
Apple Human Interface Guidelinesを読む。②App Architecture
Launching
起動時の体験は、ユーザーによるアプリへの感じ方に大きな影響を与える。ユーザーが使用しているデバイスや、アプリを最後に開いてからの経過時間に関係なく、起動時の体験は高速でシームレスである必要がある。
以下のガイドラインは、良い起動時体験を設計するのに役立つ。(開発者向けガイダンスについては、アプリの起動への対応を確認)
■起動画面の提供
アプリが起動するとすぐに起動画面かアプリの最初の画面にすばやく変わる。その際の起動画面の機能は、初期コンテンツの読み込みを可能にしながら、アプリが高速で応答性が高いという印象を与えること。起動画面からのシームレスな移行を確実にするには、最初のアプリ画面に似ており、それ自体に注意を向けないプレーンな画面であること。
■適切な起動
アプリがポートレートモードとランドスケープモードの両方をサポートしている場合、デバイスの現在の向きを使用してアプリを起動する必要がある。アプリが1つの向きでのみ実行される場合、常にその向きで起動し、必要に応じてユーザーがデバイスを回転できるようにする必要がある。やむを得ない理由がない限り、横向きモードのアプリは、デバイスが左または右に回転したかどうかに関係なく、正しく向きを変える必要がある。
■事前にセットアップ情報を尋ねるのは避ける
人々はアプリがうまく機能することを期待している。大多数のユーザー向けにアプリを設計し、異なる構成が必要な少数のユーザーがニーズに合わせて設定を調整できるようにする。可能な限り、デバイスの設定は、デフォルト、またはiCloudなどの同期サービスを介してセットアップ情報を取得すること。セットアップ情報を要求する必要がある場合は、アプリを初めて開いたときに情報を提供するように促し、後でアプリの設定で変更できるようにする。
■アプリ内ライセンス契約や免責事項を表示しない
App Storeに契約と免責事項を表示させ、ユーザーがアプリをダウンロードする前にそれらを読むことができるようにすること。これらのアイテムをアプリに含める必要がある場合は、ユーザーエクスペリエンスを妨げないようにバランスの取れた方法で統合する。
■アプリの再起動時に以前の状態に戻す
アプリ内の以前の場所に到達するために、ユーザーに手順をさかのぼらせない。アプリの状態を保存して復元し、中断したところから続行できるようにする。
■再起動を推奨しない
再起動には時間がかかり、アプリの信頼性が低く、使いにくいように見える。アプリにメモリやその他の問題があり、システムが起動したばかりでなく、実行が困難な場合は、それらの問題に対処する必要がある。
■アプリの評価訴求を急ぐ、または頻繁にすることを避ける
最初の起動直後、またはユーザーがアプリを使用しているときに頻繁に評価を求めることは煩わしく、受け取る有用なフィードバックの量を減らす可能性がある。よく考えられたフィードバックを奨励するために、評価を求める前に、アプリについて意見を述べる時間を人々に与えること。ユーザーにアプリの評価を強制しない。
Onboarding
オンボーディングを使用すると、新しいユーザーを歓迎し、戻ってきたユーザーと再接続できる。 速くて楽しくて教育的なオプションのオンボーディングエクスペリエンスは、アプリを最大限に活用するのに役立つ。
■人々がアプリを楽しむのに役立つオンボーディングを
人々はアプリについて、それがうまく機能することも期待している。オンボーディングエクスペリエンスにセットアップやライセンスの詳細を含めることは避ける。
■すぐに飛び込むが、すぐにスキップ
最初のアプリ画面になったら、すぐに飛び込んでアプリを楽しんでもらうこと。チュートリアルやイントロシーケンスを提供する必要がある場合は、それらをスキップする方法を提供し、ユーザーが戻ってきたときに自動的に表示されないようにする。
