
コピペでOK! kintoneスペースのカバー画像をカスタマイズしよう
こんにちは、キン担ラボの本橋です。

2ヶ月ほど前に公開したこちらのカバー画像作成ツールCoverTweakを少しずつバージョンアップしています。
公開当初から比べると使い勝手も進歩してきています。最新版で搭載したスクショUIの使い方を中心に、CoverTweakの利用方法について紹介させてください。
なにができる?
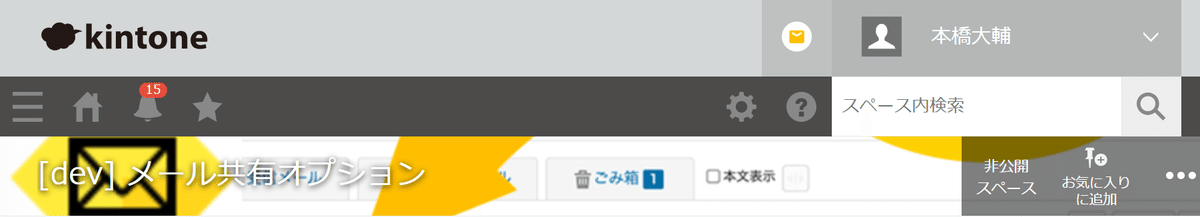
CoverTweakであれば30秒もあればオリジナルのカバー画像が作れます。例えば最近『メール共有オプション』を試しました。作成したスペースはこんな具合になっています。


スペース一覧のアイコンをキッチリ指定できるところがポイントです!
このカバー画像は2回のスクショとちょっとした位置合わせで作成しました。手順はこの下にある動画をご覧ください。とても簡単です。
スクショUIとは
このバージョンから導入したスクショUIでは、CTRL+Vを押した際のペースト対象が背景画像なのかアイコン画像なのか、マウスホバーで選ぶことができます。
これまでは「いちいちファイル選択ダイアログを開くの時間かかるな!」とじれったく思っていました。
コピペで貼り付けられるようになり、一瞬でカバー画像が作れます。圧倒的な時短です。
スクショでカバー画像を作る
まずはこちらのURLを開いてください。
画面上の1️⃣2️⃣3️⃣の順番で操作していけばOKです。

Windowsをお使いの方は Shift + Win + S のキーコンビネーションで好きな領域をスクショしてください。Macの方はShift + Cmd + 4 ですね。スクショするとクリップボードに画像がコピーされます。
1回目のペーストは、マウスカーソルを『1️⃣背景画像を選択』のあたりに持っていってCTRL+V (またはCmd + V)
2回目のペーストは、マウスカーソルを『2️⃣アイコン画像を選択』のあたりに持っていってCTRL+V (またはCmd + V)
アイコンを大きく配置したい場合は、『3️⃣アイコンサイズを選択』ラジオボタンで選択できます。
あとは画面を下にスクロールさせて切り出したい箇所を選んで、『⇩画像を保存』ボタンをクリックすれば完了です。ダウンロードした画像ファイルをkintoneスペースのカバー画像としてアップロードしてください。

デフォルトのカバー画像もバリエーションが豊かです。でもスペースを大量に作っていると同じカバーを使うスペースも出てきます。たまには混乱することもあります。
開発用のスペースと本番用のスペースを取り違えたりすると大変な事故に繋がりかねません。疲れてくるとそういうこともありえます。僕もやらかしたことがありました。
そんな未来の自分に向けて、ひと目で分かるカバー画像を作成しておいてあげてください。1分もあれば、2回のスクショを合成したカバー画像を作れます。
