
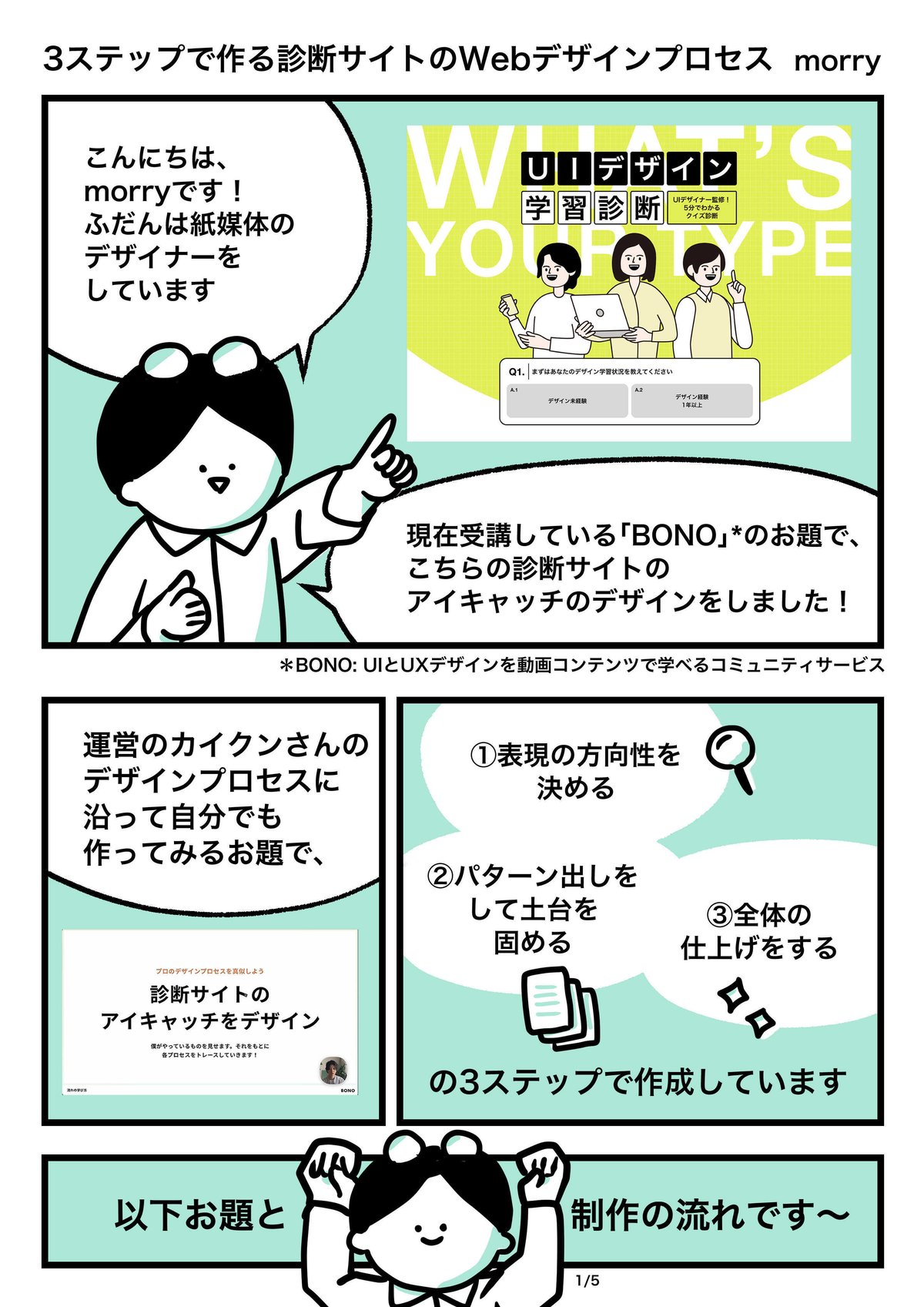
3ステップで作る診断サイトのWebデザインプロセス【BONO】





補足
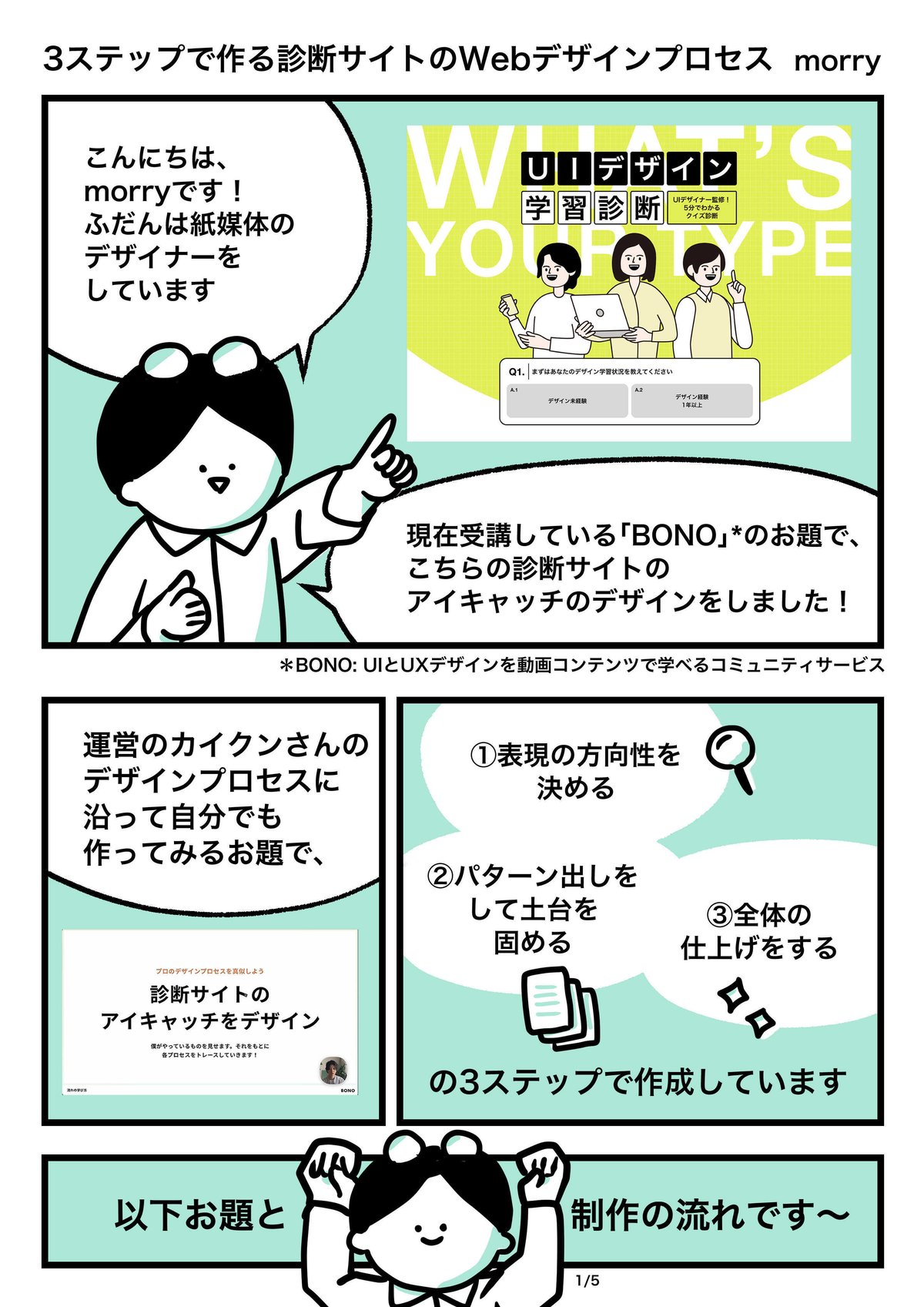
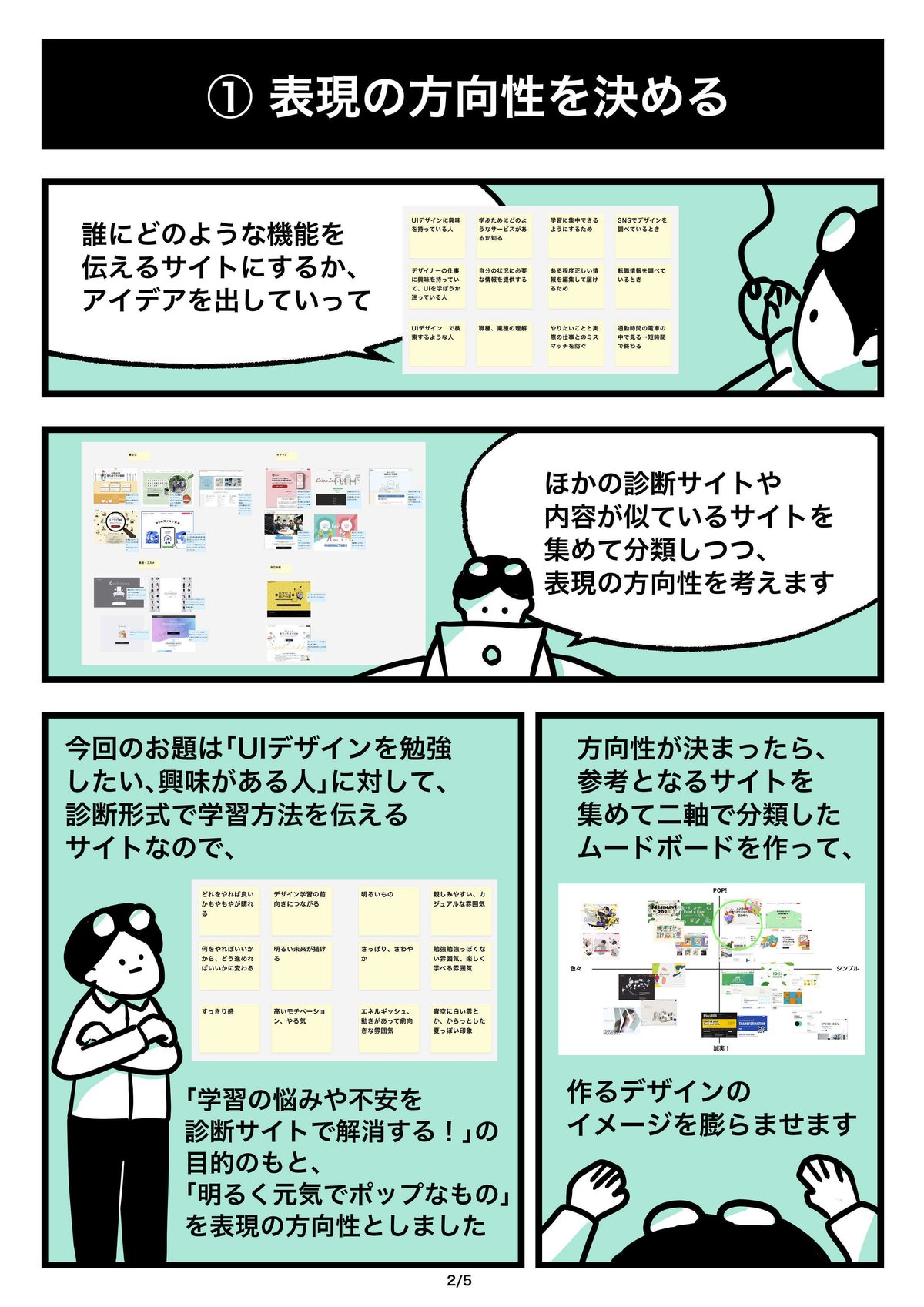
