
ディスプレイクリエーターを使いこなそう2:純正風デザイン
前回の解説ではタコメーターをシミュレートモードで動かす所まで解説しました。今回は、タコメーターのデザインに手を加える方法を解説します。

画面内にあるツリーの赤丸の部分にある▲をクリックすると、タコメーターの構成が表示されます。Tick Markが0~1万RPMまでの目盛りで、Circle Bar~が青いバーグラフ表示です。

ツリーのCircle Bar~をクリックすると、右側にバーの設定画面が現れます。ここを下の画像のように変更してみます。

赤枠の部分がCircle Bar~の幅です。80から30に変更することで細くしました。
緑枠はグラデーションの方向設定です。外から内、右から左、上から下などを指定できるほか、グラデーション無しも設定できます。
青枠の部分が色設定です、RGBの色調整に加え、透明度も指定できます。
この変更で、タコメーターは下の画像のようになりました。

メーターに追加してみよう
ツリーのサークルゲージを選択して右クリック。一番上のInsert into~の中には、メーターに追加できる物のリストがあります。
四角、丸、画像、文字、針、バーグラフ、目盛り、カラーバンドの8種類です。

例えば丸を選択すると、いきなり下の画像のようにタコメーターの代わりに円が表示されます。ツリーにも円が追加されています。

ツリーには「上にある物が手前、下にある物が奥に表示される」というルールがあります。現状は円が一番上にあるため、円の裏にメーターが隠れている状態です。

円をドラッグ&ドロップでツリーの一番下に移動すると、画像のようにタコメーターの下に円を敷く形になります。
円と同じように、次は針(Needle)を追加します。針とバーグラフを同時に利用することもできます。針だけのメーターにしたい場合は、バーグラフを削除しても大丈夫です。それぞれ選択してデリートキーでも、右クリックからでも削除可能です。
バーグラフを削除して針を追加すると、下の画像のようになります。


各目盛り部分は、それぞれ目盛りの長さや太さ、位置、数値などを、個別に設定できます。現在は0~10を均等に割った表示ですが、例えば低回転を狭く、中~高回転を広く設定することもできます。この場合、それぞれの目盛りの角度(Angle)を任意に指定します。解説しやすくするため円は削除しました。

このように、3000rpm以下を狭くすることで利用領域を広く設定できます。ただ、このように低回転域を狭く指定すると、目盛りと目盛りの間にある小さい目盛りが気になります。
下の画像の部分が、小さい目盛りの設定項目です。分割数と色を指定できます。デフォルトでは「4」となっているため、4分割(目盛りは3本)となっています。

目盛りの間隔を狭くした0~3000rpmの部分を、4分割から2分割に変更してみます。
変更したい部分をまとめて変更することもできます。ツリーでシフトキーやCtrlキーを押しながら範囲指定してから、右の項目の数値を変更してください。

これで0~3000rpmの間の目盛りが減ってスッキリ。そして3000~1万rpmは5分割にしてみました。こうすることでメリハリの利いたメーターになっていきます。

レッドゾーンを作る
レッドゾーンは文字や目盛りを赤くするだけでも大丈夫ですが、赤いラインを追加するのが一般的ですが、ディスプレイクリエーターならば針がレッドゾーンに突入すると同時に画面を全面切り替えすることも簡単です…が、今回はタコメーターの作り方解説なので割愛します。
目盛りの色変えは、レッドゾーンにしたい回転数を指定して白から赤に変更するだけです。

