
お友達にメタセコを簡単に説明するよ( ゚Д゚)ノ
このnote記事は作業メモです。
成功例等を探したい場合は「逆引きリンク」参照ください!
ハァイ(^o^)丿 あたしmonya!今日はお友達にメタセコイアを簡単に説明するよ~~~!
とはいえ、まだまだ私も初心者なので、今現在私が教えてあげることが出来る事だけなんだけどね!!!( ゚Д゚)
あと、説明するお友達はPMXエディタでモデル改造も出来るレベルなので、マジで簡単に解説だよーーーー(/・ω・)/
■メタセコイア準備
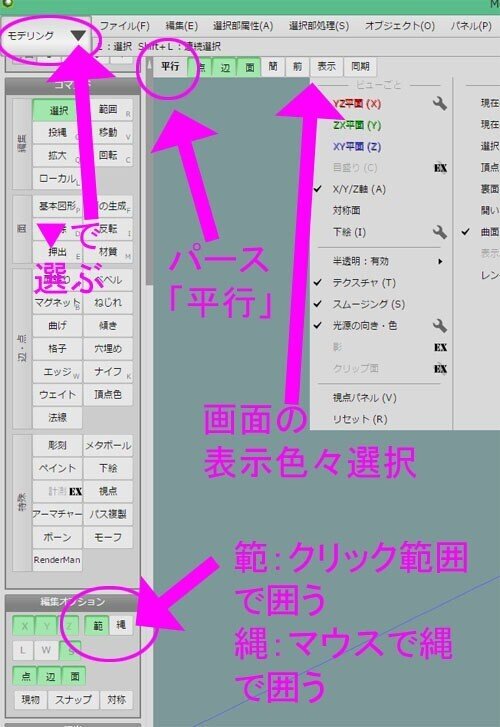
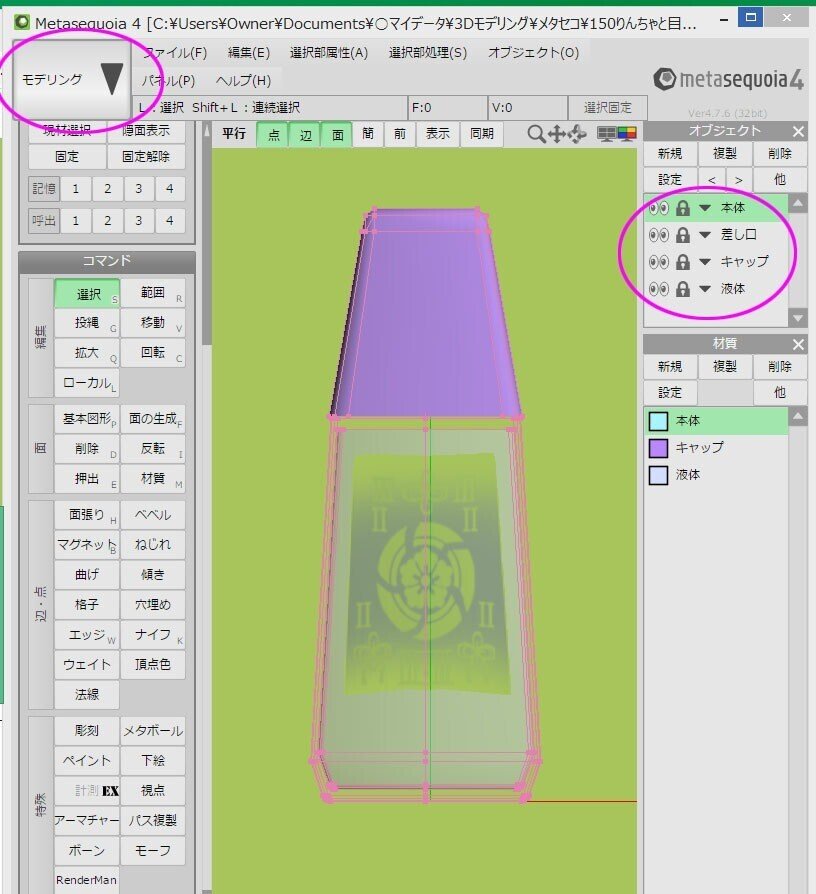
まず左上▼の所を押して、初心者モードから「モデリング(文字)」モードに変更するよ( ゚Д゚)ノ
※モデリング(アイコン)でもいいんだけど、私は文字にしてるのでこの後の説明はそれでいくよ~

次に、パースは「平行」。(文字を押すと選べるよ!)
※MMDは「透視」なので最終的にはそれで確認したりするけど、小物造型とかは「平行」パースのが作りやすいと思う。人によるかもだけど。
画面の平面ラインや軸の表示とかは「表示」ボタン押すと色々選べるよ('ω')
私は画面がごちゃごちゃしてると嫌なので表示は【軸】のみです。
編集オプションで「範囲」か「なげ縄」か選んでおく。私は「範」でいつもやってるヽ(^o^)丿
次はパネルを出すよー(^◇^)
メニュー「パネル」のオブジェクトパネル、材質パネル、操作パネルをチェック。チェック入ってる時はそのままで良し( ゚Д゚)ノ
あ、コマンドパネルは最初から出てる筈(確かそう)。消したい時はチェック外すけど、多分消さない( ゚Д゚)

次は、バックアップの設定するよーーー!これ大事(@_@;)
ファイル「環境設定」→「ファイル」タグの【自働履歴保存】チェックしておいて!(保存場所も選べる)

ここまでやったら、準備はOKなのさ!次行ってみよー(/・ω・)/
■基本図形で正方形を作ってみる
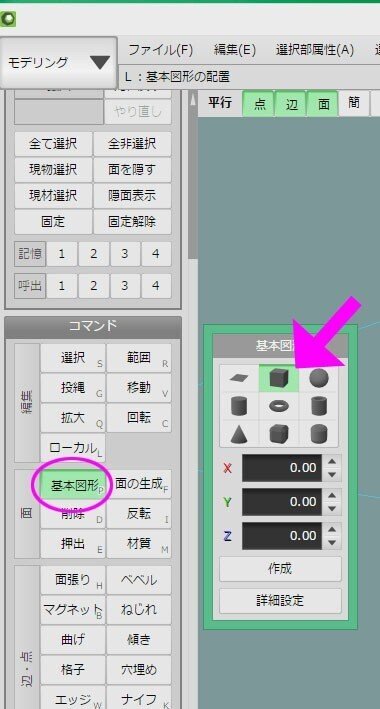
コマンド「基本図形」で正方形オブジェクトを作る場合。

