
オンライン勉強会で知り合いができるDiscordの神設定を紹介
オンライン勉強会がますます盛り上がっていますが、新しい人と知り合いになりづらいという話をよく聞きます。
このページではオンラインで知り合いを作りにくい原因の紹介と、オンライン勉強会で知り合いができるDiscordの神設定を紹介します。
オンラインで知り合いを作りにくい原因
オンライン勉強会ではZoomやDiscordがよく使われます。
この2つのツールを使っていると次のことがよく起こります。
・本名とツール上の名前が不一致
・名前とアイコンが表示できるが、FacebookやTwitterアカウントを掲載する自己紹介機能はない
たとえば、本名は山田吾郎だとして、ツールやサービスによって名前がバラバラなことはよくあります。
・Zoomは山田株式会社営業部
・DiscordはYAMADA
・Twitterで使うハンドルネームはYMDGR
そのオンラインの場では知り合いになっても、名前に一貫性がない場合、FacebookやTwitterで探そうとしても見つかりません。
その場でお互いのアカウント紹介をするいわば名刺交換タイムな時間を設ける必要が出てきます。Twitterなどでは一方向にフォローできる気軽な繋がりができるところが良さです。ところが名刺交換タイムだと、相互にフォローし合わないといけない空気になって、本当に関心があるから繋がるするというより、義理の繋がりになって億劫になってしまいます。
活発なコミュニティの活性化を考えると、義務感からではなく、「心から興味があるからフォローした」のような繋がりが望ましいと思います。
オンライン勉強会で知り合いができるDiscordの神設定
いままでDiscordでは名前とアイコンしか表示できませんでしたが、アップデートによって自己紹介を作れるようになりました。ツールやサービスで名前がバラバラでも問題でなくなりました。
ところが、この自己紹介は190字しか書けず、ちょっとしたものです。神設定は言いすぎなのではないかと思われるかもしれません。
しかし、相手を煩わせることなく、相手が開示していることにアクセスできるのは本当に役立つのです。
たとえば一般名詞のハンドルネームだったり、あだなを使われている方がいるとします。オレンジさんや、ユキさんです。検索しても当然出てきませんし、witterのアカウント名や本名を聞くのは心理的な壁を感じます。
本人が開示する情報に簡単にアクセスできることは、人と人との繋がりを促す触媒になります。今までのオンライン勉強会のツールにはそれがありませんでした。
それでは早速、プロフィールを見る方法や設定方法を紹介します。
プロフィールの表示
相手のアイコンをクリックするだけです。

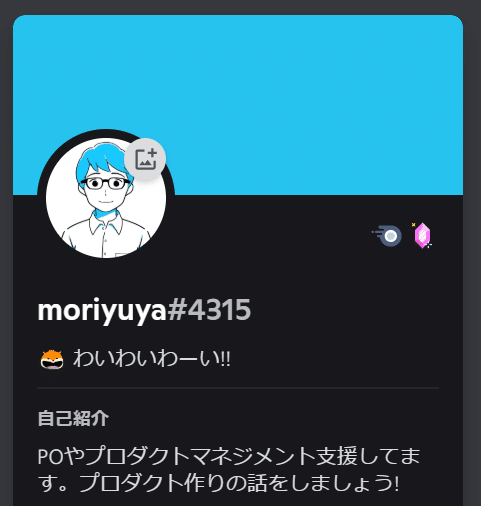
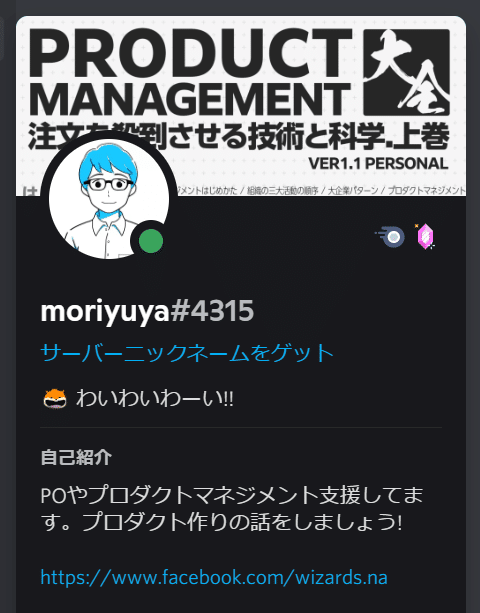
相手をクリックすれば、次のプロフィールが表示される

