
MMDモデルを作る超初心者の作業記録メモ(6-②)「椅子」再挑戦
このnote記事は作業メモです。
成功例等を探したい場合は「逆引きリンク」参照ください!
■24日目<メタセコ実践ー椅子の再挑戦>
昨日最後にやった椅子講座は解説で指示されるまま作業をしたが、何処に何を配置してどうやっているか・・・が把握出来なかったので、今日はまずそれを把握しよう('ω')
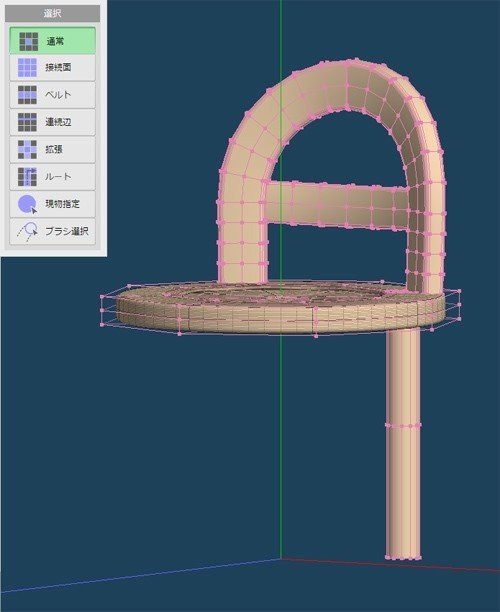
<椅子を分解してみる>

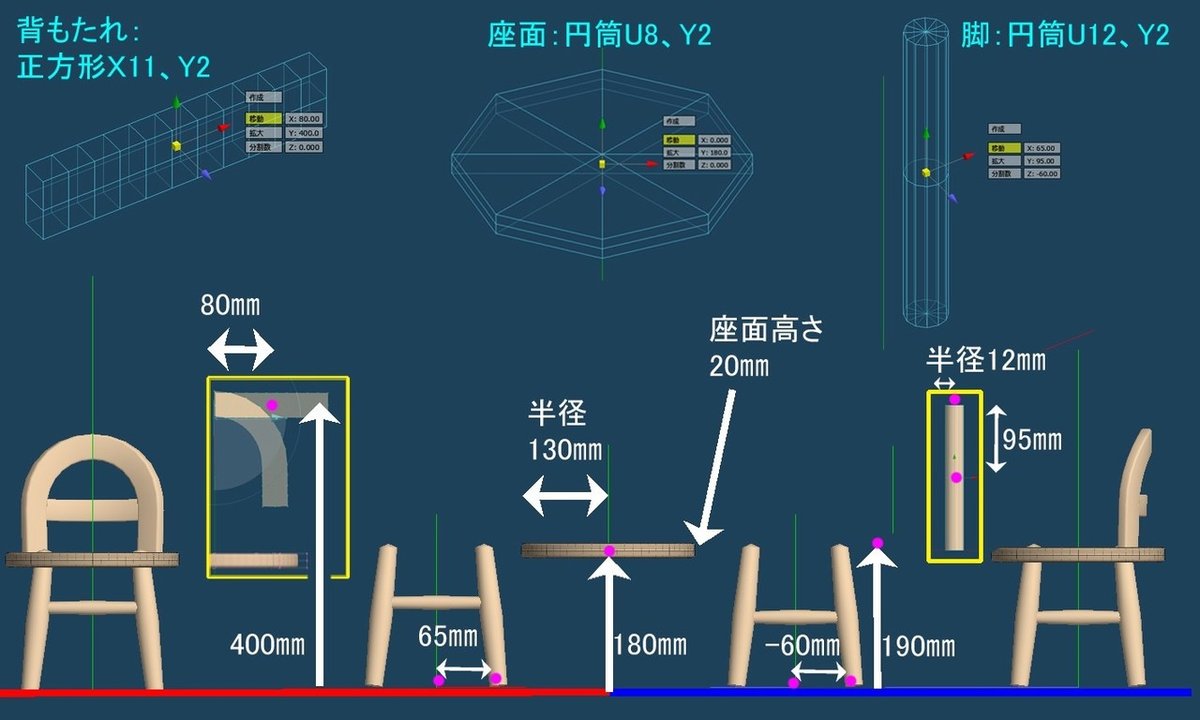
作っていたのは【座面】【背もたれ】【脚】。
最初から全てのパーツの位置が計算されていて、そこに作るように数値を入れて作業していたと。
それまでの講座では中央でまず造型し、それを移動してました。だから数値を入れた時は【位置】ではなくて、その造形物に関する数字だった。
けれど今回突然、位置を指定したので「この数値は何?!(;゚Д゚)」てなってて、途中で配置だと気付いたけどイマイチ把握出来ず作業してました。
なるほど。こうやって見れば何処に何を作ろうとしていたかわかりますね!
解説講座でまずコレを見せて欲しかったYO・・・(; ・`д・´)
もにゃさんのように理解力・読解力・応用力が低い人は目的や着地点がハッキリしてないとパニックするからね! まぁ、これは私の我儘ですがw
<座面:押出&ウエイトで加工>
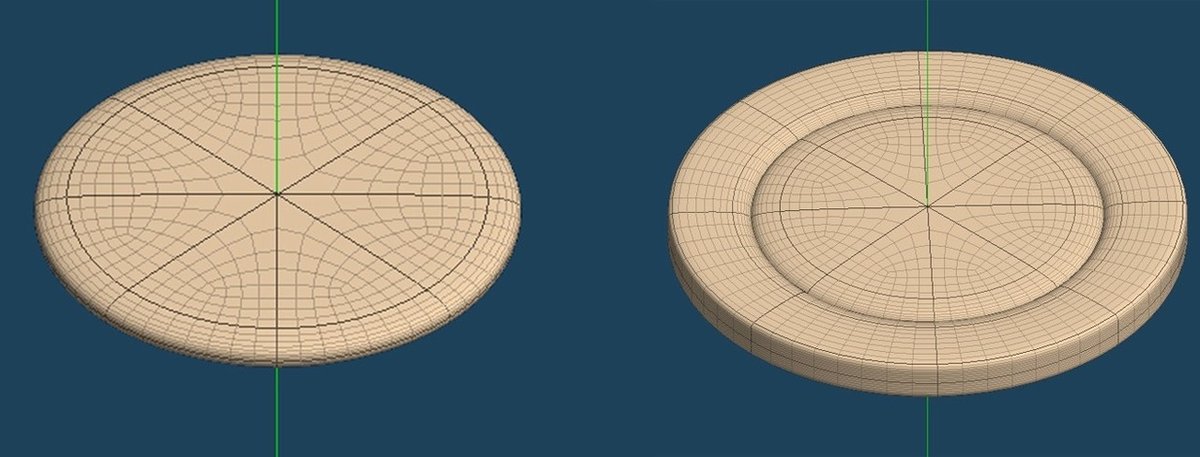
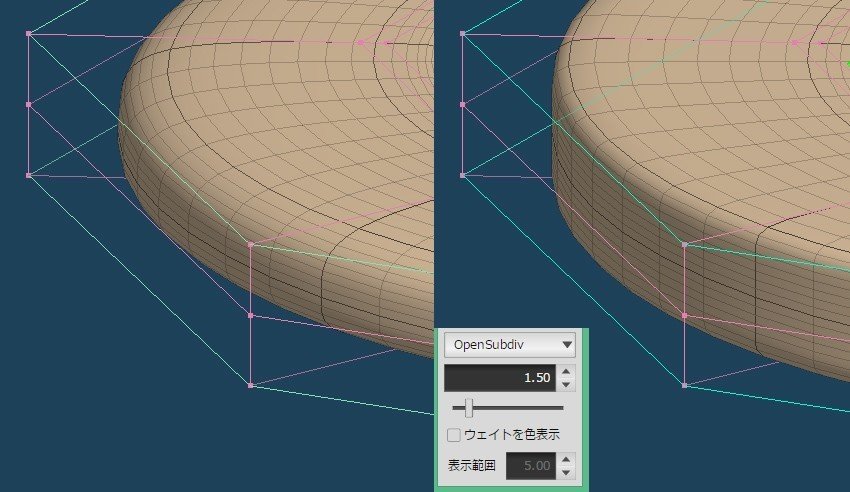
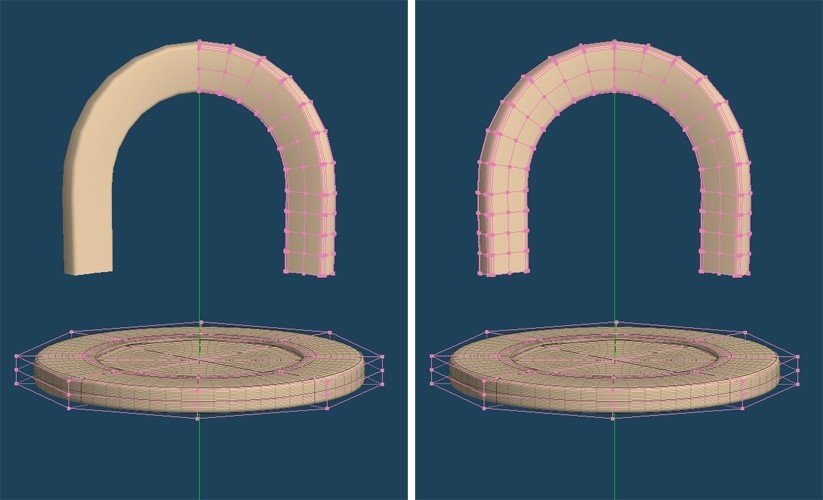
座面は基本図形【円筒】から曲面制御【OpenSubdiv】を使い円形に。

