
AdobeXD歴2年のデザイナーがおすすめする有能プラグイン8選
昨年10月のアップデートでXDのプラグイン対応がスタートし、早くも半年ほどが経過しました。
2019年3月15日の時点で合計117個のプラグインがリリースされています。今回この記事を書くにあたり、それら117個すべてのプラグインを実際にインストールしてすみずみまで使用感を試してみました。
ちなみに自分の略歴を紹介すると、現在は受託のWeb制作会社にてデザイナー兼フロントエンドエンジニアとして働いています。XDはベータ版のころから業務で使用していて、すでに2年以上はXDに親しんできました。
今回はそんな自分が特におすすめしたいXDのプラグインをいくつか紹介したいと思います。
※この記事ではプラグインのインストール方法については割愛します。
※ショートカットキー等の表記はMacのものに準拠しています。
1. 膨大な数のアートボードの中から目的のアートボードを検索できる|『Artboard Quick Navigate』

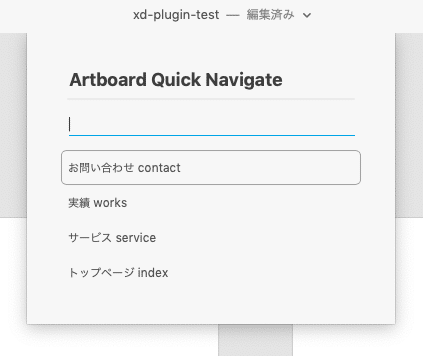
アートボードの数が10〜20枚程度であれば、編集したいアートボードを見つけるのもズームとスクロールだけでまったく問題ないと思います。ですが大規模な案件でアートボード数が何十枚にもなってくると話は別です。目的のアートボードを探すのだけで一苦労でしょう。そういったときにおすすめしたいプラグインがこちらの『Artboard Quick Navigate』です。
【このプラグインでできること】
・アートボードの名前を元にした、任意のアートボードの検索
【使い方】
1. ショートカットキー「⌥ option + ⌘ command + O」を押す。

2. 上記のようなアートボードの検索窓が表示されるので、そこに見つけ出したいアートボードの名前(もしくはそのアートボードの名前に含まれる単語)を入力して ↩ Enterキー を押す。
3. 検索したアートボードにフォーカスされる。 [ FINISH!! ]
※このプラグインを使うのにあたっては、前提として各アートボードにきちんと一意の名前が付けられていないとうまく機能しません。基本中の基本ですが、すべてのアートボードにわかりやすい名前を付けるよう心がけましょう。
おすすめなのは「[連番] - [日本語での名前] [英語での名前]」という名前の付け方です。
例)01 - トップページ index
そしてアートボード名に連番を付与するのには次に紹介する『Rename It』というプラグインが最適です。
2. アートボード名の検索&置換に対応。アートボードの名前に連番を振って管理するのにも便利!|『Rename It』

ひとつ上の『Artboard Quick Navigate』とあわせておすすめしたいのがこちらのプラグイン、『Rename It』です。選択中のアートボードの名前から特定のキーワードを検索し、一括で別のキーワードに置換することができます。
【このプラグインでできること その1】

・複数のアートボードの名前を、キーワードを拾って一括リネーム(Find & Replace Selected Layers:⌃⌥⌘R)
【使い方】
1. 名前を変更したいアートボードを選択しておく(ひとつだけでも、複数選択していても、どちらでもOK)。
2. ショートカットキー「⌃ control + ⌥ option + ⌘ command + R」を押す。

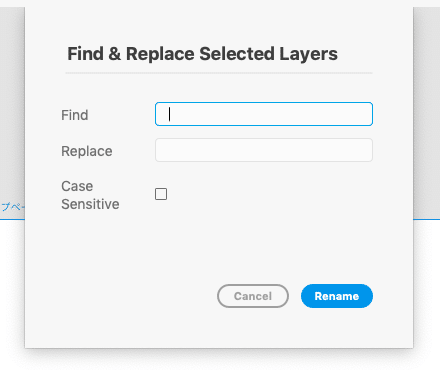
3. 上記のような入力ウィンドウが表示されるので、
Find に置換前のキーワード
Replace に置換後のキーワード
を入力し、↩ Enterキー を押す。
4. 元々のアートボード名に含まれるFindで入力していたキーワードが、Replaceに入力していたキーワードに置き換わる。 [ FINISH!! ]
※ Case Sensitive にチェックを入れると、検索前のキーワード(英語)の大文字・小文字が区別されるようになります。
何か特定のキーワードに変更があった場合などは上記の機能が役に立つでしょう。ですがこのプラグインではアートボードの元の名前をそのままに、何か別のキーワードを付け足すという名前変更を行なうことも可能です。個人的にはこちらの使い方が本命だと思っていて、この機能によってアートボード名に対して楽に連番を振ることができ、作ったデザインをページ単位で管理するのも容易になります。
【このプラグインでできること その2】

・複数のアートボードの名前を、元の名前を生かして一括リネーム(Rename Selected Layers:⌃⌥R)
【オススメの使い方(連番を付与)】
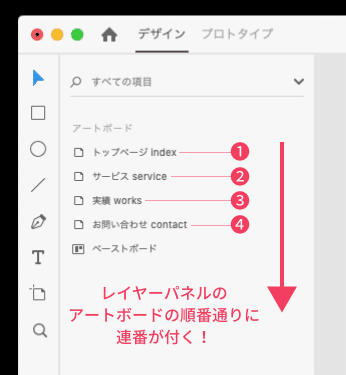
1. あらかじめレイヤーパネルのアートボードの順番を整理しておく。

※このプラグインでは、レイヤーパネルのアートボードの順番通りに連番が付きます。そのためここを整理していない場合はめちゃくちゃな順番で連番が付いてしまうので注意してください。
2. 名前に連番を振りたいアートボードをすべて選択する。
3. ショートカットキー「⌃ control + ⌥ option + R」を押す。

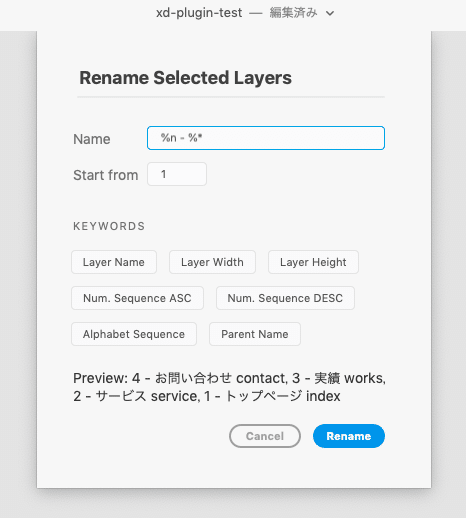
4. 上記のような入力ウィンドウが表示されるので、
4-1.「KEYWORDS」の「Num. Sequence ASC」を選択し、
4-2. さらに「Name」で「半角スペース 半角ハイフン 半角スペース」を入力、
4-3. 続けて「KEYWORDS」の「Layer Name」を選択する。
4-4. 最終的に「Name」に「%n - %*」と入力されている状態にし、「Rename」ボタンをクリックする。