正方形の絵をクリック→作成、でobj1(オブジェクト1)、mtr1(材質1)の正方形が出来るのだ。わぁい簡単(∩´∀`)∩ワーイ

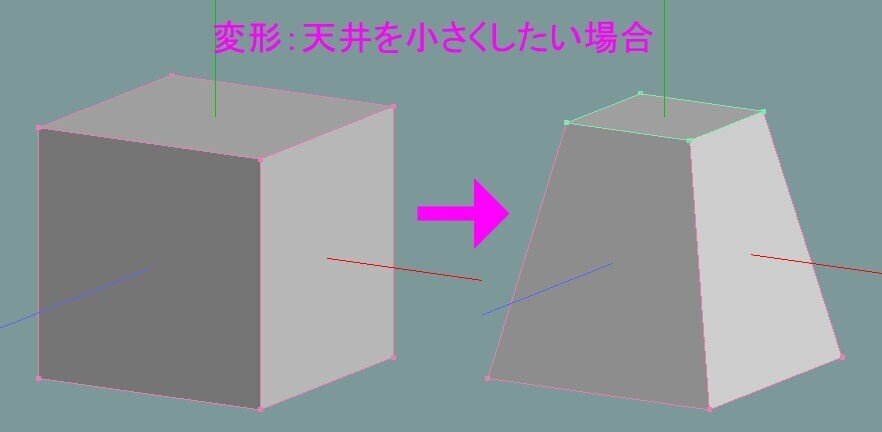
■正方形を変形(縮小・拡大)させたい場合
例えば、これの天井を小さく変形したい場合。

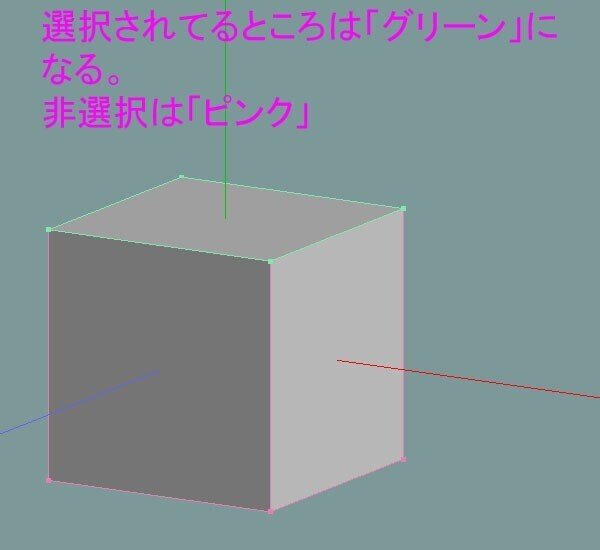
コマンド「選択」→変形する面の端っこの頂点4つを選択。
この画像だと「範」で囲って選択してます。

選択されると「グリーン」になるよ。(非選択はピンクだよ。何も無い画面の所クリックすると選択外れるよ)

拡大・縮小のやり方は3つある。
(1)コマンド「拡大」でパネルを出して、数値を入れてOK
(2)操作パネルの上部真ん中のボタンをクリック押し(画面が推しになってるw)しながらマウスを動かすと縮小したり拡大する
(3)コマンド「拡大」を押すと、操作の指標が出るので、その中心の黄色い四角をクリック押ししながら動かす

その都度やりやすい方法で。私は2番が一番やりやすいw
■正方形を分割したい場合

やり方は2つ。
(1)基本図形を作成する時に「詳細設定」で分割数を入れておく

今回は、Y軸2にして、縦2つになるように設定。
作成を押すとオブジェクトが出来る。(オブジェクト出来た後、詳細設定ボタンを押さないとパネルが消えないw)
(2)もう作ってある正方形を分割する場合は、コマンド「ナイフ」→「連続切断」でマウスポインタをあてるとカットするガイド線が出る。(この時、shift押しながらだと辺の中央に自動でガイドが出来る)→左クリックで分割

■オブジェクトに名前を付ける(他設定)
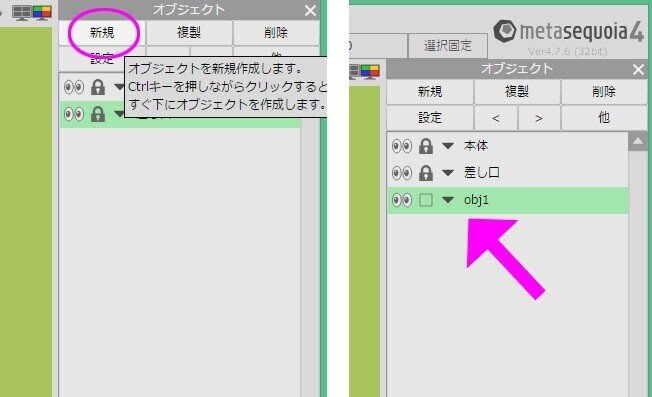
オブジェクト欄の「obj1」をダブルクリックすると、設定ウィンドウが出るので、名前を付けられるよ!名前付けないと段々何を作ったのか分からなくなるよ!(@_@;)

なお、この設定ウィンドウでは、局面制御の設定(例えば、正方形をオープンサブディビ分割4にすると球体になる)や、ミラーリング設定(半面だけ作って、反対側はミラーで表示)、スムージング(数字大きいと、なだらかにしてくれるよ)が出来ます(*'ω'*)

■材質に名前をつける(他設定)
材質欄の「mtr1」をダブルクリックすると設定ウィンドウが出るので、名前を付けるよ!付けないと後でなんだか分からなくなるよ!
※この材質欄がPMXエディタで材質になるのだけど、その時は名前は消えている・・・遠い目( ゚Д゚)

材質設定は他に材質の色を変えたり、透明度や反射度を変えたり、テクスチャを入れたり出来るよ!

■基本図形の他の形
基本図形は色々あるのですが、今回解説するのが目薬なのでそれに使えるかもしれないのを1つ。
最初から、角に丸みが付いてる正方形( ゚Д゚)ノ
丸め3や2も善き。便利。後から丸みつける事も出来るけど(コマンド「ベベル」)、最初から分かってる場合はこれでもいいかも。

―――メタセコ準備と、基本図形の説明は大体こんな感じかな~(*^^*)
■目薬ぽい造型の簡単な解説
見本で作った目薬はコチラ(/・ω・)/

キャップ、中身の液体はともかく、本体の「出口の筒状のところ」がちょっとアレかな~ってだけで、基本構造は「正方形」で行けると思う。

まず作りこむ前に、簡単な形状で解説~( ゚Д゚)<ほんとに簡単にだよー!
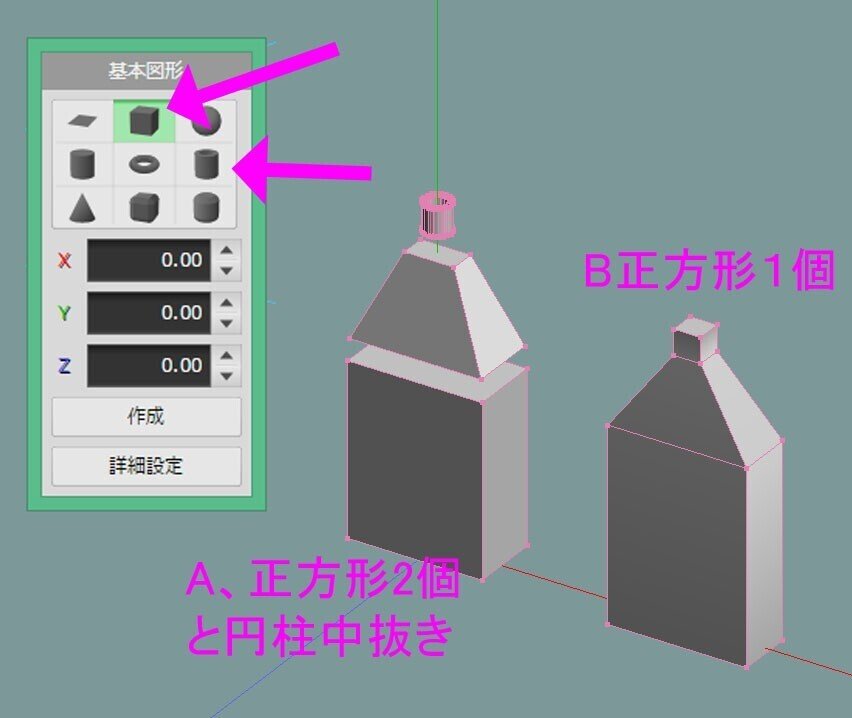
基本図形で目薬の形を作ってみる。まず見本2個。
Aは、正方形2個(上と下。上は変形)、中抜き円柱(筒)。オブジェクトは3つ。
Bは正方形1個をナイフ入れて、上部を変形。オブジェクトは1つ。