左が、円形になったまま。右がそれを加工。
この加工が良くわからなかったが、やり直して理解した。
まず、目的は【中央に窪ませた円を作りたい】。

ので、上部6面を選択し、メニュー「選択処理→面を押し出す」の【面の押し出しパネル】で【押出量:0】OK。
押し出して出来た面は0地点なので目では見えないが、その選択状態のままコマンド「拡大」で小さくすると内側に面が作られる。

んで、円形に凹みの【溝】を作るため、3本の辺を作る訳だ。
1本目、椅子と平行(内側、押出0で作った辺)
2本目、椅子より凹む
3本目、椅子と平行
という形。
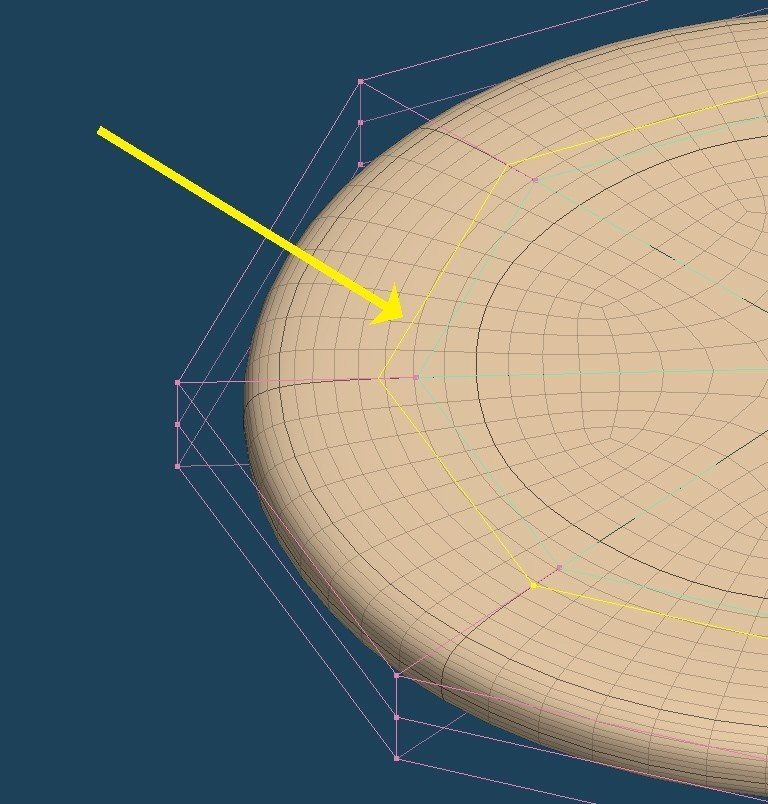
―――ということで、上で押出0で作ったのが1本目の辺で一番内側。その外側にコマンド「ナイフ、連続切断」を入れる、と。
んで、外側にあと2本ナイフを入れる訳なんだけど、まず一番大外側を作る。(3本目の平行になる辺)

