【画像の設定・画像サイズ】リザストの歩くトリセツ #15
*更新日:2024年7月25日
リザストでは、プロフィールや商品、サービスのイメージを伝えるためのヘッダー画像やアイテム説明の画像、メルマガやステップメール本文に挿入する画像などが設定できるので、視覚的に魅力的なコンテンツを伝えることができます!
1. 画像サイズが分からない場合の対処方法
まず、リザストでは仕様変更により表示に適した画像サイズが変わる場合があります。推奨サイズが明記されていないため、サイズが分からずお悩みの方も多いと思います。
画像サイズが分からない場合は、リザストの設定画面に適当な画像を表示させ、画像の部分をスクショで切り出し、画像を保存して、保存した画像ファイルの情報(プロパティ)から画像サイズを確認できます。
2. ヘッダー画像の作成
画像を外注作成すると、画像サイズを変更したい場合に、場合によっては、手間や追加費用が発生してしまいますので、自分で手直しができるよう、Canva等の画像作成ツールで作ることをお勧めします。Canvaではカスタムサイズの作成がカンタンにできます。有料版では作成済みのデザインのサイズ変更もできます。デザインの管理もしやすいので、やはりCanvaがお勧めです。
リザスト各ツールの画像設定箇所を以下に挙げていきます。
3. 画像保管庫
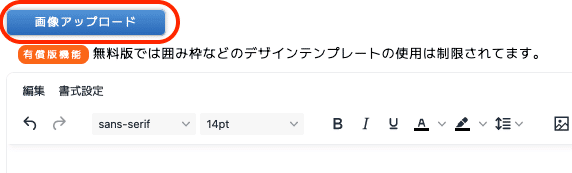
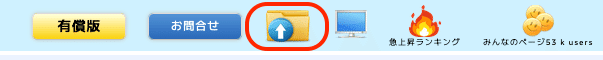
[画像アップロード]ボタンまたは、管理画面右上のフォルダに上矢印のアイコンから、画像をサーバー上(ここでは[画像保管庫]と呼びます)にアップロードして、画像のURLを貼り付けます。各ツールの告知文の編集ページのヘッダー画像、告知文の挿入画像、メルマガ記事本文も同様です。


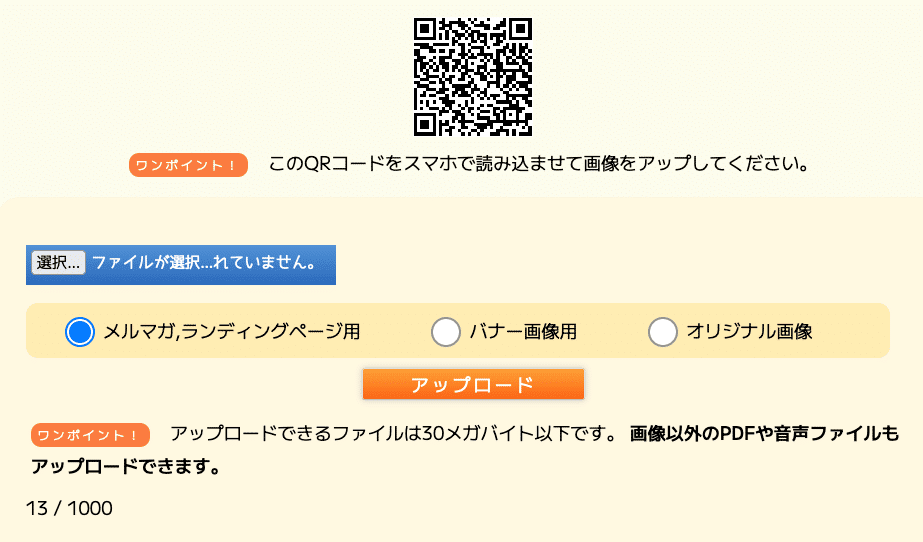
[画像アップロード]では、[画像サイズ]が3種類選択できますが、[メルマガ、ランディングページ用]では62.5%のサイズに圧縮されますが、[バナー画像用]は、[オリジナル画像]と同じサイズとなっています(2024年6月現在)。
画像サイズが大きく、枚数が多い場合に、読み込みが遅くなることがありますので、特に元の画像が大きすぎる場合は注意が必要です。メルマガやランディングページの本文に設定する画像は、読み込みがスムーズになるように、予めサイズ変更しておくか、アップロード時に圧縮しましょう。

