
#UIUXデザイン学習01 出張申請サービスをデザインしてみた
初めまして、mosと申します。
普段は3歳の息子を育成しながら都内のIT企業でWebや印刷物のデザイン、MDの仕事をしています。
もっとWebサービス本体のデザインも出来るようにレベルアップしたい!という思いから、BONOというコミュニティでUIUXデザインを勉強中です。
今回はコミュニティ内の情報設計コースのお題である、「出張申請ソフト」のデザインに取り組みました。
最終的に仕上がったUIはこちら
プロトタイプ
作業期間:約1.5ヶ月
取り組んだ目的:Figmaに慣れる、OOUIの理解、実践

それではここからは各工程の詳細について綴っていきたいと思います。
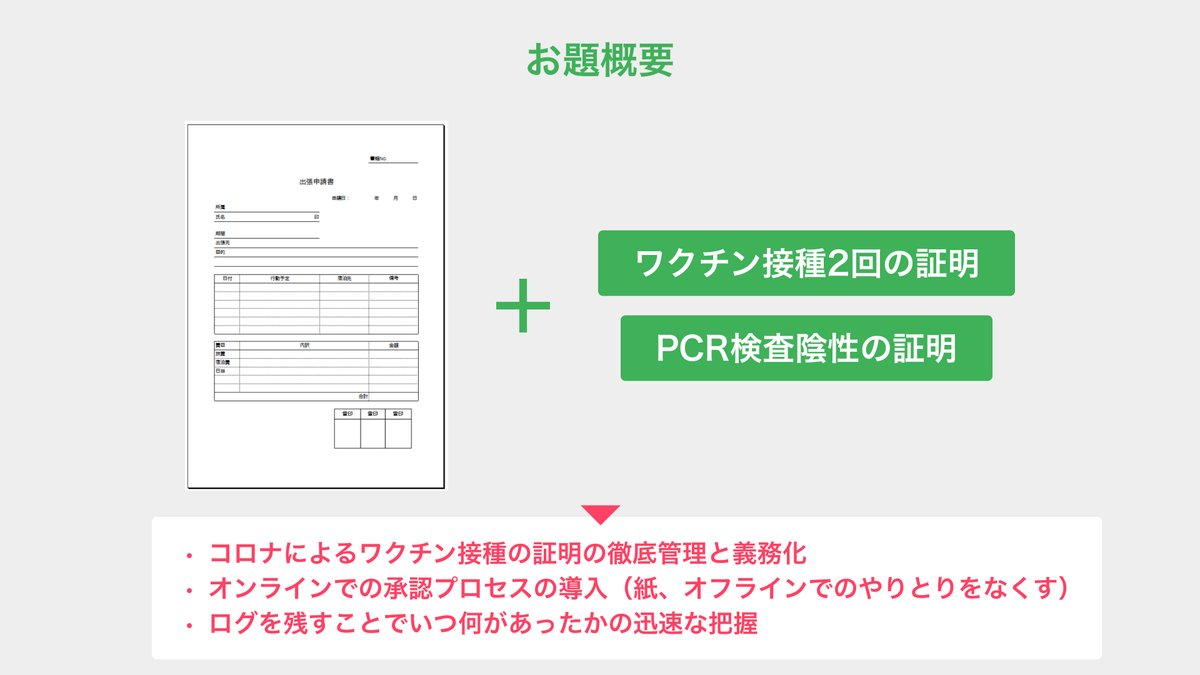