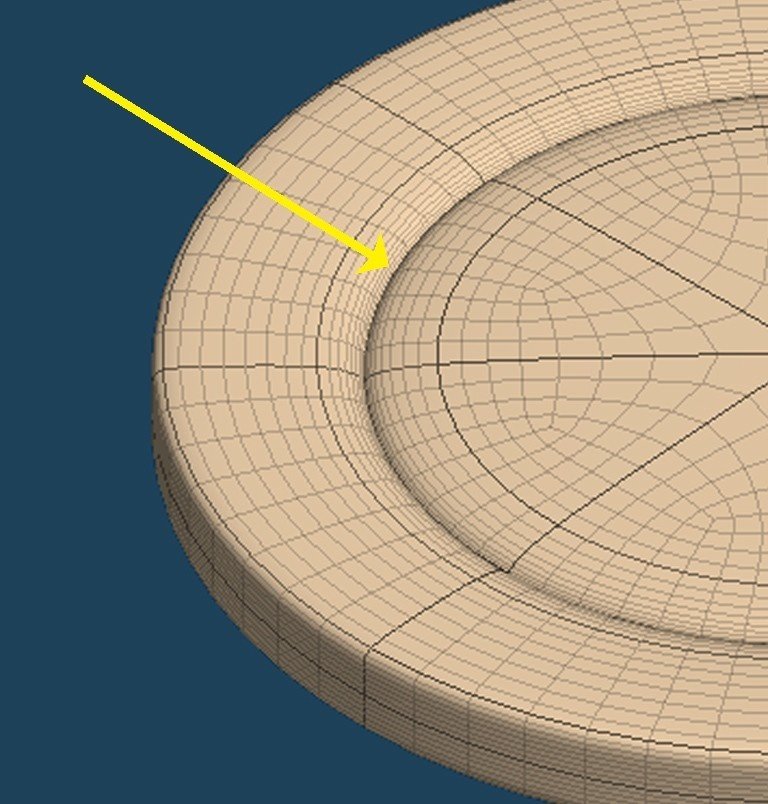
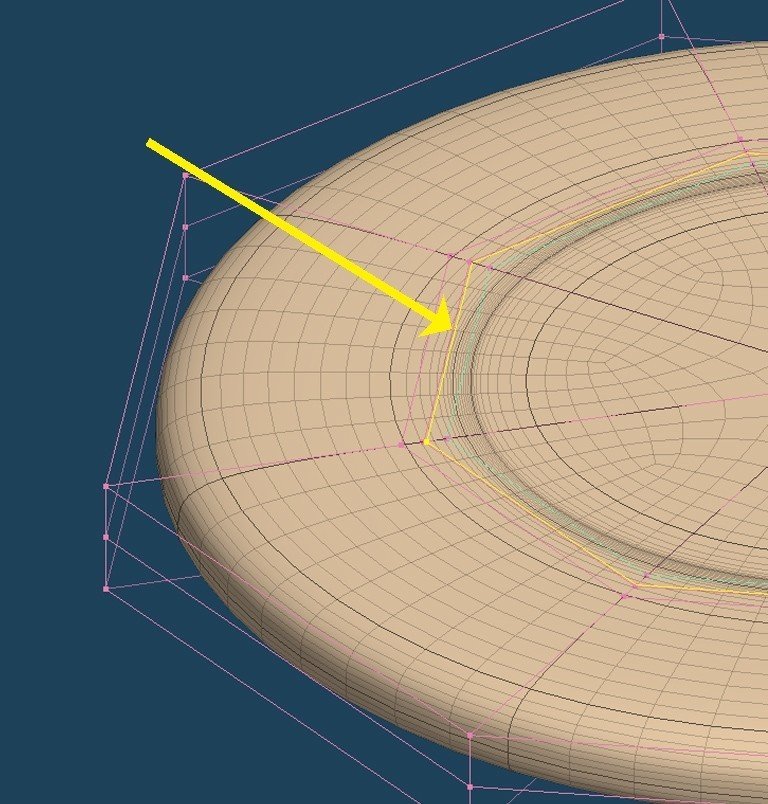
次に、下図のように、外側辺と、内側辺の間に作る。
ナイフの線を入れる時、shiftを押しながらだと隙間の中央値に移動してくれて、そこにナイフ入れられる。
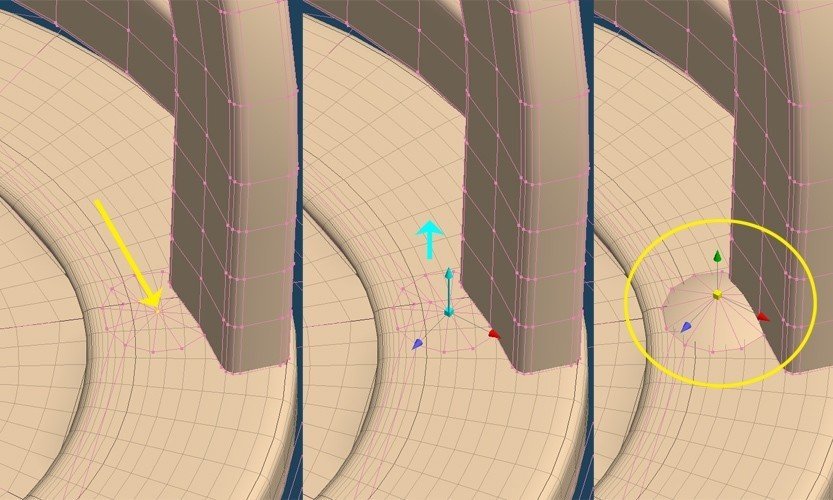
これが、凹んで溝になるところ。

