
初心者のMMDモデル制作メモ3rd-1直立で踊るぬいぐるみの制作図解(後編PMXEditor)
ここからは後編です。
念の為、前編リンク(↑)を貼っておきますヽ(^o^)丿
<注意点>
この先の主な作業は【PMXEditor】、【MikuMikuDance】にて行います。(メタセコに戻る事もあるよw)
なおPMXエディタのプラグイン導入などについてはメモっていませんご了承下さいませー。もしDL先、プラグインなど知りたい方が居たら コチラ 見てねん( ゚Д゚)ノ
―――さて改めまして。
またしても今回の作業は【現時点の私の出来る事】です。
あくまでも一例。これが正解という訳では無い!!色々な方法があって、もっと簡単な方法や綺麗に出来る方法があるでしょう。
セットアップはまだまだ勉強不足な状態な為、この後編はオマケ程度に考えて頂けると幸いですm(__)m
作業内容は
・メタセコからPMXエディタに持って行く
・PMXエディタでボーン、ウエイト、物理のセットアップ
・MMDで踊って貰う!
―――正直なところ、メタセコでのモデリングよりセットアップのが難しいと思うのよ(;´Д`) 沼が深い世界・・・
ということで、覚悟して行ってみましょう!
<メタセコとPMXエディタの保存・読みこみ形式(拡張子)について>
まず各ソフトの保存形式と読みこみ形式(拡張子)についてメモります。
なぜなら、メタセコのデータをPMXエディタでセットアップするということは、メタセコでデータを保存(出力)する時に、PMXエディタで読みこめる形式でなくてはならないからです。
―――とうことで、まずざっと記載。
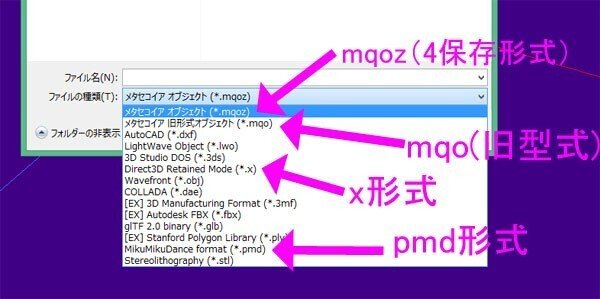
メタセコ4は「mqoz」拡張子で保存されます。旧版では「mqo」です。
作ったデータはこの形式で保存され、これはメタセコ専用拡張子な訳です。
メタセコ4無料版を使っている場合【この2つの形式しか使えない!】(確かそうだった筈)です。
メタセコ4有料版(私はstandard版使ってます)の場合、保存形式は以下の選択肢があります。
mqoz、mqo、x、pmd等(下図)

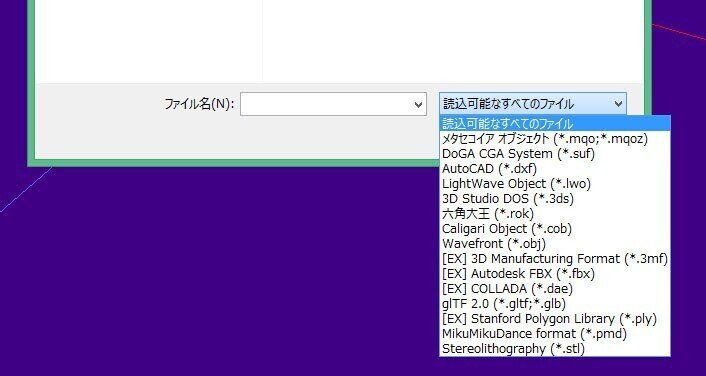
読みこみ(ファイルを開く)形式は下図。

続いてPMXエディタについて。
PMXエディタには旧版PMDエディタがあります。PMXエディタの形式がPMX、PMDエディタの形式がPMD。
PMDエディタはWindows XP/Vista/7 の各OS(32bit及び64bit)用で、PMXエディタはWindows XP以降用となってます。
現在使われてるのは多分PMXエディタの方が多いと思います。
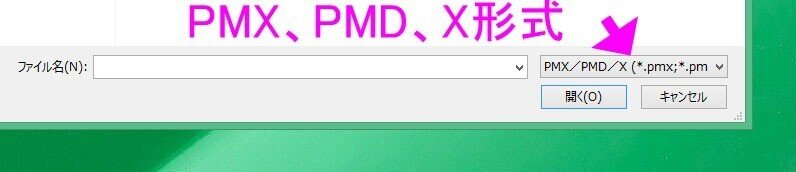
―――で、PMXエディタの読みこみ形式は・・・PMX、PMD、そしてx形式です(下図)

―――お分かりの通り。
メタセコで保存できる形式で、PMXエディタで読みこめる形式はメタセコ有料版での「x形式」または「PMD形式」という事になります。
Σ( ゚Д゚) <え?!無料版の人はどうするの?!
・・・てなりますよね。なります。ハイ。私も1年前になりましたw
一応、方法が無くは無いです。
(1)試用ライセンスを取る(一か月有償版と同じ機能が使える)
(2)PMXエディタに「mqo」形式をインポート/エクスポートできるプラグインを導入する
1年前、先輩モデラーさんに教わりつつ私は2番で作業しました(記事は コチラ と コチラ )。
しかしPMXエディタで「mqo」形式を読みこめるようになっても、構文エラーが出てほとんど作業が出来ませんでした( ノД`)シクシク…
構文エラーの原因はいまだに分からない!
ですので、メタセコ無料版つかってる方は、試用ライセンスを取って作業した方がいいです。私は諦めて速攻、試用ライセンス取得しましたw
可能なら有償版(standard版でOKです)購入した方が良いでが・・・5500円(現在のstandard版)を高いと思うか安いと思うかは・・・人によりますね('ω') EX版は流石の私も手を出すには悩みますがw
あ、別に回し者じゃないですよwww ただ、折角モデリングするならMMDで踊って貰った方がいいと思うので!!
とりあえず、試用ライセンスはすぐに発行されるので(私はメールソフトのエラーで時間かかりましたけどね・・・)やってみる価値はあります。
★★★余談★★★
私は試していないので詳しくは分からないのですが以下の様なプラグインも有るようです。参考までに。
メタセコイア4.7.0以降用PMXエクスポータ(試作3版)
https://bowlroll.net/file/195698
<メタセコからPMXエディタにモデルを持って行く>
保存・読みこみ形式が分かった所で続けたいと思います。
PMXエディタでセットアップする為には、メタセコから「x」形式、または「pmd」形式で保存(出力)というのが上のメモでした。
( ゚Д゚) < 2択なら、PMD形式でしょ!
―――と考えてしまいがちですが、実は「X」形式でやります( ゚Д゚)ノ
どうやらPMD形式出力は頂点数に限界があるとか色々制約があるようです。
なので「x」形式を使います。
1、メタセコで完成モデルをx形式ファイルで保存する
メタセコで作業するのは2つのモデル(完成モデル、まばたきモーフモデル)です。
まず【完成モデル】をメタセコで開き、ファイル→名前を付けて保存。
その時ファイルの種類をmqozではなく【Direct3D Retained Mode(*.x)】にします。
名前はそのままでOK。形式が違うのでメタセコデータ(mqoz形式)とは別データになります。
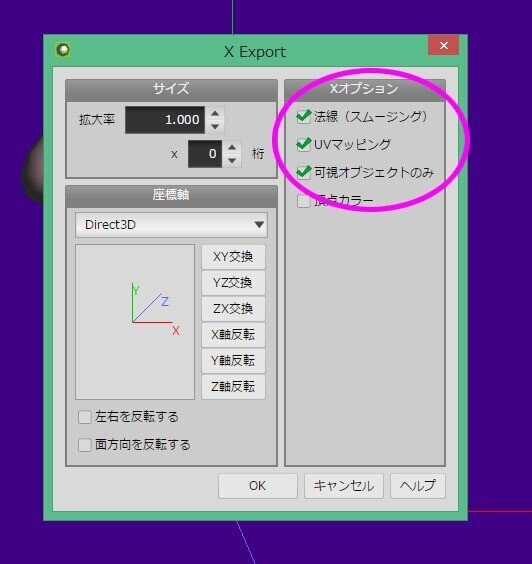
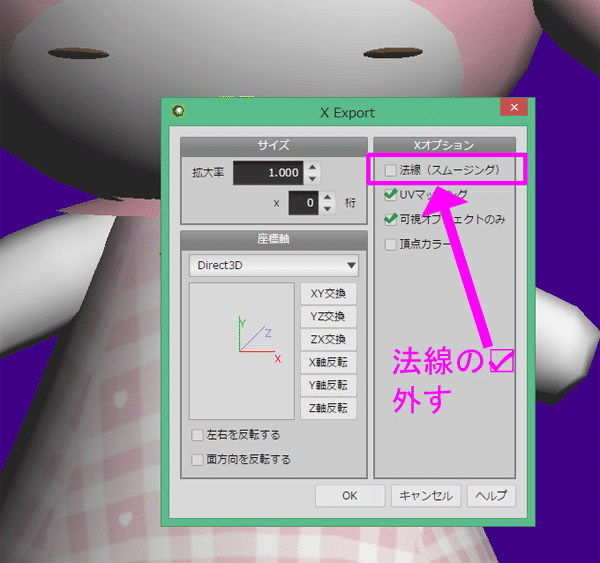
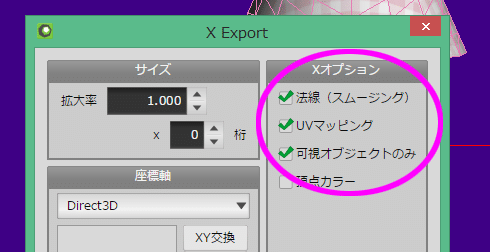
Xエクスポートウィンドウが出たら、xオプションで以下にチェック
☑ 法線(スムージング)
☑ UVマッピング
☑ 可視オブジェクトのみ
でOK

簡単に説明すると―――
法線をチェックしてないと、PMXエディタで自動で法線が設定されます。法線は簡単にいうと光と影の方向性なので、チェック無しだとPMXエディタで「あれ?なんか面の光り方(影の入り方)が作ってた時と違うな」てなる可能性があります。
UVマッピングをチェックしてないと、UV展開して設定したテクスチャが無い状態になっちゃいます。
可視オブジェクトのみ、というのはモデルのみってことで、チェック外すと下絵などもPMXエディタに行ってしまいます(前編では下絵使ってないですがw)
2、メタセコでまばたきモーフモデルをx形式ファイルで【2個】保存する
つづいて【まばたきモーフモデル】も同じくx形式で保存します。
メタセコは現在、完成モデルが出てる状態ですが、そのままファイル→開く、で「まばたきモーフモデル」が呼び出せます。
保存の1つ目は、完成モデルと同じように保存。
名前は「まばたき」でOK。
保存の2つ目は【法線(スムージング)のチェックを外したもの】を保存です!
名前は「まばたき法線なし」で。

実は、前にモーフテストをした時に【モーフ用モデルがPMXで壊れる時はメタセコ出力の時に「法線なし」にする】という記事があったのです。
(記事は制作メモ2nd-11 コチラ にリンクあります)
今回は念の為、法線有り、法線なし2つを用意する訳です。
3つのx形式ファイルが保存が出来たら、メタセコは終了します。
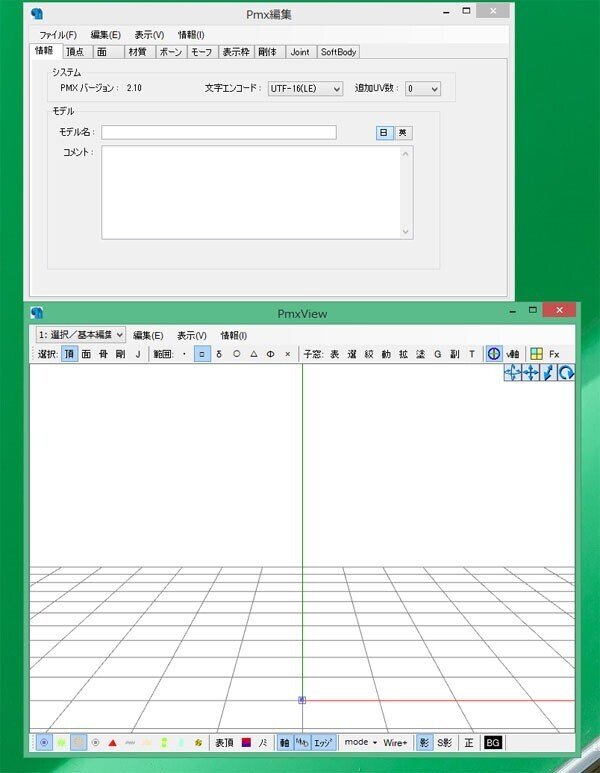
3、PMXエディタ起動
メタセコは閉じて、PMXエディタを起動します。
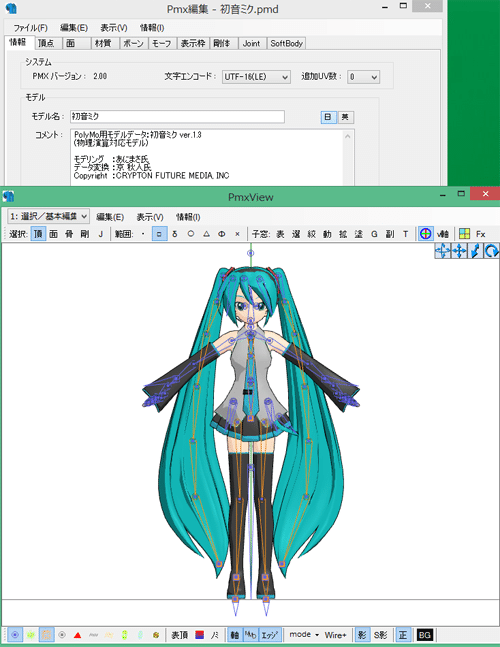
起動すると「編集ウィンドウ」と「PmxViewウィンドウ」の2つがあります。

4、完成モデルのxファイルを読みこむ
編集ウィンドウ、ファイル→開くから「完成モデル.x」を選ぶ、またはフォルダからxファイルをPMXエディタにドラッグ&ドロップ
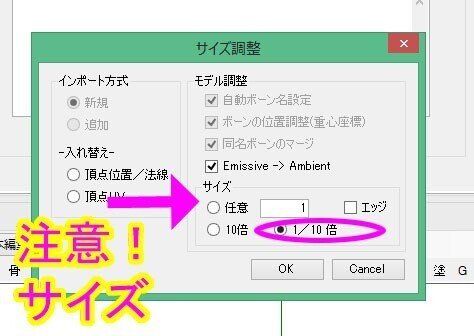
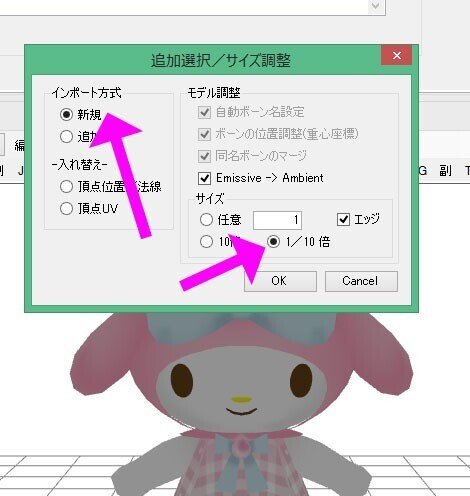
すると、サイズ調整ウィンドウが出ます! サイズに注意!!
【1/10倍】にチェックだよーーーー!!!( ゚Д゚)ノ
そしてOK

★★★余談★★★
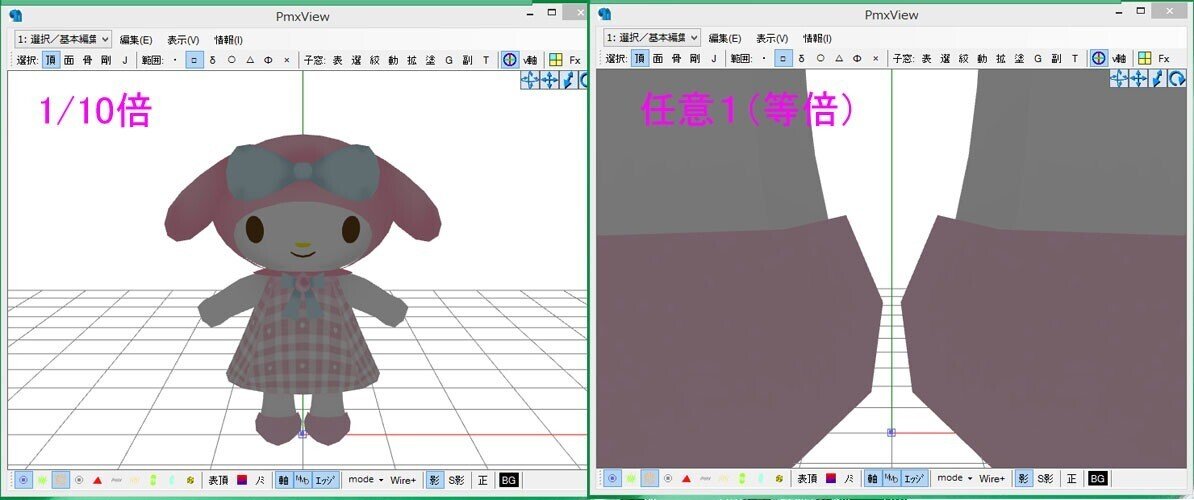
3Dモデルは、メタセコで大きく作って、PMXエディタで10分の1にして作業します。
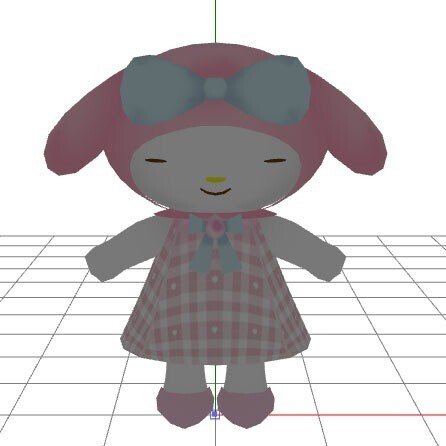
試しに任意「1」の等倍で読みこんでみると下図の右( ゚Д゚)ノ 足しか見えぬ!でけぇ!!!

なお、メタセコで大きく作りすぎて10分の1にしても「でけぇ( ゚Д゚)!」てこともよくあるwww
その時は最後にサイズ調整します。
★★★色が暗いよ!★★★
モデルの色が暗いのは、材質設定の所為です。これについては後で説明&設定するので今は暗いままで!