ちょっと見やすく色分け。材質に色入れた~
Aは3オブジェクト共に茶色。Bは1オブジェクトにターコイズ。

Aで作ろうと思った場合は、目薬本体の正方形2つを合体させたい。
※普通は、下の本体の所のオブジェクトは1つ(変形させて)と出口部分である筒のオブジェクト2個で良い筈w 今回わざと3つにしたんだけどね('ω')
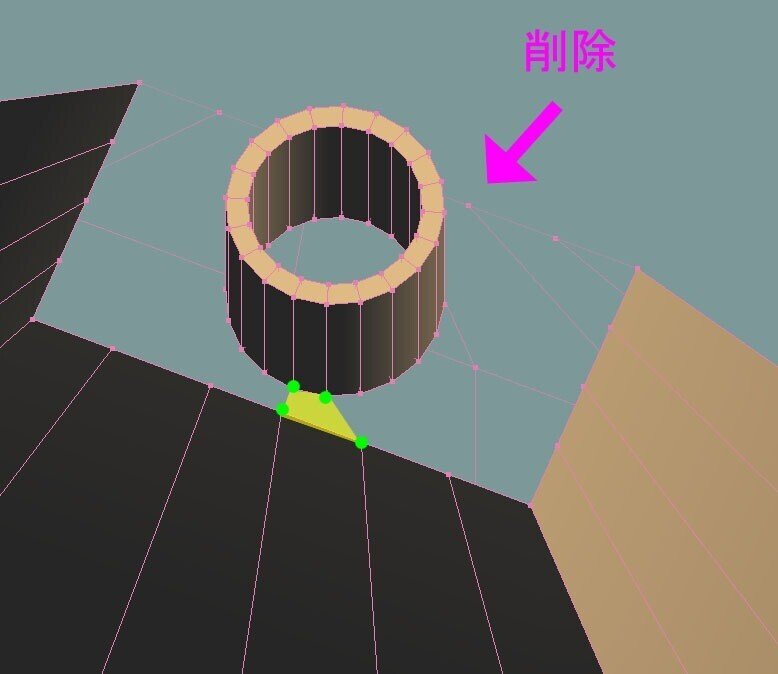
内側になっちゃう不要な「面」を削除。(面をクリックしてdelete)

合体する場合、重なった部分の頂点4つずつ、計8個をマージ(まとめる、結合させる)して、頂点4つにしたい。

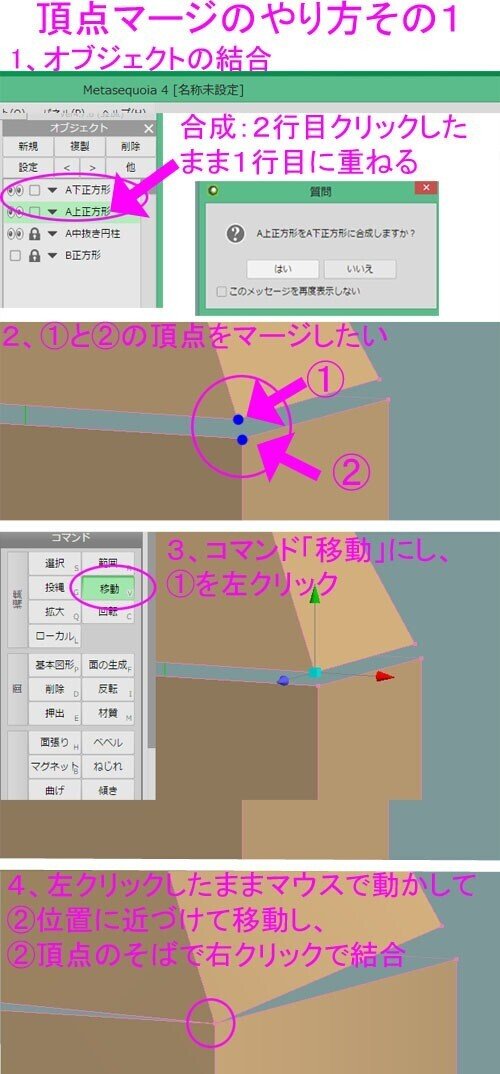
マージの仕方(その1)
1、正方形のオブジェクト2つを合成して、1つにする。(クリックして名前を移動させ、重ねると合成しますか?て出る)
2、マージしたい頂点2つを確認(①と②をマージしたい)
3、コマンド「移動」にし、①を左クリック
4、左クリックのまま、マウスで②に近づけるように動かして、②に近づいたら右クリックすると頂点が結合する。(これ、最初ふぁぁ?( ゚Д゚)てなった~~~)

頂点移動してマージは、ポリゴン減らす時とかにもやるし、角をとって丸くしたい時とかもやるし、使うので慣れた方がいいマジで(@_@;)
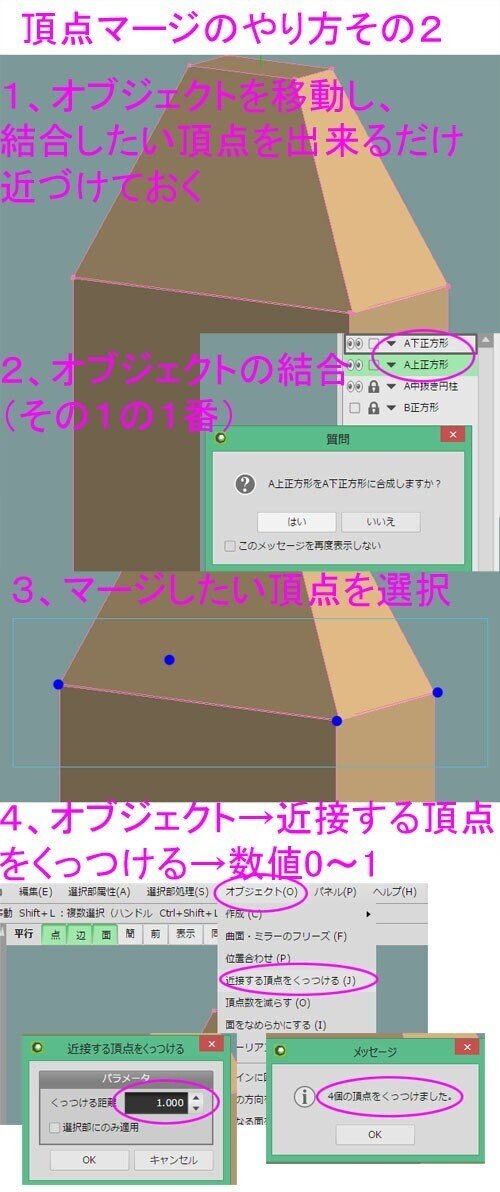
マージの仕方(その2)
1、オブジェクトを移動してマージしたい頂点を重ねる
2、その1の1番と同じく、オブジェクトを合成。
3、マージしたい頂点部分を選択
4、メニュー「オブジェクト」→「近接する頂点をくっつける」→数値は0~1程度→OK→4個の頂点をくっつけました、と出たらOK('ω') 8個あった頂点がくっついて4個になりました。

