
MMDモデルを作る超初心者の作業記録メモ(5ー②)UV展開ふたたび挑戦
このnote記事は作業メモです。
成功例等を探したい場合は「逆引きリンク」参照ください!
前回の(5-①)はこちらっ( ↓ )ヾ(*´∀`*)ノ
■22日目<UV展開、ふたたび挑戦!>
上にリンクした昨日のメモでは「展開実行」をしてなかった!
ので基本図形の展開図のまま作業してました。
そこからもう1段階、UV展開する作業があるとのことで・・・さぁやってみようー!
―――まずは、おススメしてもらったヘルプ機能の解説を見ようと思います。
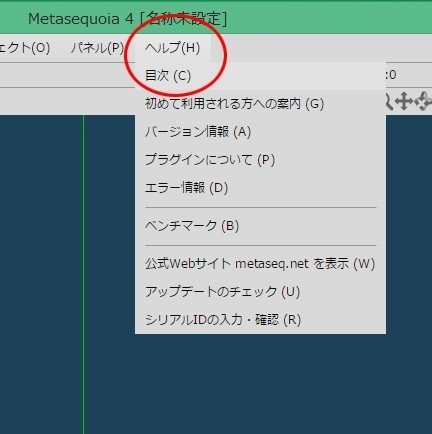
メタセコメニュー「ヘルプ」→「目次」

マニュアルやチュートリアルがあります!

―――赤丸のところでお察し下さい。
・・・昨日、見てました(;゚Д゚) 正確に言えば「流し見」しましたw
言い訳になりますが、もにゃさん応用力と読解力にちょいと難有りでして、ここ見たんですが良くわからんかったんですよねぇ(´・ω・`)
でもそれじゃ駄目だと思い、もう一度見てきたYO!
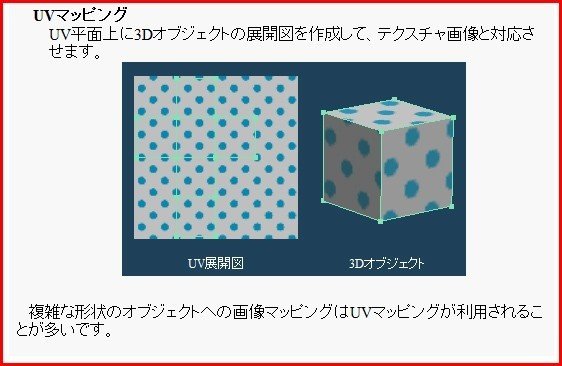
1、UVマッピング
チュートリアルに「UVマッピング :UV平面上に3Dオブジェクトの展開図を作成して、テクスチャ画像と対応させます」とありました。
(以下、講座内容を赤枠で囲った画像にして載せます。自分がわからなくならないようにです)

昨日はコレをやったつもりだった、という事です(; ・`д・´)
ここの解説を読んでいると、知らない機能(チュートリアルやってないから)の解説が入り「ふぁ?( ゚Д゚)」となりつつ。
・・・いや、もう明日はこのチュートリアルやります。そうしようと決意。
ヘルプ機能見てなかったけど、最初からここをやれば良かったかもしれぬ(真顔)

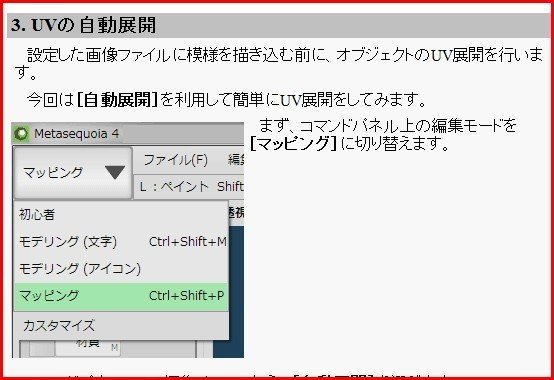
これは昨日見ましたね!マッピングにする。
つづいて―――

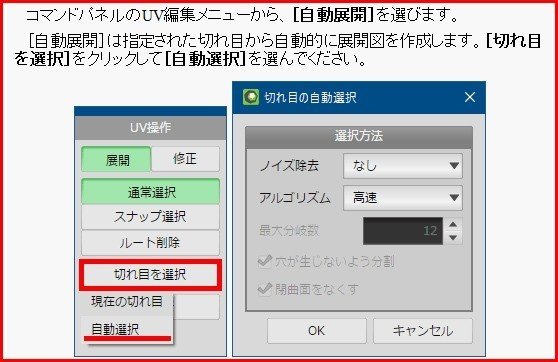
Σ( Д ) ゚ ゚ <ココダーーーー!
ハイ。ここからやってませんね?!やってません!
UV操作パネルが出てたのね・・・( ゚Д゚)シラナカッタ…
やってみる(*'▽')ノ~♪
ハイ!UV操作パネルありました!!!

