
「購入完了」ページにアニメーション追加までの流れ
ユーザーさんに丁寧な印象を与えたり、使ってて楽しいと感じてもらえたり、メンテナンス中で使えない時の不快感を減らしたり、など、
アニメーションで解決できそうなことがありそうなので、アプリにアニメーションを入れていきたいなと思っています。
今回はアイコンではなく購入完了ページにアニメーションを追加したいと思いました。

購入したとき気持ちよくしたい
買ったとき「注文完了しました」文言だけではなくアニメを入れるともっとワクワク感UP
☝️目的でした。
1.アイデア/ストーリーボード
- エンジニアんとみんなでアイデアを考える。

- ストーリーボード👉ざっくり作って動かして見る

2.MTGで構成について話した
文字だけよりテンションが上がる!のでアニメーションを入れるのは良い!
「ブランディングイメージ」&「minneぽくしたい」の話をした
ハンドメイドなので手を活用しよう!
メインカラーがオレンジなので、オレンジを使おう〜!
アワードのロゴみたいな感じで手を線で書く案
手に手紙が乗る→それにありがとうと書いてある
「速度&lottie」について
速度は2秒でくらいで終われるアニメーション
「今後の施策」について
今後注文完了画面に今後おすすめ作品などを追加するかもしれないので出来るだけシンプルに
「結論」
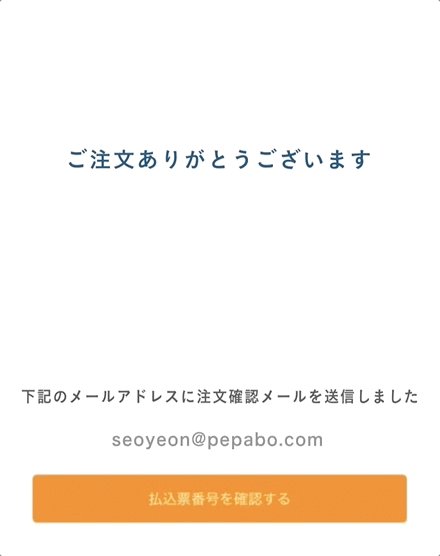
手紙を持ってる手があり、封筒が開かれ「ありがとうございます」の書いている手紙が出てくる
1. 手の上に封筒がある
2. 1が消える。fade in にありがとうございますが書いている手紙がでる
3.MTGで決めた案で作ってみた



アニメーションで見ると、封筒が開くときに中に何もないとあれ?と思ってしまいました
「手紙で”ありがとう”と言われた」感じがしなくて、「なんで手紙なんだろう?」感が強かったです!
なので、手紙の表示があって開けたら文字が出てくる構成が良いと思いました~
☝️意見があったので調整

4.デザイナーにレビューをお願いした
手紙ではなく作品の絵だと買ったものぽいかも
手紙だとワクワク感が🔻
「メールが届いています」に見える

5.構成を決める
みんなの意見を聞いてわかったことは、
- 手を入れるとブランディングイメージUP
- 手紙ではなく作品の絵して買ったものぽくみえる
しかし、なんかワクワク感が🔻ので、ワクワク感がもっとほしいし、手&箱だと「発送しました」感じがするので、手ではなく作品&カートにすることにした。
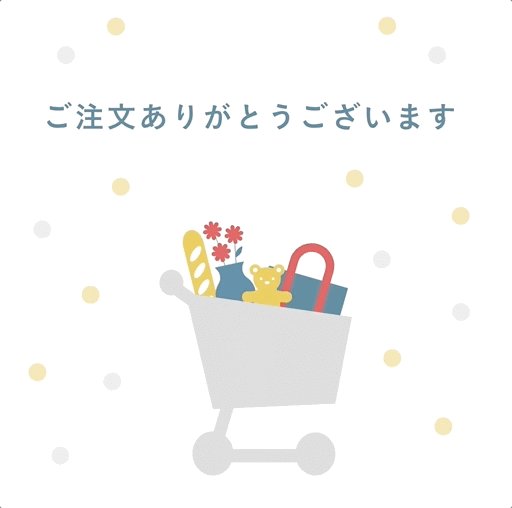
6.決めた構成で進む
ブランディングイメージ&minneぽく見えるようにする
- イラストのテイストが会社のminneぽくすれば解決できる
- kumaがしゃべってるX、文字はおく
- 紙吹雪をシンプルに/バランスよく
- 色を減らす
- カートの色を調整


