
PMXEditorでモデリング~簡単な髪飾りをつくる~
0.はじめに
MMDモデルのモデリングは普段metasequoia4やblenderを使っていますが、PMXエディタでもモデルを作る事が出来ます( ゚Д゚)ノ
今回は簡単な小物を作ってみたいと思います。リボンぽい髪飾り(揺れる物理入り)とかにしてみようかな!!
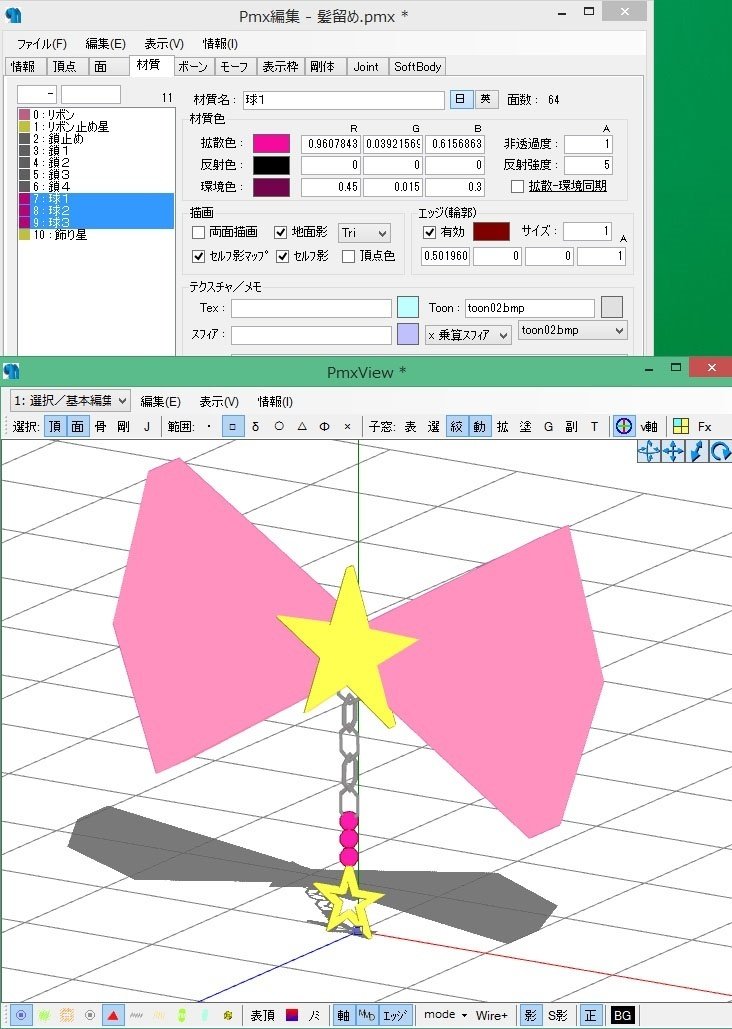
完成品を先に紹介しましょう! ―――こちら!
単純造型ですが、まぁこんな感じのを作りますヾ(*´∀`*)ノ

早速作りたいところですが、ここでPMXエディタの使い方メモをリンクしておきます。色々な機能があるのがわかります!(なお、私も全部把握している訳ではありません~)
あと、凄く参考になるかんな様の基礎解説をリンク!(全部読んでないのですが、必要な情報がしっかり書かれていて助かります!)
困った時は先人の情報に頼るのが大事!
なお、私もまだそこまで慣れてないので、ここから書く方法は最善では無いかもしれません~ご了承ください~!
あとこの解説はPMXエディタをちょっと弄った事ある人用です。
完全なる初心者は説明不足だと思うごめんなさい!! お着替えとかでPMXエディタ使ったことあるよ!て方用です。宜しくお願いしますm(__)m
では早速作ってみましょう~( ゚Д゚)ノ
―――あ、その前に!
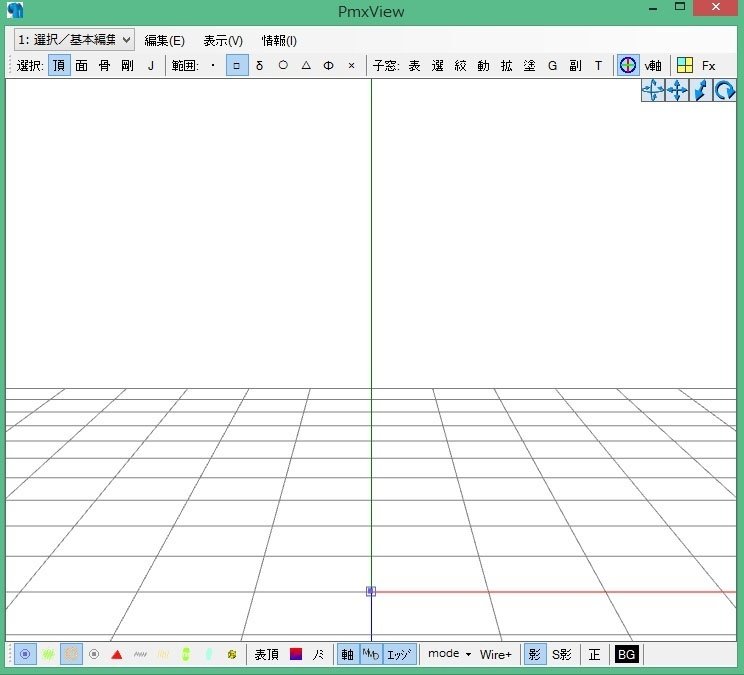
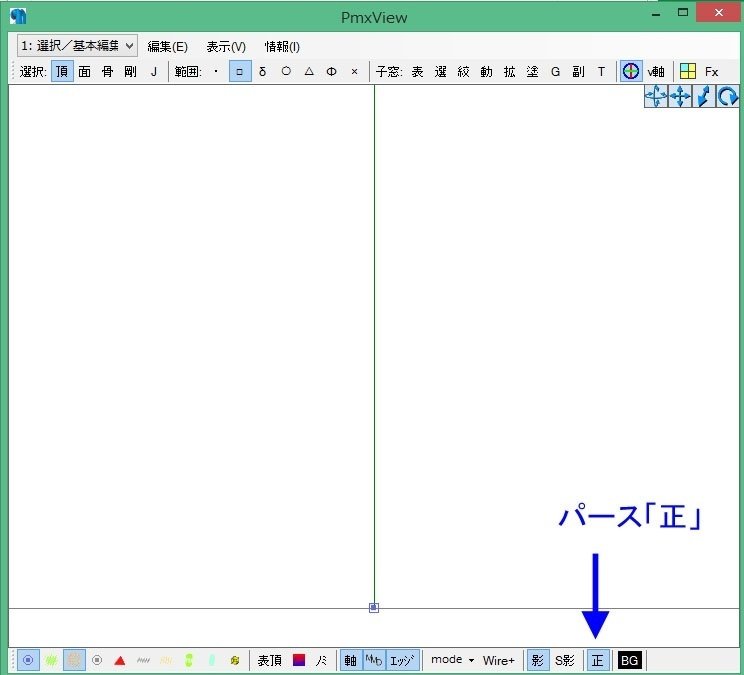
PMXEは最初、パースが入った状態になってます。

下部のパース「正」をONにすると、平行状態になります。
画面を正面視点にするにはテンキー「2」または、マウス右ダブルクリックです。正面視点にして作業することが多いので宜しくね!
なお、右視点はテンキー6、左視点はテンキー4、上から視点はテンキー5です。

1、簡易プリミティブ追加で材質を作る
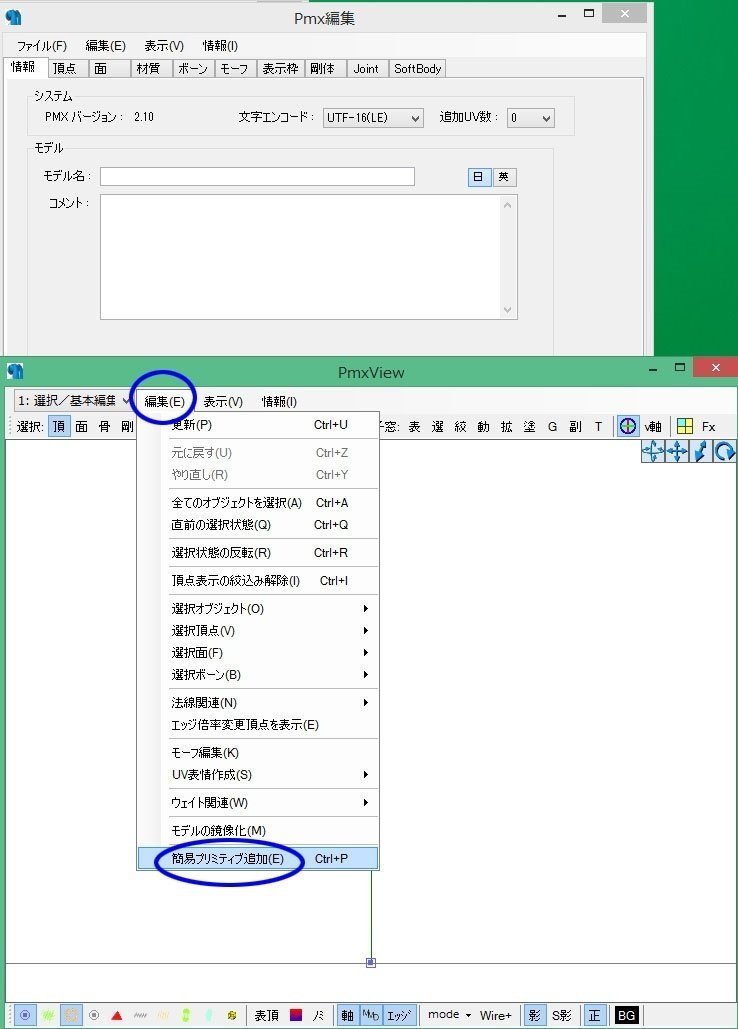
モデルの材質は「簡易プリミティブ追加」でつくります!
PmxViewウィンドウの編集→簡易プリミティブ追加

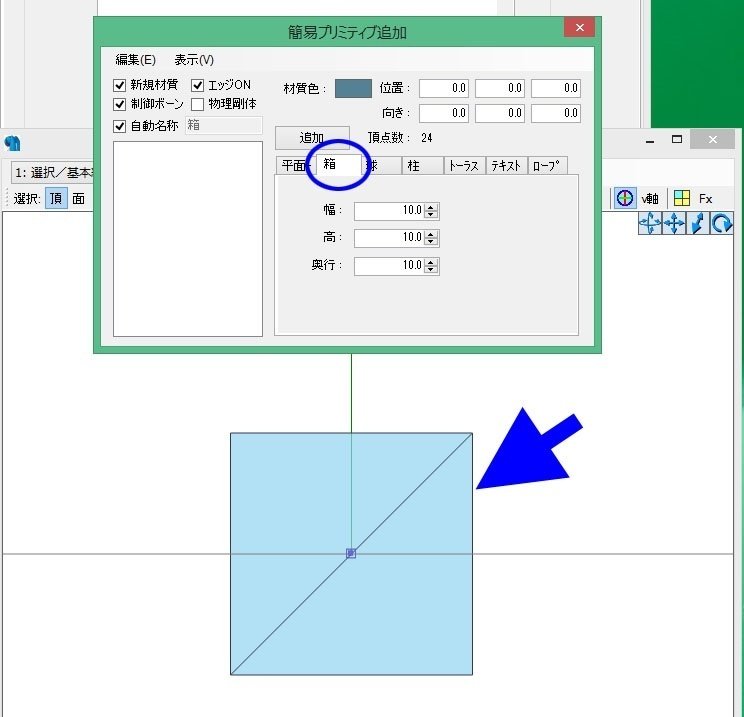
簡易プリミティブ追加ウィンドウでは「平面、箱、球、柱…」など作る形状が選べます。
今回は「箱」を選びます。そうすると、PmxViewに見本のモデルがでます。