※UV操作パネルが無かった時の出し方を教えてもらいました!
①メニュー「UV操作」→「詳細設定」
②小窓が出るので【メニューを使用(要再起動)】のチェックを外す→OK
③メタセコ再起動
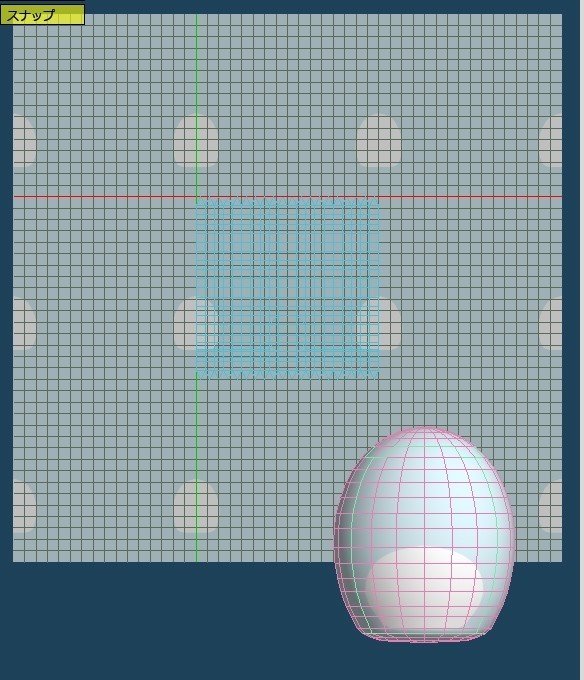
「切れ目を選択」→「自動選択」→出たウィンドウをOK



