
【Notion×ChatGPT】toB向けLPと資料請求ページを作ってみた!
こんにちは!ソワレ東京代表の森江です!
最近、法人向けの自社サービスのテストマーケ用にNotionで簡易的なLPと資料請求ページを作成したのでその時に工夫した点や困った点などを紹介していきます!
簡易LPとはいえ必要条件は満たしているので、予算があまり割けない個人開発してる方やとりあえずテストマーケしてみたい方には参考になるかと思います!
自己紹介
ある日、少子化が加速する日本の将来が心配になり、若い人が働ける会社や環境を作りたいという思いから2023年12月に株式会社ソワレ東京を設立しました!
普段は、中小企業をメインとしたサービス立ち上げと運営を一気通関で行っています。
その中でも、これからの企業に必須となる採用支援事業に力を入れており、日本の中小企業の採用難を求職者目線と採用担当目線の2つを持った私が解決するために一揆奮闘している次第であります。
今年の2月にノーコード×AIでプログラミング知識と採用に関する知識がなくても採用サイトと求人掲載が出来るミテミルワークエディタをリリース予定です🎉
詳細はこちら💁♂️
そもそもNotionってなんだ?
Notionというのは、要するにハイテクでいろいろ出来るけどとっても使いやすいメモアプリです。
これだけだとわかりづらいのでChat GPT o1にまとめてもらったよ↓
Notion(ノーション)は、文章作成やタスク管理、データベース管理など、さまざまな情報をひとつの場所でまとめて扱えるオールインワンのコラボレーションツールです。以下のポイントでシンプルに理解してみてください:
メモやドキュメントをまとめられる
ノートアプリのように文章を書いたり、表や画像などを挿入できます。
文章の構成を柔軟に変えたり、後から簡単に編集可能です。
タスク管理ができる
仕事や個人のToDoリスト、プロジェクト管理に活用できます。
進捗状況をカンバンボードやカレンダー形式で表示することも可能です。
チームで使いやすい
複数人が同時に編集・閲覧できるため、チーム内での情報共有やコラボレーションに向いています。
変更履歴も追跡できるので、安心して共同作業ができます。
データベース機能
情報をカード形式や表形式で管理する“データベース”を作成できます。
たとえば「顧客リスト」「読書リスト」「タスク一覧」など、必要に応じて自由にカスタマイズが可能です。
クラウドでどこからでもアクセス可能
PCはもちろん、スマホ・タブレットにも対応しているため、場所を選ばずアクセスできます。
オンラインで常に同期されるので、最新の情報を誰でもすぐに確認できます。
要するに、Notionは「文章作成ソフト」「タスク管理ツール」「データベース管理システム」を一体化したようなサービスです。個人のアイデア整理からチームのプロジェクトまで、ひとつのプラットフォームで完結する便利なツールとして注目されています。
メモアプリでLPやWebサイトって作れるの?
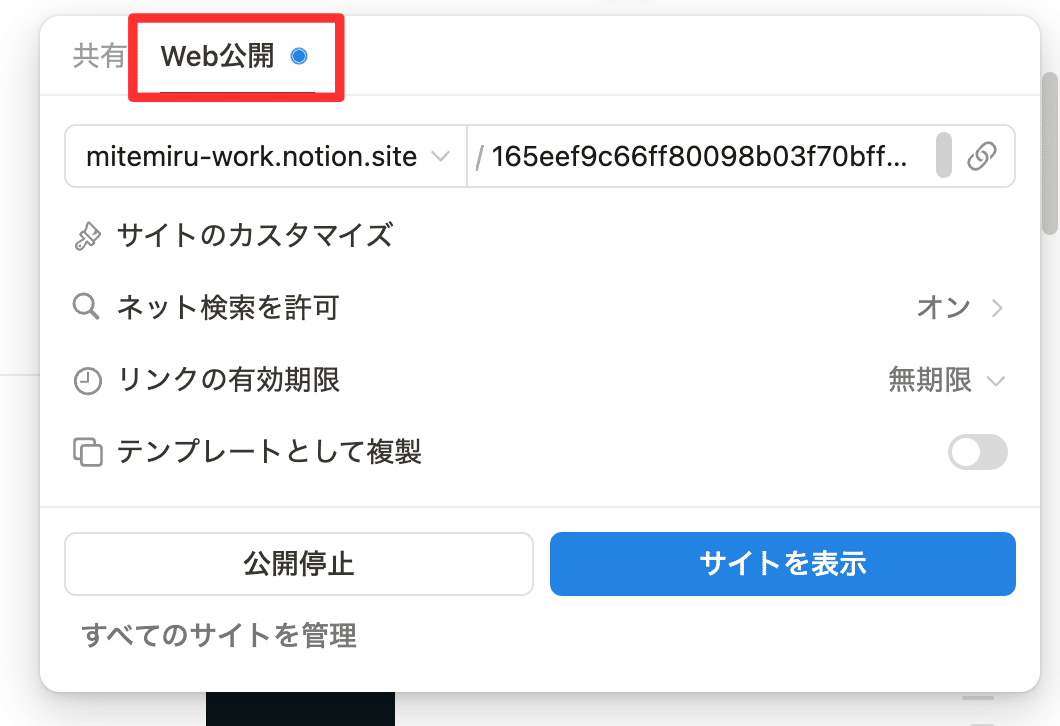
と思うかもしれませんが、Notionには「Web公開機能」というものがあり、Web上に公開することも可能です。もちろん設定次第ではGoogle検索に表示させることも可能です。(前調べ物してた時Notionの記事が出てきたことあった