■助けの必要性を予測する
人が行き詰まる可能性のある時間を積極的に探し、初めて何かを見逃した場合に備えて、チュートリアルを再生してもらうことを心がける。
■チュートリアルの要点に固執する
初心者向けのガイダンスを提供することは問題ありませんが、教育は優れたアプリデザインの代わりにはならない。何よりもまず、アプリを直感的に使ってもらうこと。人々があまりにもガイダンスを必要としているように思われる場合は、アプリのデザインを再検討する必要がある。
■学習を楽しく発見できるようにする
実践による学習は、指示のリストを読むよりもはるかに楽しく効果的です。アニメーションと双方向性を使用して、段階的かつ状況に応じて教える。インタラクティブに見える静的なスクリーンショットを表示しないこと。
Loading
コンテンツが読み込まれているとき、空白または静的な画面が表示されると、アプリがフリーズしているように見え、混乱やフラストレーションが生じ、ユーザーがアプリを離れる可能性がある。
■ロードが発生しているときに明確に
少なくとも、何かが起こっていることを伝えるアクティビティスピナーを表示すること。 さらに良いことに、明確な進捗状況を表示して、人々が待機している時間を測定できるようにする。

■できるだけ早くコンテンツを表示
画面をすぐに表示し、プレースホルダーテキスト、グラフィック、またはアニメーションを使用し、コンテンツがまだ利用できない場所を特定させること。 コンテンツが読み込まれるときに、これらのプレースホルダー要素を、コンテンツに置き換える。 アニメーションの再生中やユーザーがレベルやメニューをナビゲートしているときなど、可能な限り、バックグラウンドで次のコンテンツをプリロードすること。
■読み込み時間を隠すために楽しませる
ゲームプレイ、面白いビデオシーケンス、または興味深いヒントを表示することを検討する。

Modality
モダリティは、コンテンツを一時的なモードで表示する設計手法であり、終了するには明示的なアクションが必要。 コンテンツをモーダルに表示するには、次のことができる。
・人々が自己完結型のタスク、または密接に関連するオプションのセットに集中できるようにします
・人々が重要な情報を受け取り、必要に応じてそれに基づいて行動するようにします

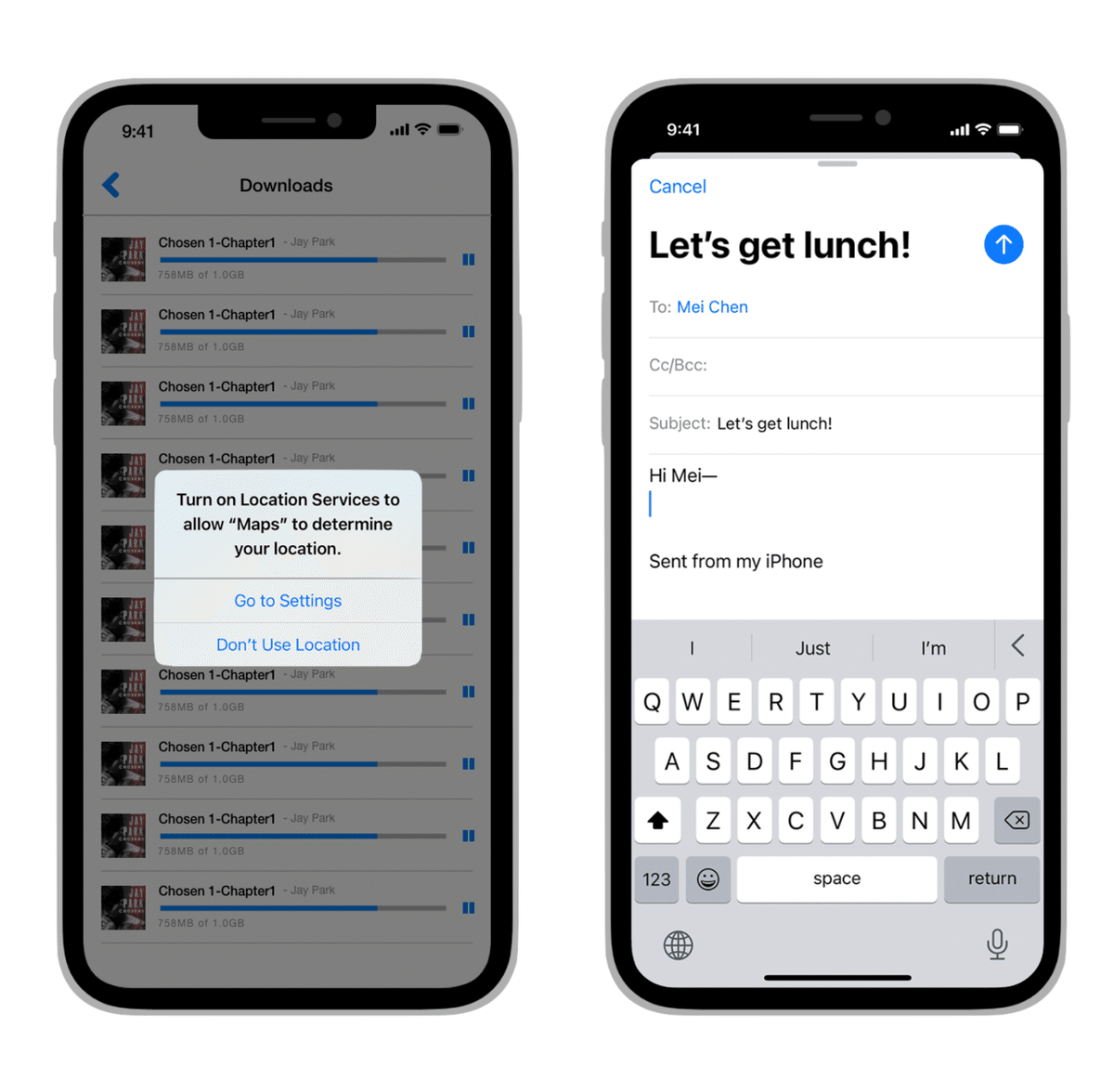
さまざまなシステム定義のモーダルエクスペリエンスを有効にするために、iOSはアラート、アクティビティビュー、共有シート、およびアクションシートを提供する。アプリでカスタムモーダルコンテンツを表示するには、次のいずれかの表示スタイルが使用できる。
・自動 デフォルトのプレゼンテーションスタイル(通常はシート)を使用。
・全画面表示 前のビューをカバーし、却下するためのボタンが必要
・ポップオーバー 水平方向に通常の環境ではポップオーバーを、コンパクトな環境ではシートを表示
・ページシートとフォームシート 前のビューを部分的にカバー
・現在のコンテキスト 特定の前のビューをカバー
・カスタム カスタムアニメーションを使用して、カスタムコンテナにコンテンツを表示
"note"
現在のコンテキストのモーダルビュースタイルを使用して、分割ビューペイン、ポップオーバー、またはフルスクリーンではないその他のビュー内にモーダルコンテンツを表示する場合は、コンパクトな環境でモーダルコンテンツを表示するときに、シートの使用に切り替える。
意味がある場合はモダリティを使用。現在のタスクとは異なるタスクを選択したり実行したりすることに注意を集中させることが重要な場合にのみ、モーダルエクスペリエンスを作成。モーダルエクスペリエンスは、現在の状況から解放し、却下するためのアクションを必要とするため、明確なメリットが得られる場合にのみ使用することが不可欠です。