5、モデルを保存する
1/10倍で読みこんだモデルを、PMXエディタ形式(pmx)で保存します。
ファイル→名前をつけて保存。
名前は出来れば「モーフ前モデル」が良いです。
勿論名前違っても全然いいんですが、まばたきモーフ用と区別してほしいのでヨロシクです。(なんで「完成モデル」じゃないかというと、この後PMXエディタで色々作業してそれが終わったモデルが「完成」になるからです。紛らわしくなっちゃうのでー!)
★★★保存先について★★★
この時、メタセコデータを保存してるフォルダに保存するなら良いのですが、もし別フォルダに保存の場合は【テクスチャ画像をそっちのフォルダにコピーしてね】!! テクスチャが無くて真っ白モデルになっちゃいますのでw
6、まばたきモーフモデルのxファイルを読みこむ
つづいて「まばたきモーフモデル」も同じように読みこんで、PMX形式で保存します。
まずは1つ目の「まばたき」から。
現在、完成モデルを保存した状態のPMXエディタになってると思うんですが、それを終了させて新しくPMXエディタを起動―――でもいいのですけど、でも実はこの状態のまま「まばたき」モデルをドラッグ&ドロップすると読みこみ出来ます。
サイズ調整ウィンドウでるので、そこで「新規」「1/10」でOK

まばたきモデルが読みこまれます

7、モデルを保存する
まばたきモデルもPMX形式で保存します。名前は「まばたきモーフ」で。
まばたきモデルはもう1つあるので区別がつけばいいです('ω')ノ
8、まばたき法線無しモデルのxファイルを読みこむ
まばたき2つ目のxファイル「まばたき法線なし」を読みこんで、PMX形式で保存します。
9、モデルを保存する
まばたき法線なしモデルもPMX形式で保存。名前は「まばたき法線なし」で。上7番の法線有りのまばたきモーフモデルと区別がつけば大丈夫です。
PMX形式モデルが3つ保存できました。
現在のPMXエディタは閉じます!
<メタセコ作成モーフをPMXエディタで設定>
モーフをメタセコで作った時は、まずこの作業からです!!
1、モーフ前のモデルをPMXエディタで呼び出します
モーフ前モデルPMXを起動します。
PMXエディタを起動してから呼び出してもいいし、モデルのPMXファイルをそのままダブルクリックでもOK。
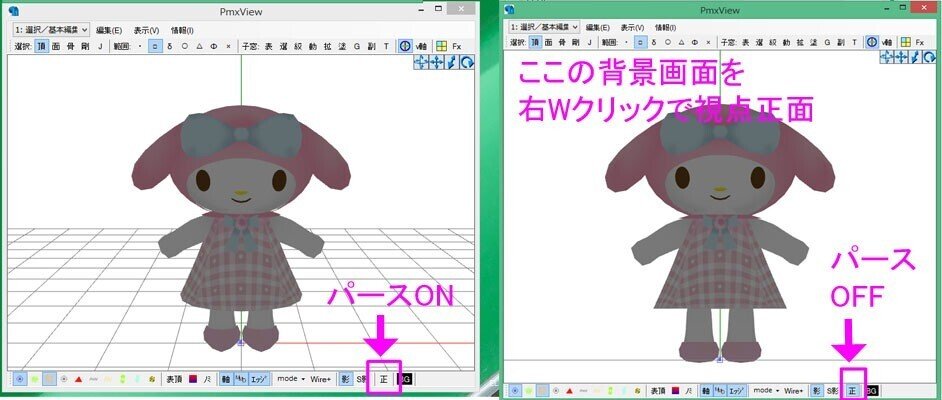
PmxViewウィンドウは現在パース「正」OFF(透視)になってます(下図左)ので、パース「正」ボタンを押してON(平行)にします(下図右)。
※ごめんなさい下画像・・・ONとOFFが逆だわwww 寝ぼけてたw
続いて、視点を正面にします。ビューウィンドウを選択した状態でテンキー「2」またはビュー背景画面を右Wクリック

他の視点は以下テンキーで切り替え可能です
8 背後
5 上部
6 左向き横
4 右向き横
2、頂点モーフで「まばたきモーフ」を作ります
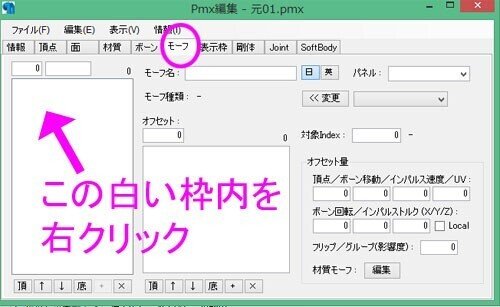
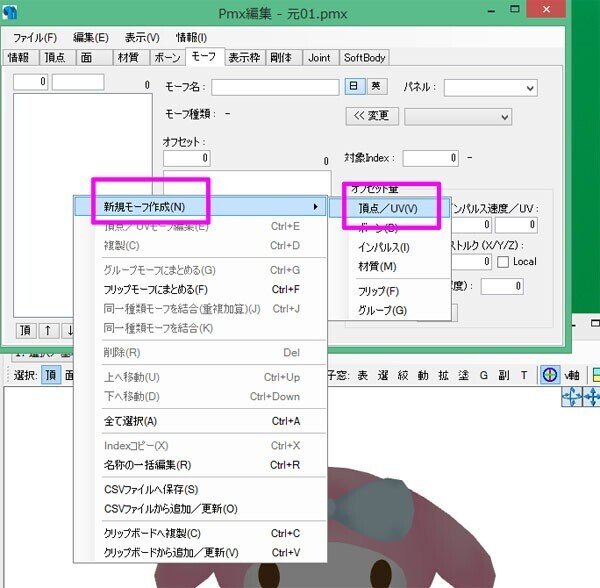
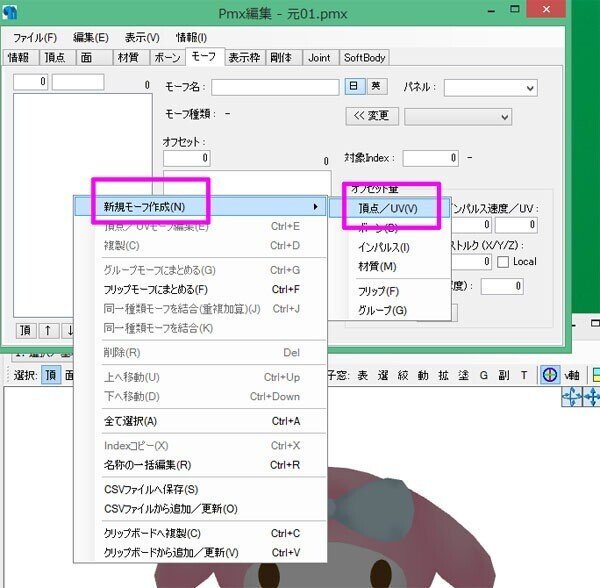
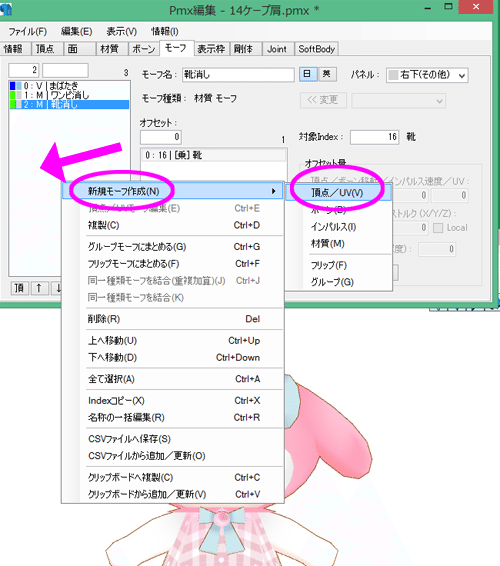
編集ウィンドウ「モーフ」タブで、左側の白枠の中で右クリック

右クリックで選択肢「新規モーフ作成」→「頂点/UV」
※この「頂点/UV」で頂点モーフ、UVモーフが作れます
※下の「ボーン」だとボーンモーフ、「材質」だと材質モーフが作れます

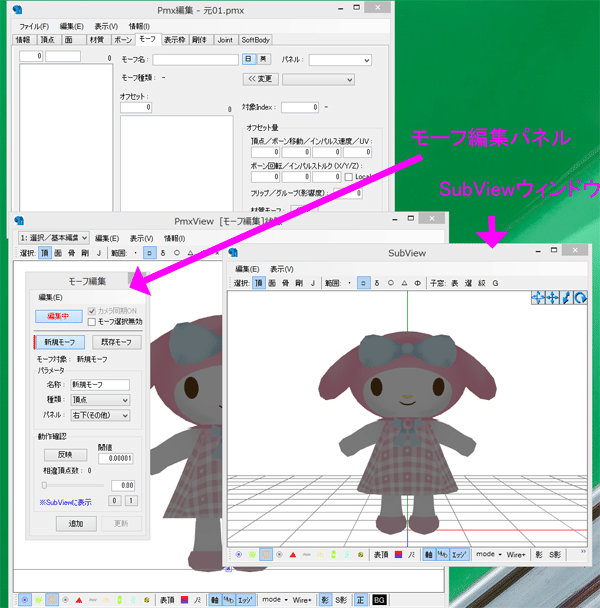
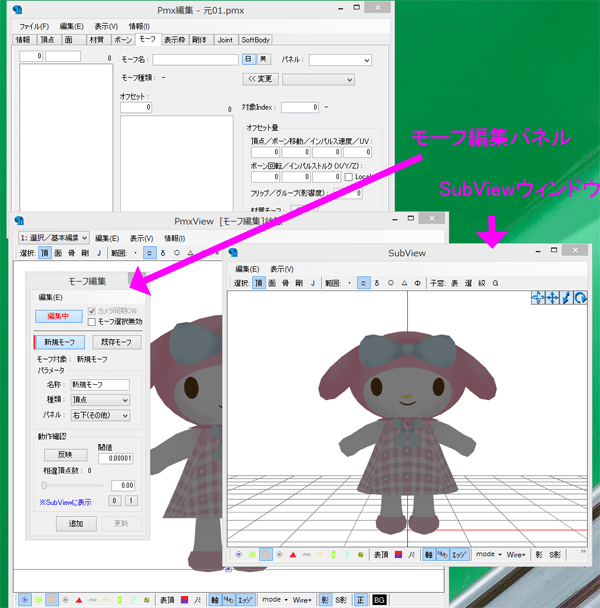
「モーフ編集パネル」と「SubViewウィンドウ」が出てきます

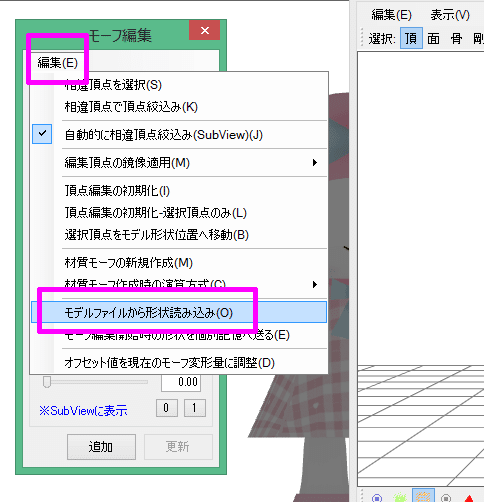
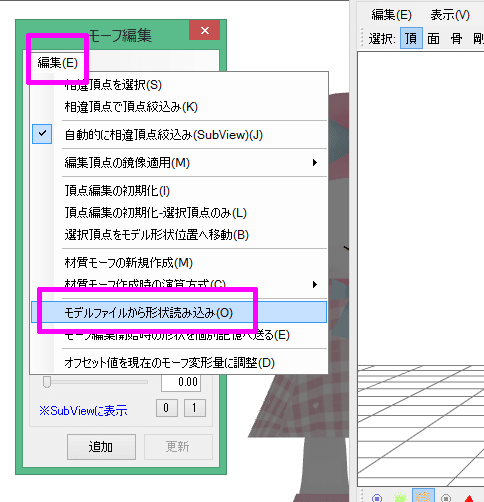
モーフ編集パネル「編集」→「モデルファイルから形状読みこみ」

「まばたきモーフpmx」を選びます。
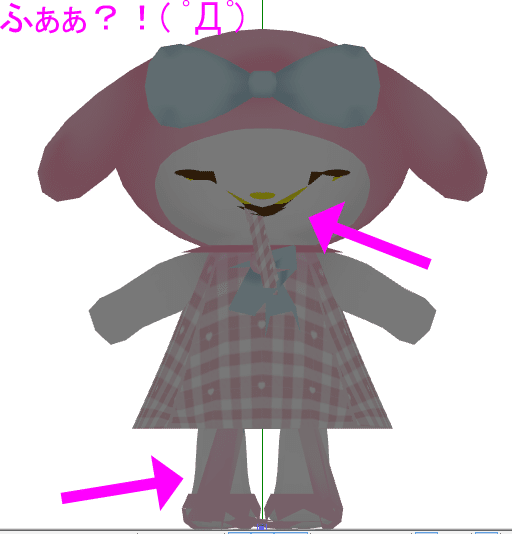
PmxViewに「まばたきモーフpmx」が表示され・・・
―――あっれぇええええ?!(;´Д`) モーフデータ壊れてるね?!

頂点数変えてないし、目の球体を縦に潰しただけなのですがデータが壊れてしまいました( ゚Д゚)
うむ・・・コレは先述した「法線なし」を試さねばです。
もし特に壊れた様子は無く「まばたきモーフ」の状態が綺麗に表示されていたら成功してるので、すみませんが少し下の ★★成功★★ の所まで進んで下さい!
【まばたきモーフやりなおし】
ではやり直します。
一度「モーフ編集パネル」を「×」で閉じます。
もう一度、PMX本体の編集ウィンドウ、モーフタブ、左白枠内を右クリ→「新規モーフ作成」→「頂点/UV」

出て来た「モーフ編集」ウィンドウのメニュー「編集」→「モデルファイルから形状読みこみ」


今度は「まばたき法線なしpmx」を選びます。
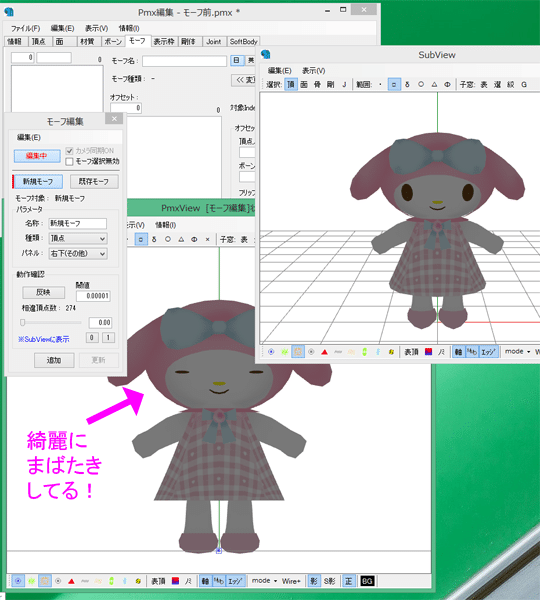
―――PmxViewに「まばたき法線なしpmx」が表示され・・・ました!
★★成功★★

ホッ(;'∀') 無事に成功しました!
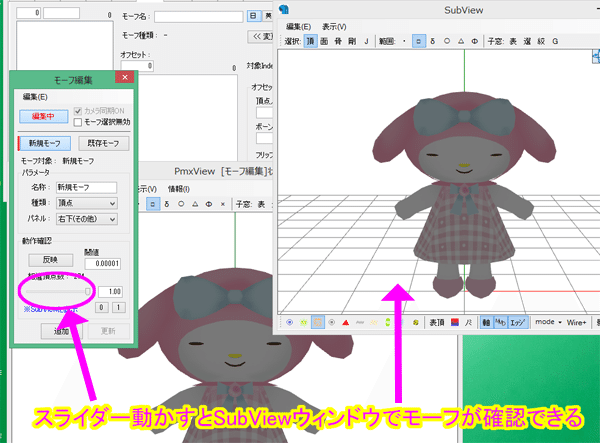
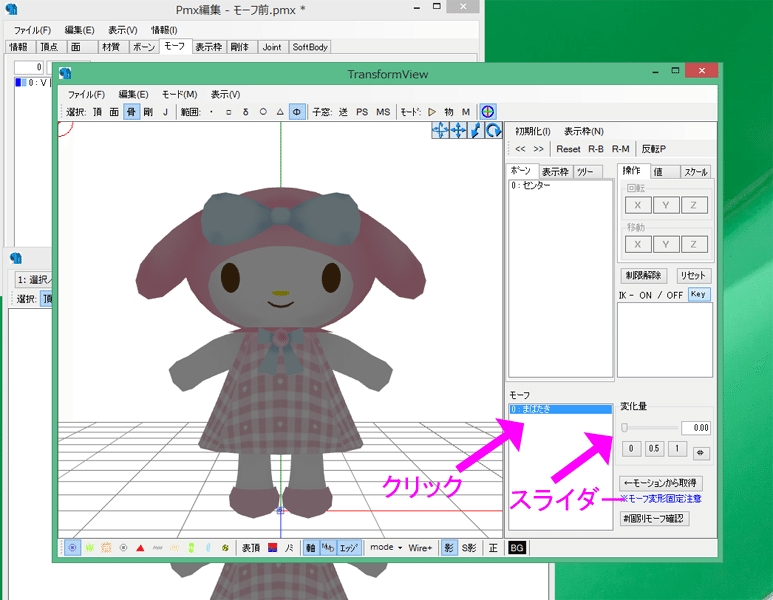
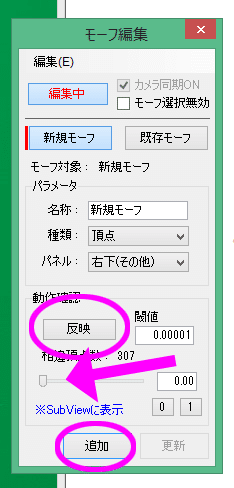
では、モーフ編集ウィンドウの【スライダー】(下図)で、モーフを確認します。

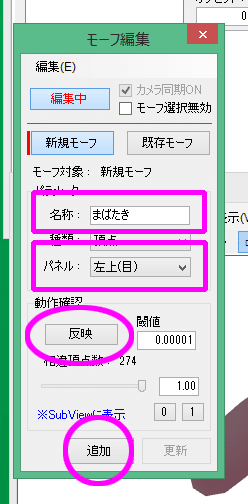
OKだったらモーフ保存します。下図を確認下さい!
モーフ編集ウィンドウ「名称」を「まばたき」入力、「パネル」を「左上(目)」に変更 ※どちらも、後からでも出来ます
→「反映」を押し、続いて「追加」を押す→確認ウィンドウ「新規モーフを追加しますよろしいですか?」→「はい」→モーフ編集ウィンドウ閉じる(×)

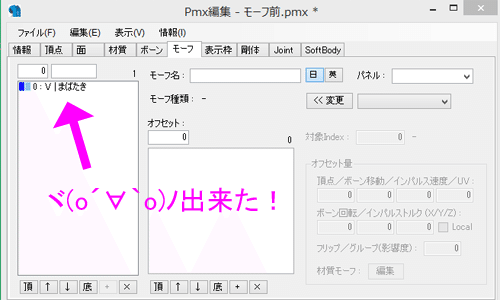
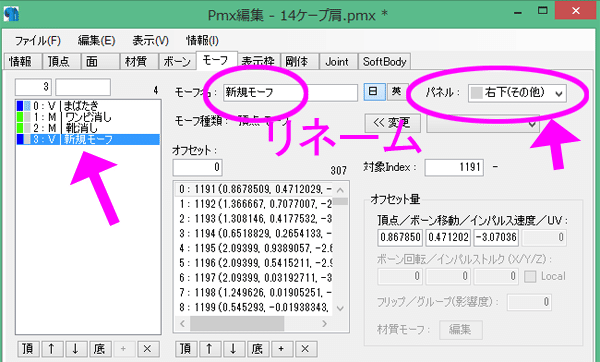
本体の編集ウィンドウ、モーフタブの左欄に「まばたき」が出来ました!

