
M5Stack Unit-Scrollでグリグリ株式リストから選択して株価を表示するガジェット(^^♪
先日絶賛させていた頂きました M5Stack の Unit-Scroll ですが、折角の三連休は、これを使ってガジェットを作りたい!という事で。自分のためのガジェット作りました(^^♪

って実は STREAM DECK を新しいPCにつなげなおして株価表示のPlug-inを有効化した際に、仕様が変わって、ユーザ自身の API token が必要になったことから「Finnhub Stock API」のサービスの存在を知ることになり。これぞ求めていたAPIサービスじゃん!(^^♪ という事で、そのままガジェット作成モードに移行した感じです。(*'▽')
現在の株価情報を得るだけであれば無料で使える良いサービスです(^^♪
プログラムコードをサラサラと書ける訳ではない私にとって強い味方は
M5Stack の UIFlow 2.0 サービス。ブロックを組み合わせることでプログラムを組むことができます。(^^♪
半日あれやこれやと開発して、完成しました!(^^♪
ホイールをグリグリすることでリストを選んで、ボタンを押し込んで株価情報をゲットして表示します! 株式のリストはハードコーティングしてしまっていますが、まあ自分向けのガジェットであれば問題なしですね!(^_-)-☆




再度スクロールボタンを回してストックシンボルをリストから選択し、ボタンを押し込むことで該当の株式の情報を表示することが可能です。(^_-)-☆
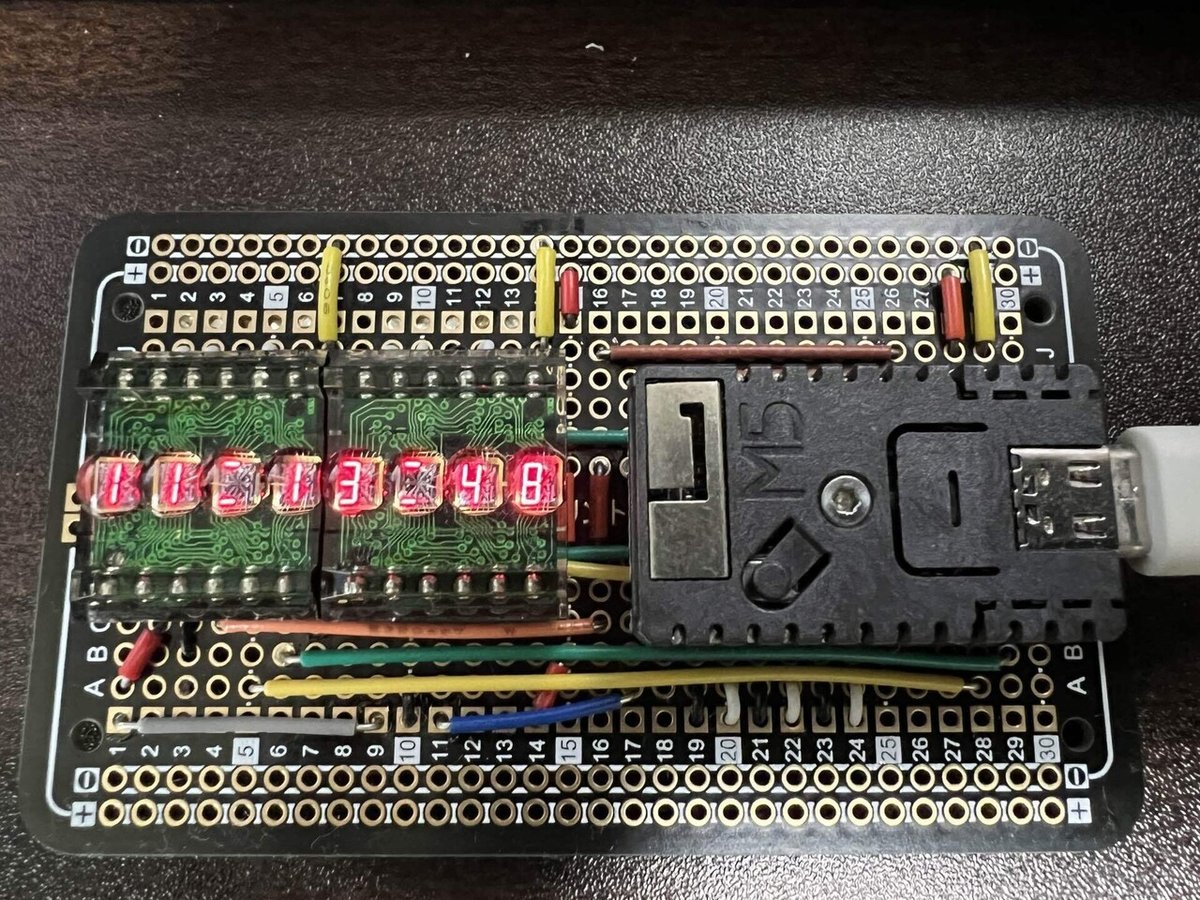
今日はここまでですが、次なるステップはこれを液晶ではなくビンテージLEDである HPDL-1414 で表示させたい!ということ。(^_-)-☆

HPDL-1414上に文字は4文字ですがHPDL-1414モジュールを2個横並びにして8桁にして、その上、文字をスクロールさせることでカバーできると思います。(^_-)-☆
さすがにHPDL-1414向けの神ライブラリはC言語仕様なので、、UIFlowで作成したプログラム(Python)をC言語化に寄せるのが順当ですかねぇ~(^_-)-☆ 何気にこういう時にAIが役に立ちそうです(*'▽')
この記事が気に入ったらサポートをしてみませんか?