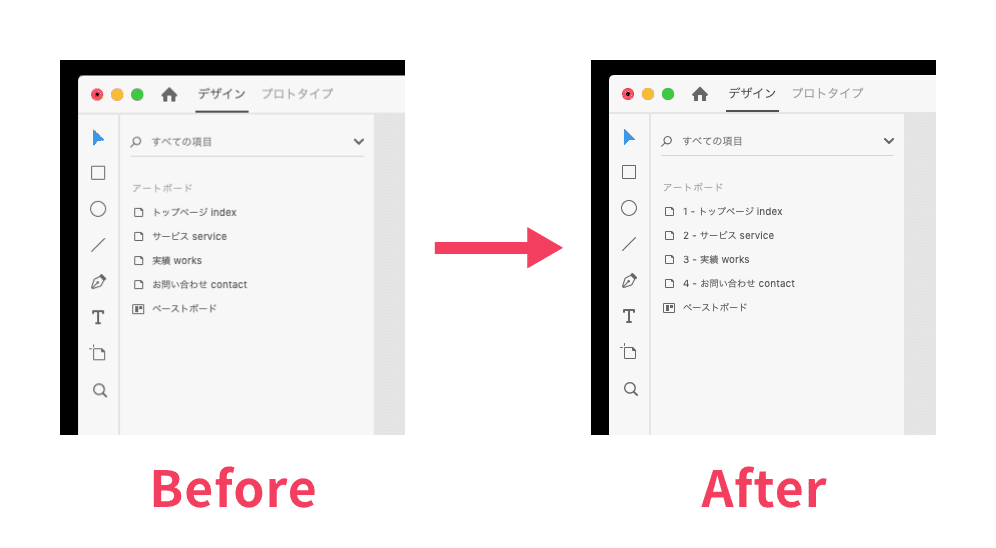
5. すべてのアートボードに連番が付与される。 [ FINISH!! ]
※2019.3.16追記:
連番を意味する「%n」ですが、こちらは「n」の数だけ連番の桁数(ゼロパディング)を増やすことができます。
例)連番の桁数の増やし方
「%n」→ 1 2 3 4 5 ...
「%nn」→ 01 02 03 04 05 ...
「%nnn」→ 001 002 003 004 005 ...
大抵のプロジェクトは2桁(01から99までの連番)もあれば十分にまかなえると思うので、ベストな設定は「Name」に「%nn - %*」と入力して「Rename」することかもしれません。
ちなみに僕が業務でWebサイトを制作するときはワイヤー・デザイン・コーディングまでを一貫して担当することも多いので、自分が作業しやすいようにGoogleスプレッドシートを使ってサイトのページ管理を行なっています。
『サイトマップ - Google スプレッドシート』
https://docs.google.com/spreadsheets/d/199c_jM-UmaQcxeIYs6VxS0smaBq_D5eqYEMe39c47Qs/edit#gid=29323755
会社ごとにやり方があるとは思いますが、Webディレクターさんやデザイナーさんはコーダーさんに作業を依頼する際、XDのデータやデザインスペックとともに上記のような管理シートも渡してあげると親切ですね。このスプレッドシートはリンクを知っている全員がアクセス可能なサンプルです。よかったらコピーして使ってみてください(シートのコピーはリンク先左上「メニュー」の「コピーを作成...」から可能です)。
3. デザインで使用しているカラー・フォントサイズ・フォントファミリーをズラッと確認!|『convert scss variables』

Webサイトやアプリをデザインするうえではあらかじめ使用する色やフォントサイズを決めておくのが理想です。・・・が、デザインを作り込んでいくうちにいつの間にかものすごい数の色数・フォントサイズ数になってしまっていたというケースもあるでしょう。そういったときに事後調整(やらかし具合のチェックを)するなら、この『convert scss variables』がおすすめです。
【このプラグインでできること】
・編集中のXDファイルから
1. 使用している色
2. 使用しているフォントサイズ
3. 使用しているフォントファミリー
以上3点のデータを抽出し、SCSSの変数としてクリップボードにコピーする。
【使い方】

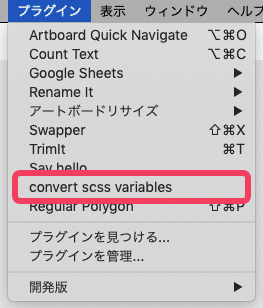
1. XDのメインメニュー内の「プラグイン」をクリックし、項目「convert scss variables」をクリックする(ショートカットキーはありません)。

2. 「コピーに成功」のメッセージが現れるので、「OK」ボタンをクリックする。
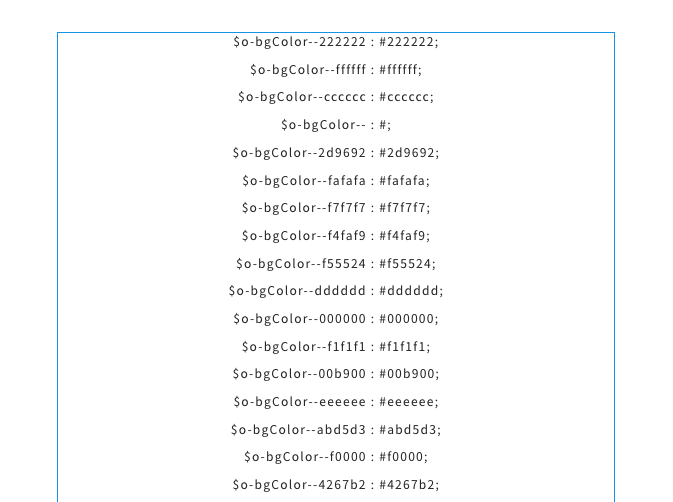
3. 適当なアートボードを選んで、空いている部分にテキストツールで変数のデータをペーストする。 [ FINISH!! ]

・・・というわけで、上の画像のように使用している色やフォントサイズの情報を一覧することができます。変数が多すぎたときはこの情報を参考にデザインの見直しを計ってください。ただ残念ながら、このプラグインではどこでどの色を使っているかまではわかりません。そこは反省してデザインのブラッシュアップをがんばりましょう!
4. 三角形や六角形など、自由に多角形を作成できる|『regular polygon』

XDで作成できるシェイプはデフォルトでは四角形と円の2種類だけです。ですがこの『regular polygon』を導入することで、三角形をはじめ、好きな角数の多角形を作成できるようになります。
【このプラグインでできること】
・多角形の作成
【使い方】
1. ショートカットキー「⇧shift + ⌘ command + P」を押す。

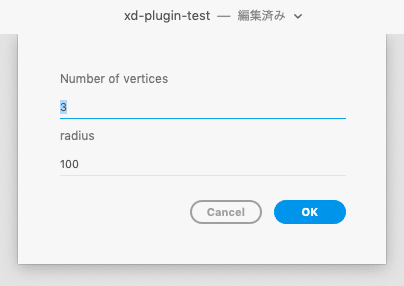
2. 上記のような入力ウィンドウが表示されるので、
Number of vertices に多角形の角数
radius に半径の長さ(単位はpx)
を入力し、↩ Enterキー を押す。
3. 設定したパラメーター通りの多角形が生成される。 [ FINISH!! ]
※2019.5.16追記:
2019年5月のアップデートで公式に多角形ツールが追加されましたね。
『Adobe XD 2019年5月アップデートリリース!デザインシステム実現の第一歩としての新たなコンポーネントのほか、ガイド、多角形ツールなど #AdobeXD 』
https://blogs.adobe.com/japan/cc-web-xd-may-2019-update-create-design-systems/
残念ながら今後こちらのプラグインは不要となりそうです。
5. 2つのオブジェクトの位置をすばやく入れ替える|『Swapper』

アイコンを使用したボタンのデザインをしているときに、「やっぱりこっちのアイコンの方がいいかも?」となることはないでしょうか。そういうときに地味に便利なプラグインがこちらの『Swapper』。2つのオブジェクトの位置をショートカット一発でサッと入れ替えます。
【このプラグインでできること】
・2つのオブジェクトの位置交換
【使い方】

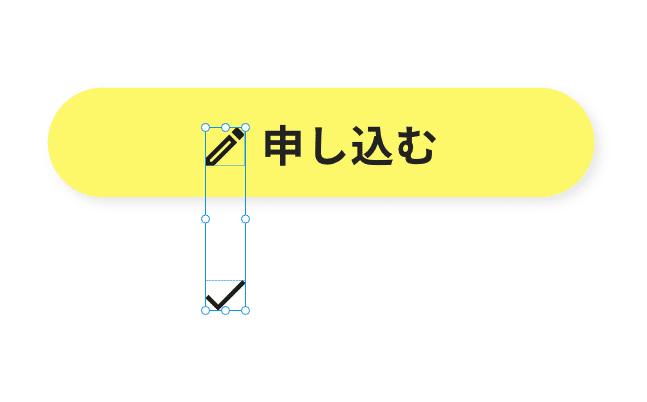
1. 位置を入れ替えたいオブジェクト2つを選択する。
※このときオブジェクトはグループ化を解除していないと位置を入れ替えることができません。上記の画像の例でいうと、鉛筆のアイコンと「申し込む」のテキスト、黄色いボタン部分などがグループ化されている場合は、一旦すべてのグループ化を解除し、そのうえで鉛筆のアイコンとチェックマークのアイコンだけを選択します。
2. ショートカットキー「⇧shift + ⌘ command + X」を押す。

3. 2つのオブジェクトの位置が入れ替わる。 [ FINISH!! ]