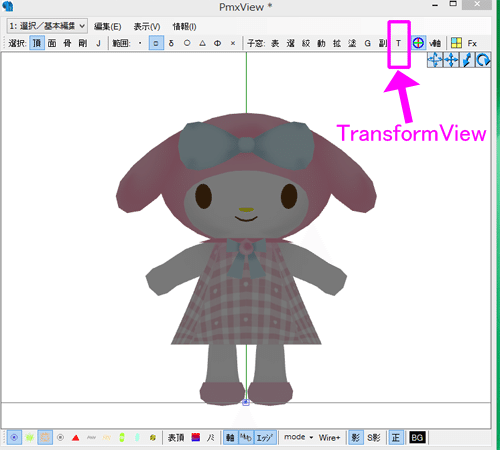
3、モーフを確認
PmxViewウィンドウの上部バーにある「T」(TransformView)にてモーフを確認します。

モーフ「まばたき」を選択、スライダー動かしてモーフ確認

目を閉じるモーフがちゃんと出来てれば、モーフ追加は終わりです!
TransformViewは閉じてOK。
<ファイルの保存>
ここで、モーフの入ったモデルを一度保存します。
この時の名前なのですが出来れば「作業01モーフ」などにすることをおススメします。
この後、作業を進めるごとに別名保存をしていきます。理由は、もしかしたらある段階で「あそこに戻ってやり直しだ!」という事が起きるかもしれないからです( ゚Д゚)真顔
なので段階毎に名前別に保存!順番が分かりやすい様にナンバリングする事をおススメします。
<材質リネーム>
続いて材質のリネームをします!
メタセコでモーフ作って無かったら、いつもこの作業から入ります( ゚Д゚)ノ
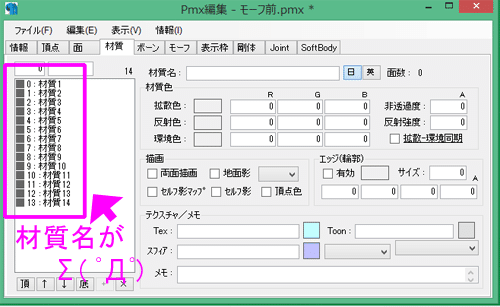
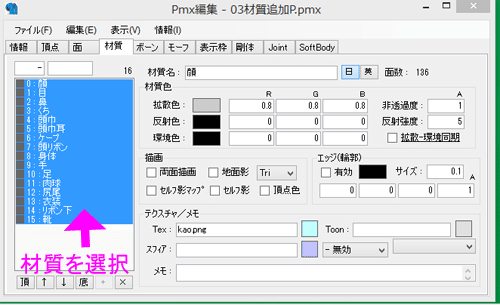
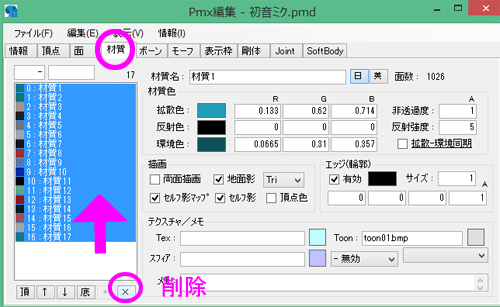
編集ウィンドウ「材質」タブを押します。
すると―――材質名がぁああああΣ( ゚Д゚)
※材質番号や数は、画像と違ってて大丈夫です

ハイ。材質名は、メタセコから引き継がれないのです・・・
ということで、これでは何が何かわからない為、1つずつ確認してリネームします。
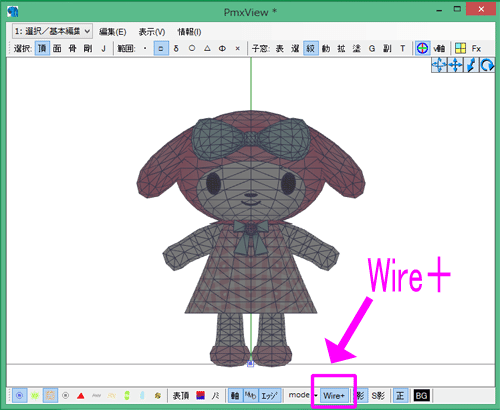
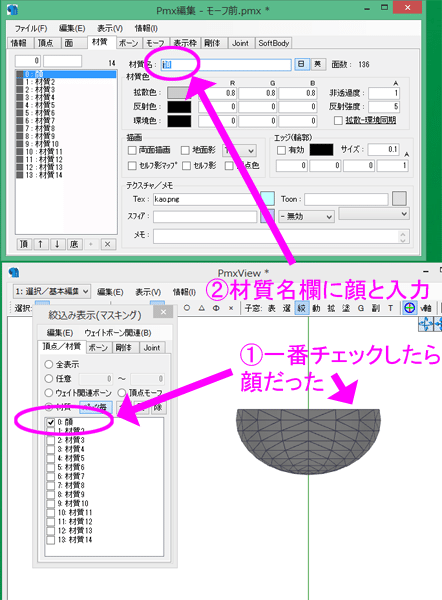
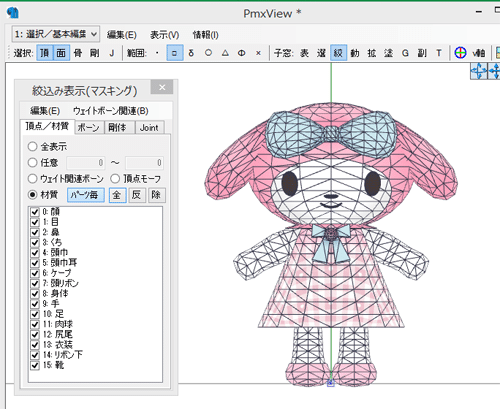
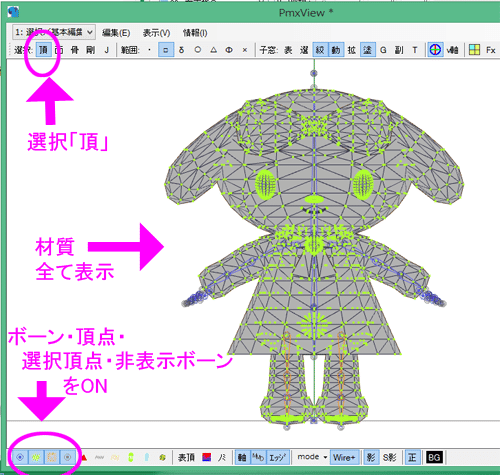
まず、PmxViewの背景が白いとモデルを見失うので、PmxViewウィンドウでワイヤー表示にします。下図、下バーの「Wire+」を押して下さい。モデルにポリゴン面が表示され、見失いにくくなります。

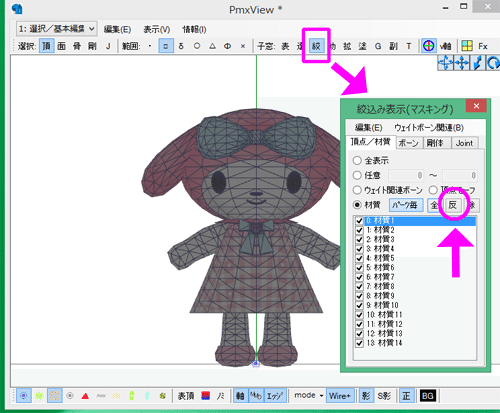
下図、ビューの上部バー「絞」を押すと、「絞り込み表示(マスキング)パネル」が出るので、図の「反」を押してみて下さい。
チェックされている材質が【反転】で、全部のチェックが外れるため画面でモデルが非表示になります。隣の「全」を押すと、全部チェックが入ります。

一度全部を「反」で非表示にして、1つずつチェックを入れて何番が何の材質かを確認しながらリネームします。
下図、1番を見ると「顔」でしたので、材質名欄に「顔」と入力

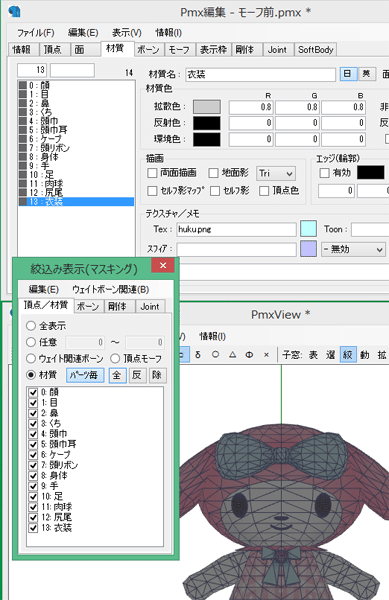
同様に、1つずつ表示しながら材質名を入力します。全て入れ終わったのがコチラ。下図。

―――ハイ( ゚Д゚)ノ ここで注目です!
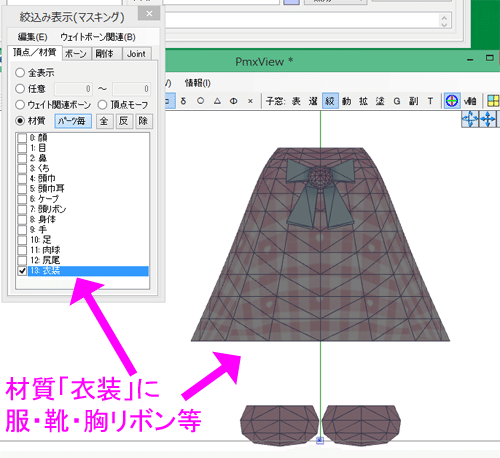
下図。もにゃさん、材質「衣装」に服・靴・胸リボン・ブローチが設定されてます!
実はメタセコで材質分けを、わざとしませんでした('ω')
ていうか良くやるんですよねコレ(;´Д`)
なので、そーゆー時どうするかもメモしようと思いまして。
(衣装作ってないよ!て人もザッと見てね~!)

まずここで再度確認。
材質として独立していた方が良い理由1つは、ボーンを入れてウエイトを塗るから。2つ目は、拡縮や消えるモーフなどを入れるから。
例えば今回は、胸のリボン下側2つにはボーンを入れて物理を入れたいです。(ブローチとブローチ横のリボン部分は揺れない)
あと、靴が消せると肉球が見える!
服も消せると衣装無しのデフォルトモデル(最初に作った衣装の無いモデル)になる。
・・・ということは、ここは材質「ワンピ(ブローチ、リボン上付)「胸リボン(揺れる下のみ)」「靴」と3つに分けたいのです。
では作業に入る前に、一度ファイル保存しておきましょう!
「作業02材質名」等、自分で何の作業をしたのか分かる名前にしてください。
<寄り道:材質分けたい>
やり方は2種類あります。
1、メタセコで材質分けして対象の材質のところだけx出力してくる
2、PMXエディタで材質を分ける
――どちらが楽かは人によるので、両方書きます( ゚Д゚)ノ
やり方(1)メタセコで材質分けして対象の材質のところだけx出力してくる
メタセコに戻ります。
PC能力的に問題無ければPMXエディタは開けたままでOKですが、もし作業しにくいとか処理落ちが心配だったら一度閉じましょう。
メタセコで確認。
下図のとおり材質「衣装」に「ワンピ、靴、胸リボン1(上)、胸リボン2(下)、ブローチ」が設定されてます。
上のメモの通り材質として独立したいのは「ワンピ(ブローチ、リボン上付)」「胸リボン(揺れる下のみ)」「靴」なので、前編でやった材質分けの作業をして分けます。
※ブローチ、リボン上も分けたければ分けてOKです

材質分けが終わったら、名前を付けて保存。
その後、PMXエディタに持って行きたい材質とオブジェクト以外を全部削除します。
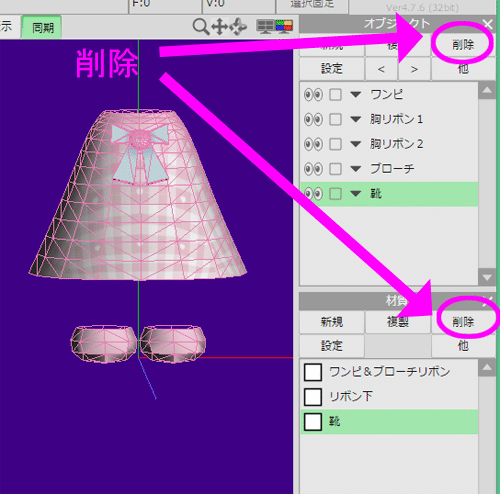
削除ボタンは下図、各パネル内にボタンがあります。
削除後の状態が下図です。

これを「衣装のみ」で保存しても良いですが、mqoz形式保存はせず直接x形式保存でもOKです。その辺はお好み('ω')ノ
出力時の注意点は忘れずに「法線チェックしてね!」です!

x形式ファイル保存が出来たら、PMXエディタで「作業02材質名pmx」を起動します。(閉じてなければそのまま居ますねw)
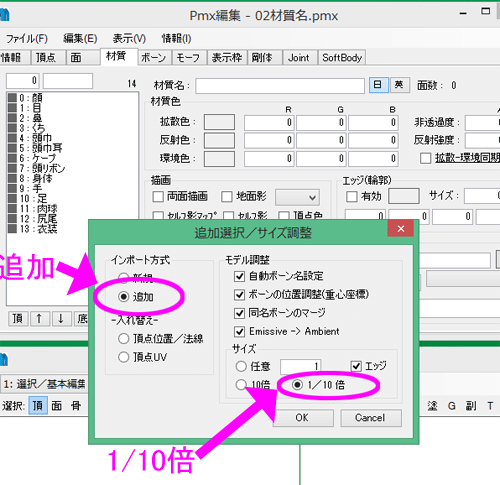
PMXエディタに、今作った衣装を分けた材質のx形式ファイルをドラッグ&ドロップすると、下図「追加選択/サイズ調整ウィンドウ」が出ます。

インポート形式「追加」、サイズ「1/10倍」でOK。
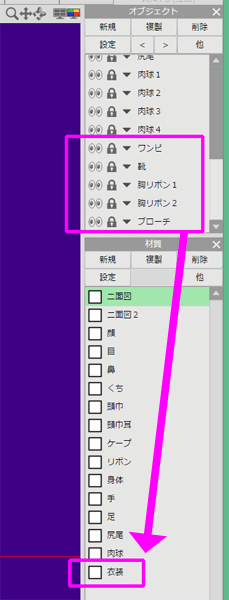
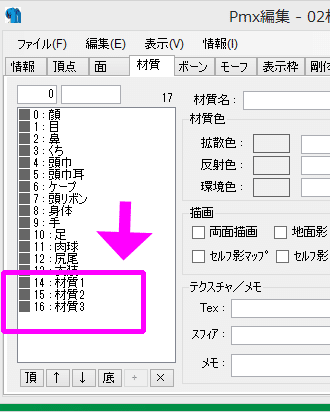
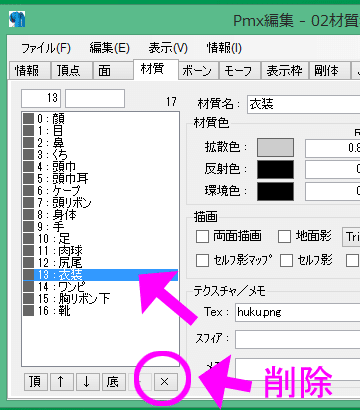
下図、材質が3つ追加されています。

3つをリネーム。
材質分けされてない「13番衣装」はいらないので削除します。
削除のやり方は2つ。下図、材質欄を選択し下部「×」を押す。
または材質の名前を右クリ→削除

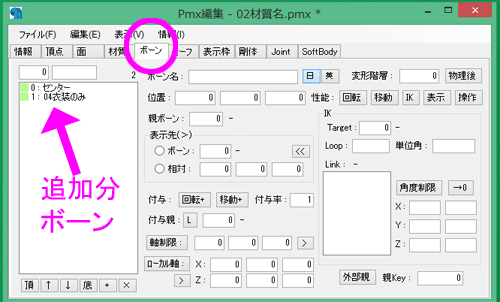
もう1つ削除する物があります。
それは【追加分のセンターボーン】です。
下図、ボーンタブに、追加したxファイルのボーンが入ってしまってるので、そちらも削除します。下部「×」または右クリ→削除。

「作業03材質追加M」で保存しました。(名前はお好みですよ!番号と作業内容さえわかればいいので)
ここまでが、メタセコに戻って追加するやり方です。
―――お分かりのとおり、現段階でもしパーツを足したい!ていう事があれば、足すことが出来ますヾ(o´∀`o)ノ
やり方(2)PMXエディタで材質を分ける
メタセコには戻らず、PMXエディタで材質を分ける事も出来ます。
「作業02材質名pmx」を作業します( ゚Д゚)ノ
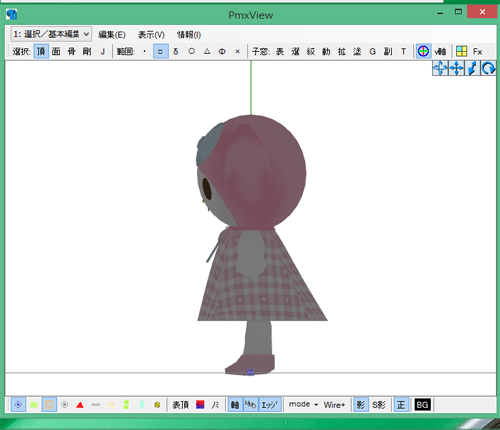
PmxViewウィンドウをクリックし、テンキー6を押すとビュー視点が横向きになります。