お題概要
まず今回のお題の概要について簡単に共有します。

出張申請の完全オンライン化とコロナ系の証明書管理の義務化が主な目的となっています。
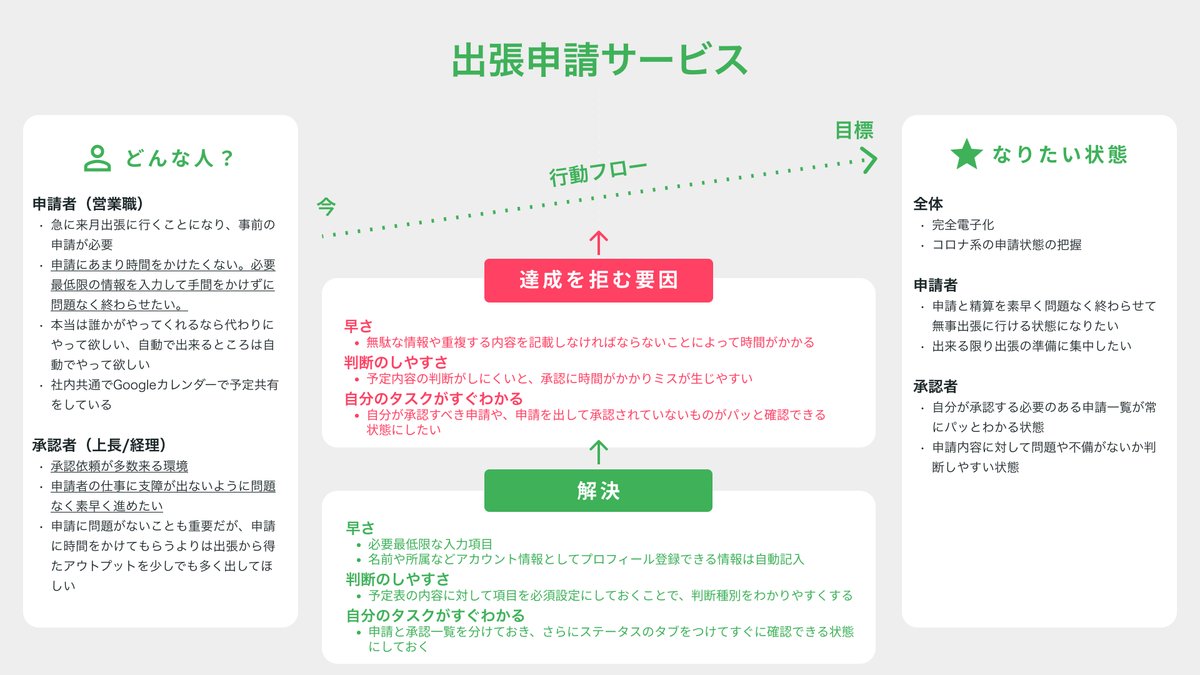
価値定義

最初に今回のサービスのユーザーの定義と、そのユーザーの目的を達成するためにどのポイントを重要視するべきかという点について考えました。
今回のユーザーは申請者と承認者の両者となります。
申請者は出張する機会の多い営業職の方、承認者は申請者の上長もしくは経理と仮定しました。
私自身も法人営業経験があるのでその経験と、実際に出張も多々ある営業職の夫にヒアリングをしたところ、下記の3点を重要視することに。
早さ