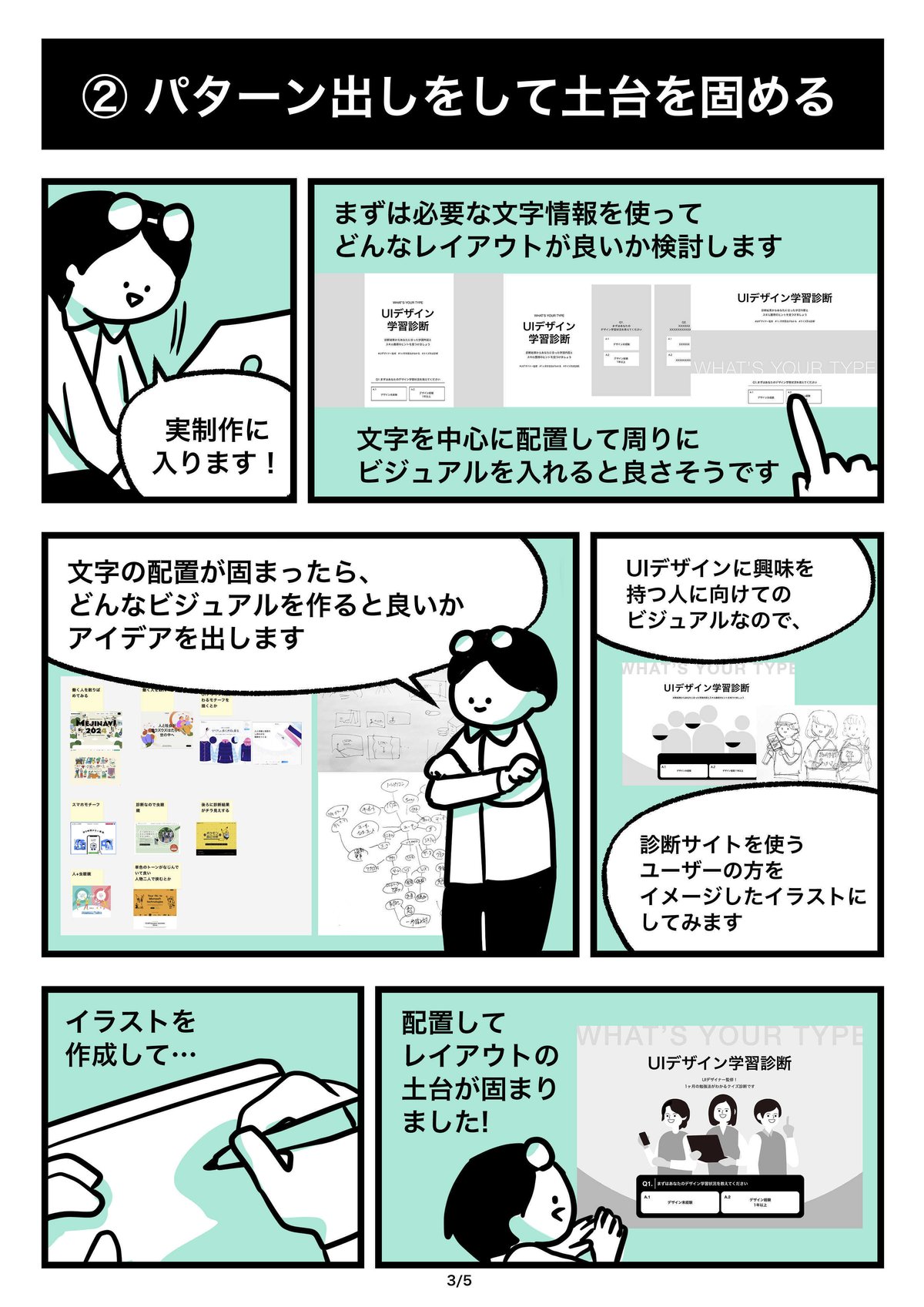
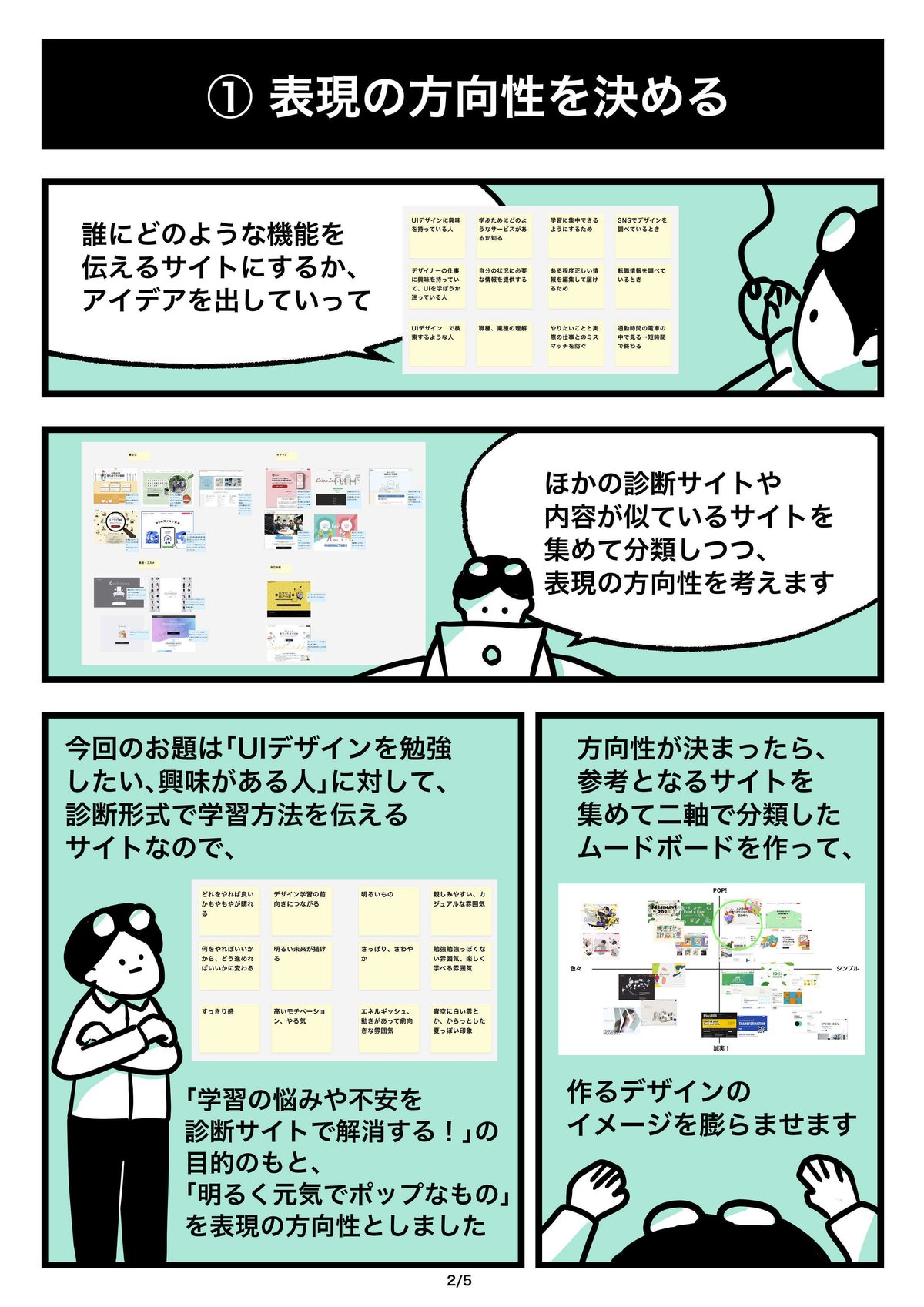
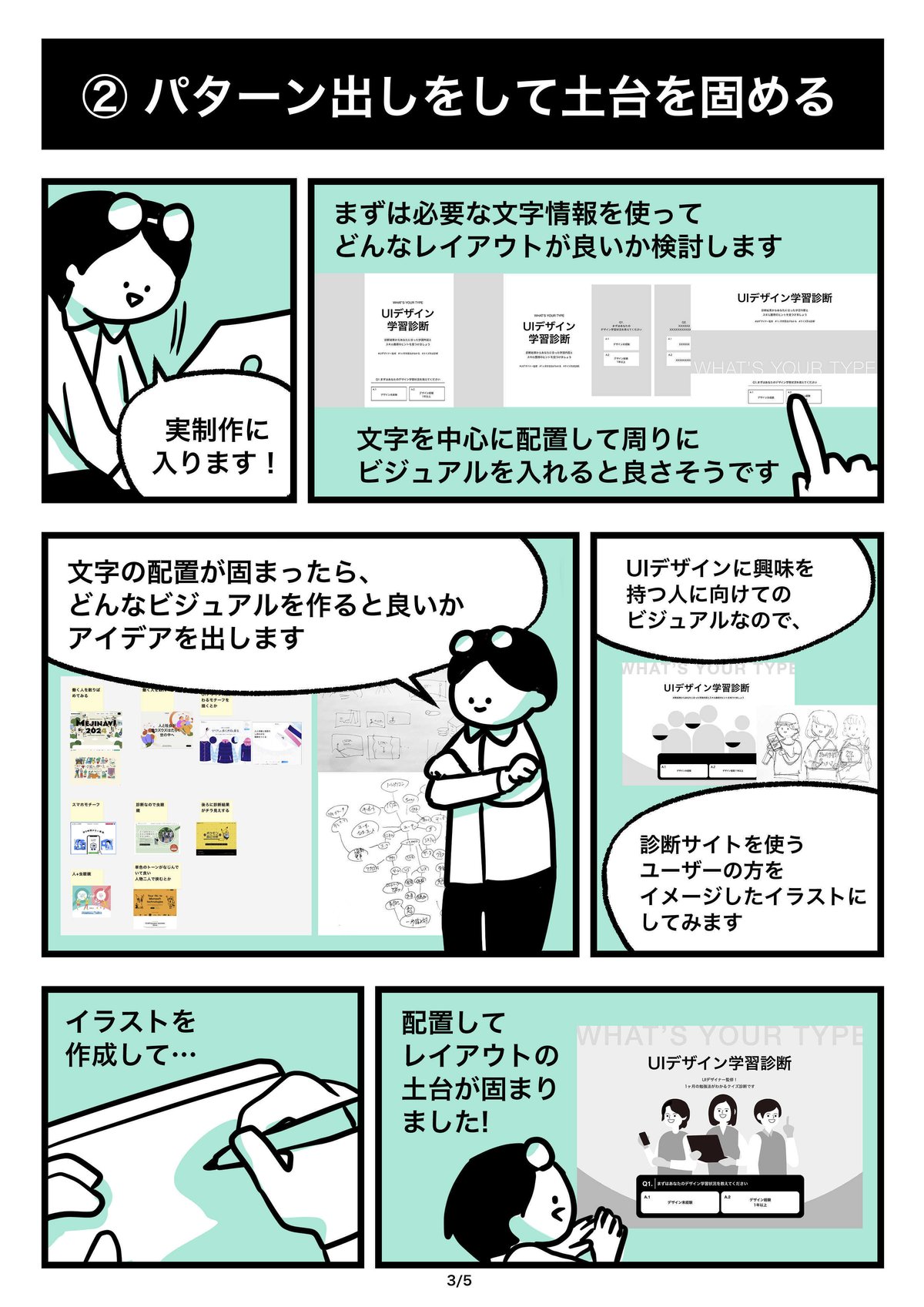
