
【画像つき解説】Difyの新機能「プラグイン」でSlackボットを作ってみた
※この記事は無料で途中まで読めます
こんにちは!moz(もず)です。
普段はX(@moz_ai_tech)にて、生成AIについて発信をしています。
まだベータ版ですが、ついにDifyのバージョン1.0.0が出ましたね!

新しく「プラグイン機能」や「エージェントノード」が追加されたり、
新機能が盛り沢山で今後の正式リリースが楽しみです。
今回は「プラグイン機能」を使ってSlackボットを作ってみたので、
その手順を画像付きで詳細にまとめました。
一緒にSlackボットを作っていきましょう!🙌
■前提
①Slackワークスペースを構築済み(まだの方はこちら👇️)
②Xserverに構築したDifyである(Xseverの構築方法はこちら👇️)
③Difyのバージョンが「v1.0.0-beta.1」である
下記サイトに記載されている手順で試すことができます。
※⚠️まだベータ版なので、テスト環境で試しましょう!
試したときのメモも置いておきます👇️
Xserverに構築したDify、1.0.0-beta.1にアプデ完了!https://t.co/HpA6bg7Zbf
— moz | AI×効率化 (@moz_ai_tech) January 10, 2025
↑の公式が書いてる手順でアップデートできますが、いくつか注意点あるのでメモ置いておきます👇 pic.twitter.com/FzgLsyAVkm
では、早速進めていきましょう!
■Difyアプリを作成しよう!
はじめに、Dify側でアプリを作成します。
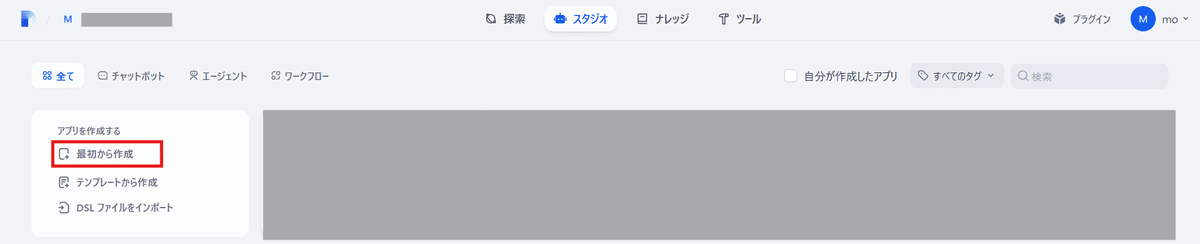
上部メニューの「スタジオ」をクリックします。

「アプリを作成する」メニューから、「最初から作成」をクリックします。

「チャットフロー」を選択し、
好きなアプリ名を入れて「作成する」をクリックします。

そのまま特に何もいじらず、右上の「公開する」をクリックします。

■Slackプラグインのインストールをしよう!
Difyのトップページに移動して、
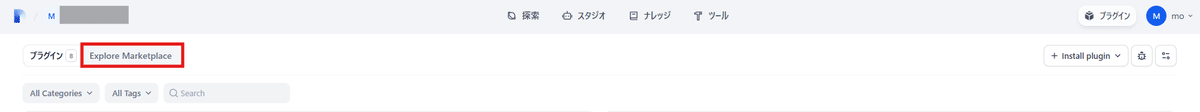
右上の「プラグイン」をクリックします。

