Z会から子どもに分かりやすく説明するためのコツをさぐる。
Z会のプログラミング教材を分析。
流れをまとめると・・・
ここでのミッション: ①自分の姿を選ぶ
②ストーリーを用いてミッションの確認
③ゲームを選ぶ
④完成図を見せる
⑤フローチャートの確認
アウトプット: ⑥やってみる・判定
インプット: ⑦学んだことの確認
⑧理解しているかテスト
⑨おわり
アウトプットやたら少ない。そしてインプットは最後(!?)
詳細を見てみます。
*****************************************************************
①自分の姿を選ぶ。

「けってい」ボタンは人を選ばないと押せないようになってる
=間違えてクリックすることがない
=「人を選んでください」などのアラート設定をしなくていい
=子供が直感的にどこをクリックしていいか分かる
(この画面は必要かな?と思ったけど「自分がスクリーンの中に入ってやってる感」を演出したかったのかなと解釈。)
②ホーム画面

子どもがクリックするであろうボタンは1か所だけ。
ちなみに設定マークを押すと前の画面に戻ってキャラクター選びや利用規約が確認できる。

③ストーリー設定の確認

お寿司屋さんを題材に学んでいくことを両者で確認
④ミッションの確認

ストーリーの中では、「人の要望に対してロボットを動かす」ことを説明している
⑤ミッションの確認(具体的に)

「ロボットに何をしてもらうか」がより具体的に説明されてる
⑥ゲームを選ぶ

番号を選ぶとゲームのタイトルが現れる。情報をまとめて出すことを極力避けている感じ。
⑦ゲームのタイトル

⑧完成図をみせる

アジのお寿司のイラストで何を作るか確認
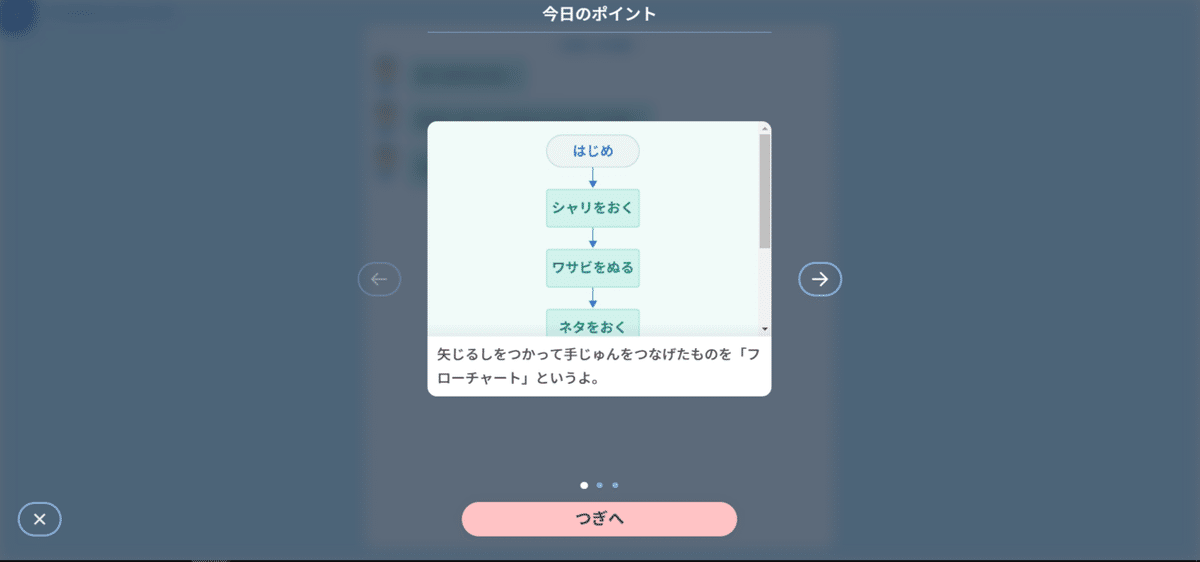
⑨どう作るか、フローチャートで確認

フローチャートは全体図をいきなり見せない。情報の小出し。一つずつ見せる。
⑩アウトプットはここから(しっかり区切る)

⑪組み立て

⑫判定

「自分の答え」と「判定してくれるロボット」しか画面にはない
⑬正解すると今日の振り返り(インプット)

フローチャートとは。
⑭振り返り2

フローチャートにはパターンがある
⑮振り返り3

⑯会話

⑰今日の振り返りのクイズ

「はい」と「いいえ」の部分にフォーカスできるようにスポットライトを当てている。
⑱選んだ答えを店長に言う

⑲ミッションクリア(おわり)

******************************************************************
<ここで分かったこと>
・ひとつずつ説明している
・アウトプット少ない
・インプットは最後
・不必要な情報はこれでもか!というほど削ぎ落す。
(ぼかす、なくす、もしくはスポットライトを当てる)
・選択できるボタンは極力減らす(Z会は最大で6コでした)
・振り返りがくどい。(説明とクイズまで用意)
ここで一番、ユーザーに学んでほしかったのは「フローチャートとは」というところ。
このフローチャートについてはいきなり説明せずに、子供に使ってもらった後で説明している。
「まずは使ってみる」がいいのかな。
色々手順を変えて生徒に試してもらうのもありかな~と思いました。