↑のコース内容を制作してまとめたものが本記事(マンガ)です。
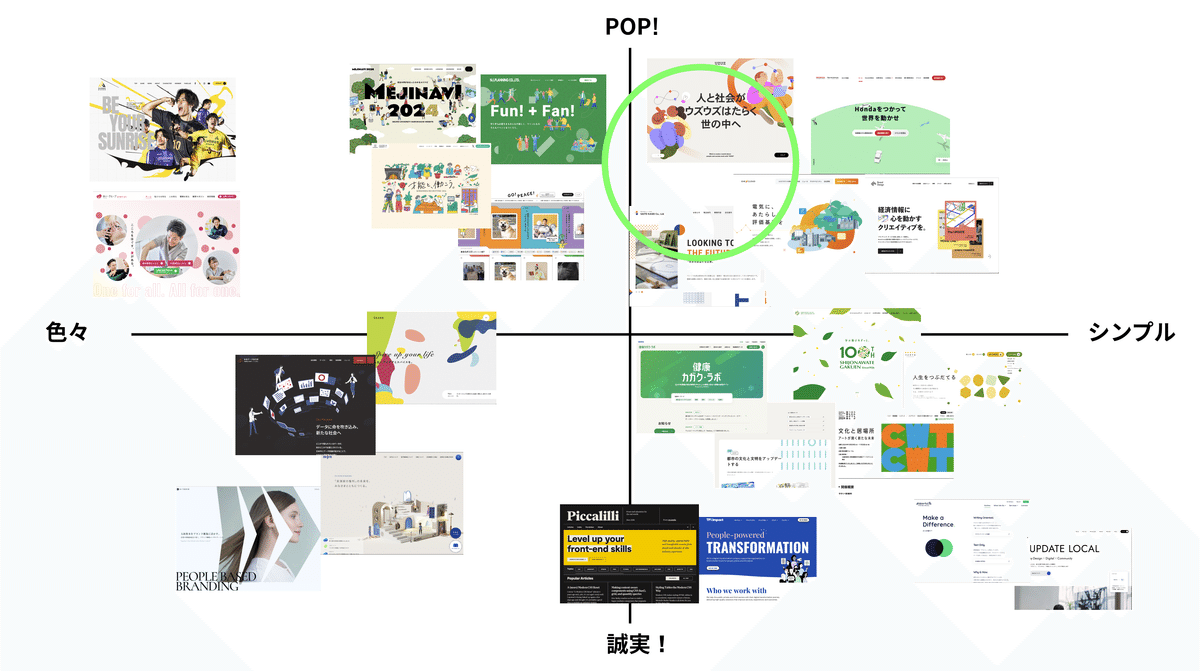
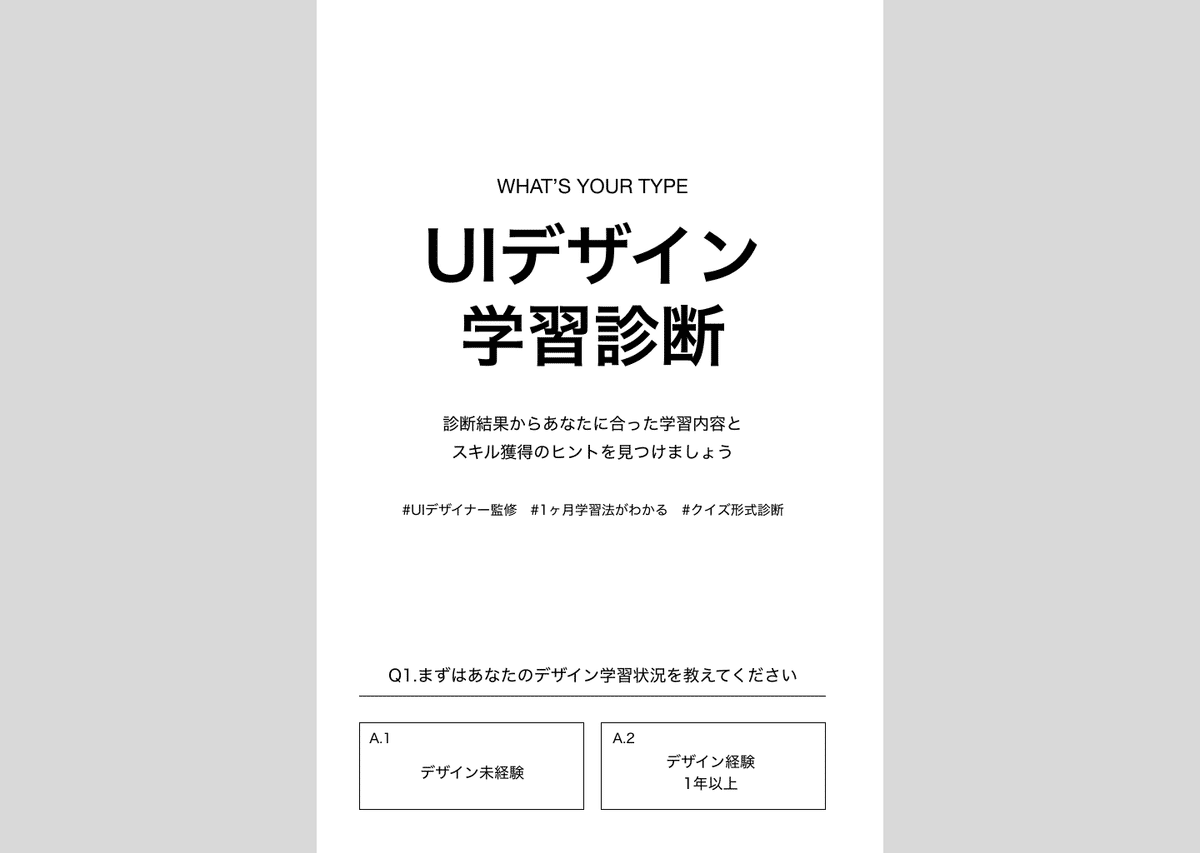
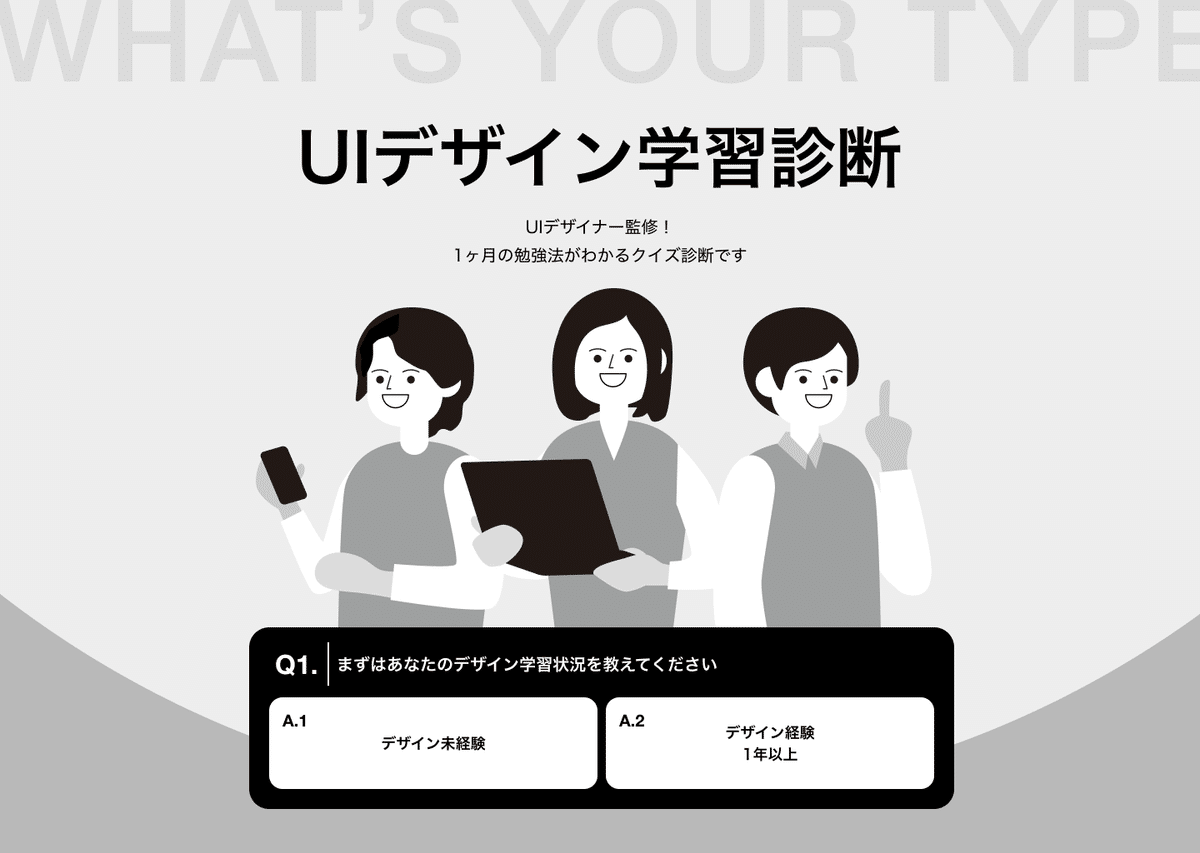