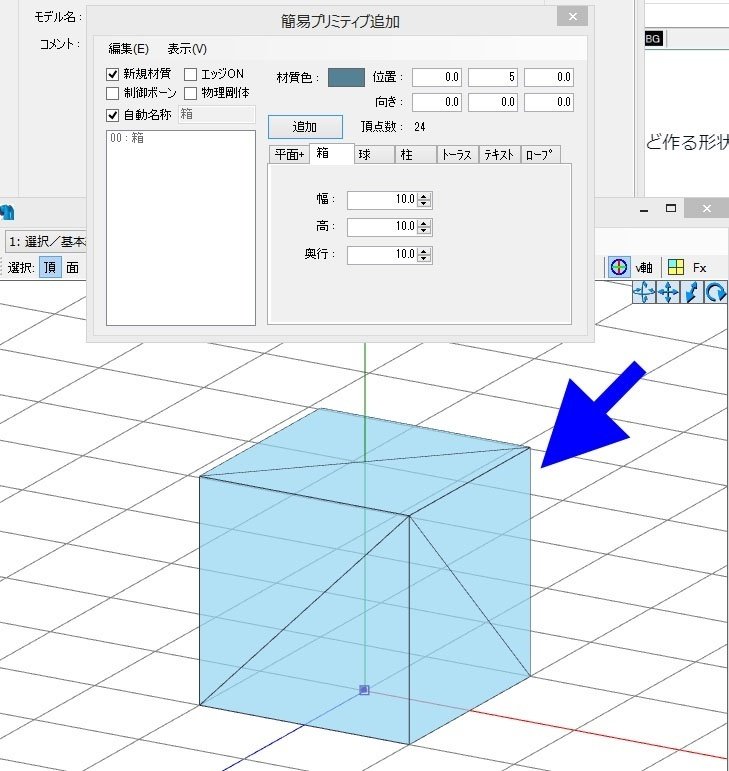
角度を変えてみると、ちゃんと立体の正方形なのがわかりますね( ゚Д゚)ノ

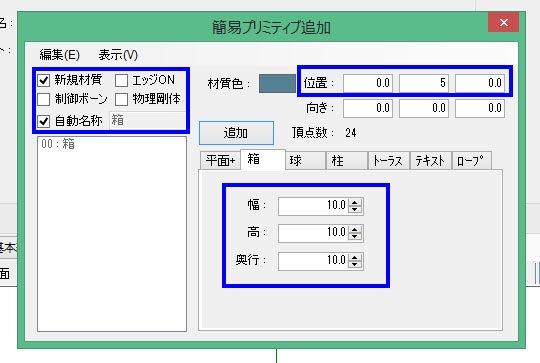
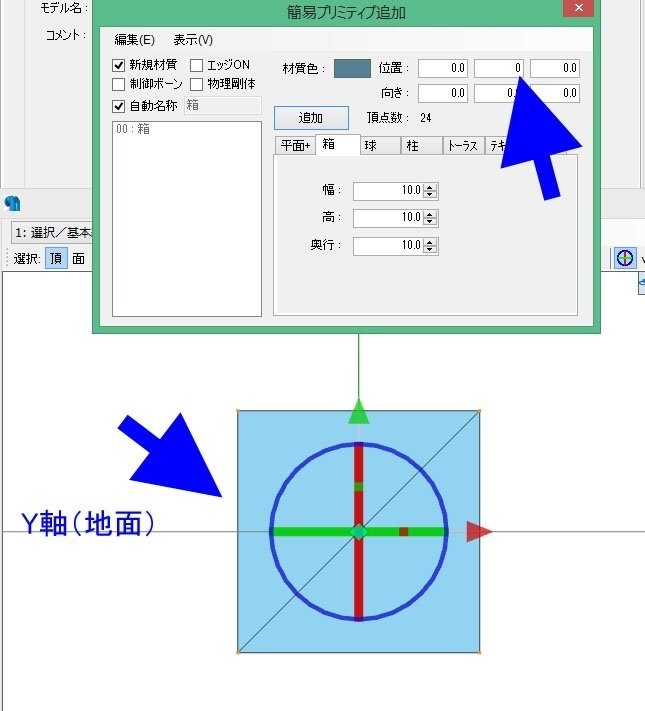
箱モデルの情報をチョイス&入力します。
・箱のサイズはデフォルトの幅高さ奥行10で作るのでOKです
・左上は「エッジON」と「制御ボーン」のチェックをはずしました。後で手動で調整しますから最初は材質のみ作ります(必要だと思ったらあってもいいです)。
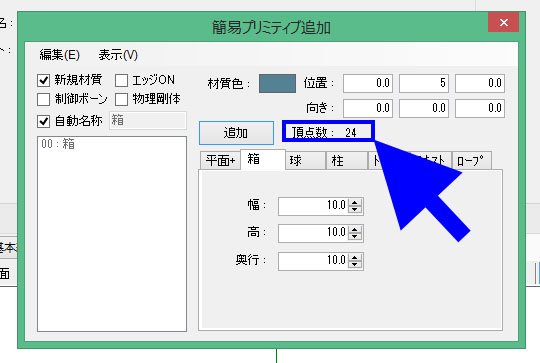
・右上の位置はY=5にします。ここをゼロのままモデルを作ると、モデルが地面に埋まった状態で作られるので注意です( ゚Д゚)ノ
・作られる材質の色も変えられますが、後で変更するためデフォルトのままいきます。

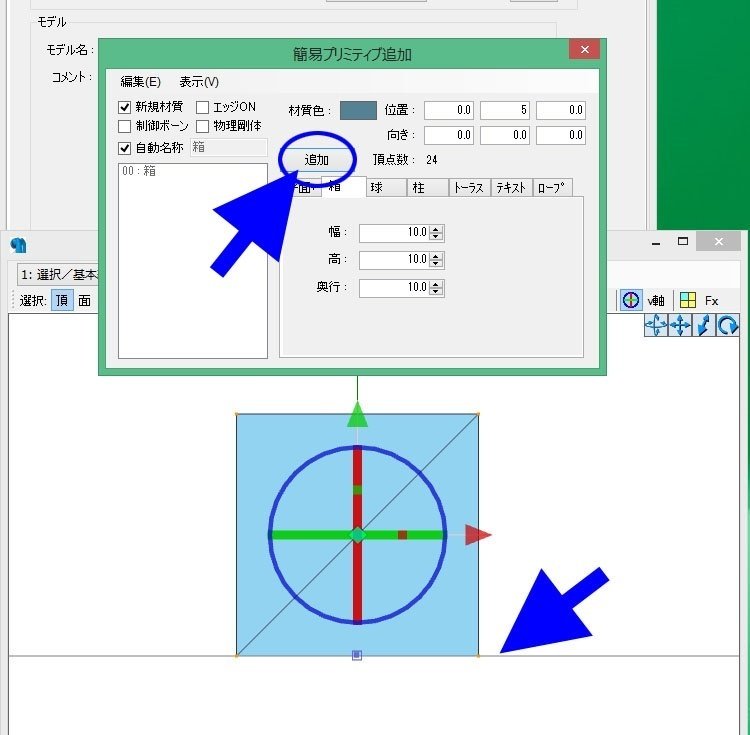
「追加」を押すと箱が作られます。
Y軸=0の位置(地表)にちゃんとモデルが作らてますね!
そしたら簡易プリミティブ追加ウィンドウは閉じてOKです。

ちなみに下図が、Y軸ゼロのまま箱を追加した場合です!
地面にめり込んでモデルが出来てしまっていますね~('ω')
まぁあとから位置は変えられますからこれでもいいんですけどね!

余談ですが、箱を作る時に【頂点数:24】とあって、なんで?と思った方がいるかもしれません。

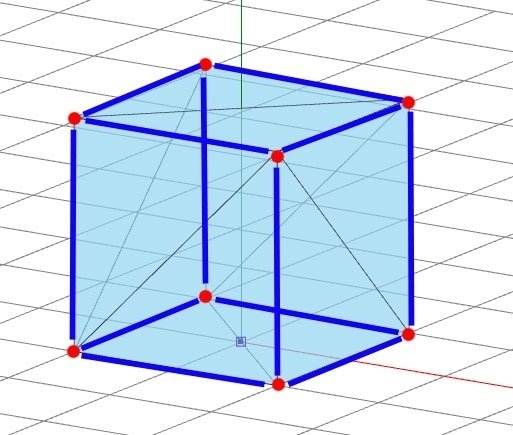
箱(立方体)は本来、頂点8の筈ですからね!(下図は透過したイメージの立方体です)

しかしPMXエディタでは、頂点は法線(面の方向。影の向きに関わってる)につき1頂点なので、下図の様に1つの頂点から3本法線が出ているということは、同一地に3頂点が重なっているということなのです。

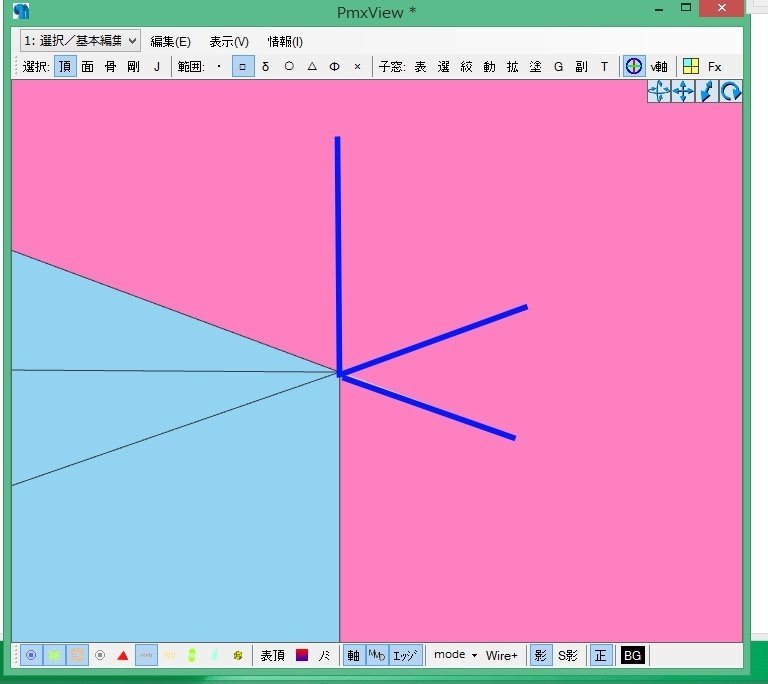
ちょっと法線が見えないので、下図で実線にしてみました。
法線が3本出ています。ここは3頂点あるってことなんですよね。
立方体全部の8頂点で各3頂点重なっているので、8×3=24で、24頂点あるってことになるのでした( ゚Д゚)ノ

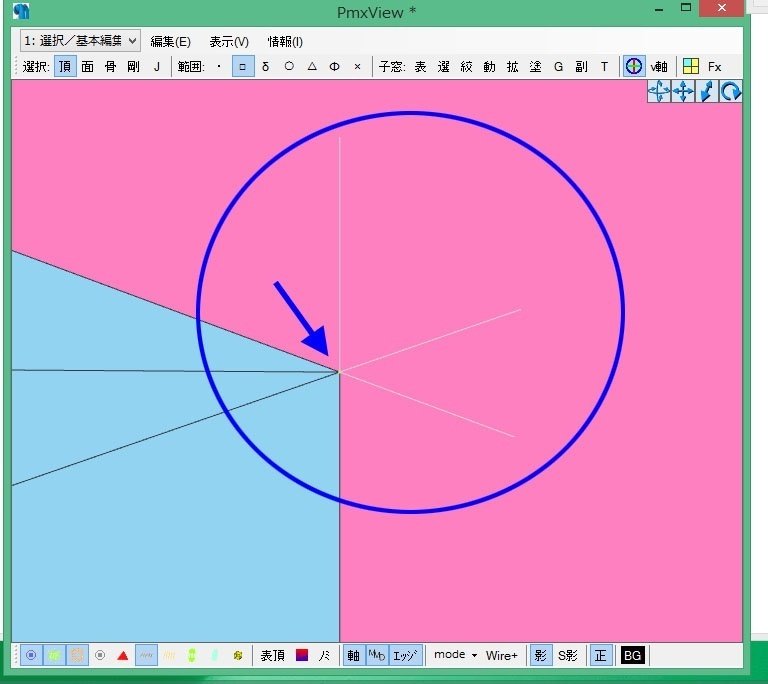
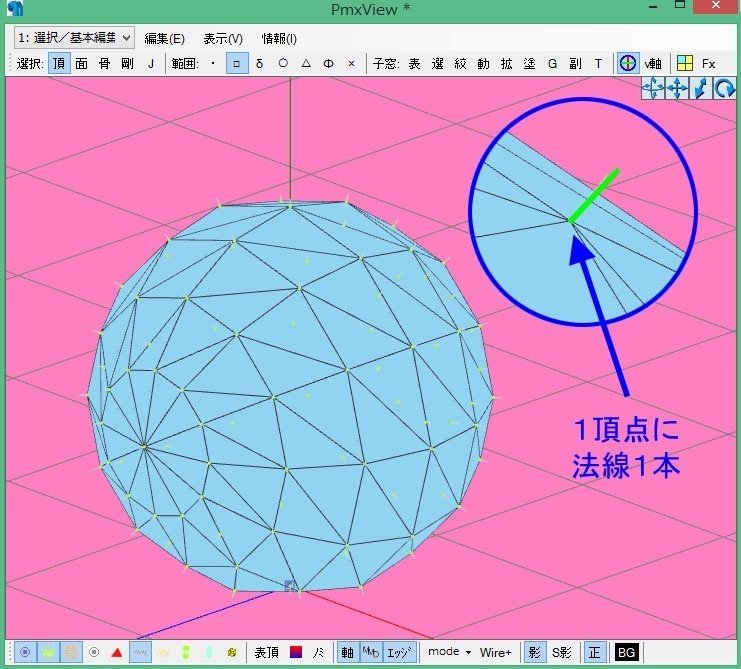
ちなみに球体だと下図の様に1頂点1法線です。
私のレベルだと法線の事をわかりやすく解説するのがちょっと難しいのでそういう物だと思ってくださいヽ(^o^)丿

2、スケールで形状を整える
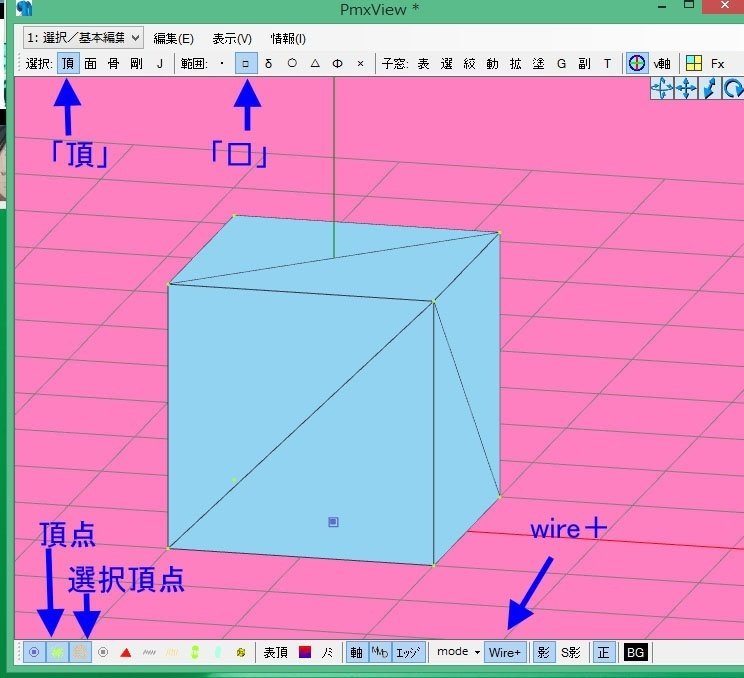
まずPmxViewで選択「頂」、範囲「□(囲い)」、頂点、選択頂点、Wire+をON