作業の準備をします。
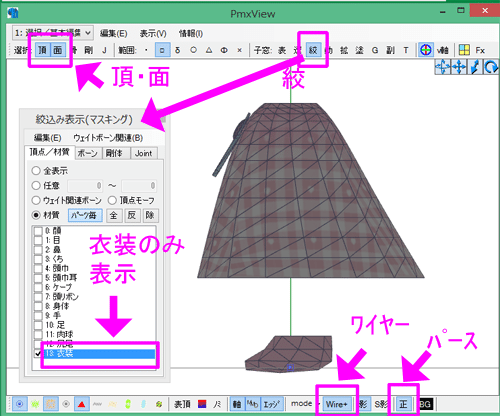
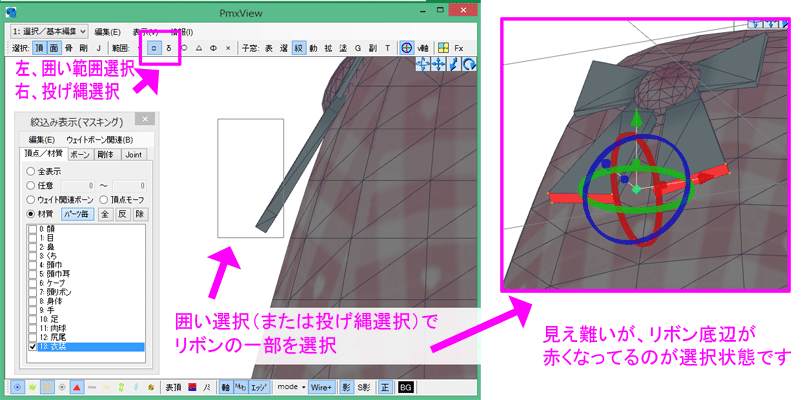
下図ビューウィンドウ、選択は「頂(頂点)」、「面」
小窓「絞(絞り込み表示マスキング)」で衣装のみ表示
下部「ワイヤー+」と「正(パース)」

まず、リボン下の揺れる部分を分離し別材質にします
下図、囲い選択または投げ縄選択どちらかのボタンを押し、マウスでリボン一部を選択します

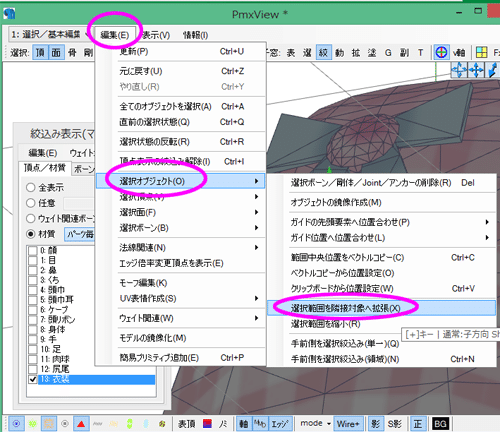
選択できたら、メニュー「編集」→「選択オブジェクト」→「選択範囲を隣接対象へ拡張」

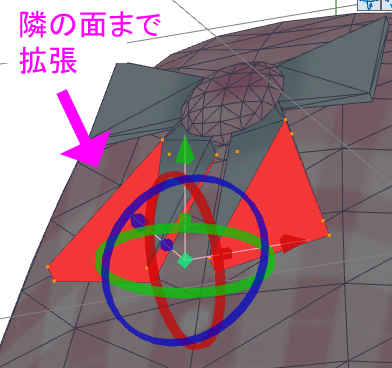
下図、隣の面まで選択が拡張されました。

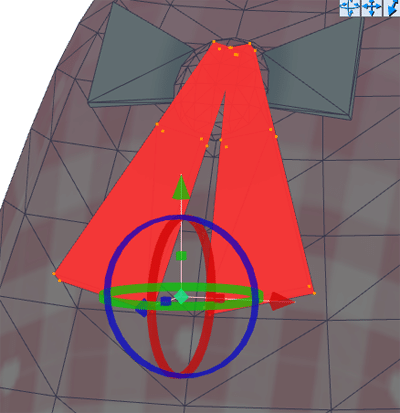
これを何度か繰り返すと、リボン下部が全部選択されます

切り離したい部分の頂点・面が選択された状態です。
ここで別材質に切り離し新規材質にします。
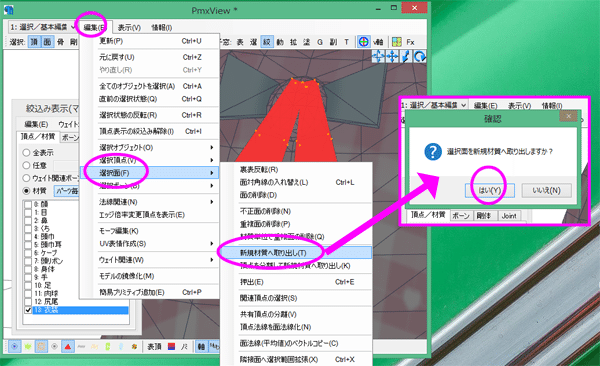
メニュー「編集」→「選択面」→「新規材質への取り出し」、ウィンドウで「はい」

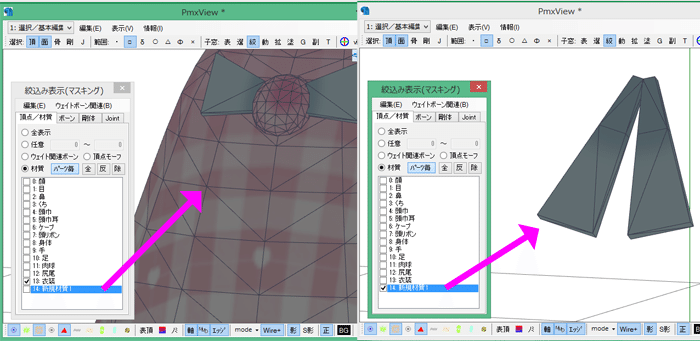
下図、材質「衣装」からリボン下が無くなり
材質「新規材質1」がリボン下になりました

新規材質を「リボン下」にリネーム。
次は材質「衣装」から靴の部分を分離します。
ポリゴンが連結してない場所なので、別のやり方をします。
材質「衣装」を複製し、複製を「靴」にします。
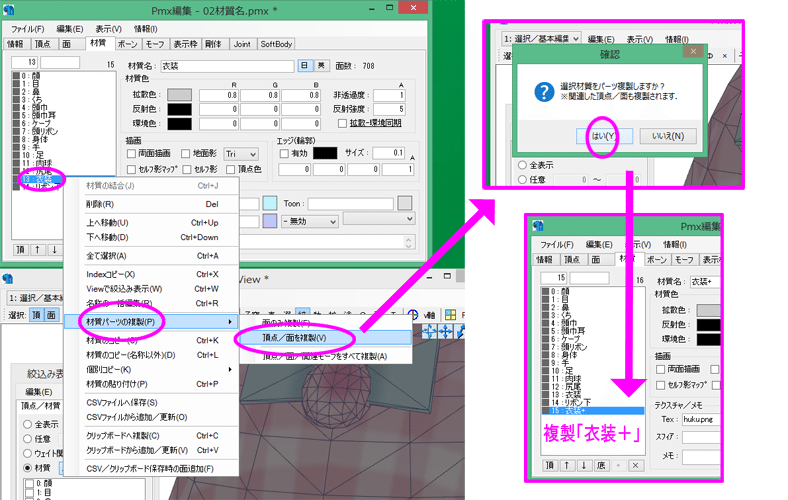
下図、本体の編集ウィンドウ、材質タブの「衣装」を右クリック→「材質パーツの複製」→「頂点/面を複製」、確認「はい」で「衣装+」という複製材質が出来ます。
「衣装+」は「靴」にリネーム。

では材質「衣装」の中から靴を削除しましょう
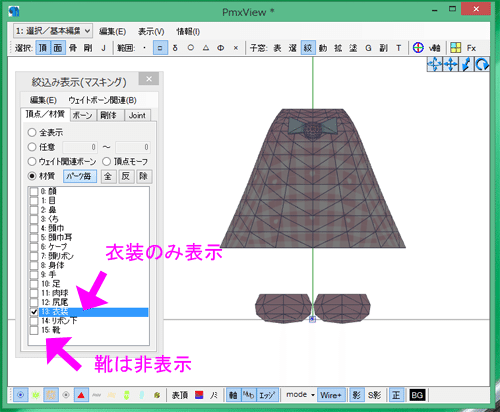
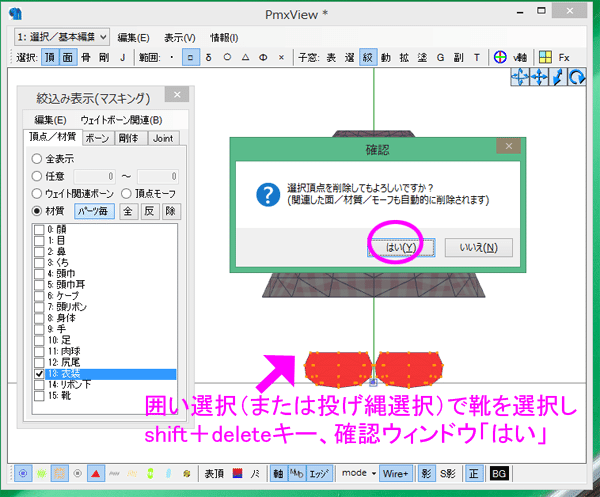
下図、材質「衣装」のみ表示(材質「靴」は非表示)

囲い選択(または投げ縄選択)で靴を選択し、shift+deleteキーを押すと確認ウィンドウが出るので「はい」

一瞬、ビューウィンドウ上で全材質が非選択になるのでドキッとしますが大丈夫です!
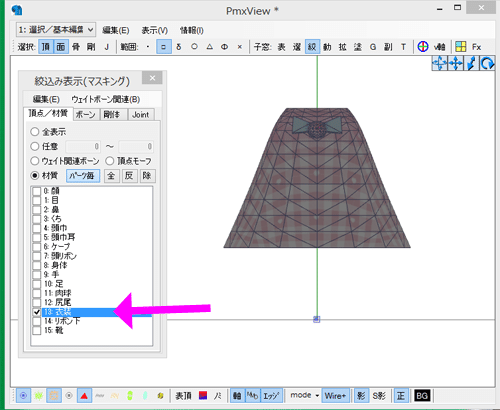
材質「衣装」を表示すると、靴が削除されています。

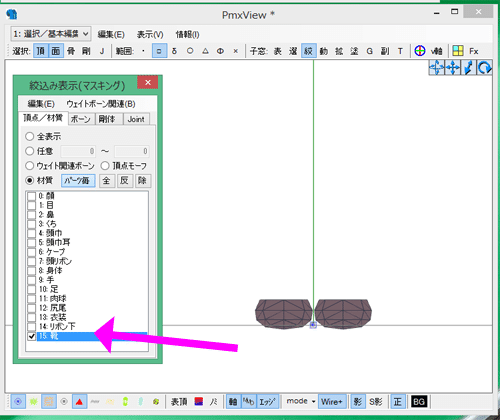
次は、材質「靴」からワンピ部分とブローチ・リボン上を囲い選択(または投げ縄選択)して、shift+deleteで削除します。

材質「靴」が靴だけになったら、終了です( ゚Д゚)ノ
名前を付けて保存しますが、今回は「03材質分けP」にしました。
・03材質追加Mがメタセコ
・03材質分けPがPMXエディタ
と、何をしたか分かりやすく、それでいて同じ作業なので番号は同じにしてます。
まぁこの辺は好みで!
こんな感じで寄り道終わり。
<材質設定その1>
いつまでもモデルが暗いままだと悲しいので、次は材質設定をします。
材質設定は、実はやり方が2つあるんです。
(1)メタセコで材質設定の数値をPMXエディタ用に変えてから出力する
(2)PMXエディタで変更する
―――です。
(1)メタセコで材質設定の数値をPMXエディタ用に変えてから出力する
今回、数値だけこちらにメモります。
この数値は、x形式ファイルを出力する前に変更します。(ので今回は数字の案内のみ)
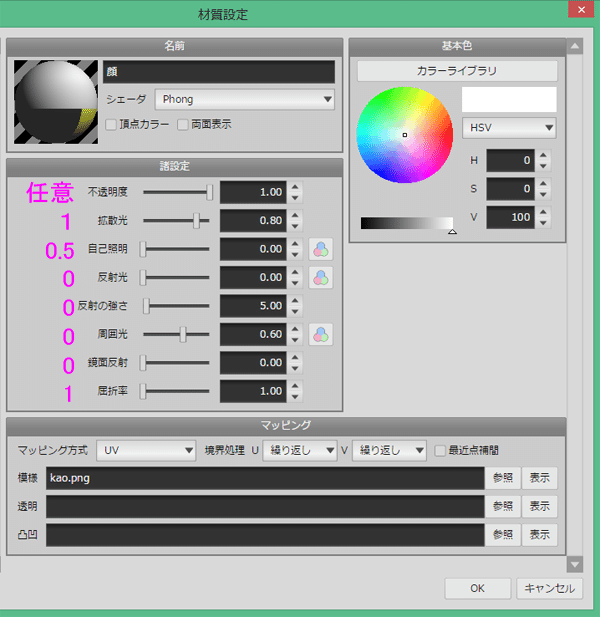
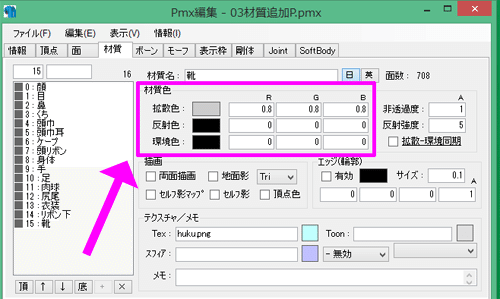
数値は下図。
不透明度「任意」、拡散光「1」、自己照明「0.5」、反射光・反射の強さ・周囲光・鏡面反射「0」、屈折率「1」

今回、何故やらなかったかというと、ちょっと面倒だったからです・・・。
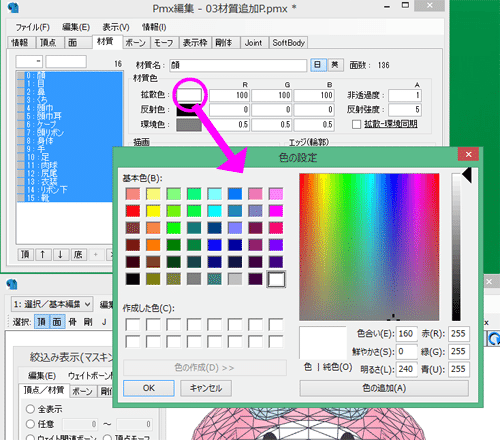
上画像のとおり、材質「顔」の設定ウィンドウです。
要するに、全部のウィンドウを1つずつ開いて入力しないとなんです(==;) まとめて出来ない!
ので、面倒に感じてしまいます。
(2)PMXエディタで変更する
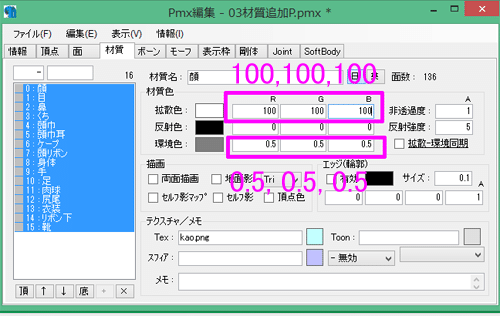
PMXエディタに持ってきたモデルが暗い色なのは、材質の拡散光の設定がホワイトではなくグレー&黒になっているからです。下図。
ここを変更します。

本体の編集ウィンドウ、材質タブの材質を全て選択します。
やり方は、頭をクリック後、shift押しながら靴。
または頭をクリック後マウスを下に靴までドラッグ。
・・・どちらにせよ、まとめて作業できます!便利!

数値を欄に手入力します
拡散色:R100、G100、B100(白)
反射色:変更なし
環境色:R 0.5、G 0.5、B 0.5(グレー)

選択した材質まとめて、この設定になったので・・・モデルの暗さが無くなりました!ヤッターヾ(*´∀`*)ノ

★★★注意★★★
今回、材質全てにテクスチャが有り、カラーリング設定がありません。もしメタセコ側でテクスチャを作らずカラーを入れていた場合は、拡散色、環境色には任意の色を設定するのでご注意を!
色は、下図のように色マスをクリックすると設定できます

ここでまたモデル保存です!
私は「作業04材質色」名です。
<MMDで眺めてみよう>
もうこの辺で、一度MMDに呼んで見たくないです?( ゚Д゚)
―――てことで、MMD起動!最新の「04材質色」ちゃんを召喚!!

