場面転換時のトランジションの導入・Essensial Page Turn Transiyion編
場面転換時にページをめくるような方式をやりたいと思い、何かないかと探していました。
Davinch Resolveでは無料版にてデフォルトでそういったトランジションはないようです。(有料版は知りません)
そこで候補に挙がったのが2つありました。
①Page Turn Transition
②Essensial Page Turn Transition
結論から言えば①はPCの要求スペックが高く、低スペックPCでは動いてくれませんでした。(私のノートPCでは無理でした。それなりのグラボとCPU使ってれば多分いける)
一応①の導入方法を貼っておきます。
導入ができたら、fusionページのEffects→Templates→Editにてトランジションが増えていると思います。

あとは、MediaIn1とMediaOut1の間に入れ込めばいけるらしいです。
②の導入方ですが、こちらのページから圧縮ファイルをDLします。
(金額は0でオッケー。)
https://www.buymeacoffee.com/essentialvideo/e/71289
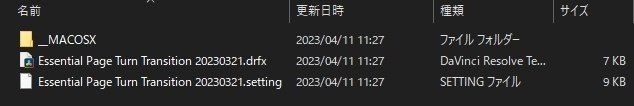
解凍ファイルから
Essential Page Turn Transition 20230321.drfx
をダブルクリックします。

するとDavinch Resolve側でこのようなテロップが出てきますのでインストールを押します。

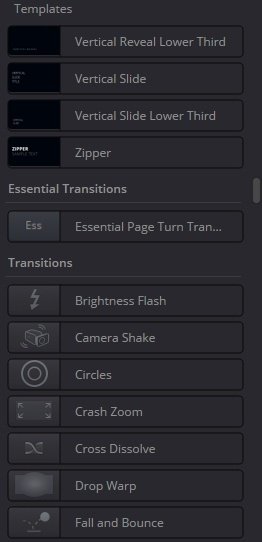
インストール後、一度Davinch Resolveを終了し再び起動したらこちらのトランジションが使用できると思います。

動画では2つのビデオデータの間にトランジション入れ込むことができていますが、私の環境だとできませんでした。

そこで力づくでやります。
まず、メディアプールからそれぞれの動画をタイムラインに入れます。
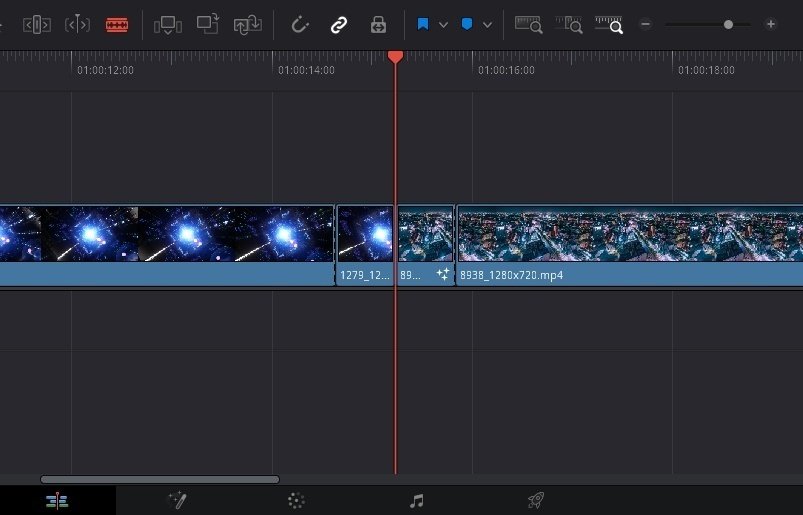
そして2つの動画の間からそれぞれ左右に15回矢印キーを押します。
左右共に15回押したらブレード編集モードで15回目の所で切り離します。

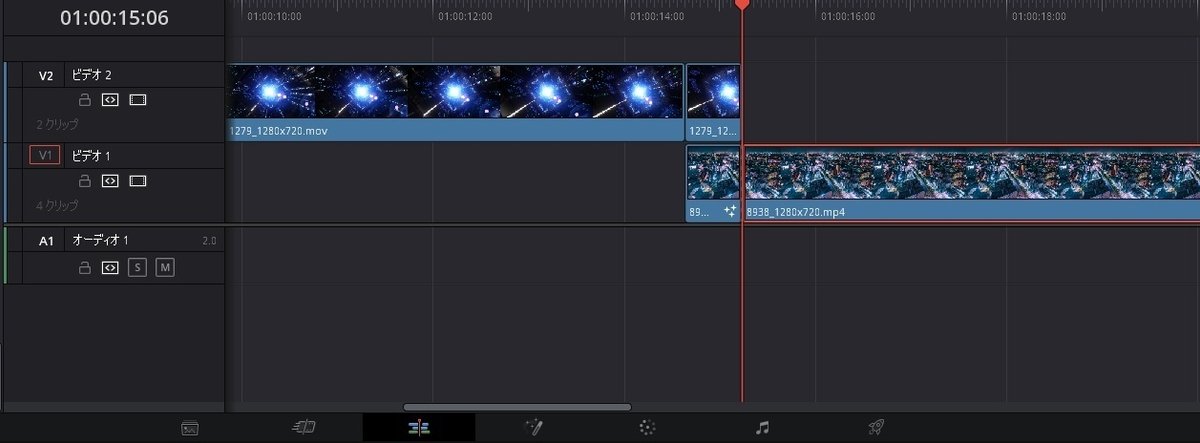
ここで前の動画をビデオ2に移動し、後の動画でブレード編集モードで区切った部分を前の動画の下に置きます。