少し前にNotion界隈で話題になったところでいうと、こじはること小嶋陽菜さんが代表を務めていたheart relationの採用サイトも実はNotionで作られています。
メモアプリなので非エンジニアでも簡単に更新出来ますし、管理も楽なのでこういった更新頻度が絶妙に多いWebサイトに利用するケースが最近増えていたりします。
それでは本題に戻りましょう。
実物がこちら!
今回の記事では、細かいNotionの設定方法などは割愛させて頂き、個人的に工夫した点を紹介していきます。
工夫した点
絵文字と色を多用した
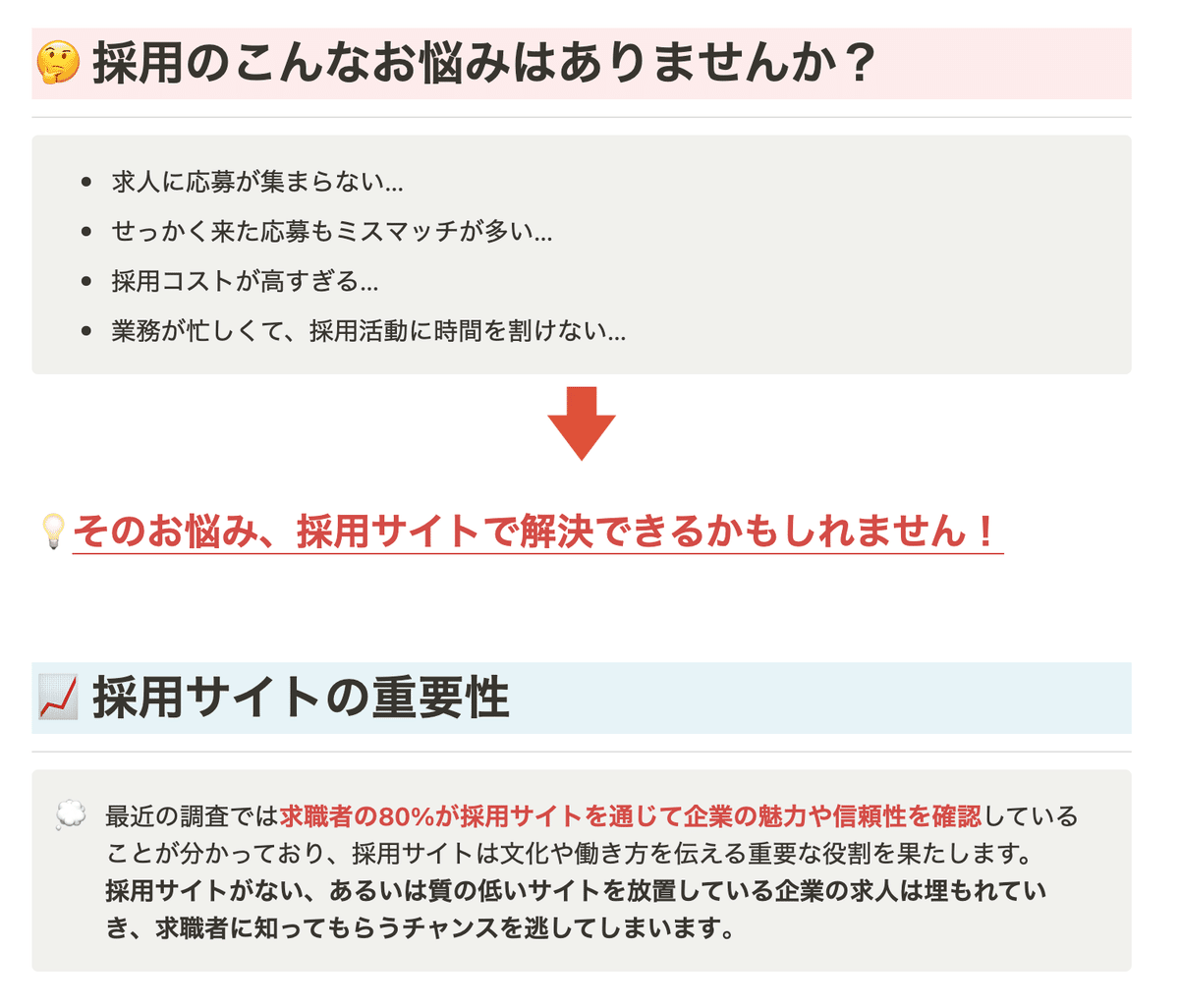
以下の画像のように、絵文字や背景色などを駆使して殺風景になりすぎないようにしました。
Notionで選択出来る色はパステルカラー(?)を基調としているので基本的にどの配色でも悪目立ちしなくて良いです😉
使用する絵文字については、後述するChatGPTを活用した作り方でかなり時短出来るのでおすすめです!