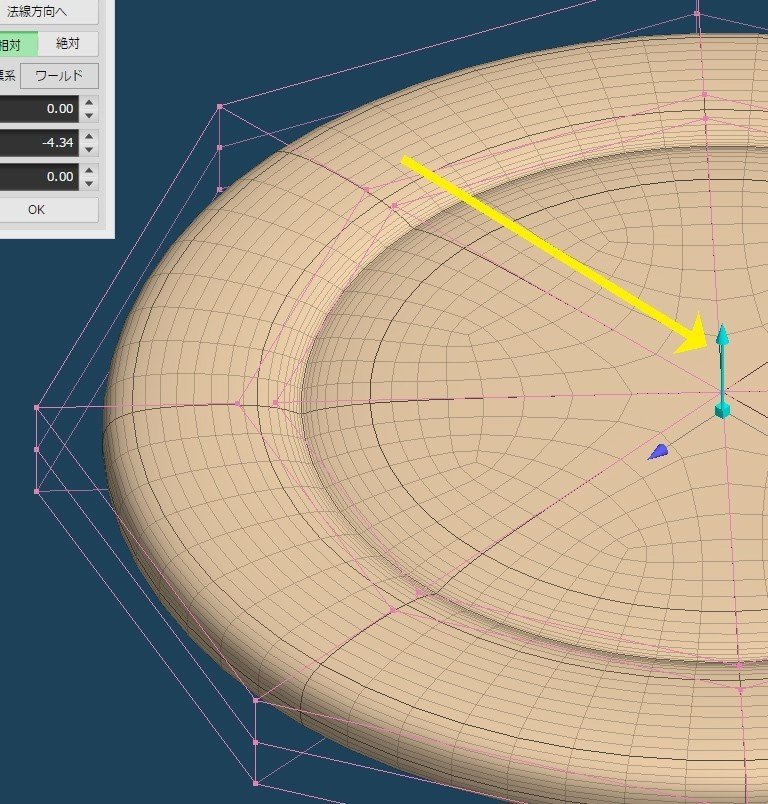
この、真ん中の辺をそのまま移動で凹ませて溝に!
移動の矢印を下に。3回目にナイフした中央の辺が下がって凹む。

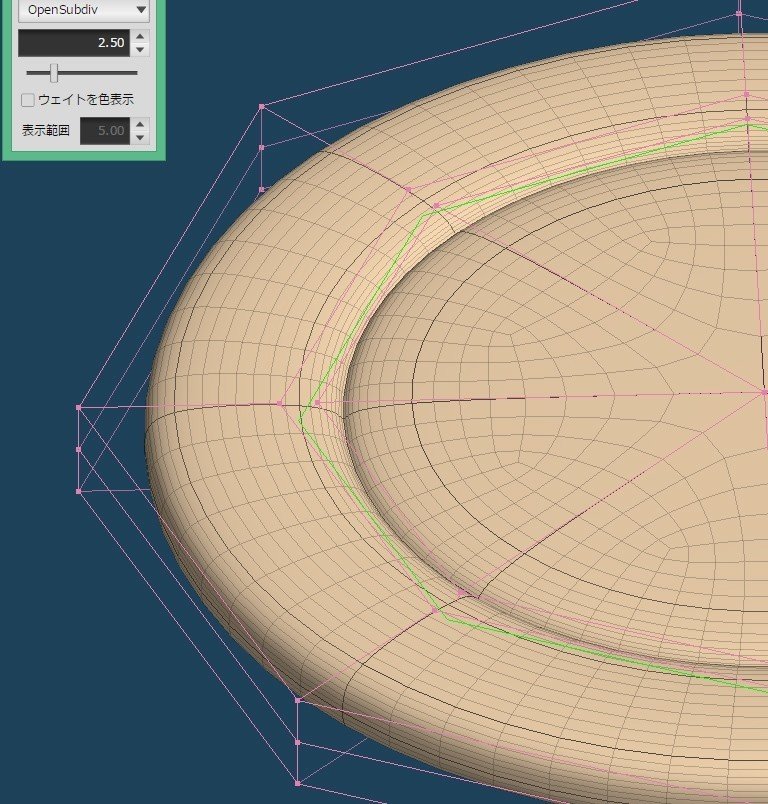
更に! 【ウエイト】をつける!
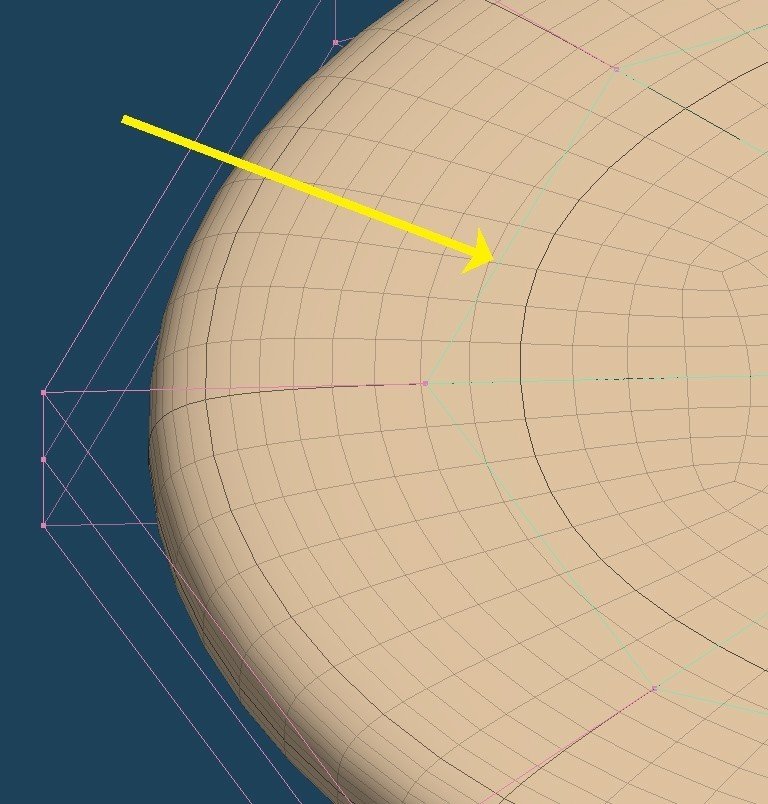
コマンド「ウエイト、OpenSubdiv」を2.5、エンターすると、以下のように凹みがしっかり深くなる。(これが最初よくわからなくてね・・・)

同じくフチにもウエイトを付ける!
外側の上下の辺を「選択、連続辺」で選び、コマンド「ウエイト、OpenSubdiv」を1.5、エンターで下図(右)のように、フチが少し角張る。
これ、絶対覚えよう・・・。正方形を曲面制御した時どうしても丸いのに、ナイフ入れると四角くなっちゃうし、どうやって丸のまま角ばらせるのかな~?てなってたので!(でも忘れそう・・・w)