―――このマージが説明したくて、Aはわざとオブジェクト分けてたのでした( ゚Д゚)ノ
さて、造形について続きます。
ぶっちゃけ、自分だけで使うなら下の画像左の状態(筒を移動して本体に食い込ませる)でもいいっちゃいい。材質の色を変えて、UV展開でテクスチャ入れれば簡単な目薬本体といえる。
でも、もしちゃんと作ろーって場合は、右みたく筒オブジェクトを合成。本体にナイフ入れて頂点合わせて綺麗なポリゴンにしていく・・・のも良し。

Bのように正方形の縦3分割から作って、ナイフ入れて、出口の丸くなる部分は頂点移動して丸っぽくするという手もる。

やり方は色々で、本人がやりやすい、分かりやすいのを模索してく感じになると思う。
見本はBのやり方で作っていって、出口を後から筒状にした。まぁどっちでもいいと思うのだ(^◇^)
説明としては、A右のが一番面倒かも。
下図の黄色の面を、1つずつ引いて作るから(@_@;)

本体の天井の面は削除して、本体にナイフ入れて、本体と筒の頂点の間に面を作っていく(コマンド「面張り」)んだけど、慣れないと「ふぁぁああ???(;゚Д゚)」てなるのですね・・・ので、あまりおススメしない。

A左の単純構造か、Bの構造のどちらかが良いと思いますですハイ( ゚Д゚)
■目薬の本体を作っていく
基本やる事はA左もBも同じなので、ここではA左で進めます(*^^*)ノ
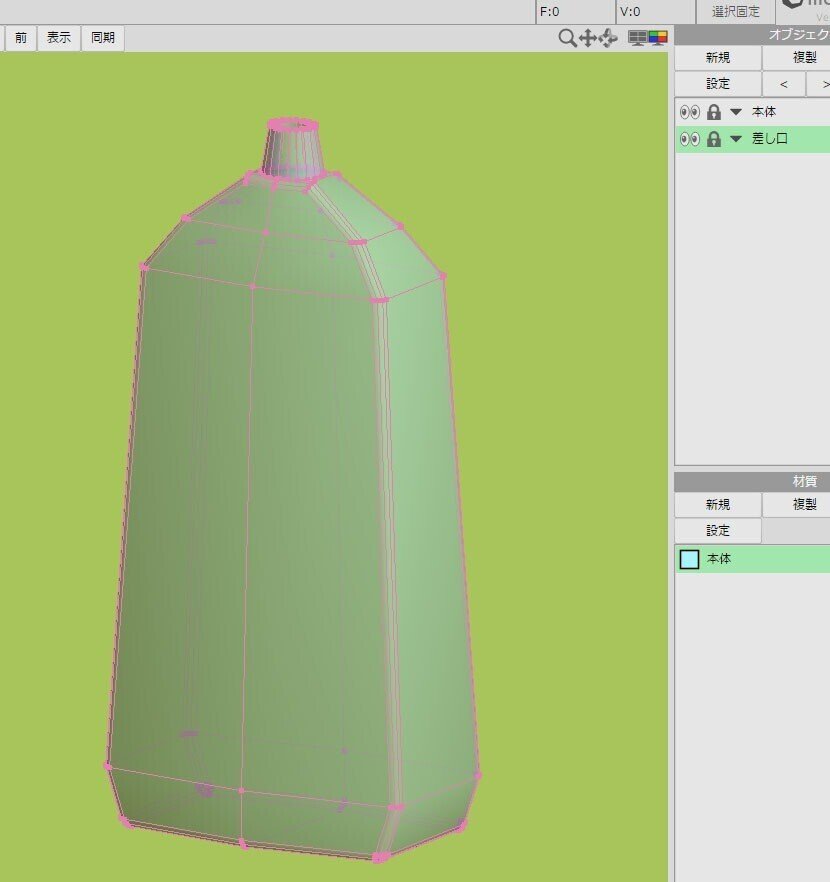
これね。
(実は、Bで作った方が良かったと後で判明したのですが、基本やる事は大体同じなのでまぁいいかと・・・)

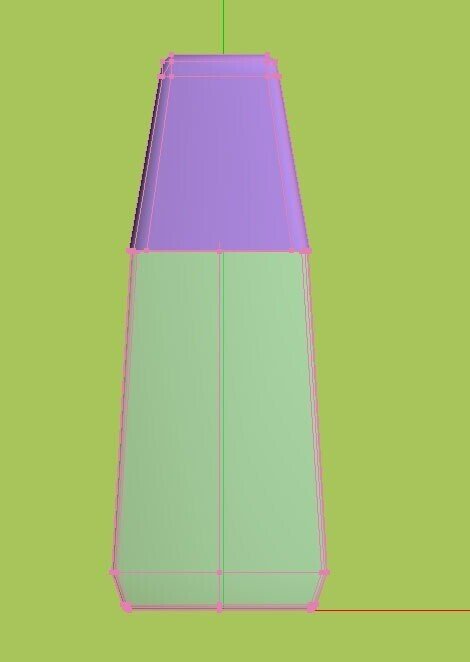
形をそれっぽく作りこみます( ゚Д゚)ノ

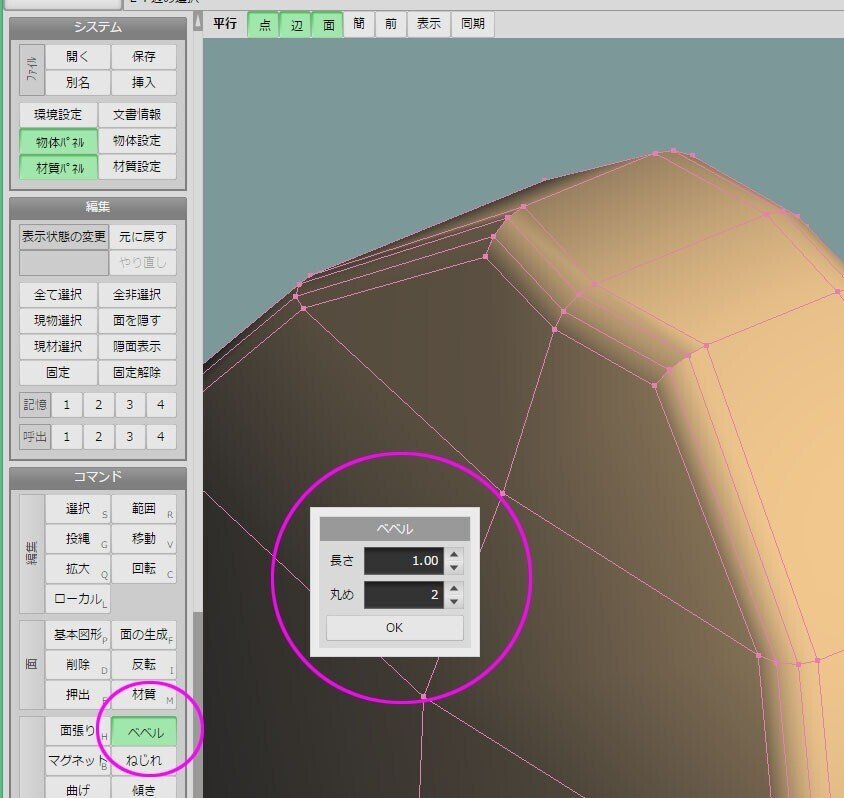
角に丸みを付けたいので、その【辺】を選択します。
今回はぐるっと繋がった連続の辺を選択したかったので、コマンド「選択」→連続辺。底の側面はshift押しながら「通常」で選択。

