
補足:Pythonによるブロックチェーン開発教本
この記事は、以下の書籍(私が制作したもの)の補足内容です。読者からの声に基づき、書籍内容の修正点や補足を記載します。
本番環境へのデプロイについて
以下の章に関わる内容です。
0-4 事前準備 FastAPIのインストールとDetaアカウントの作成
1-7 本番環境へのデプロイ
2-4 本番環境へのデプロイ
3-7 本番環境へのデプロイ
本書での本番環境でのデプロイで利用していた無料のクラウドサービスDeta Cloudが、Deta Spaceへと仕様変更されました。2023/2/14、バレンタインデーの日にアナウンスされています。
これに伴って、本番デプロイに使用するサービスとして、Render(https://render.com/)を紹介します。もちろん別のサービスを利用してもまいません。以下にRenderを利用したデプロイ手順を記載します。
書籍内で、Detaにデプロイしている部分を、Renderにデプロイする形に読み替えて、読み進めていただければ幸いです。
1 デプロイするファイルの準備
今回はサンプルファイルとして以下2ファイルを利用します。
ファイル名:main.py
from fastapi import FastAPI
app = FastAPI()
# "/"にGETメソッドでリクエストした際の処理を定義
@app.get("/")
def index():
return {"Hello": "World"}
# "/items/{item_id}"にGETメソッドでリクエストした際の処理を定義
@app.get("/items/{item_id}")
def read_item(item_id: int):
return {"item_id": item_id}ファイル名:requirement.txt
😲😲😲重要ポイント😲😲😲
書籍に記載の状態から、uvicorn==0.13を追記しています。
fastapi==0.70.0
uvicorn==0.132 GitHubアカウント作成
まずは、GitHubのアカウントを作成してください。
3 GitHubへのソースコードのアップロード
次にGitHubへのソースコードのアップロードします。ログイン後https://github.com/newへアクセスします。
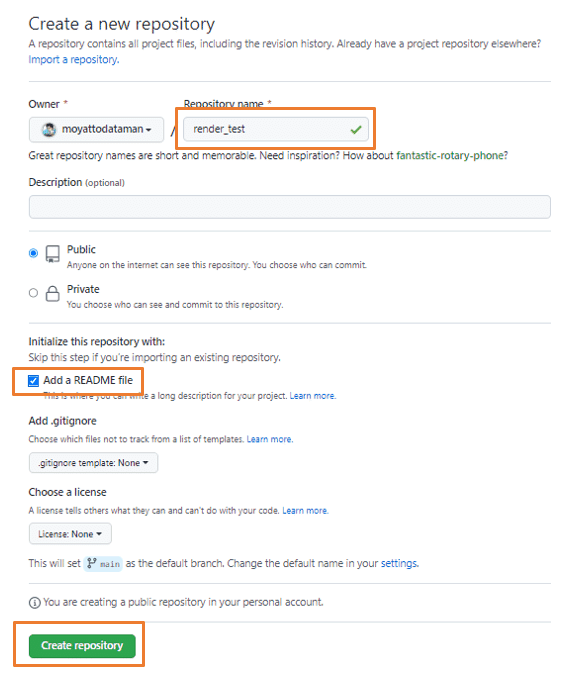
下記画像のように、Repository nameに好きな名前を入力します。Add a README fileにチェックします。その後、Create repositoryをクリックします。

Add fileのUpload filesをクリックします。

オレンジのエリアにmain.pyとrequirement.txtをドラッグアンドドロップし、Commit changesをクリックします。

4 Renderアカウントの作成
Renderのアカウントを作成します。
5 RenderとGitHubの連携とデプロイ
ログイン後、Newをクリックし、Web Serviceをクリックします。

Connect GitHubをクリックし、作成したGitHubのアカウントと連携します。

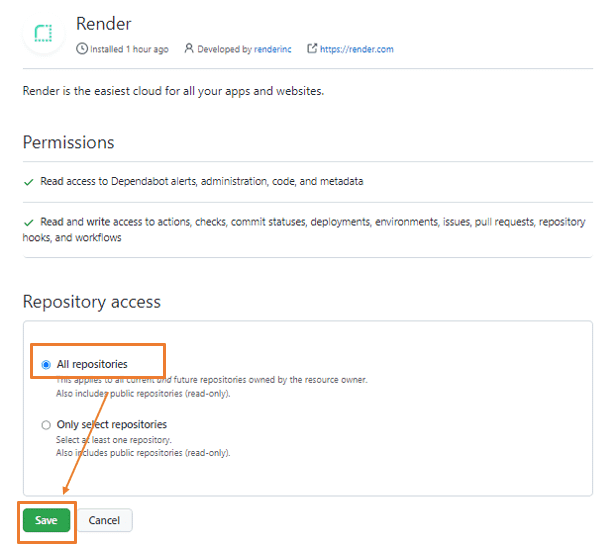
All repositriesを選択し、Saveをクリックします。

デプロイしたいRepositoryのConnectをクリックします。

Nameに好きな名前を入力します。Regionは想定される利用者に近いエリアを選択します。

Start Commandにuvicorn main:app --host 0.0.0.0 --port 10000を入力し、価格はFreeを選択し、Create Web Serviceをクリックします。

In Progress→Liveになったらデプロイ完了です。左上のURLからアプリケーションにアクセスできます。

アクセスした画面

6 ソースコード修正時の再デプロイ方法
GitHubにログインし、右上のアイコンからYour repositoriesをクリックします。その後、アップロード先のRepository名をクリックします。

Add filesのUpload filesをクリックします。

オレンジのエリアに、ソースコード修正済ファイルをドラッグアンドドロップし、Commit changesをクリックします。

Renderで自動的にデプロイ処理が開始されます。Renderのダッシュボード(https://dashboard.render.com/)にアクセスします。Deploy in progress→Deploy Succeededに変わったらデプロイ完了です。

無料枠に関する公式説明
以下の内容を参考にしてください。
https://render.com/docs/free#free-web-services
この記事が気に入ったらサポートをしてみませんか?
