
AWSで静的なWebサイト(SSL対応独自ドメイン)を構築してみたので、その過程を紹介するよ。
前から「AWSでサイト構築すれば、レンタルサーバー使うより安くできる」なんてことをWeb上で目にしていたので、気になってたんですよね。
今回、休みの日に重い腰を上げてAWSを使って静的なWebサイトの構築(SSL対応独自ドメイン)を試してみたので、そのやり方をすべておしらせします。
AWSについては、少し専門的な知識が必要なので、サーバーのことを少しかじったことがある人でもかなりとっつきづらいんですよね。
それに、AWSに関する情報ってプログラマーなどの知識がある人向けのものばかりで、素人向けの情報ってほとんどありません。
なので中途半端に「AWSってちょっと玄人向けで使えたらクールだよね」なんて思って取り組むには全くもってハードルが高いのが現状です。
今回は、
「AWSでSSLに対応したWebホスティングやってんだけどさ〜」
なんてかっこよく言ってみたいけど、ちょっとハードル高くって一歩を踏み出せないという方に、非プログラマーのぽっちゃりんが素人にもわかるようにできるだけわかりやすく、AWSのS3などを使ってSSL対応独自ドメインのWebサイトを構築する方法を解説してみたいと思います。
少しでも有益な情報が提供できたらいいな〜と思っています。
有料にしようかと思ったのですが、見てもらわないことには意味がないので、かなり苦労して書きあげた内容ですが、すべて無料で公開することにしました。
というか、ところどころバラバラな情報はネット上に落ちてるんですけどね。
AWSでSSL(Secure Sockets Layer)に対応した独自ドメインのWebサイトの構築を考えている方が一歩を踏み出すための一助になれば幸いです。
ちなみにSSLに関しては下記のサイトが参考になるので。疑問に思ってる方はご覧になってみてください。
それでは始めていきましょう!
とその前に、今回の内容には【AWSのアカウントの取得】は含んでいませんので、下記のページをご覧になってアカウントを取得してください。
目次
1.基本的な流れ
2.Route53でドメインを取得
3.S3でバケットを作成
4.IAMでFTP接続専用アカウントを作成
5.Route53でエイリアスを設定
6.CloudfrontでSSLを設定
7.Route53でエイリアスを修正
8.Certificate ManagerでSSL証明書を取得
9.Cloudfrontで証明書を有効化
10.無知ゆえの落とし穴
11.バックリンクサイトならS3とRoute53で大丈夫
1.基本的な流れ
まず最初にAWSのS3を使ってSSLに対応した静的なWebサイト構築までの流れを解説しておきます。
とりあえず、1年間無料のサービスで利用できると考えていますが、ドメインの取得費用だけは必要です。
とはいえ、実際にやってみないことには実際はどの程度費用がかかるかわからないので、ある意味【人身御供】!?みたい感じでやってみたところです。
最初に、そもそも動的Webサイトと静的Webサイトの違いがわからない場合はこちらのサイトをご覧になってみてください。
要するにホームページ・ビルダーやSIRIUSで作るサイトとWordPressなどで作られるサイトの違いで、閲覧者が見に来るたびにシステムがファイルを出力しているか、サーバーに置いてあるファイルを見てもらうかの違いです。
続いて、今回使うAWSのそれぞれのサービスを簡単に紹介しておきます。
最初に【S3(Simple Storage Service)】は、クラウド上にファイルを保管するサービスで、静的なファイルを閲覧、共有するためのサービスです。
このS3は世界中の誰もが閲覧できるWebホスティングというサービスを提供しているので、このサービスを使って、簡単に静的なWebサイトを構築できます。
次に【Route53】というのは、インターネット上のアドレスであるドメインを取得したり、取得したドメインとS3を関連付けたりできるサービスです。
S3に保存したファイルとドメインをつなげる役割を持っています。
3つ目は【IAM(Identity and Access Management)】です。
すべての権限を持ったAWSのアカウントですべての作業をしていると、思いもかけずに必要なデータを削除してしまうことがあります。
そんな時に便利なのが、指定したサービスに特化して使用権限を与えることができるユーザーを作れるのがIAMで、今回はS3にFTP接続でアクセスし、ファイルの読み書きができるユーザーを作ります。
4つ目のサービスは【Cloudfront】です。
このサービスは、S3のサーバーに置かれているファイルを世界中にあるAWSのサーバーにキャッシュさせておいて、閲覧者がWebサイトにアクセスした際に近くのサーバーからデータを送ることで、サイトの表示を高速化するサービスで、SSL化に対応しています。
最後のサービスが【Certificate Manager】です。
AmazonWebServiceが提供している無料の共用SSL証明書発行サービスです。
私自身、これ以上詳しくは解説できないので、もっと詳しい情報を知りたい場合はそれぞれのサービス概要を読み込んでみてください。
一連の簡単な流れとしては、まず【Route53】でドメインを取得した後、【S3】でサイトを公開するためのスペースを確保して、【IAM】でFTPでファイルをアップロードするための専用アカウントを作成しファイルをアップロード。
【Route53】で取得したドメインと【S3】のスペースを紐づけた後、【Cloudfront】でSSL化してから再度【Route53】でSSL化したドメインと【S3】の紐づけをやり直し。最後に【Certificate Manager】でSSL証明書を取得した後に【Cloudfront】でSSL証明書を有効化という感じです。
私自身、この流れを書いているだけでややこしくなります。
まーでも何度か繰り返せば、スムーズに作業ができるようになるので、とりあえず、やってみましょう!
ということで、AWSのS3にSSL対応の静的Webサイトの構築手順を紹介していきます。
2.Route53でドメインを取得
まずは、Route53で使用するドメインを取得します。
取得済みのドメインを使用したい場合は、ドメインを管理しているサービスが、他社のサーバーを利用してWebサイトを運用する際、ドメインのDNSレコードにCNAMEを追加できるかどうか確認する必要があります。
これは、あとでSSL証明書を発行する際にドメインの管理者であることを証明するために必要で、今回ここがわからずに、かなり時間を取られてしまいました。ちなみに、私がメインで使用している「ムームードメイン」と「STAR DOMAIN」はCNAMEの追加ができませんでした。
「さくらのドメイン」や「Xdomain」では利用可能なようですが、試していないので、わかりません。
私の場合、最終的に【Route53】で取得したドメインを利用することで問題が解決しました。
ということで今回は、AWSが提供しているドメイン取得サービスを利用して新しいドメインを取得して、そのドメインをSSL化します。
AWS Route53にアクセスして右端の「Domain registration」の【Get Started Now】をクリックします。

