
【Adobe XD】アートボードのサイズ変更に関するとあるテクニック
XDの特徴としてよく
・動作の軽さ
・リピートグリッド機能
などが取り上げられますが、
XDはとにかく「ガイド機能」が優秀だと常々感じています。
XDのガイド機能は、1つのオブジェクトのサイズや位置を決める際、他の周りのオブジェクトと同じタテ・ヨコ(もしくは中央)の位置に自動で合わせてくれるだけでなく、それらの間にある余白のpx数も表示してくれる大変スマートなガイド機能なのです。
XDのサクサク・快適動作を強く印象付ける一因といっても過言ではないこの「ガイド機能」。
しかし、私にはひとつだけ不満点がありました・・・。
アートボードのサイズを変更するときに、アートボード→オブジェクトに対してガイド機能が働かない
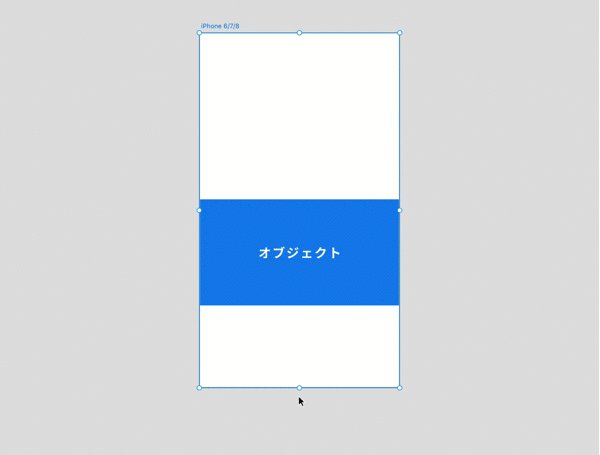
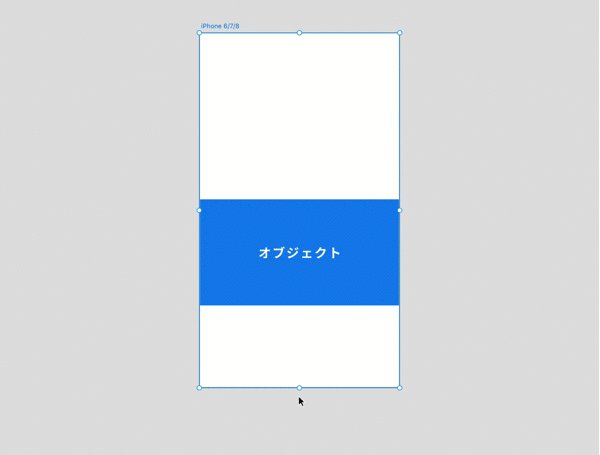
これはどういうことかというと、

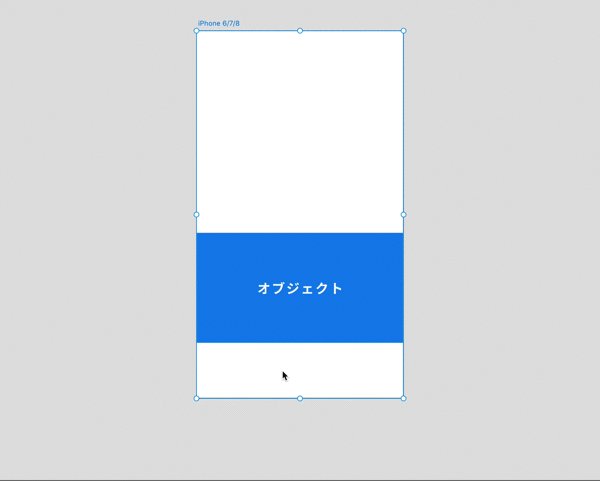
上記のGIFアニメーションをご覧いただくとわかりますが、アートボードのサイズを変更するときにアートボードからアートボード内のオブジェクトに対してはガイド機能が働かず、アートボードのキワとオブジェクトの端っことがピッタリくっついてくれないのです。なので上のGIFでは「ここが境目かな?」という位置まで目分量&手作業で地道に合わせています。
Webサイトのデザインをするときはページ(=アートボード)の長さを下方向に伸縮することが頻繁にあると思います。
XDでサイトのデザインをしていると、
①アートボードの下を伸ばしてスペースを作る
②ページ内コンテンツを追加・削除し、それぞれのサイズや位置関係を調整する
③最終的にフッターの位置が決まる
④アートボードのキワをフッターの下端に合わせにいく
などとするわけですが、デザインの修正のたびにズームして目を凝らして空いたズレをなくすのは正直いって面倒。
そこで今回ご紹介するテクニックの登場です!
