
FOLIOスマホサイトのUIトレースをやって気づいたこと
@mottox2です。先日FOLIO PC版のUIトレースをやりました。PCだけでもかなり学びがあったのでスマホ版のUIトレースもやってみました。
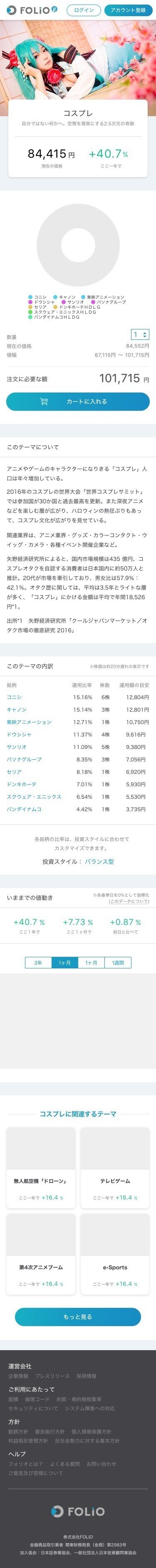
トレース結果


気づいたこと
カラーやタイポグラフィ、テーマの見せ方に関してはPCの記事の方でまとめたのでPCとスマホでの差に注目してトレースしました。
このページのHTMLはスマホ・PCで同じなんですが、ウィンドウの幅によって挙動を変えています。
具体的な箇所を挙げていきます。
- テーマのカードの表示の仕方
PCではカルーセル表示だったテーマ一覧が、上下方向の「もっと見る」なUIになっています。

カルーセル表示はiPhoneのApp Storeなどでよく使われていましたが、最近は上下のスクロールのTodayタブが新設されたあたりのころから減ってきたように思えます。
端末のジェスチャーが多くなって横スクロールのアクションがOSに奪われているという点もありそうな気がします。
また、カルーセル表示を使うときには右方向にスクロールが出来ることを示すために最後のアイテムを途中まで表示する必要があります。
最近はApple端末の解像度の種類も増えてきたこともあり調整も大変になっているという話もありそうです。
PC版ではカルーセル、SP版ではもっと見るパターンになっているサービスとして、YouTubeが挙げられます。
- テーマ選択をした時のアコーディオン
PCではテーマのカードを選択した時にアコーディオンでテーマの概要を把握することが出来ます。一方、スマートフォンでは概要を挟まずテーマ詳細のページへの遷移になっています。
これもモーダルと同じ理由だと思っています。スマホページではPCほど画面が大きくないので変化させるのも気づきにくい、2columnに対してアコーディオンの表現難しそうって理由もありそうです。
- ログイン・新規登録の動作
PCではモーダルですが、スマホではページ遷移になっています。

PCでモーダルを使う場合はページ遷移もなく、閉じる動作もしやすくてCVにも効きそうな印象があります。
しかし、スマートフォンでモーダルを使ってしまうと、モーダルを閉じるための領域が確保しにくい、(特にAndroidの)戻るボタンで意図しない遷移になってしまう場合があります。このために単純なページ遷移にしているのだと思われます。
以上、目からウロコのスマホ対応でした。
自分は今まで同じHTML書く、またはPC・スマホごとに全部HTMLを変えるパターンしかやっていなかったのです。
FOLIOはHTMLは同じ、JSで挙動を変えるパターンは実装コストとユーザー体験の観点で非常にコスパが良い印象を受けました。
その他気になったところ
PCとの挙動の相違点以外に気づいたこととしては、
- 画面左右の余白が16pxと20pxのパターンがあること
- フォントサイズのバリエーションが(PCと比較して)多い
ことが挙げられます。
これらの点に関しては単なる定義の揺れかなという印象でした。
最後に
前回の記事でスマホユーザーをターゲットとして重視していそうという考えは持っていましたが、予想以上にスマートフォンに配慮したサービスでした。
世の中はほぼ完全にシフトしきった中で出てきたサービスとして一つの指針を示してくれました。
来週には自分の担当するサービスに取り込もうと思います。
ここまでスマホサイトを見てきましたが、(いろんなメディアや情報発信から察するに)開発中という話のiOS、AndroidアプリFOLIOの本命ではないかと思われます。
アプリがリリースされた際には、アプリで何をしたかったのかに注目してまたトレースを行っていきます。
事実より考察の方が多くなってしまいました。「おかしいんじゃないか?」と思った方はTwitterで意見をいただけると嬉しいです 。
UIトレースのススメ
UIトレース、時間はかかりますが勉強になるので2017年の締めくくりにやってみるのはどうでしょうか?
自分はやってみてよかったと思っています。
それではよい年末を!
この記事が気に入ったらサポートをしてみませんか?
