
[kintone] ChatGPTの新機能! GPTsはJSカスタマイズのペアプロミングメンターを20ドルで雇える仕組みだ!
こんにちは、キン担ラボの本橋です。

11月6日のOpenAIの発表からもうひとつ遊んでみました。GPTsは自分用にカスタマイズしたChatGPTを誰にでも使ってもらえるように公開できる機能です。
何かというと、『誰でも月20ドルでkintoneのjsカスタマイズを作ってくれるメンターを雇える世界になりました』というお話。
将来的にはストアから販売もできるようで、これもなかなか熱いニュースですね!
このGPTs、11月9日から全てのplusユーザー(課金ユーザー)に開放されています。早速試してみました。
JSカスタマイズメンターの使い方
僕も早速試してみました。有料版(ChatGPT-plus)をご利用中の方はだれでもアクセスできるはずです。

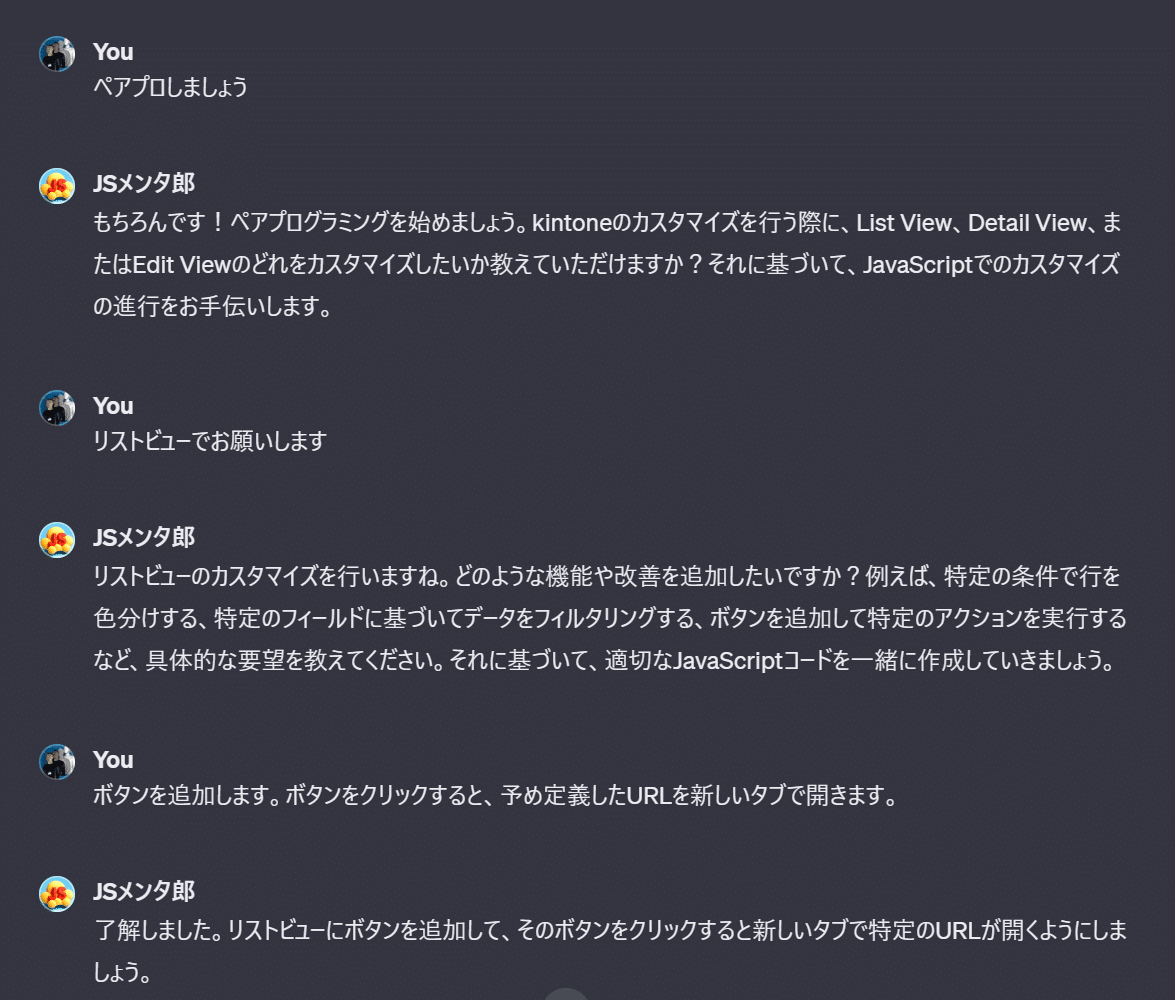
『JSメンタ郎』はペアプロミングでkintoneのjsカスタマイズを作成を手伝ってくれるAIです。
できたJSカスタマイズ画面
メンタ郎とたった2回の会話を交わしただけでこちらのJSカスタマイズ製ツールが出来上がりました。