前半では画像を多く取り入れた
作成当初はどうしても文字だけだと情報が伝わりづらいのよりWebサイトっぽくするために画像を多用して視覚的に情報が伝えられるように工夫しました。
ボタンなども画像で作成して、Notionの機能で画像にリンクを埋め込むような仕様にしています。

ちなみに、ボタンの上の吹き出しは「3列」配置を使って画面中央にテキストが来るようにしています。


Canvaの公開閲覧リンクを使ってメインビジュアルを作成
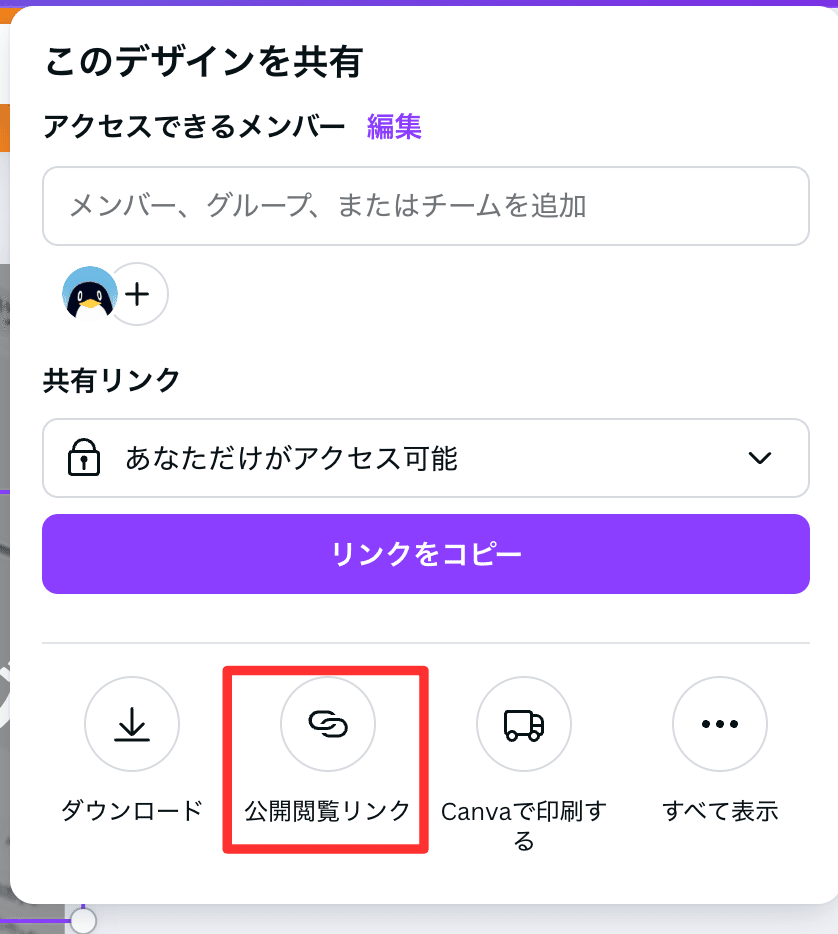
ここは一番のこだわりポイントなのですが、Canvaの公開閲覧リンクを埋め込んでLPトップのメインビジュアルをスライド形式の資料のようにして埋め込みました。