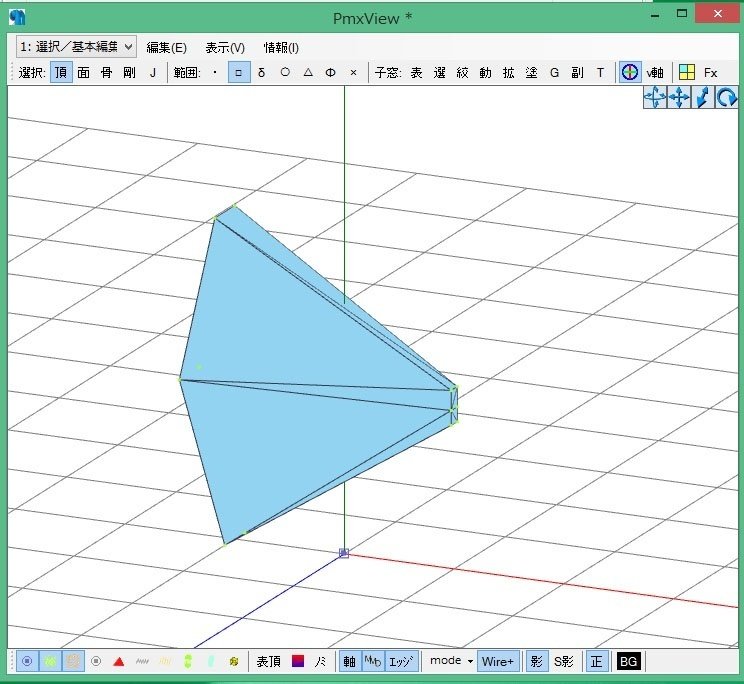
リボンの片側を作ります。
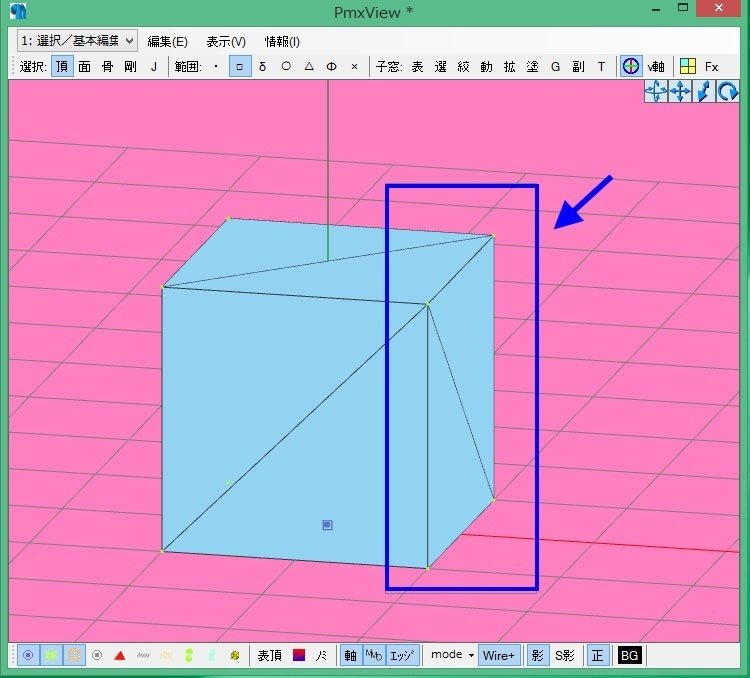
右側側面の頂点をマウスで囲って選択。右側の頂点が選択されオレンジ色になります。

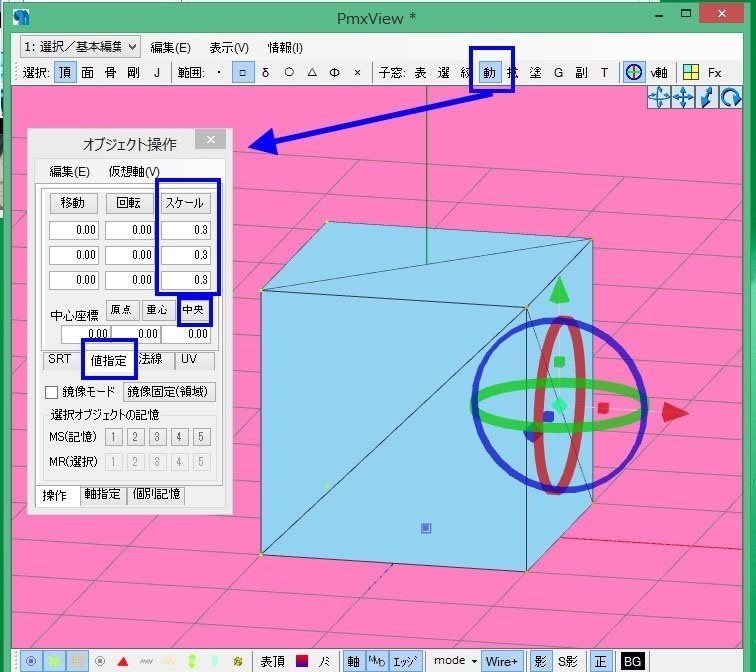
小窓「動」で、オブジェクト操作パネルを出します。
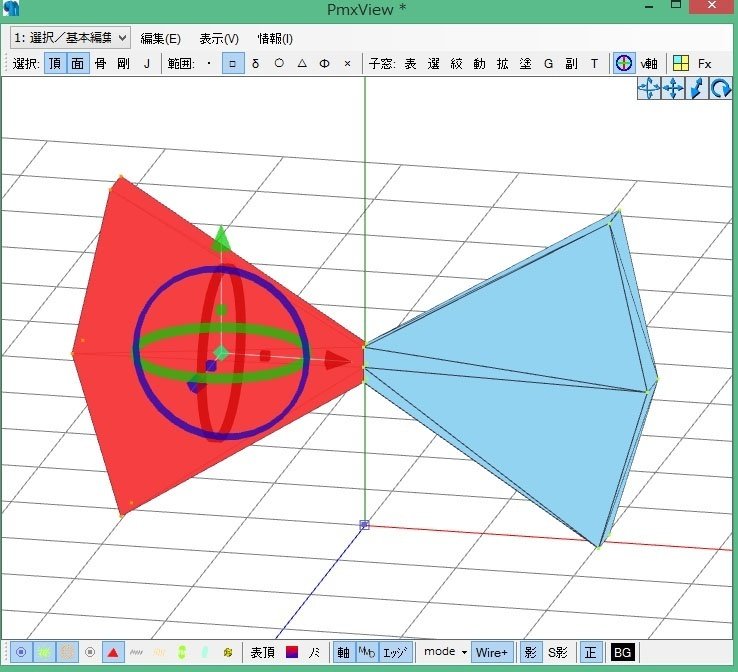
「値指定」タブにして、スケールxyz欄に数値を入力し(今回は0.3にしました)、「中央」ボタンを押してから「スケール」ボタンを押すと―――

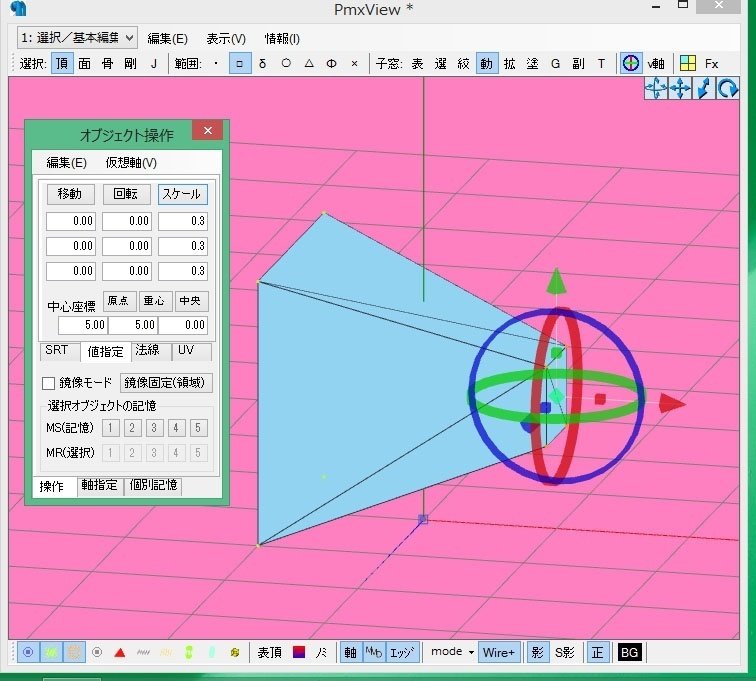
選択した部分のスケールが縮小されます。

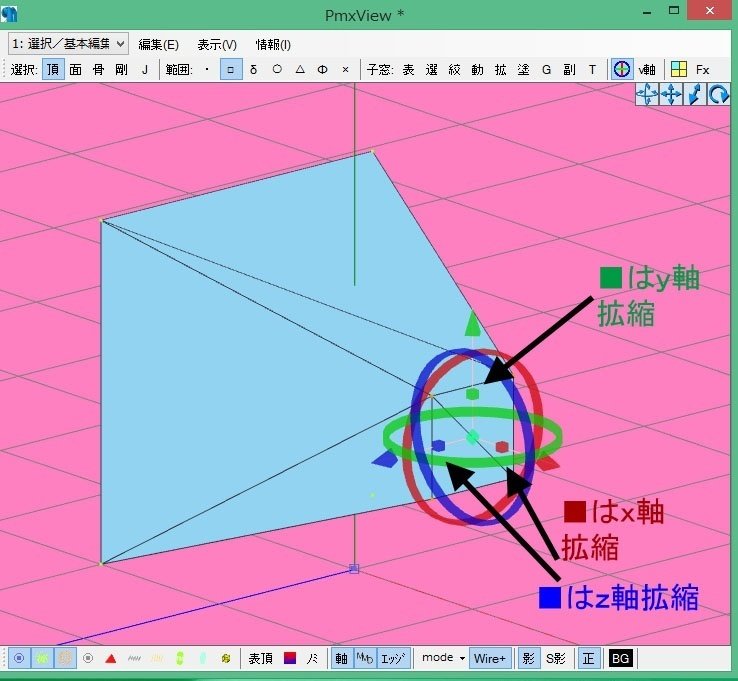
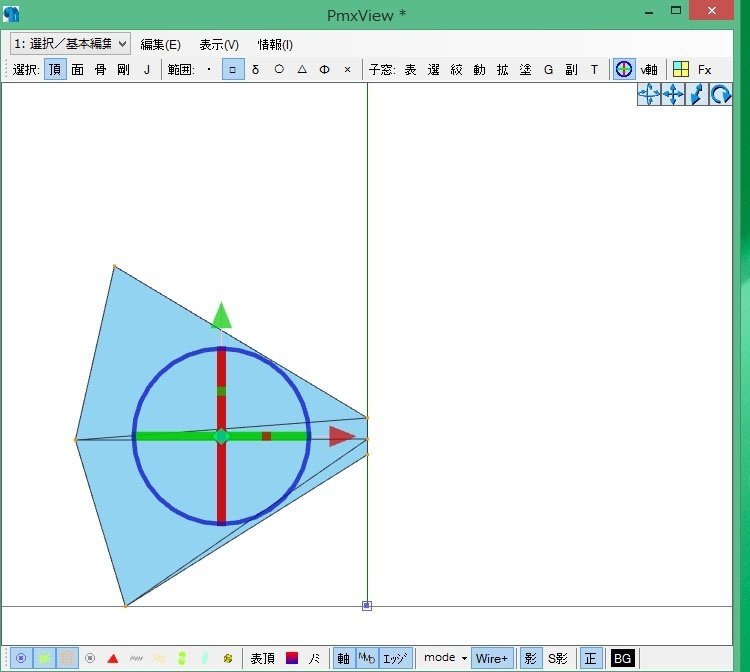
なお、ハンドルでも拡縮できます。赤■はx、緑■はy軸、青■はx軸で、マウスでそこをドラッグすると拡縮できます。

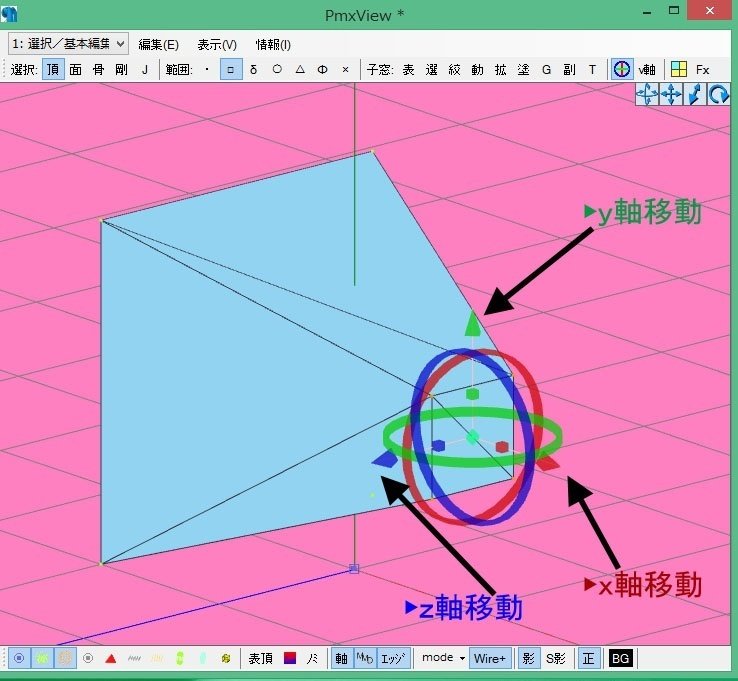
ちな、ハンドルにある矢印先端▶は移動です。

3、面を押し出してポリゴンをつくる
リボンぽくするため、面を押し出して作ります。
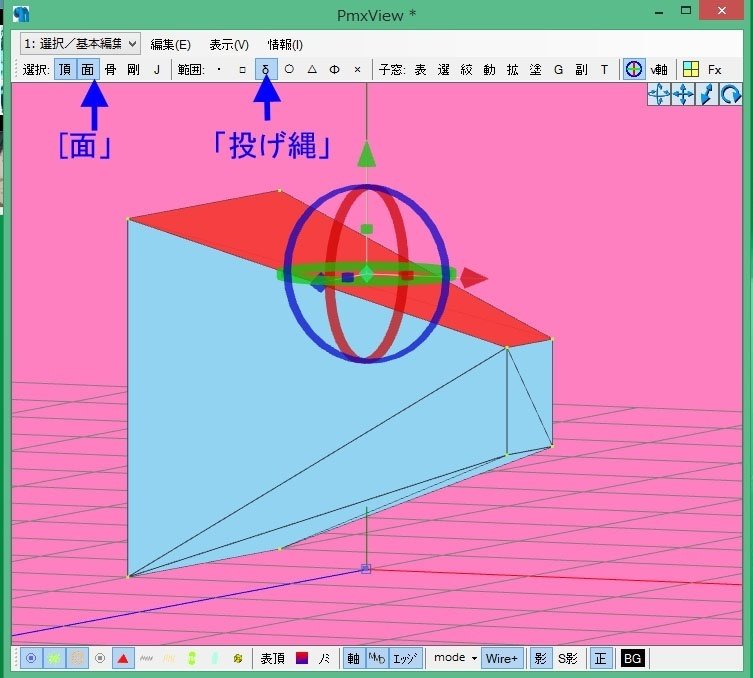
選択「面」、範囲「投げ縄」にし、上部の面を選択