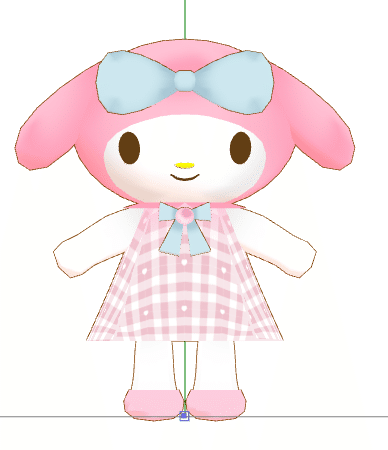
キターヾ(o´∀`o)ノワァーィ♪ ・・・テクスチャが雑www まぁ後で直せばいいんだよね!!
他の設定してないので、スカート裏面は透明www

あと、画像では背景入れましたYO★ だって白背景だと・・・手足が消える・・・( ゚Д゚)

エッジ入れないとですねぇ('ω')
でもMMDに呼べると、テンション上がります!この勢いで先に進めましょう!
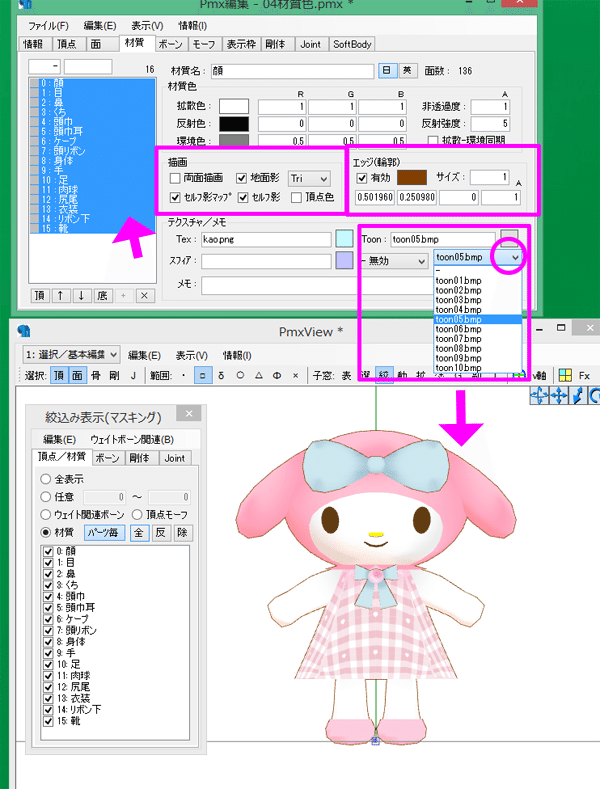
<材質設定その2>
描写、エッジ(輪郭)、Toonの設定をします。
材質毎に個別にやってもいいんですが、今回はとりあえず全材質選択状態でやります。

描写:地面影、セルフ影マップ、セルフ影 にチェック
※両面描写は裏が見えるワンピには入れても良いかもですが私はエッジ対応にして両面はいれません。両面にするとテクスチャが両面表示されます
エッジ(輪郭):有効にチェック、色は任意(今回は茶)、サイズ任意
Toon:選択で任意(今回はtoon05)
―――なお、今は全部にエッジを入れましたが・・・材質が消えるモーフ(リボン消しとか)やる時はエッジは無しです( ゚Д゚)ノ
とりあえず今はこの後の作業の為にも見やすい方がいいので入れました!
<材質設定その3>
続いて、テクスチャの保管方法について。
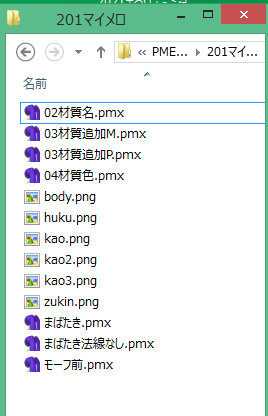
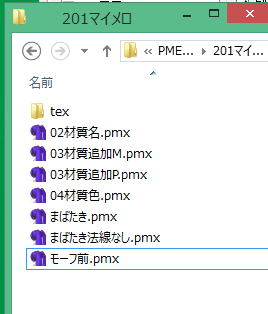
現在わたしのモデルフォルダはこんな感じです。

今までMMDをしていた方はお気づきでしょう。
フォルダ「tex」を作ってそこにテクスチャを入れた方が整理整頓出来てる感じ!
―――が、現在モデルのテクスチャは【この階層】を指定して設置されてるんですよ。
なのでもし「tex」フォルダを作ってそこに画像移動をしたら、PMXエディタで再設定しないといけません('ω')
実はコレ・・・材質毎にやるので面倒です。ハイ。面倒・・・。
あ、もしかしたら簡単なやり方があるのかもしれません!知ってる人居たら教えてプリーズ<(_ _)>
とりあえず今は材質1つずつ設定でやりますネ( ゚Д゚)ノ
まず保存フォルダの中に「tex」フォルダ作成、テクスチャ画像を収納。

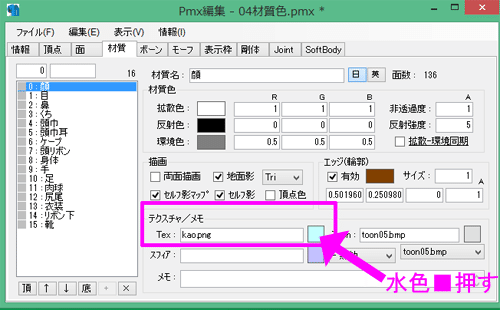
材質「顔」からいきます。
テクスチャ欄に「kao.png」画像が設置されてます。横の水色の■を押します。

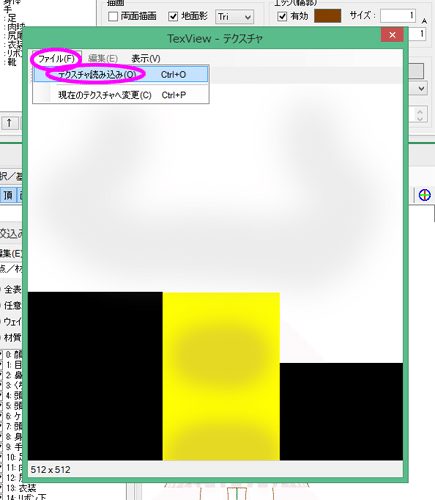
texViewウィンドウ、メニュー「ファイル」→「テクスチャ読みこみ」で、保存したtexフォルダから画像を開きます。(違うテクスチャ入ってたwww この際なので修正します)

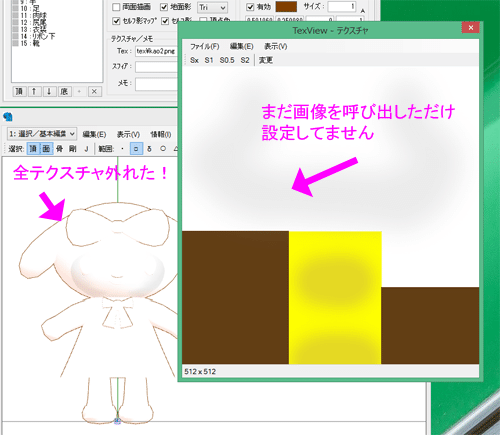
画像を開くと、ビューのモデルから全テクスチャが外れます。
まだ画像を呼び出しただけで設定してません!

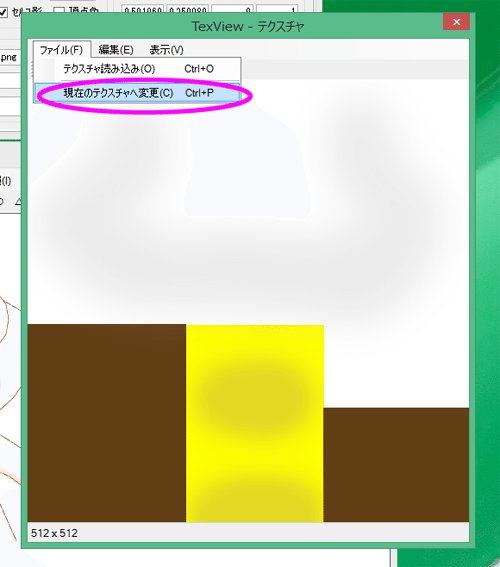
ファイル→「現在のテクスチャへ変更」、これでテクスチャが変更されました。

この調子で、テクスチャが設定されてる全材質を再設定!
―――もし、設定したのにPmxViewウィンドウが変わらないぞ?て時は、ウィンドウメニュー「編集」→「更新」してみてください。

テクスチャ再設定終ったらモデルを保存します。「作業05テクスチャ」。
<ボーン入れ(ボーンの移植)>
さて、セットアップの難関その1・・・ボーン入れですヽ(^o^)丿
といっても、一番最初のモデルでボーン全て手入れというのはあまり現実的では無いと個人的に思ってます。
ですので、私が初めてやった時の方法【ボーンの移植】の方法でやりたいと思います。
もし動画で見たい!という方は是非こちらをどうぞ(↓)
もし「自力で1から入れたい!」という場合はこちらなどご覧になると良いと思います( ゚Д゚)ノ
では早速、ボーンの移植に入ります。
ボーンは、MMDに入っている【あにまさ式ミク】さんからお借りします。(あ、現在作業してたモデルのPMXは一度閉じてください)
1、モデルの呼び出し
PMXエディタであにまさ式ミクさんを呼び出します。
ミクさんはMikuMikuDanceファイル→UserFile→Modelの「初音ミクpmd」です。

このミクさんの「材質(ポリゴン)」、「剛体」、「joint」を削除してボーンだけにします。
2、材質削除
まずは「材質」タブの材質は全部削除。
材質を削除するとモーフも全部削除されます

3、剛体を削除
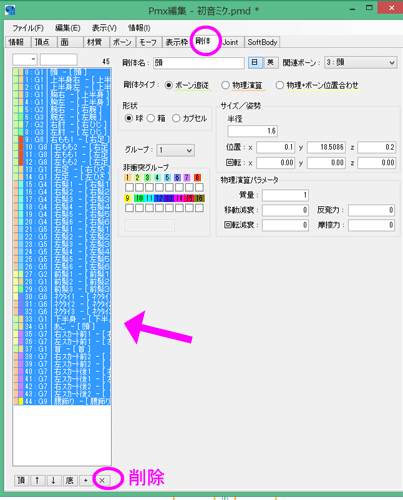
下図、「剛体」タブの剛体を全て削除。

4、jointを削除
下図、「joint」タブのjointを全て削除。

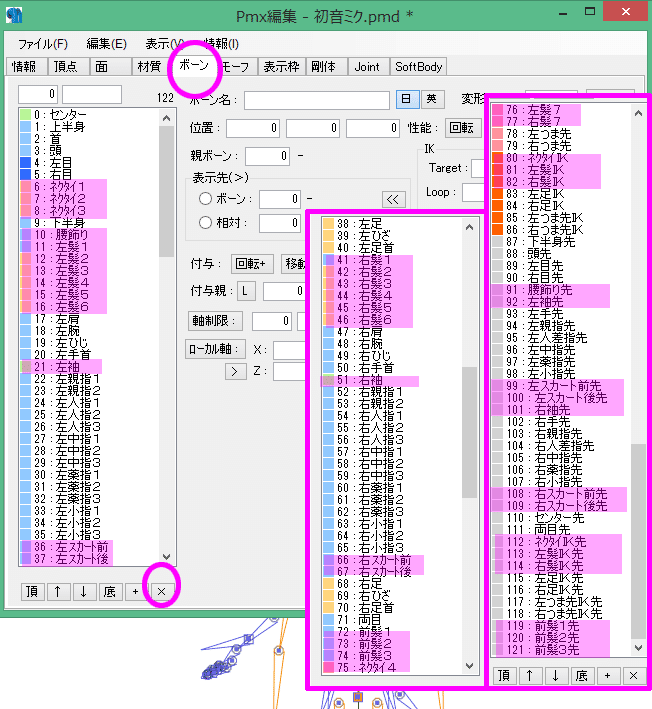
5、いらないボーンを削除
「ボーン」タブの中の、いらないボーン(下図でピンクにし塗りました)を削除。

いらないボーンは
・髪関係
・服、パーツ関係
―――です。
必要ボーンだけ残すとこんな感じに(下図)。

6、保存
名前をつけて、PMX形式で、任意の場所に保存します。
私は「ボーンのみpmx」にしてモデル制作用フォルダに置いてます。いざって時に使いまわし出来るので( ゚Д゚)ノ
保存したら、ボーンのみpmxは終了します。
7、ボーン移植
早速移植します。
作業一番最新モデルを起動。
「ボーンのみpmx」をドラッグ&ドロップ。
インポート方式「追加」、サイズ「任意1」です。
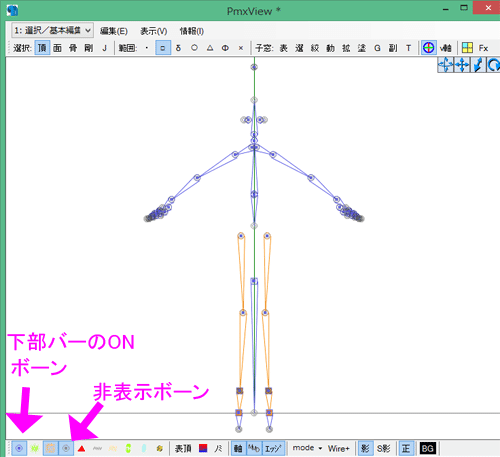
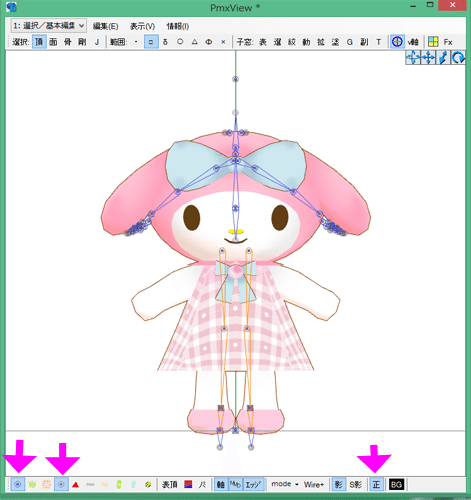
下図、下部バーの「ボーン」「非表示ボーン」、パース「正」をON状態。

ミクさんのボーンが入りました!(サイズ・位置があってないのは当然ですねw)
8、ボーンの位置を合せる
ボーンの位置が違うので、モデルにおおまか合せます。
※細かい合わせはウエイトを塗る時にやります
※標準ボーンです(準標準ボーンではありません)
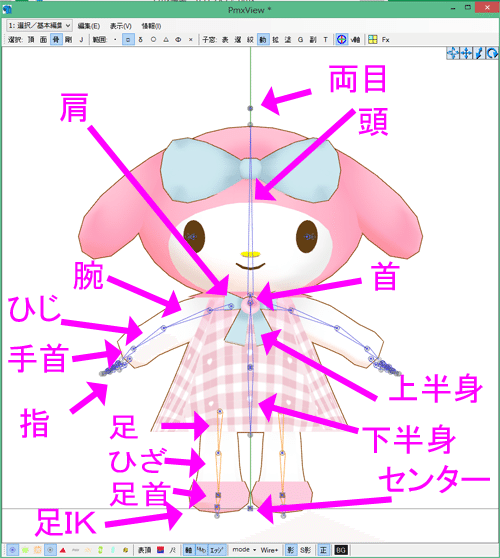
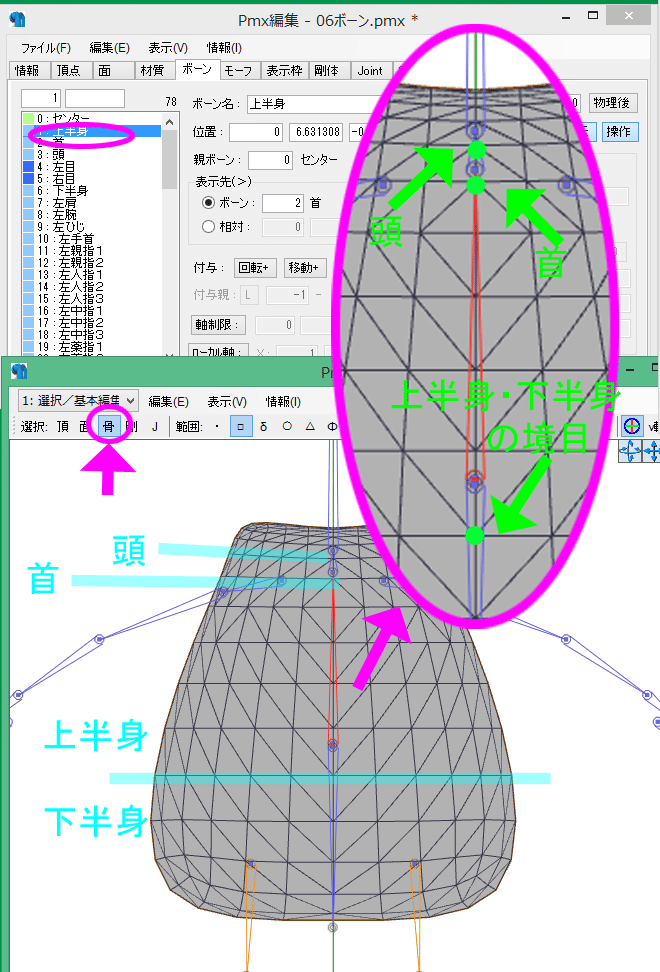
MMDやってると大体の構造が分かっていると思いますが、ざっと図解。(本体、編集ウィンドウ「ボーン」タブのボーン名をクリックするとビューのボーンが赤色に変わります)

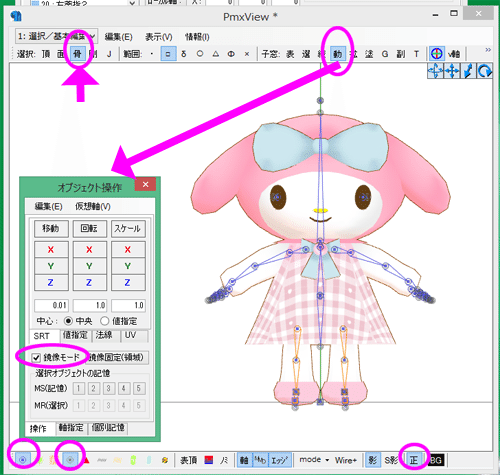
下図、ボーンを動かす時は、上部バー選択を「骨」にします。
※操作する時、頂点「頂」、面「面」、ボーン「骨」、剛体「剛」、joint「J」を選択します
左右あるボーンは小窓「動」で「オブジェクト操作パネル」を出して、「鏡面モード」にチェックを入れ、片側のみ作業します(反対側も一緒に動いてくれます)

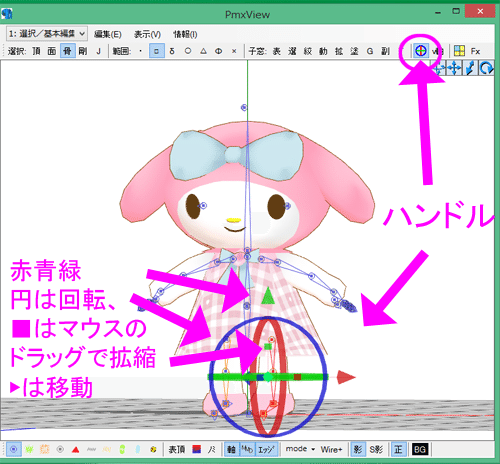
操作はハンドルでやります。
ボーンを選ぶと(囲ったり、タブで名前選択)、ハンドルが出ますので、回転・移動・拡縮。
※パネルでも出来るのですが、とりあえず今回は説明省きます

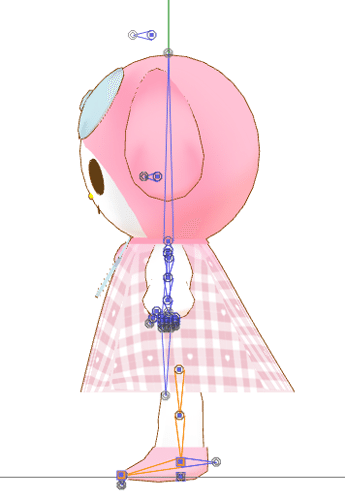
横からも見て位置を合わせてください。
頭、上半身、下半身はモデルの中心。手・足ボーンもモデルの位置によって変わります。