7.レビュー
「ベビー用品売ってるお店の完了画面に見えるな~」
でも、どうしたらそうならなくなるのかデザイン的知見がなくわからず 😢 すみません。
丸みのある可愛らしい雰囲気?それともカラー?それともくま?がそう思わせるのでしょうか。。
確かに クマのイメージが 🍼 👶 ベビー用品売ってるお店に見える
クマがメインではなく
- ベビー用品に見えない
- cart に入れたときとんなカテゴリーのものがわかる作品
-紙吹雪の色も少し調整
カテゴリーの作品(バック・花・パン)を入れて見た

もう一度確認してもらった!
調整ありがとうございます!!
良いですね!ベビー用品店に見えなくなりました~~ 😄
8.ブラッシュアップ
- 色の調整
- アニメーション速度・タイミング調整
- メールアドレスとその上の文字を揃えて黒にする
- 花の軸が細いので太く
- 最後の画面のオブジェクトの重なりをきれいに調整
- 文字詰め


## 流れ


9.android 🤖 ios 📱 エンジニアさんに確認!
- 渡したsizeで問題ないか
- 文字が問題なく表示されるのか確認が必要
iosは調整が必要なところがいろいろあったので、androidから進みました。
androidは👇ようにあんまり使ってない緑背景+文字でした。

購入完了のページのデザインを確認して、ページ全体のデザインも考える

- 文字サイズ
- 背景
- ご注文ありがとう>メール送りました>買った作品 目立つように
- 速度・タイミング
10.実機で確認しながら調整
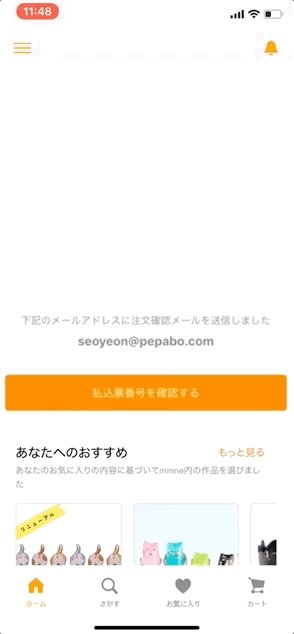
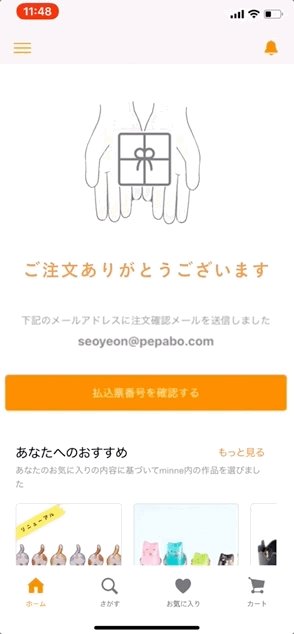
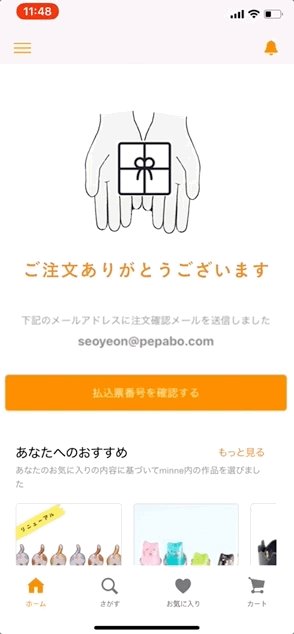
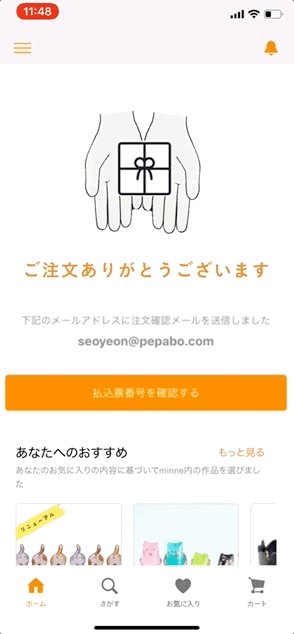
11.これで完成!

購入完了ページが☝️のように変わります!
あまり使ったない緑の背景も調整できたし、購入したとき購入したときワクワク感もUP🔺

android minneアプリで購入したらアニメーションが見れます!
minneにはいい作品が沢山あるので購入してみて下さい〜