判断のしやすさ
自分のタスクがすぐわかる
営業職だとどうしても出張をしてどう売上に繋げるのかというポイントが最重要なので、申請はできる限り手間と時間がかからずミスが起きにくい形にすることが最重要という結論になりました。
売上至上主義…世知辛い…涙
ユースケースと行動フロー

次に仮定したユーザーが出張申請をする際の行動フローを書き出し。
オブジェクト抽出と構造整理

書き出した行動フローを参考に、オブジェクトの抽出をしました。
今回のケースでは申請一覧をオブジェクトとして全体を考えています。
コミュニティ主であるカイさんがとある動画の中で「ケーキ屋さんで例えるとショーケースの中に並んでいるケーキがオブジェクト、ケーキを買うための行動がアクション。」という話をしていて、とてもわかりやすくしっくりきました。
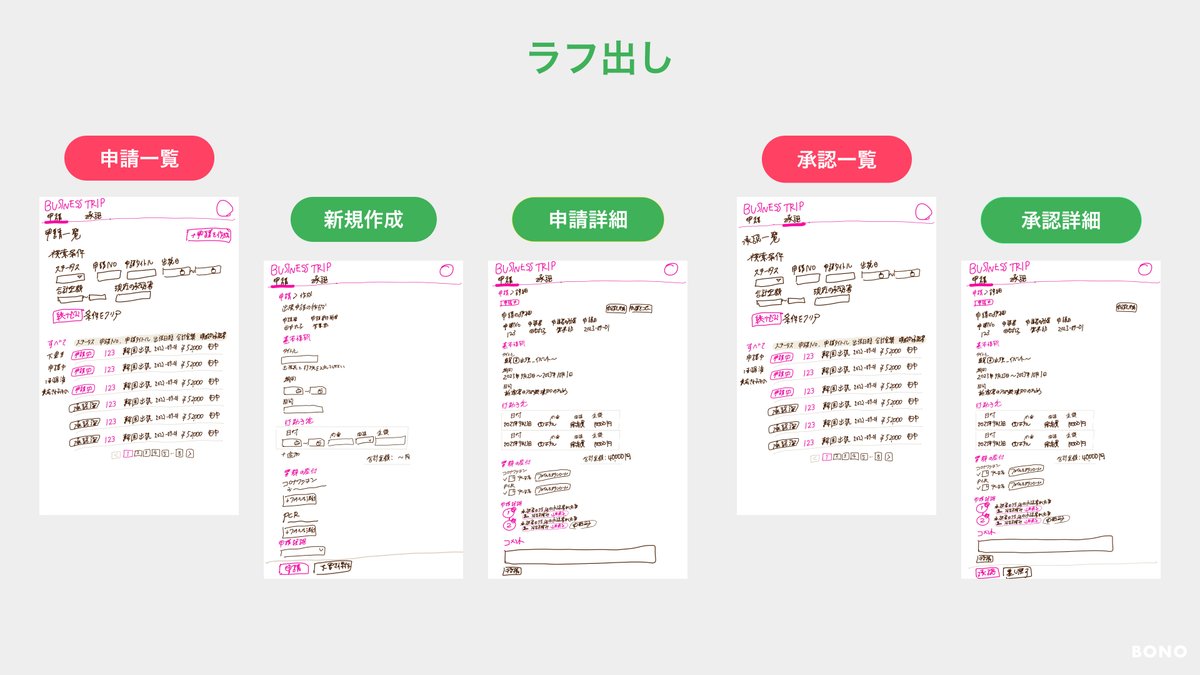
ラフ出し

整理した情報を元に最初に出したラフがこちら。
▼ ポイント
・一覧や新規作成画面は1画面に収める
入力を全て完了した後にページ移動を挟まず一気に間違いがないか
確認できるようにするため
・余計な入力項目はなくす
・対応が必要なステータスは赤色表示で強調、ナビゲーション部分に残り数を通知
そしてここで一旦今まで情報整理で出してきた要件と照らし合わせをしてみました。
▼ 気づいたこと
・申請と承認のナビゲーションを上部横向きに置いているけど、ステータスのナビゲーションも横向きで目線が上から下にしか行かずパッとわかりづらいので左横に縦向き固定にした方がいいかも