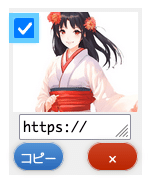
画像をアップロードすると、画像保管庫にサムネイル表示されます。[コピー]ボタンを押して画像URLをコピーしたあとに、挿入したい画面を表示して、URLを貼り付けます。画像の左上に表示されている小さなボックスにチェックを入れると、よく使う画像として登録されて、先頭に表示されるようになります。

4. 各ツールの画像設定
各ツールの画像設定について解説していきます。
(1) プロフィールと画面のデザイン
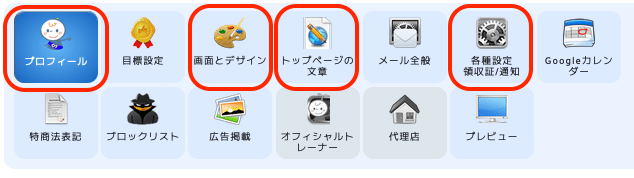
[設定]>[全体設定]画面のボタンバーを示します。
画像の設定ができる箇所は、[プロフィール]、[画面とデザイン]、[トップページの文章]、[各種設定 領収証/通知] の画面です。

① プロフィール
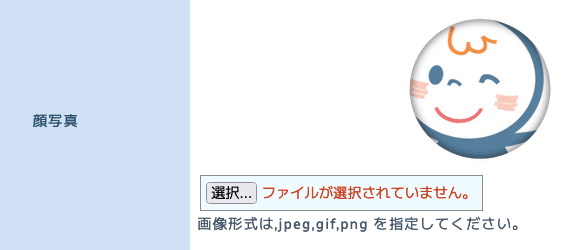
● 顔写真
顔の真ん中が、画像の中央よりもやや上の位置にくるよう画像を作成して、アップするとちょうど良い位置になります。
ファイルの[選択]ボタンを押してファイルを選択し開き、[保存]を押します。

● LINE友達追加用QRコードの画像
個別予約でLINE通話を使用したい場合にのみ設定します。個別予約のリマインダーメールにQRコードが挿入されます。
② 画面とデザイン
● 顔写真
①プロフィールの顔写真と同じデータが表示されます。
● トップページ画像(パソコン用、スマホ用)
推奨サイズはパソコン用 横 1280 x 縦 680ピクセル、スマホ用 380x640ピクセルと記載されていますが、スマホ用画像については、このサイズで実際に設定すると下側が隠れてしまったので、380x495ピクセルで設定しています(2024年6月時点)。
● 各ツール一覧のヘッダー画像
各ツールの一覧のページを1つの画像で固定したい場合に設定します。サイズは上記(2)トップページ画像と同様です(イベント一覧、コンテンツ一覧、契約サービス一覧、グループ予約一覧、お客様の声一覧)。
③ トップページの文章
[画像保管庫]にアップロードした画像のURLをコピペして挿入します。
<アップロードの際の注意事項>
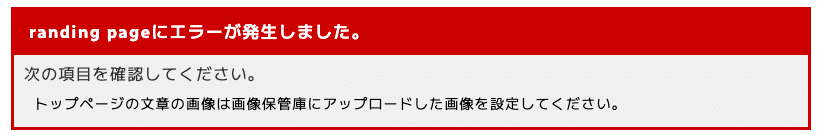
ブログのように直接PCから編集画面にドラッグ&ドロップする方法は、リザストでは禁止されているため、以下のようなエラーメッセージが表示されます。この表示が出た場合は、直接埋め込んでしまった画像を削除することで解消されます。

④ 各種設定/領収証/通知
[領収書の設定]の印影画像を設定します。自動作成される領収書の印影として使われます。印影画像は作成サービスがありますので検索してみてください。
(2). 告知文(LP)の編集
告知ページ(ランディングページ)は、以下のツールに設定箇所があります。
画像サイズは共通です。
PC画像:横 1280 x 縦 680ピクセル
スマホ画像:縦 380 x 495ピクセル(縦横比 1.3)
メルマガ、ステップメール
イベント/単発セミナー、定期開催セミナー
グループ予約
ファストアンサー、ファストスコア
契約サービス
クラウドファンディング
多目的ページ
① ヘッダー画像の設定
● ヘッダーに表示する画像
任意のサンプル画像を選択。「もっと見る」を押すと全ての画像が表示されます。