コマンド「へベル」→高さ「1」丸め「2」

丸め「2」だと間に2本辺が出来て、「1」だと1本です。どのくらい丸い感じにしたいのかによります。


形が出来たら、材質の色を「水色」系に。不透明度を「0.5」にします。

こんな感じ( ゚Д゚)ノ
背景カラーが見難かったので色を変更しましたw

余談ですが、背景カラーは「環境設定」(バックアップのチェック入れたウィンドウ)の「表示」→「背景」→「変更」でカラー変更できます。

作ったモデルを保存します。
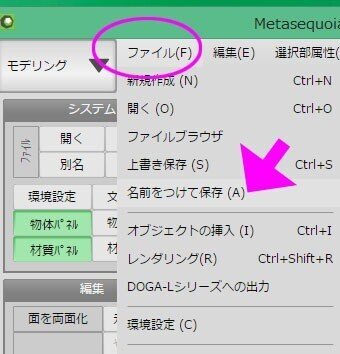
メニュー→「ファイル」→「名前をつけて保存」
小まめに保存した方がいいけれど、いくつも作っていくとどれがなんだか分からなくなるので管理気を付けて(><;)

■目薬のキャップを作っていく
次にキャップを作る為、オブジェクトを新規で追加します。

材質も新規で追加。

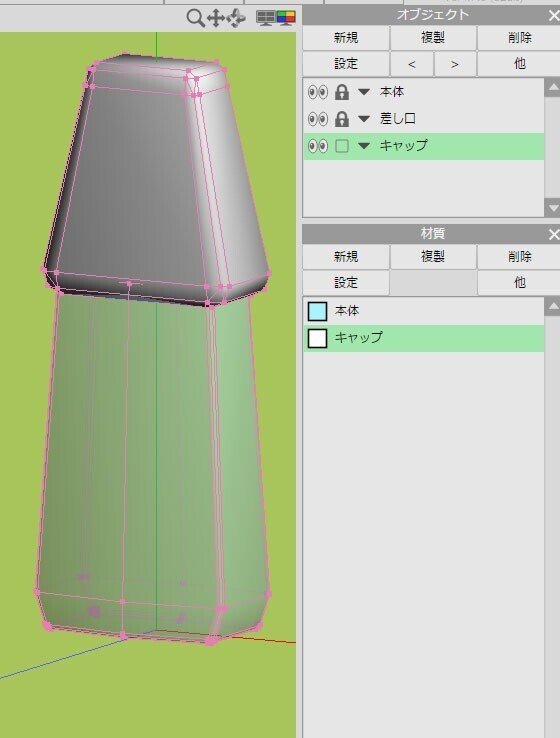
「キャップ」にリネームしたら、オブジェクトの本体、差し口をロック&非表示(目玉✔を外し、鍵✔)。本体と差し口が見えなくなり、編集できなくなりました。
オブジェクト「キャップ」、材質「キャップ」をクリックして、キャップを造型していきます。

今回は、角に丸みがあるので作っちゃいます。
コマンド「基本図形」→詳細設定→正方形の丸みのヤツ→丸み「2」

それっぽい形にする。

本体と差し口を表示して、キャップの位置とサイズを確認調整。

分かりにくいのでキャップの材質に色を設定。
底辺部分を削除し、穴をあけます。

キャップの裏側に面をつくります。
キャップを全体選択→メニュー「選択部処理」→「面を両面化」→裏に面が出来る。

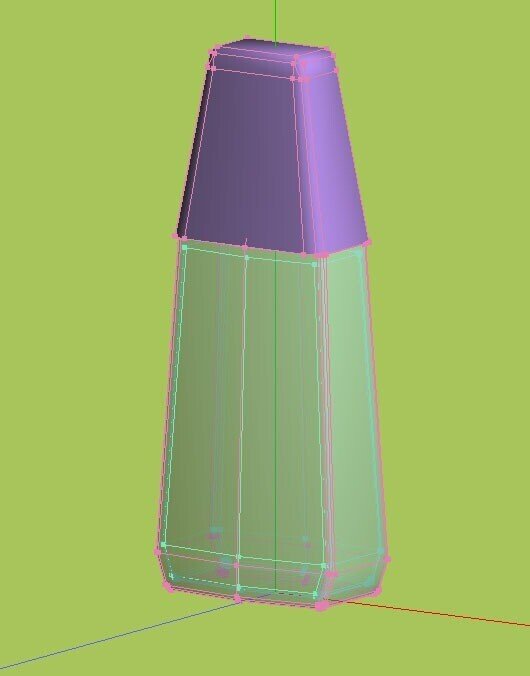
全体を表示してみるとこんな感じ。

造型気に入るまで高さ直したり色々修正して、本体とキャップが完成( ゚Д゚)ノ
■中身の液体部分を作る。
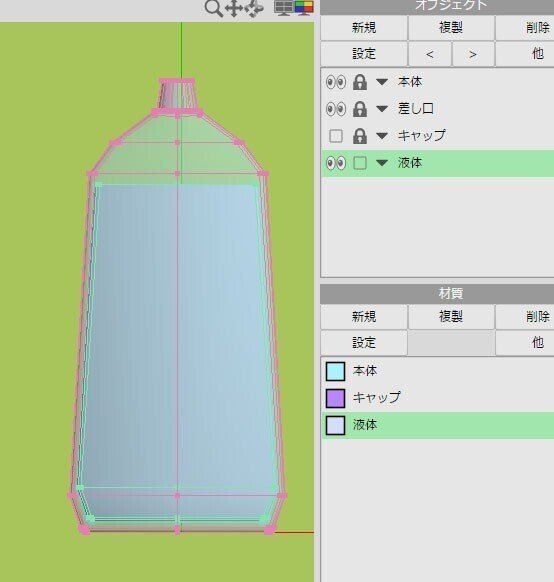
オブジェクト「キャップ」を非表示&ロックし、本体と差し口を選択。「複製」を押して、OK。一番下に本体と差し口のコピーが出来ます。

コピーした本体と差し口を合成して1つのオブジェクトにしリネーム。
液体オブジェクト以外はロック&非表示。
材質で新規に「液体材質」を作っておく。

オブジェクト「液体」、材質「液体」を選択し、モデル全体を選択→メニュー「選択部処理」→「面に現在の材質を指定」。

液体材質カラーになります。(まだ透明度はいじってません)