Canvaの公開閲覧リンクというのは、Canvaで作成したスライド資料を誰でも見れるように公開することが出来る機能です。
↓共有ボタンからできます。

ちなみに、ここから公開されたリンクは以下です↓
公開リンクからの遷移先は本当にスライドだけのページなので、Notionの埋め込む機能を用いてスライド形式(カルーセルと言ったりする)で表示させることが出来ました。
さらに工夫した点として、最初、埋め込んだだけでは画像っぽく表示されてしまったので以下の点を工夫しました
左右にあえて余白をつけてスライドっぽくする
アニメーションをつけてSwipe出来るアピールをする

資料請求ページまで作成したよ
今回は、Notionから2024年10月にリリースされたばかりのNotionフォームという機能を使ってなんと資料請求ページまでの導線も作成しました。
LPを作るからには最終目標(コンバージョン)を作成する必要があるので、今回は新規リリースするサービスということでコンバージョンを資料請求と事前申し込みに設定しました。
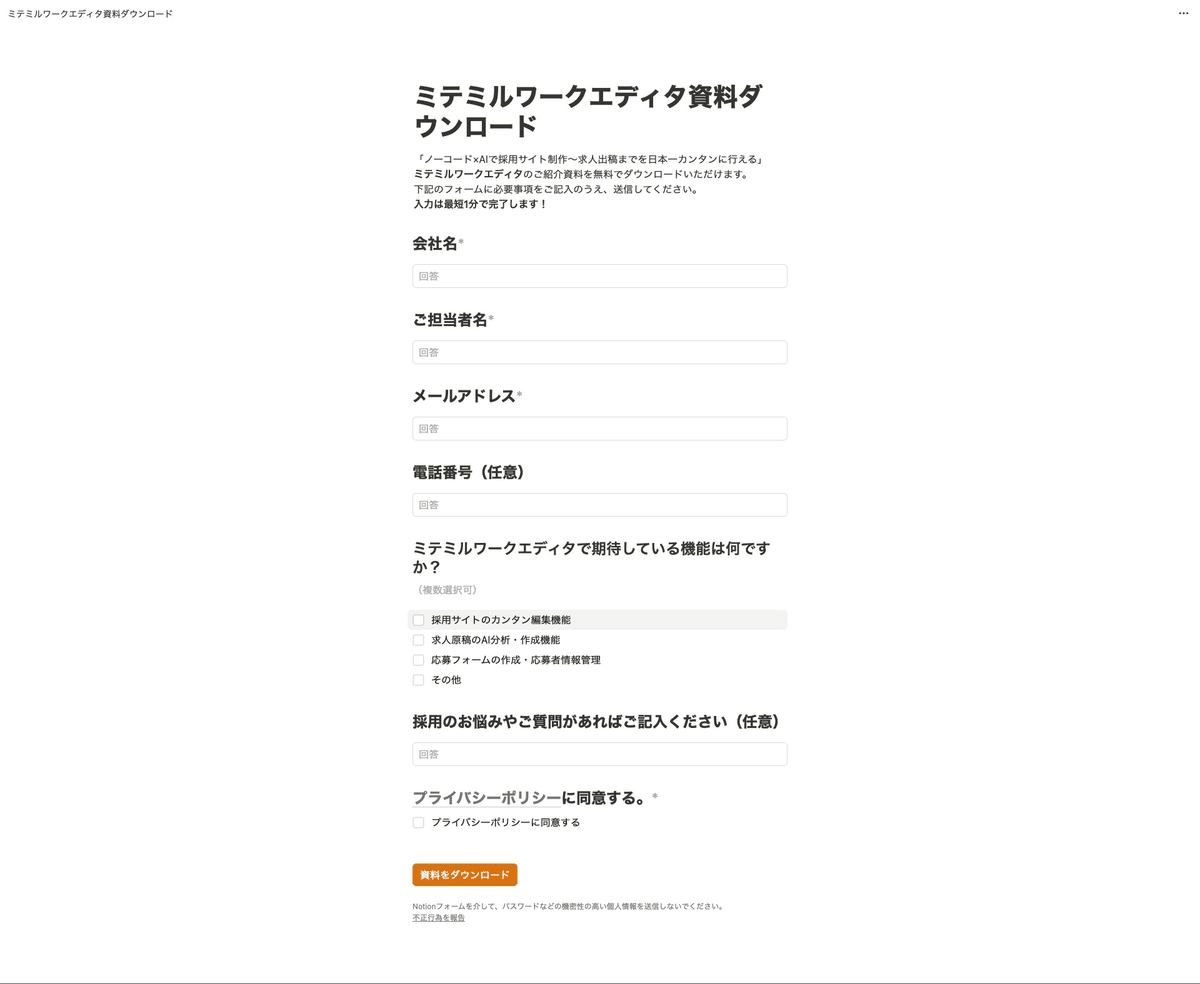
実際の資料請求フォーム