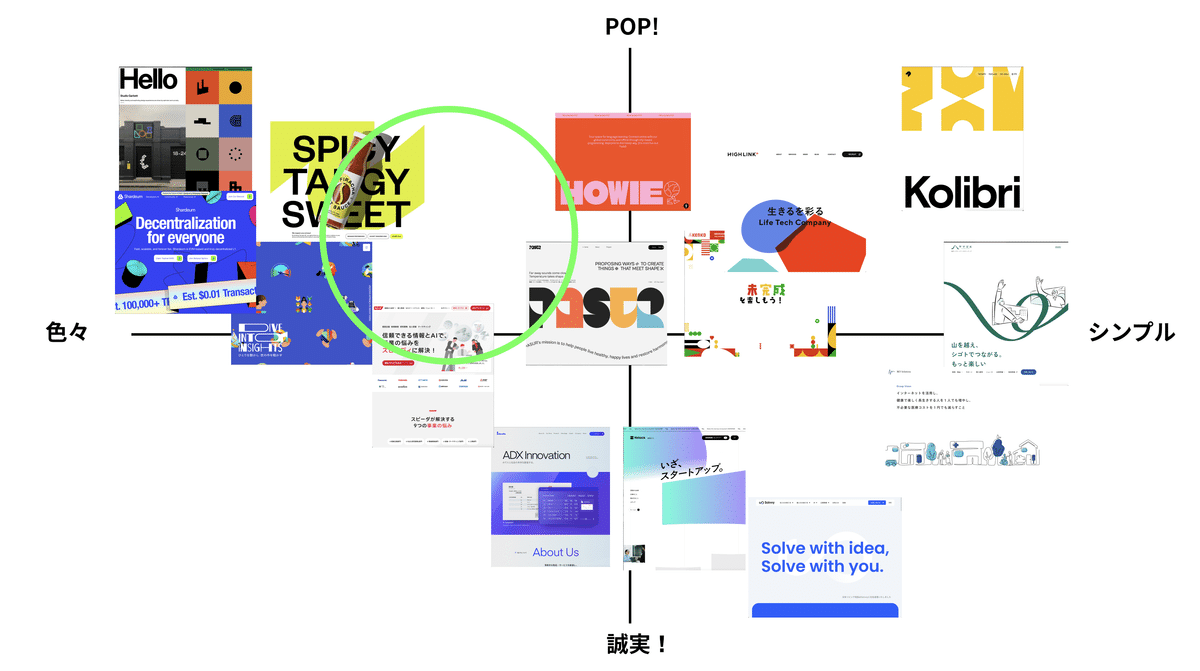
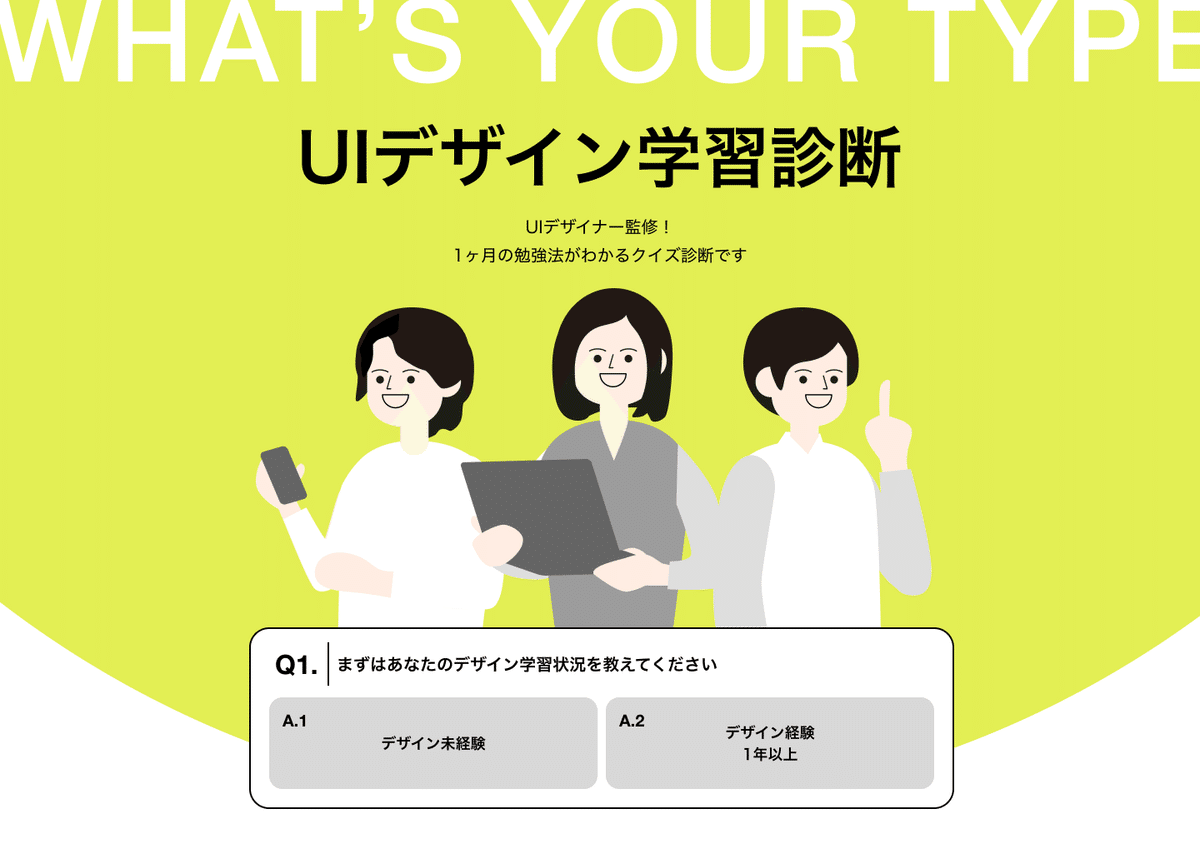
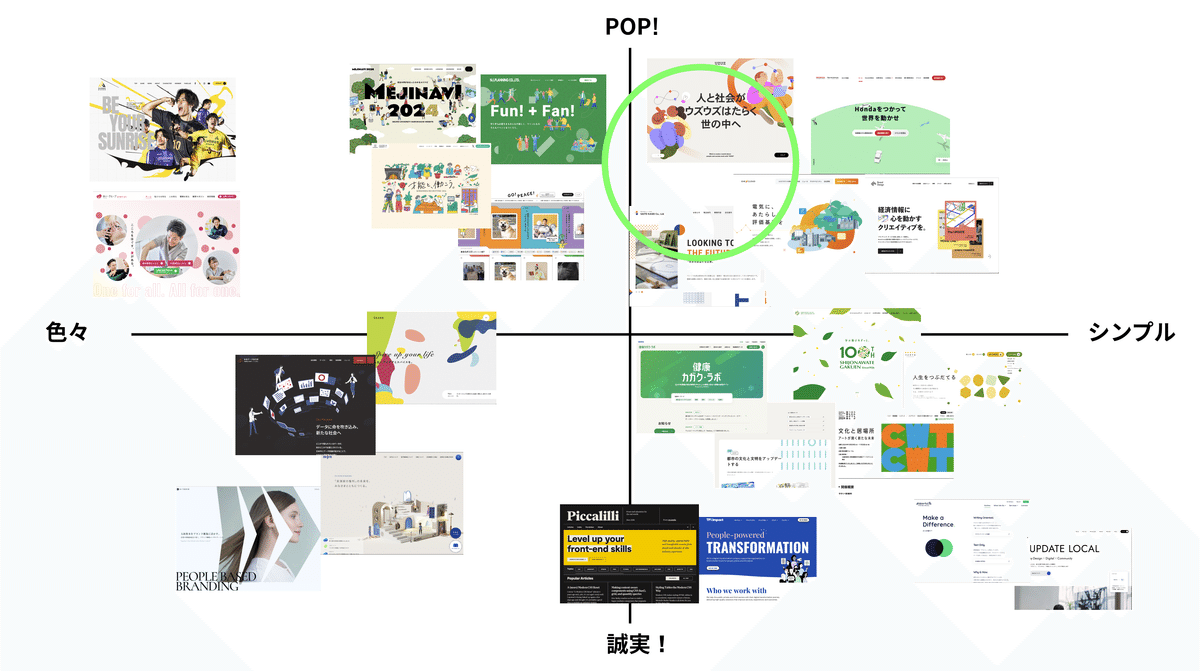
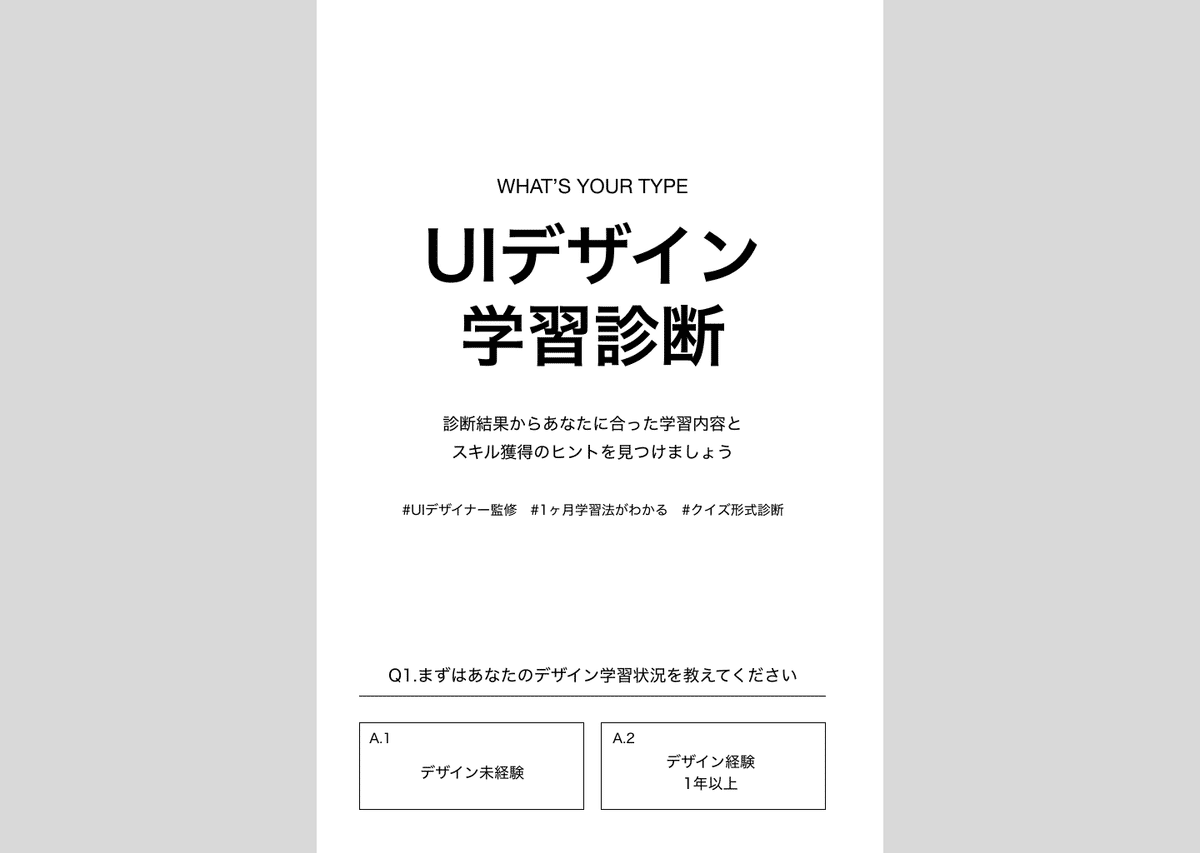