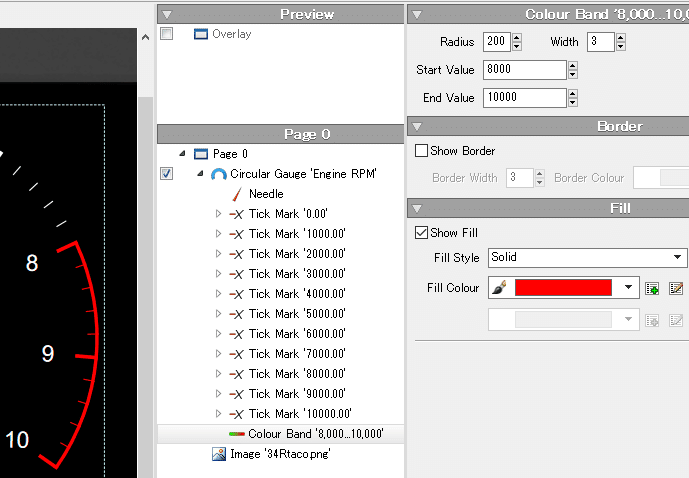
赤いラインを追加したい場合は、カラーバンドを追加します。

例えば8000~1万にラインを追加する場合、以下のように設定することでラインが追加されます。ただ、これでは見栄えが悪いので…

以下のように調整することでスッキリさせることが出来ます。
カラーバンドは複数使う事もできるため、7000~8000は黄色、8000~1万は赤のようなデザインも可能です。

カラーバンドはレッドゾーン以外にも使えるので、このようにメーターに枠を付けたい場合にも利用できます。

数字の調整
目盛りに入れる数字は、フォントの変更、サイズ、色、を指定できるほか、微妙な位置調整もできます。
ただ、残念なことに各自動車メーカーが目盛りに使用するフォントを取り揃えているわけでは無いため、特別なフォントを使用したい場合は、画像として取り込んでください。

各目盛り部分を開くと中にテキストが入っています。テキストを選択すると、フォント名とサイズ、太さ、斜体、色などが変更できます。
ここでは数字の変更もできるため、例えば3000rpmの部分を「3」ではなく「2」とか「4」に書き替えることも可能です。
とりあえずフォントはそのままで、文字サイズを30、太字(Bのアイコン)、斜体「Iのアイコン」にしてみました。

随分雰囲気が変わってきたと思います。ただ、数字が太くなった事で目盛りが細いのが気になります。目盛りも太くしていきましょう。

目盛りの長さと太さは任意に調整できます。Tick Lineという項目の数値で、好みのサイズに仕上げます。

だいぶ見栄えが変わってきたと思います。メーターの文字盤の部分がしっかりしてくると、デフォルトのままの針が目立たなくなってきました。
実はこの針、赤から濃赤のグラデーションが掛かっている上に、黒ふちが付いています。細く見えるのは、単に細いだけではなくグラデーションが掛かっているのが原因です。

針の長さ(Length)、幅(Width)、Offset(位置)をすべて調整できます。

例えばグラデーションから赤の単色に変更して、オフセットを16から45にすると、このよう針が後ろ(?)に下がります。

このままでは格好が悪いの針の長さを192→225、幅を32→34にすると、ちょうど良い雰囲気になりました。

文字盤の数字は、2つの数値を調整することで移動します。1桁の数字と2桁の数字で目盛りとの距離が異なったり、メーターの左右側と上側の数字でも目盛りとの距離が異なるため、それぞれ任意に調整してバランスを整える必要があります。
位置を調整する際は、テキストを選択した状態で赤枠の数値を変更してください。

