
ディスプレイクリエーターを使いこなそう3:R34 GT-Rタコメーター
前回の解説では、ディスプレイクリエーターの機能を使ってR34 GT-Rのタコメーターに似せる方法を解説しました。
今回はさらに踏み込んで、より似せるための方法を解説します。

前回作成したのが上のメーターです。ここまでかけ離れていると、34Rのメーターですとは言えません。
そこで、外部の描画ソフトを使ってこのメーターを補強していきます。

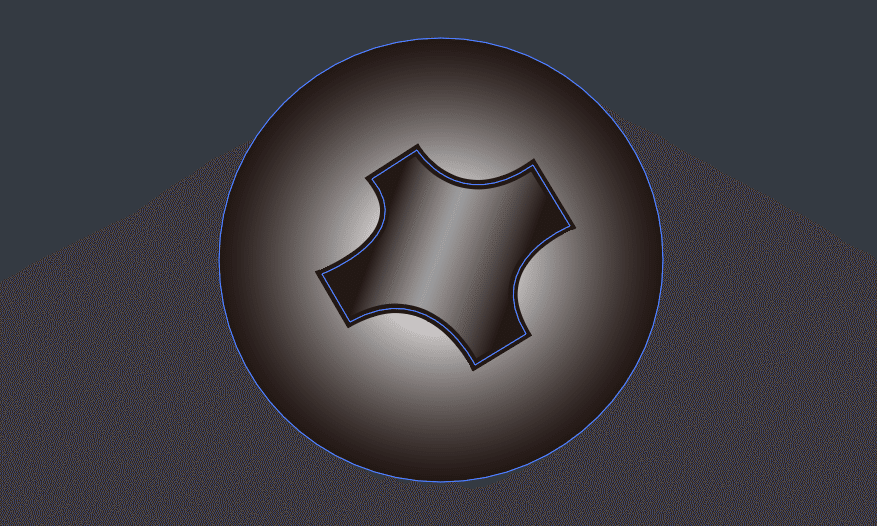
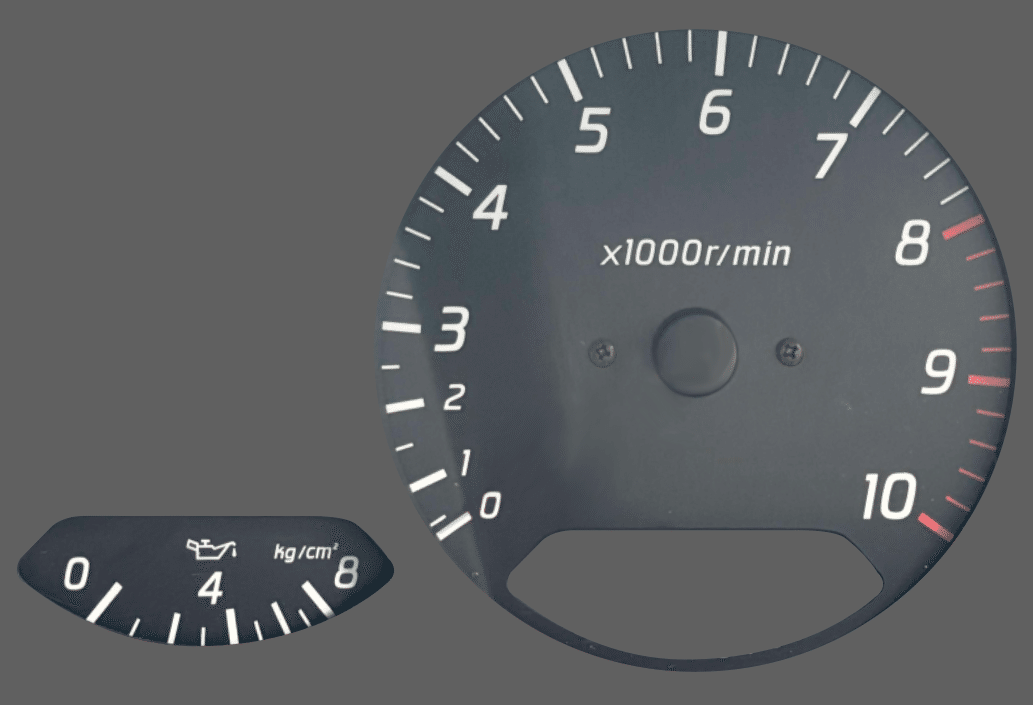
純正メーターの特徴は、尾部に黒いフチのある針と、2つのプラスねじ。これを描画してメーターの文字盤を作成しようと思います。
使用するアプリは何でも良いと思いますが、私はAdobe社のイラストレーターを利用しています。

精密に描き込むのは時間が掛かるため、円とフリーハンドの+穴を描いて、それぞれに異なるグラデーションを付けました。拡大すると雑ですが、馴れている人なら1分掛かりません。

