
NotionやWebflow上に、リアルタイムで更新されるチャートを埋め込み可能に!Morph新機能のご紹介
Morphにチャート埋め込み機能が追加されました!
Morphは、AIによる自動データ分析ツールです。
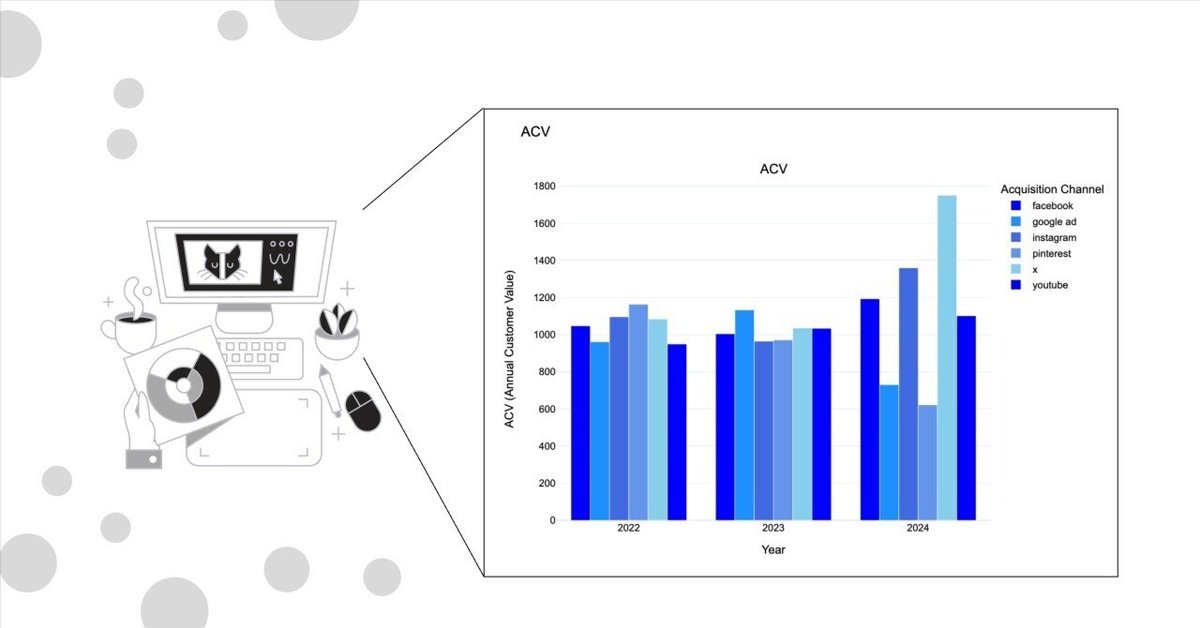
この度のアップデートで、チャート埋め込み機能が追加されました。具体的には、WebサイトやNo-Codeツール上に、作成したチャートを簡単に公開・共有する機能です。
例えば、リアルタイムで更新されるチャートを会議のレポートに貼り付けたり、Webサイト上のグラフやチャートを自動で更新させたりといった活用が可能になります。
チャート埋め込み機能の使い方
実際にMorphでチャート埋め込み機能を利用するステップをご紹介します。
Morphではチャート埋め込み機能を3ステップでご利用いただくことが可能です。
①データの準備
集計を行いたいデータをMorphにインポートします。今回は売上のデモデータを使います。
(データのインポートに関してはこちらの記事の①セットアップ(データの接続)をご参照ください。https://note.com/morph_db/n/n8c9beb1dc3ca )
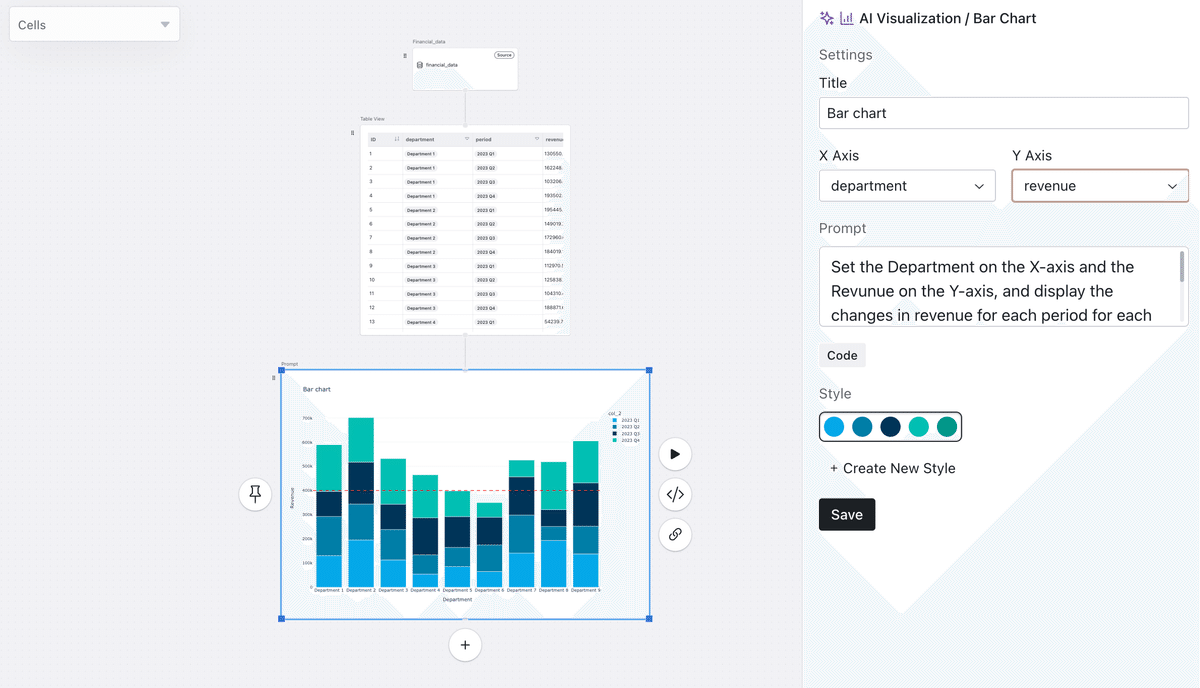
②チャートの作成
インポートしたデータのカラムに対してプロンプトで指示を与え、チャートを作成します。
チャートのカラースタイルなど細かい設定が可能です!