ある程度の位置が合わせられたら、名前を付けて保存。
「作業06ボーン」にしました。
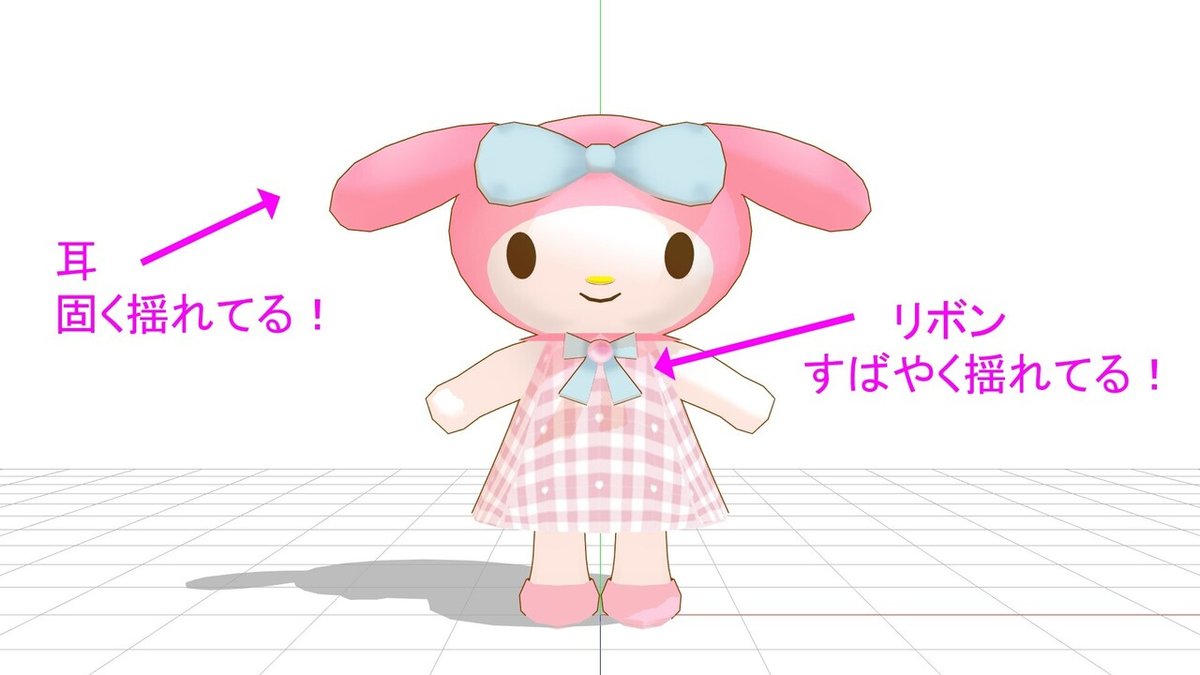
★★★お知らせ★★★
最終的に「耳」と「胸リボン下」にもボーンを入れて、物理演算で揺れるようにする予定です。
しかしここではボーン追加しません。
理由としては―――物理入れなくていい!とりあえず動いてくれればヽ(^o^)丿・・・という場合には必要ないからですw
物理は最大難関なので、はじめてのモデルでは無しでも良いと思います。ハイ。真顔( ゚Д゚)
<ウエイト塗り>
セットアップの難関その2がやって参りましたーーー(;´Д`)
まず「ウエイトとはなんぞや?」
ウエイトとは、ボーンを動かす時にどこのポリゴン(頂点・面)を一緒に動かすか―――の設定だと思ってください。
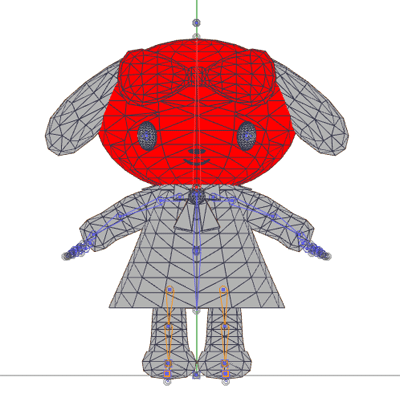
例えば【頭ボーン】のウエイトは下図のように塗られます。
頭ボーンを動かすと、この塗られたところが動くという仕組みです。(頭巾耳、塗り忘れました・・・)

ウエイトはその頂点に100%塗りで存在。
塗り方は0~100%が出来て、100%塗りは100%動きに追従。50%だと50%動く、という考え方です。(ほんとはウエイトはもっと色々複雑にあるんですが・・・最初言われてもわからんので!追々、知っていくと思うので今回は簡単に!)
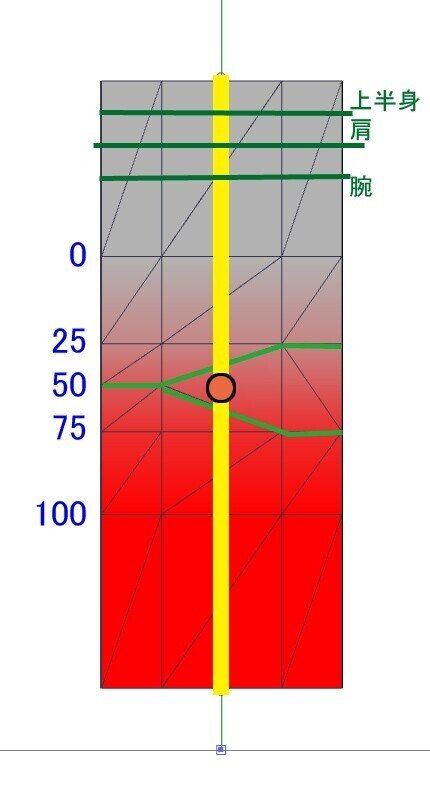
前編で、手足の関節の時に出した図解で改めて。下図。

左、青字の数字がウエイトパーセントです。何パーセントで塗るか、という数値見本です。
関節中心の「辺」を50%にして、前後に25%、75%、その外側に0%(塗らない)と100%が有る・・・という事です。
※また関節を塗る時改めてやります
ぶっちゃけ、はじめてやると「ふぁぁ?!(@_@;)」てなる難関です・・・。
モデラーさんがTwitterで「肩がー!」「破綻がー!」・・・って叫んでるのは大体、このウエイト塗りが上手く出来ない!!ていうヤツです(==;)
ですので、この解説を読んでも【絶対出来る!】とは言い切れません・・・が、私もどうにか出来るようになりましたし、何度かチャレンジすれば出来る!
そう思うので、ここで図解しますヽ(^o^)丿
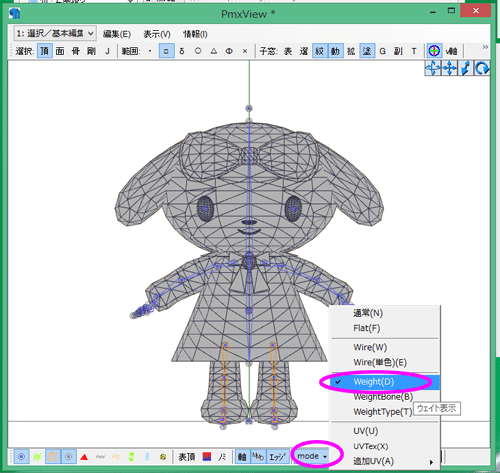
1、ウエイト塗りモードにする
下図、下部バー「mode」の「▼」を押し「weight」にする(モデルがグレーになって、ウエイト塗れるようになります)

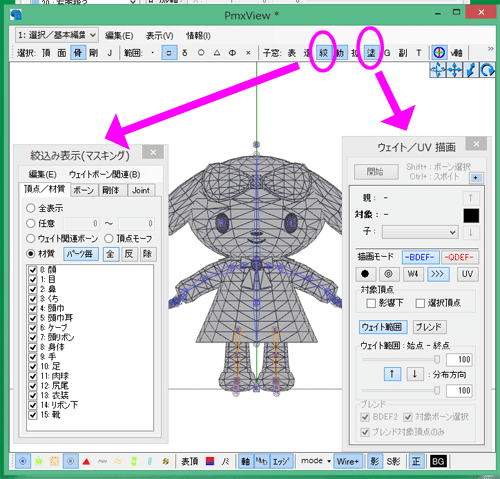
2、絞り込み表示パネル、ウエイト/UV描画パネルを出します
下図、上部バー「絞」(絞り込み表示)、「塗」(ウエイト/UV描画)を押してパネルを出します(見本ではビューの中に置いてますが、作業する時はビューの外に置いた方がいいです)

3、センターボーンのウエイト確認
編集ウィンドウ「ボーン」タブで、【センター】をクリックすると、下図のようにモデル全体が真っ赤になりウエイトが塗られているのが確認できます

これを、各ボーンにウエイトを塗って分けていく感じです。
ボーンとウエイトの関連性の関係で、ウエイト塗りは【モデルの中心から外に向かって】です。
順番としては、材質毎に上半身→下半身→首→頭→目→肩→ひじ→手首→指→足→ひざ→足首、の順番。
なのでまずは「身体」「ワンピ」からやります。
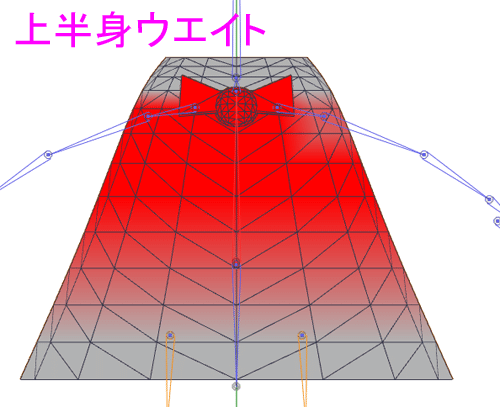
4、順番にウエイトを塗る「身体に上半身ウエイト」
材質「身体」のみ表示!
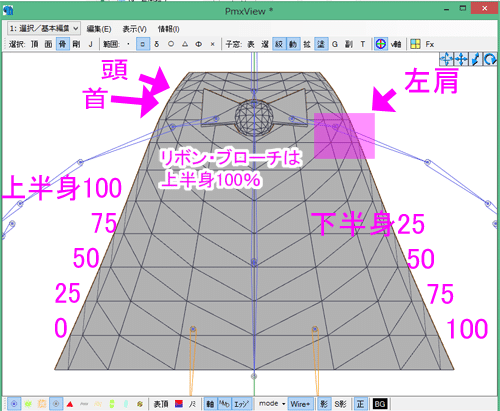
胴体には「上半身・下半身・首・頭・肩」のウエイトが有り・・・最初っから難しいです!ファイト!ヽ(^o^)丿
順番としては
・胴体全部に上半身100%塗り(後から下半身・首・頭・肩が上書きされていく)
・胴体下部に下半身25~100%塗り
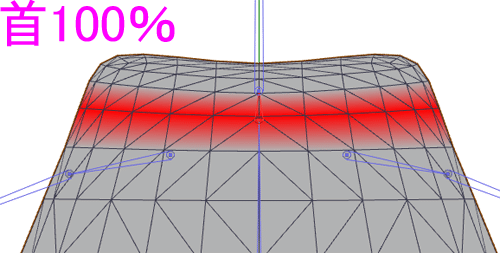
・胴体上部に首100%塗り
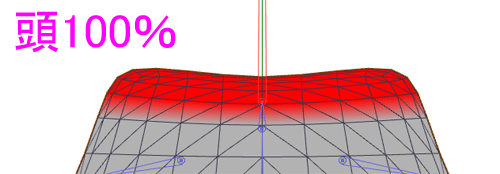
・胴体最上部に頭100%塗り
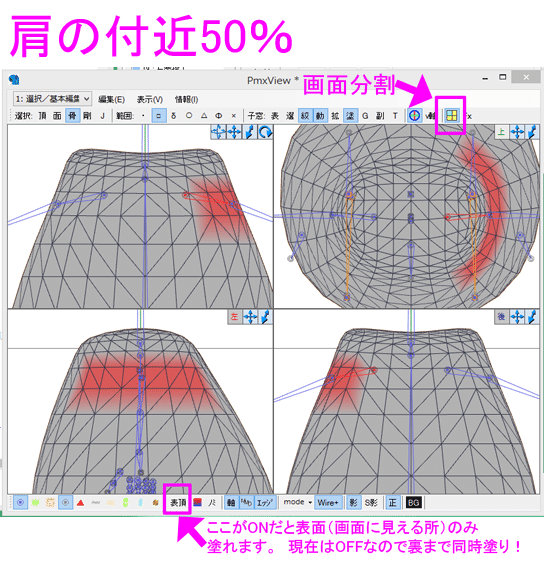
・胴体の肩付近(片側)に50%塗り
―――です。では行ってみましょう!
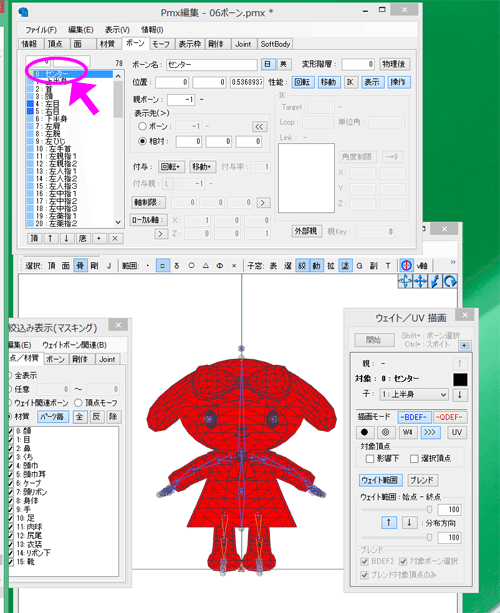
上半身ボーンをクリックすると―――ボーンの位置がおかしいですね!右上アップ画、黄緑の位置にあると良いと思うので、選択「骨」にしてボーンを動かします

ボーンを動かしたら、塗りに入ります。
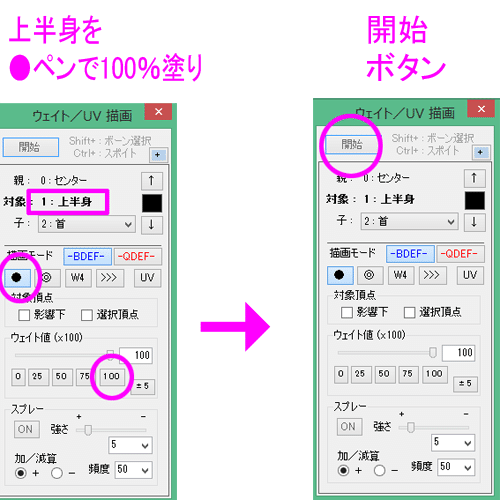
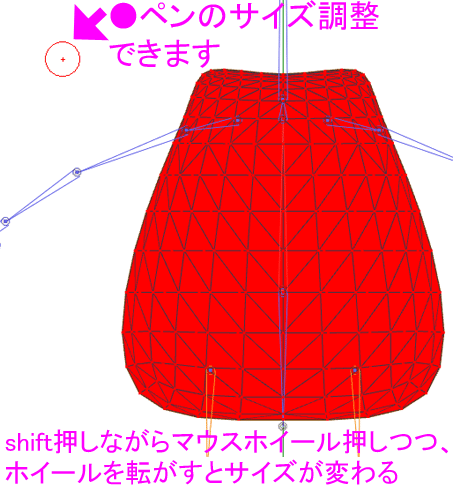
下図、「ウエイト/UV描画パネル(以後ウエイトパネル)」でまず対象が「上半身」になってるか確認。
描画モード「●」(●のペンと考えて下さい)
ウエイト値「100」のボタンを押します(100%塗り)
※ボタン0=0%、25=25%、50=50%、75=75%です
※100と入ってる欄に数字手打ちも出来ます
※入力欄手打ちは任意の数字が入れられます
設定したらウエイトパネル上部の「開始」ボタンを押します。ボタンが水色になったら開始してる(処理中)ということです。

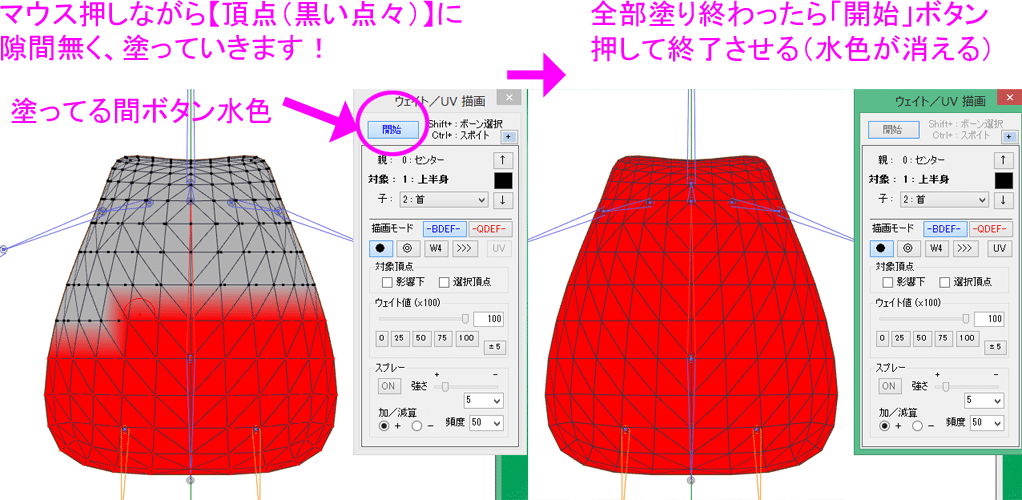
マウスで、ポリゴンの頂点(黒い点々)を塗っていきます!
マウス押しっ放しが塗り。
塗り終わったらウエイトパネルの「開始」ボタンを押して塗り終了となります。
※塗ってる間はボタン水色、ボタン押して終了すると水色じゃなくなります

★★★余談★★★
ビューでモデルを拡大しつつ塗りますが、マウスの●サイズ(ペンの●サイズみたいなもの)が微妙!て時は、サイズ変えられます。
Alt押しながらマウスホイール押しつつ、ホイール転がすとサイズ変更です(日本語難しいw)
※画像解説がshift押しながらになってます間違いですスミマセン!Altだよー!

塗り終わったら、ビューでモデルをクルクル回して、塗り残しが無いかチェック!
OKだったら次に行きます。(もし、怖かったらここでモデル保存してもいいかも。「07ウエイト身体上半身」とかね)
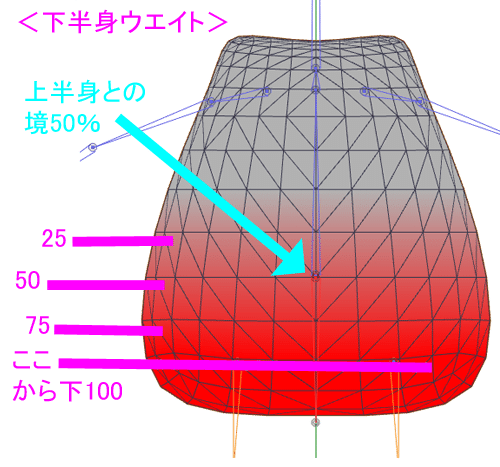
5、ウエイトを塗る「身体に下半身ウエイト」
続いて身体に下半身塗りです。
ボーンタブは「下半身」を選択!(ビューで下半身ボーンが赤くなってるのを確認してね!)
ウエイト数値は、下図をご覧ください!

原則、頂点に塗るウエイトは全てのボーンで100%です。
今100%乗ってる上半身に、下半身ウエイトを上書きしていく感じで、上半身との境を50%、その上25%、堺の下75%、その下は全部100%―――で塗ります!
塗り終わったらクルクル回して確認。
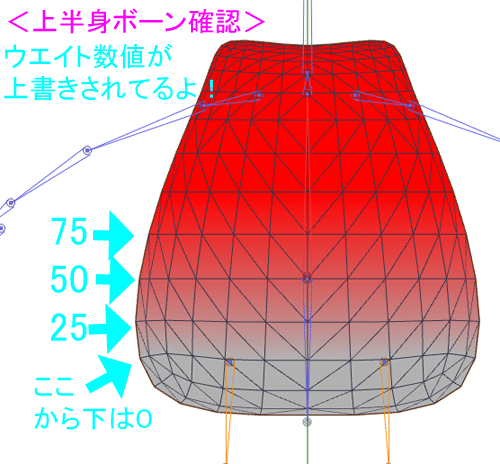
その後、「上半身ボーン」も確認してみてください。下図のように変化してる筈です!

