
そのプロトタイプは価値検証のため?ユーザビリティ検証のため?
こんにちは、moyoです。東京のとあるベンチャーでデザイナーをしています。
今回は実装前のUIプロトタイプでのユーザーテストについて、具体的な質問例を用いながら書いてみようと思います。前職・現職から得た経験的観測なので、フィードバック大歓迎です!
ユーザビリティって?
ところでよく耳にする「ユーザビリティ」ってどういう意味なんでしょう?こちらのサイトによると、国際規格では以下のように定義されているようです。
ある製品が、指定された利用者によって、指定された利用の状況下で、指定された目的を達成するために用いられる際の、有効さ、効率及び利用者の満足度の度合い。
さらにユーザビリティの権威ヤコブ・ニールセン博士は、UIのユーザビリティのポイントとして「学習しやすさ・効率性・記憶しやすさ・エラー発生率・主観的満足度」を著書の中で挙げているそうです。(...本が見つからない
しかし個人的には、これら全てをプロトタイプで検証するのは難しいように感じています。使い続けることで発生する事象も少なからずあり、それらは究極的にはローンチしてみないとわからないからです。
そこで今回は、実装前のUIプロトタイプでのユーザーテストに限定して話を進めていきます。ヤコブ博士のあげる5つのポイントを網羅することを大きな目的にはしていない、ということです。
何のためのプロトタイプ?
とりあえずプロトタイプを作って!みたいな話はよくありますよね。それでも乗り切れる経験値豊富な方もいますが、「何のためのプロトタイプか」の認識をチーム内で揃えておくとユーザーテスト時の質問やその後の分析に活かしやすいと思います。
私はこんな風にユーザーテストの目的を分類しています。

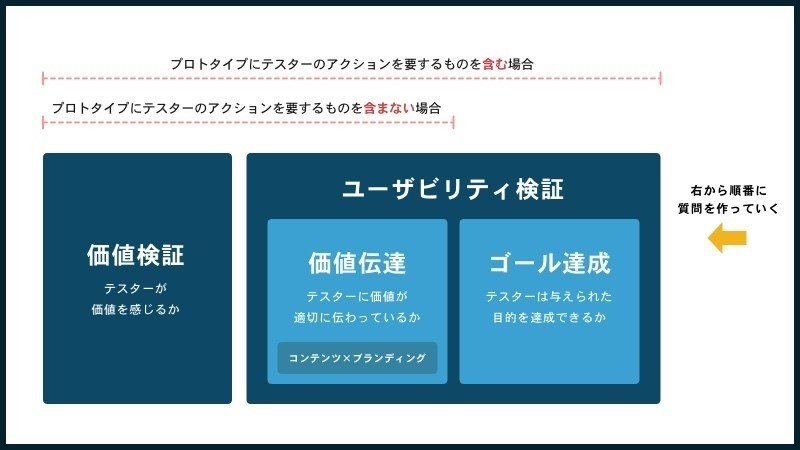
まず初めに、私は価値検証とユーザービリティ検証を分けて考えています。さらにユーザービリティ検証を価値伝達とゴール達成の2つの目的に分けて捉え、プロトタイプ作成やテスト設計をしています。
なぜなら上の図に書いた通り、
1. テスターがサービスに価値を感じるか
2. テスターにサービスの価値が適切に伝わっているか
3. テスターは与えられた目的を達成できるか (ex. 注文する、登録する)
は別の話だからです。
※今回はあまり言及しませんが、「価値はコンテンツ(文言、文章)とブランディング(色、印象、細部の表現)の掛け合わせ」という仮説を持っているので、状況によってこの2つの分類も意識します
さて、話を戻し。上の3つを分けて考えないと、テストの時にこんな状況が生まれがちです。
A「今から転職サイトのLPを見ていただきます。もう十分だと思ったら、あなたのタイミングで「十分です」と言ってください。」
テスター「(LPを一通り見る)十分です」
A「どう思われましたか?」
この時、テスターはなんと答えるでしょうか?予想できませんよね。
前述した3つのポイントを適切にテストしたいならば、ある程度質問の方向性をこちらでコントロールする必要があります。
基本的には、下図の右側から順番に質問していくと良いと思ってます。

わかりにくいと思うので、具体例で説明していきます!
プロトタイプにユーザーのアクションを要するものを含まない場合
ここでいうアクションは「注文する」「登録する」などの、いわゆるCVポイントへの到達を指すと考えてください。以下は、LPやサービス紹介ページなどのユーザーのアクションを要さないプロトタイプでテストする時の質問例です。価値検証と価値伝達に焦点を当てた質問をしていきます。

上記はワイヤーのプロトタイプでも成り立つ例です。確認したいポイントを順序立てて聞いていくことで、テスターの回答の方向性をある程度定めることができます。
サービスに対して「良い!」と言ってくださった時は、それは「(世の中にとって)良い」なのか「(自分にとって)良い」のかも確認しておくと安心です。
もしプロトタイプの時点でブランディングを踏まえたデザインまでしている場合は、価値伝達の質問に「LPからどんな印象を受けましたか?明るい、不安など形容詞でも構いません」と加えると良いかもしれません。(ブランディングに関するテストについてまだあまり知見がなく、勉強中です🙏)
プロトタイプにユーザーのアクションを要するものを含む場合
次に、アクションを要するものを含む場合の質問例です。ここでは、価値検証と価値伝達、ゴール達成に焦点を当てた質問をしていきます。

ゴール達成に関する質問は、テスターの観察結果をもとに考えることが多いです。場合によっては、プロトタイプを渡す前に思考発話法を促すこともあります。
ここまで質問例を紹介してきましたが、状況によって質問を組み替えることは往々にしてあります。相手の思考の流れが自然になるように、質問順序や聴き方を都度カスタマイズすることは重要です。個人的には、テストもインタビューも雑談っぽい空気感にしたいのですよね...。
ユーザーテストの目的に合った制作をしよう!
もうすでにお気づきかもしれませんが、「何のためのプロトタイプか」をはっきりさせることによって、用意すべきデザイン/ワイヤーも分かってきます。
まだ誰に刺さるかもわからないアイデアの価値検証をするために、デザインを細部まで詰めた画面って必要でしょうか...?ワイヤー数枚でも十分かもしれません。などなど
デザインをしているとつい楽しくなって作り込んでしまいがちです。しかし、時間もデザイナーのエネルギーも限られています。うまーくコントロールして絶対に必要なものを確実に素早く作ると、検証スピードも自ずと速くなるはずです!
おわりに
前回の記事より早く書けました!嬉しい!
価値って書き続けてると、ゲシュタルト崩壊してきますね。ちなみに、今の私は「価値=その人にポジティブな影響をもたらすか」と定義してます。
また時間があれば、次は今いるベンチャーでの仕事に直結することを書きたいです。うちの会社では「記憶」を扱ってるんですが、なんというか...奥が深すぎるしまだまだ謎が多い分野なのですよね...。
以下は、ユーザーインタビューの目的を自分なりに整理してみた記事です。興味ある方はぜひ。