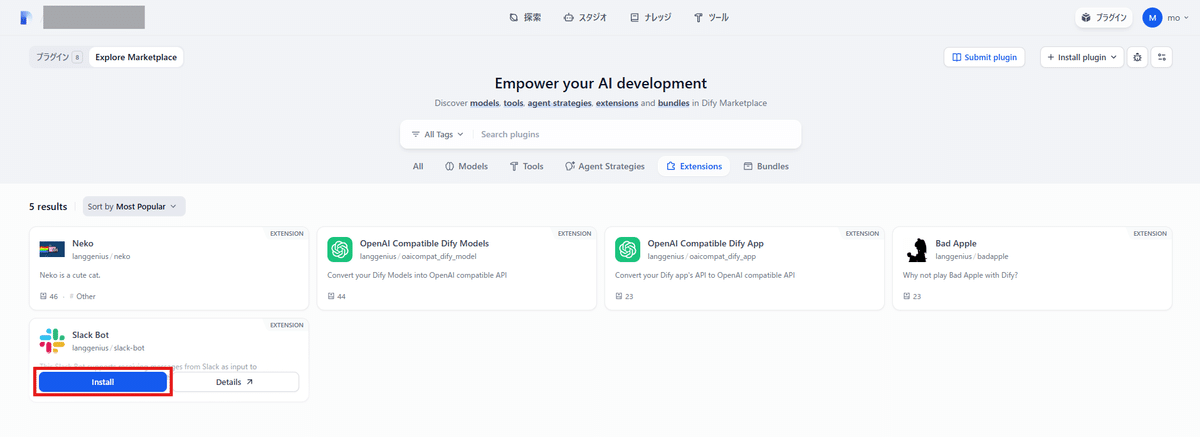
左上あたりにある「Explore Marketplace」をクリックします。

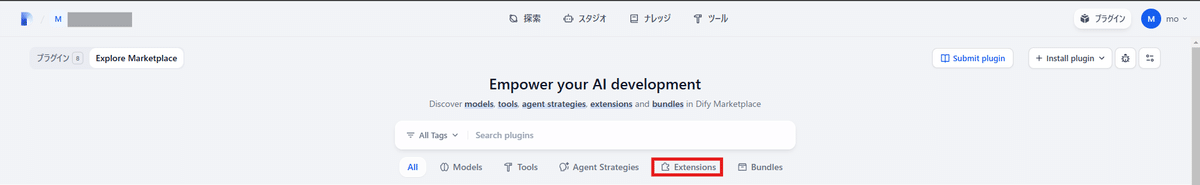
中央あたりの「Extensions」をクリックします。

「Slack Bot」の「Install」をクリックします。

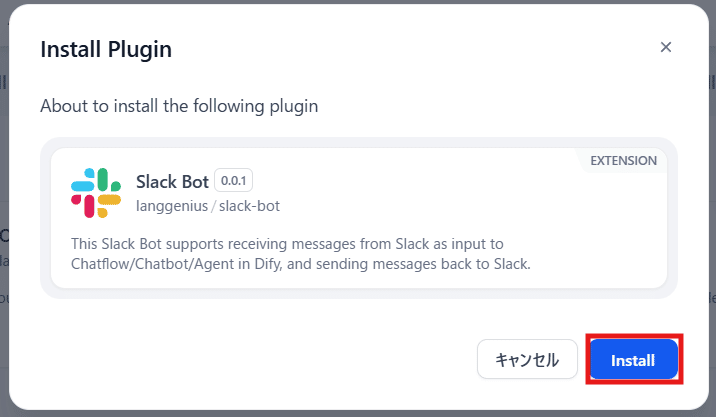
再度「Install」をクリックします。

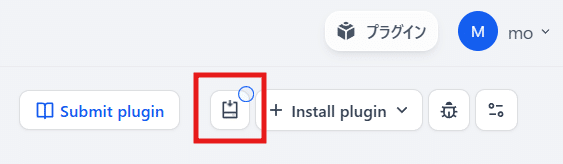
右上にインストールが進行しているアイコンが表示されるので、完了まで待ちます。
しばらく待っても終わらない場合は、画面の再読み込みをしてください。

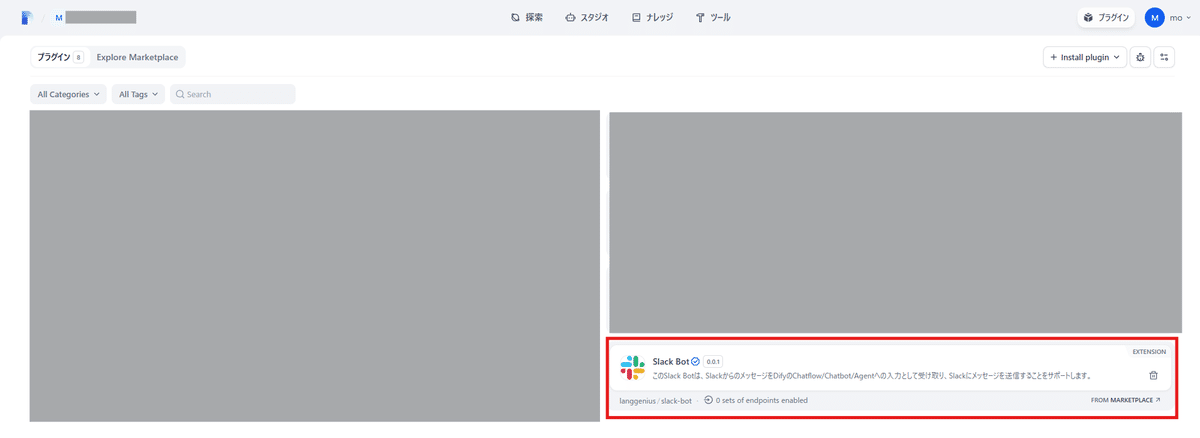
プラグインの一覧にSlack Botが追加されていれば、インストールは完了です!