上部分削除。

空いたところを穴埋めします。
コマンド「穴埋め」を押すと、候補の位置が水色で囲まれます。

水色の辺のどこかをクリックすると、囲まれた箇所が埋まります。

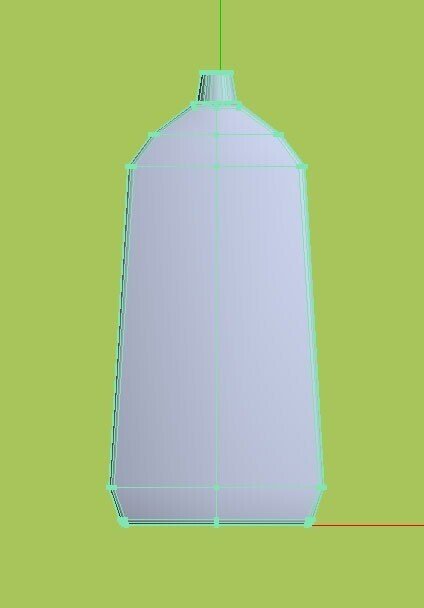
オブジェクトの本体、差し口を表示し、液体オブジェクトを縮小。

液体の材質、透明度を0.5にして、全部を表示したらこんな感じ。

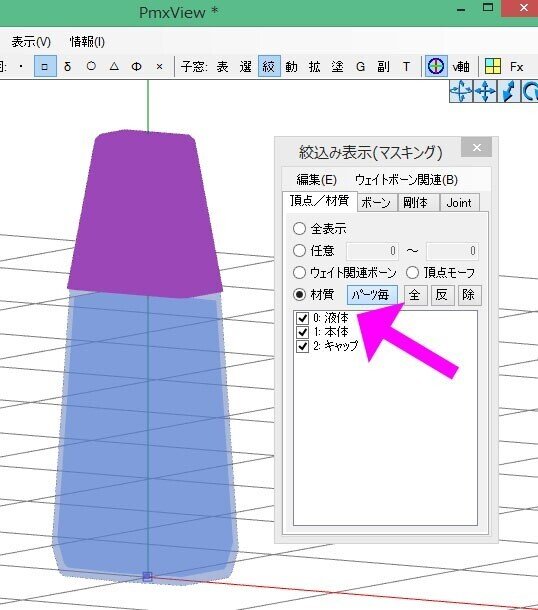
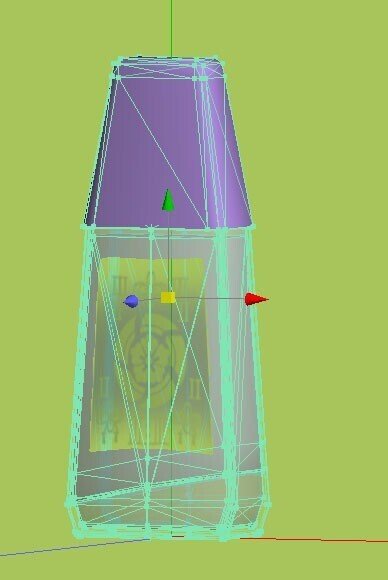
まだ完成じゃないですが、これをPMXエディタに持って行くとこうです。
液体材質を一番上二持ってくると、本体が透過して中身の液体が見えます。

本体は大体こんな感じで完成~( ゚Д゚)ノ
ファイルを保存!

■テクスチャを貼る為にUVマッピングで展開図を作る
模様のシールのテクスチャを作る為、UV展開図を作ります。
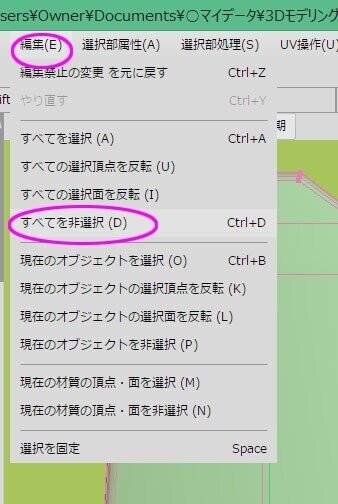
まずメニュー「編集」→「すべて非選択」にする。

UV展開図を出したいオブジェクト「本体」を表示し、それ以外は非表示&ロック。
材質も「本体」を選んでおきます。
左上「モデリング」モードの▼から「マッピング」を選び、マッピングモードにします。

コマンド「自動展開」を押すと、画面にアイコン、背景に展開図が出ます。
でもこの展開図は使いません( ゚Д゚)ノ

【UV操作】パネルが出ているので、それの「切れ目を選択」→「自動選択」を押すと、切れ目の自動選択ウィンドウが出ます。それをOK。

画面では分かりにくいですが、水色で辺に沿って切れ目が入ってます。

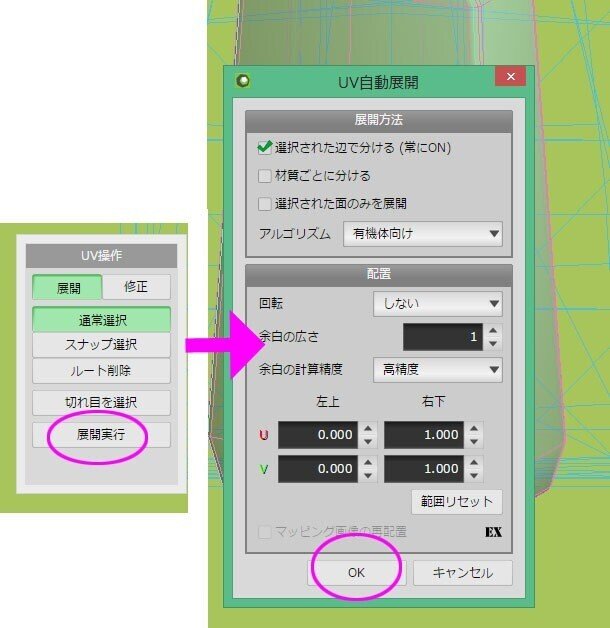
UV操作パネル「展開実行」を押すと、UV自動展開ウィンドウが出るのでOK

背景に、展開図が表示されました!(見難いけどね!)

画面左上アイコン「オブジェクト」を押すと、モデルが非表示になりますのでそこで確認。

ここで、展開図を移動したりして整理するんですが・・・
今回は【シールの面】が綺麗に見えてるのでこのまま行きます( ゚Д゚)ノ
シール面を確認します。
アイコン「オブジェクト」クリックしてモデルを表示し、コマンド「選択」にしてから、モデルのシール面をクリックします。
展開図のその箇所が選択されるので、シール面がどこかわかります。