表示される左上の【Register Domain】をクリックします。

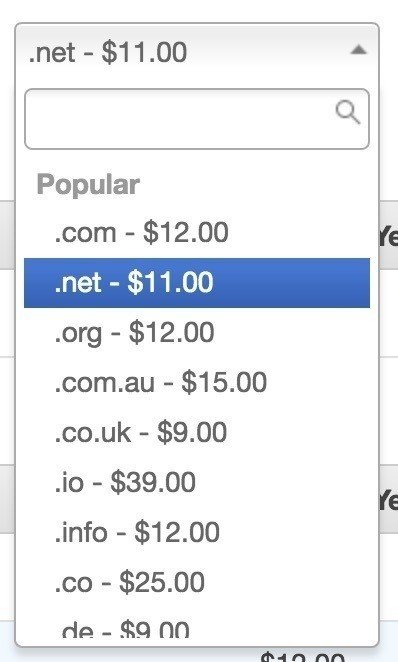
ドメインを選択する画面になるので、ドメインを入力してTLD(トップレベルドメイン)を選択して検索します。

今回、メジャーなドメインで一番安いのは11ドルの【.net】ですね。
ドメインが取得できる状態だと緑色のチェックが入っているので、そのまま【Add to cart】をクリックします。

右側に「Shopping cart」が表示されるので、金額を確認して、下の方にある【Continue】をクリックします。

ドメイン取得に関しての同意とメールアドレスの認証画面になるので、同意にチェックを入れて、自分の情報やメールアドレスを確認して、【Complete Purchase】をクリック。

名前や住所などの連絡先入力画面になるので、必要な項目を入力して【Continue】をクリックします。

登録完了画面になるので【Go to Domains】をクリック

ドメインが登録された画面が表示されますので、左の「Hosted zones」をクリックします。

先に進む前にメールアドレスを認証します。
Amazon Registarからメールアドレス認証のメールが届いているので、アドレスをクリックして認証を完了します。


「Hosted zones」をクリックしたあと表示される画面では、購入したドメインが表示されているので、ドメイン名をクリックしてみてください。

すでにドメインを取得済みで、CNAMEレコードを追加できるドメイン管理会社の場合は、左上にある【Create Hosted Zone】をクリックして右に表示されるダイアログにドメインを入力してから右下にある【Create】をクリックします。

どちらもドメインに必要な情報がセットされていますので内容を確認します。「Type」のNSは他のサーバーでドメインを運用する時に必要で、すでにドメインを取得している場合は、これを元にDNSを設定してください。【Route53】でドメインを取得した場合は、何もする必要はありません。
SOAは、
DNSサーバがお仕事で使う対応表(ゾーンファイル)の中身で、ゾーン(管理する範囲)に関する情報あれこれが書かれている行のこと
だそうですが、私もわかっていないので、わからなくても大丈夫です。

これで最初のドメインの設定は完了です。
つづいてファイルを保存する【S3】の作業を行います。
3.S3でバケットを作成
バケットは、服屋さんでいうところの店舗で、店舗に商品を並べておきます。使われているドメインは、wwwありとwwwなしがあるので、2つバケットを作成します。
左上に表示されているAWSのアイコンをクリックすると、サービス一覧が表示されるので【S3】を選択します。

【バケットを作成する】をクリックしてバケットを作成します。

バケット名に取得したドメイン(例:polloin.com)を入力。リージョンには一番安い【米国東部(バージニア北部)】を選択していますが、料金が気にならなければどこでも構いません。ちなみに東京は少し割高です。

