
[kintone] 次々と現れるニンジャを連続登録せよ、の巻
こんにちは、キン担ラボの本橋です。

僕はCoderDojo神山の運営もしています。毎回大勢のニンジャ(子どもたちのことをCoderDojoではニンジャと呼びます)たちに参加してもらっているのですが、開催している場所柄もあってふらりと遊びに来た子たちが混ざっていることもあります。
そんな状況でふらりと現れたニンジャをサラリと参加登録してしまえないか、と準備したJavaScriptカスタマイズを共有します。
なお当初の目論見は失敗しました。これは供養です。
レコード連続登録JavaScriptカスタマイズ
動画をご覧いただくと早いかと思います。
連続作成モードを有効にしているとき、レコード保存後にちょっとしたダイアログを表示してから、再度レコード追加画面に入るようになります。
連続作成モードを無効にすると通常通り一覧画面に戻ります。
設定手順
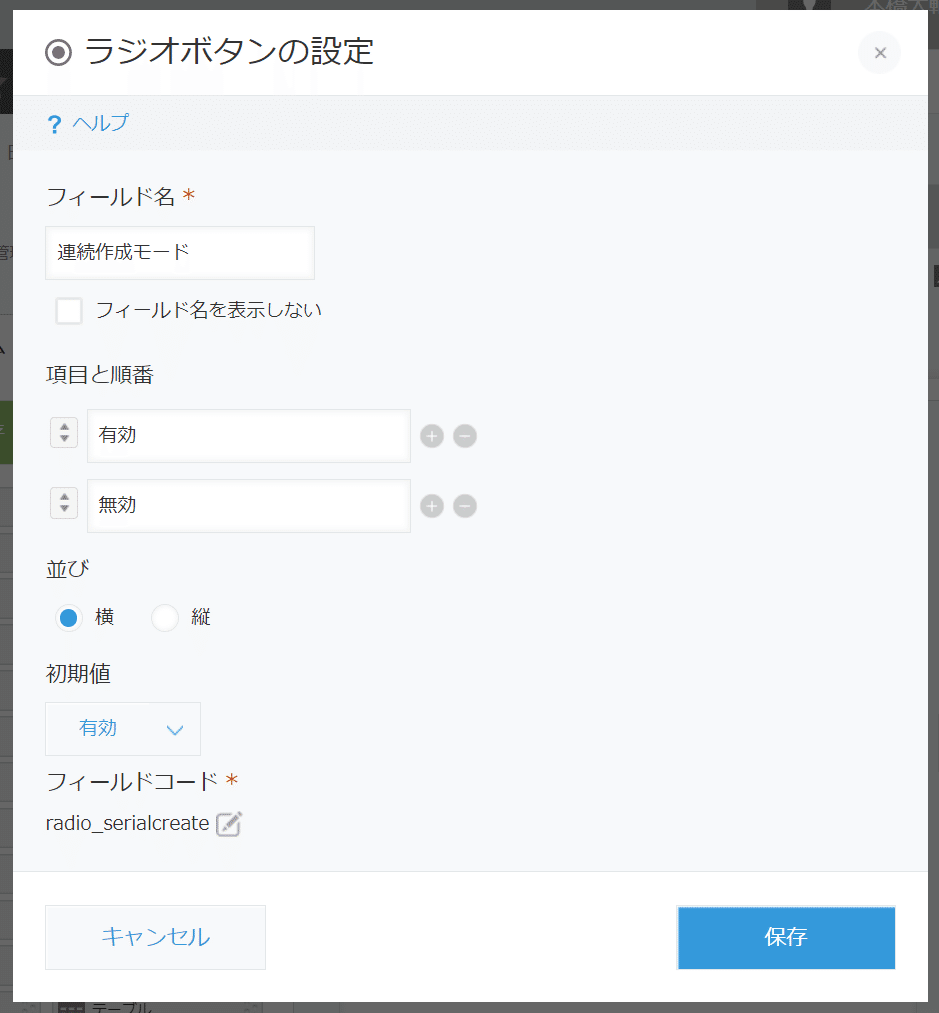
1. アプリにラジオボタンフィールドを作成する
ラジオボタンを作成して、フィールドコード"radio_serialcreate"とする
ラジオボタンの項目として「有効」と「無効」を追加する

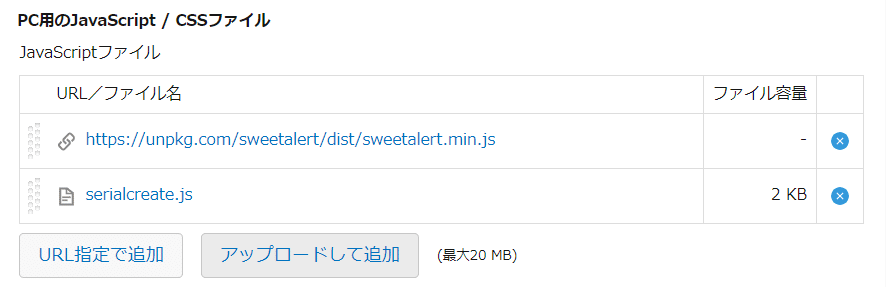
2. アプリにJavaScriptカスタマイズを登録する
ふたつのJavaScriptを登録します。
ひとつめは、ダイアログ表示ライブラリのSweetAlertを以下のURLで登録してください。
ふたつめに、レコード連続登録カスタマイズを登録してください。
githubからダウンロードしたjsファイルを登録するか、または以下のjsdelivrのURLを指定することもできます

以上で動作します。楽しんでいただけたら何よりの供養です。
githubリポジトリはこちら。
[付録] CORS対策としても便利なjsdelivr
今回はkintoneのアプリカスタマイズとして、以下のURLを指定することでもアプリに読み込めるように準備してみました。
- @v1タグ
- https://cdn.jsdelivr.net/gh/motohasystem/kintone_snippets@v1/serial_create/serial_create.jsgithubに公開したURLそのままだとCORSポリシーに適合せず、kintoneから読み込むことができません。
ブラウザがcybozu.com にアクセスしたとき、github.comは別のドメイン(プロトコル、ドメイン、ポート番号のセットをオリジンと呼びます)です。ブラウザはそのまま読み込むのは危険だと判断してエラーを出します。
jsdelivrはサーバー側でhttpヘッダにAccess-Control-Allow-Origin: * というヘッダを付与して、このJavaScriptファイルはどのオリジンからでも読み込むことができるファイルなんですよ、と教えてくれているわけです。
HTTP/1.1 200 OK
Access-Control-Allow-Origin: *
Content-Type: application/javascript; charset=utf-8cybozu.comに設定した外部オリジンのリソース読み込み指示と、外部オリジン側でも『cybozu.comから読み込むことを想定しているファイルですよ』というレスポンスの組み合わせで、ブラウザは安全だと判断するわけです。
でもこのとき実際に安全かどうかを保証しているわけではないことに注意してください。
また念の為、指定URLのタグは@v1を指定してください。@v1を指定しないと最新版のファイルを読み込もうとしてしまい、意図せずにJavascriptの機能が変更されてしまう可能性があります。
- @latestの例:
- https://cdn.jsdelivr.net/gh/motohasystem/kintone_snippets@latest/serial_create/serial_create.js@v1タグを指定しておけば意図せず変わることがありません。便利な仕組みですね。
kintoneで学ぶCORS対策、みたいなnoteを書いてみるのも楽しそう。