これが、ウエイトを塗る順番がある理由です。
構造の順番があって、ウエイトが上書きされるシステムになってるので順番通りに塗らないとダメなのですヽ(^o^)丿
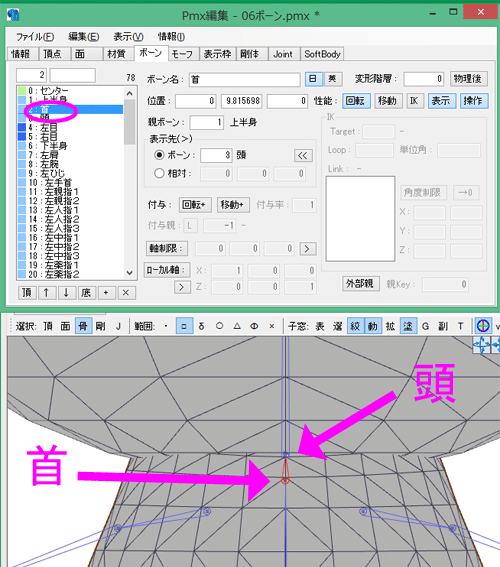
6、ウエイトを塗る「身体に首ウエイト」
続いてボーンタブ「首」選択。
材質「顔」も出してチェックしたら、ボーン位置が違ったので移動しました( ゚Д゚)ノ

首ボーンが選択(赤い)のを確認し、首になる頂点に100%

ヒト型とかだともっと数値を細かく分けて塗るんですがSDキャラなのでコレで!
7、ウエイトを塗る「身体に頭ウエイト」
続いてボーンタブ「頭」選択。ボーン赤いの確認して100%塗り。

8、ウエイトを塗る「身体に肩ウエイト」
身体の最期は、結構重要!肩ウエイトです。
タブ「左肩」選択。(両側あるボーンは左側ボーンのみ作業します!画面で見ると右側です!)
塗る場所は、下図をご覧ください!

肩は100%で動かさないで50%にします。
ヒト型だともっと細かく数値分けして設定しますがSDなのでコレで大丈夫!(な筈!)
※画面分割出来ます(上部バーのところにボタンある)
※通常、ポリゴンの裏側までウエイト塗れてしまいますが、表面だけ塗る「表頂」ボタンもあります
―――材質「身体」はここまで。つづいて「ワンピ」です。
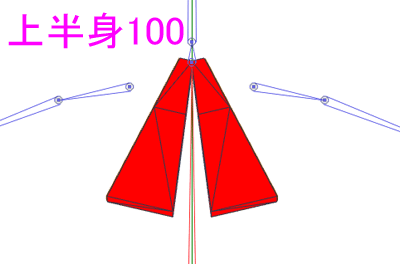
9、ウエイトを塗る「ワンピに上半身・下半身・首・頭・肩ウエイト」
ワンピもやり方は身体と同じ。あ、もしワンピ作って無かったらここはやる必要はありません( ゚Д゚)ノ でもざっとは読んでね!
ワンピの塗るところはコチラ。

リボン上・ブローチを上半身100で塗る以外、身体と同じウエイトです。ただ、リボンとブローチがあって首が塗りにくいかも・・・(==;) こーゆー時の為に、材質は分けて置いた方がいいんですよねぇ・・・失敗しました!!
てことで材質分けて塗ります( ゚Д゚)ノ
―――塗りました。下図は上半身ウエイトの見本。

―――あ!忘れてました!
リボン下も上半身100%です!

物理やるつもりだったからすっかり忘れてましたが、まず物理無しモデルを作るんでした・・・('ω')
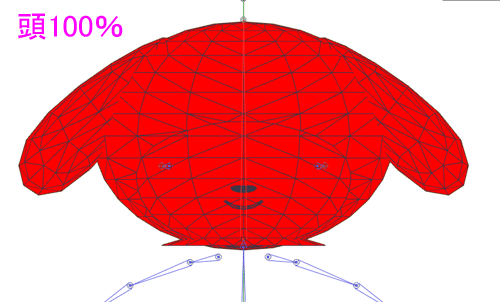
10、ウエイトを塗る「顔・頭巾・頭リボン・ケープ・耳・鼻・くちに頭ウエイト」
続いて、材質「顔・頭巾・頭巾耳・頭リボン・ケープ・鼻・くち」を表示。
ボーンタブ「頭」を選択。
※目はボーンが別にあるので外します
ここは全部、頭ウエイト100%です( ゚Д゚)ノ

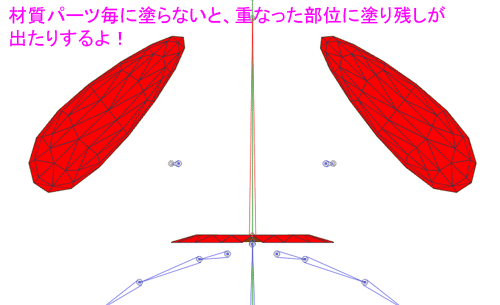
塗り残してはいけないので、材質パーツ毎に表示して、しっかり塗って下さい!
※実はグラデーション塗りで100~100%(全部塗り)が出来るのですが、頭が混乱するので今回は端折ります!

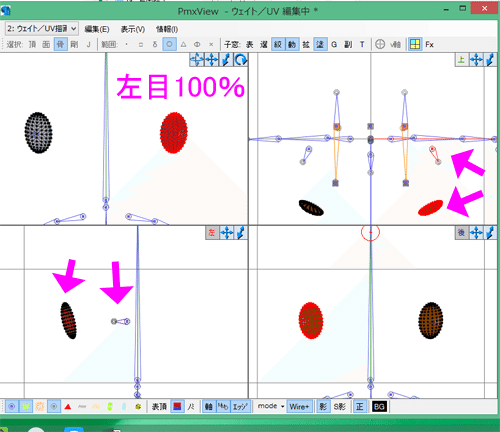
11、ウエイトを塗る「目に目ウエイト」
続いて目だよ!材質「目」表示。
ここも左目だけ作業しますのでボーンタブ「左目」選択。
左目100%です。

実は、目のボーン位置が・・・いまだに良くわからない(;´Д`)
MMDで動いた時に目がどうなるか見ながらボーン位置調整するしか無いデス。宜しくm(__)m
12、ウエイトを塗る「手に上半身・腕・ひじ・手首ウエイト」
続いて材質「手」表示。
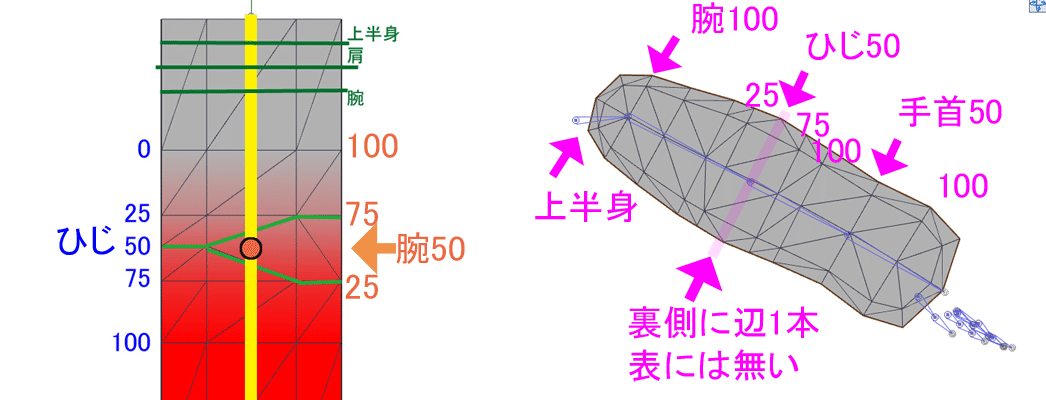
ウエイトは上半身・左腕・左ひじ・左手首、の順番に塗っていきますが、まずはボーン位置の確認です!
※念の為ボーンに指を残してますが、指はぬりません
造型の時に関節をポリ割りしましたね!
その関節の真ん中の辺がひじ50%で塗れるようにボーンの位置を調整します。
※「動」オブジェクト操作パネル「鏡面モード」チェック忘れず!
ウエイトは上半身・下半身の時と同じように、腕とひじでグラデーションになるように塗ります!
上書きになる為、塗る順番があるので注意です!

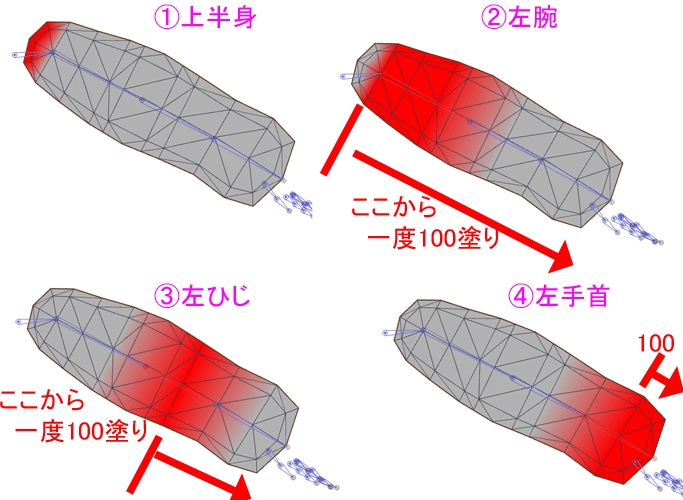
ウエイトを塗る順番は
・腕の先端(身体に埋まる所)に上半身100
・左腕100の所から末端(指先の方)全体に左腕100
・左ひじボーンで25、50、75、その先末端まで100
・左手首ボーンで50、その先末端まで100

難しい気がしますが、上書き状態で塗っていく順番さえ間違わなければ大丈夫です( ゚Д゚)ノ
13、ウエイトを塗る「足・肉球・靴に下半身・足・ひざ・足首ウエイト」
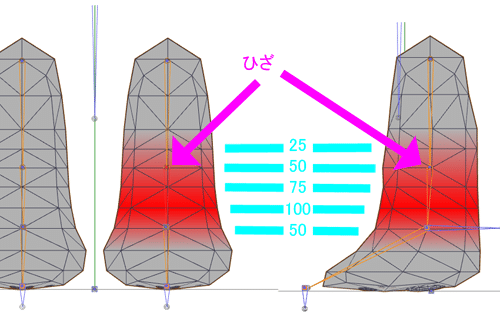
つづいて足と肉球、靴。こちらは手と同じ感じです。
ボーン位置修正、上から下半身、左足、左ひざ、左足首と塗ります。靴・肉球は左足首100です。
下図、見本で「左ひざ」

14、ウエイトを塗る「尻尾に下半身ウエイト」
尻尾を忘れていました!
全部に下半身100です

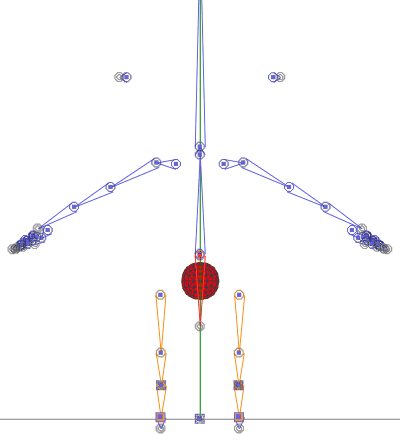
15、ウエイトを左側ボーンから鏡像(ミラー)で右側ボーンに設定
両側にボーンがある材質は、左半分(画面では右)だけ塗ってあって、右半分はまだです。
この左半分のウエイトを鏡像で反転コピーします
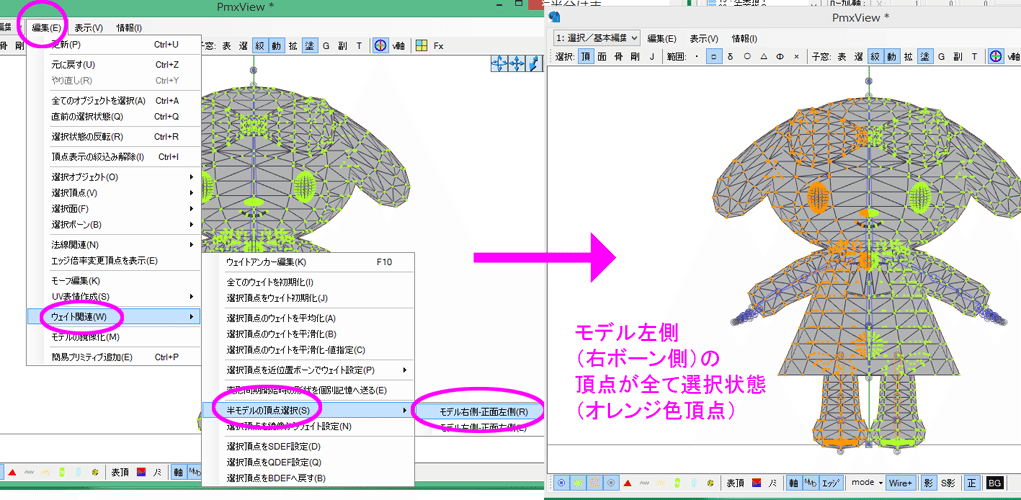
まずモデルの材質全て表示。
上部バー選択「頂」、下部バー「ボーン・頂点・選択頂点・非表示ボーン」ON。

メニュー「編集」→「ウエイト関連」→「半モデルの頂点選択」→「モデル右側ー正面左側」で、モデルの左側(ボーンは右)の頂点が全て選択されオレンジ色になる

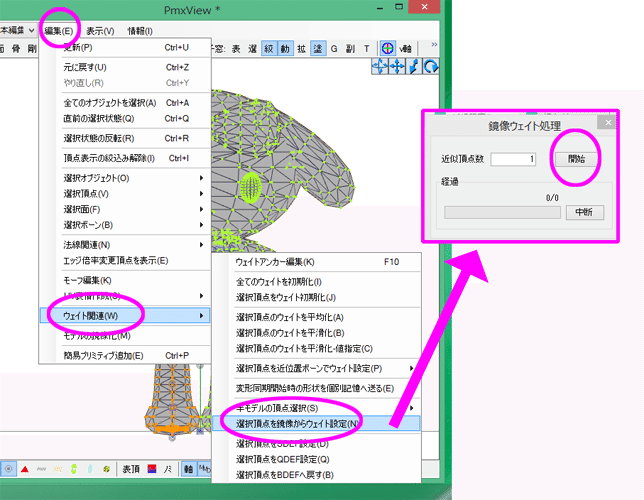
メニュー「編集」→「ウエイト関連」→「選択頂点を鏡像からウエイト設定」、ウィンドウ「開始」。カウントが終わると、右ボーンにウエイトが入ってる筈です!

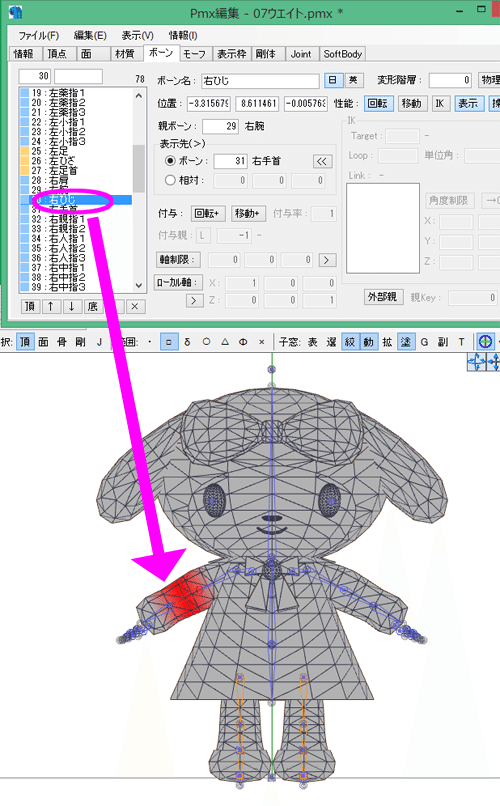
念の為、右ひじ確認!

無事に設定されてますヾ(o´∀`o)ノワァーィ♪
16、センターボーン確認
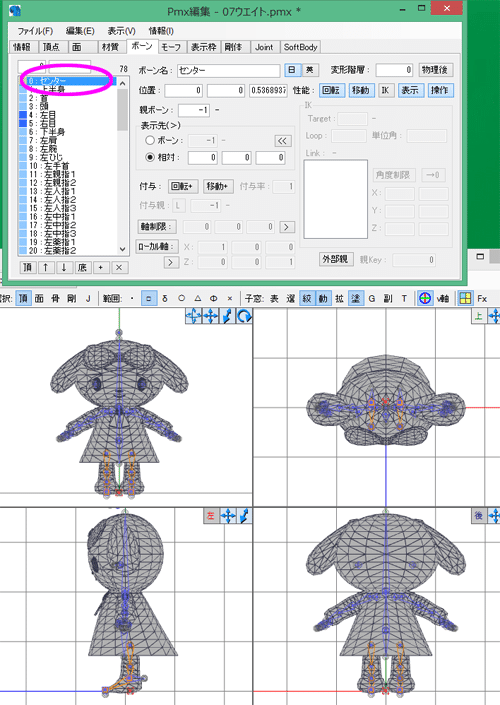
次に、センターボーンを選択し、塗られてるウエイトが無いかチェックします。(一番最初、全てのウエイトがセンターボーンにありましたので、塗り残しがあるとここに残ってます)

大丈夫そうかな? 赤く塗られてる箇所は無い・・・筈!
ウエイトが終わったら、下部バー「mode」の「▼」を押し「通常」に戻しましょう。
17、TransformViewで確認
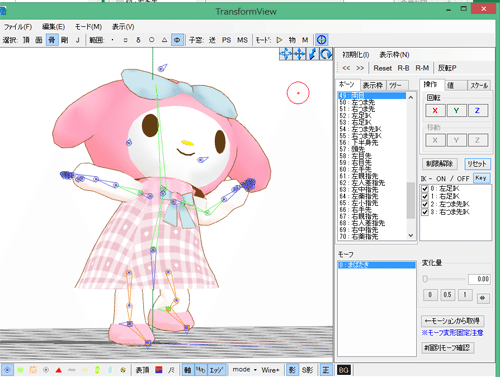
では上部バー「T」TransformViewでボーンの動きを確認してみましょう。

各ボーン、ちゃんと動いてると思います!
名前を付けて保存「作業07ウエイト」。
18、MMDで確認
では早速、MMDでテストモーションを踊って貰いましょうか。
―――あ、ここで注意です!
標準ボーンしか入ってないので、もし準標準ボーン必須のモーションを使うなら、モデルに準標準ボーンを導入して下さいネ★
あとモーションは子供と同じで0.3~0.5の動きですのでヨロシクお願いしますm(__)m
・・・テストしてみたところ。
う~ん( ゚Д゚) やはり目ボーンの位置がおかしいんですねぇ・・・
他はまぁまぁ良いと思いますが、目を動かすと顔に埋まってしまいます。(手首や足首などは曲がり方がイマイチですがそこはSDキャラなので・・・ってことでお許しを。もっとポリ割りしてウエイト細かく塗れば違うんですけど、そこまでやるのは最早根性w)

対策としては3つ
・目ボーンにウエイトを塗らず頭ボーンで塗る(目は動かない)
・モーション入れる時、両目、右目、左目は消す(目は動かない)
・目が埋まらない位置になるまで目ボーンの位置を調整する
―――ですね。
今回は、MMDでモーション入れる時に目の動きは削除する事にしますw 時間が出来たら、ボーン位置調整しますがとりあえず後編終わらせることを優先に!
★★★ウエイト塗り忘れが破綻になるよ★★★
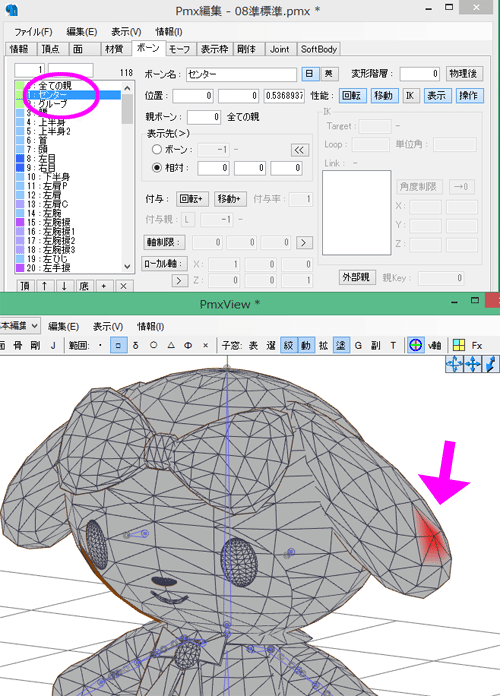
例えば下図の様に、センターに耳の頂点1つ残ってた場合(頭ボーンの塗り忘れ)

MMDでこうなります!
左モデル、塗り残し無し
右モデル、頂点1つ塗り残しの所が!!!