③共有・公開
チャートが作成できたら、実際に公開・共有してみましょう。
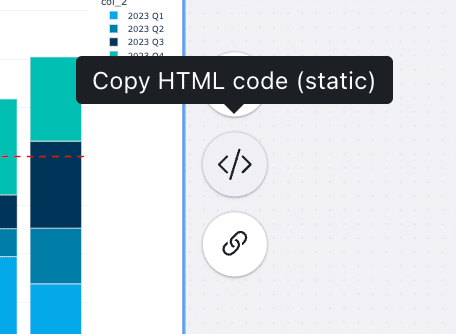
チャートの右側にある三つの丸いボタンのうち、真ん中のボタンでは、チャートをHTML形式でコピーします。下のボタンでは、リンク形式で共有できます。


あとは、お好きなサイトやドキュメント上に貼り付けを行うだけです!
実際の様子は以下のGifをご覧ください!

チャート埋め込み機能 活用のメリット
チャート埋め込み機能を使うメリットは以下のようなものが考えられます。
開発の手間が不要に
デザインの自由度の高さ
Webflowなどのサイトビルダーや、NotionなどのドキュメントサービスなどのNo-Codeツールにおいて、リアルタイムデータを基にしたチャートを公開・共有する機能は提供されていません。
そのため、リアルタイム更新されるチャートを用意するためには、フルフルで開発が必要になってしまいます。しかし、データ更新のためだけの専用APIを設計したりするのは面倒な作業です。
また、会議があるごとに新しいデータを基にチャートを作成している方も多くいらっしゃいます。データソースは決まっているのに、毎回複数種類のグラフを用意して会議の準備しなければいけないのは、他の業務時間を圧迫してしまいます。
このような場合に、一度チャートを用意しておけば、リアルタイム更新されるチャートを社内外に共有できるようになります。
さらに、Excelなどの表計算ツールで作成するグラフには自由度が足りません。
「Webサイト上に公開したいのに、自社ブランドに適したカラーリングなどの細かい設定ができない…」と悩んだことのある方も多いと思います。
Morphのチャート作成では、AIに指示を与えるだけで豊富なカラーリングの指定などを簡単に実行できるようになります!
Morphで他にできること
Morphでは、データに対する意味検索機能や、作成したチャートをダッシュボードにして共有する機能、文字列から数字や日付に変換する機能など、豊富な機能を備えています。
Excelやスプレッドシートで時間がかかる複雑な集計も、AIに指示を与えるだけで簡単に実行できます。
Morphは無料プランをご用意しております。
ぜひ、AIによるデータ分析・可視化のパワーを体感してみてください!
この記事が気に入ったらサポートをしてみませんか?