・入力項目は本当に最低限になっているか今一度見直し
いざ、プロトタイプ!

ようやくFigmaでプロトタイピングしていくぞ!!!
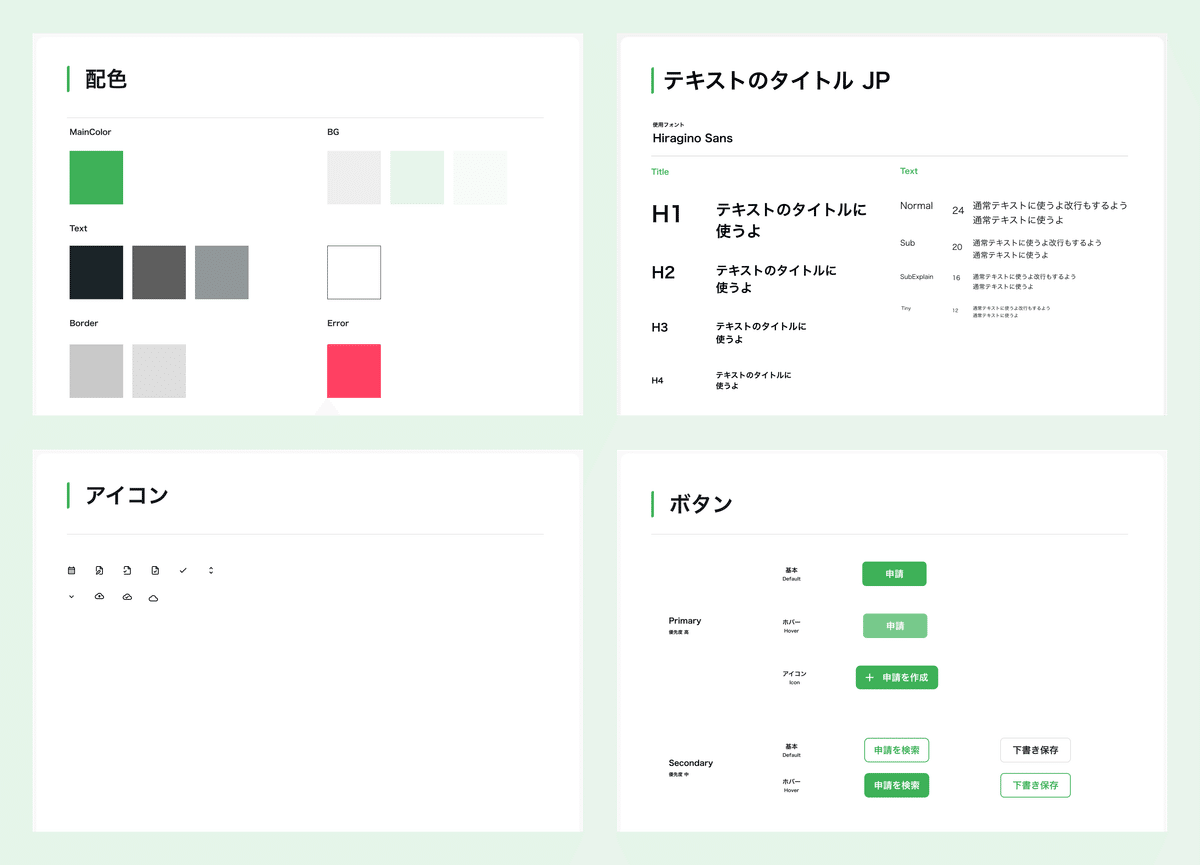
ということでデザインシステムを作成。
今回は出張がテーマなので、爽やかでクリーンなイメージのグリーンをテーマカラーに選びました。
アイコンは下記から使用させていただいております。
Material Design
Lucide Icons
そうして実際に仕上がった画面がこちら
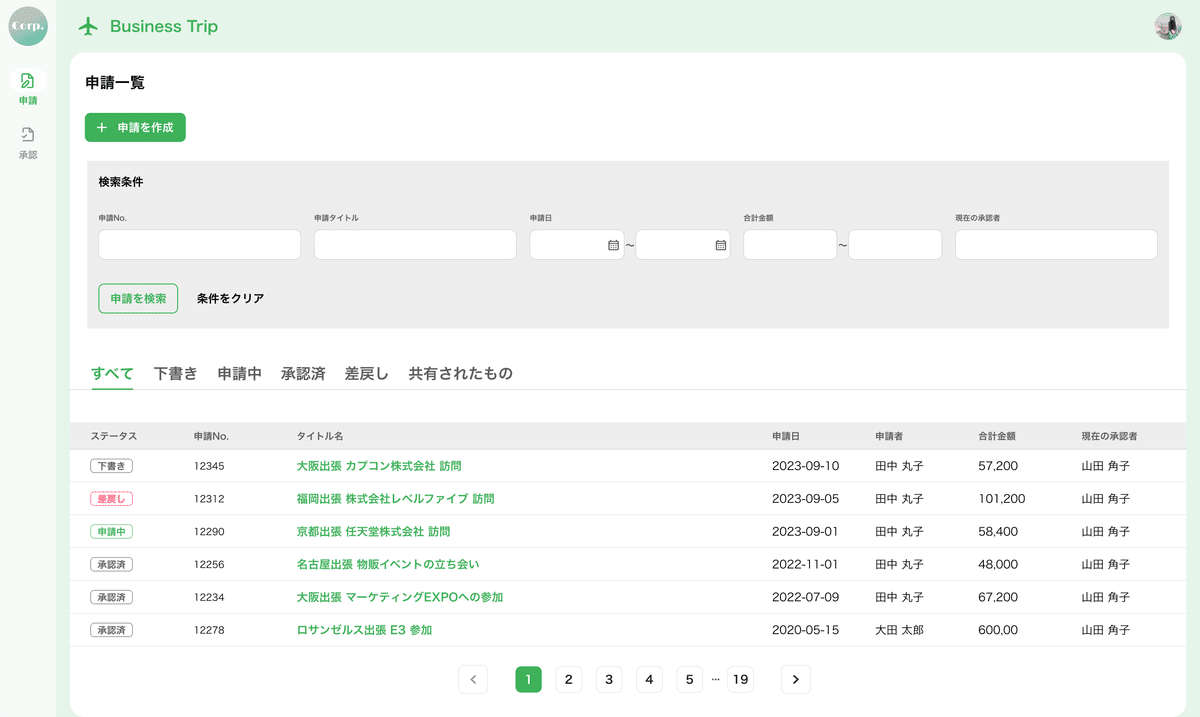
申請一覧

先ほどの例えで言うとことろの、承認のショーケースに当たる部分。
