
[kintone] GPTsの3分間プログラミング⁉️ %%プレースホルダ%%を置換するメンテナンスフリーのJSカスタマイズ
こんにちは、キン担ラボの本橋です。


https://chat.openai.com/g/g-aUbXfCMqn-jsmentalang
もうずっとメンタ郎と遊んでいます。今回はメンタ郎に作ってもらった小さなツールを紹介したいと思います。
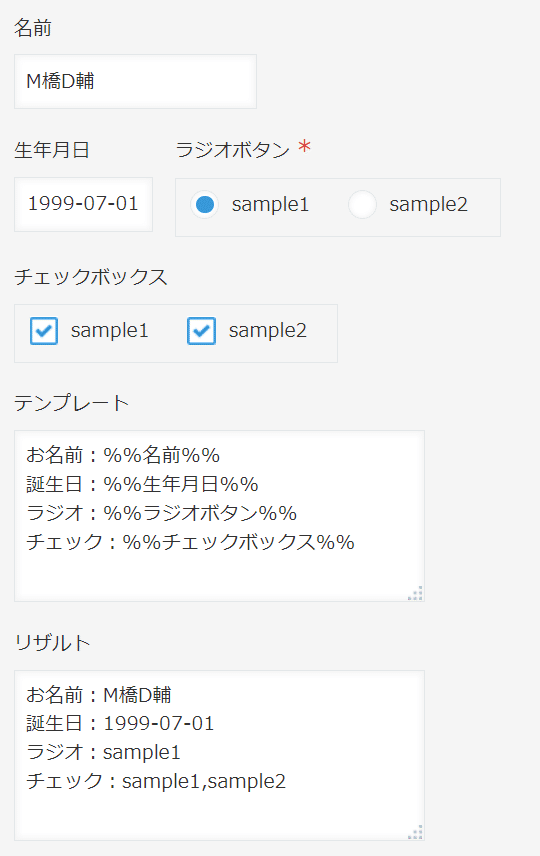
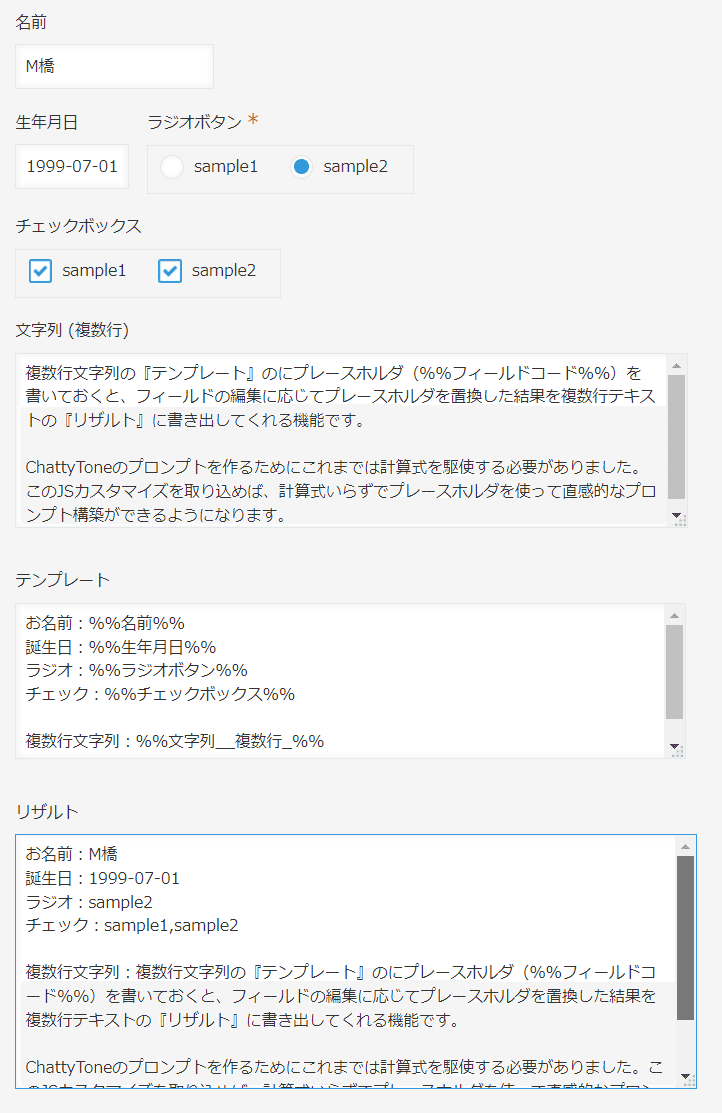
こちらのスクショを見ていただければだいたいどういうものかお分かりいただけるかと思います。