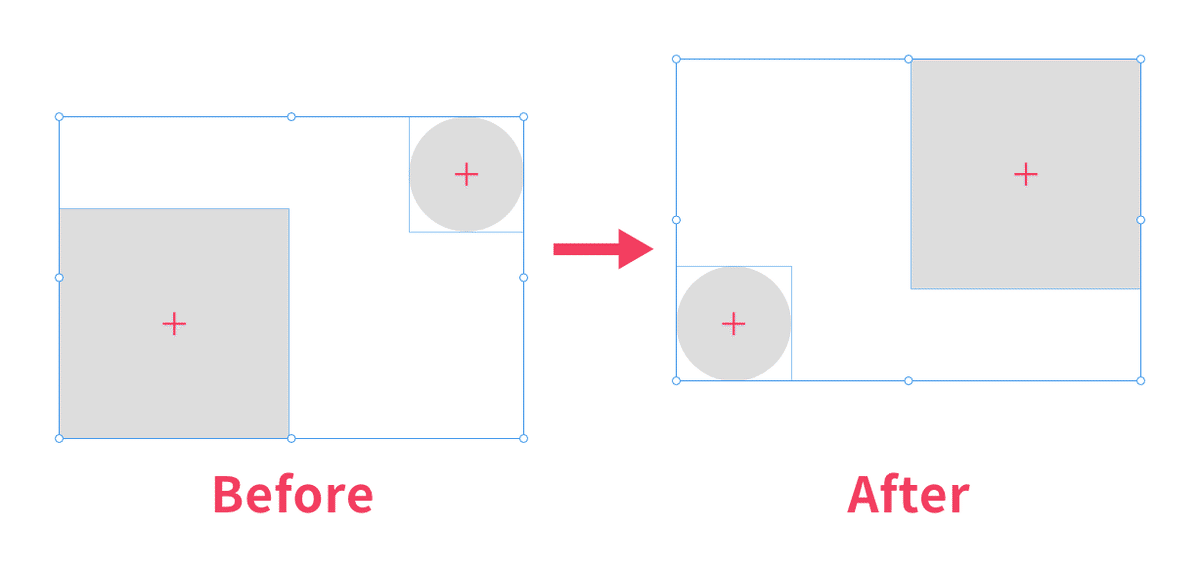
※念の為このプラグインがオブジェクトのどこを基準に位置を入れ替えているのか検証してみました。ちゃんとオブジェクトの中心点(上記の画像でいう赤い十字)を基準に入れ替わっているみたいです。
※2019.11.26追記:
久しぶりにプラグインの管理画面を覗いてみたら、この『Swapper』のステータスが「無効化済み」となっていました。どうやら長いこと更新されていなかったため、現在のバージョンのXDではこのプラグインは利用できなくなってしまったようです。そのため『regular polygon』と同じく今ではこのプラグインも非推奨です。
6. 選択しているテキストの文字数をカウントしてくれる|『Count Text』

このプラグインに関してはほとんど説明不要ですね。『Count Text』という名前の通り、選択しているテキストの文字数をカウントしてくれるプラグインです。
【このプラグインでできること】
・選択中のテキストの文字数カウント
【使い方】
1. 文字数をカウントしたいテキストを選択しておく。
2. ショートカットキー「⌥ option + ⌘ command + C」を押す。

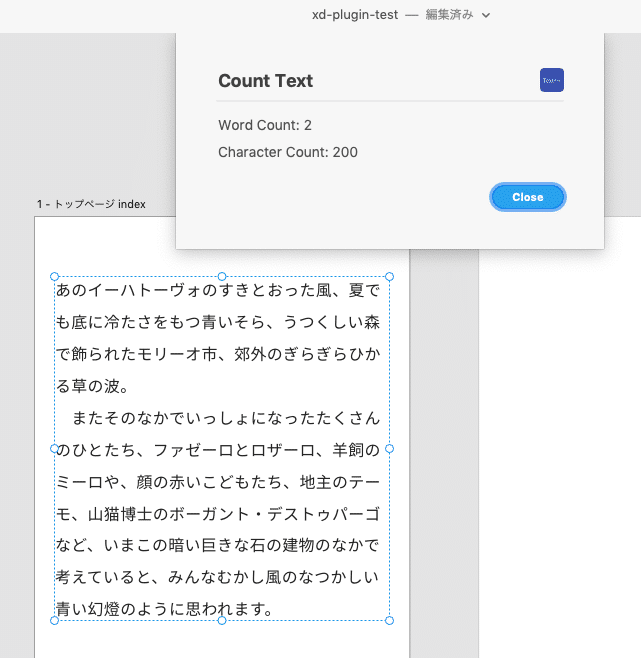
3. 上記の画像のように、テキストの段落数(Word Count)と文字数(Character Count)が表示される。 [ FINISH!! ]
7. エリア内テキストの余った部分を一瞬で削除する|『TrimIt』

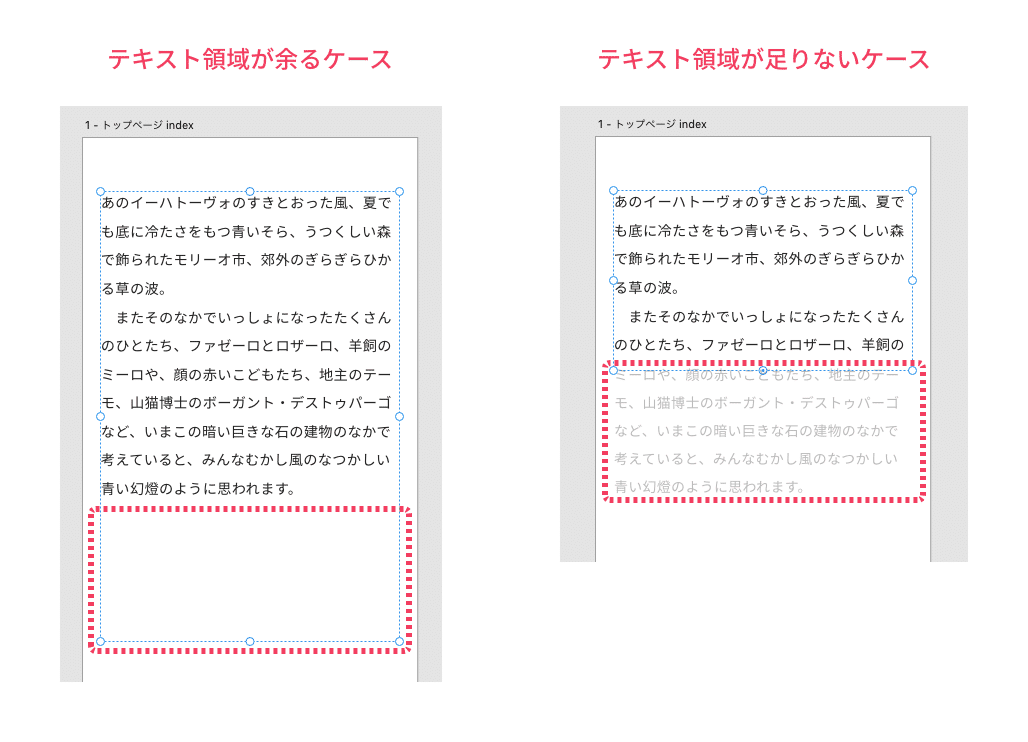
ダミーテキストではなく決定稿を使ってデザインを組んでいくときのことです。文章をテキスト領域(エリア内テキスト)にコピペで流し込むかと思いますが、そのときにテキスト領域の高さが自動で決まってくれなくてイラっとすることはありませんか?