次の画面は変更なしで【次へ】をクリック。

「パブリックアクセス許可を管理する」から【このバケットにパブリック読み取りアクセス権限を付与する】を選択し【次へ】をクリック。(ログを取らないので、システムのアクセス許可の管理はそのままです)

確認画面が表示されるので【バケットを作成する】をクリックするとバケットが作成されます。


同様に【wwwあり】のバケットも作成します。

Webホスティングの設定
次にWebサイトを公開するための設定を行います。
表示されているドメイン(wwwなし)の文字をクリックし、上部の【プロパティ】タブをクリックし【Static wevsite hosting】をクリック。

「このバケットを使用してウェブサイトをホストする」にチェックをいれ、「インデックスドキュメント」に【index.html】と入力して【保存】をクリックします。

次に【wwwあり】のドメインをメインのドメインにリダイレクトする設定を行います。
【wwwあり】のドメインをクリックして【Static wevsite hosting】の設定画面で、「リクエストをリダイレクトする」にチェックをいれ、「ターゲットバケットまたはドメイン」に【ドメイン(例:pokkolin.com)】を入力、「プロトコル」に【https】を入力して【保存】をクリックします。

続いてアクセス制限のバケットポリシーを設定します。
【バケット名】→【アクセス制限】→【バケットポリシー】と移動して表示される画面に次のコードを入力します。
※2018年2月13日追記
項目に【パブリックアクセス設定】が追加されているので、先にそちらをクリックして、「新規のパブリックバケットポリシーをブロックする」を解除してから【バケットポリシー】を入力します。

入力が完了したら、次のように3箇所をFalseに設定しておきます。

{
"Version":"2012-10-17",
"Statement":[{
"Sid":"PublicReadGetObject",
"Effect":"Allow",
"Principal": "*",
"Action":["s3:GetObject"],
"Resource":["arn:aws:s3:::example.com/*"
]
}
]
}
example.comの部分は自分のドメインに変更します。(例:pokkolin.com)
コードに問題なければ保存が完了し、「このバケットにはパブリックアクセス権限があります」と表示され、権限の設定が完了します。

同じように【wwwあり】のバケットも設定します。
【wwwあり】の場合は、ドメインの前に【www.】を追加します。(例:www.pokkolin.com)
ここまでの設定が完了すれば、Web上でサイトが公開する準備が完了です。

バケットの【Static wevsite hosting】の設定画面で表示されるアドレスをクリックすればアクセス可能です。

ただ、まだなにもファイルをアップロードしていないのでエラー表示になります。
続いて、ファイルをFTPソフトでアップロードするための専用アカウントを作成します。
4.IAMでFTP接続専用アカウントを作成
左上の【AWS】アイコンをクリックし、AWSマネジメントコンソールの画面の検索窓に【iam】と入力し表示される【IAM】をクリックします。

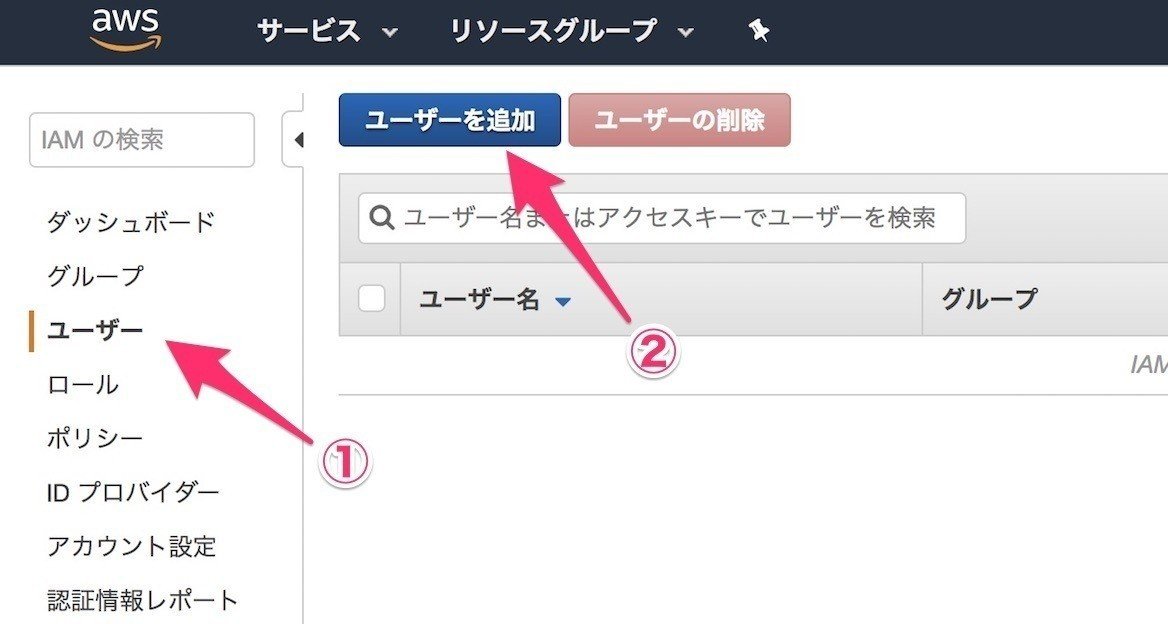
左の【ユーザー】をクリックし、上部に表示される【ユーザーを追加】をクリック。

「ユーザー名」を入力し【プログラムによるアクセス】にチェックを入れ【次のステップ:アクセス権限】をクリックします。

「既存のポリシーを直接アタッチ」をクリックし、検索窓に【s3】と入力して表示される【AmazonS3FullAccess】にチェックを入れ、【次のステップ:確認】をクリックします。