テキストのアイコンも、ボイスチャンネルにアクセスしている人のアイコンサーバーリストにいる人も、クリックすればプロフィールが表示されます。
Discordでのプロフィールの設定の仕方
デスクトップでは2つの方法があります。
簡単な方法
1.サーバーの参加者リストから自分の名前を見つけて、クリックする
2.プロフィールが表示されるので、上部のヘッダーの部分をクリックする
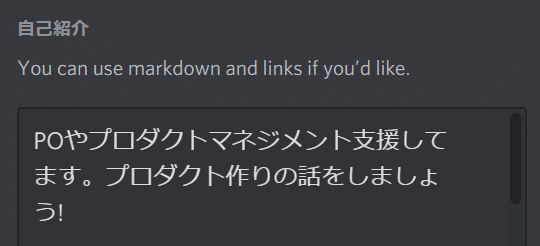
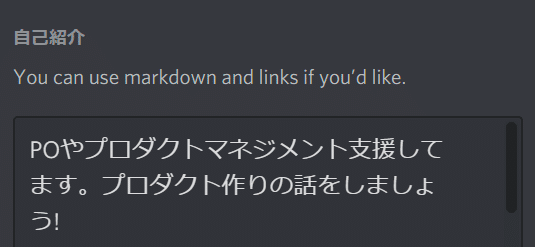
3.プロフィールページに遷移するので、自己紹介を書く
1.サーバーの参加者リストから自分の名前を見つけて、クリックする

2.プロフィールが表示されるので、上部のヘッダーの部分をクリックする

3.プロフィールページに遷移するので、自己紹介を書く

ユーザー設定から辿る方法
サーバー参加者が多く、自分の名前を見つけることが大変なときに役立ちます。
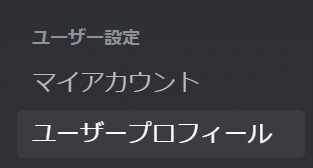
1.画面左下の歯車を押して、ユーザー設定へ行く
2.項目:ユーザープロフィールを押す
3.自己紹介欄に書く



190字まで書けます。他の場所でも繋がれるFacebookやTwitterアドレスや、話したい興味関心を書くと自分を知ってもらいやすくなりますね。講演経験の方はSpeaker Deckのリンクでもよいかもしれません。
会社でDiscordを入れている方にもオススメです。他の同僚をもっと知るために役立ちますね!
注意点は全てのサーバーで共通のプロフィールになる点です。サーバーごとにプロフィールを書き分けることはできませんのでご注意ください!
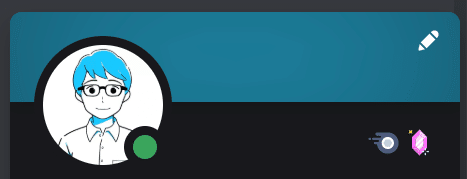
Discord有料ユーザーは次のようにヘッダーバナーも加えられます。

この記事はご自由にご利用ください
この記事は勉強会などで自由に紹介してくださって構いません。一部のスクリーンショットを貼りつけて案内していただいても構いません。
オンライン勉強会を加速していきましょう! わいわい!
加筆
2021/07/08 15:28 読みやすくなるように一部文言を修正しました。
2021/07/07 16:48 誤字修正、ならびに「神設定」の理由を追記しました。
この記事が気に入ったらサポートをしてみませんか?