そんなときにこの『TrimIt』を使えば、文章の実際の高さにテキスト領域の高さを合わせてくれます。
【このプラグインでできること】
・文章量に応じた、テキスト領域(エリア内テキスト)の高さ調整
【使い方】
1. 高さを調整したいエリア内テキストのテキストを選択する。
2. ショートカットキー「⌥ option + ⌘ command + T」を押す。
3. テキスト領域の高さが自動的に調整される。 [ FINISH!! ]
※2020.10.23追記:
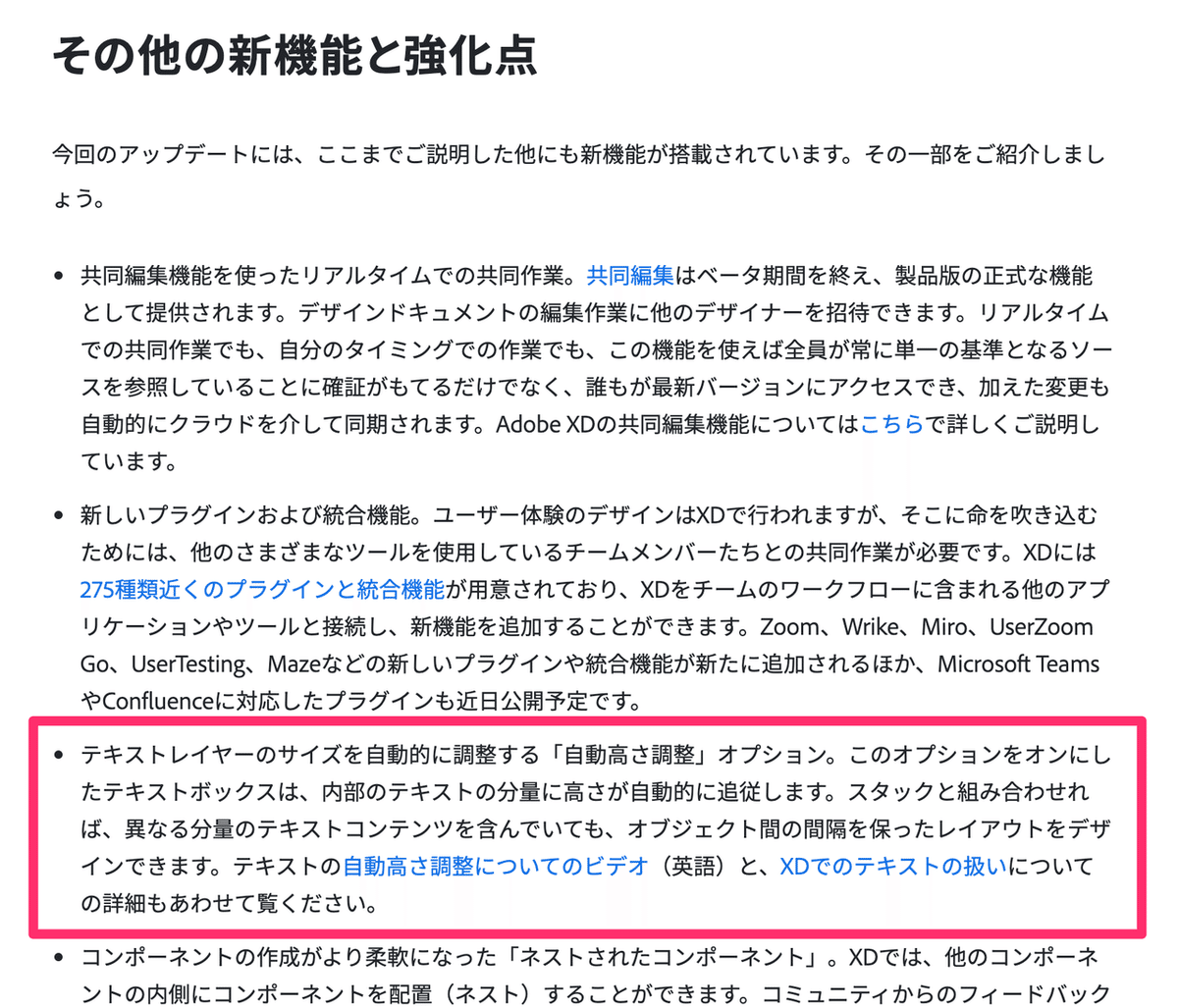
2020年10月のアップデートにて、「自動高さ調整」オプションなる機能が追加されました。
『Adobe XD 2020年10月アップデートリリース!3D変形、CCライブラリ、Visual Studio Code連携など #AdobeXD #AdobeMAX | Adobe Blog』
https://blogs.adobe.com/japan/cc-web-xd-october-2020-update-3d-transforms-libraries-panel-more/
...地味に重要なアプデにも関わらず、記事終盤の「その他の新機能と強化点」の段落にしれっと書かれています(笑)

デフォルトでテキストの高さが自動調整されるようになったみたいですね。プラグイン『TrimIt』はもう不要かもしれません。
8. アートボードの中身に合わせてアートボードを一発リサイズ|『Resize Artboard to Fit Content』

ひとつ前に紹介したプラグインはテキスト領域の幅をテキストに合わせるものでしたが、この『Resize Artboard to Fit Content』はアートボードの幅をアートボードの中身に合わせるプラグインです。
『【Adobe XD】アートボードのサイズ変更に関するとあるテクニック|moyomoto3|note』
https://note.mu/moyomoto3/n/na6d1419ebc9d
以前僕は上のような記事を書きましたが、このプラグインを導入すればショートカット一発で同じことができるようになります。
XDでWebサイトのデザインをしていて「毎回アートボードの下端をフッターの位置までドラッグして合わせている」なんて方に特にオススメです。
【このプラグインでできること】
・コンテンツ量に応じた、アートボードの横幅と高さの調整
【使い方】
1. 幅を調整したいアートボードを選択する。
2. ショートカットキー「⌃ control + F」を押す。
3. アートボードの幅が自動的に調整される。 [ FINISH!! ]
『アートボードを内包するオブジェクトに合わせてリサイズする、XD プラグインをつくった|くっきーさん|note』
https://note.mu/littlebusters/n/nec6adcd45d04
↑ちなみにこちらはこのプラグインを制作されたくっきーさんの記事です。便利なプラグインをありがとうございます!
※2019.3.16追記:
【番外編】 プラグインのショートカットキーを変更する方法
正直3つも4つも同時押ししないといけないショートカットキーはちょっと使いづらいですよね。XD本来のショートカットキーとの競合を避けるためにプラグインの作者さんが配慮しているのだと思いますが・・・。実はこのプラグインのショートカット、少しだけがんばれば自分の好きなようにカスタマイズすることができるのです。最後にその方法を説明します。
【プラグインのショートカットキーのカスタマイズ方法】
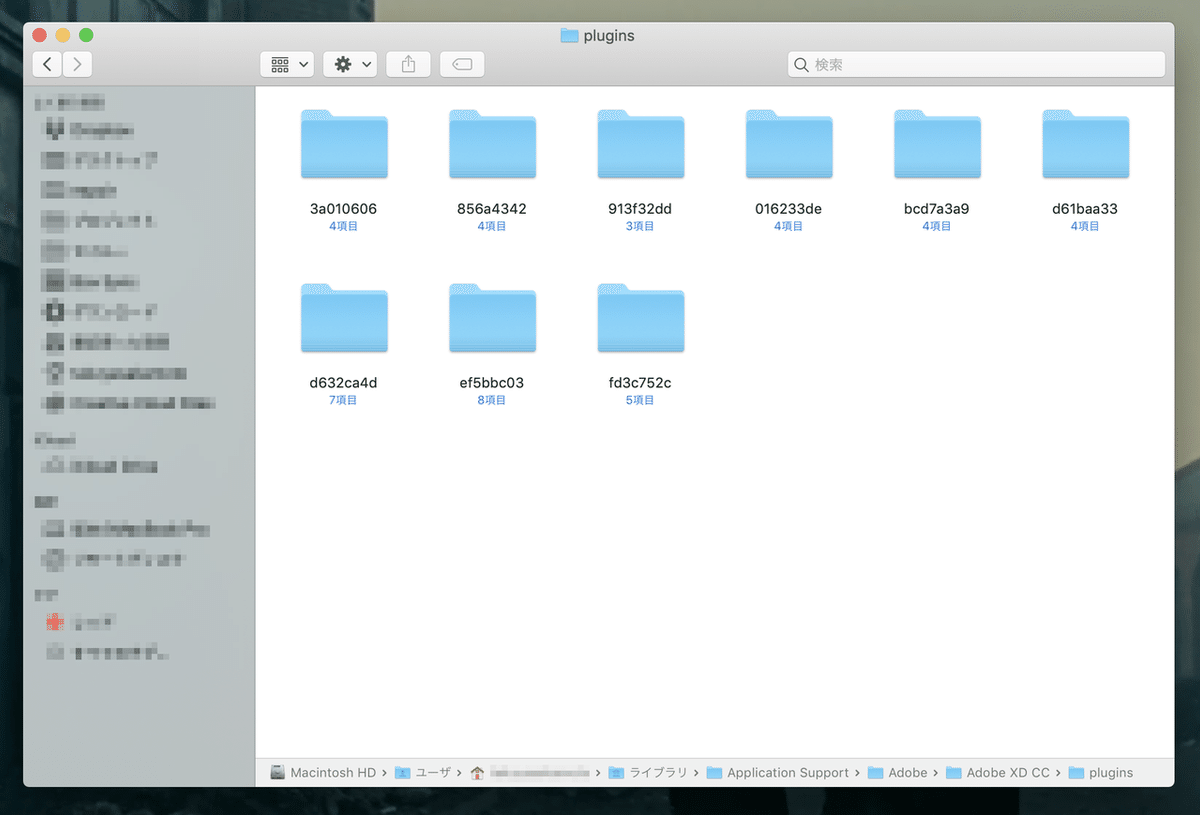
1. はじめにショートカットキーを変えたいプラグインの設定ファイルを見つけ出す。まず、Finderで「plugins」というフォルダに移動する。
ユーザ >(自分が使っているユーザ名)> ライブラリ > Application Support > Adobe > Adobe XD CC > plugins
※「plugins」フォルダまでの簡単な移動方法