考えられるオブジェクトの羅列パターンとしては、テーブル方式かカンバン形式かなと検討したところ、今回は承認ごとで見せたいサムネイル画像もなく端的に一覧内容とステータスをチェックできる形にしたかったためテーブル形式を採用しました。
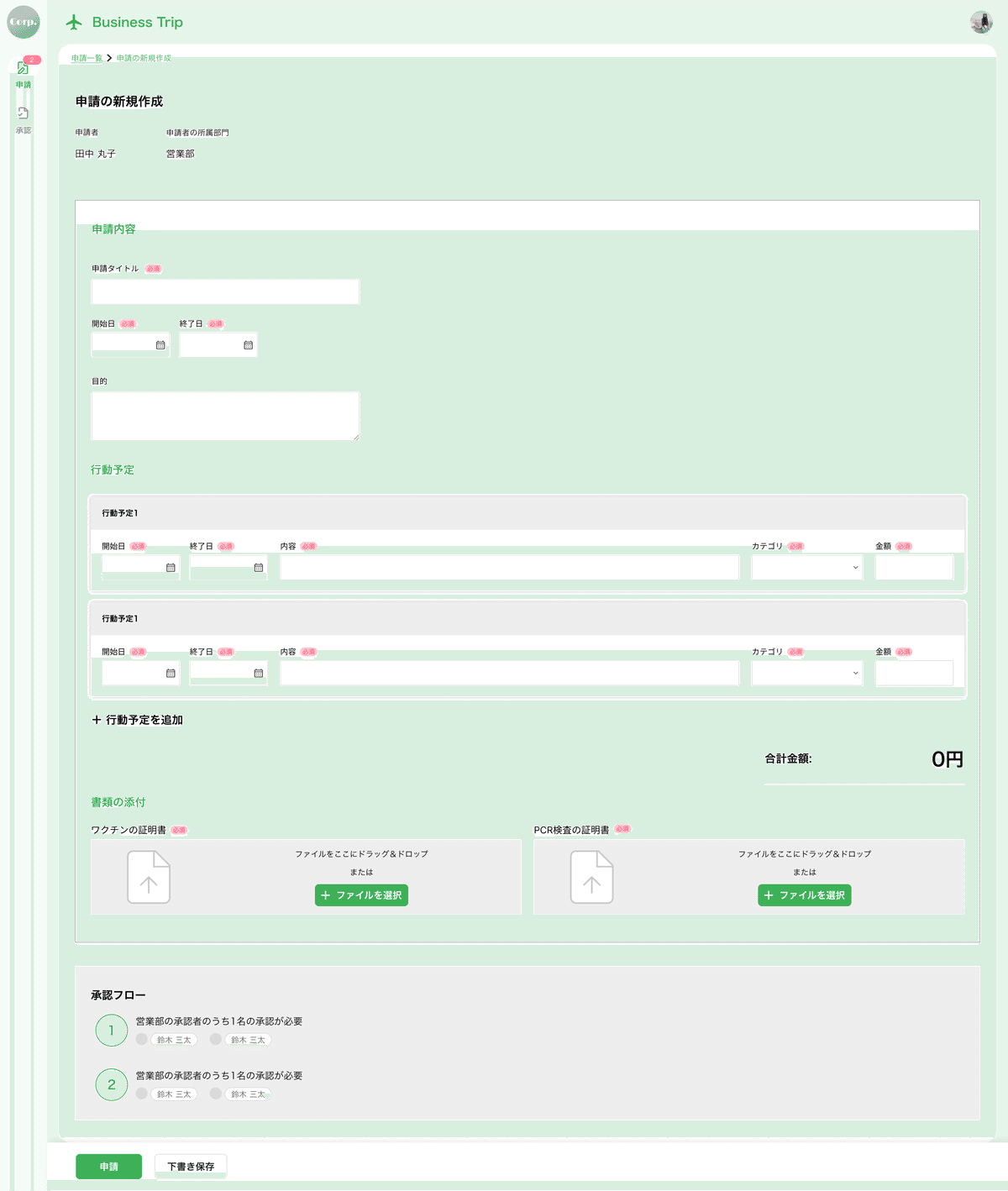
申請詳細

まず最初に作成したのがこちら。
書類の添付部分について、添付した書類のプレビュー表示をさせるか、もしくはデータ名のみ表示させるかという点で悩みました。
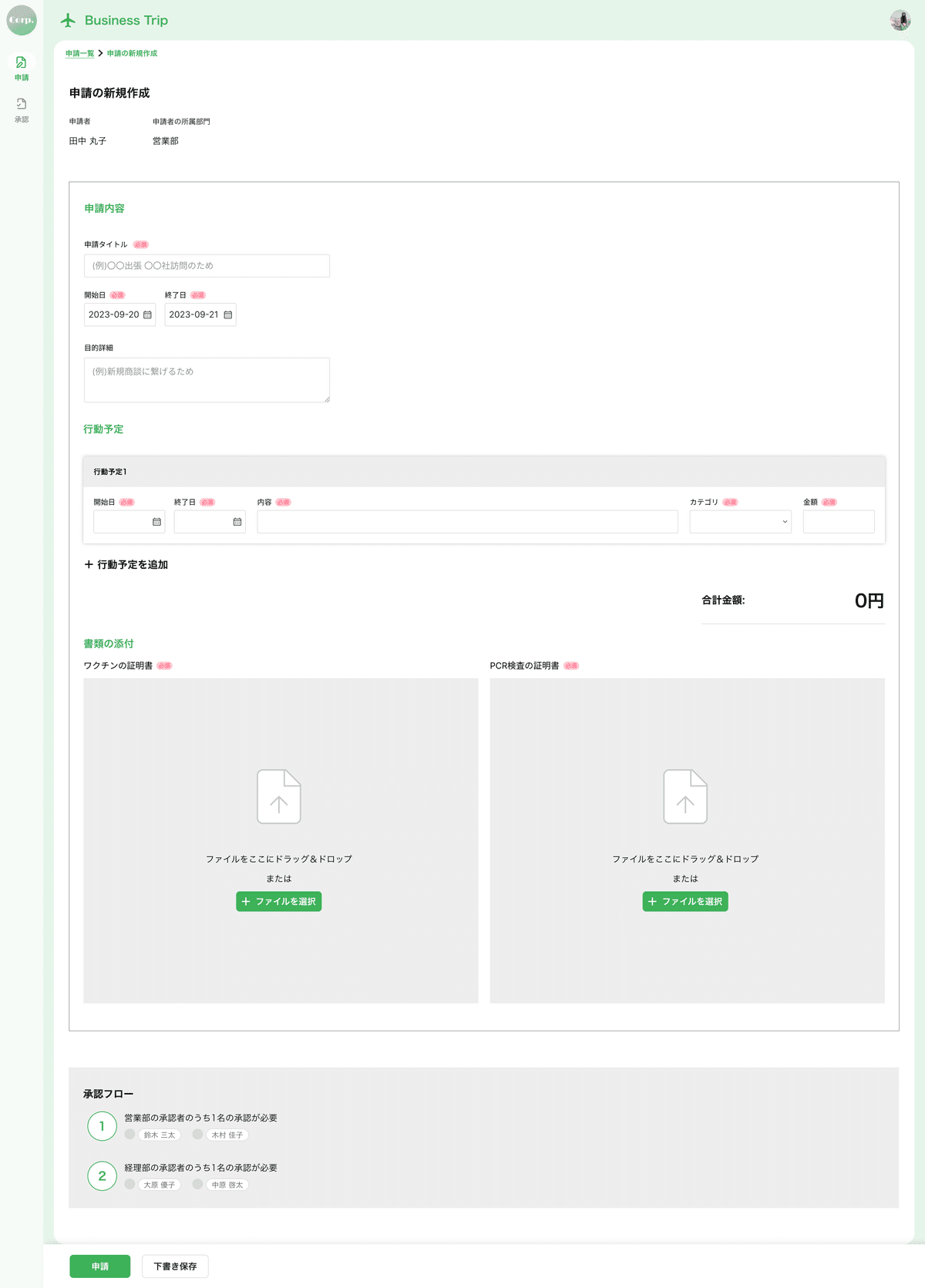
しかし書類が合っているかという点は承認の2度手間を防ぐためにもかなり重要なため、万が一間違えていた場合によりすぐに気づけるようプレビュー表示をさせるべく下記に変更

