
AIを活用してIR業務を効率化! データの集計・可視化・公開までを行う方法とは
こんにちは!Morphチームの坂田です!(X : https://twitter.com/SakataSsk)今回のテーマはIRです!企業のIRページは各社様々ですが、PDFを添付して作成した資料をダウンロードしてもらう形式のページが多いと思います。一方で、投資家・アナリストに対して理解を深め、期待を持てるような情報提供が求められるため、ページ内の情報量・見やすさが非常に重要です。
例えばこちらはマネーフォワード社のIRページになります。

流石、財務システムの会社です!豊富なグラフで非常にデータが見やすくまとまっています。
今回はIR情報の集計・可視化・公開までをMorphで行う方法についてお伝えさせていただきます。IRページを会社の武器とするような”攻めのIR”を実現しましょう
IR情報の公開までの道のり
“攻めのIR”とはいってもIR担当に求められる業務範囲は幅広く、手一杯な方も多いと思います。
一般的なIR担当の情報公開に向けた業務としては下記のようなフローになります。
社内データの収集
収集した社内データの中で公開範囲を決定
情報開示用の資料を作成
IT担当に情報を連携し、HP上に公開
特に資料の作成はグラフの作成やデータの集計を伴い時間がかかるところかと思います。
この一連の流れをMorphを活用することによって、シームレスに実現する事例をお伝えします!
データの収集
まずはデータの収集です。
これまでは関係部署からデータを集め、エクセルやスプレッドシートで統合という方法が多いのではないかと思います。
ローカルファイルのやり取りが増えると、バージョン管理などに手間がかかり、余計なコミュニケーションが必要になってしまいます。
Morphを使うことで、各部署の担当者がそれぞれMorph上にデータのアップロードを行うことで、データの共有が可能です。
公開範囲の決定
社内会議などを通じて、社内のどのデータを公開し、どのような形式で見せるのかを議論する際にもMorphを活用いただけます。
自然言語でのデータ可視化が可能なため、会議中に出てきたグラフのアイデアを即時に実行し、検討することができます。

資料の作成
ここからは実際にMorphを活用することで、どのようにデータの集計・可視化をすることができるかをみていきましょう。
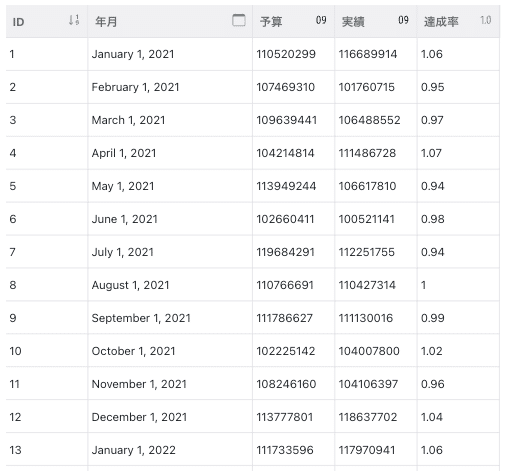
今回は、年月(2021年~2023年)ごとの予算と実績のデモデータを使います。
(データの中身はこんな感じです。)

このデータを年単位で集計をして、各年の予算・実績の合計を出してみましょう。
プロンプトで下記のように入力しみると
年ごとに予算と実績を合計してください

年ごとの合計値を集計することができました。
集計した値を可視化してみましょう。
先ほど集計したデータに対して、下記のように軸の設定とプロンプトを記述します。

すると、すぐに年ごとの予算・実績のグラフを作成することができました。

次に、もう少し複雑なグラフ表示を試してみましょう。
同じデータソースの達成率を可視化してみます。
グラフの中に補助線を引いて、閾値に対してデータが上回っているかどうかを分かりやすく表示します。
記述したプロンプトは下記の通りです。
%で表示してください。
線の色をオレンジにしてください。
マーカーをつけてください。
タイトルを「月別予算達成状況」 にしてください。
軸の最小値を0.5にしてください。
最大値を1.2にしてください。
100%のところを青線、95%のところを赤線で横線を引いてください。
青線に「100%ライン」赤線に「95%ライン」と表示してください。