切れ目が入った( ゚Д゚) ほうほう。
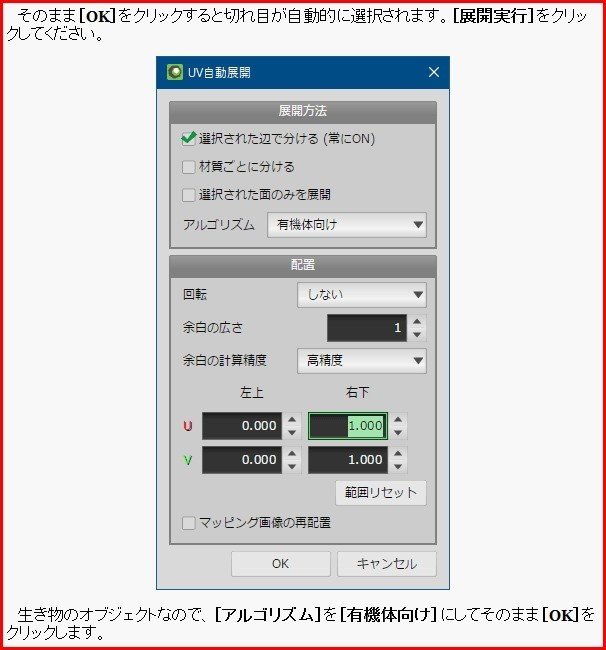
つづいて「展開実行」をクリック。―――

チュートリアルのワンちゃんじゃないけど、同じくアルゴリズムを「有機体向け」でOKしてみる。

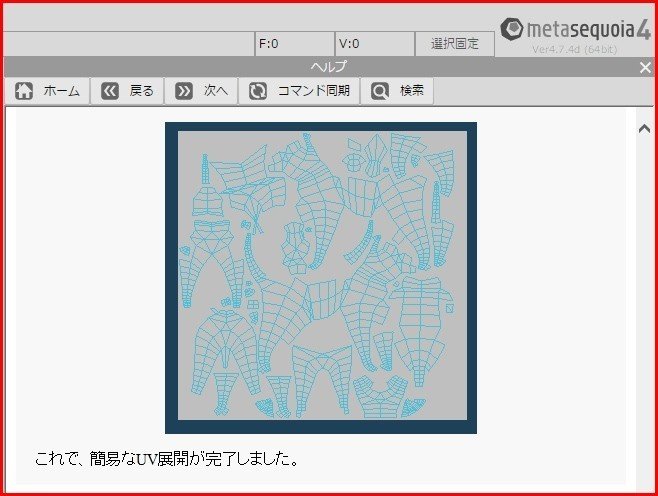
チュートリアルはワンちゃんの展開図が――――

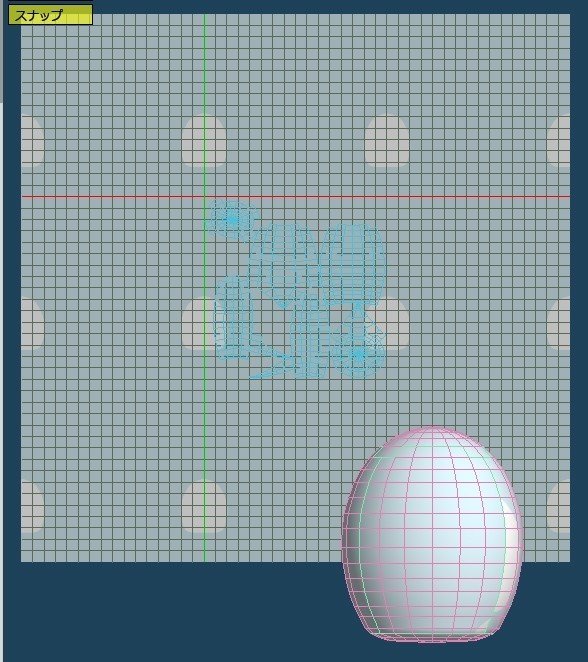
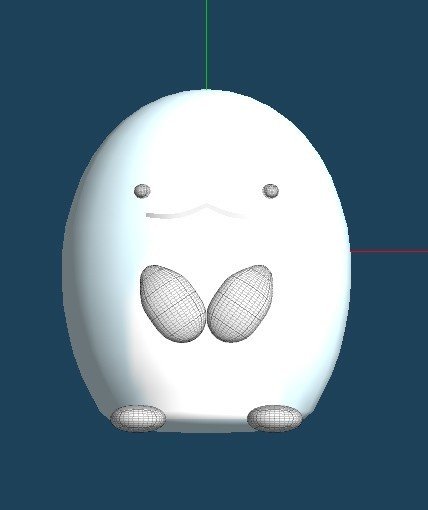
そして、とかげちゃんは――――

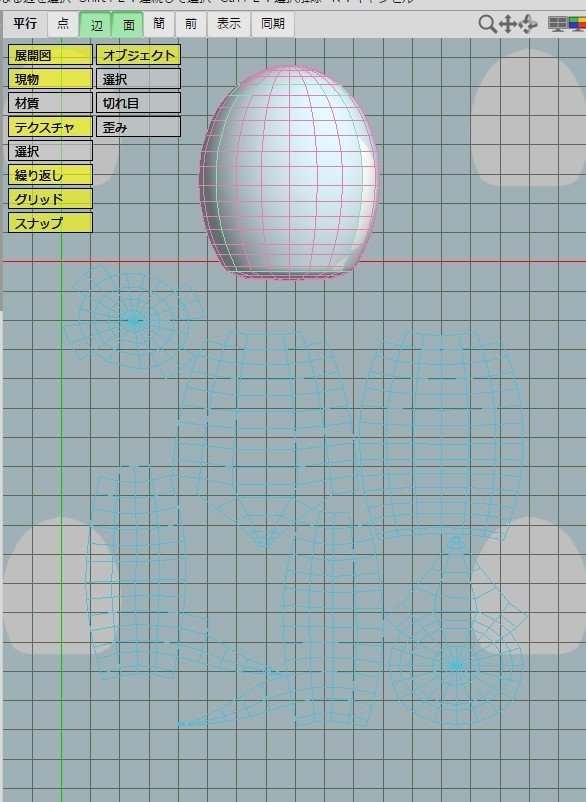
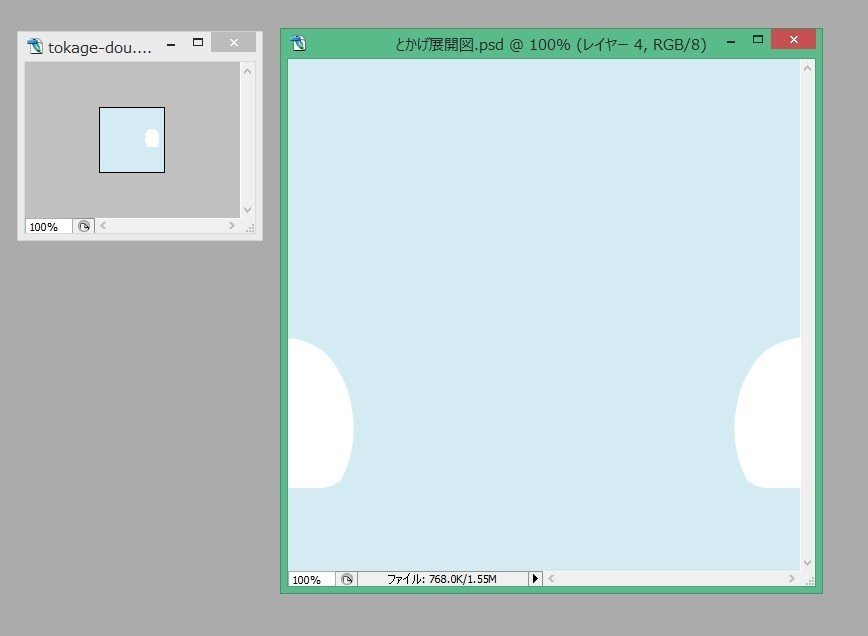
UV展開された!( ゚Д゚) ほぅ!これが!なるほど! 水色で見えにくいけど、展開されている模様!