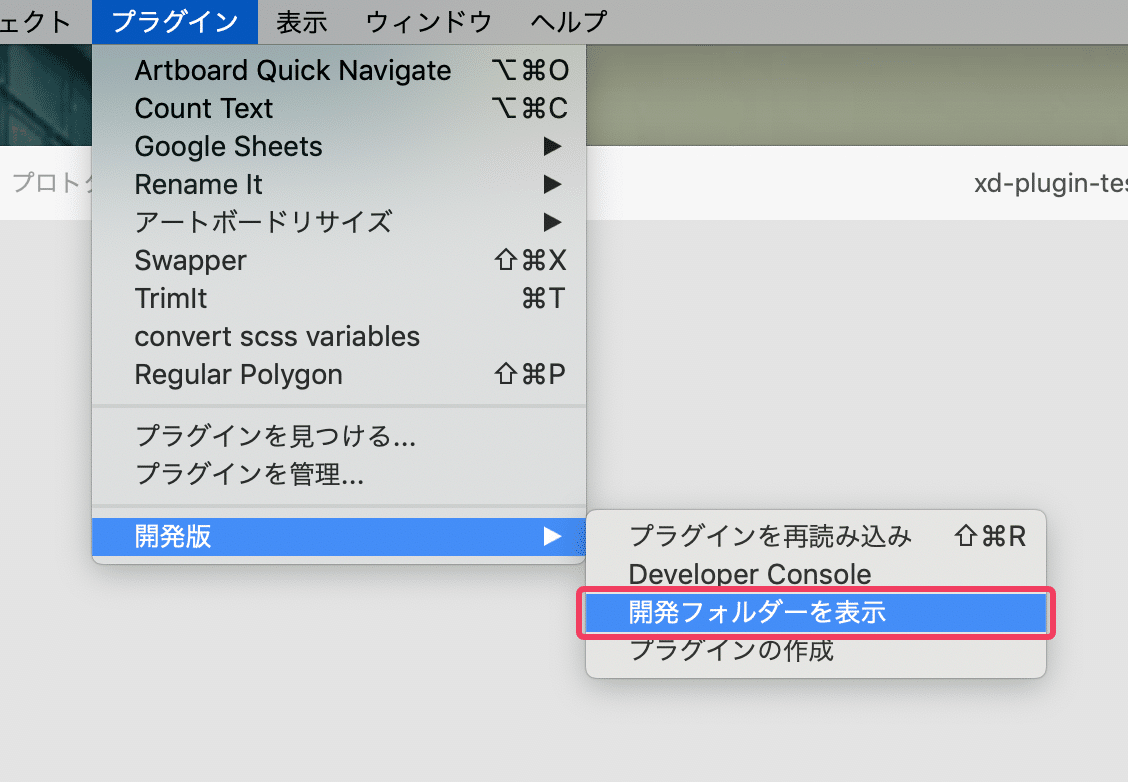
1-1. XDのメインメニュー内の「プラグイン」をクリックし、項目「開発版」の中にある「開発フォルダーを表示」をクリックする。

