
kintoneライトプランでも半角なら検索リンクが作れる(全角はJSカスタマイズしました)
こんにちは、キン担ラボの本橋です。

ひとつのkintoneアプリAから、別のアプリBのレコードを参照したいことってありますよね。ルックアップや関連レコードの出番です。
ただしルックアップでは取得クリックしたあと対象の絞り込みで手数が多かったり、関連レコードだと条件が完全一致のみなので部分一致ができなかったり、制限を飛び出したい要望もあるかと思います。
そういった標準機能では物足りないとき、とはいえプラグインやカスタマイズを導入するほどでもないとき、検索済みのURLを構築してしまうという変化球がおすすめです。
今回はその変化球の話です。最終的にはJSカスタマイズで解決します。おつきあいください。
アプリに条件付きの検索リンクを用意する
kintoneでは、絞り込みをしたあとの一覧画面をそのままブックマークすることができます。ブラウザに保存したり、画面左上に常にある★アイコンから登録したり、ですね。

その機能を応用すると、あらかじめ検索キーワードで絞り込んだ状態の一覧画面をいきなり開く検索リンクを作ることができます。
https://[your domain].cybozu.com/k/[app id]/?query=targetfield like "kintone"
[your domain]: ご利用中のkintoneドメイン
[app id]: 検索対象のアプリID
ドメインとアプリIDはあなたがアクセス権を持っているkintoneのものに置き換えて考えてください。
こうやって組み立てた検索リンクを開くと、
指定したアプリの
フィールドコードがtargetfieldのフィールドに
kintoneという文字列を含むレコード
で絞り込んだ一覧を表示できます。

検索リンクをアプリ上に配置する
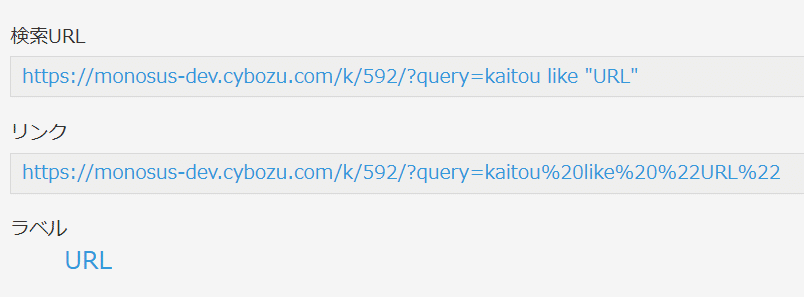
対象フィールドもキーワードも固定の検索リンクでよければ、URLでリンクしたフィールドを配置すれば機能します。以下はkaitouフィールドに"URL"という文字を含むレコードを検索する例です。
上から順番に、一行文字列、リンク(URL)、ラベルのリンクを並べてみた画面のスクショです。

検索リンクのキーワードを変更したい
ドメイン、アプリID、フィールド名、キーワードなどは、一行文字列の計算式を使うことで任意の文字列を使うこともできます。
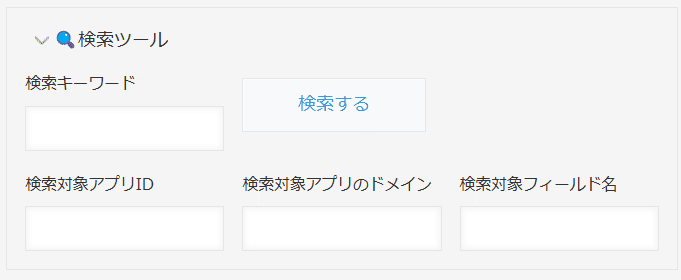
どうやるかというと、以下のスクショのようにあらかじめフィールドを配置しておいて、それぞれに入力された文字列を計算式で組み合わせてURLを作っていきます。

全角文字が使えない!
このやり方には弱点があって半角文字しか扱えないのです。現状は全角文字がURLに混入することを許してくれないようです。URLとして認識してもらえなくなります。

これは「リンク」フィールドでも同様でした。
ならばカスタマイズだ
標準機能の限界がわかりました。限界であれば仕方ないですね。コードを書いて解決しましょう。
さきほどのスクショに『検索する』ボタンがあったことにお気づきかと思います。

もうお分かりですね。この検索ボタンの機能は『全角キーワードを含む検索URLを開く』です。
githubにJSカスタマイズのコードを公開しています。MITライセンスの範囲でご自由にお使いください。
JSでやってることはここまでに紹介した標準機能と同じです。フィールドに記載の文字を組み合わせてURLを作り、ボタンクリックで別タブを開くだけです。
CDN経由のインストール方法
導入したいkintoneアプリにJSファイルとして『URL指定で追加』で以下のjsdelivrのURLを登録してください。
もちろんファイルをダウンロードして追加していただいてもOKです。githubのページからダウンロードして、アプリにカスタマイズとしてアップロードしてください。
アプリにフィールドを配置する

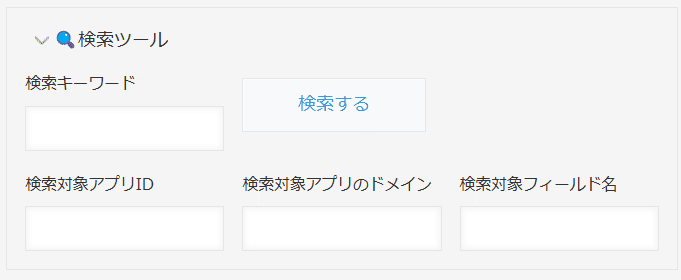
まずは以下の手順で5つのフィールドをアプリに配置します。グループ機能でまとめておくと使いたいときに1クリックで広げられて便利です。
検索キーワードを入力するフィールド
フィールドコードを "snipet_query" としてください
検索対象アプリのアプリIDを記入するフィールド
フィールドコードを "snipet_appid" としてください
検索対象アプリのドメインを記入するフィールド
フィールドコードを "snipet_domain" としてください
検索対象アプリの検索対象フィールドコードを記入するフィールド
フィールドコードを "snipet_target_field" としてください
URLを開くボタンを配置するスペースフィールド
フィールドコードを "button_search" としてください
以上で準備OKです。
⑤で配置したスペースフィールドに『検索する』ボタンが表示されているかと思います。もしアプリにkintone UI componentもインストールされている場合は、kucを適用したいい感じのボタンになります。

そのほか、詳しいインストール方法などはgithubのREADMEをご参照ください。
導入手順がちょっと手間かもしれませんが、CDNからJSファイルを追加するだけで簡易検索機能を追加できます。
あと一歩、機能を追加したい場面があればぜひ試してみてください!
おまけ: 検索用フィールドを用意する
検索リンクを作ってアプリ内のレコードを検索できるようになりました。でも「どのフィールドに含まれるキーワードだっけ…」と迷うケースもあるかと思います。
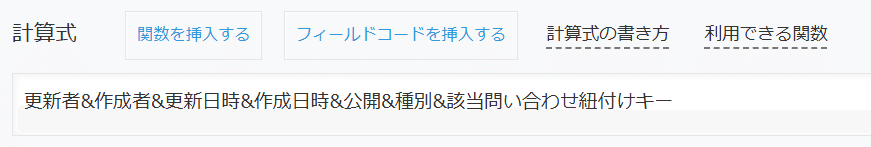
そんな場合は検索用フィールドを作ってしまいましょう。検索対象にしたいフィールドのフィールドコードを全部繋げた『検索用フィールド』を作ってしまいましょう。

複数行文字列や添付ファイルフィールドは検索できませんが、簡易的な代替手段ということでご容赦ください。
