
ウェブサイト考察レポート #UZU
本日のウェブサイトは、化粧品ブランド UZU(ウズ)公式ブランドサイトです 。
ターゲット予測: 幅広い世代。
目的予測: 製品のラインナップを伝える。ECの役割。
文字(本文): こぶりなゴシック PC 13px SP 12px
全体の印象: ニュートラル / 現代的

プロダクトが際立つインパクト大な個性派ビジュアル
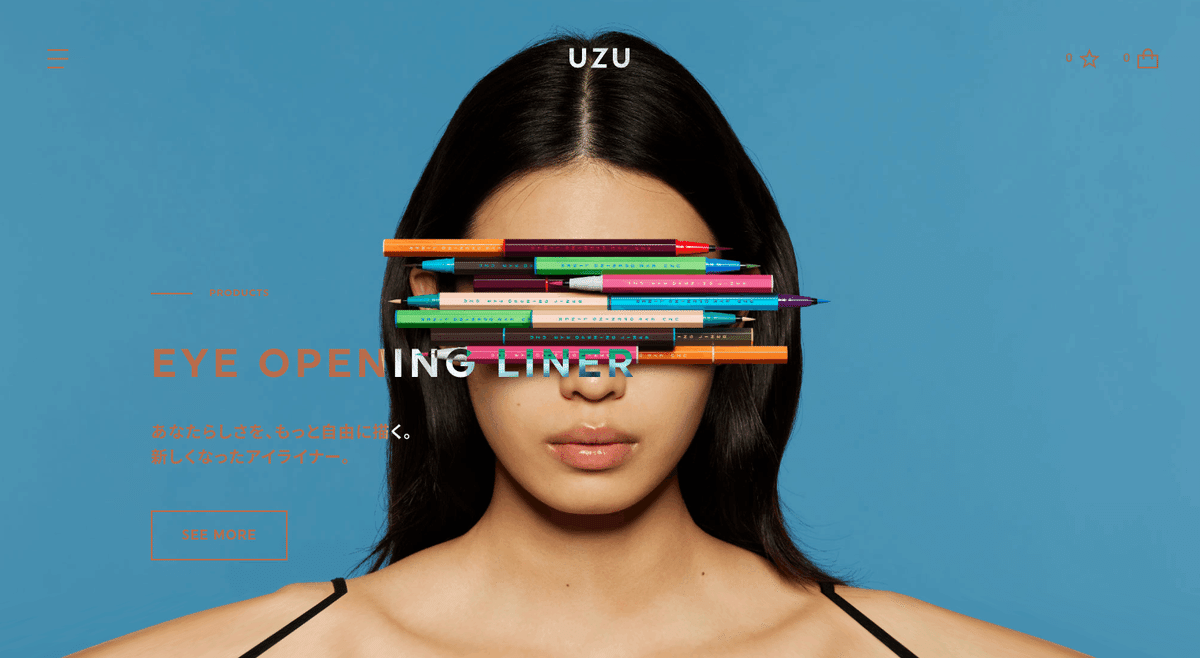
ファーストビューは目元に大量のアイライナーを乗せた女性の写真。インパクトがすごい。装飾的なものが少なくアイライナーの存在が際立つ。新作のアイライナーが「どんな色の世界を見ようか。」というコピーのため、目元に様々なカラーのアイライナーを乗せているのだと思う。化粧品ブランドのキービジュアルは新作の化粧品でフルメイクをしたモデルが登場するイメージだったが、UZUのビジュアルはニュートラル。顧客の自由な発想で製品を使用してほしいというブランドの意志があるためだと思った。

独特な違和感を演出する画面下部の屈折
PC版では画面下部分からビジュアルが屈折してるような演出。八角形フォルムのアイライナーから着想を得ているのかも。独特の違和感から新しさを感じる。また、スクロールすると要素がふわふわと上下に揺れ動く。型にはまらない自由な印象を与えるためだと思う。