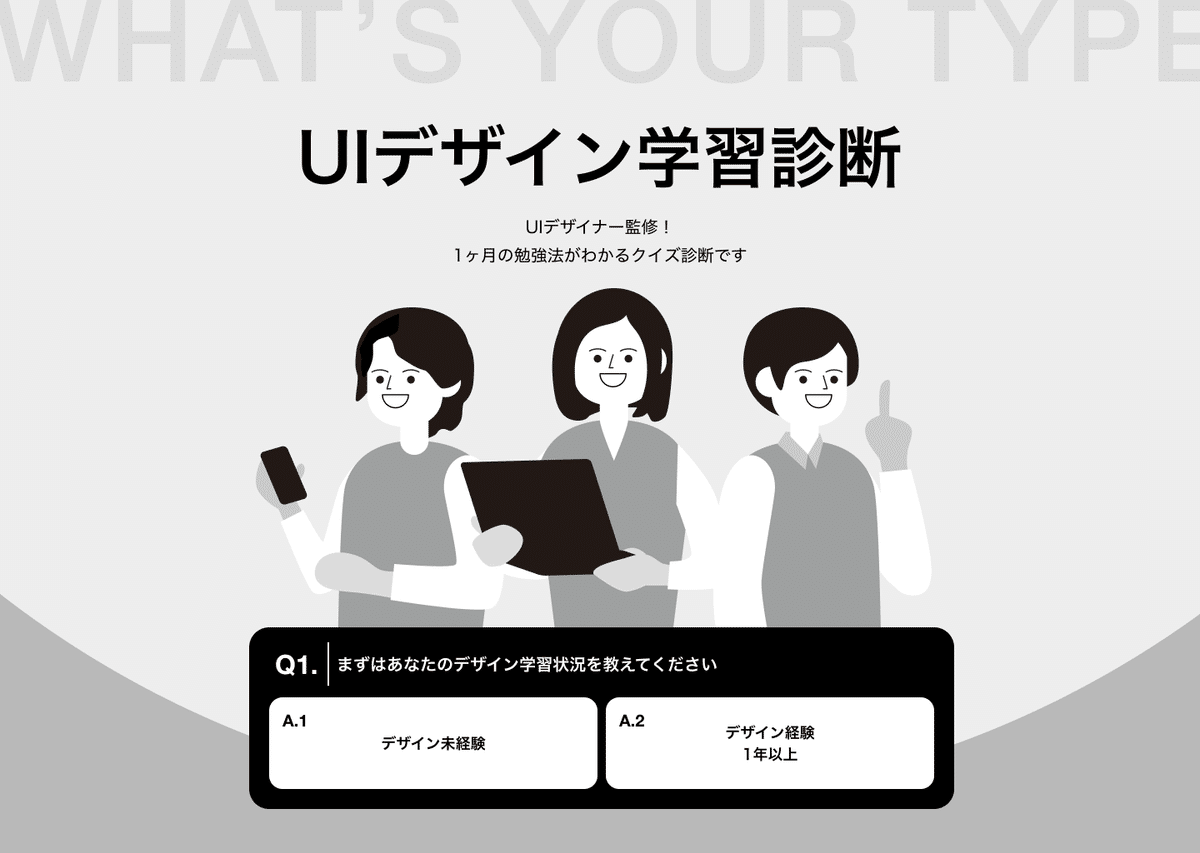
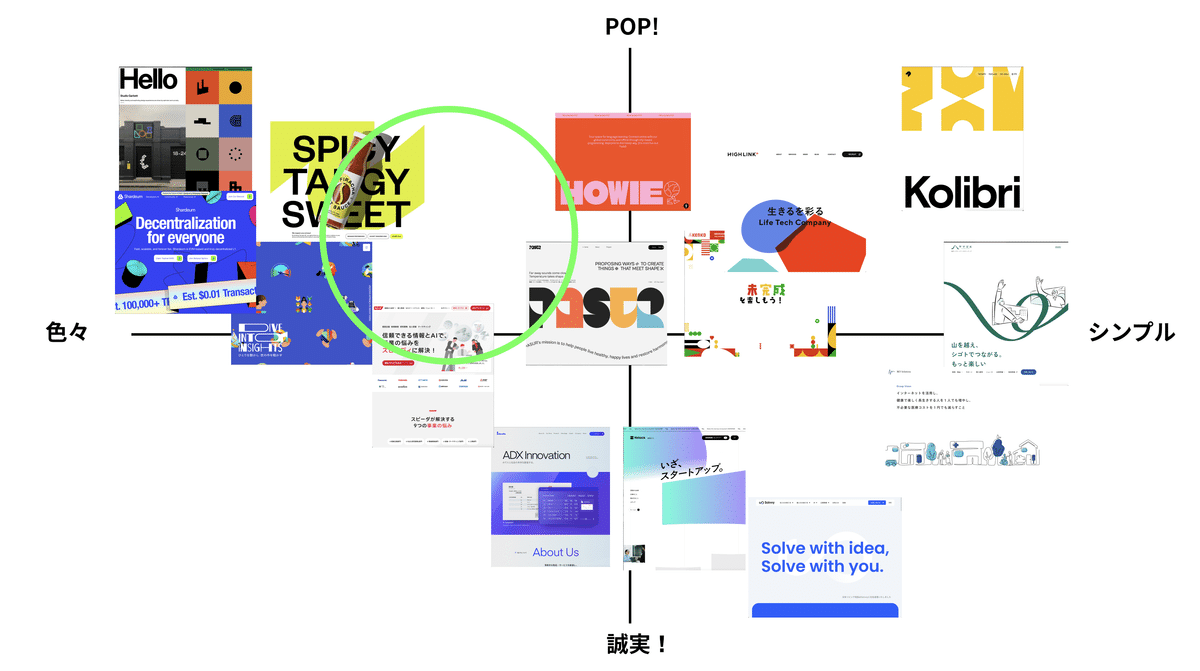
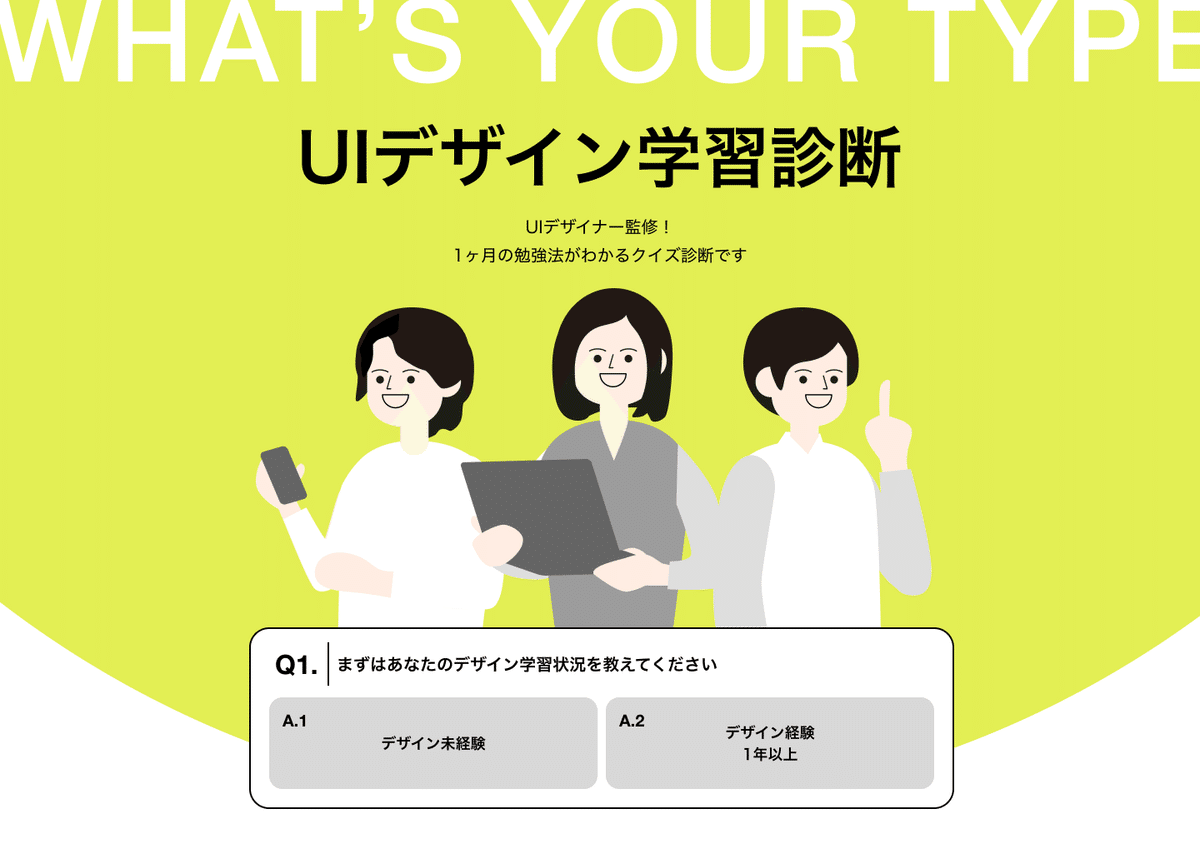