■Slackのボットトークンを発行しよう!
続いて、Slack側で「ボットトークン」というものを発行します。
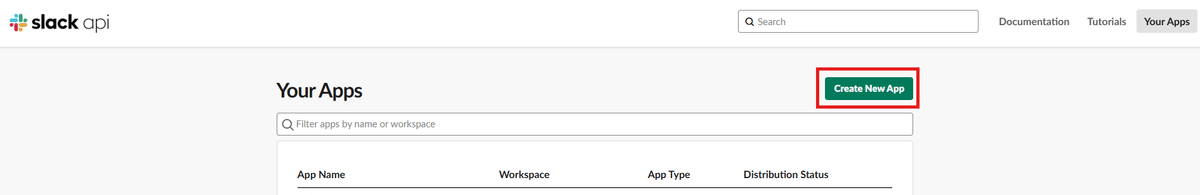
「Slack API」のページに移動します。
「Create New APP」をクリックします。

「From scratch」をクリックします。

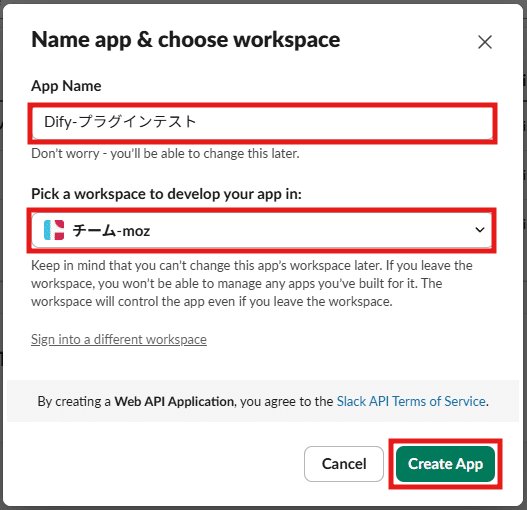
Slackアプリの好きな名前と、
自身のslackのワークスペースを選択して「Create App」をクリックします。