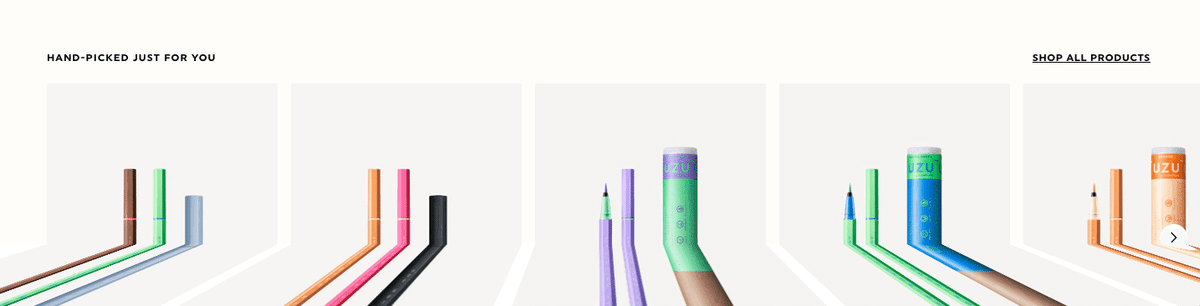
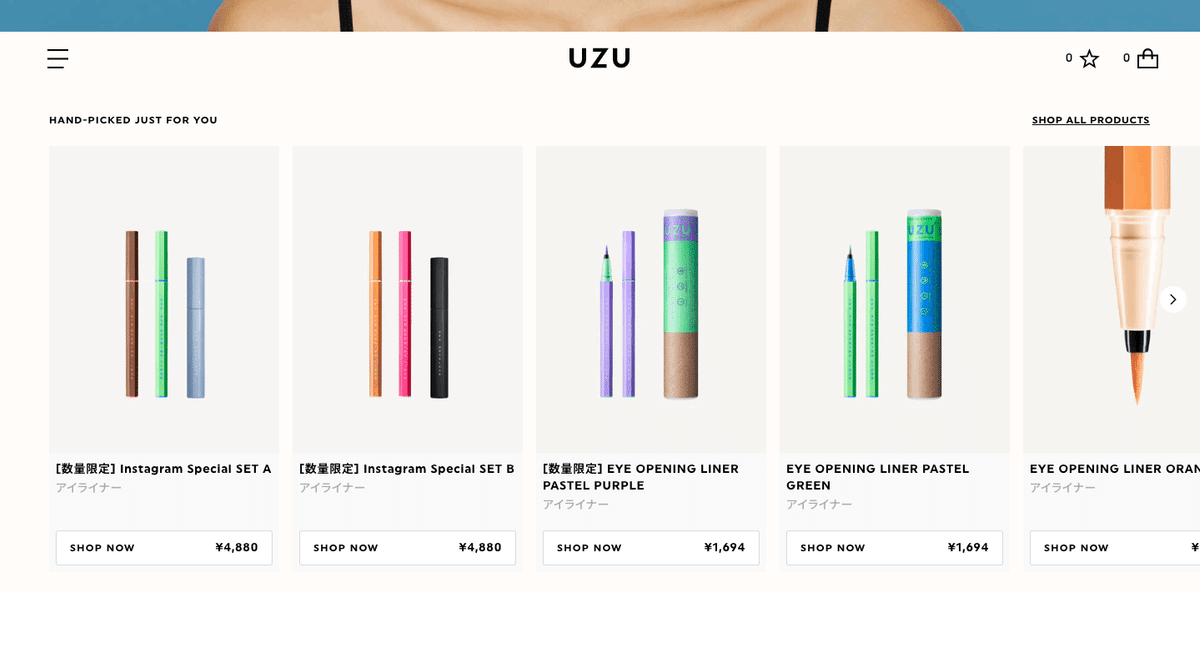
製品購入へスムーズに誘導
FVのすぐ下にプロダクトの情報が並んでいる。右上の「SHOP ALL PRODUCTS」(スマホは右上矢印)をクリックすると一覧ページへ進むことができる。ユーザーが一番興味があるプロダクトの情報に、瞬時にアクセスできるような構造にしているのだと思う。
まとめ
制作側も顧客側も皆で自由にメイクを楽しもうというブランドの意志が伝わってくるウェブサイトだった。ニュートラルなビジュアルに自由なアイラインを引いたモデルを大きく使用しているからだと思う。
■ こうしたら良くなりそうと思ったこと

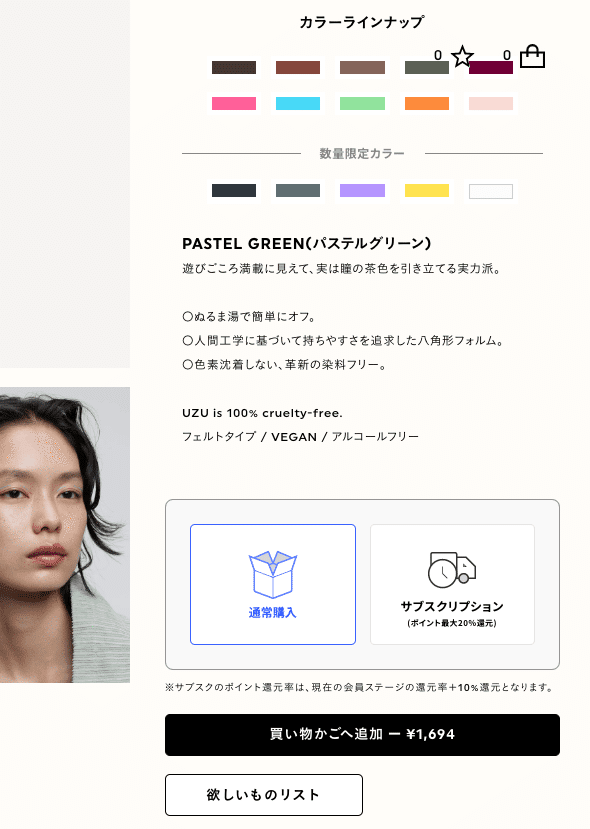
商品詳細ページの右側部分(スマホはイメージ写真下部分)について、
カラーラインナップ → 購入系UI → 製品についての説明 の順番にした方がユーザーがよりスムーズに購入まで進めるのではと思った。
