見出し 30px
大見出し 40px
余白だと・・・
12px< 16px< 40px< 60px <100px
こんな感じのジャンプ率で、とても美しい!
また書きます〜
この記事が気に入ったらサポートをしてみませんか?