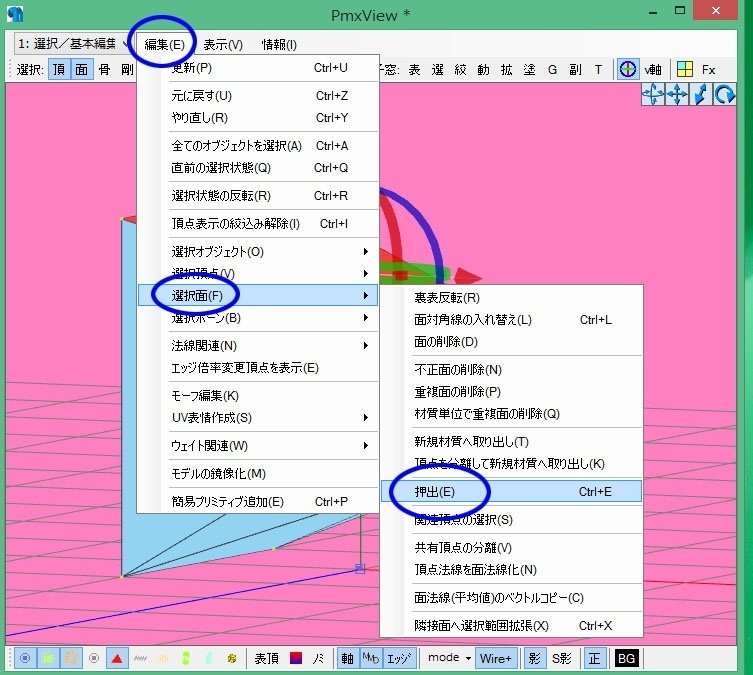
編集→選択面→押出

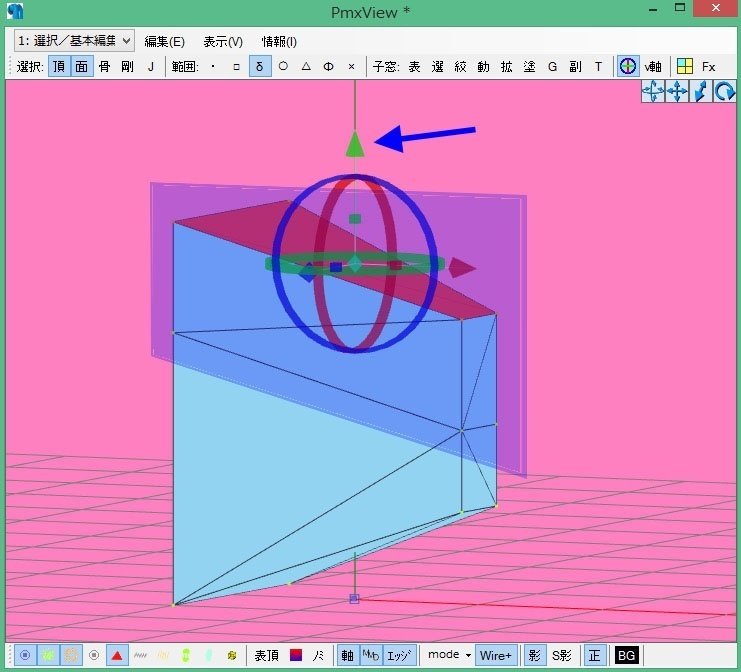
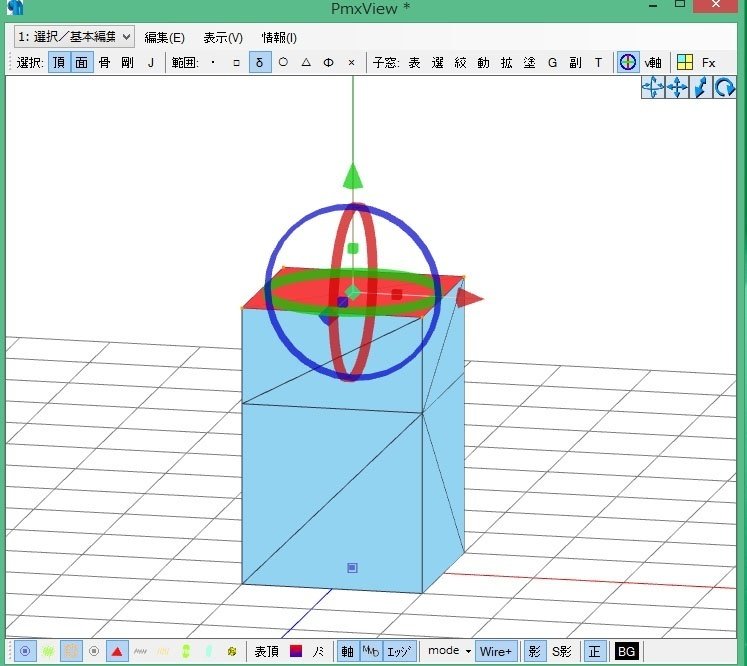
ハンドルのY軸(緑)矢印▶を上に移動させると、押し出されて面が作られる。(下図、薄く色塗ったところ)

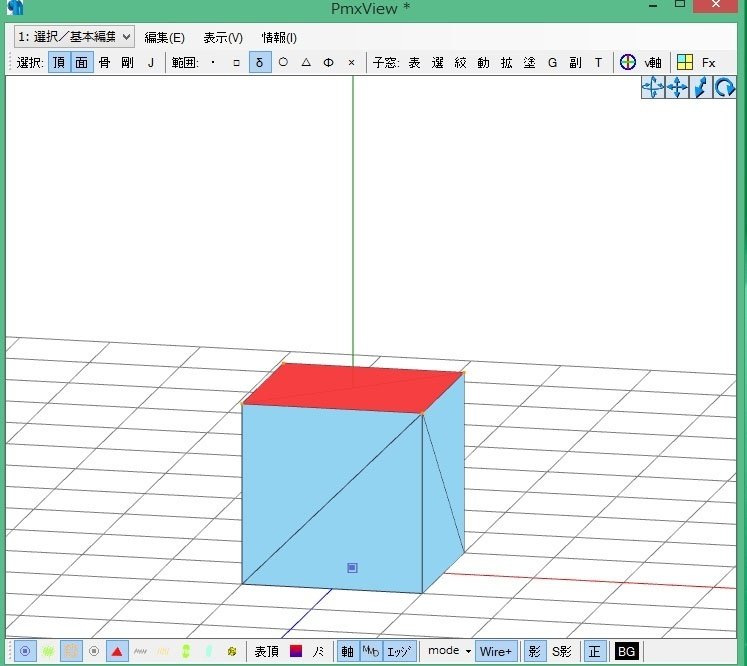
押出って、モデリングしてると結構使う機能なのですが、はじめてだと分かりにくいかもしれません。てことでちょいと正方形の立方体で解説。
下図、天井の面を押し出ししてみますね!

押し出すと、正方形の上にポリゴンが追加される!

なんとなくわかりましたでしょうか?
4、形成する
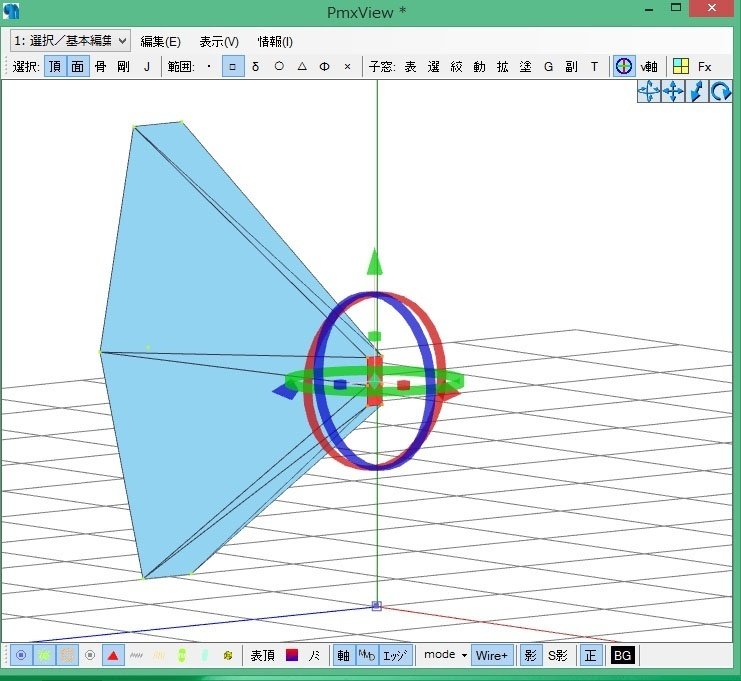
頂点の移動や拡縮をして、リボンの片側ぽく形成します。