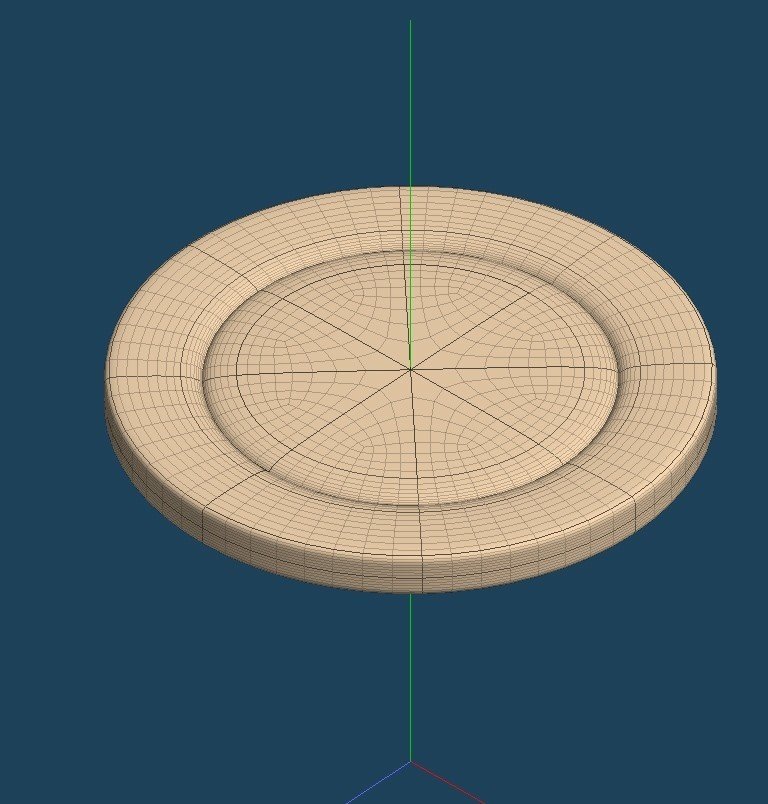
全体図はこちら。
昨日、この座面を凹ませるのとウエイトってのが初めてやったので・・・
「ふぁ?( ゚Д゚)??????」
の状態でやってましたwww
今日やっと理解&把握(/・ω・)/

<背もたれ:ベベル&穴埋めブリッジ>
背もたれは、「曲げ」が出来てほんっと良かった(; ・`д・´)
MUさんに教わって無かったらここで積んでた!!!確実に積んでた!!!
曲げ解説が実際と随分違うのよ・・・orz 教わってて良かったーーー!
―――と喜んだのもつかの間。新しい機能が来て「ふぁ?( ゚Д゚)」てなりました。それが【ベベル】。
いや、やり直してみたら何をやったかちゃんと理解したよ!でも一度目は何をやってるか把握してなかったので・・・(;'∀')
まず1つお利口になった点。
【パーツ接続の面、ミラー接続の面】は面を消す!

次からが例のベベルですよ奥さん!(誰w)
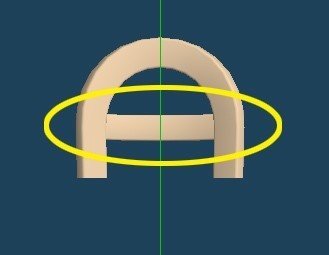
背もたれの角。角張ってますよね!これを緩やかに丸みを帯びさせるのがベベルでした。
では作業いってみようー!
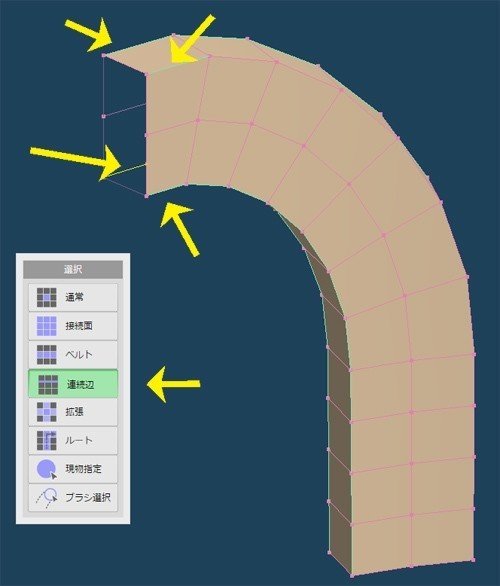
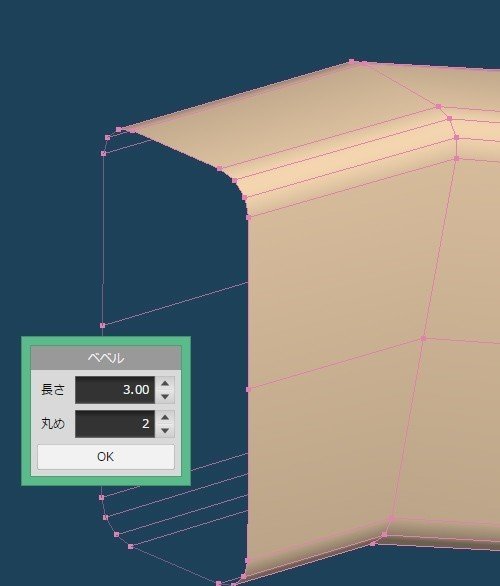
まず、角の4辺を「選択、連続辺」で選択。

コマンド「ベベル」で長さ3、丸め2→OKで、角に丸みがつく!

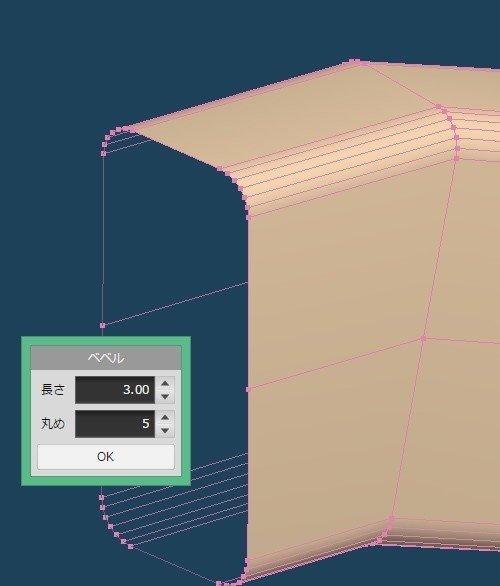
なお、ベベル長さ3、丸め5で試してみるとこう。間に5本辺が出来てさらに丸みを帯びました。
なるほど理解(/・ω・)/
これも使うね・・・うん。覚えるわ!