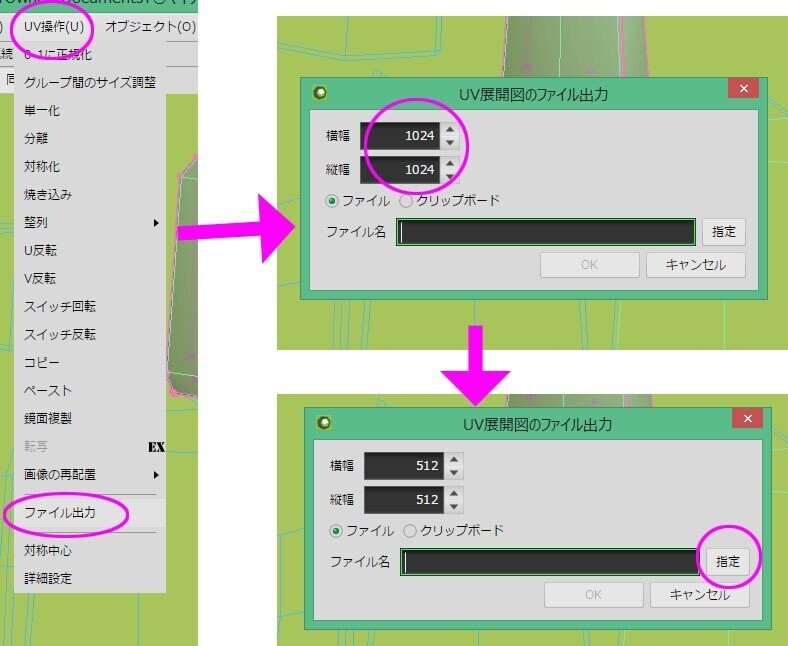
メニュー「UV操作」→「ファイル出力」で、出力ウィンドウが出る。サイズが大きいので、私は512*512に修正→指定ボタンを押し、保存先を選んで名前を付けて画像保存(bmpで保存されます)。

画像ソフトでなんかいい感じにシールを作って

展開図は非表示にして、シール部分だけにして「moyou.png」で保存。
名前はアルファベット。保存形式は「PNG」です。
※ここで、本体ケースの色を背景に入れてもいいんですけど、私は模様だけ透過モーフ入れたかったので模様オンリーにしてます
メタセコに戻り、本体材質をダブルクリック。下部「マッピング」欄内、「模様」欄の右にある「参照」をクリックし、先ほどのmoyou.pngを選び、OK。
※白背景で確認したい場合、カラーの所を0,0,100にすると白になります。透明度も「1」にすると、不透明になります

テクスチャの割り当て状態を確認( ゚Д゚)ノ
位置など気に入らなかったら、画像ソフトに戻ってPNGファイルの修正です。

シール部分は、PMXエディタでモーフにしようと思っているので、今回はこのまま水色材質の半透明(透過0.5)の状態のままにします。
※材質の数値をここで調整しても良いのですが、私はいつもPMXエディタで後からやりますので、今回もこのままにします('ω')
テクスチャはこれで終わりヽ(^o^)丿
■仕上げ→PMXエディタへ
モデリングモードに戻し、オブジェクト全体を表示。これで完成か確認します。

私は「液体(逆さ)」オブジェクト・材質、「雫」オブジェクト・材質を追加しました。

差す時に逆さにするための液体(逆さ)は、「液体」を作った時と同じ方法で作りました。
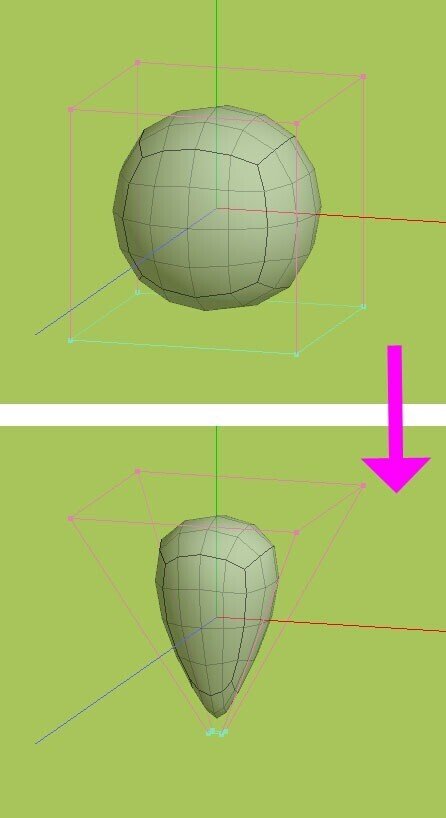
雫の作り方。
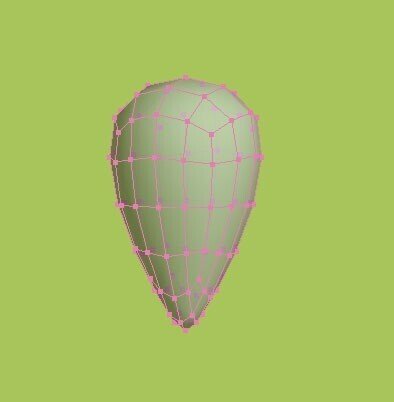
「正方形」を局面制御オープンサブディビ分割4、スムージング180に設定すると「球体」になります。

下部4頂点を縮小し、雫型に。サイズを本体に合せて完成ヽ(^o^)丿

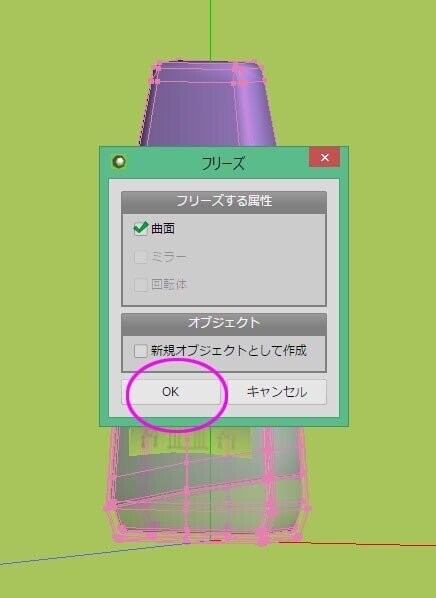
完成したら、オブジェクトを【フリーズ】します。
オブジェクトを全部選択し(ロックしてあっても大丈夫です)、メニュー「オブジェクト」→「曲面・ミラーのフリーズ」

フリーズウィンドウが出ます。
今回は「曲面」のみですが、ミラーリングしてたら「ミラー」に✔が入りますし、ドリンクボトルのようなモデルを「回転体」で作ってたらチェックがあります。
OKして、フリーズ完了。

フリーズしたことで、局面制御をかけていた「雫」が雫型のポリゴンになりました( ゚Д゚)ノ

続いて、モデルの位置を修正します。
オブジェクトを全て選択、ロック解除、メニュー「編集」→「すべてを選択」します

メニュー「オブジェクト」→「位置合わせ」をクリックで、位置合わせウィンドウが出ます。「地面(Y=0)」へスナップ」を押し、OK。

モデルの位置が地面の真上に立った位置に来ます。

次に、四角になってる面を、三角面にします。
オブジェクト全選択、モデルの全て選択の状態(上の状態がソレ)で、メニュー「選択部処理」→「面を三角刑化」

面が三角面になります。
四角面のままPMXエディタに持って行くと、PMXエディタで自動的に三角面になりますが、その時不具合が出る事も有る様なのでメタセコで三角化しちゃいます(/・ω・)/

完成版として名前を付けて保存。
最後に、PMXエディタで編集出来るファイルで出力します。
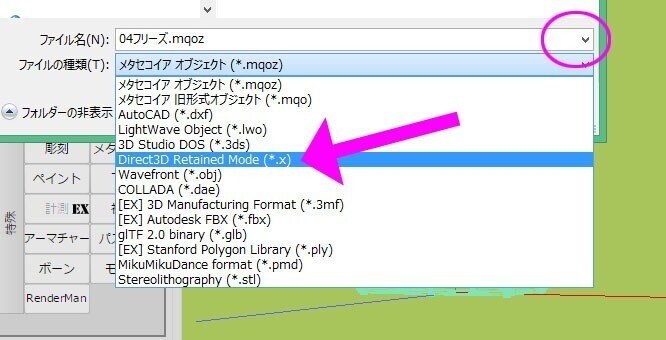
もう一度、名前を付けて保存を選び、保存ファイルの種類を「.x」のヤツにします。(メタセコファイルは一番上のヤツ。2番目のは旧メタセコのファイル)