一度オブジェクトをはみ出させてから、再度キワと端を合わせにいく!

アートボードのキワとオブジェクトの端っこをピッタリ合わせたいときは、
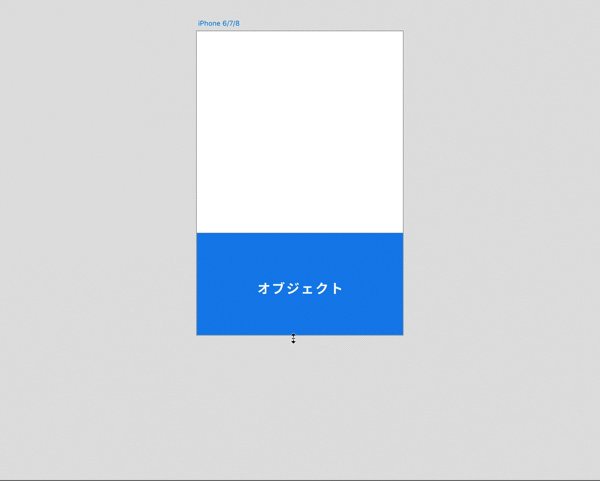
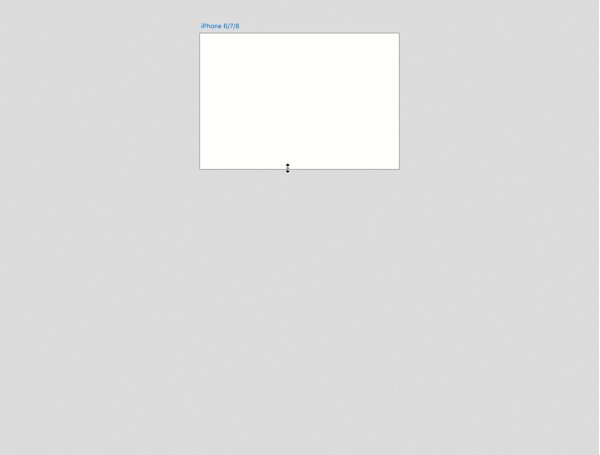
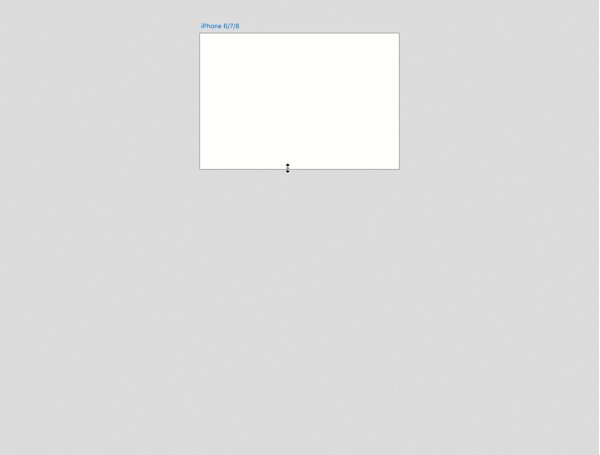
①アートボードのサイズを縮めることで、一度オブジェクトをアートボードから完全にはみ出させる
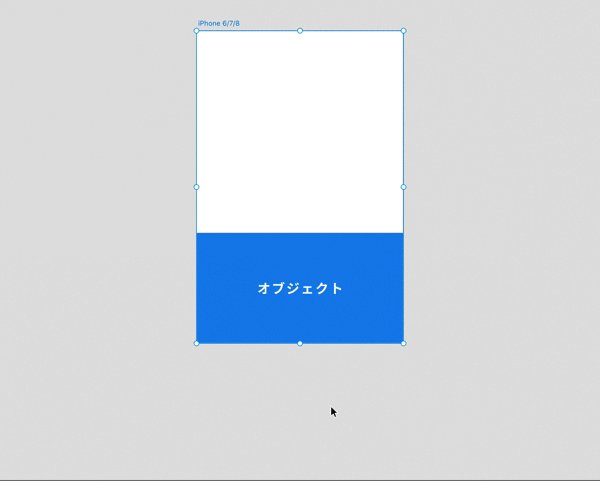
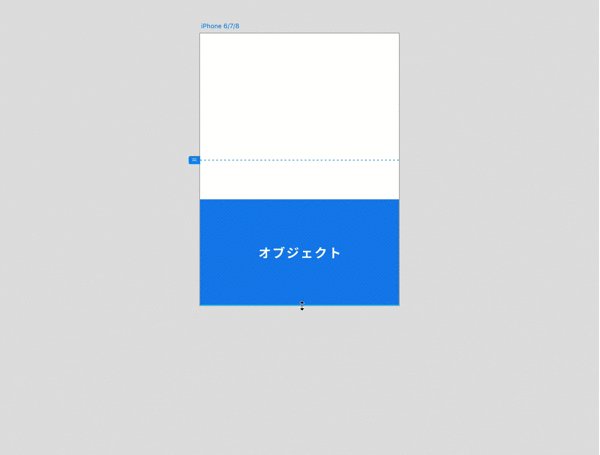
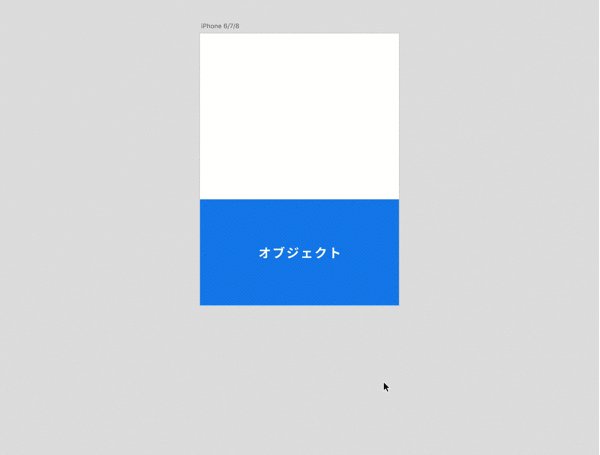
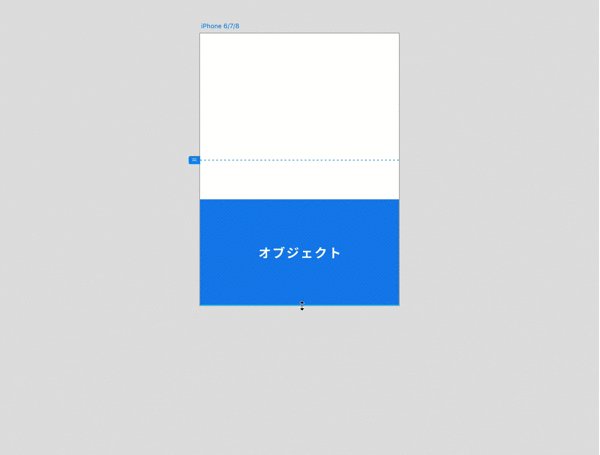
②改めてアートボードのキワとオブジェクトの端っこを合わせにいく
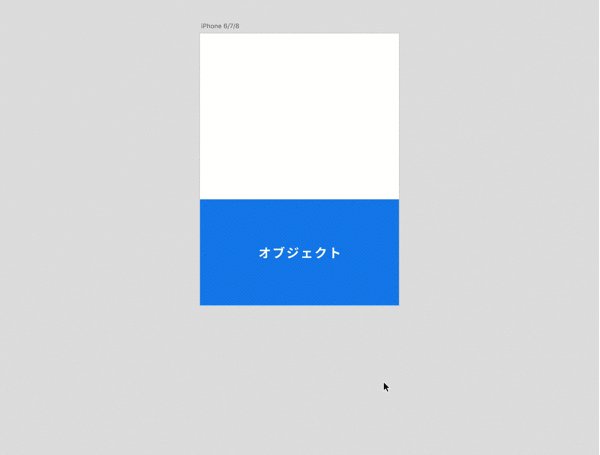
以上の工程を経るとガイド機能が働き、キワと端を完璧にフィットさせることができます。