油圧メーター部分に穴が開いた文字盤と、プラスねじだけの画像が完成しました。たったこれだけでも、イメージは大きく変わります。

同様に針も作成。画像を参考に純正の針に似せて描画しました。ディスプレイクリエーターでメーターの針を画像と置き換える場合、必ず12時を指した状態で保存した画像を使用して下さい。
作成した画像の保存形式はpngかgifを選択してください。イラストレーターで作成した画像は何度も使用していますが、私は画質の劣化が少ないpng-24形式を使用しています。

ディスプレイクリエーターのImageタブを開き、Importボタンをクリックすることで、PCから画像を取り込むことが出来ます。取り込んだ画像や動画は、すべてディスプレイクリエーター上に配置が可能です。
今回のように純正メーターに似せたデザインを作成する際には、本物の画像を取り込んでトレースする方法も有効だと思います。

文字盤の画像と針の画像を取り込み、サイズなど微調整しました。最前面にタコメーター、次に文字盤の画像、一番後ろに油圧計…の順番で重ねています。
ネジや針は精密に描画したわけではありませんが、たったこれだけでも随分と雰囲気が良くなっていると思います。

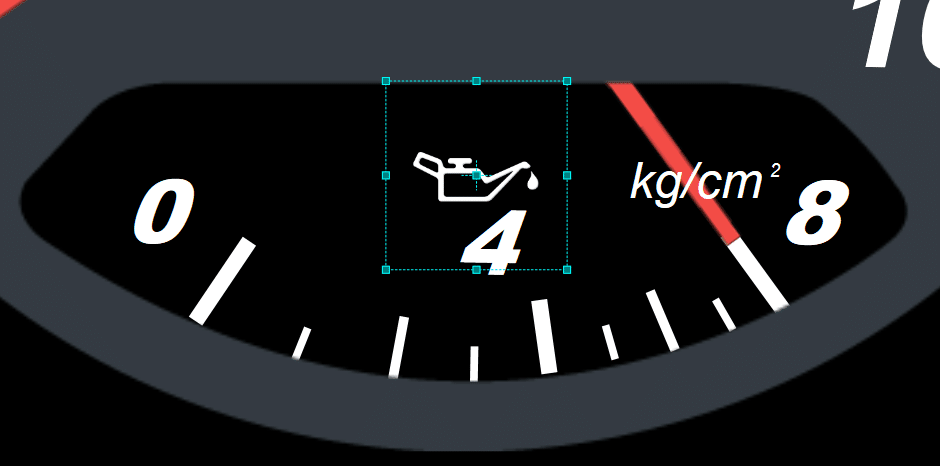
大事な物を忘れていました。油圧計のアイコンと単位です。アイコンは完璧に純正と同様にしたい場合には「自分で描く」しかありませんが、ディスプレイクリエーター内にたくさん用意されているので、今回はそれを使用する方法を紹介します。

Image(画像)アイコンをクリックしてLibraryタブを開くと、膨大な数のアイコンが何種類もの色で用意されているので、この中から白い油圧計を選択します。

後から文字を重ねると、このように針より手前に表示されてしまいます。このため、文字盤に配置するアイコンや文字は、下の画像のように必ずツリーでメーターの針より下にドラッグ&ドロップしてください。
この際、文字や画像のサイズが変わってしまうため、元の画像サイズが判るようにしておく事を推奨します。

これでR34 GT-R用タコメーターが完成です。よりコダワリを込めたい場合は、描画ソフトでフォント込みの文字盤を作成するしかありません。
が、今回はもうひとつ、反則技(?)を紹介します。

より本物らしいメーターを作る一番簡単な方法、それは本物の画像を取り込んでメーターにすることです。
やり方自体は簡単です。フォトショップ等のアプリで針を消し、文字盤を切り抜くのですが、画像処理ソフトだけではなく、綺麗にメーターを撮影する技術も必要になってきます(用意した画像に影が入っているのは御容赦ください)。

綺麗な撮影、針を消す画像処理、切り抜き処理などのスキルが必要ですが、ここまで出来れば後はディスプレイクリエーターに画像を取り込んで配置するだけです。

描画した文字盤の代わりに画像の文字盤を配置。ディスプレイクリエーターで設定した目盛りや数字は、上の画像の赤枠部分のチェックを外すと透明になります。
見えないだけで設定した目盛りは同じ場所に残るため、針は画像の文字盤上で精密にエンジン回転をトレースします。

描画メーターと画像メーターを並べてみました。どちらも同じように針が動きます。今回はタコメーターだけの解説でしたが、ここまでの作業を完全にマスターできれば、色々と応用ができると思います。
モーテックオンラインサービスでは、今後もディスプレイクリエーターの使い方を解説して行きます。
デザインの疑問や質問、御注文などは、以下のアドレスから御願い致します。
・モーテックオンラインサービスWEBサイト
https://onlineservice.jp/
・MoTeCディスプレイロガー製品ページ
https://onlineservice.jp/shop/display.html
・お問い合わせ
onlineservicetokyo@gmail.com
◆関連記事◆
MoTeCディスプレイロガーを使いこなそう1 初期設定編
MoTeCディスプレイロガーを使いこなそう2 純正風デザイン編
