
[ChatGPT] APIドキュメントを学習させたAIでkintone開発効率⇧⇧⇧
こんにちは、キン担ラボの本橋です。

最近お気に入りの開発環境、cursorについて紹介します。kintoneカスタマイズ開発にも大活躍してくれます。
学習させたAIという言い方ですが、学習というよりは「文書検索+AI回答」ですね。kintone hackではcursorと似たような…は言いすぎなのでトバグチくらいのことをやってました。
さて、cursorを使うとkintoneカスタマイズ開発でこんなコトをしてくれますという事例から入ってみたいと思います。
手順だけ知りたい方は『APIドキュメントをcursorに登録する手順』まで飛んでください。
『フィールドの表示非表示を切り替えたい』と質問するとサンプルコード付きで教えてくれる
cursorで開発をしていたあなたはAPIの呼び出し方を調べたくなり、CTRL+Lでチャットを開きました。そして以下のような質問をします。(突然のゲームブック風)
@kintone JavaScript API フィールドの表示非表示を切り替えたい
よくある場面ですね。プロパティに代入してreturnだっけ、それともメソッド呼び出しだっけ? とわからなくなって質問した、と思ってください。
⇩が得られた回答です。
cursorの回答(この節、全部コピペです)
kintone JavaScript APIを使用してフィールドの表示非表示を切り替えるには、`kintone.app.record.setFieldShown` メソッドを使用します。このメソッドは、指定したフィールドの表示状態を変更するために使用されます。
以下は、フィールドの表示非表示を切り替えるサンプルコードです。
// フィールドコードが "your_field_code" のフィールドを非表示にする
kintone.app.record.setFieldShown('your_field_code', false);
// フィールドコードが "your_field_code" のフィールドを表示する
kintone.app.record.setFieldShown('your_field_code', true);このメソッドは、レコードの詳細画面、編集画面、追加画面で使用できます。フィールドコードは、非表示にしたいフィールドのコードに置き換えてください。フィールドコードはkintoneのフィールド設定で確認できます。
モバイル版のkintoneでは、`kintone.mobile.app.record.setFieldShown` を使用します。
// モバイル版でフィールドを非表示にする
kintone.mobile.app.record.setFieldShown('your_field_code', false);イベントハンドラー内でこのメソッドを使用することで、特定の条件下でフィールドの表示非表示を動的に切り替えることができます。例えば、以下のように特定のイベントが発生したときにフィールドの表示非表示を切り替えることができます。
kintone.events.on('app.record.edit.show', function(event) {
var record = event.record;
// 条件に応じてフィールドの表示非表示を切り替える
if (record['condition_field'].value === '特定の値') {
kintone.app.record.setFieldShown('your_field_code', true);
} else {
kintone.app.record.setFieldShown('your_field_code', false);
}
return event;
});この例では、編集画面が表示されたときに、`condition_field` フィールドの値に基づいて `your_field_code` フィールドの表示非表示を切り替えています。
⇧⇧⇧ここまでまるごとcursorの回答のコピペです⇧⇧⇧

kintone上で動作確認
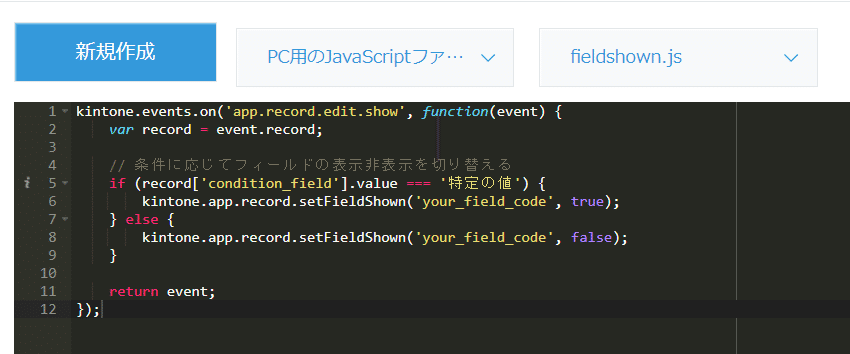
せっかくなので出てきたコードをそのままJSEditでアプリに実装してみます。