添付した書類のプレビューがそのまま表示できるよう、区域を広げました。
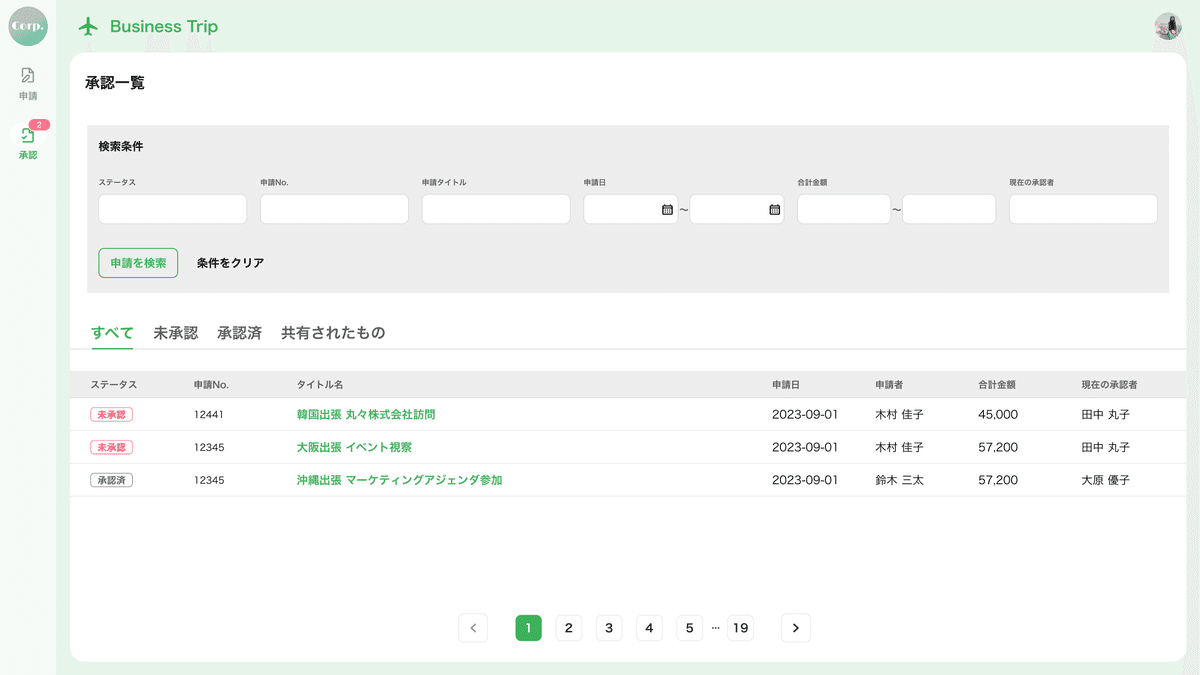
承認一覧

申請一覧と同様のデザインです。
ステータスの「未承認」「差し戻し」を赤表示で強調
また「未承認」「差し戻し」の数をナビゲーション部分に通知表示させて、対応漏れを防いでタスクが瞬時にわかる形にしました。
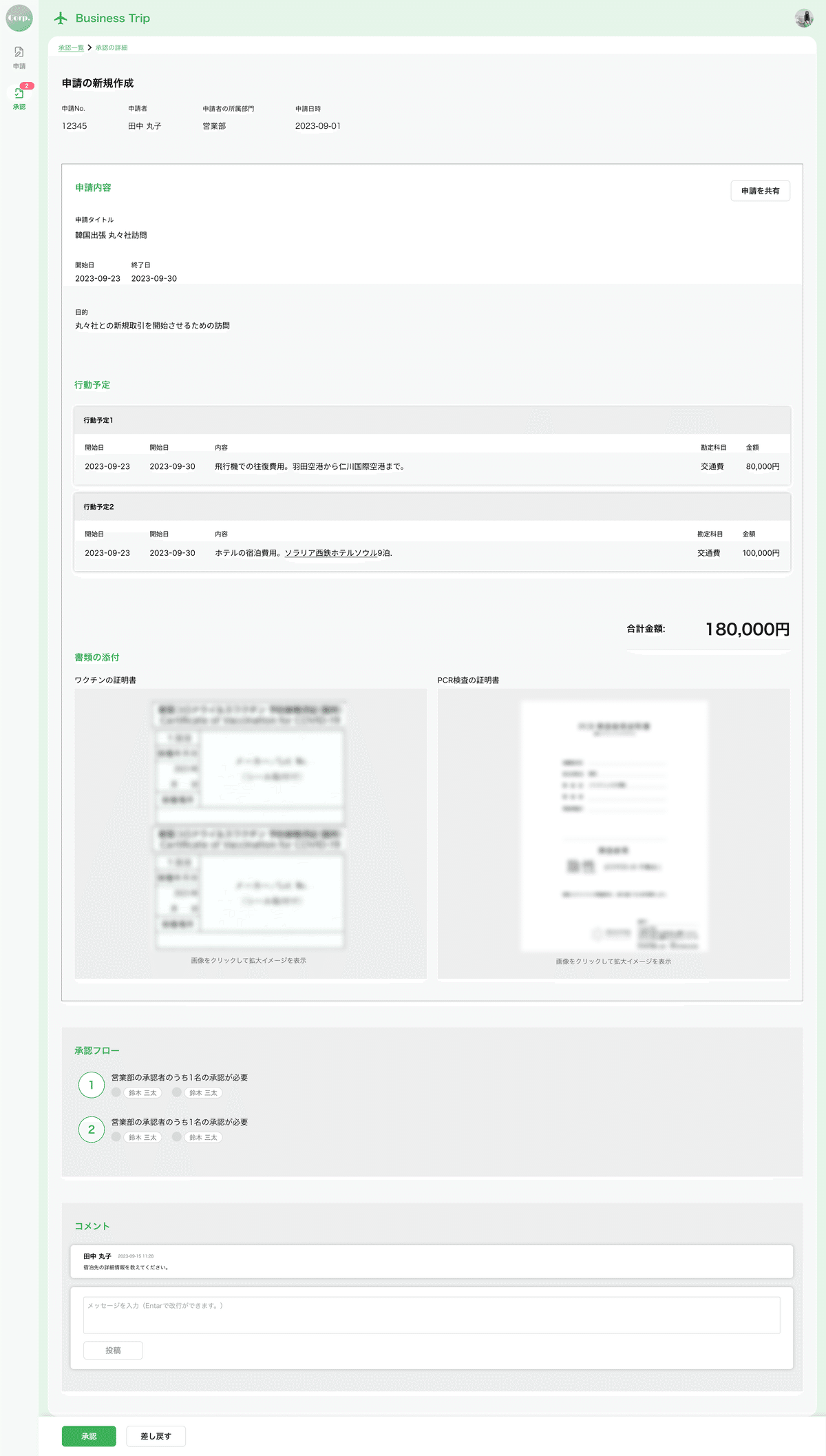
承認詳細

承認の詳細も申請の詳細とほぼ同様なのですが、最下部にコメント機能を設けました。
各申請について「この宿泊ホテルの名前は?」などの質問が来ることが想定されるので、申請内でそのようなやり取りが完結できる形にしました。
まとめ
Figmaに慣れるというところから始まった今回のお題ですが、最初はオートレイアウトよくわからん〜というところから始まり、手を動かしていくうちにどんどん慣れてきて普段Illustratorを使用する中でモヤモヤしていた部分がパッと出来たりと何これ便利すぎ!とFigma大好きになりました。
習うより慣れろですね。
今後ももっともっと数をこなしてレベルアップ・スピードアップしていきたいと思います!
今後BONOでこのお題に取り組む方やUIUXの勉強をしていく方々に少しでも参考になる部分がありましたら幸いです。
それではまた次のアウトプットが共有出来るよう精進していきたいと思います!
今後もデザインに関しての発信をしていきたいと思いますので、ぜひフォローやスキをいただけると嬉しいです!