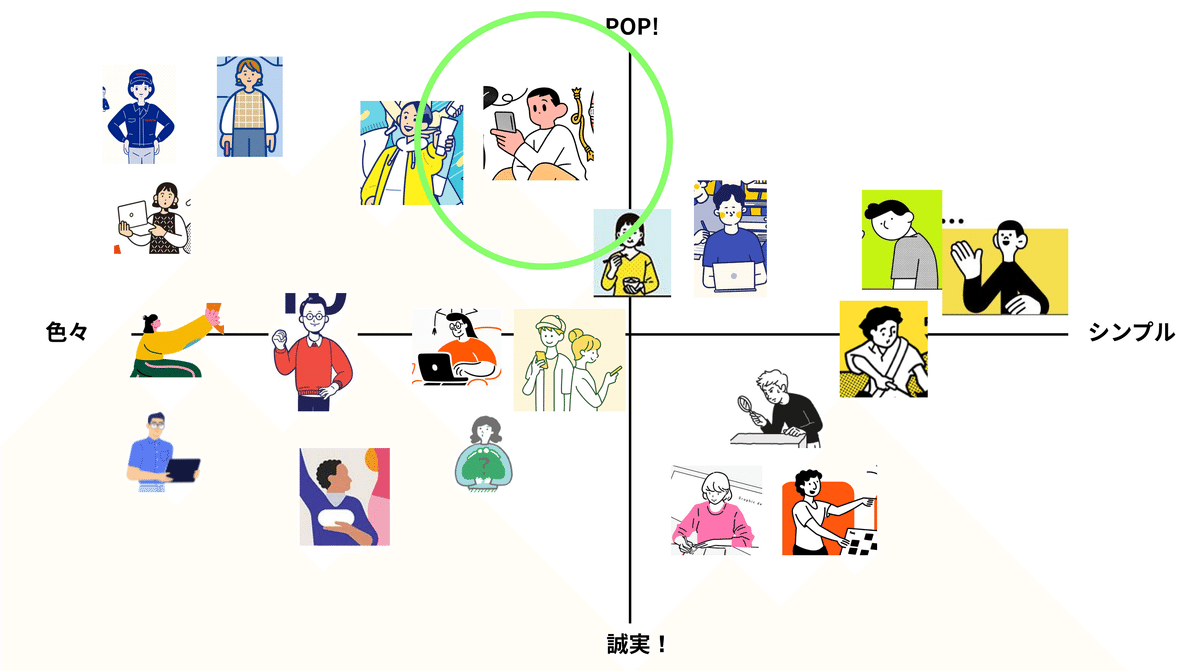
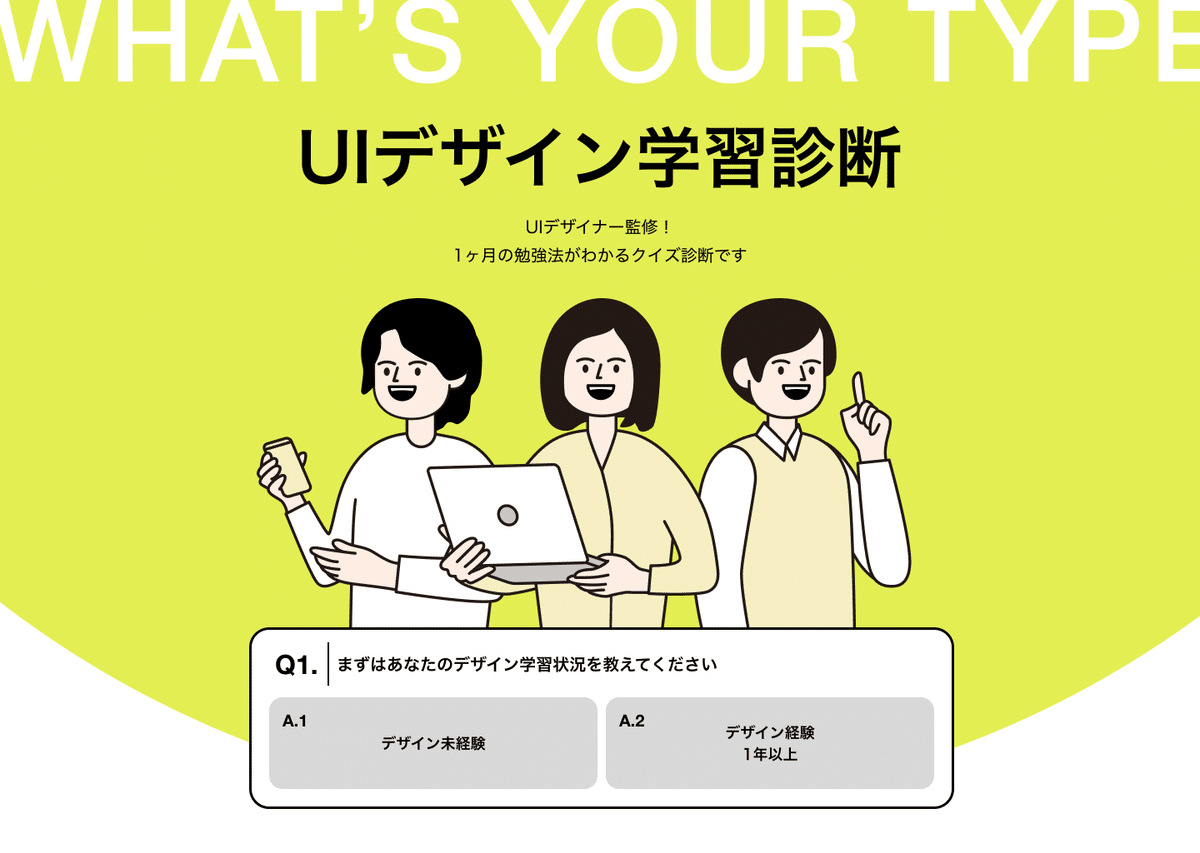
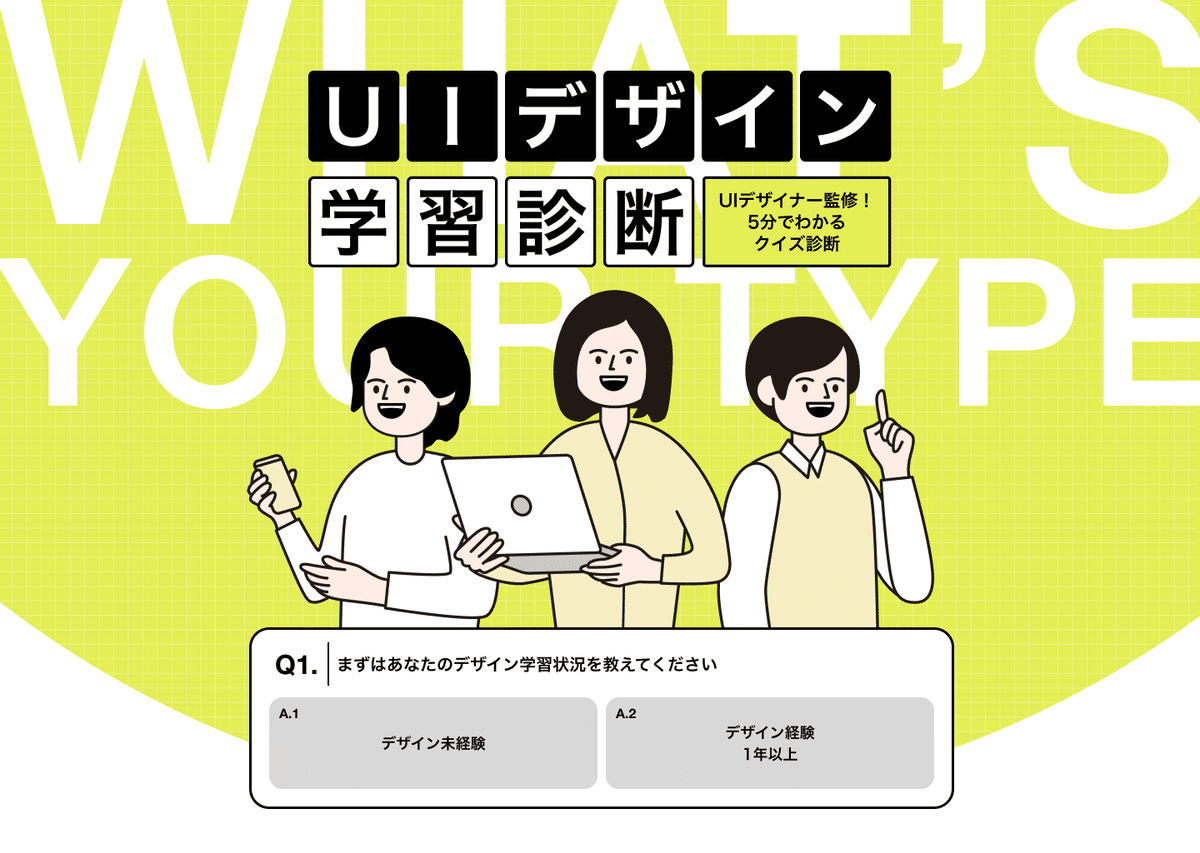
マンガとしてグラフィック化して描いた方がわかりやすいかと思って作ったら、配置画像は小さくなりはしたので、下記に中の主要画像を再掲します。









ここまでお読みいただきありがとうございました!
またデザインの学びの記事を描いていこうかと思います。
よろしくお願いいたします!






↑のコース内容を制作してまとめたものが本記事(マンガ)です。
マンガとしてグラフィック化して描いた方がわかりやすいかと思って作ったら、配置画像は小さくなりはしたので、下記に中の主要画像を再掲します。









ここまでお読みいただきありがとうございました!
またデザインの学びの記事を描いていこうかと思います。
よろしくお願いいたします!