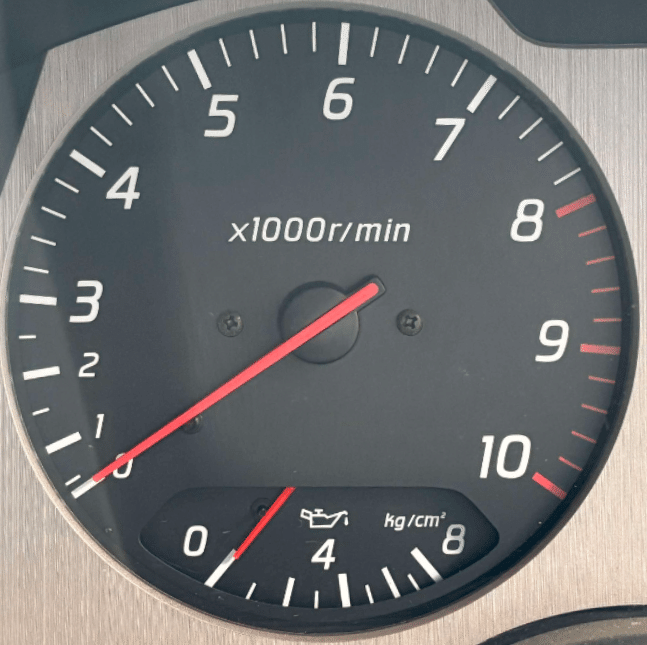
数字の位置、文字のサイズなどを微調整して、このような感じにしました。実はこのメーター、R34GT-Rのタコメーターを参考にしています。

フォントが異なるのでソックリにはなりませんが、ざっくりと似たデザインを作りたい場合の参考になれば幸いです。

ここまでが初級編。
…と、終わらそうと思いましたが、これでは芸がなさ過ぎるのでもう少し。

34Rのメーターは、0~1000rpmの間にある500rpmのラインが0に近く寄っています。ディスプレイクリエーターの設定では「2分割」「3分割」のような指定しかできないため、そのままでは500rpmのラインを0に寄せることが出来ません。
そこで登場するのが、目盛りの追加。

まず0rpmの目盛りをチェックして、2分割に設定してある目盛りを消去します。赤で指定した枠のチェックを外すと、分割目盛りが無くなります。

次に追加した目盛りを0と1000rpmの間にドラッグ&ドロップで移動。目盛りの設定回転数(Value)を500rpmに設定し、Angle(角度)を調整して近い位置に移動。Line Width(幅)とLine Length(長さ)を微調整します。

これでオフセットした500rpmの完成です。目盛り部分を500rpmと指定しているので、針の動きも目盛りに合わせて精密に動きます。

最後に上部の「T」(テキスト)アイコンで、「x1000r/min」を追加。だいぶざっくりですが、アナログメーターをデザインする際の参考になれば幸いです。

次に34Rのタコメーター底部の窓から覗く油圧メーターですが、ディスプレイクリエーターの機能だけでは、ざっくりとした物しか作れません。作れないのですが、できる範囲で解説します。

ログに油圧の項目が無いので、とりあえずチャンネルはマニ圧に設定。その他のメーター設定は下の画像の通りです。

タコメーターの最上段に円を配置。直径250mmで油圧計を置き、直径の差から各目盛りや数字の位置が大きくズレているので、先述のタコメーターの数字移動と同じ要領で目盛りと数字を円のラインに合わせて調整します。ある程度形になってきたらタコメーターの円を最下段に移動します。

タコメーターとの位置関係を見つつ油圧計の位置を上げ、目盛りの位置などを微調整すると、下の画像のようになります。

残念な事に、ディスプレイクリエーターには純正メーターのような窓を開ける機能がありません。円(楕円)と四角しか描けないので、斜めの線を引く事もできません(力技でドット描画すれば可能です)。

例えば下の画像のように、背景の円の色と同色の四角を油圧計の最上段に配置することで、表示的な物は解消できます。
このままでは「これじゃない感」を感じてしまいますが、残念ながらディスプレイクリエーターではこれが限界です。これ以上の領域に迫るためには、描画ソフトに頼るしかありません。

次回は描画ソフトを使って、さらに純正メーターに迫るデザインを作っていきます。
◆製品紹介◆
このように自分でデザインしたメーターを、いくつも切り替えて表示可能なMoTeCディスプレイロガーは、以下のサイトから購入できます。
・製品ページ
https://onlineservice.jp/shop/?mode=detail&no=00062
・御質問はこちら
onlineservicetokyo@gmail.com