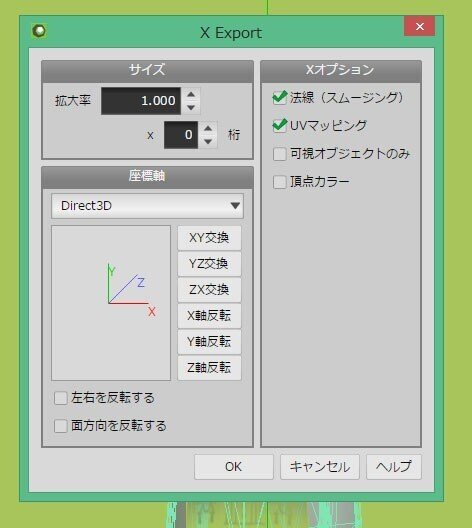
Xエクスポートウィンドウが出たら、OK。

なお、無料版だと「Xファイル」で保存できません。詳しくは下リンクの4日目メタセコ→PMXエディタへ、を見てね★ヽ(^o^)丿
メタセコはここで終わりヾ(o´∀`o)ノワァーィ♪
■PMXエディタに読みこみ
PMXエディタに「xファイル」をドラッグ&ドロップ→サイズ欄「1/10」をチェックしOK
※メタセコで大きく作って、PMXエディタで10分の1サイズにします

パースを「正(平行)」にして、真直ぐ正面から見てみましょう( ゚Д゚)ノ
・・・色が悪いっwwwwwwww
これは、材質の設定をメタセコでしてないから。

まずは、材質タブで材質全部選択し、描写、エッジ、toonを設定してしまいます。(仮設定です)

材質に名前を付けて、順番を移動します。
本体ケースの中身である「液体」「液体(逆さ)」を一番上に。

材質調整していきます。
液体と雫は、水色にしてエッジはやめました

キャップは明るい紫で。

本体ケースは、薄紫ぽく。(液体と違う感じの水色でもいい)
シールの模様テクスチャは外します。

まぁこんな感じかな~ヽ(^o^)丿
なお、サイズについては一度MMDに持って行って確認してね!
大体でかいので縮小します(*'▽')
後、ボーンやモーフ入れたりして、完成です。
■ミス発見(@_@;)
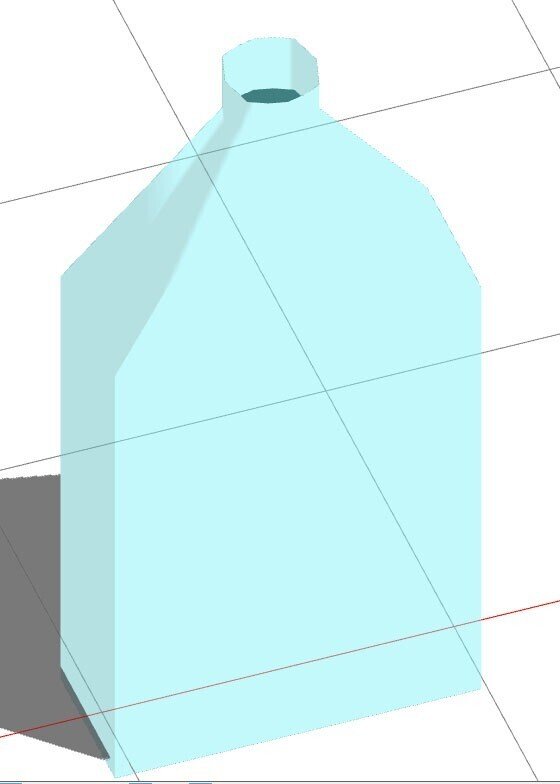
キャップ非表示にしてみたら・・・筒の裏側が影になっちゃってるのと、接続面が埋まってるのがそのまま出てるね!!!

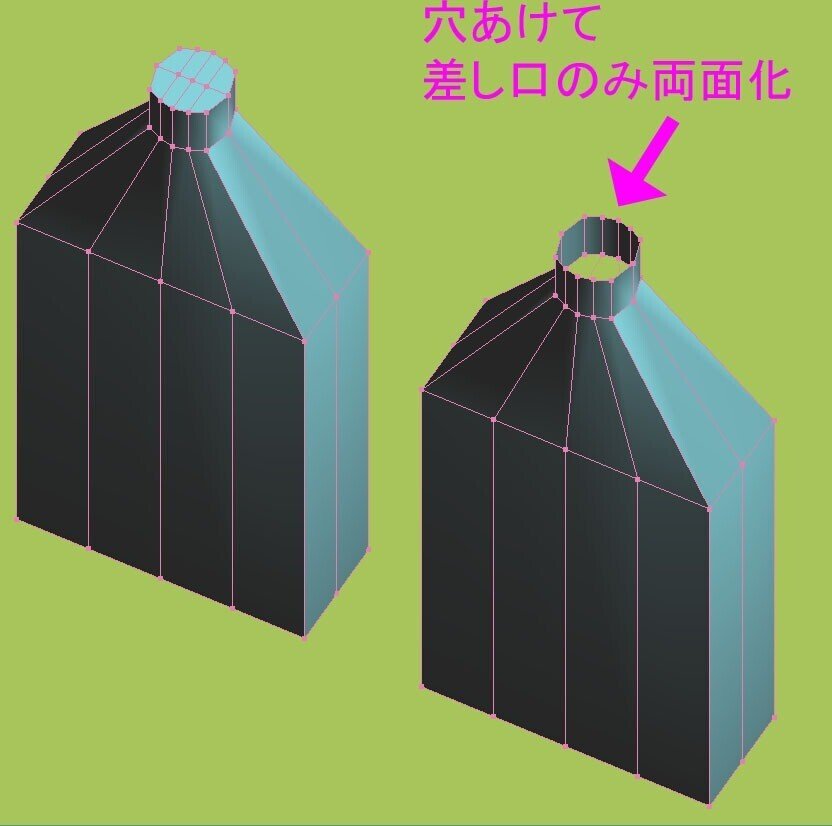
うーむ。今回は、穴あけてないのを使ったのですよね。

このままPMXエディタに持ってくると・・・筒の所が影になってるね(´・ω・`) 筒の裏面がネックなのかな?

やはり、穴あけて差し口だけ両面化のがいいのかな?

あー( ゚Д゚) やっぱり、Bモデルのが良かったかもですね!!すまんす!

でもまぁとりあえず、ざっとこんな感じで作れると思いますヽ(^o^)丿
簡単説明は以上です。
―――て、気付いたら解説画像100枚近くあるわwww
そしてもう朝7時半だ!!!(^◇^)
楽しくてつい、夜明かししちゃったwww
昔からこーゆーマニュアルチックなの作るの好きなのよねぇ(*´艸`*)
自分の復習にもなったし、作れて良かったーーヾ(*´∀`*)ノ
