
NotionとWraptasでコーポレートサイトを作りました
どうもこんにちは。マーティン(@mrtn)です。
副業で広報を担当している株式会社トクイテンのコーポレートサイトをNotionをWebサイト化してくれる「Wraptas(ラプタス)」というサービスを利用して作りました。

今回使用して、Wraptasはとてもカスタマイズしやすくて良いサービスでした。もっとサービスが広まって欲しいのでnoteを書くことにしました。よかったらシェアしてください!
Wraptasは何ができるのか?
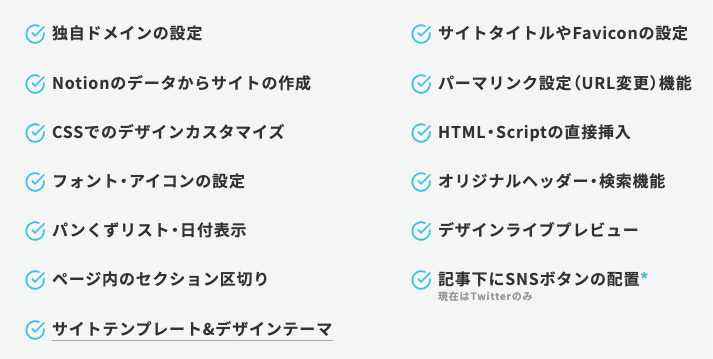
Wraptasは、NotionをWebサイト化してくれるサービスです。利用できる機能はこちらです。

なお、料金は2022年1月時点、1サイトあたり月額980円(税込 1,078円)で利用できます。それ以外の詳しい情報は公式サイトをご覧ください。
このnoteではWraptasを使う決め手になった機能を一個だけ詳しく紹介します。こちらの機能です👇
「見出しに合わせてセクションを分ける」機能がサイトデザインの幅を広げてくれる
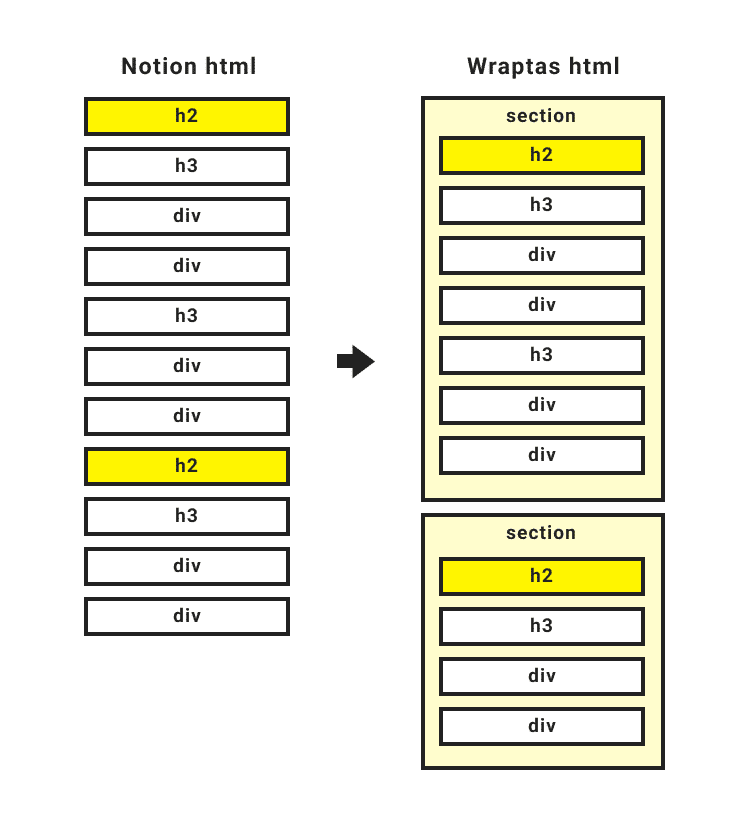
Notionページのhtmlは、ブロックがそのままタグとしてズラーッと並ぶ構造になっています。

このようなHTML構造の場合、ページ途中で背景色を変えたり、セクションごとに背景イメージを設定するような大胆なデザインは難しいです。
Wraptasの「見出しに合わせてセクションを分ける」機能を使うと、以下の図のように、自分が設定した見出しタグ(h2)を区切りとしてセクションタグで分けてくれます。

セクションタグで囲まれることで、セクションごとに背景色を変えたり、背景イメージを適用するといったデザインが簡単に作れるようになり、サイトのデザインの幅が一気に広がります。良い・・。

トクイテンのウェブサイトもこの機能を使って背景色を変えたり背景イメージを設定してNotionっぽさを感じさせないデザインを目指しました。
この機能については以下のページでも詳しく紹介されているため、気になる方は読んでみてください。
30日間の無料トライアルでWraptasを試してみよう
Wraptasが気に入った理由は今回紹介した機能以外にもコピペで使えるサンプルCSS集を公開してくれていたり、サポートがめっちゃ返信早かったりと色々あります。現在も機能開発しているようなので、今後の機能追加も楽しみです。
ぜひ続いてほしいサービスなので、このnoteをきっかけに使い始める人が増えると嬉しいです。Wraptasは30日間の無料トライアルが用意されています。まずは使ってみましょう。
それでは。