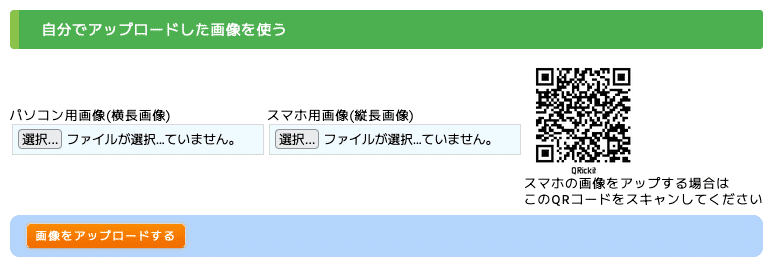
● 自分でアップロードした画像を使う
パソコン用画像(横長画像)、スマホ用画像(縦長画像)をそれぞれ設定できます。[選択..]ボタンから、PC内に保存した画像を選択して直接アップロードします。

● LPの編集(ランディングページ本文中に挿入する画像)
画像保管庫にアップロードしてURLをコピペ
(3) メルマガ/ステップメール
① メルマガ/ステップメールの設定
● [メルマガの設定]画面のメルマガのテンプレート
● 同上のメール内に入れる定型文1〜3
● [ステップメールの設定]画面のステップメール記事のテンプレート
いずれも、画像保管庫にアップロードしてコピペ
② メルマガ/ステップメール 記事
記事本文内に挿入する画像。画像保管庫にアップロードしてURLをコピペ
(4) イベント・定期開催セミナー・グループ予約
① イベント情報/告知、グループ予約の概要
[イベントの紹介文の写真] 4枚まで
(写真1、2はイベント案内文の上、写真3、4はイベント案内文の下に表示)
(5) 診断・検定ツール(ファストアンサー/ファストスコア)
① [回答メール文章の編集] (ファストアンサー/ファストスコア)
② [質問と回答の編集](ファストアンサー)
(6) 個別予約管理
① コース編集
● アイキャッチ画像
推奨サイズの記載なし。横530x縦250ピクセルで作成すると上下が切れずに収まりました(2024年6月時点)。
[選択…]ボタンを押して画像ファイルを選択後、保存。
[コース名を画像に乗せる]にチェックを入れると、スマホ表示の際に、コース名が画像上に表示されます。画像にコース名が入っている場合はチェックを外します。
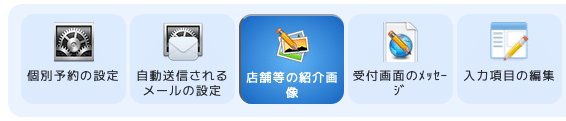
② 個別予約の設定
● 店舗等の紹介画像 写真1〜6
PCではサイズ調整が必要です。
PC画面では1270x480ピクセル(2023年11月時点)。
スマホ画面では横幅がフィットするよう調整されます。
※ 画像の縦横サイズ比を揃えておくと見栄えが良いです
● 受付画面のメッセージ〜予約受付画面に表示するメッセージ
画像保管庫からコピペ

(7) クラウドファンディング
● プロジェクトの情報/告知〜プロジェクトの設定
画像1〜4(プロジェクトの概要欄の左側に縦並びに表示)
ファイルの[選択…]ボタンを押してファイルを選択し開き、保存。
● 応援アイテム一覧〜応援アイテム 画像1〜3
画像1〜3 画像サイズ 横 350 x 縦 250
ファイルの選択ボタンを押してファイルを選択し開き、保存。
(8) 物販
① 商品一覧/在庫管理〜商品一覧〜商品
● 説明文
画像保管庫にアップロードしてURLをコピペ
● 商品画像1〜6
ファイルの選択ボタンを押してファイルを選択し開き、保存。
画像サイズに関係なく全体が表示されます。
(ただしサムネイルは横長の場合に横が切れます)
② 商品カテゴリ一覧〜商品カテゴリの編集
[画像]に[ファイルを選択]ボタンからアップロード。
画像サイズに関係なく全体が表示されます。
以上、リザストの画像設定に関する説明でした。
★ 無料相談を申し込む
ぜひご一緒に「自分生きビジネス」を始めませんか?
お問い合わせを心よりお待ちしています!(^^)/