なぜこれでピッタリ合うようになるのかというと、アートボード⊃オブジェクトな主従関係を一旦リセットすることで、相互にガイド機能が働く個別要素同士の関係にしているというわけです。
ただしビューポートの位置に注意
ところがこのテクニックには一点だけ注意しなければならないことがあります。
それはアートボードのサイズに合わせてビューポートの基準線の位置も変動するという点です。

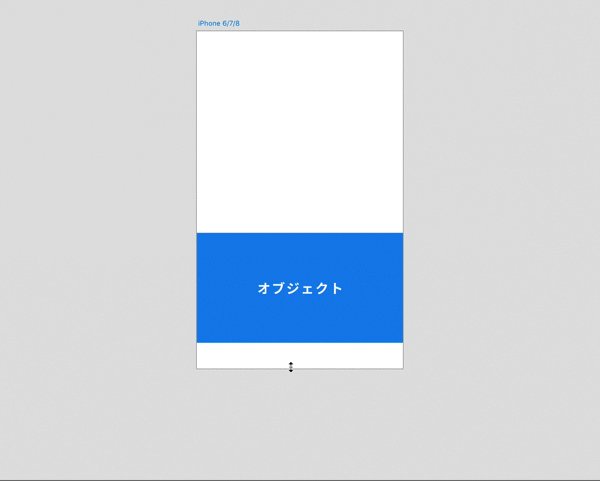
もう一度こちらのGIFアニメーションをご覧ください。途中から青い点線がオブジェクトの上の方に現れているのがおわかりでしょうか?
この青い点線はビューポートの幅を指定するための基準線なのですが、アートボードの縮み具合に合わせてビューポートの基準線の位置も動いてしまっています(Adobe XD・バージョン:11.0.22.10の仕様です)。
デザインを進めていてページの長さが十分に長いときは特に気にする心配はないでしょう。ですが、想定しているデバイスの画面の縦幅よりアートボードの長さを縮めてしまった場合には、必ずビューポートの基準線を元の位置へと修正してください。どうして修正する必要があるのかは、基準線の位置を修正せずに再生ボタンをクリック(プロトタイプをプレビュー)してみればすぐにわかると思います。
■追記
また、この方法でフッターなどの位置を調整すると、フッターのレイヤー上での順番が一番上になってしまうので、その点も注意が必要です(一度アートボードの外に出してからアートボードの中に戻すと、そのアートボード内での新規オブジェクト扱いとなるために、オブジェクトがレイヤーの最上位に位置してしまう)。
最後に
ちなみに以上のテクニックはAdobeのジャパンフォーラムで教えていただいたものです(Risa Yuguchi様、ありがとうございました!)。
ただまあこういったテクニックを駆使せずとも最初の時点で直感的に一発でピタッと合ってほしい・・・。
ということで、アートボードのサイズを変更するときにアートボード内の一番端のオブジェクトの端にアートボードのキワがぴったり合うようガイド機能を拡張してくれたらな〜という期待も込めてこの記事を執筆しました。
・・・Adobe公式さん、ひとつよろしくお願いします!
※こちらの記事のテクニックは、Adobe XDのバージョン:11.0.22.10(2018年9月9日時点)に対して有効なものです