5、材質をミラーリングする
まず、リボンの位置をY軸より左側に移動させます。

リボンの中心の面は不要なので、面を選択し削除します。

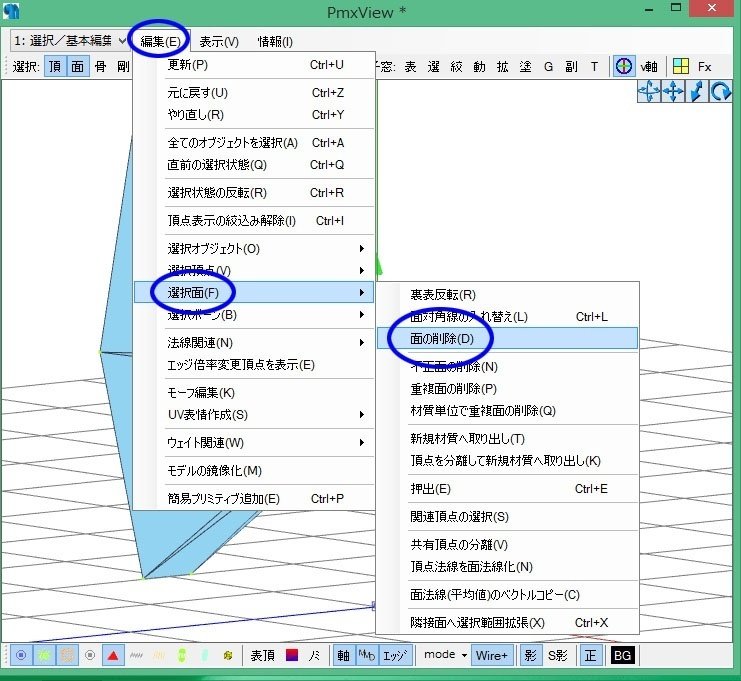
編集→選択面←面の削除

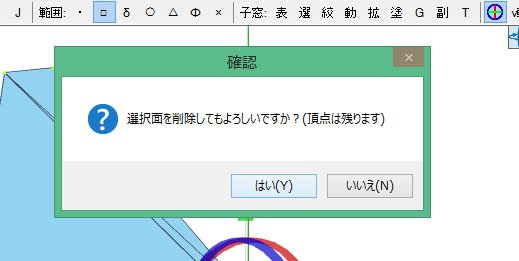
選択面の削除について確認がくるので「はい」

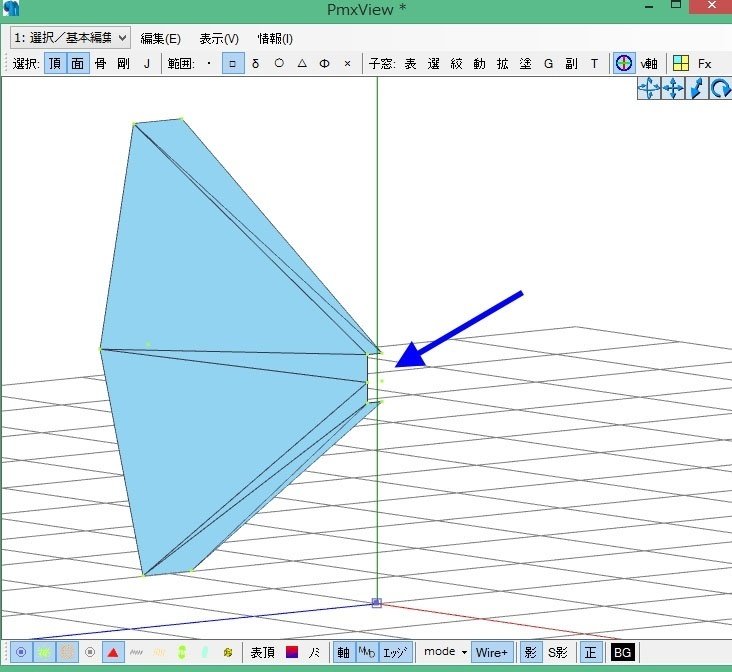
リボンの接続部分の面が削除される。

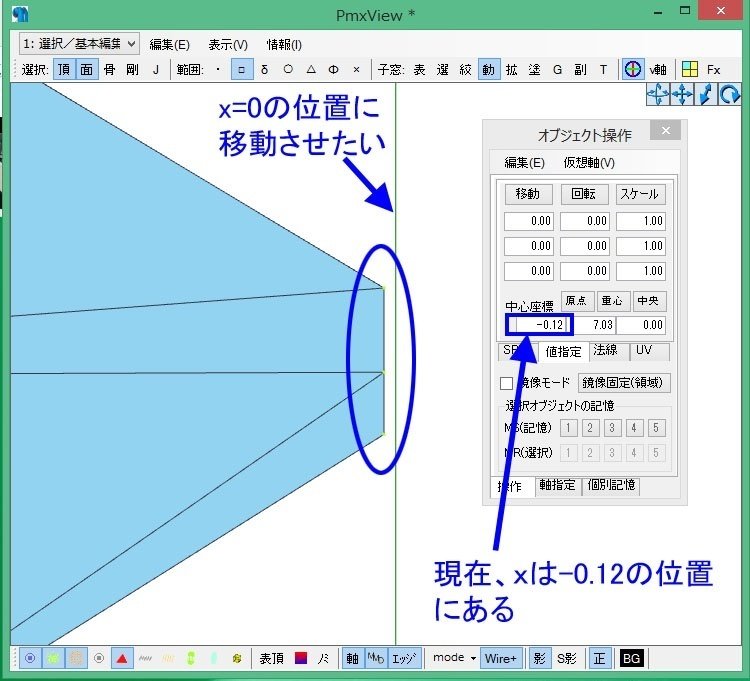
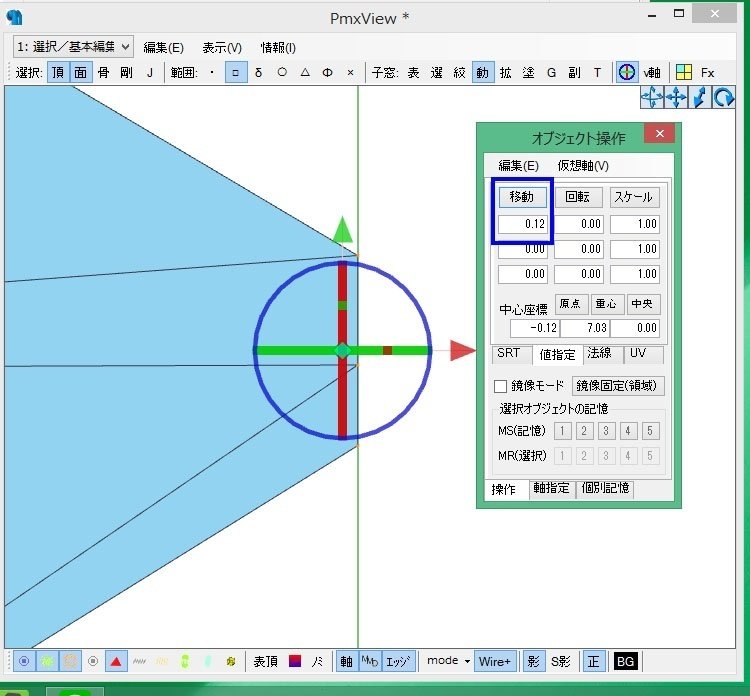
中心の頂点をx=0の位置に移動させたいのですが、手動でやるとズレるので位置の数値を確認します。
頂点を選択し、「動」のオブジェクト操作パネルで、現在のxの位置が「-0.12」とわかります。

中心に移動したい頂点を選択したまま値指定タブで移動xに「0.12」を入力し「移動」ボタンを押すとx=0地点に頂点が移動します。

では材質の反対側を作ります!
材質を選択し――

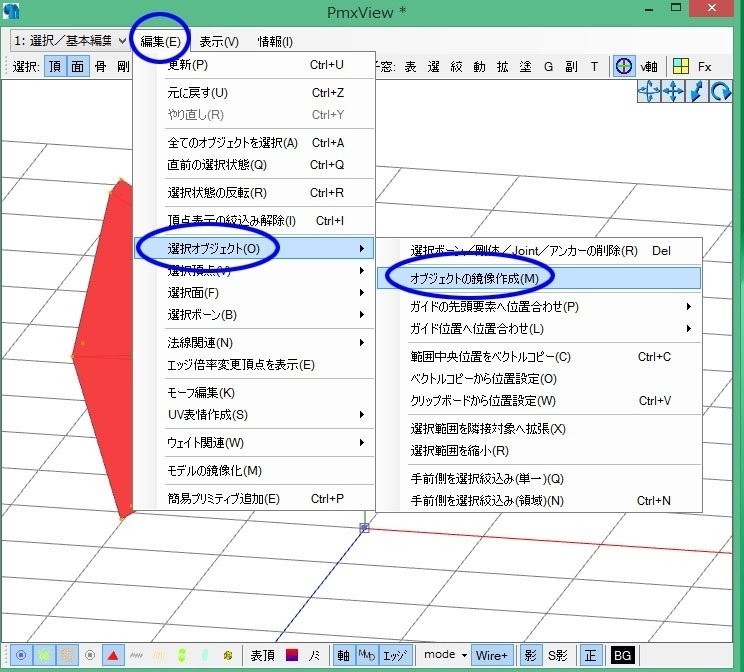
編集→選択オブジェクト→オブジェクトの鏡像作成

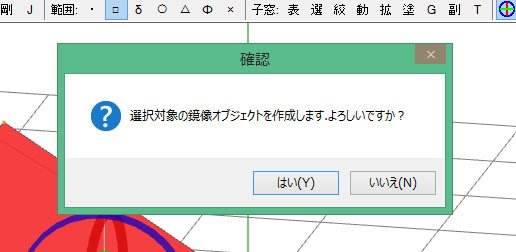
確認ウィンドウを「はい」

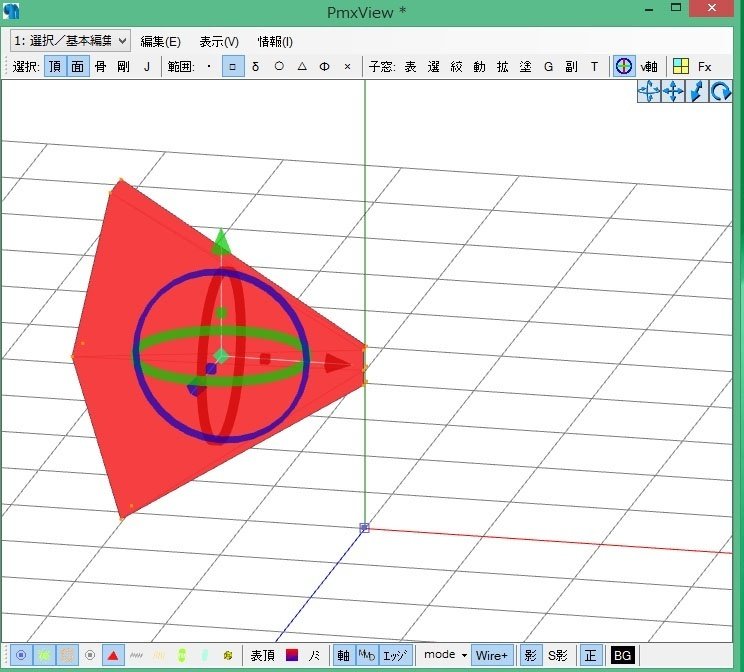
反対側のポリゴンができました!(≧▽≦)

★追記★
この後、法線の平均化をするそうなのですが知らなくて下の10番でやってます!
6、材質を追加する
リボン止めを★で作りたいと思います!
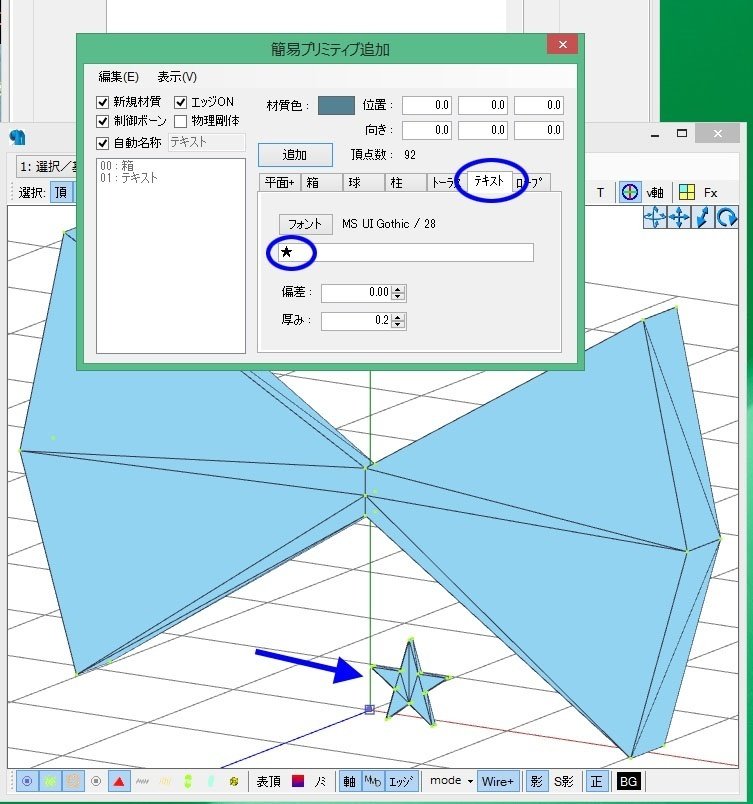
円柱から星を作る方法もありますが、今回は面倒なので「簡易プリミティブ追加」のテキストで星を作りました。
テキストをモデル化できるので便利ですね!

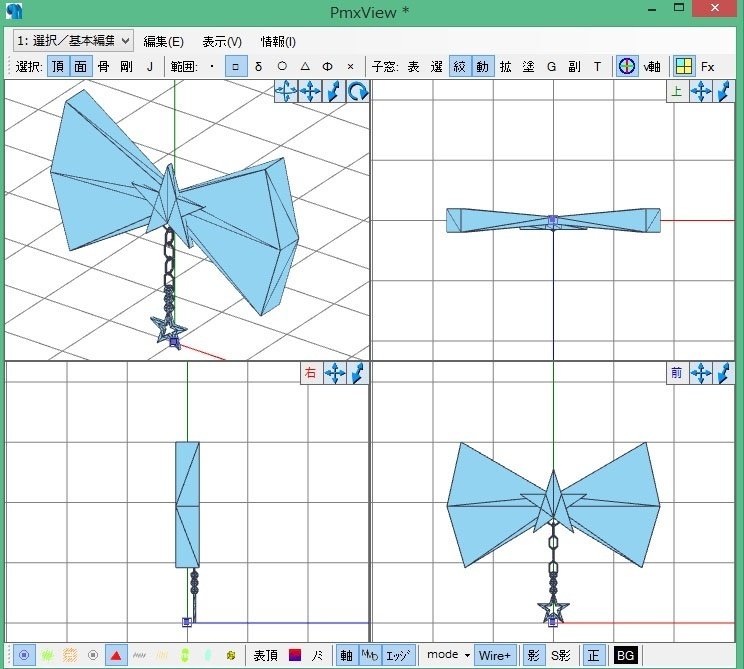
―――んで、「簡易プリミティブ追加」で鎖や玉、☆の材質追加して垂れさがる形のパーツ作りましたヽ(^o^)丿

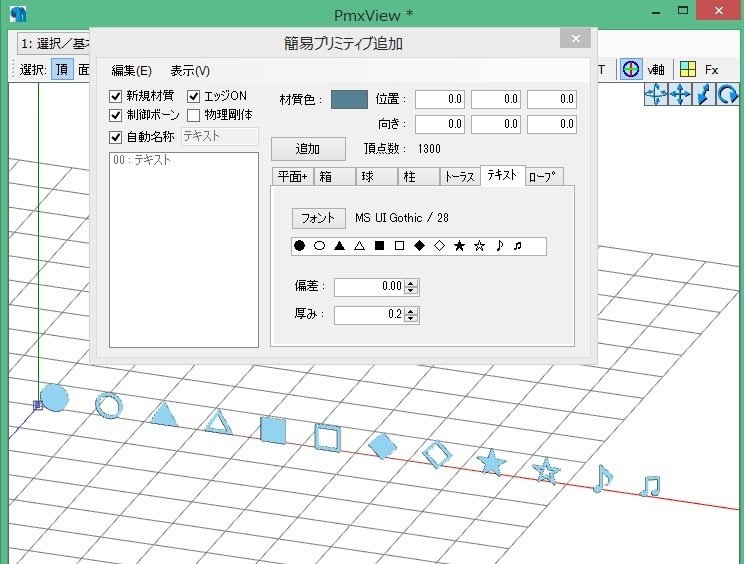
ちなみに、記号ざっと作ってみた。
●〇▲△■□◆◇★☆♪♫ はモデルにできました!