■侵入の正当性
重要な、そして理想的には実用的な情報を提供するためのアラートを予約。通常、問題が発生したためにアラートが表示。アラートは現在のエクスペリエンスを中断し、閉じるにはタップが必要なため、侵入が正当であると感じることが重要です。
■シンプルに
一般に、モーダルタスクはシンプルで短く、焦点を絞ること。モーダルタスクが複雑すぎると、モーダルコンテキストに入ったときに中断したタスクを見失う可能性がある。アプリ内で、アプリのように感じるモーダルエクスペリエンスを作成しないように注意。特に、モーダルタスク内でビューの階層を表示する場合は、ステップを元のタスクに戻す方法を忘れてしまう可能性があるため注意が必要。モーダルタスクにサブビューを含める必要がある場合は、階層を通る単一のパスと完了までの明確なパスを提供すること。タスクを完了する以外の目的で[完了]ボタンを使用することは避けること。
■フルスクリーンモーダル
没入型コンテンツや複雑なタスクには、フルスクリーンのモーダルスタイルを使用することを検討。フルスクリーンのモーダルエクスペリエンスは、気を散らすものを最小限に抑えるため、ビデオ、写真、またはカメラビューを表示したり、ドキュメントのマークアップや写真の編集などのマルチステップタスクを有効にしたりするのに適している。
■モーダルの終了
モーダルビューを閉じるボタンを常に含める。たとえば、[完了]または[キャンセル]を使用。ボタンを含めることで、支援技術がモーダルビューにアクセスできるようになり、却下ジェスチャの代替手段が提供されるため。
■確認と損失の回避
必要に応じて、モーダルビューを閉じる前に確認を取得し、データの損失を回避すること。ユーザーが表示を閉じるために却下ジェスチャまたはボタンを使用するかどうかに関係なく、アクションによってユーザー生成コンテンツが失われる可能性がある場合は、状況を説明し、解決する方法を提供するアクションシートを提示すること。
■識別
モーダルビューのタスクを簡単に識別できるようにする。モーダルビューに入ると、以前のコンテキストから切り替わり、すぐには戻らない場合がある。モーダルビューのタスクに名前を付けたり、またはタスクを説明したりガイダンスを提供したりする追加のテキストを指定すると、ユーザーがアプリ内での位置を維持できるようになります。
■外観の調整
モーダルビューの外観をアプリと調整する。たとえば、モーダルビューにナビゲーションバーが含まれている場合、アプリのそれと同じ外観を使用する必要がある。
■トランジション
アプリで意味のあるモーダルトランジションスタイルを選択すること。アプリと連携し、一時的なコンテキストシフトの認識を高めるスタイルを使用。デフォルトのトランジションでは、モーダルビューが画面の下から上に垂直にスライドし、閉じられると下に戻る。アプリ全体で一貫したモーダルトランジションスタイルを使用すること。
Navigation
ユーザーはアプリのナビゲーションに気付かない傾向がある。UIデザイナーの仕事は、アプリ自体に注意を向けることなく、アプリの構造と目的をサポートする方法でナビゲーションを実装すること。ナビゲーションは自然で親しみやすいものである必要があり、インターフェースを支配したり、コンテンツから焦点を外したりしてはならない。 iOSには、3つの主要なナビゲーションスタイルがあります。
①階層型ナビゲーション
目的地に到達するまで、画面ごとに1つの選択を行う。別の目的地に行くには、ステップをたどるか、最初からやり直して別の選択をする。設定とメールはこのナビゲーションスタイルを使用。
②フラットナビゲーション
複数のコンテンツカテゴリを切り替える。 MusicとAppStoreはこのナビゲーションスタイルを使用。
③コンテンツ主導またはエクスペリエンス主導のナビゲーション
