
【Photoshopで切り抜き】画像を文字の形に切り抜く3つの方法
#Photoshop #切り抜き #レイヤーマスク #クリッピングマスク #文字マスクツール
1.【Photoshopで切り抜き】画像を文字の形に切り抜く方法:その1「選択範囲を作成、レイヤーマスクで切り取る」
(1)画像レイヤーの上にテキストを入力。

(2)テキストレイヤーを選択。選択範囲>選択範囲を読み込む

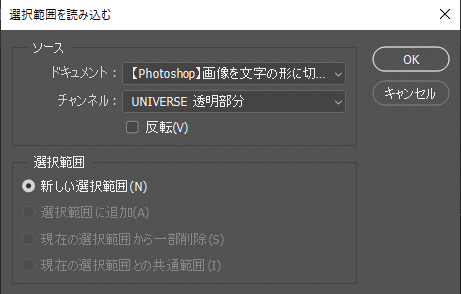
(3)選択範囲を読み込むダイアログボックス>OK。

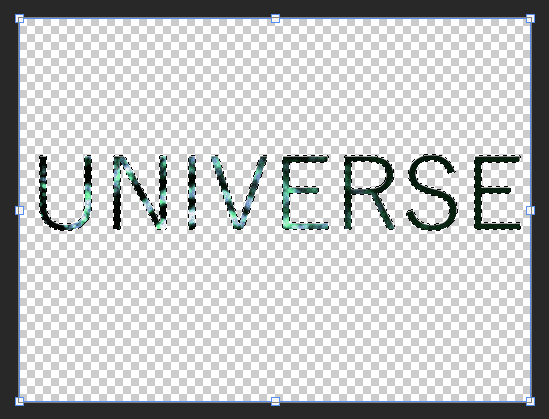
(4)テキストレイヤーの目のアイコンを押してテキストを隠す。

(5)画像レイヤーを選択、レイヤーパネル下部のレイヤーマスクを追加のアイコンをクリック。

これで画像が文字の形に切り抜かれました。
2.【Photoshopで切り抜き】画像を文字の形に切り抜く方法:その2「クリッピングマスクで切り取る」
(1)文字レイヤーを画像レイヤーの下に置く。

(2)画像レイヤーを右クリック→クリッピングマスクを作成

(3)画像が文字の形に切り抜かれました。

3.【Photoshopで切り抜き】画像を文字の形に切り抜く方法:その3「文字マスクツールを使う」
(1)画像レイヤーを右クリック→レイヤーをラスタライズ。

(2)横書き文字マスクツールで文字を入力。

(3)選択範囲>選択範囲を反転。

(4)DELETEキーを押す。

これで画像が文字の形に切り抜かれました。
4.まとめと雑感
いいのか悪いのかわかりませんが、ひとつのことをやるにもPhotoshopでは幾つもの方法でできてしまいます。
ですからみなさんのお好きな方法でやられるのが一番良いでしょう。
Photoshopというツールをどのように使っていったらいいか、常にそこは悩みどころですね。