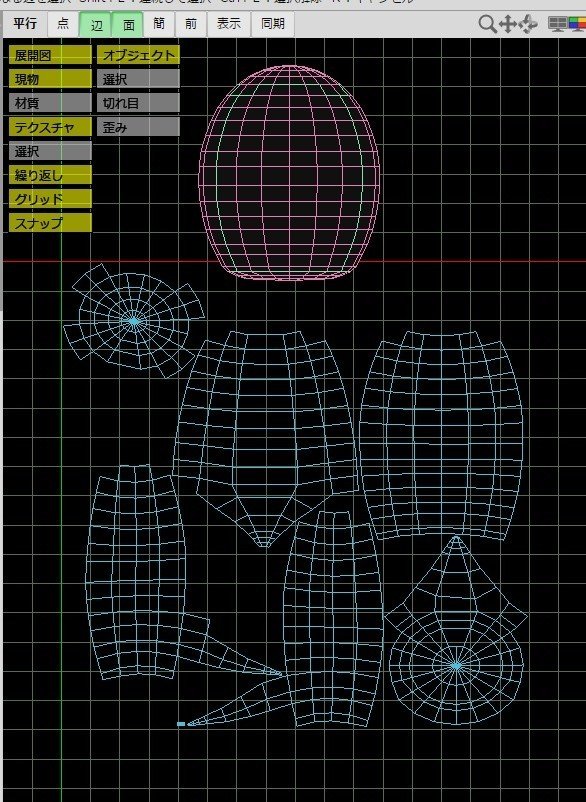
黒テクスチャだとこう!
へ~!頭のてっぺん、胴体の下、側面と分解されたのね(*'▽')

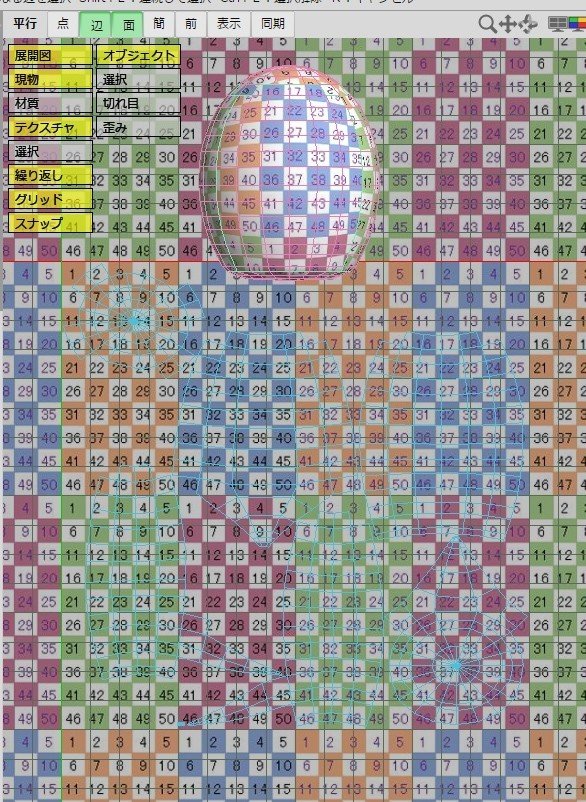
格子画像だとこう!
あー・・・よく見えないけど、これでないと場所把握出来ないのは事実だwww