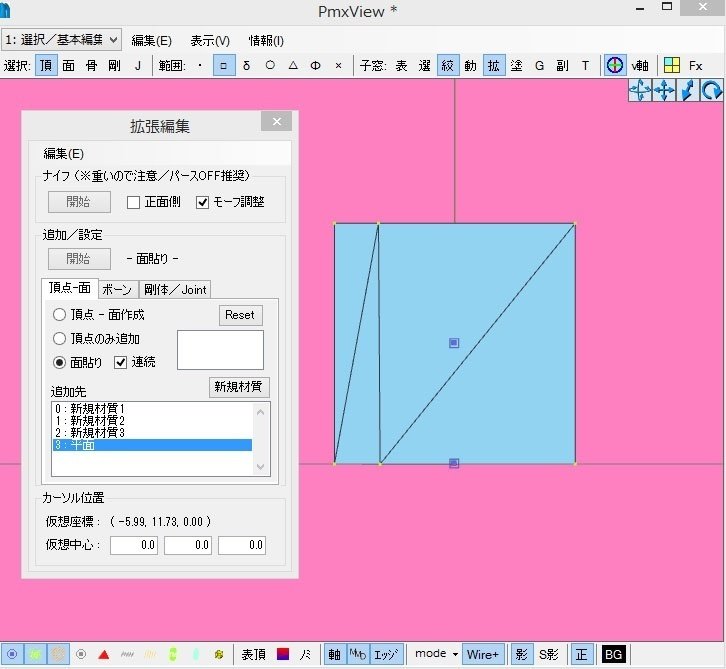
★面を作る方法
小窓「拡張編集」でナイフを使って面を増やせて、他にも面の追加が出来ます。(ぶっちゃけイマイチやりかた上手くできんw)

面の追加方法を記載下さっていた記事を発見!一応リンクしておきます。
テストしてみた。
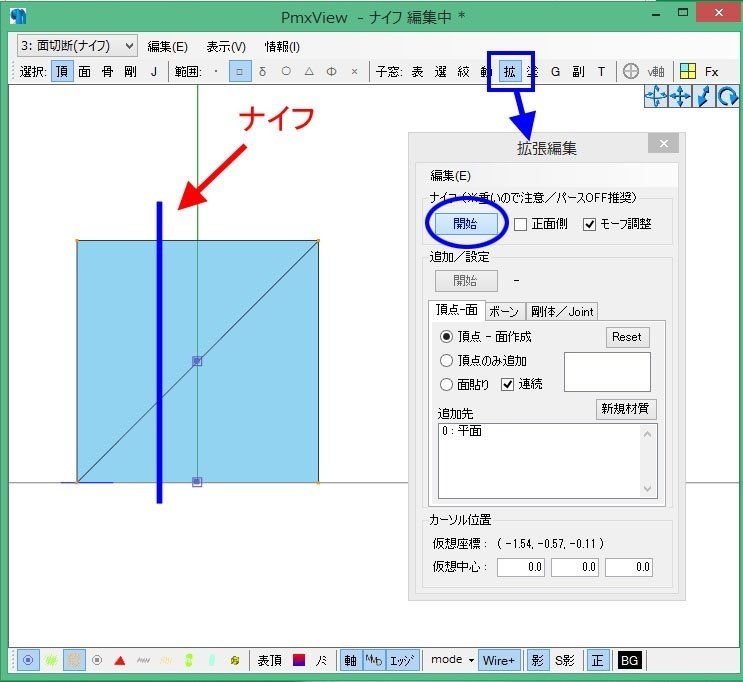
<ナイフテスト>
平面の板ポリを簡易プリミティブ追加で作ってテストしてみます。

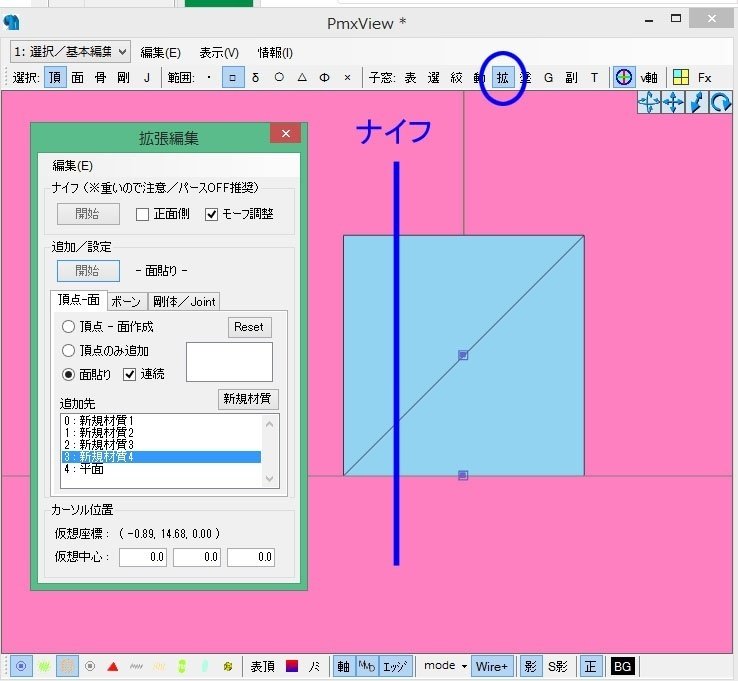
ナイフ入れる箇所はここ。
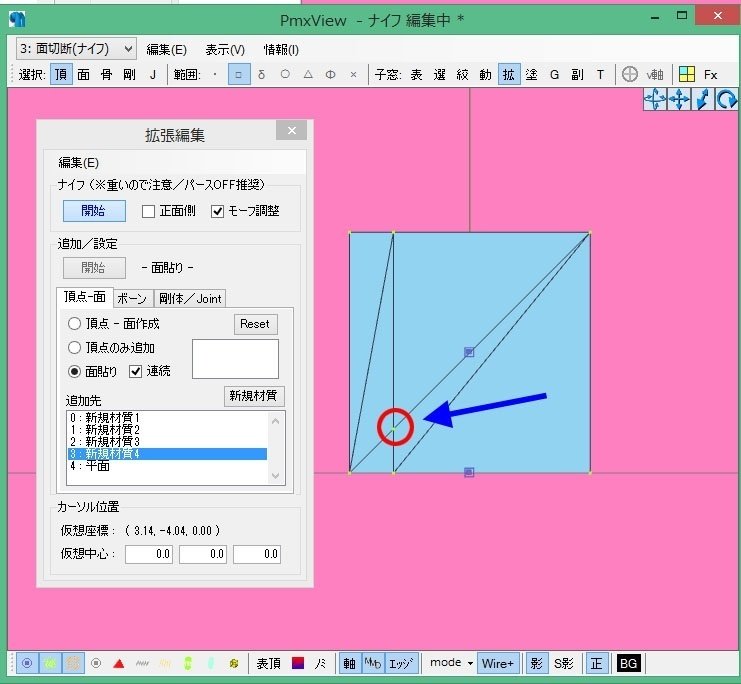
PMXエディタの場合、3角面になってるからナイフ入れると―――

自動で三角面になるんだけど、1ついらない頂点出来るよね!!三角面を斜めに切ってるんだからしかたないんだけど・・・

面を割るって、理想はこう(↓)だと思うんだけど・・・頂点を結合しないとこうはならないのであった( ゚Д゚)
他にやり方あるのかな?

<追加テスト>
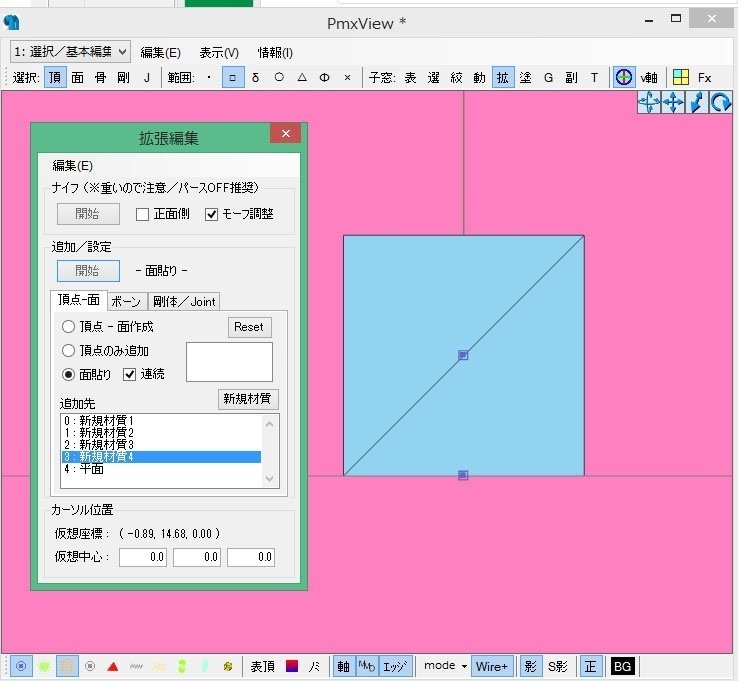
追加「開始」ボタン→新規材質ボタンを押す、頂点のみ追加チェックし、PmxViewの画面にマウスで頂点を3つ打つ→チェックを面張りにし、時計回りに頂点3つをクリックし、3つ目をクリック後に新規材質ボタンを押すと面張りした面が見える。(なぜ、新規材質ボタンを押さないと出ないのだ?その新規材質は空だった・・・わけわからんw)
7、材質を整える
各材質の名前をリネーム、色をつけて、描写、エッジ、Toonを設定すればなんとなくそれっぽく小物に見える!

もしUV展開してテクスチャを作りたかったらコチラ(↓)の<追記:PMXエディタでUV展開する方法>を見ると書いてありますヽ(^o^)丿
私は面倒なので今回はやりませんがwww
★追記★
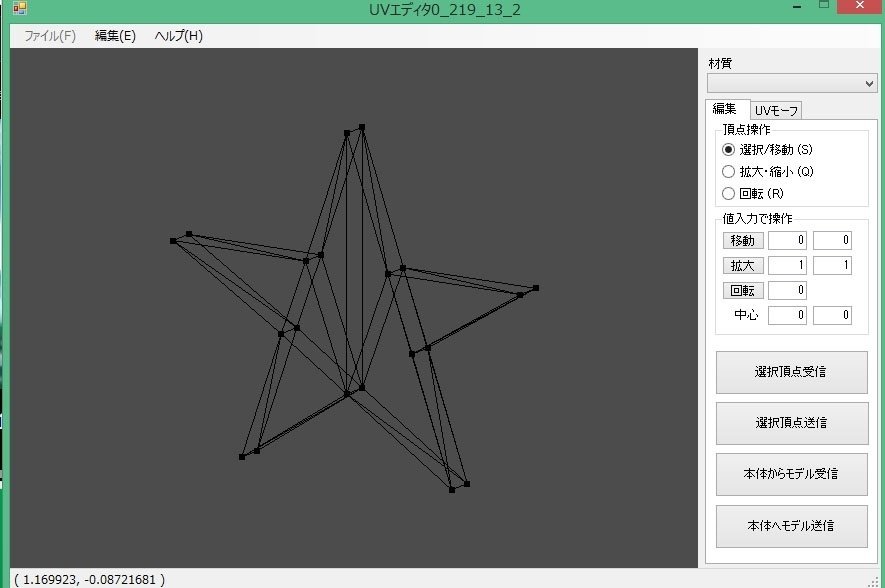
念の為、星の材質をUVマッピングしてみたのですが・・・
UVは展開されないのですね( ゚Д゚) 立体のままなので、テクスチャは作れますが面毎に色を塗るのは無理です。全体的に塗るしか出来ない。

もしやるなら、材質を複製してテクスチャ描きたい面を個別にするしかないですね。めんどっΣ( ゚Д゚)
他にもしかしたら良いやり方があるのかもしれませんが・・・
また見つけたら追記します。
8、ボーンを入れて物理を入れる
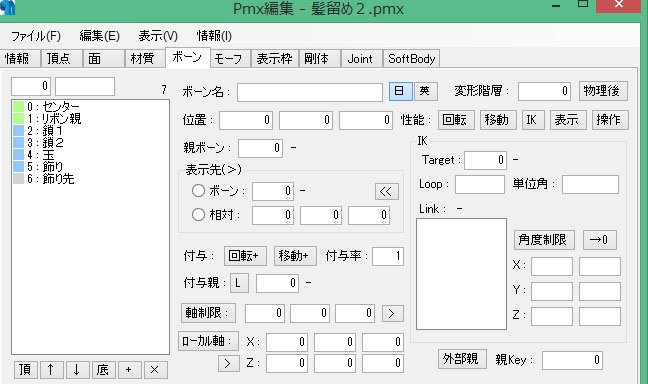
ボーンとウエイトを塗るのですが、私はアクセサリーのボーン・物理の入れ方はこちらの解説で勉強しました(≧▽≦)
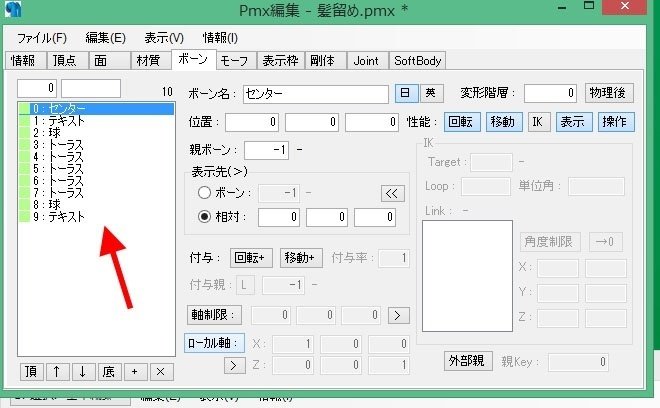
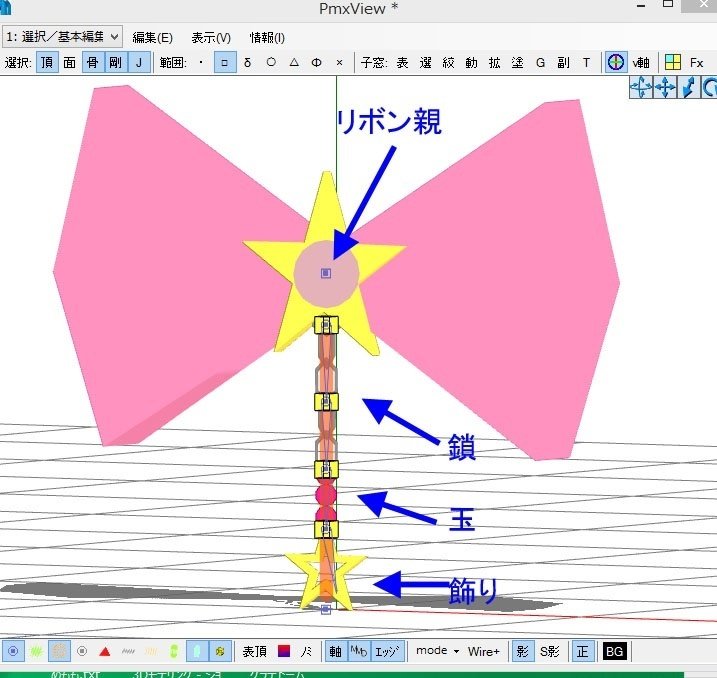
ボーンは、センターからリボン親→鎖→玉→飾り、でいいかな。
―――ん?簡易プリミティブ追加で材質作った時にボーンも作られちゃってた模様!入れ直すのでセンター以外全部削除しました!