すると、このように100%と95%の閾値に対して実際の達成率がどのような関係になっているか、分かりやすく可視化することができました。
また、これまでの一連の流れはCanvas機能で、ホワイトボード上に配置するように表示されるため、どのデータソースからどういった集計を行い可視化されたものなのか、ということが直感的にわかるようになっています。

データの公開
作成したグラフや集計結果を公開します。
先ほどのCanvas内のグラフや集計結果をDashboardにピン留めしていきます。

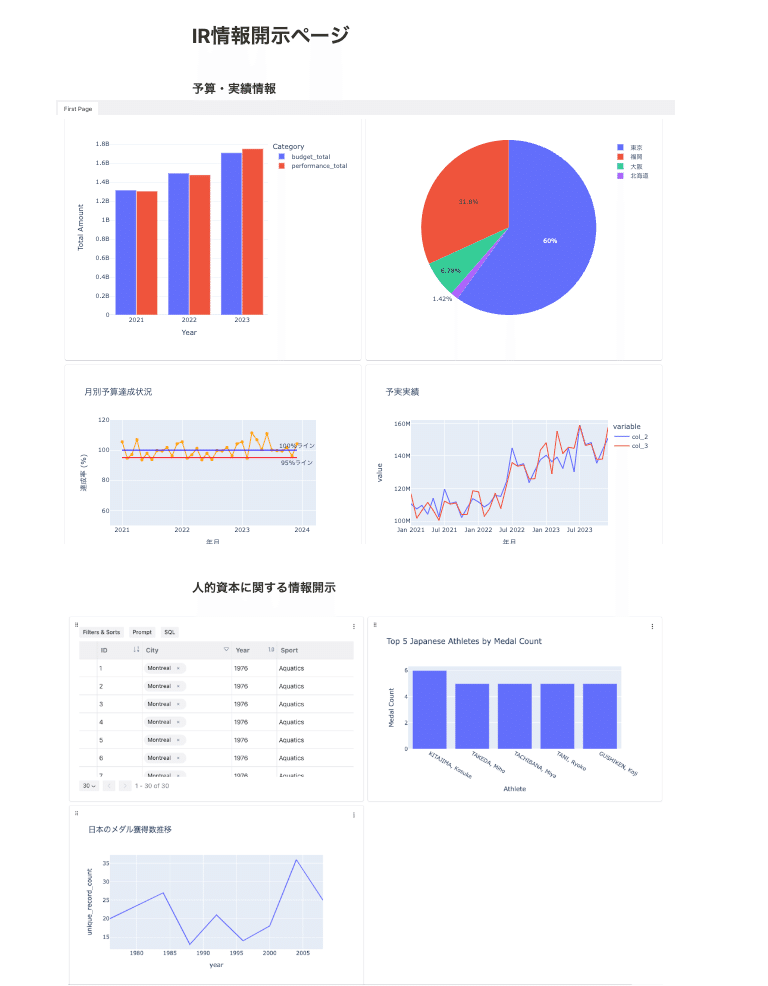
すると一つのページにグラフが集約され、見せたいグラフだけを整理された状態で表示することができます。

作成したDashboardはリンクで共有したり、リンクを他のウェブサイトに埋め込んで公開することも可能です。
こちらはNotionに埋め込んで表示してみた例です。

このように、Morphを活用するとデータの収集、集計・可視化、公開 までを一気通貫で行うことができることをお分かりいただけたかと思います。
終わりに
今回はIR業務におけるMorphの活用方法についてお伝えしました。
AIを活用した業務効率化の第一歩として、Morphを試してみませんか?
無料サインアップはこちらのリンクから!
https://www.morphdb.io/jp