ちなみに、LPからの導線は画像を使ってボタン風にしました。

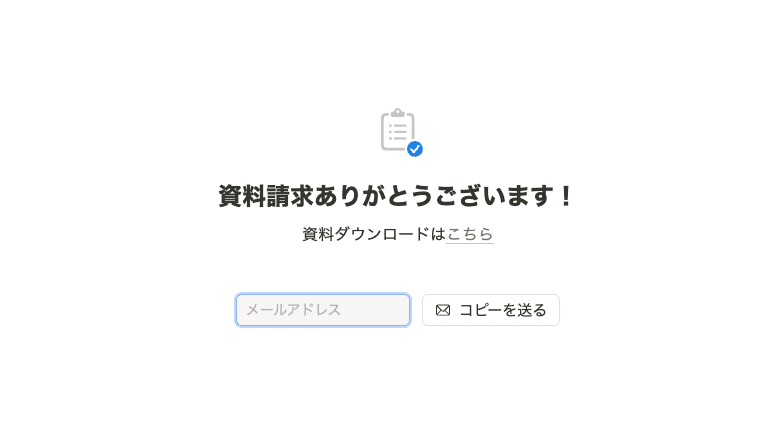
フォーム送信後は、ダウンロードリンク(今回はGoogleドライブの共有リンク)を表示させています。