確認画面が表示されるので【ユーザーを作成】をクリック。


ユーザーが作成されるので【アクセスキーID】と【シークレットアクセスキー】を紙にメモするか、【1Password】などのパスワード管理アプリに保存します。
FTPクライアント【Cyberduck】でファイルをアップロード
つづいてFTPクライアントの設定を行います。
FTPクライアントは、MacでもWindowsでも無料で使える【Cyberduck】がおすすめです。
【Cyberduck】はフリーソフトなので無料で使えますが、起動するたびに「Resistration Key」登録の催促が表示されていました。基本的には寄付で開発をサポートするドネーションソフトなので、無料で使いたい場合は良心の呵責に耐えながら!?使ってくださいw
私は寄付して登録したので、登録の催促は表示されません。また、MacAppStoreからアプリをダウンロードする場合は有料ソフトになっているようです。

それでは、【Cyberduck】のインストールが完了しているという前提で話を進めます。
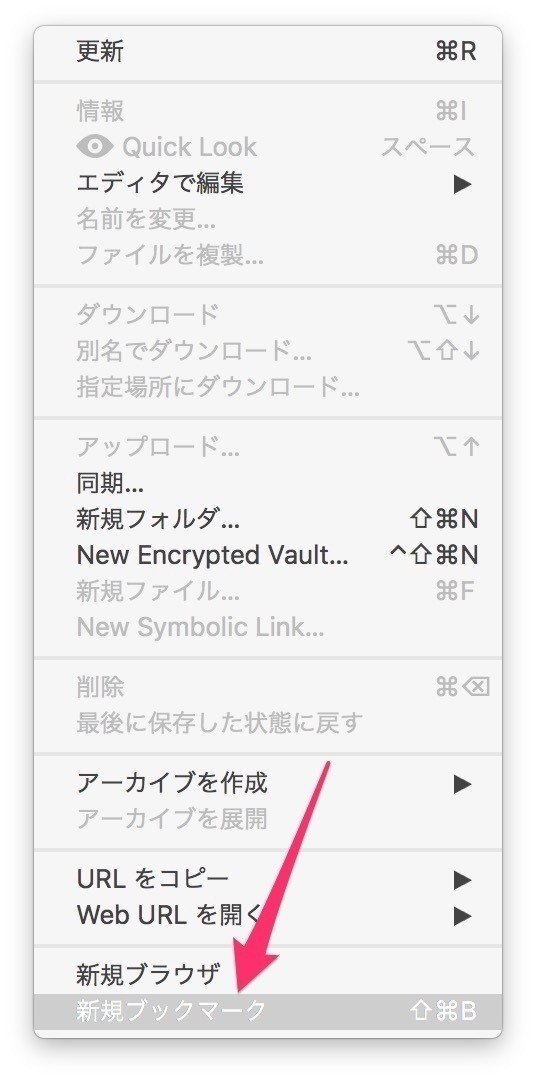
上部のアクションをクリックして表示されるダイアログから【新規ブックマーク】をクリックします。


新規ブックマークの画面で、FTP(ファイル転送プロトコル)から【AmazonS3】に変更し「アクセスキーID」に【IAM】で作成したユーザーの「アクセスキーID」を入力し、自分のパソコンのデータ保存先フォルダを選択。左上の【×】をクリックします。


接続先のサーバーがブックマークされているので、サーバーアイコンをダブルクリックします。

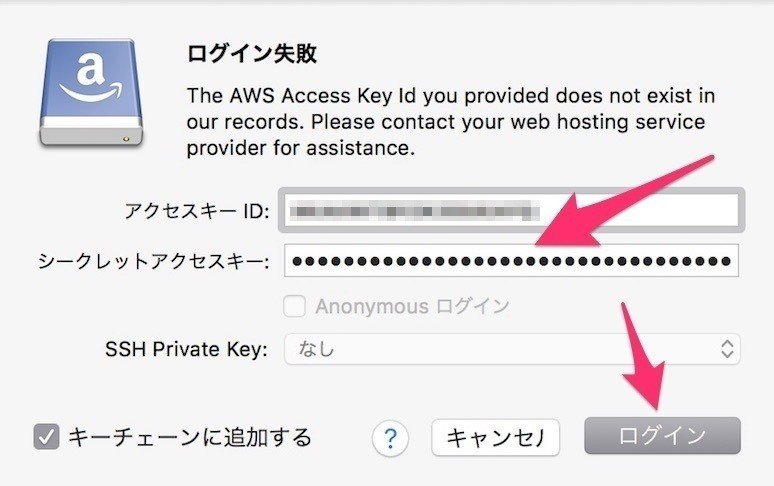
【シークレットアクセスキー】を設定していないので、サーバーに接続できなかったと表示され【シークレットアクセスキー】が要求されます。
【シークレットアクセスキー】を入力して【ログイン】をクリック。