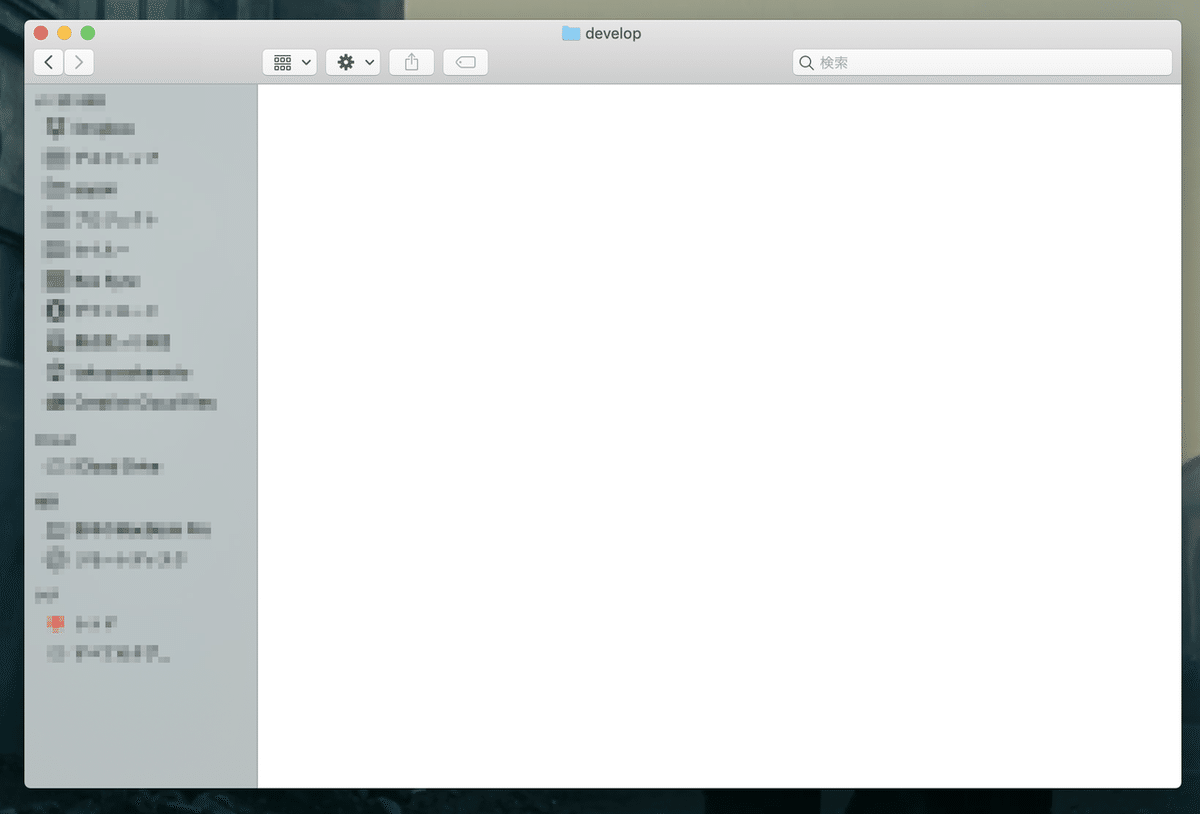
すると「develop」というフォルダが開かれる。

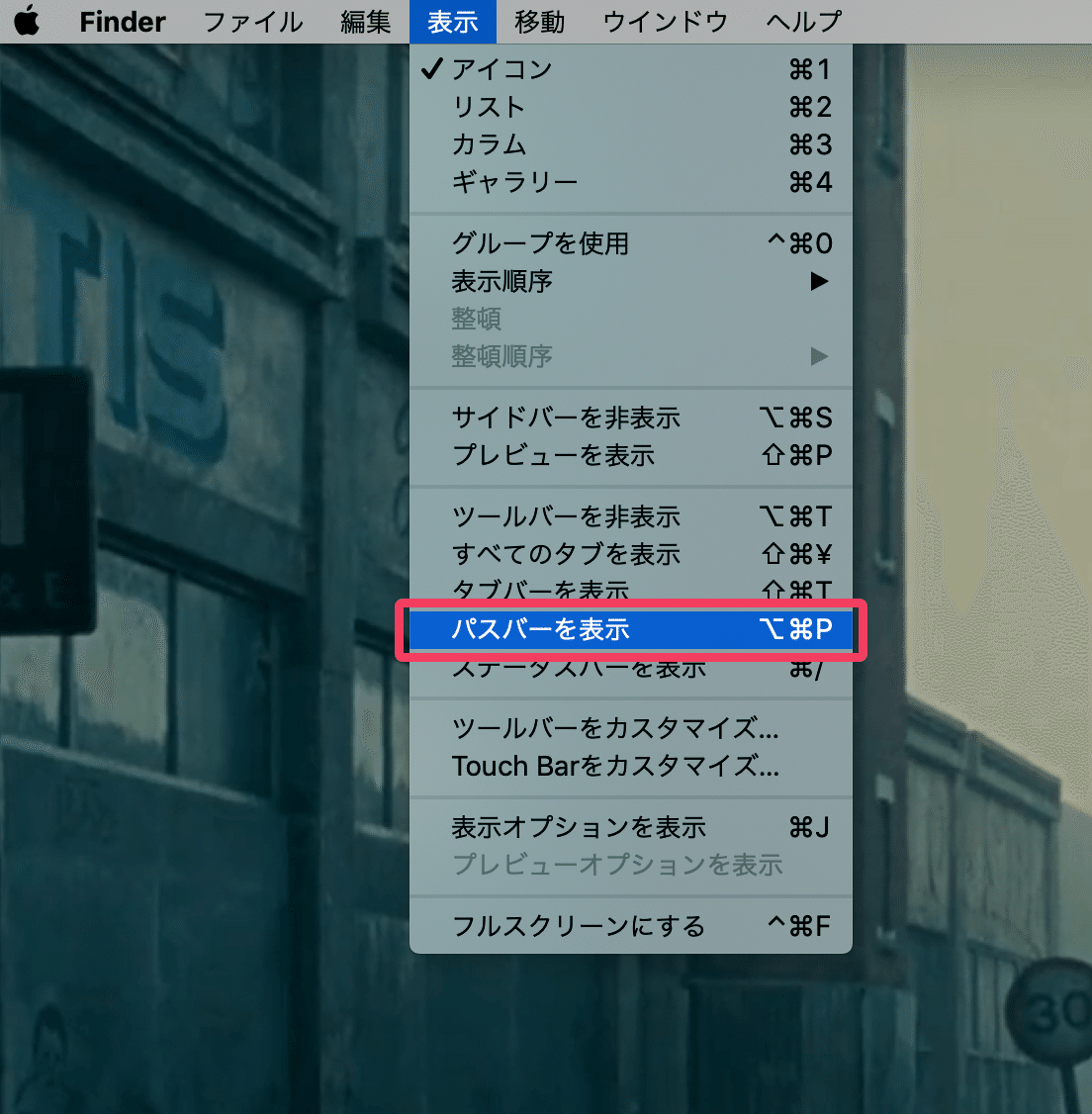
1-2. 次に、Finderのメインメニュー内の「表示」をクリックし、項目「パスバーを表示」をクリックする。これによってフォルダの下部にパスバーが表示される。

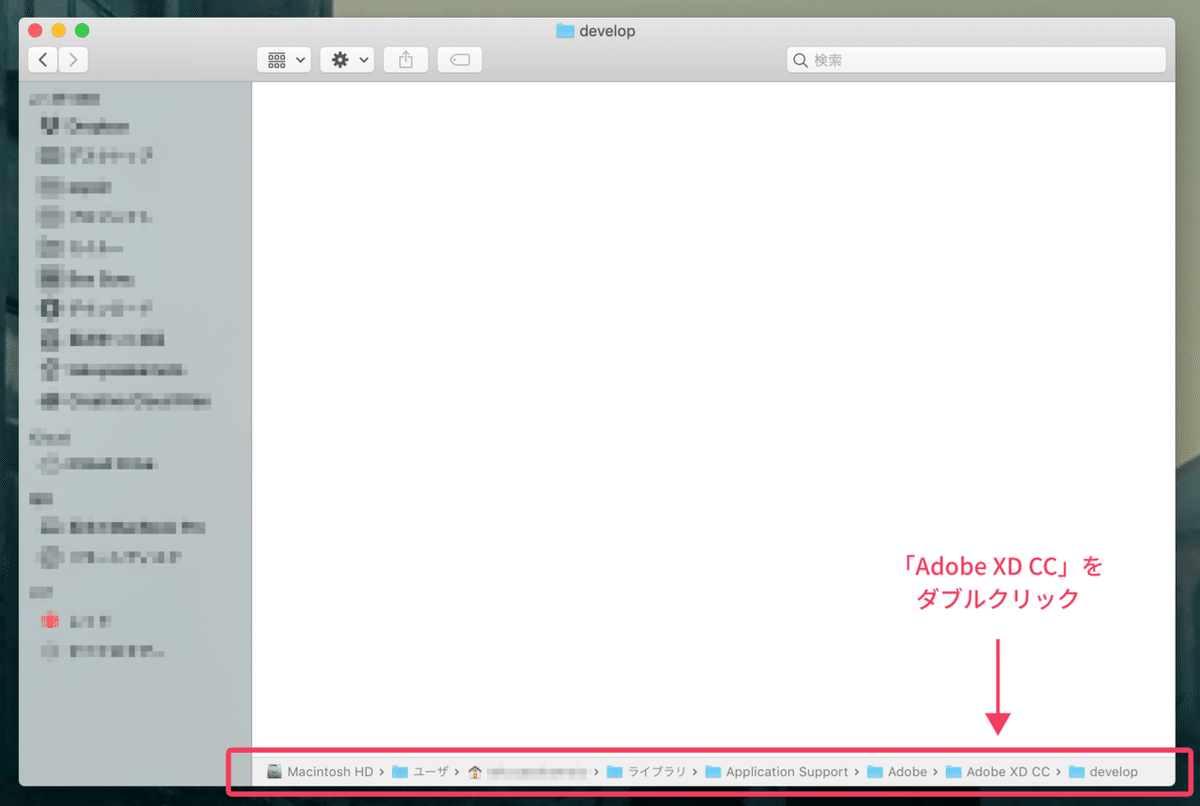
1-3. パスバーにある「Adobe XD CC」をダブルクリックし、「Adobe XD CC」フォルダに移動する。

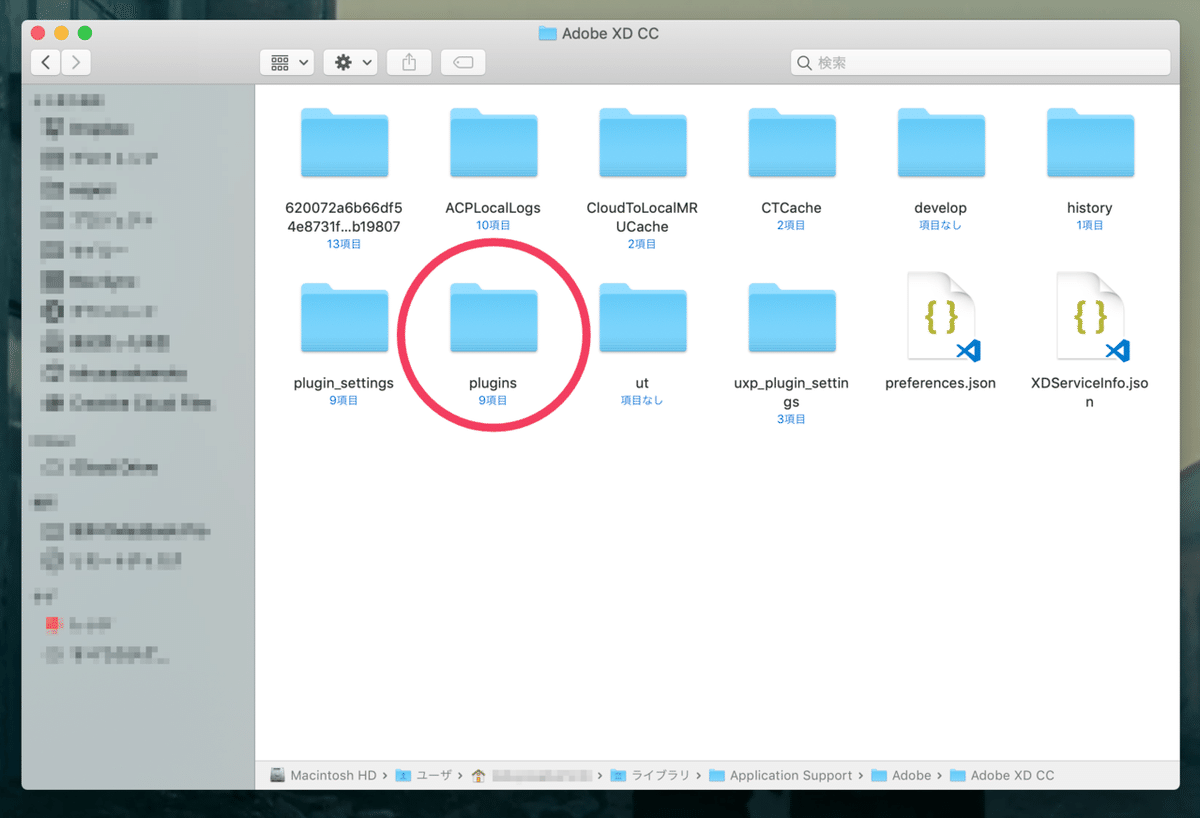
1-4. 「Adobe XD CC」フォルダの中に「plugins」フォルダがあるので、これを開く。