NotionフォームとGoogleフォームの違い
同じフォーム系のツールとして代表的なのがGoogleフォームだと思います。
2点のメリットとデメリットを簡単にまとめました↓
メリット
Notionフォームのメリット:
LPと統一感が出せる
Notionフォームは、Notionのデータベースと直接連携しており、フォームからの回答が自動的にデータベースに登録されます。ユーザ目線でもLPの雰囲気とフォームで大きくデザインが変わらないのでいいかも。シンプルなデザインでカッコいい
Notionのフォームは、ミニマムなデザインでなんかカッコいい!サービスのデザインや世界観を邪魔しないのでよいですね。この点、Googleフォームは、「Googleフォームだな」って感じが出てしまいます(伝われ送信後の画面がカスタマイズできる
この機能があるので今回、資料請求ページを簡単に作ることに成功しました!フォーム回答後の画面を簡単にカスタマイズ出来るので、そこに資料ダウンロードURLを添付すれば資料請求機能が簡単に作れるということです!
Googleフォームのメリット:
使いやすい/慣れてる
Googleフォームは直感的なインターフェースを持ち、短時間で簡単にフォームを作成できます。特に、Googleアカウントを持っているユーザーには非常に便利です。無料で使える
Googleフォームは基本的に無料で利用でき、機能制限も少ないため、コストを気にせず利用できます。Notionも無料で使えるけど、DBの制限がかかったりすることもある。
デメリット
Notionフォームのデメリット:
視覚的魅力の欠如:
Notionフォームは、シンプル過ぎるがゆえにちょっと殺風景に見えるかもしれない。機能の制限:
一部の高度な機能(自動返信や通知機能など)は有料プランでのみ利用可能です。GoogleフォームだとGASを使えば自動返信とか出来る。Notionも頑張ったら出来るかも。
Googleフォームのデメリット:
データ管理の分散
Googleフォームで収集したデータはGoogleスプレッドシートに保存されるため、Notionのデータベースと統合されない場合、情報の管理が煩雑になることがある。カスタマイズの制限
Googleフォームはデザインの自由度が低く、テンプレートに依存するため、独自のスタイルを持たせることが難しいです。
こんな感じです。
一番ポイントなのは、フォーム送信後の画面がカスタマイズ出来る点です。
Notionフォームを使って資料請求フォームを作成しよう
それでは、最後にNotionフォームを使った資料請求のフォームの作り方を紹介します。
1.Notionフォームで普通にフォームを作成する
フォーム自体は普通に作成して大丈夫です。
直感的に作成できるのでGoogleフォームなどでフォームを作成したことある人はすぐ作れると思います!
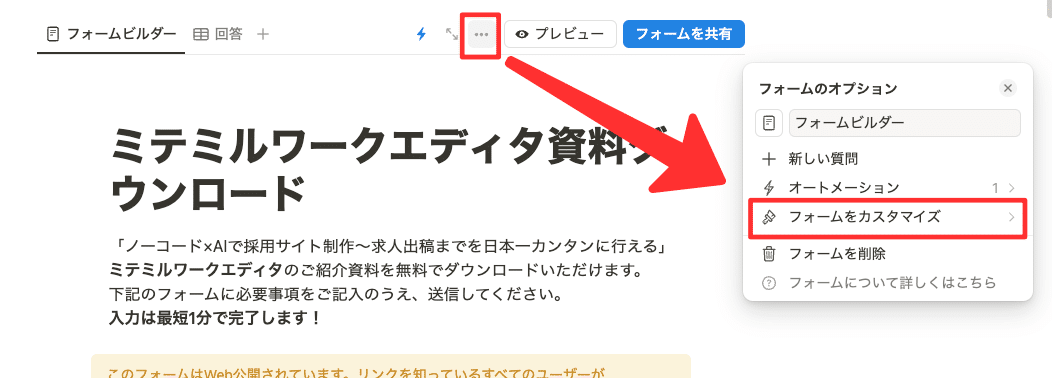
2.フォームをカスタマイズする
下の画像のように「フォームをカスタマイズ」からフォームをカスタマイズします。(そのまま

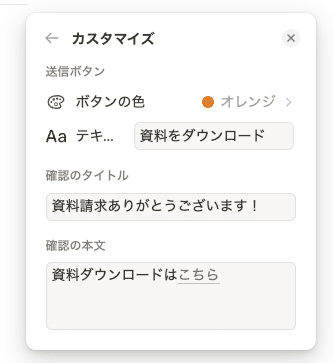
3.ダウンロードリンクを設定する
「確認の本文」のエリアに資料のダウンロードリンクを添付して完成です!

完成画面はこんな感じ↓↓↓

ちょっとデザインが寂しいけど最低限の要件は盛り込まれているので簡易LPとしての機能は十分🎉
下書き原稿はChatGPTに作らせよう
そもそもNotionはメモアプリなので、テキストを入力しなきゃいけません。
ということでみんな大好きChatGPTにサービス要件を突っ込んでLPの下書き原稿を作成してもらいましょう。
その際、以下の3点をプロンプトに盛り込む良い出力が期待できるかも。
添付したサービス概要をもとにLPに記載する原稿を作成してください。
マークダウン記法で出力してください。h2タグ以降を使ってください。
見出しには絵文字をつけて、華やかな印象にしてください。
完成したら、Notionにコピペして見出しに背景色をつけたり、画像をつけたりして本家のLPっぽくしよう!
宣伝
弊社では、企業や個人事業主向けのWebマーケ支援&制作を行っております!
今回のような外部ツールをうまく使ったミニマルな開発手法で費用を抑えることも可能ですので、Web関連のお困りごとがあればなんでもご相談ください💁♂️