設定しているバケットが表示されます。

バケットに接続できたので、ファイルをアップロードしてみます。
メモ帳などで、新規ファイルを作成し、下記のコードをコピペし、保存先に指定したフォルダに【index.html】で保存します。
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>My Website Home Page</title>
</head>
<body>
<h1>Welcome to my website</h1>
<p>Now hosted on Amazon S3!</p>
</body>
</html>【index.html】を保存したフォルダを開き【Cyberduck】がバケットに接続している状態のウインドウにドラッグ&ドロップ。


これでバケットの【Static wevsite hosting】の設定画面で表示されるアドレスをクリックすれば【index.html】が表示されます。


このままだと、独自ドメインではアクセスできないので、このバケットと取得した独自ドメインの紐づけを行います。
5.Route53でエイリアスを設定
再び【Route53】に移動して、左の【Hosted zones】→【ドメイン名】をクリックし、上部の【Create Record Set】をクリックします。

右側に設定項目が表示されるので「Name」は空欄、「Alias」の【Yes】にチェックを入れて、「Alias Target」からバケットを選択します。
その他の項目はそのままで【Creat】をクリックします。

同様に【wwwあり】についても設定します。「Name」は【www】、「Alias」の【Yes】にチェックを入れて、「Alias Target」から【wwwあり】のバケットを選択します。
完了すれば、2つのAレコードが追加されます。

これで独自ドメインで、サイトにアクセスできるようになります。
試しに取得したドメインでアクセスすると先程アップロードしたページが表示されます。

ここまでで、独自ドメインを使ってAWSで静的Webサイトを公開する方法が完了です。
ここからは、さらにSSLに対応させる設定になります。
6.CloudfrontでSSLを設定
そろそろおなじみになってきたAWSマネジメントコンソールの画面から【CloudFront】に移動します。

【Creat Distribution】をクリック。

「Web」の説明の下にある【Get Started】をクリック。

入力する項目だけ解説していきます。
1.「Origin Settings」→「Origin Domain Name」のプルダウンからパケットを選択すると「OriginIDも自動的に入力されます。
2.「Defoult Cache Behavior Settings」→「Viewer Protocol Policy」の【Redirect HTTP to HTTPS】にチェック。

3.「Distribution Settings」→「Alternate Domain Names(CNAMEs)」に【ドメイン(例:pokkolin.com(改行)www.pokkolin.com】を入力します。
4.「Distribution Settings」→「Default Root Object」にS3でバケット作成時に指定したファイル名【index.html】を入力。
5.入力が完了したら【Create Distribution】をクリック。

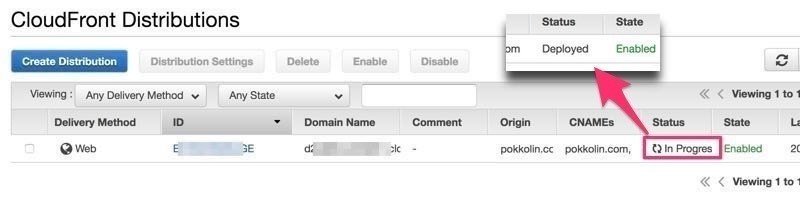
「Status」が回る矢印と【in Progress】と表示され、約10分〜20分程度で表示が【Deployed】に変われば完了です。

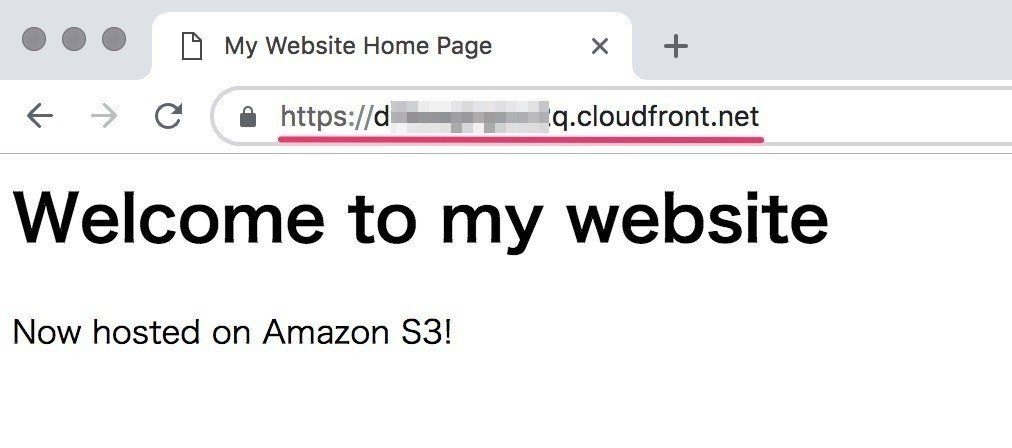
デプロイ(Deploy)が完了すれば「Domain Name」で表示されているアドレス【https://d**********q.cloudfront.net】にアクセスすれば、SSLでアクセス可能になります。