2. 「plugins」フォルダにはインストールしたプラグインの開発ファイルが格納されている。この中からショートカットキーを変えたいプラグインを探す。

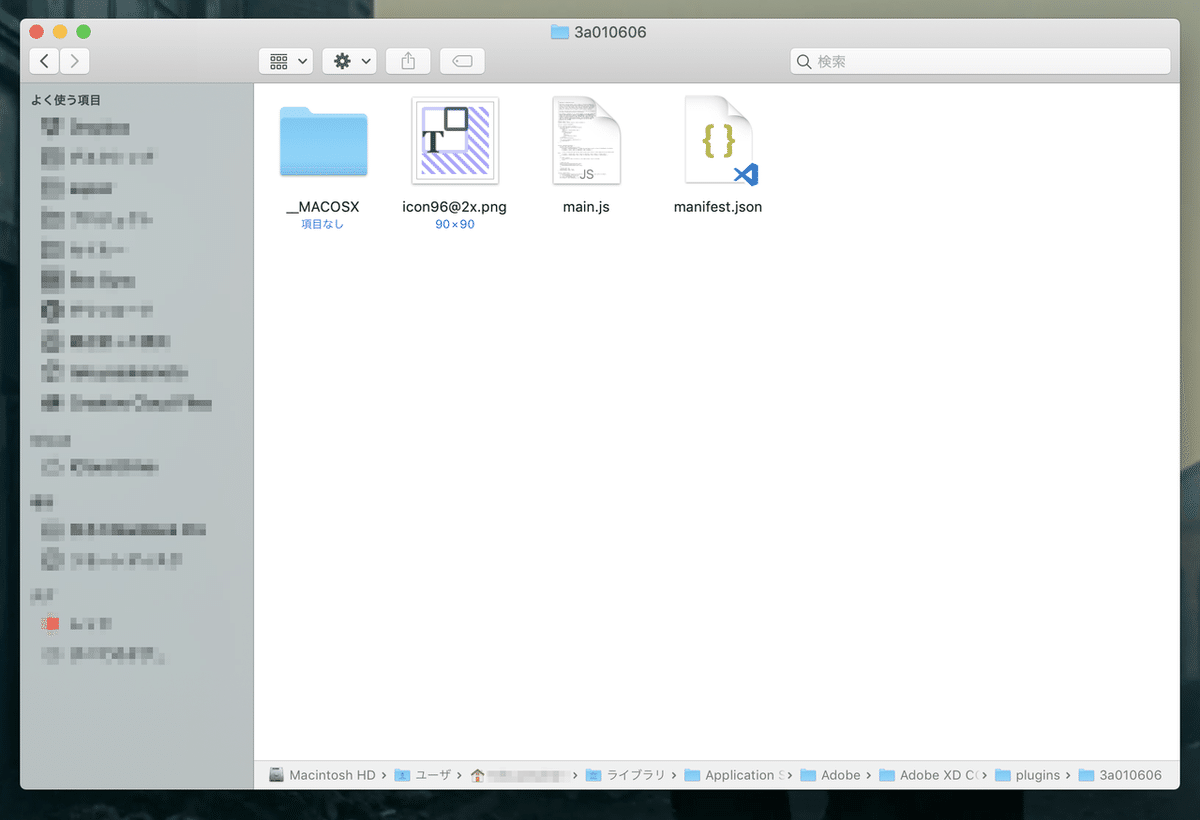
※プラグインのフォルダには8桁のランダムな英数字の名前が付いていますが、中身を見るとプラグインのアイコン画像が入っているのでどれがどのプラグインの開発ファイルかすぐにわかると思います。今回は比較的使用頻度の高い『TrimIt』のショートカットキーを変更します。

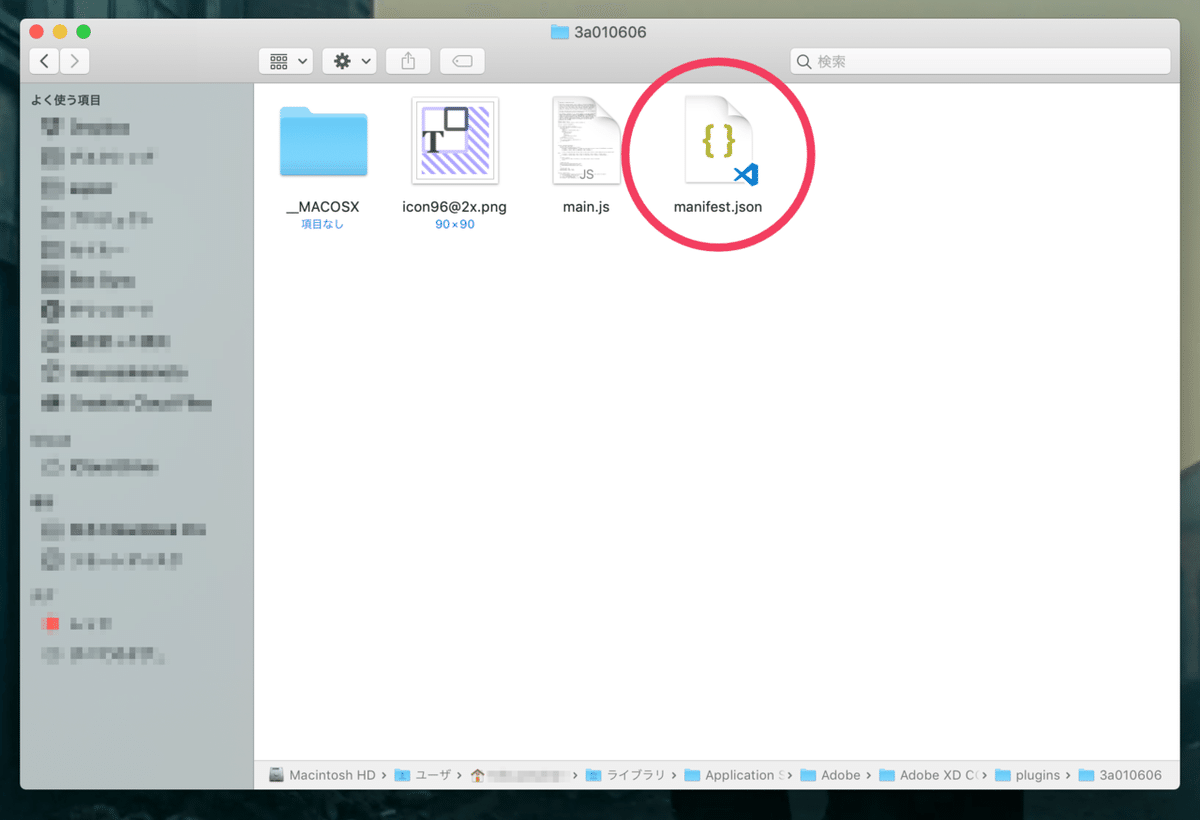
3. プラグインのフォルダ内にある「manifest.json」ファイルをエディタで開く。

