
canvaで二重袋文字を作る方法(画像加工無し、無料機能のみ)
認知獲得のために行っているYoutube動画にて、もう少しサムネイルの品質を強化したいと思い、視認性良い「二重袋文字」を使いたいと思った。
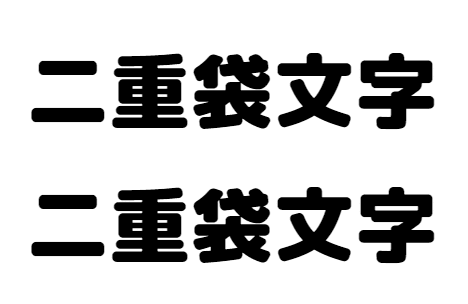
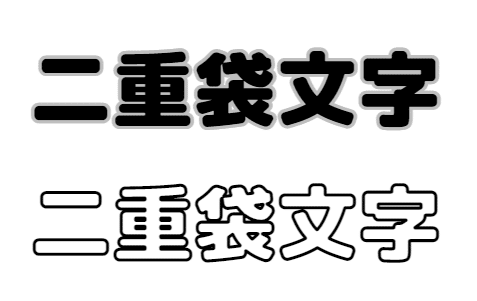
二重袋文字とは
画像のように縁取りが二重になっているものだ。
通常の袋文字は文字の外枠に色がついているものだが、更にその外にも別の色の枠が付けられているものが二重袋文字である。

やろうとして困ったこと
canvaで二重袋文字を作る方法自体はこちらの記事などネット上で存在していた。
ただ、画像をキャプチャしなければいけなかったり、背景リムーバ?など謎の機能を使う必要があったりと、めんどっちいなと思ってしまったのが正直な感想だった。
もっとオフィシャルな感じで簡単にできないのかしらと思って色々試したところ、意外にできたので今回共有した。
やり方
STEP1:作りたい内容・サイズ・フォントで文字を作成して複製

STEP2:片方のエフェクトを「袋文字」、もう片方は「中抜き」を選択

STEP3: 文字色、外枠色、内枠色をそれぞれ設定
それぞれ下記にて設定する
文字色:袋文字の文字色(文字色で設定)
外枠色:袋文字の枠の色(エフェクトで設定)
内枠色:中抜きの文字色(文字色で設定)

STEP4: 重ね合わせる

以上だ。簡単にできた。