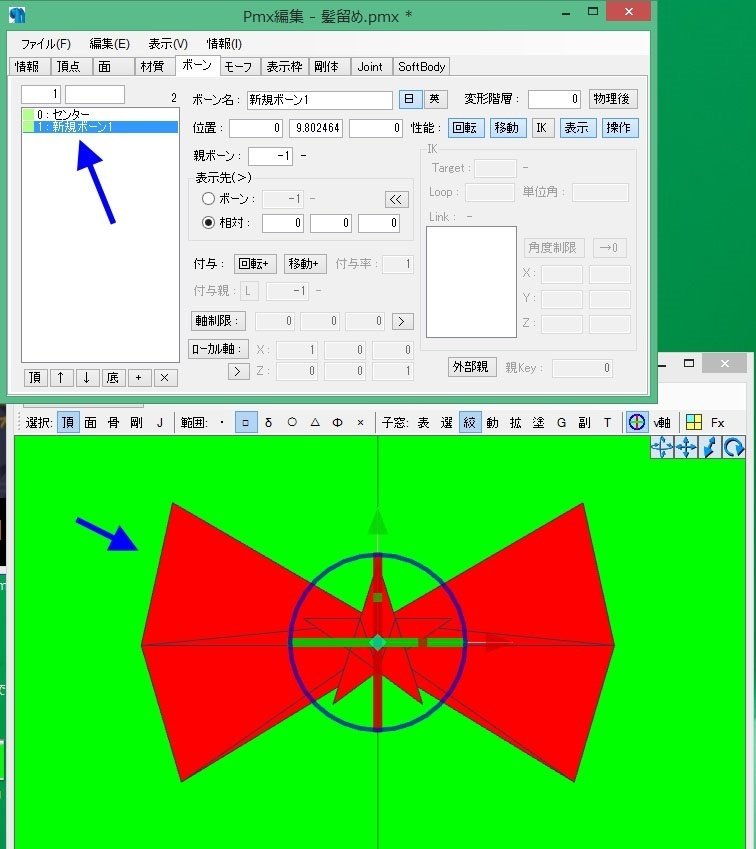
リボンと星の材質に「リボン親ボーン」を作ります( ゚Д゚)ノ
簡単にボーンとウエイトを設定する方法を書きます。
材質を囲って選択して―――

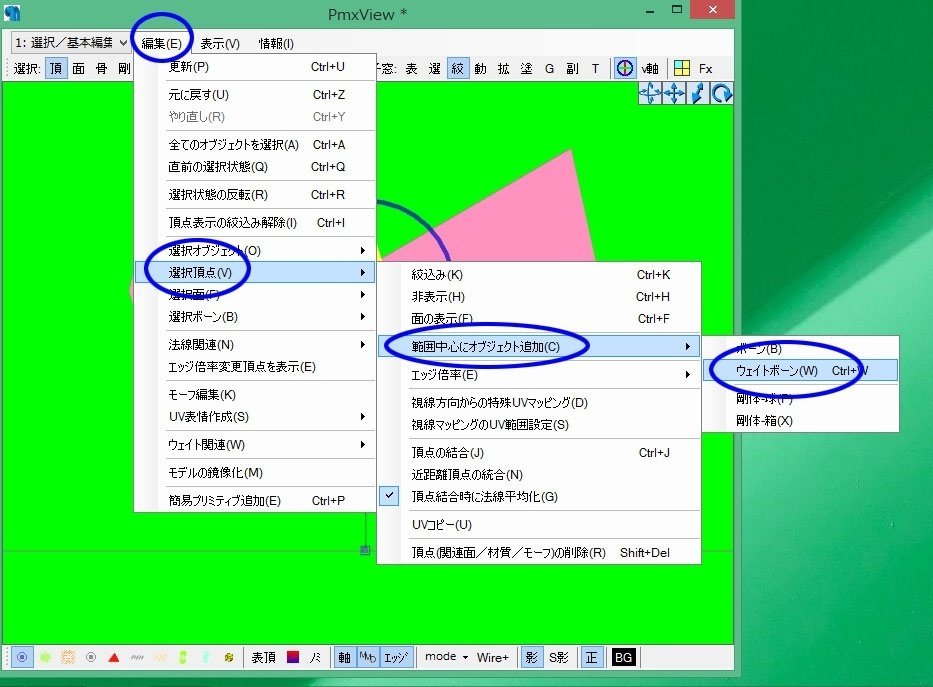
編集→選択頂点→範囲中心にオブジェクト追加→ウェイトボーン

出来た新規ボーンにウエイトが塗られて出来上がります( ゚Д゚)ノ

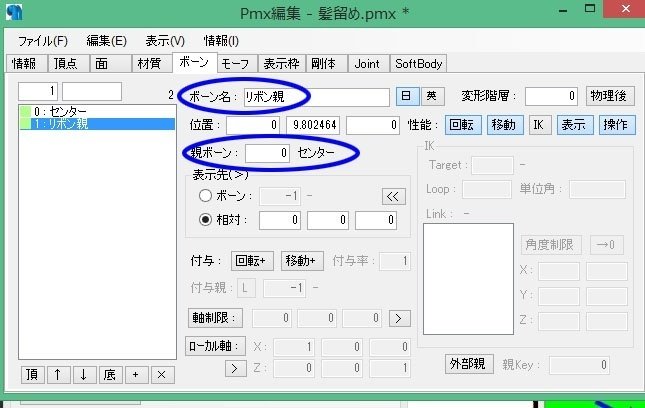
ボーン名を「リボン親」にリネームして、親ボーンを「センター」にすればOK(≧▽≦) ウエイト塗らずにすみましたー!

その後、釣り下がる飾りパーツのボーンを追加。

それらのボーンに物理を入れたらこんな感じになりました(≧▽≦)

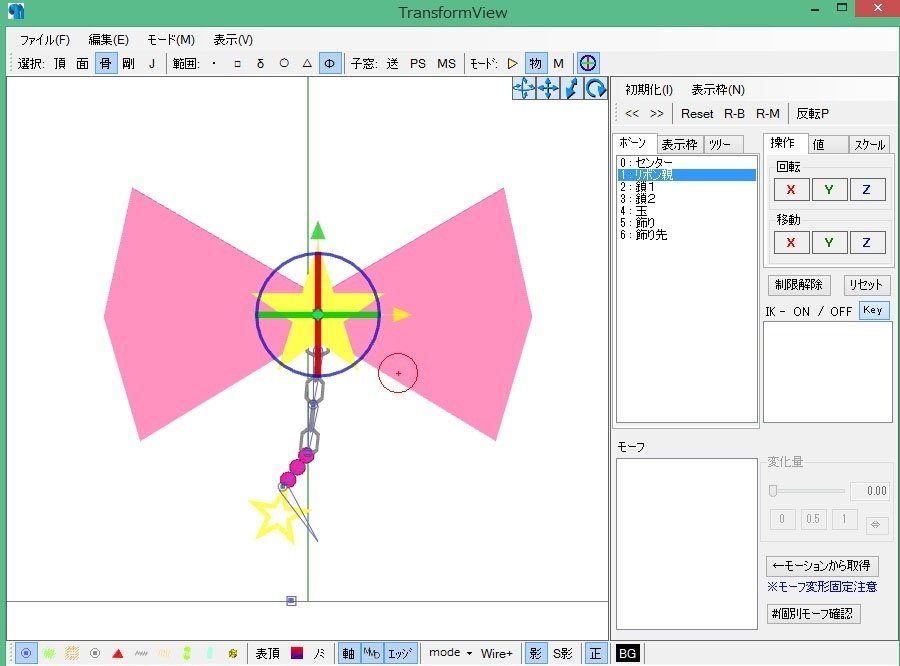
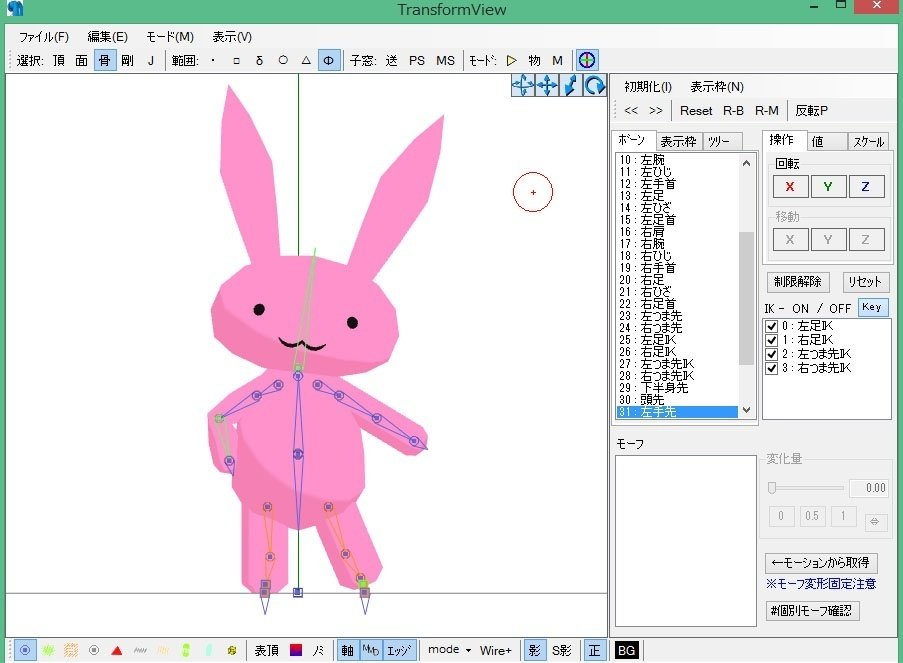
TransformViewで動きを確認するとこんな感じ!

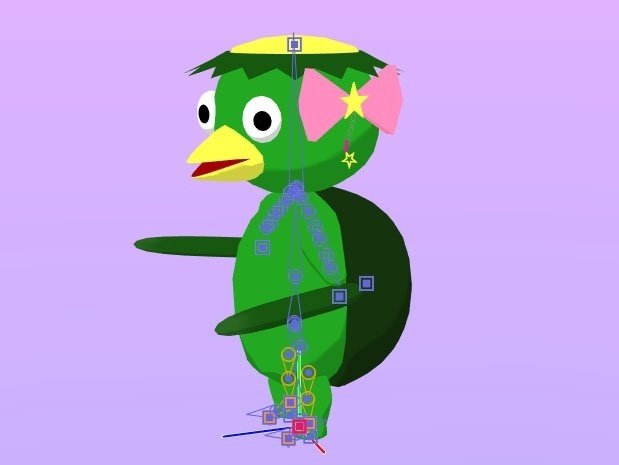
MMDでカッパちゃんに付けて動かしてみたヾ(*´∀`*)ノ
そこそこOKな感じです!
(動きを直したいと時はここで何度も物理演算の数値をやり直すので沼です・・・)

なお、物理の入れ方を胸リボンで簡単に解説したのもあります!
参考までに~( ゚Д゚)ノ
9、PMXデータの状態検証をする
昨日はすっかり忘れていたので追加です。
PMXデータの状態検証をします。
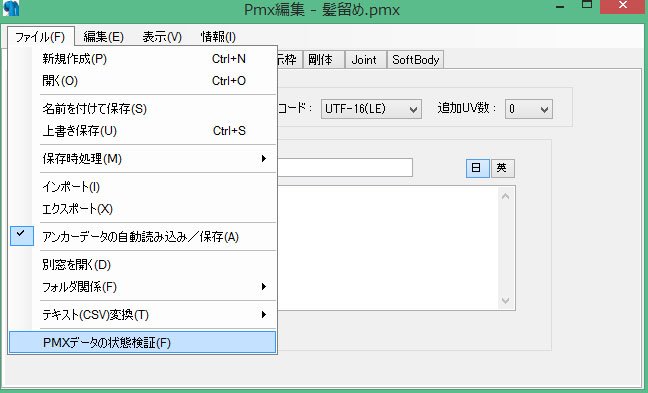
Pmx編集ウィンドウ、ファイル→PMXデータの状態検証

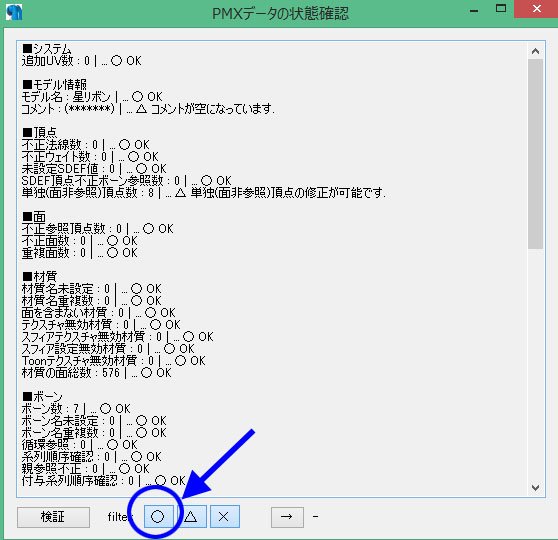
ウィンドウで色々情報が出てきますが、まずは下部の「○」を押します。
そうすると、問題無い項目は非表示になります!