複数行文字列の『テンプレート』のにプレースホルダ(%%フィールドコード%%)を書いておくと、フィールドの編集に応じてプレースホルダを置換した結果を複数行テキストの『リザルト』に書き出してくれる機能です。
ChattyToneのプロンプトを作るためにこれまでは計算式を駆使する必要がありました。このJSカスタマイズを取り込めば、計算式いらずでプレースホルダを使って直感的なプロンプト構築ができるようになります。

先週のCybozuDaysでM-SOLUTIONSさんのデモを見て「プロンプト用フィールドにプレースホルダが使えるのって便利だなぁ」と思っていました。
プラグインに取り込む前に一度JSカスタマイズとして作ってみたものが今回の試作です。
動作するコード
以下のJavaScriptコードを適当な名前で保存して、JSカスタマイズとして適用してください。
(function() {
"use strict";
kintone.events.on('app.record.edit.show', function(event) {
// フィールド一覧を取得するためのAPIリクエスト
kintone.api(kintone.api.url('/k/v1/app/form/fields', true), 'GET', {
app: kintone.app.getId()
}, function(response) {
// フィールド一覧を取得
var fields = response.properties;
var fieldCodes = Object.keys(fields).filter(function(code) {
// テンプレートとリザルトを除外
return code !== 'テンプレート' && code !== 'リザルト';
});
// 各フィールドに対する変更イベントを設定
fieldCodes.forEach(function(code) {
kintone.events.on('app.record.edit.change.' + code, function(event) {
var record = event.record;
// テンプレートフィールドのテキストを取得
var templateText = record['テンプレート'].value;
// プレースホルダを対応するフィールド値で置換
templateText = templateText.replace(/%%(.+?)%%/g, function(match, placeholderCode) {
return record[placeholderCode] ? record[placeholderCode].value : '';
});
// リザルトフィールドを更新
record['リザルト'].value = templateText;
return event;
});
});
});
return event;
});
})();
ファイルも置いときます。
前提として、2つの複数行文字列フィールド『テンプレート』と『リザルト』(どちらもフィールドコードです)が必要です。
それさえあれば、あとは自動的に全てのフィールドコードがプレースホルダとして扱われるようになるはずです。
実際の会話

JSメンタ郎との会話全体は以下のリンクで公開しました。よろしければ眺めてみてください。たった5往復の会話でこれだけのJSカスタマイズが作れてしまっています。
https://chat.openai.com/share/99fac41d-f78e-436e-8ca5-55a6b5af7ce4
ほんとにそれだけの会話で?
…すみませんちょっと盛りました。
実はこのカスタマイズを書かせようと挑戦して、一度失敗しています。どうしてもきれいに動作するコードを書いてもらえなくて一晩考えました。
「こういうロジックならスマートに動きそうだぞ…?」と再挑戦したところ今回の短くきれいなコードが出力されてきています。
僕のやり方が悪いのかもしれませんが、まだ『プログラマの仕事』になってしまっている気がします。
これからの『プログラマの仕事』
JSカスタマイズが一瞬で作れてしまう時代、プログラマは『AIにコードを書かせること』が仕事になっていきそうですね。
これまでも設計とコーディングがプログラマの仕事でしたが、設計部分だけに集中できる世界になっていくのかもしれません。
もちろん設計自体もAIがお手伝いしてくれるのだと思います。それとAIのコードのお世話も大事な仕事になりそうです。
正直、その先でどんな変化をしていくのか、検討もつきませんが…