んで次の作業。
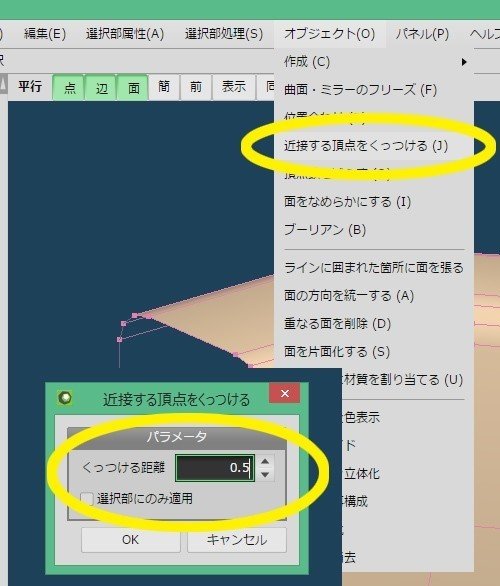
解説曰く「[ベベル]で丸みを付けた辺はポイントが離れている場合があるので、[メニュー > オブジェクト > 近接する頂点をくっつける]を使用し、近い位置にあるポイントを結合します。」とのこと。
ということで、解説通り「くっつける距離:0.5」でやってみたけど、今回くっつけるポイントはゼロでした。

作業続きます。
造型は片面だけだったのでミラーリングして、フリーズ。

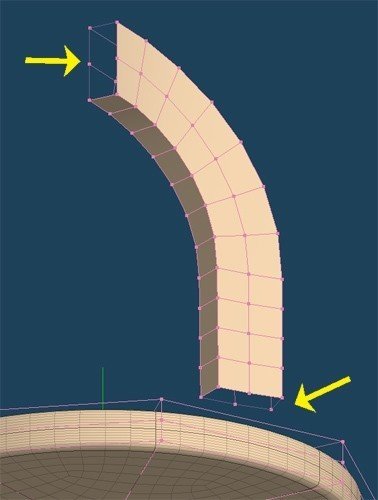
続いて、背もたれのアーチの部分を「穴埋めのブリッジ」で作ります。
※アーチ部分は新規オブジェクトをつくるのがポイント!(背もたれと別のオブジェクトにする)

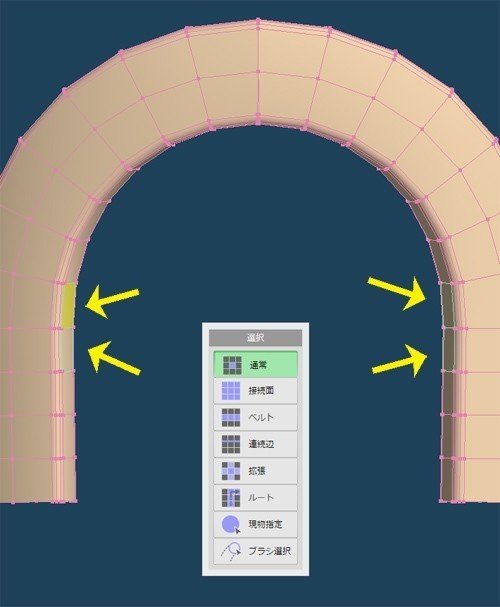
内側のアーチパーツを入れる面を削除します


ここでアーチ部分用の新オブジェクトを作ります。
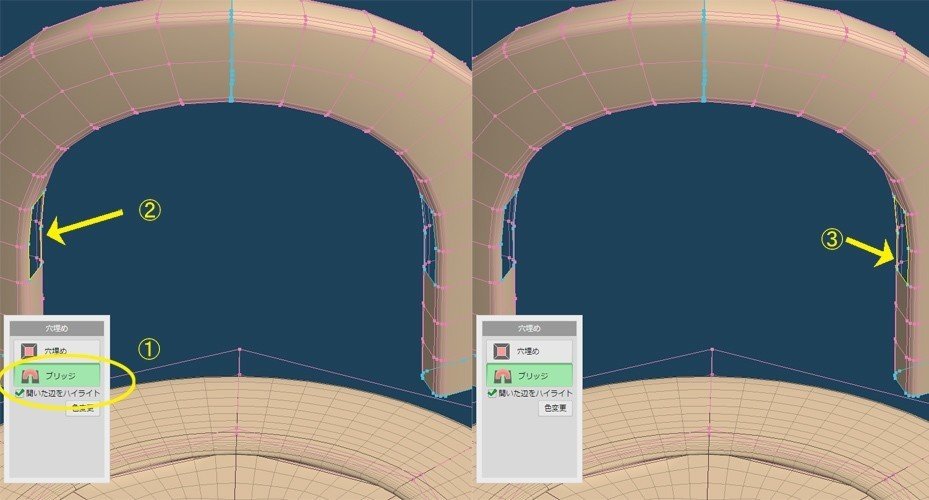
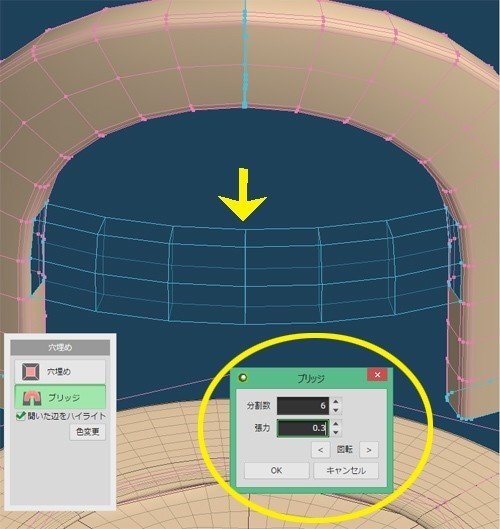
そしてコマンド「穴埋め、ブリッジ」、ブリッジしたい片方を始点、もう片方を終点とし、辺(さき削除した面のところ)を順番にクリック。

③クリックの時点でブリッジのパネルと、ブリッジが表示されます。

数値を入れてOKすると、そこにブリッジが出来る!