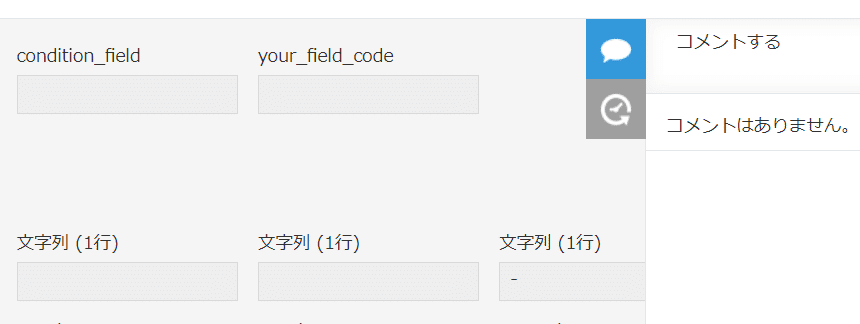
適当にフィールドを用意してあげて…

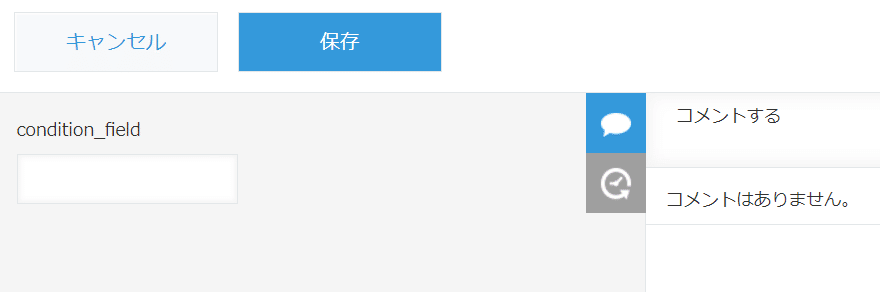
編集画面に入るとyour_field_codeフィールドが非表示になりました。

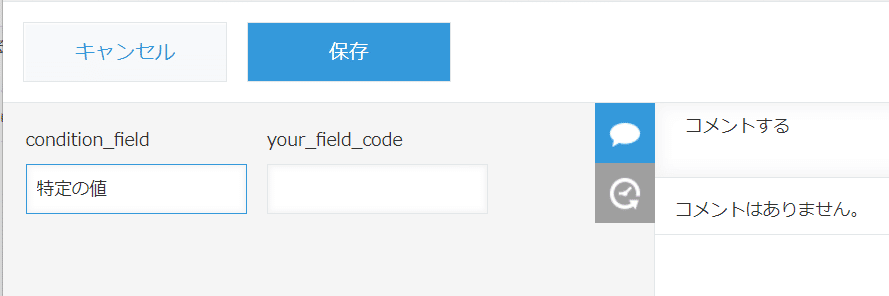
「特定の値」とcondition_fieldフィールドに入れてあれば、編集画面に入ったときにyour_field_codeフィールドが表示されました。
動作も問題ないようですね。editイベントだけでは寂しいので、ここはcreateイベントでも動作させたくなるところです。ベースとなるコードがあればそこに機能を追加していくことは難しくありませんね。
この回答を人力で作る手順
仮に人力で上記の回答を作ろうとしたときに必要な手順を考えてみます。
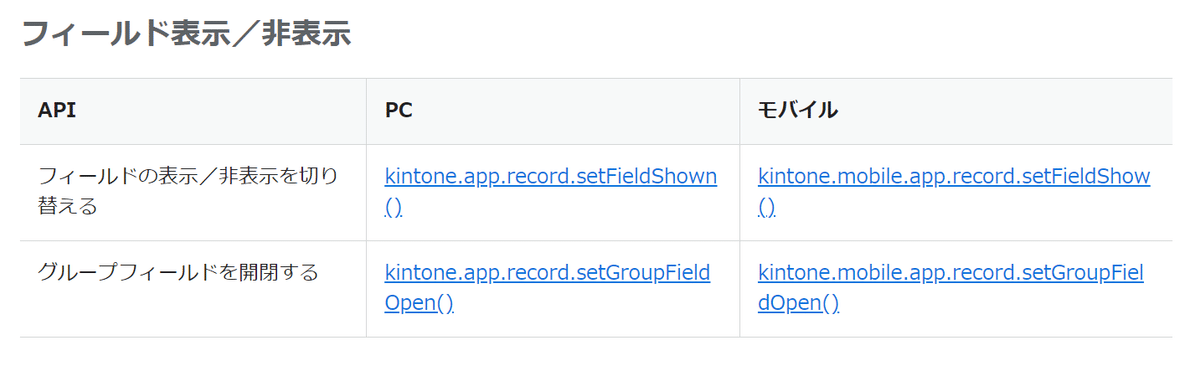
まず起点として登録したAPIドキュメントのURLを開いてみると、トップに「フィールド表示/非表示」という項目があります。
そのリンク先にはテーブルがあり、PCとモバイルでのAPIについてそれぞれリンクしています。

