【Ai】「個別変形」を使ったビーズアートの作り方
「個別変形」について
複数のオブジェクトをまとめて大きさを変更するのに使う。
グループ化されていると、グループ化されたオブジェクトを1つのオブジェクトとして認識するので、グループ化を解除して行う。
【ポイント】
大きめで、少ないピクセル数にする。
作りたいイラストを「モザイクオブジェクト」でピクセルアートに作り替える必要がある。
白い背景はあらかじめ削除しておく。「選択」から共通部分を選択して削除
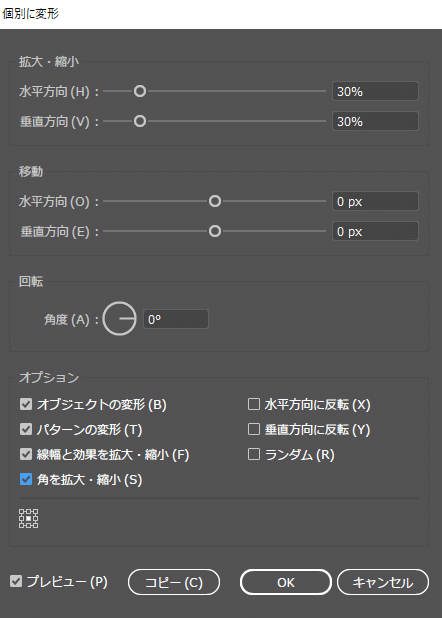
モザイクオブジェクトを適用したら、グループ化を解除する。すべてを選択し、「オブジェクト」>「変形」>「個別に変形」を適用する。
プレビューしながら調節はできないので適用して確認してまた調整をする感じになる。
元のオブジェクトも必要なので、数値が決まったら「コピー」を押す。
今回は30%でやってみる。

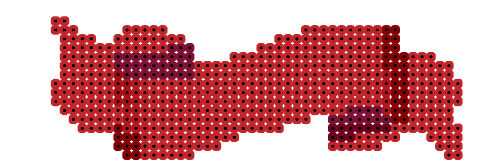
選択された状態で色を黒にするとビーズの穴の部分ができる。そのままグループ化をする。
個別に変形した後選択を外してしまうと色を一括で変えられないので注意。グループ化まで選択を外さずにやっておくと効率的。

元のオブジェクトがまだグループ化されていないので、グループ化しておく。穴を⌘+3で隠してやると良い。
【角丸を付けてビーズっぽくしていく】
穴の部分を全部選択する。
「効果」>「スタイライズ」>「角を丸くする」を適用する。
10pixelくらいでいい感じになった。

元のオブジェクトも同様に角を丸くる。7pixelくらいにしてみた。

角丸はグループ化していても適用できる。ただし、グループ化に対して適用されているのでグループ化を解除すると角丸も解除されてしまうので注意する。
※ピクセルアートと一緒に作った方が効率的だった。