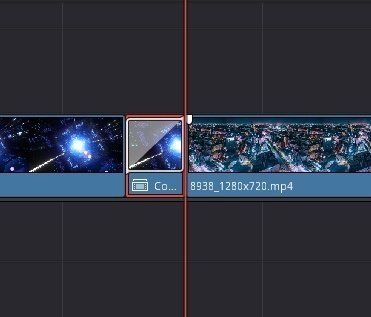
15回分区切った部分を両方選択し、右クリックで新規fusionクリップにします。(新規複合クリップではないので注意)

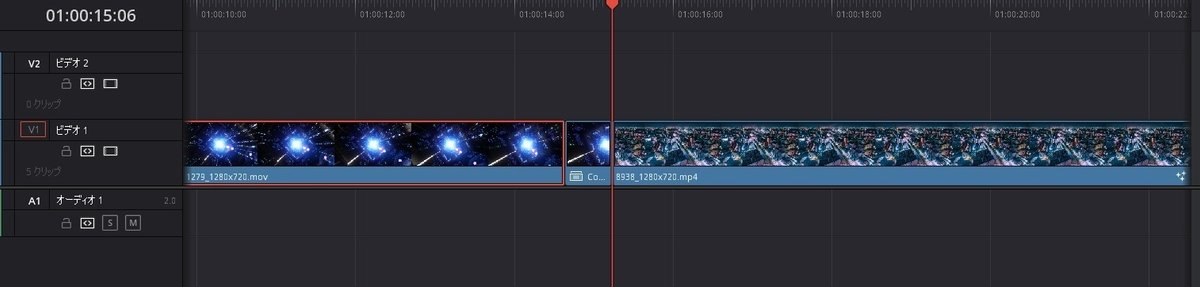
前の動画を再びビデオ1に移動させます。

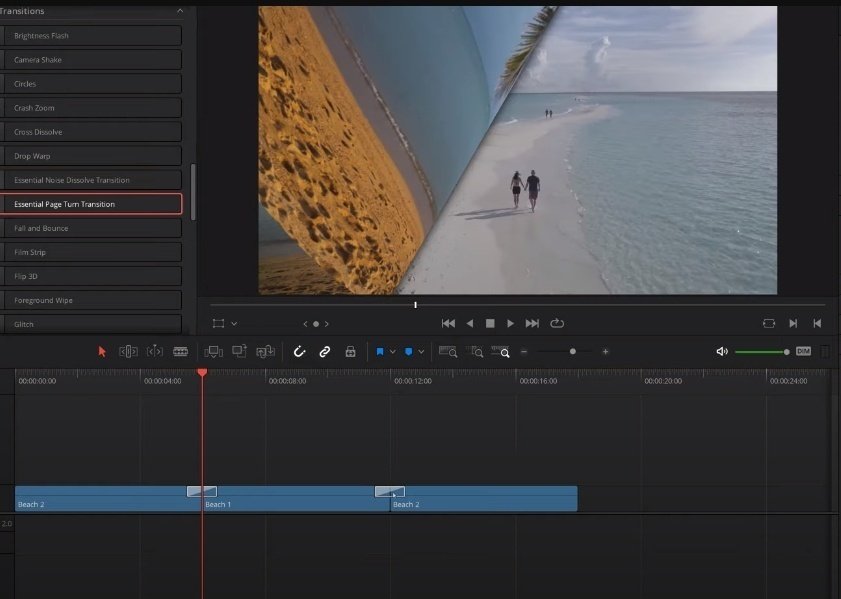
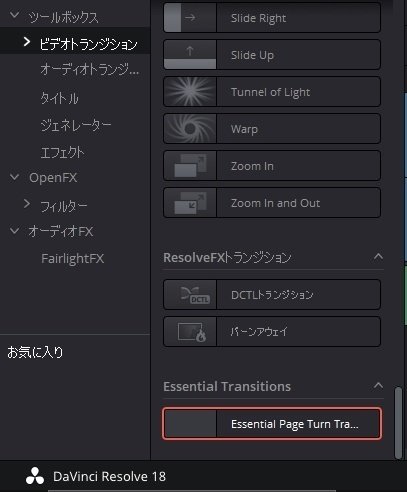
fusionクリップに指定した部分にビデオトランジションからEssensial Page Turn Transitionを選択し、ドラッグ&ドロップで組み込みます。


できました。

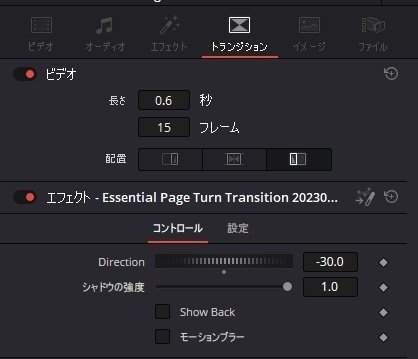
デフォルトは右下(Direction30)から捲るようになっています。
右上からめくりたい場合はDirectionの値を‐30にします。


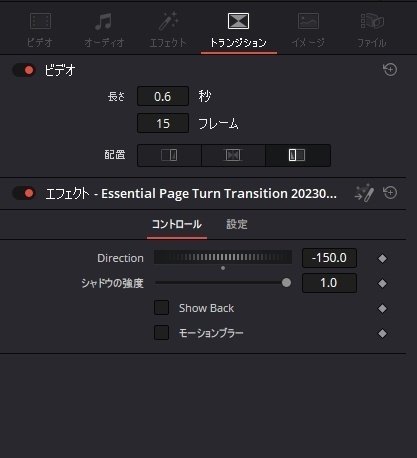
左上からめくりたい場合は-150にします。


左下からめくりたい場合は150に設定します。


以上、解説終わり。