コンテンツ内を自由に移動するか、コンテンツ自体がナビゲーションを定義するもの。ゲーム、本、その他の没入型アプリは通常、このナビゲーションスタイルを使用。
一部のアプリは、複数のナビゲーションスタイルを組み合わせている。たとえば、フラットナビゲーションを使用するアプリは、各カテゴリ内に階層ナビゲーションを実装できる。
【ポイント】
■常に明確な道を提供すること
アプリ内のどこにいて、次の目的地に到達する方法が何か明確にわかる必要がある。ナビゲーションスタイルに関係なく、コンテンツのパスは論理的で、予測可能で、簡単にたどることができる。一般に、各画面への1つのパスをユーザーに提供します。複数のコンテキストで画面を表示する必要がある場合は、アクションシート、アラート、ポップオーバー、またはモーダルビューの使用を検討。
■コンテンツにすばやく簡単にアクセスできる情報構造を
最小限のタップ、スワイプ、および画面を必要とする方法で情報構造を整理。
■タッチジェスチャを使用して流動性を作成
最小限の摩擦でインターフェースを簡単に移動できるようにすること。たとえば、画面の横からスワイプして前の画面に戻ることができる。
■標準のナビゲーションコンポーネントを
可能な限り、ページコントロール、タブバー、セグメント化されたコントロール、テーブルビュー、コレクションビュー、分割ビューなどの標準のナビゲーションコントロールを使用。ユーザーはすでにこれらのコントロールに精通しており、アプリを回避する方法を直感的に理解できるため。
■ナビゲーションバーを使用して、データの階層をトラバース
ナビゲーションバーのタイトルには階層内の現在の位置を表示でき、戻るボタンを使用すると前の場所に簡単に戻ることができる。
■タブバーを使用して、コンテンツまたは機能のピアカテゴリを表示
タブバーを使用すると、現在の場所に関係なく、カテゴリをすばやく簡単に切り替えることができる。
■iPadでは、タブバーの代わりに分割ビューを使用
分割ビューは、大きなディスプレイをより有効に活用しながら、タブバーと同じクイックナビゲーションを提供。
■同じタイプのコンテンツはページコントロールを
ページコントロールは、使用可能なページ数と現在アクティブなページを明確に伝える。 Weatherアプリは、ページコントロールを使用して、場所固有の天気ページを表示します。
ヒント
セグメント化されたコントロールとツールバーはナビゲーションを有効にしない。セグメント化されたコントロールを使用して、情報をさまざまなカテゴリに整理。ツールバーを使用して、現在のコンテキストと対話するためのコントロールを提供する。
Accessing User Data and Resources
→実サイト参照
Setting
一部のアプリは、セットアップまたは構成の選択を行う方法を提供する必要がある場合があるが、ほとんどのアプリは、そうすることを回避または遅延させることができる。成功するアプリは、ほとんどの人にとってすぐにうまく機能する上、UXを調整するための便利な方法もいくつか提供している。ほとんどの人が求める機能でアプリを設計すると、設定の必要性は減る。
アプリ内の構成オプションに慎重に優先順位を付けます。アプリのメイン画面は、重要なオプションや頻繁に変更されるオプションに適している。セカンダリ画面は、たまにしか変更されないオプションに適している。
頻繁に変更されない構成オプションを[設定]で公開。設定アプリは、システム全体で構成を変更するための中心的な場所だが、ユーザーはアプリを離れる必要があります。アプリ内で直接設定を調整する方がはるかに便利。
必要に応じて、設定へのショートカットを提供。アプリに「設定> MyApp>プライバシー>位置情報サービスに移動」などの設定にユーザーを誘導するテキストが含まれている場合は、その場所を自動的に開くボタンを提供する。