7.Route53でエイリアスを修正
【CloudFront】でSSLを有効にできたので、次は【Route53】で設定していたエイリアスを【S3】から【CloudFront】に変更します。
【Route53】→【Hosted zones】→【ドメイン】を選択し、右に表示される「Alias」を削除した後、プルダウンから【d**********q.cloudfront.net】を選択し【Save Record Set】をクリック。

【wwwあり】のレコードも同様に変更します。
これで、少し時間が立てば、取得したドメインでも【https】でアクセスが可能になるのですが、最新のブラウザだとエラーが出てアクセスできません。

これは、発行されている証明書が【**.cloudfront.com】のものなので、取得した【ドメイン(例:pokkolin.com)】にアクセスしているにもかかわらず、別のドメインの証明書を使っていることになり、危険な接続だと判断されているためです。
なので、次は取得したドメインでSSL証明書を取得します。
8.Certificate ManagerでSSL証明書を取得
あともう少しで完了ですので、頑張ってください。
おなじみになったAWSマネジメントコンソールから【Certificate Manager】に移動します。
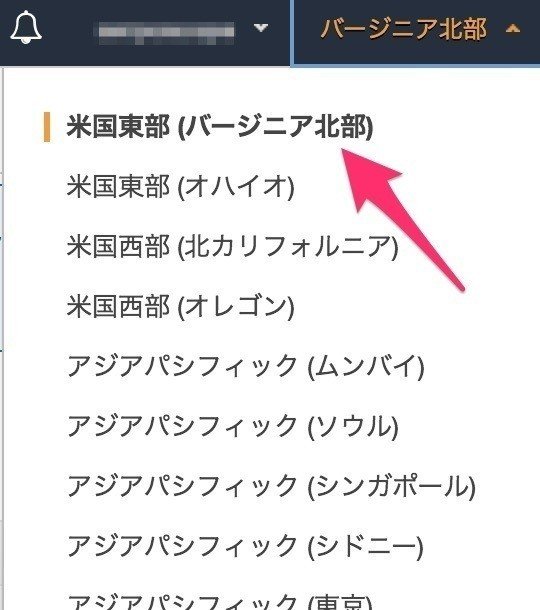
この時に、右上に表示されているリージョンを【米国東部(バージニア北部)】にしておく必要があります。

他の地域の証明書になってしまった場合、次のプロセスの【CloudFrontで証明書を有効化する】で、証明書が見つからない状態におちいってしまいます。詳しくはこちらのページをご覧になってみてください。
リージョンを【米国東部(バージニア北部)】にしたら「証明書のプロビジョニング」の下にある【今すぐ始める】ボタンをクリック。