△と✖の項目が残るのですが、この時に✖があったら修正必須です。
△は治せたらなおす。必要ない場合もあるのです。

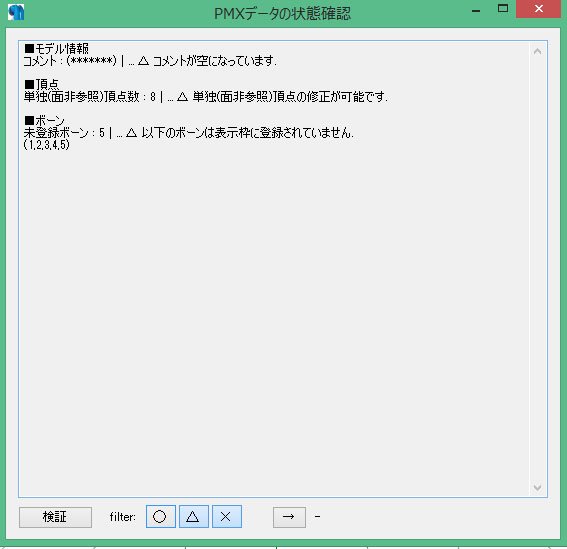
例えば今回の場合―――
●コメントが空になっています
→あえてコメントらんには何もいれていない
●頂点 単独(面非参照)頂点数8 単独(面非参照)頂点修正が可能
→頂点修正をする。
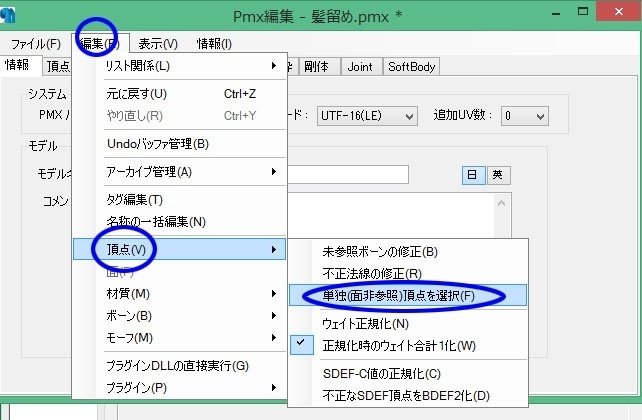
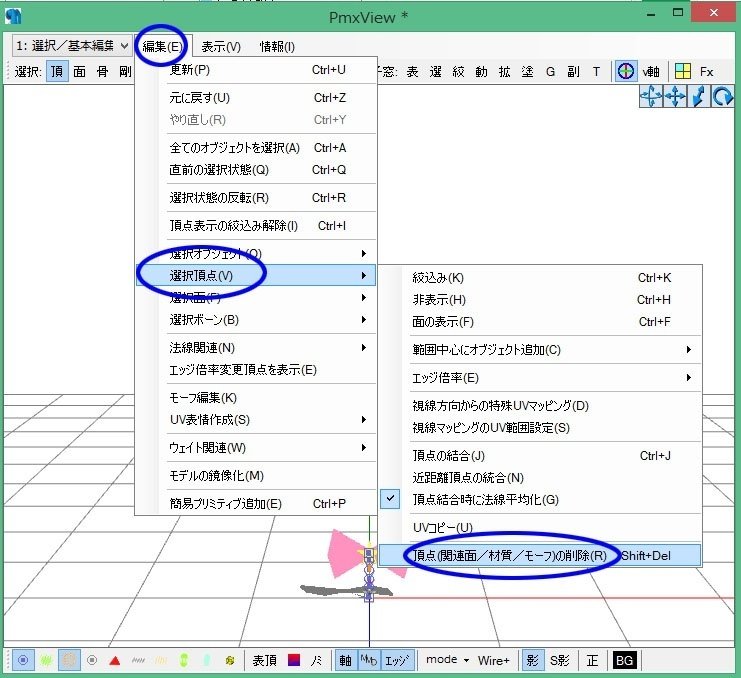
Pmx編集、編集→頂点→単独(面非参照)頂点を選択

→選択された確認ウィンドウが出る→PmxView、編集→選択頂点→頂点(関連面/頂点/モーフ)の削除→確認ウィンドウがでて「はい」

これで8頂点は削除されました!
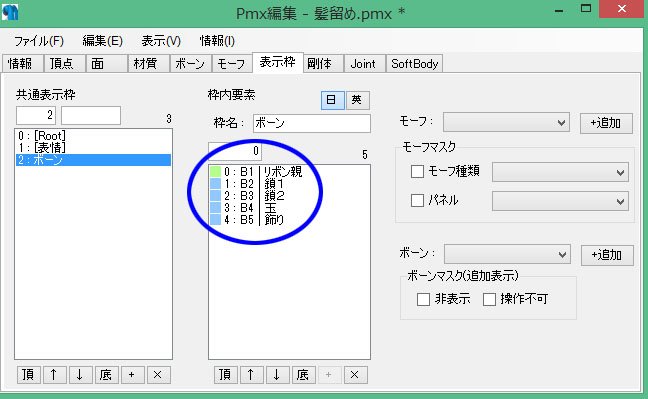
●ボーン 未登録ボーン5 表示欄に登録されていません
→表示枠に入れるのを忘れていたのでいれました!

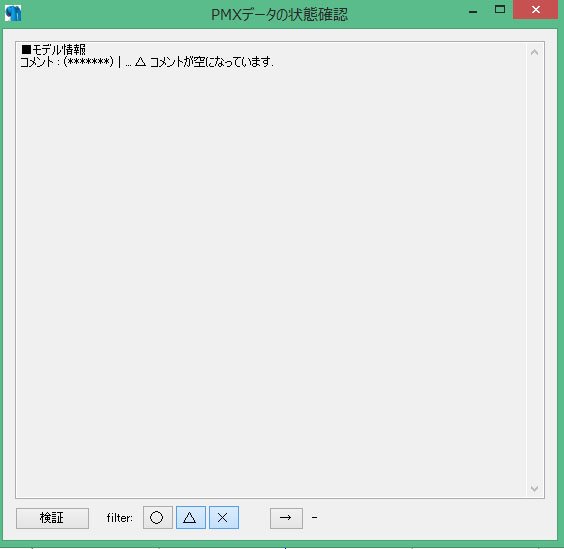
――以上の作業をした結果、PMXデータの状態確認は以下のとおり、コメントのみなりました!

基本的に状態で「×」が出なければMMDで使う事が出来る体感です。
んで、大体その文言を検索すると先輩モデラー様が解決方法を出しているのでやってみるといいと思います!
10、法線の修正(平均化)
そういえば、「左右がX座標0で繋がっている材質は、X座標0に頂点が重なっているので法線の修正(平均化)が必要になる」という記事を発見。(↓)
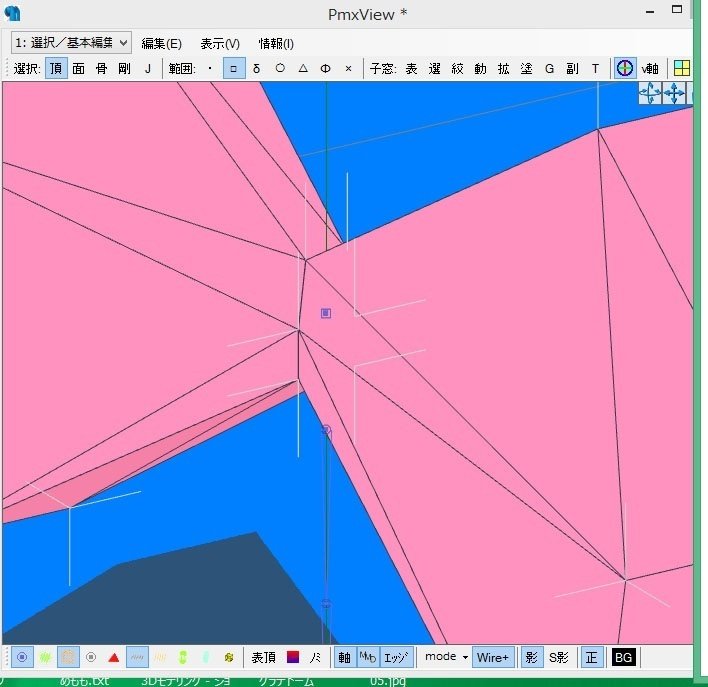
リボンの中心がそうな筈。
確かに下図の通り、法線が2本出ていますね!

ということで法線の平均化をしてみました。
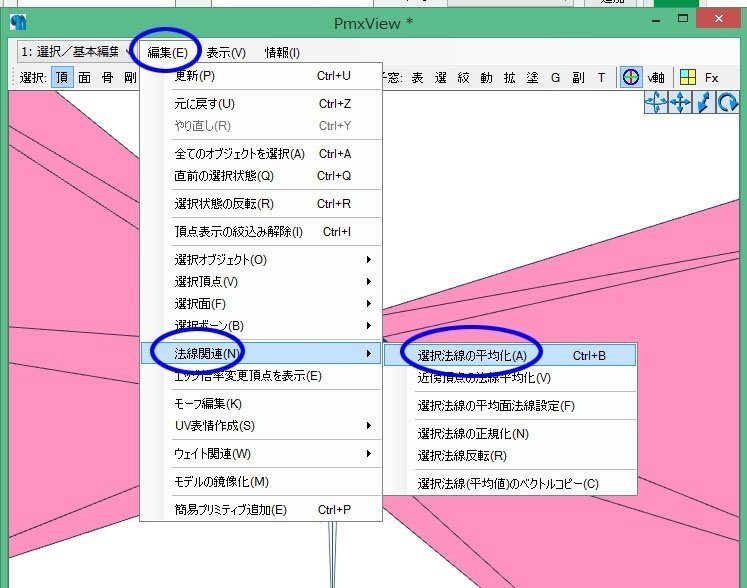
リボン中心の頂点を選択し、編集→法線関連→選択法線の平均化

これで法線は1本になったのですが・・・他のところはいいのかな?( ゚Д゚)
箱で作った頂点は3本法線出ているのだがな???
まぁいいか・・・ヽ(^o^)丿
―――ということで。
単純な造形ならPMXエディタでモデルが作れますね!ちょっと面倒ですけどwww
この方法で簡単なステージも作ろうと思えば作れるのでやってみても良いと思います!
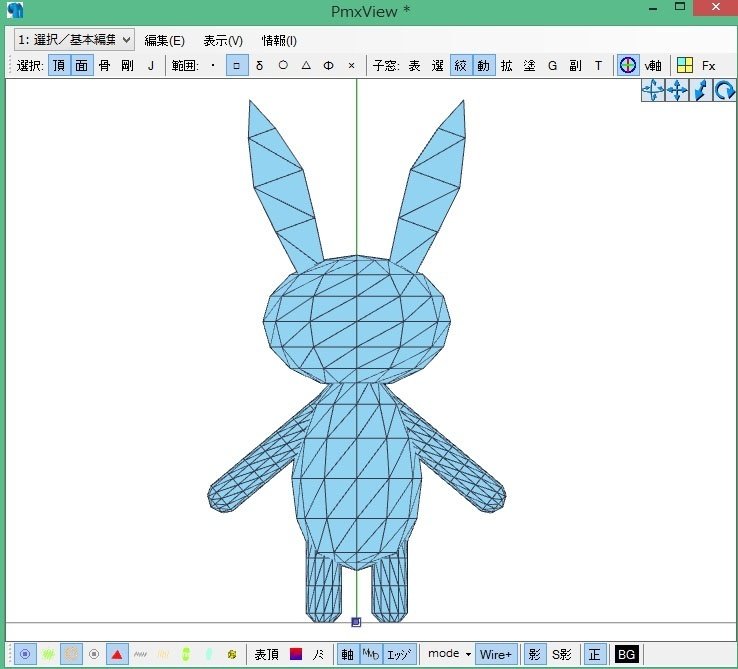
なお、いつも作ってる直立動物作れるかな?と簡易プリミティブ追加で材質並べてみました。まぁ、やれなくはないですね( ゚Д゚)
細かい変形は難しいですけど!


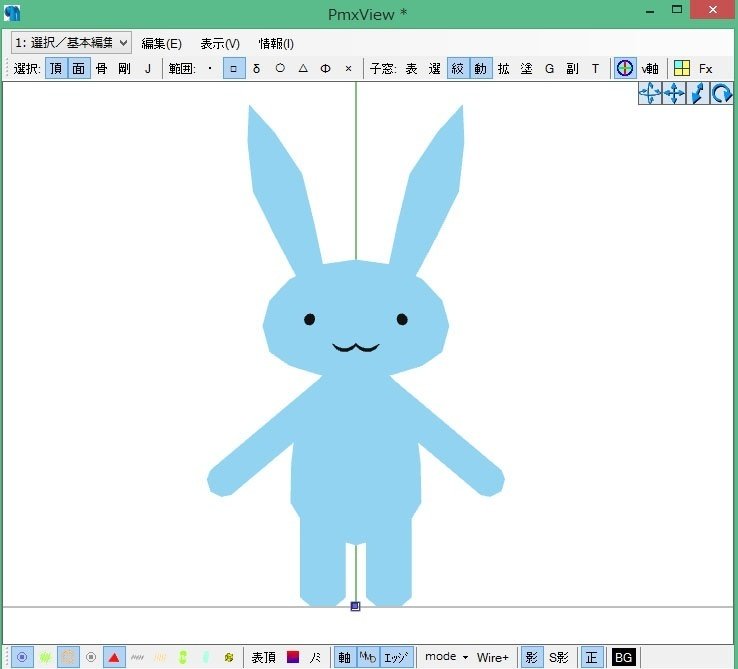
ボーンウエイトいれた~( ゚Д゚)ノ
まぁまぁ可愛いか(´∀`*)

以上。