作成したコードはこちら。そのままファイルに保存してJSカスタマイズとして読み込ませれば機能するはずです。(11/14 コメントを追記しました)
このまま動くjavascriptコード
ラベルとURLを適宜書き換えて、ぜひお試しください。
// kintoneのリストビュー表示時にイベントが発火するように設定
kintone.events.on('app.record.index.show', function(event) {
// ボタンとそれに関連するURLのマッピングを定義
var buttons = {
'ボタン1のラベル': 'ボタン1のURL',
'ボタン2のラベル': 'ボタン2のURL',
// 必要に応じて他のボタンもここに追加
};
// 定義された各ボタンに対して処理を行う
Object.keys(buttons).forEach(function(label) {
var buttonId = 'myCustomButton_' + label; // ボタンごとに一意のIDを生成
// 既にボタンが存在しないかをチェック
if (!document.getElementById(buttonId)) {
var button = document.createElement('button'); // ボタン要素を作成
button.id = buttonId; // ボタンにIDを設定
button.innerText = label; // ボタンのテキストを設定
// CSSスタイルをボタンに適用
button.style.padding = '10px 15px';
button.style.margin = '5px';
button.style.border = 'none';
button.style.borderRadius = '5px';
button.style.backgroundColor = '#4CAF50';
button.style.color = 'white';
button.style.fontSize = '16px';
button.style.cursor = 'pointer';
// ホバー時のスタイル変更を設定
button.onmouseover = function() {
this.style.backgroundColor = '#45a049';
};
button.onmouseout = function() {
this.style.backgroundColor = '#4CAF50';
};
// ボタンクリック時のイベントを設定
button.onclick = function() {
window.open(buttons[label], '_blank'); // 新しいタブでURLを開く
};
// kintoneのヘッダーメニュースペースにボタンを追加
kintone.app.getHeaderMenuSpaceElement().appendChild(button);
}
});
return event; // イベントオブジェクトを返す
});メンタ郎AIと客の会話
メンタ郎と交わした会話はたったのこれだけです。メンタ郎にアクセスして『ペアプロしようぜ!』と話しかけるだけ。事前のプロンプトとかも不要です。

JSメンタ郎は下記のリンクからご利用いただけます。みんなkintoneに追加したい機能はじゃんじゃん作り散らかしましょう!
コードレビューとブラッシュアップ
ちょっと不安な場合はコードレビューもその場でメンタ郎にお願いできます。
ボタンの再表示やIDの衝突あたりはカスタマイズが大規模になるほど顕在化しやすい部分です。AIに書いてもらったJSカスタマイズを適用する場面で、もしそういったリスクがありそうであればより堅牢なコードを書いておくと安心です。

とても小規模な、例えば自分を含め数人で使うアプリであるとか、プラグインを導入していないアプリであれば影響が出ることはあまりないと思います。
大規模なkintoneシステムの中で使う場合はちょっと怖いので、シニアの方と相談しながら適用していくと良いかと思います。
あまり恐れずに、AIカスタマイズの世界をお楽しみください!