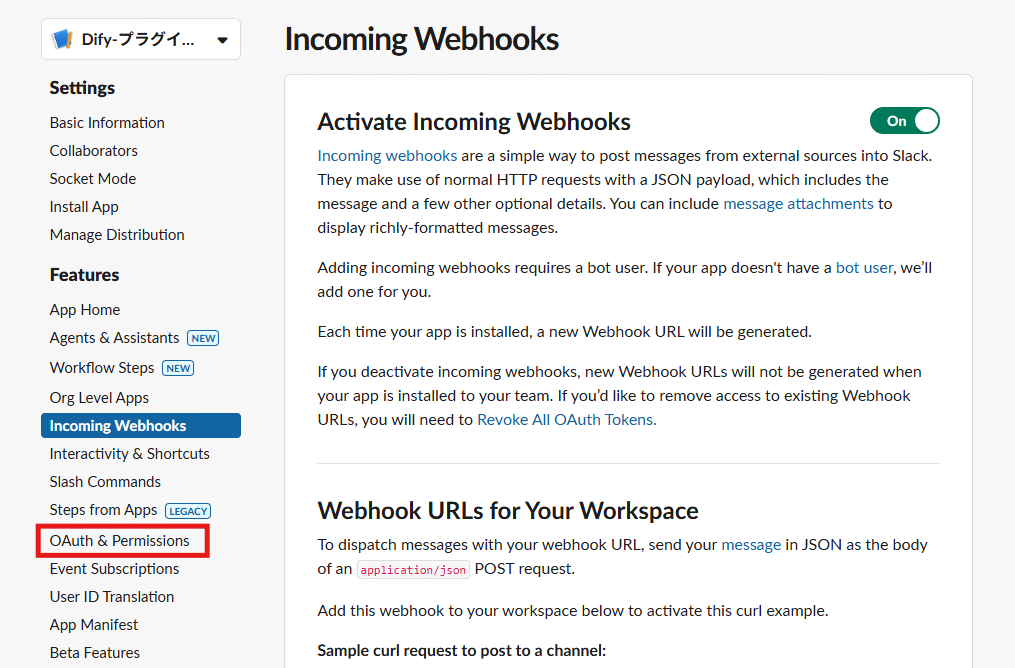
左側のメニューから、「Incoming Webhooks」をクリックします。

「Off」になっている部分をクリックして、「On」に変更します。

次はボットの名前を設定します。
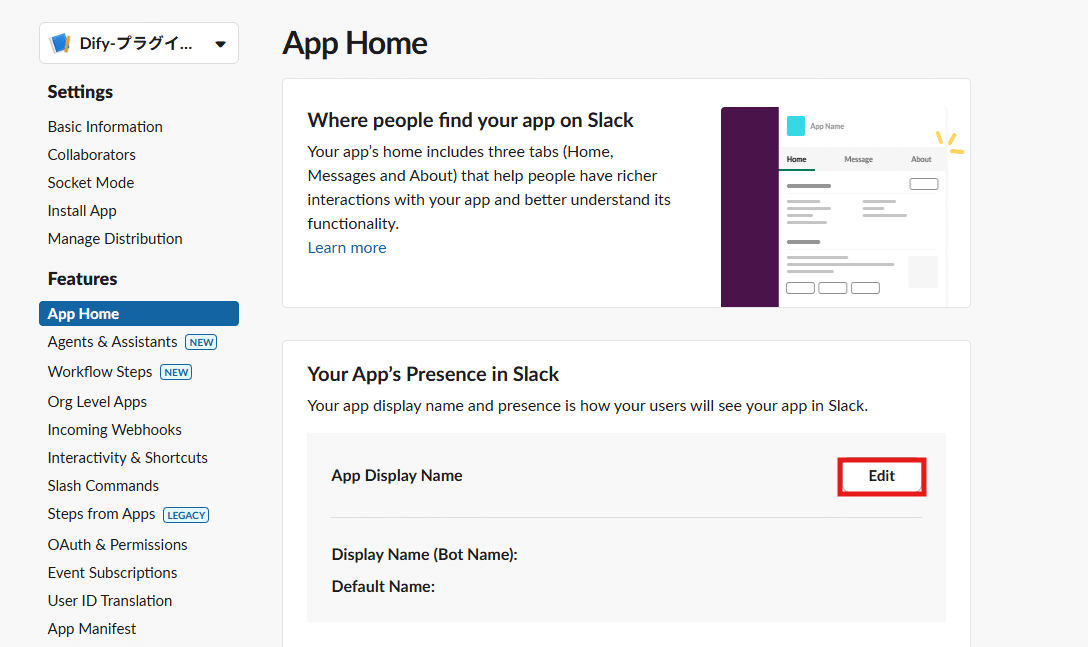
左側メニューから、「App Home」をクリックします。