「パブリック証明書のリクエスト」にチェックが入っているのを確認して【証明書のリクエスト】をクリック。

ドメイン名の追加画面が表示されるので、取得した【ドメイン(例:pokkolin.com)】を入力し【次へ】をクリック。

検証方法の選択に映るので【DNSで検証】にチェックを入れ【次へ】をクリックします。

確認画面が表示されるので【確定とリクエスト】をクリック。

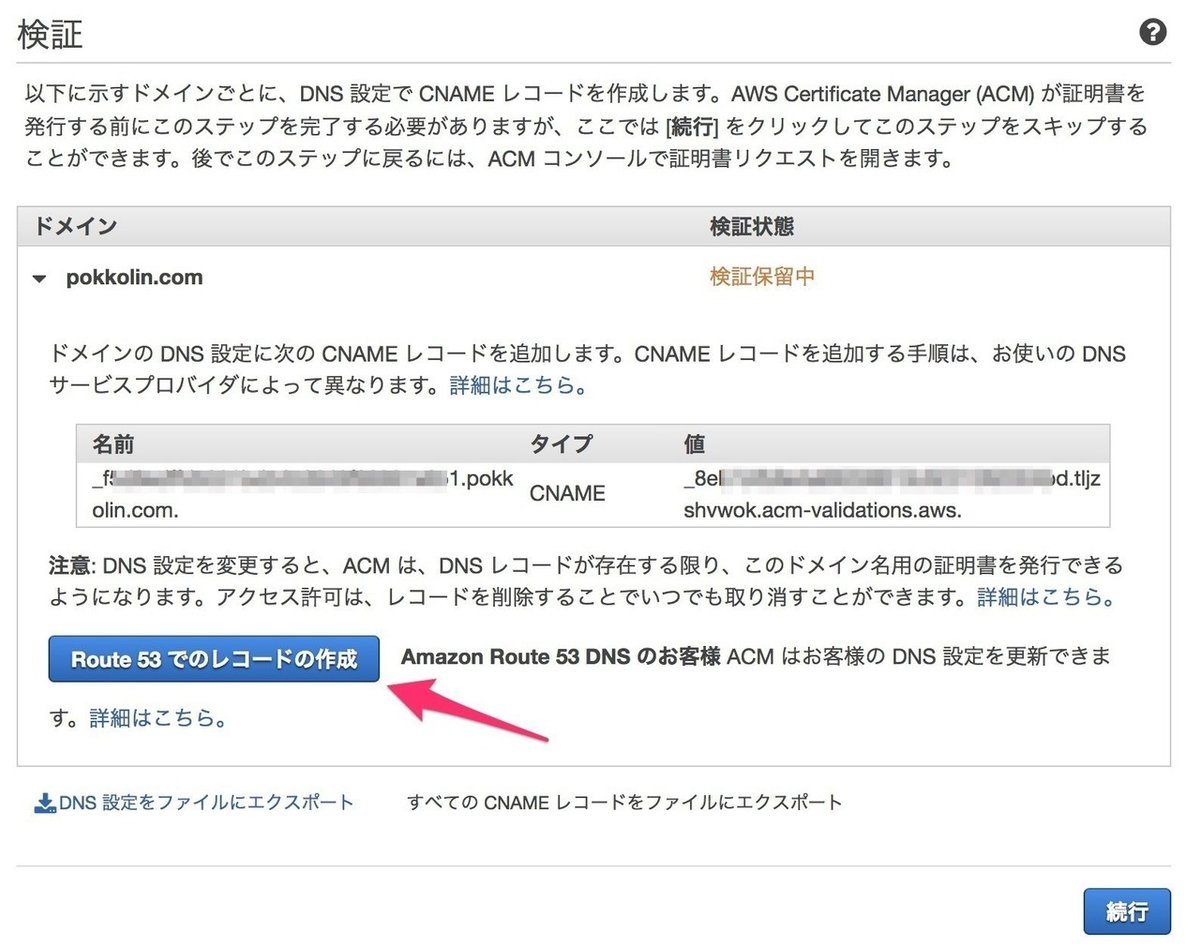
検証画面が表示され、【検証保留中】になるので、ドメイン名の左側にある【▶】をクリックし展開すると、ドメインの設定に【CNAMEレコード】の追加が必要だと指摘されるので【Route53でのレコードの作成】をクリックします。
※Route53以外でドメインを管理していて、CNAMEレコードを追加できる場合は、DNS設定で表示されている値を追加します。(やっていないのでわかりませんが、多分これでできるはず)

「ホストゾーン」が取得したドメインになっているのを確認し【作成】をクリックします。

【成功】と表示され、検証が最大30分で完了するとの表示が出るので【続行】をクリック。

ダッシュボードに移動して、ダッシュボードが表示されます。
申請を出したばかりなので、証明書の発行状況が【検証保留中】になっています。

【Route53】に移動して、ドメインの状態を確認すると新しく【CNAME】のレコードが追加されています。

このあと、10分かからずにSSL証明書が【発行済み】の状態になりました。

9.CloudFrontで証明書を有効化
いよいよ最終の作業です!完了は目の前です!
【CloudFront】に移動し、「ID」の青い文字をクリックします。

「General」が表示されているので【Edit】をクリックします。

「SSL Certificate」の【Custom SSL Certificate】にチェックを入れて、プフダウンから証明書を選び、スクロールした右下にある【Yes,Edit】ボタンをクリックして完了です!

これで【https://】から始まるアドレスでアクセスしてもエラーが起こらず、ページが表示されます。

お疲れ様でした!!
以上でAWSでSSLに対応した静的Webサイトを構築する方法が完了です。
あとは【Cyberduck】でサイトをアップロードすればサイトが表示されるようになります。
10.無知ゆえの落とし穴
最後に、AWSに精通してないからこそハマった落とし穴を紹介しておきます。
【CloudFront】は最初に説明していたように、世界中に散らばるAmazonのサーバーにオリジナルのファイルをキャッシュさせておいて、閲覧者から近いサーバーに誘導することでサイトの表示を高速化するサービスです。
なので、ドメインにアクセスした人はオリジナルではなく、キャッシュを読み込むことになります。
そしてこのキャッシュは設定していなければ24時間更新されません。
このことがわからず、かなり時間を無駄に使ってしまったんです。
どういうことかというと、サイト全体のファイルをアップロードして、ドメインを打ち込んでアクセスしてみると、最初にテストで保存しておいたファイルが表示されるんです。