これも一回では上手くいかなくて。
上手く出来なかった原因の1つは、背もたれオブジェkとに鍵をかけたこと。鍵はかけちゃ駄目だった( ゚Д゚)
原因2つめは②、③と連続してクリックなのだけど、途中わからなくて他の場所クリックしたりしてたらしい。
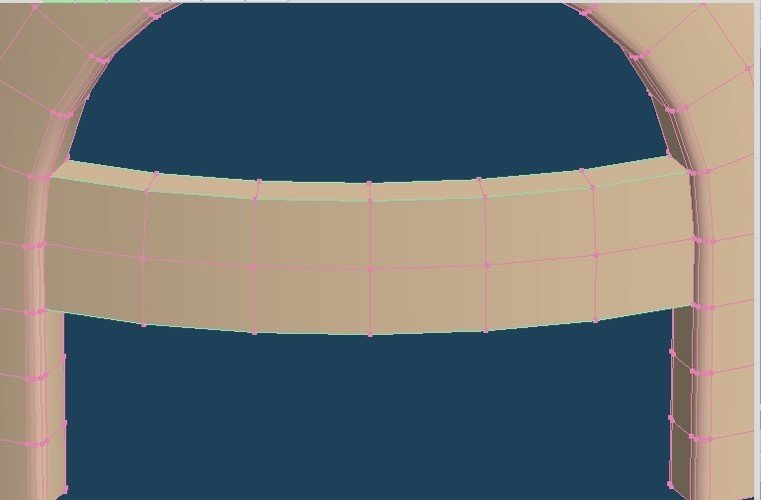
何度かやって上手くいったヤツです(; ・`д・´)
この後、ブリッジの角もベベルで丸くします。(同じ作業なので割愛)
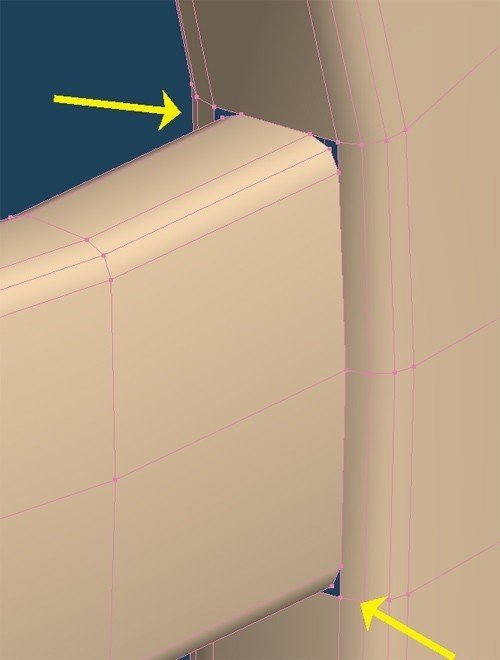
その次は、背もたれ部分とアーチ部分の接続面の処理。
穴が開いているところを埋める作業。

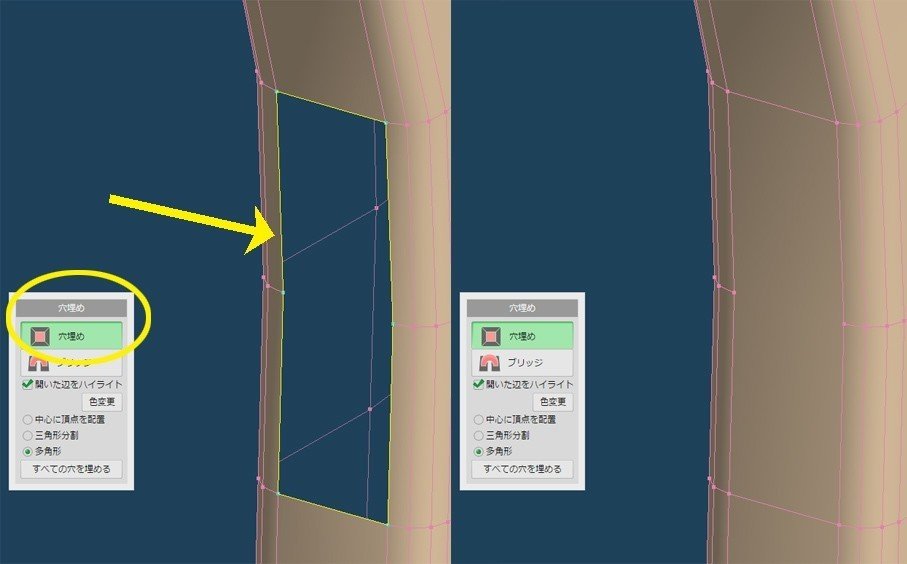
まず、ブリッジのオブジェクトを目隠しして、背もたれのオブジェクト選択。穴埋めしたい面の辺を選択し、コマンド「穴埋め、穴埋め」。

なるほど( ゚Д゚)
やってる時は「そーいうものだ」ってやってましたけれど、面張りでなくこうやって埋めるのも出来るんだね! 覚えます!これは使う!
続いて、背もたれオブジェクトと、ブリッジのアーチ部分オブジェクトを合成。座面に位置を合わせて背もたれは終わり。
(背もたれは配置より少し上の中央で作っていた模様。これだけ中央で作って後で移動でした・・・w)
<脚:飛び出し部分&回転>
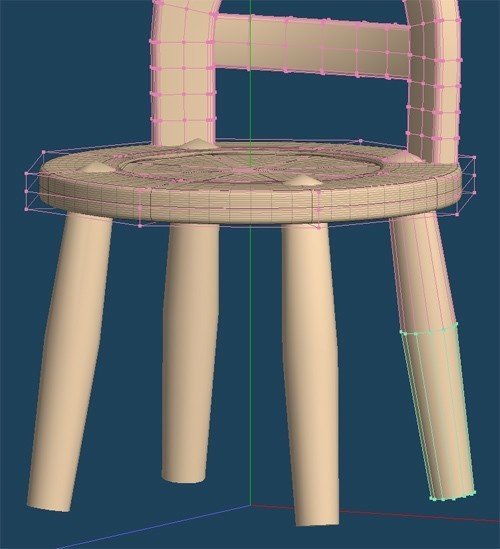
脚は円筒で作り、(正面から見て)右奥に配置。残り3本はミラーにするので1本のみ作る。

