
console.log()
こんにちは!りんご先生です
今回も一緒に学習していきましょう!
目次はコチラ
Progateの対応するレッスンはコチラ
今回からやっと実践編という感じですね!
一番最初にやるのは…
今後最も貴方を助けてくれる超重要な関数です!

console.log()とは、中に記述された内容を表示する際に使う関数です。
「関数とは何か」という説明に関しては今後あると思うので、今はそういう命令文だと思ってください。
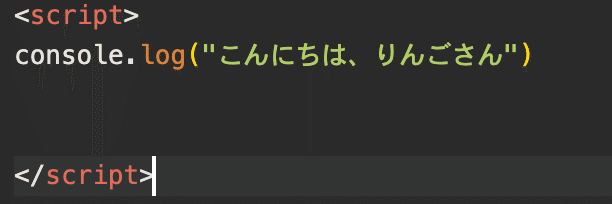
では実際に書いていきましょう!
こちらの下準備がお済みでない方は、まずはそちらからご覧ください。
最初は中にお好きな文字を入力してみてください。
文字を入れる際の注意点としては、
シングルクォーテーション「'」かダブルクォーテーション「"」で括るようにしてください。(どちらを使っても大丈夫です。)

このように書いたら保存して、ブラウザをリロードしてみてください。
……何も表示されないんだけど?

そうです!console.log()は画面上に何も影響を及ぼしません。
ではどこに表示されているかというと、
デベロッパーツールを開くことで確認出来ます。
これまた開発する上で超重要なツールなのですが、
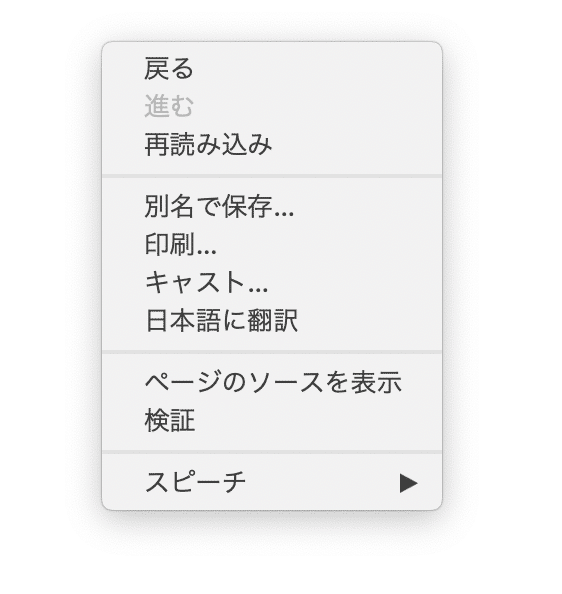
ブラウザ画面の中で右クリックすると中に検証というものがあるので、クリックしてみてください。

こうなりました。

これは開発者を支援する機能が詰まったもので、大体全てのブラウザに備わっています。
ここではHTML / CSSの修正を直接行ったり、JavaScriptのデバッグなど様々なことが出来るのですが、一旦は上のタブにあるConsoleに注目してみてください。
クリックすると先ほどconsole.log()で書いた内容が表示されます!

「実際の画面に表示されないんじゃ意味ないじゃないか!」と、そう思いましたか?
console.logはあくまでデバッグ用の機能で、開発やっているとむしろ画面に表示されない方が都合が良い場合が多々あります。
また画面上に文字を表示する役割は基本HTMLの仕事で、CSSは装飾、JavaScriptが制御に徹しているということを覚えておいてください。
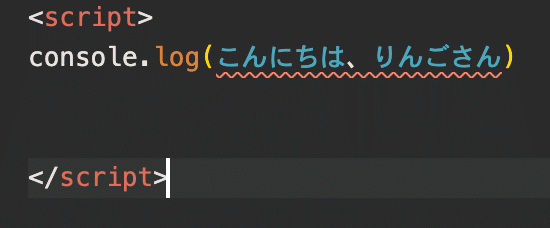
ちなみにクォーテーションで括らずに表示しようとするとエラーになります。赤色の波線はエディタ側の解析によるものです。


文字の他にも数字なども入れられます。
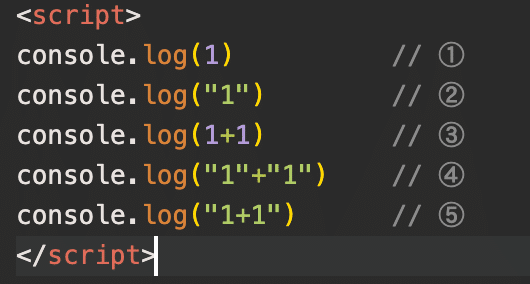
例えば下記のように入れた結果はそれぞれどうなると思いますか?

………………
………
結果はこうなります。

①数字の1
②文字列の1
③数字の2
④文字列の11
⑤文字列の1+1
クォーテーションで括ると文字列扱いになるので、上のような結果になります。
④が文字列の11になっている理由は、文字列同士も足し算で組み合わせることが出来るからです。
他にも色々なパターンがあると思うので試してみてください!
[Point!] 本記事のまとめ
・console.log()は中身を出力する関数
・文字列の場合はシングルクォーテーションかダブルクォーテーションで括る
・中身には計算式なども入れられる