このUV展開図を保存して、次に行きます!
2、ペイントして、ファイル保存する
・・・の講座を見ると、そこは昨日やったのでやり方は大丈夫みたい(*^^*)
ただ、画像サイズについて注記があった!
【Metasequoiaの機能で作られたマッピング画像ファイルのサイズ(解像度)は256px×256px。ペイントパネルのメニューの[ファイル>画像サイズの変更]から、サイズの変更ができます。マッピング画像のサイズを大きくしたほうが、細かい模様をはっきりと書き込むことができます。】
―――とのこと。
あらま。白紙は512*512じゃないのね(そういえばフォトショでなんかサイズおかしかったので直したわ・・・)。サイズについては昨日のメモに追記したけれど、2の累乗ってことで極端な話64*64でもいけるとのこと。
ふむふむ( ゚Д゚)
とかげちゃんは色味が少ないから64*64でやってみよう!
★★★追記)本当は256*256でいいみたいw★★★
―――なお、メタセコ「ヘルプ」の【画像マッピング講座】は続いて「(3)UVマッピングのチュートリアル」としてヒト型モデル時の解説に入りますが、私にはまだ早そうだったのでこの先は、チュートリアルを最初からやってからにしようと思います。
3、ペイントのやり直し((´∀`))ケラケラ
・・・ていうか、UV展開したらお腹の白い場所変わってるね?!そうだね?!UV展開したもんね!!! ファーーーーーwwwwwwww
ということでペイントやり直しでしたのこと( ゚Д゚)

これで!どや!!!配置良さげ!!!オッスヽ(^o^)丿
あとは昨日の13番から同じ流れですね!念の為やるよ!
テクスチャ画像保存先は昨日デスクトップにショートカットを作ったね!
「Owner」→「AppDate」→「Roaming」→「tetrface」→「Metasequoia4_x64」→「Texture」ですYO!階層が深い!
そこの画像をとかげちゃんフォルダに移動して画像ソフトでテクスチャ画像の作り直し!!!

どや?!(*'ω'*) これでよいかな!!
なお、昨日のと今日のテクスチャの比較・・・www

左:64*64の今日のヤツ(4KB)
右:512*512の昨日のヤツ(28KB)
((´∀`))ケラケラwww
なんか笑えるwww 昨日頑張って白いところ合わせた苦労はwww(今日のが簡単だったwww) サイズも随分ちゃうね(当たり前だw)
でもまぁ、いいってことよ!失敗も勉強である( ・`д・´)キリッ
あ、次はデフォルトの256*256でやってみるー!ヾ(*´∀`*)ノ
4、材質設定の諸設定を直す
昨日メモにも追記したのですが、PMXエディタとMMDに持って行ったら色が暗かった理由は拡散光の数値を修正してなかったからとのこと。
では、教えて頂いた数値にしてみよう!


?!( ゚Д゚) 輝いたwwwwwwwww
でもとりあえずこれで進めます!
5、PMXエディタとMMDにもっていこう
フリーズして(辺の数の調整とかはまた今回も置いといてw)、xファイルで保存。

PMXエディタは・・・
ヾ(*´∀`*)ノワーイ!色が暗く無い!拡散光ーーーーーー!!!

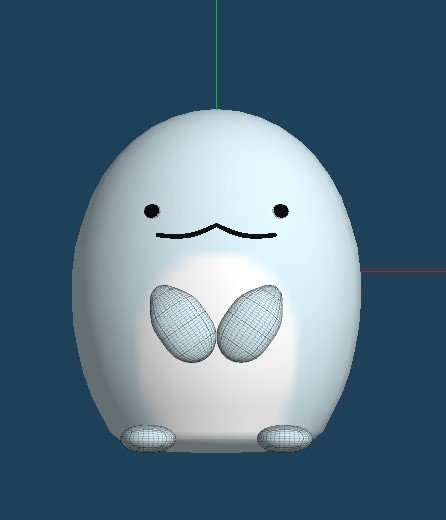
MMDでも良いね!カワイイね!!!
ただ・・・「お腹の白い所もうちょい下だね!!!!!( ゚Д゚)」
うん。それは今度直すよ!!!
―――ということで。
今度こそ、UV展開出来たよぉおおおおおお°˖☆◝(⁰▿⁰)◜☆˖°
MUさん教えてくれてありがとーーーーーー!!!
よし今日は0時過ぎてないぞ!ヤッタネ(*^^*)
明日からはメタセコのヘルプにあるチュートリアルだーーーー!!
22日目これでおわりっ(/・ω・)/
★
どうでも良い話なのですが、noteの機能で今更気付いた点が。
記事の上部に画像を入れる場所があったんだねぇ・・・( ゚Д゚)
今回そこに画像を置いてみた。(今まで記事の一番上に画像置いてた)
見え方が変わるのかどうなのかわからんがお試し~w