ここからフィールドの表示非表示についてPCとモバイルのリンクを開きます。リンク先の文書にはAPIについて詳しい解説がありました。

ここまで読むとAPIの使い方が理解できました。
得られた情報を組み合わせると下記のコードを書くことができるようになります。
kintone.events.on('app.record.edit.show', function(event) {
var record = event.record;
// 条件に応じてフィールドの表示非表示を切り替える
if (record['condition_field'].value === '特定の値') {
kintone.app.record.setFieldShown('your_field_code', true);
} else {
kintone.app.record.setFieldShown('your_field_code', false);
}
return event;
});…できない気がします。
例えばapp.record.edit.showイベントのコールバック登録はここまで読んだ文書には登場しません。return event; も忘れられがちなところです。
他のページを参照したか、cursor(GPT-4)としては常識の範疇ということで学習済みだったのでしょう。
A. setFieldShown()の使い方についてはリファレンスを検索して、B. GPT-4が学習していたevents.on()の知識と組み合わせてサンプルコードを書いたのではないかと思います。
冒頭で「文書検索+AI回答」と書いたのはこのあたりの処理の流れを想定しています。
APIドキュメントをcursorに登録する手順
では早速cursorにチャットでkintone REST APIドキュメントについて質問できるように設定してみます。
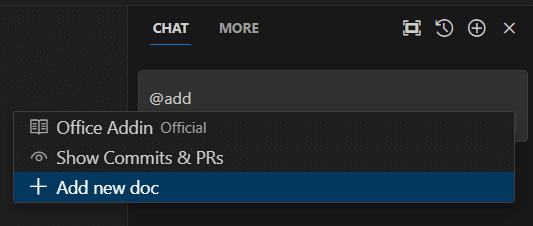
まずcursorを開いて、CTRL+Lでチャット画面を開きます。そこで@を使ったメニューを呼び出します。何でも良いのですが、@addと入れてみます。

一番下に「+Add new doc」と選択肢が表示されるので、これを選んでください。そうするとドキュメントのURLを入力するように促されます。

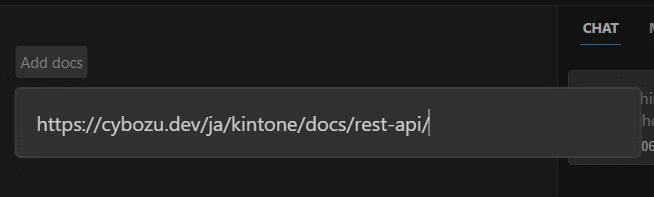
ここへ、学習させたいドキュメントのURLをコピペします。
https://cybozu.dev/ja/kintone/docs/rest-api/
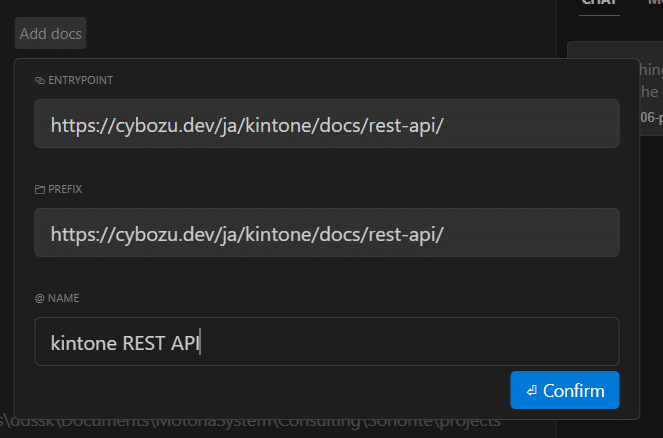
Enterで次のダイアログに移ります。3段目の@NAMEのところにお好みで名前を入れてください。ここでは"kintone REST API"と入れてあげましょう。あとで文書呼び出しのキーとして使用します。

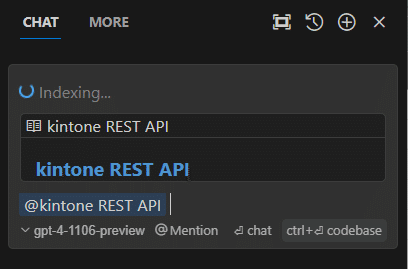
Confirmを押すとチャット画面に戻り、しばらくIndexing…との表示とともにローディングアイコンが回ります。

インデキシングが終われば準備完了です。@kintone REST APIとメンションを付けて、何でも質問してみてください。
ここまでの手順で『フィールドの表示非表示を切り替えたい』みたいにドキュメントを参照した回答をしてくれるようになりました。
開発効率⇧⇧⇧
cursorはvscodeの拡張版エディタ
語られ尽くしていそうですが、Web系の開発環境としてかなりのシェアを締めていそうなvscodeにAI支援機能を載せたエディタがcursorです。互換性も高く、僕が使っているvscode拡張機能はすべて移行できました。
同じものと言えるかというと、UIがちょっと変わっていたり、AI支援機能のおかげでキーボードショートカットが変更になっていたりします。サイドにあるExplorerとかの開閉をかたくなにショートカットでさせようとしたり、UI面で感じるポリシーが気になる人は気になりそう。
そのAI支援機能については他に沢山記事が書かれているので検索してみてください。以下の2つのショートカットだけ知っていれば十分です。
CTRL+K でコード生成やバグ解消
CTRL+Lでチャットに入ってコード全体について質問
さあこれでcursorが手放せなくなりましたね。次はぜひ、github copilotを試してみてください。
おまけ:AI支援機能の利用方法
cursorのAI支援機能は有料プランに登録して使うか、無料プランでOpenAIまたはAzure OpenAI ServiceのAPIキーを利用する方法があります。有料プランだと安い方でも$20/月ほどかかってしまうので、APIキーを使うと安く抑えられて嬉しいですね。
OpenAIのAPIキーでcursorの使う手順と、Azure OpenAI ServiceのAPIキーを使う手段があります。
個人ならOpenAIが手軽だし、法人でチームメンバーに使ってもらう用途なら複数のAPIキーを発行できるAzureを使うと良いでしょう。
