【挫折ポイント解説】JavaScriptのクラス、オブジェクトについて②
こんにちは!りんごです
では前回に引き続きクラスとオブジェクト、やっていきましょう〜!
今回からやっとクラスの解説に入ります。
第一回目の記事はこちら
まずクラスの作り方ですが、下記のように書きます。
<script>
// フルーツクラス
class Fruit{
}
</script>※適当にindex.htmlファイルを作って、上記をそのまま貼り付けてみてください。可読性重視のためscriptタグは次から省略します。
class 任意のクラス名 {}
これが最小工数で作られたクラスですね。
クラス名から察するに、
恐らく何らかのフルーツ情報を扱っているクラスであることが予想されます。
…ところで皆さまに質問です。
リンゴと言う存在を一番最初に作ったのは誰でしょうか?
例えば北欧神話だと、
アダムとイブが最初に口にしたと言う話が有名ですよね。

しかし果たして、
そのリンゴは自然発生的に成っていたものなのでしょうか?
それとも、神様のような創造主がいたのでしょうか?
実際のところどうだったのか誰にも分かりませんが、
プログラミングの世界ではプログラマーが万物の創造主たる存在です。
そんなあなたは神様です。
このリンゴめが身を以てサポートするので、どーんと構えていてください!
では神様、まずは先ほど作ったフルーツクラスですが今一度見てみてください。
// フルーツクラス
class Fruit{
}現状を生々しく言ってしまえば、
フルーツの遺伝子情報(空)が書かれたレシピがある状態です。
つまりレシピだけあって実態が存在していない状態です。
そこで「出でよ!リンゴ!」と呼んであげる必要があります。
// フルーツクラス
class Fruit{
}
new Fruit()new 定義したクラス名()
この呼び出し方は前回の記事で書いたnew Object()と同じです。
Objectクラスはみんな良く使うので、
newを書かなくても{}で省略して使えるようになっていますが、今回のように自分で作ったクラスを省略して書くことは出来ませんよね。
ちなみにプログラミングの世界では、
レシピをクラス、実態をインスタンス(またはオブジェクト)と呼びます。
さて上で書いたnew Fruit()ですが、
これだと生まれたあと一瞬で蒸発してしまいます。

現世に存在を留まらせたい場合は、
プログラミングの世界では変数に入れてあげるのが基本ですね。
と言うことで下記に書き換えます。
その上で、編集したhtmlファイルをブラウザに表示してみてください。
// フルーツクラス
class Fruit{
}
let apple = new Fruit()おめでとうございます!新たな生命が生まれました!

では生み出した存在を早速console.log()で確認してみましょう!
// フルーツクラス
class Fruit{
}
let apple = new Fruit()
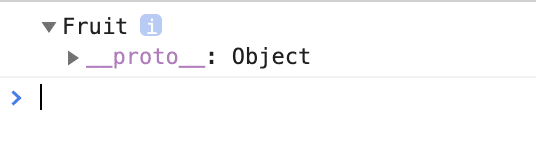
console.log(apple)
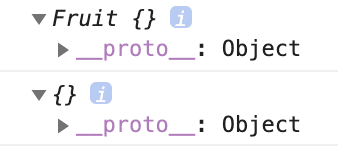
中身は空なものの、Fruitクラスに属するオブジェクトが表示されました!
ちなみに下記のようにも書いてみてください。
// フルーツクラス
class Fruit{
}
let apple = new Fruit()
console.log(apple)
let apple2 = {} // またはnew Object()
console.log(apple2)
appleとapple2は等しく中身が空ですが、
属しているクラスが違うことが分かるかと思います。
…さて、ここまでの理解は大丈夫でしょうか?
コードの書き方はそう言うものなので後で覚えていくしかありませんが、今は概念として理解出来ていればOKです!
難しければゆっくりと見返してみてください。
では次の記事で、具体的な使い方に関して記載していきます!
(…て言うか思ったよりも進むスピードが遅くてごめんなさい。。)
ではでは、フォローお待ちしています!