脚の上部は座面パーツの上面と同じ高さに計算されて作っていて、円筒の中央の頂点を上に移動させて、脚の上部が丸く飛び出る感じに。

確かにこれだけで、それっぽい!なるほどなー(*'▽')
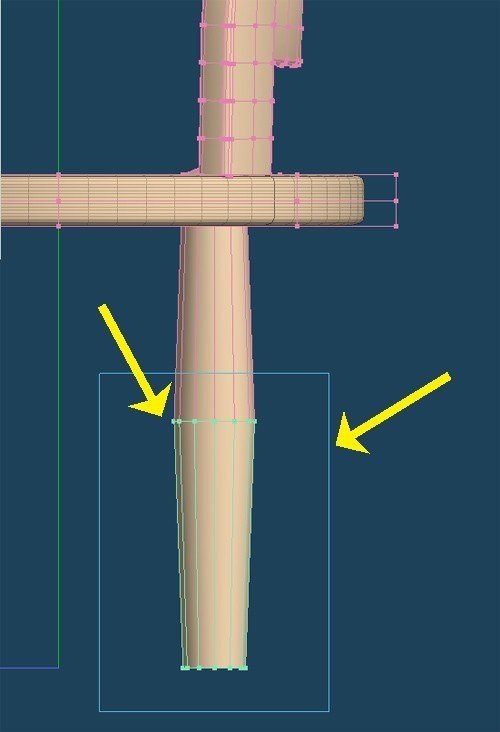
次に、足の中央部を拡大で太くして、下半分を選択。

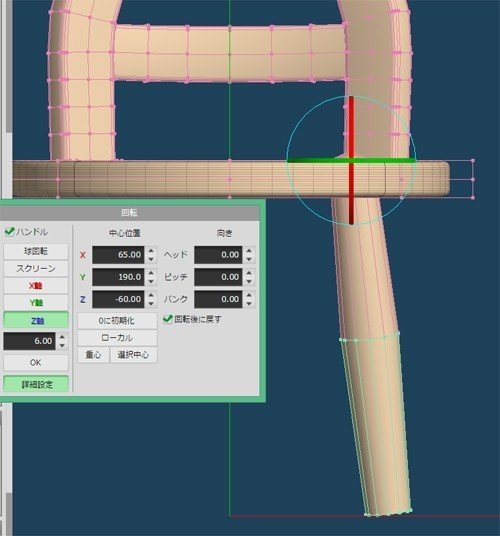
次に足を外側に向けてX軸、Z軸を回転して斜めにする!
・・・のですが【回転中心を足の上部】にしないとなのですよね。
下半分を選択してるのに、回転するのは足全体?と、実は混乱してしまって(;゚Д゚)
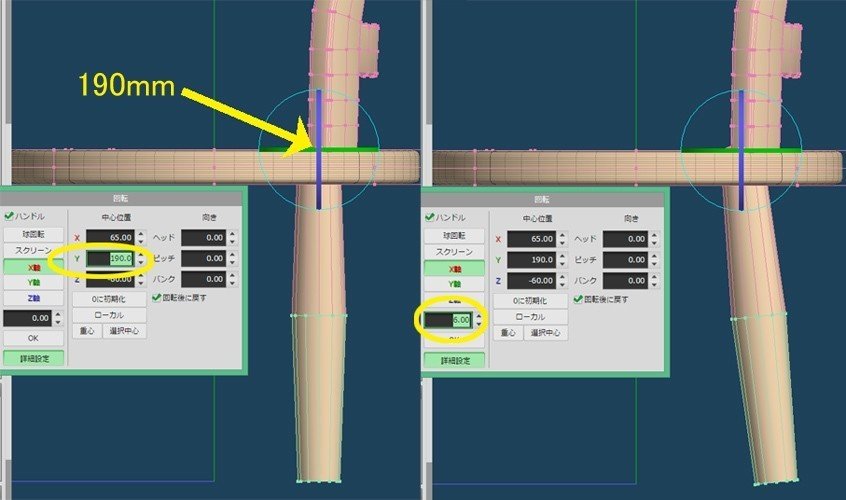
今回、数値を入れながらどうにか理解して回転させました。
要するに【上部の飛び出した部分は平行のまま、その下の脚を全体に斜めにさせる】なのですね!
やっとこ理解です(/ω\)
ということで、上部を中心にしてx軸に(後ろに向けて)斜めに。

続いて、Z軸(横に向けて)斜めに。

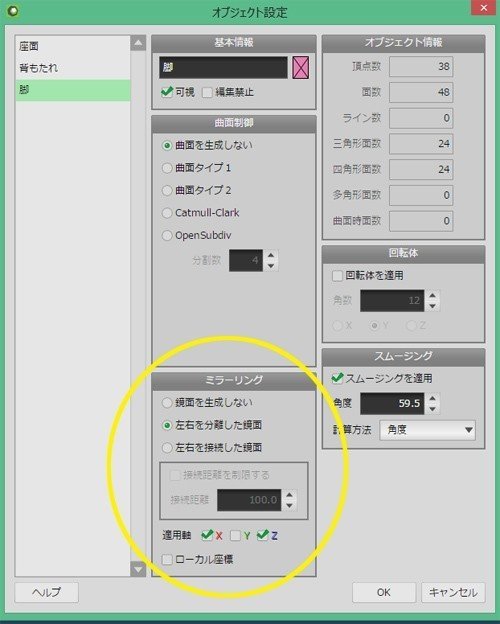
ミラーリングで適用xとzにし、足を4本にします。


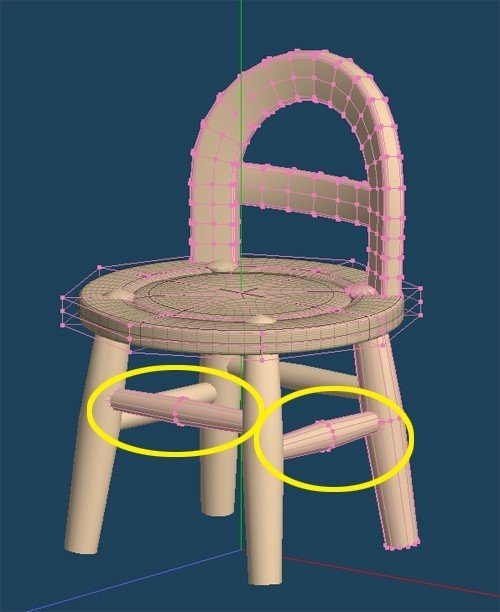
その後、脚と脚を繋ぐ棒を前後用に1本(ミラー)、左右用に1本(ミラー)で作成し完成です。


・・・ねぇ? 今画像見てて気づいたけど、脚の上部の丸みが飛び出しすぎて鋭利だね???(;゚Д゚)
これは痛いねwwwwwwww お尻が痛いねwwwww
まぁ、お勉強の試作だしいいってことよ!!! うん!!!
ということで、24日目は椅子のおさらいで終了。
明日は実践編の続きをやりたいですが、どだろう。台風くるし体調次第・・・(;'∀')