「App Display Name」部分の「Edit」をクリックします。

「Display Name(表示名)」と、
「Default username(メンションする際の名前)」を設定し、
「Add」をクリックします。

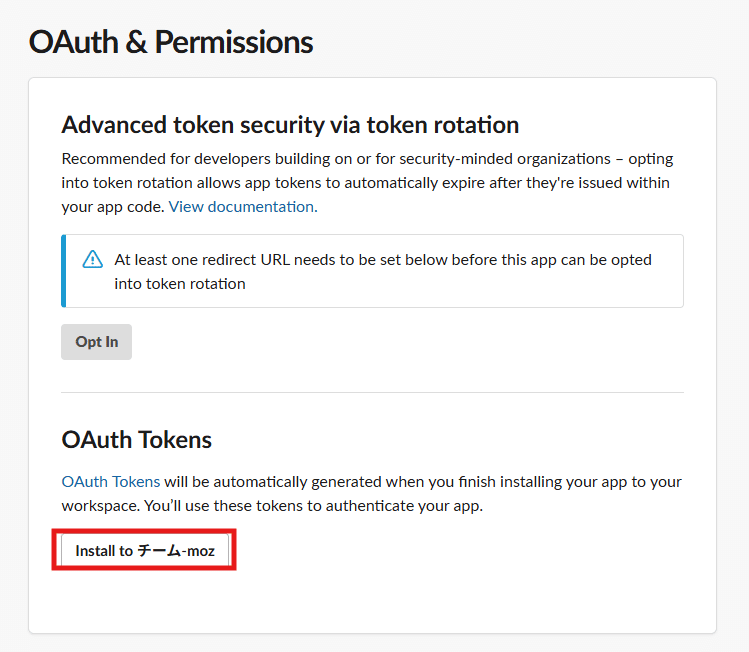
左側メニューから、「OAuth & Permissions」をクリックします。

「OAuth Tokens」部分の「Install to ワークスペース名」をクリックします。

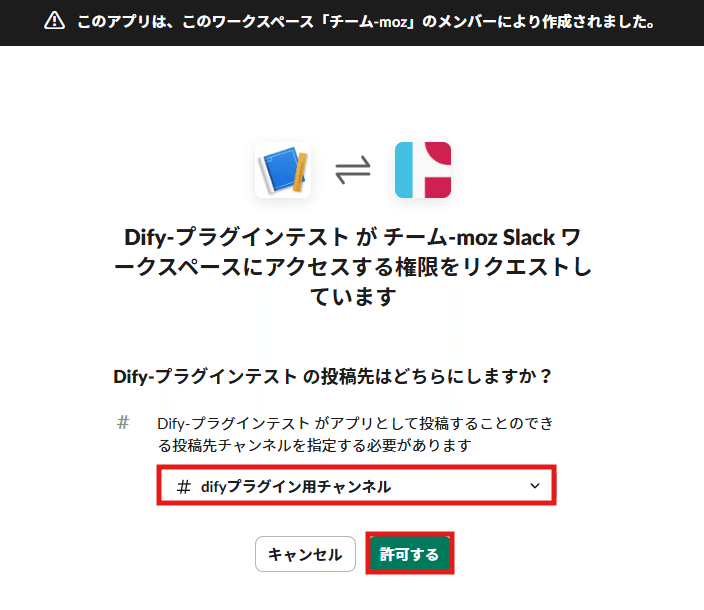
下記のような画面が表示されるので、
slackボットを使用したいチャンネルを選択して「許可する」をクリックします。

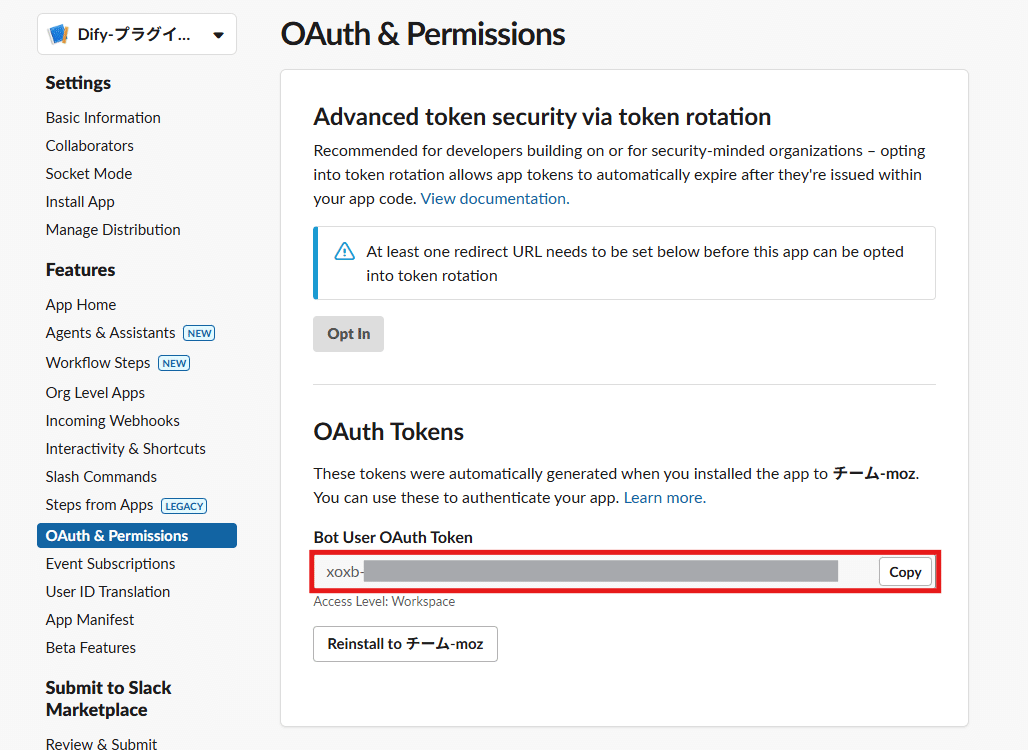
これでボットトークンが発行されました!
「OAuth Tokens」の「Bot User OAuth Token」にボットトークンが表示されているので、内容をコピーしてメモ帳などに控えておきます。

■Difyのプラグインの設定をしよう!
続いて、取得したボットトークンを使って
Difyのプラグイン側の設定をしていきます。
Difyの上部メニューから、「プラグイン」をクリックします。

プラグインの一覧から、「Slack Bot」の部分をクリックします。

「ENDPOINTS」の右側の「+」をクリックします。

ここから先は
¥ 500
この記事が気に入ったらチップで応援してみませんか?