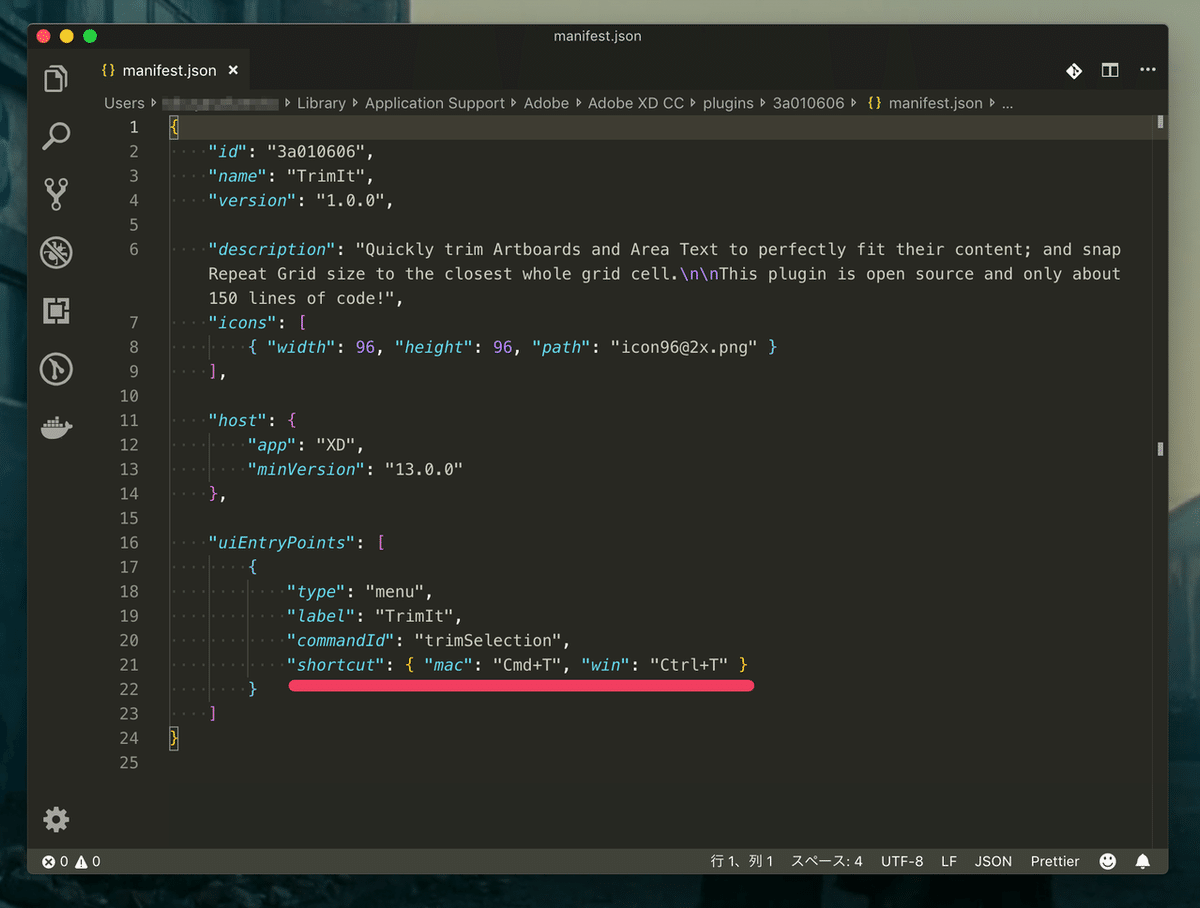
4. 「manifest.json」ファイルを開くと、ソースコードのどこかしらに「shortcut」と書かれた箇所がある。その部分がショートカット設定になっているので、それを好きなショートカットキーに書き換えてファイルを保存する。 [ FINISH!! ]
上の変更例では『TrimIt』のショートカットキーを「⌘ command + T」に割り当てました。
僕の場合は他にも『Resize Artboard to Fit Content』のショートカットを「⌘ command + F」に割り当てています。単純にショートカットキーを押しやすくしたかっただけでなく、『TrimIt』がコマンド・トリム、『Resize Artboard to Fit Content』がコマンド・フィットで、直感的に覚えやすくもしたかったからです。
そうやっていい感じにショートカットキーをカスタマイズしてみることで作業効率もグンと上がるのではないでしょうか。
※ショートカットキーに使えるコマンドについて
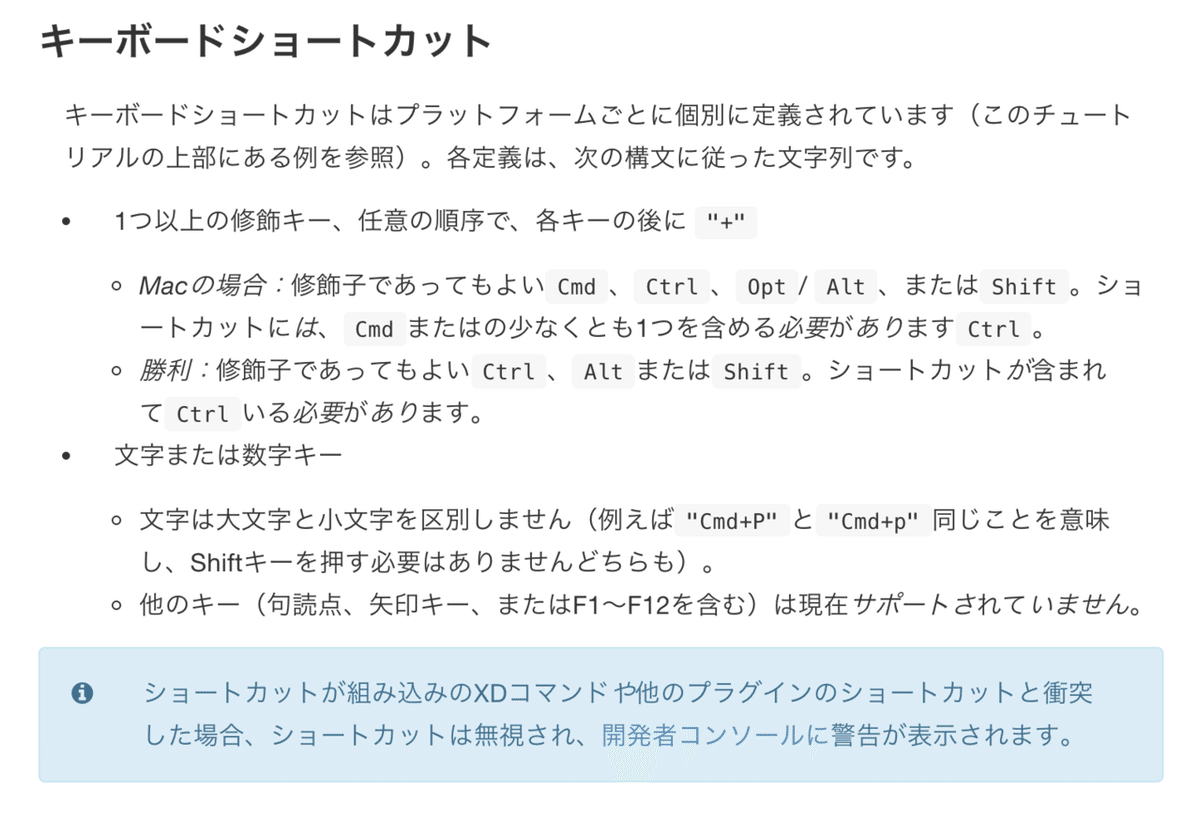
XD公式プラットフォーム(英語)の「Keyboard shortcuts」に、ショートカットキー設定時のルールについて記載があります。
『manifest.json · Adobe XD Plugin Reference』
https://adobexdplatform.com/plugin-docs/reference/structure/manifest.html

↑上記は「Keyboard shortcuts」の文章をGoogle翻訳で日本語に翻訳したものです。参考までに。
※プラグインのアップデートがあった場合
上で紹介したショートカットキーのカスタマイズ方法は、プラグインをアップデートするとリセットされてしまいます(後から勝手にコードをいじっているので当然なのですが・・・)。その点はご留意ください。
編集後記
今回僕が紹介したもの以外でもおすすめのプラグインがあればぜひ教えてください!!