ブラウザのキャッシュが原因かとおもって、Chromeのデベロッパーツールでリロードしても表示はそのまま。
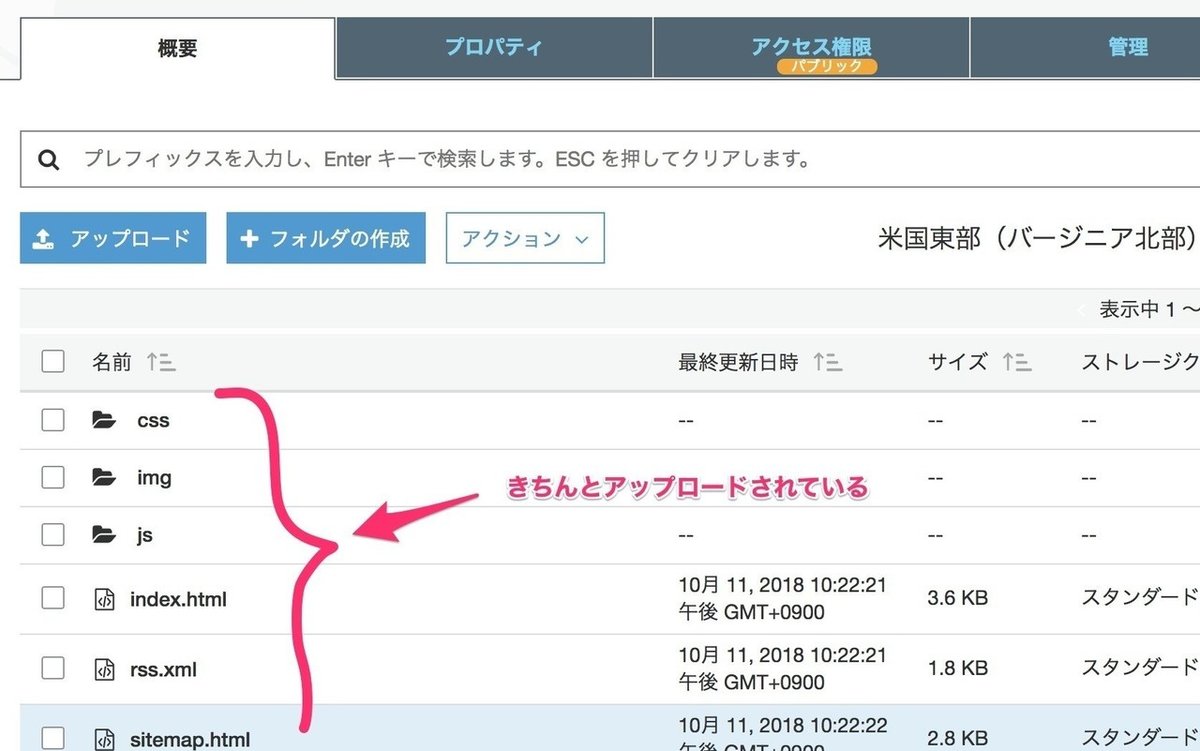
おかしいと思って【S3】の管理からファイルが存在しているか確認してもきちんとアップロードされているんです。

改めていろいろと考えてみると次のようなページを見つけました。
▶コンテンツがエッジキャッシュに保持される期間の管理 (有効期限)
なので、ヘッダとかをいじってキャッシュの時間を調整する必要があるんですが、よくわからなかったので、頻繁に更新するわけではないし、キャッシュをクリアする方法を試してみると問題が解決しました。
その方法を紹介します。
【CloudFront】→【Destributions】→【ID】と移動し、「Invalidations」タブを選択し【Create Invalidation】をクリックします。

「Ovject Paths」の入力欄に【/*】(スラッシュアスタリスク)を入力し【Invalidate】をクリック。
【*】はワイルドカードで、【/】のあとに続ければ、サイトのすべてのキャッシュを失効させることができます。

回る矢印と【in Progress】の表示がでて、数分立てば「Status」が【Completed】に変われば完了です。

これでサイトにアクセスすればアップロードしたサイトにアクセスすることができるようになります。
非プログラマーゆえにハマった?トラブルでした。
※参考までに、今回解説で使った【poccharin.net】や【pokkolin.com】にはアクセスすることはできませんのであしからずご了解ください。
11.バックリンクサイトならS3とRoute53で大丈夫
今回、SSLに対応した静的Webサイトの構築について長々と解説してきましたが、SSL対応の必要がない中古ドメインをバックリンクで使う場合は、【1.〜5.】までの作業で完了します。
【Route53】のホスティングの料金が25ゾーンまでが0.5ドル/月、26以上500未満までが0,1ドル/月なので、普通に中古ドメインをバックリンクとしてAWSで運用する場合は、年間6〜7.2ドルで利用できます。
これに加えて【S3】などの料金がかかってきますが、普通にレンタルサーバーを借りるよりは安く上がると思っています。
少なくとも1年間はホストゾーンの使用以外は無料利用の範囲で使えると考えていますが、こればかりは実際に運用してみないとどうなるのかはわかりません。
今後、AWSを使いながら、様子を見ていきたいと思います。
バックリンクに使う中古ドメインの選定方法については、どこにもない情報を下記のnoteで紹介しているので、ご覧になってみてください。
▶【お金のかからない中古ドメイン選定マニュアル〜中古ドメイン選定から被リンクの送り方まで具体的に解説〜】
最後に
かなりながながと解説してきましたが、いかがでしたか?
AWSでSSLに対応した静的Webサイトの構築するのに参考になったでしょうか?
最後にお願いです。もしこの記事を気に入っていただいて、お役にたてたのなら、少額でもいいのでサポートいただけると次の記事を作るモチベーションに繋がります!
ぜひサポートよろしくおねがいします!
いいなと思ったら応援しよう!