そんな訳で、塗り残し無いように気を付けましょう~( ゚Д゚)ノ
もし破綻があったら、テストをしながらウエイト塗り塗り・・・を繰り返す次第です(ヒト型とかだとポリ割り細かいからほんっと塗り残し出る・・・)
<情報の整理>
無事に動いてくれたので、モデルさんの情報を整理しましょう。
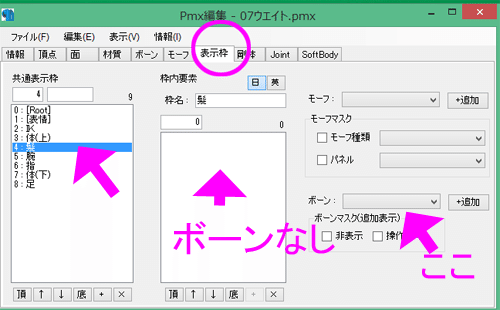
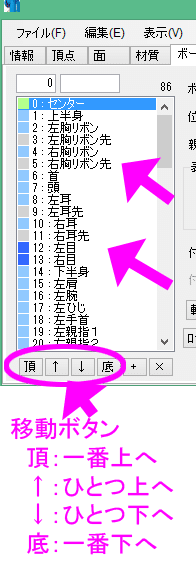
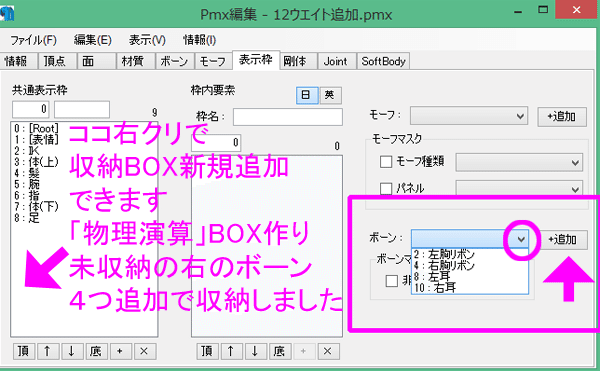
まずタブ「表示枠」(下図)。
髪はボーンが無いので、削除してOK。
もし表示欄に入ってないボーンがあった時は右の「ここ」って書いた欄に出てくるので追加して下さい。この表示枠がMMDの表示になります。

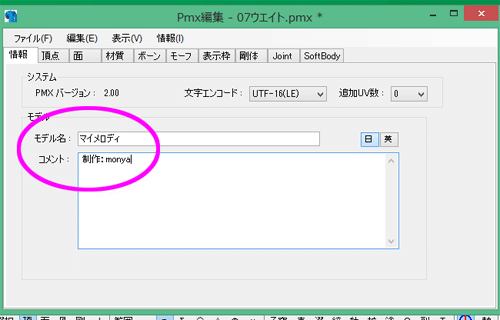
つづいて「情報」タブ(下図)。
モデル名、制作者名などを記載。モデル名が入ってないとMMDでアンノーンになりますw

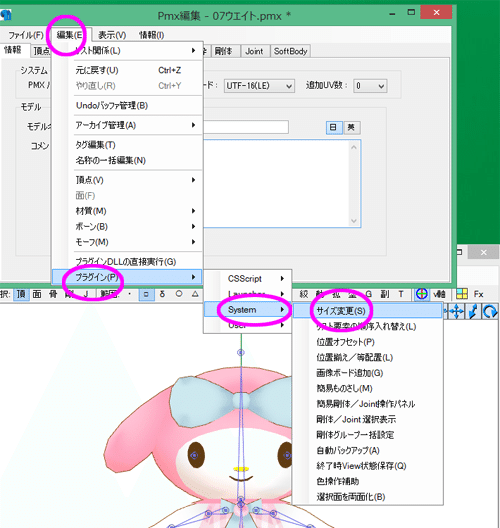
次に、モデルのサイズ調整。
どのくらいの大きさにするかはお好みです!
今回はこのままのサイズにしています(ミクさんよりちょっと小さいくらいなので結構デカいですがw)

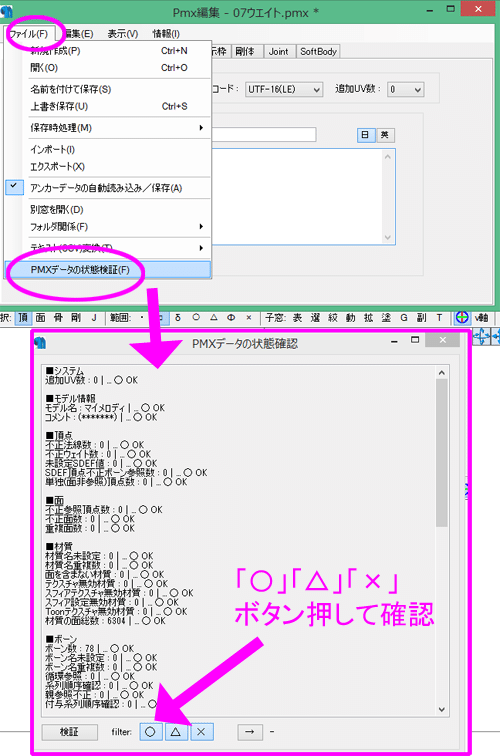
最後に、モデル状態を検証します。
ファイル→「PMXデータの状態検証」、ウィンドウ下部の「〇」「△」「×」フィルターボタンを順番に押してみる(下図)

〇:状態問題無し
△:ちょっと問題あるとその指摘が出てくる
×:出来れば修正した方がいい
・・・ここについては、情報が出て見ないと何が問題かわからないので記載はこの辺で。
何か問題あったらここで分かるよ!て事です(^◇^)ノ
―――ここまでやったら、モデルを保存。
「08仮完成」としました。
物理を入れない・モーフ増やさない場合は、これでモデル完成でOKだと思います( ゚Д゚)ノ
お疲れさまでしたーーー!
・・・が、耳と胸リボン揺らしたいとか、衣装消しモーフ入れたいって場合はまだ先があるよ!!ファイトだ!(メモってる私もファイトだ!!流石に胃が痛いwww)
<剛体とjoint(物理演算設定)>
さぁて!セットアップの難関3つ目!みんな大好き物理だよーヾ(*´∀`*)ノ
手順としては
・必要な個所にボーン追加(手入れ)
・ウエイト
・剛体入れと設定
・joint入れと設定
―――となります。
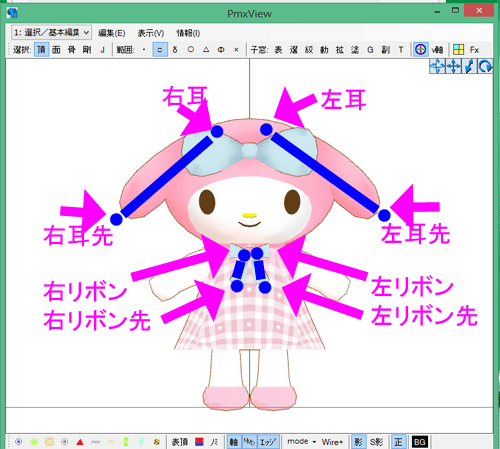
まずどこにボーンを入れるのか確認です!

耳と、胸リボン( ゚Д゚)ノ
耳ボーンは親が「頭」で子が「耳先」となります。
リボンボーンは親が「上半身」で子が「リボン先」です。
※ボーンには親子関係があります
1、「耳」ボーンを追加(手入れ)する
まず前提として【左側(画面向かって右)のみ】の設定です。
右側(画面向かって左)は鏡像でいれます( ゚Д゚)ノ
ボーンの手入れは、ぼんやりしてるとミス起きやすいので要注意です!
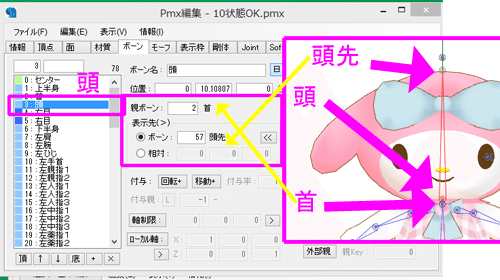
では「耳」のボーンが繋がる「頭ボーン」を見てみましょう。
下図、(親)首→ 頭→(子)頭先、となっています。この関係は耳を追加しても変わりません!

しかしボーン追加の作業をすると、自働的に変わってしまうので元に戻してあげる必要がある事を覚えておいて下さい。
続いて「耳ボーン」について。
どうなるかというと、(親)頭→ 耳→(子)耳先、となります。
よって【頭ボーンに子ボーンとして追加して耳ボーンをつくります】!
早速やってみましょう( ゚Д゚)ノ
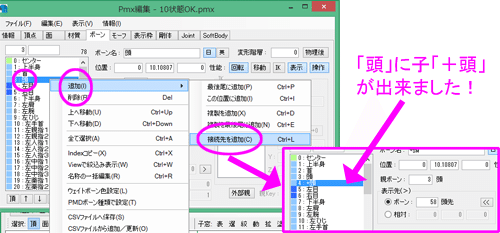
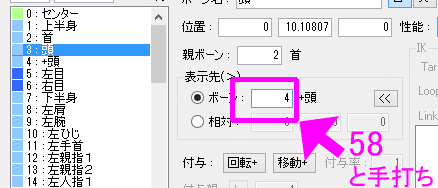
「頭ボーン」右クリック→「追加」→「接続先を追加」、真下に子ボーンの「+頭」が出来る。これが「耳」になります!(下図)

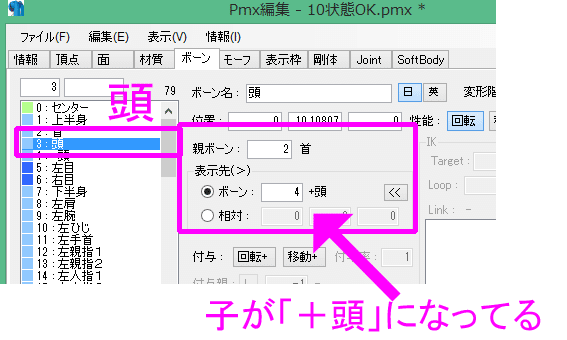
ここで「頭ボーン」の親子関係を見てみましょう。
下図のとおり、親は変わりませんが、子が「+頭」になってますね(今追加したので当然です)。

しかし前述したとおり【頭ボーンの親子関係は(追加しても)変わらない】ので、子ボーンこと【表示先】は「頭先ボーン」に戻してあげなきゃなのです。
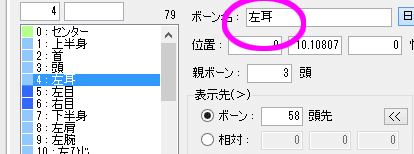
頭先ボーンは(今の私のモデルでは)58番なので、番号の入ってる四角白枠に手打ちします!(ボーン一覧のず~っと下の方に頭先がいますので番号確認してみてね!)

番号を入れると自動的に名前が変わります。
頭ボーンの子(表示先)が「頭先」になったらOKです!
つづいて、作った「+頭」を「左耳」にリネーム。

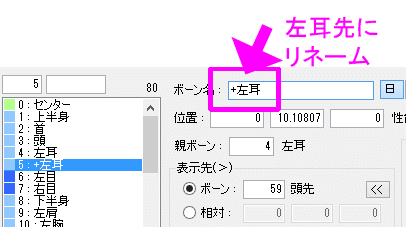
次は「左耳」に子ボーン「左耳先」を作ってあげるので、「左耳」を右クリック→「追加」→「接続先を追加」、真下に子ボーンの「+左耳」が出来る。これが「左耳先」になりますのでリネーム!(下図)

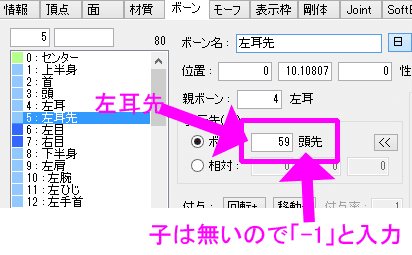
ここで「左耳先」の親子関係を見てみましょう!
「頭」から子として追加してきてるので、子が「頭先」になってるんですね。しかし「左耳先」には子は無いので「-1」と入力してあげます。

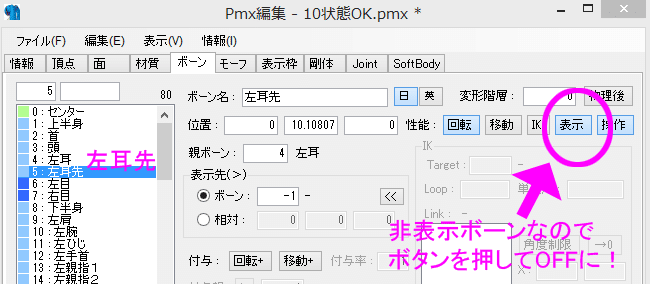
この「左耳先」ですが【非表示ボーン】という扱いです。
他のボーンなどにも「〇〇先」となってるのがありますね。「頭先」とか。それらのボーンを見てみると分かるのですが非表示ボーン(名前の横がグレー色■)なのです。(非表示ボーンにするとMMDでは見えない)
この「左耳先」も非表示にしてあげます。
下図、「表示」ボタンがONになってるので(水色ボタン)、ボタンを押してOFFにしてあげます。すると名前の横の■がグレー色になって非表示ボーン扱いになります。

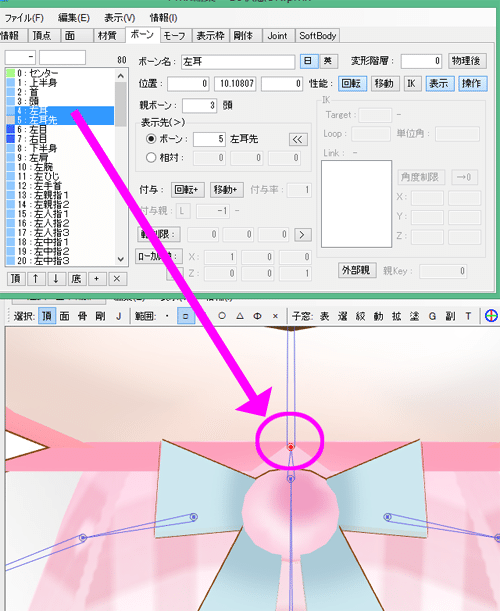
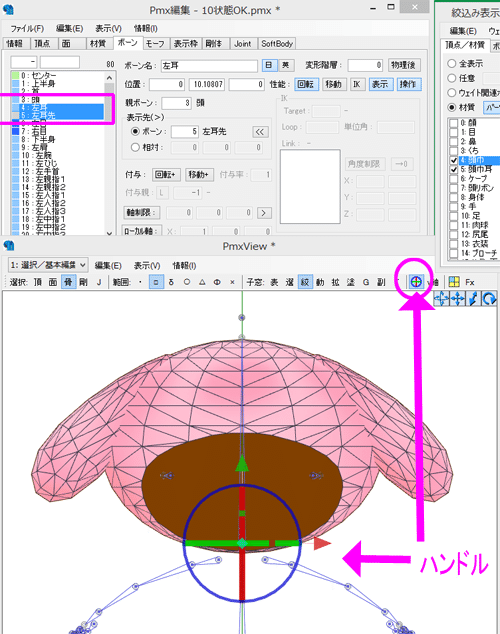
では新しく追加した「左耳」と「左耳先」ボーンを、耳ポリゴンの位置に移動させましょう( ゚Д゚)ノ
頭ボーンの位置に重なって出来てますので分かりにくいですが、「左耳」「左耳先」の名前を選択するとビューではボーンが赤くなります。(下図)

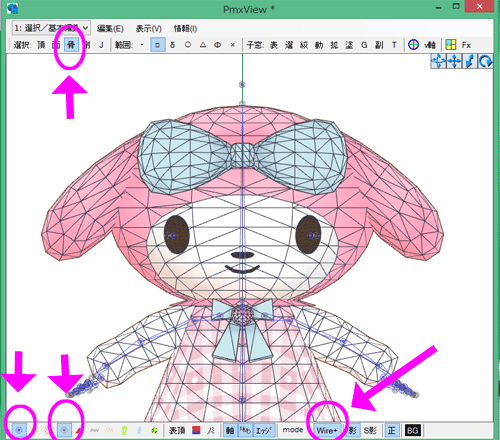
位置を確認したら、ボーンを移動します。
ボーンを動かすので選択「骨」、表示「ボーン・非表示ボーン」「Wire+」(下図)

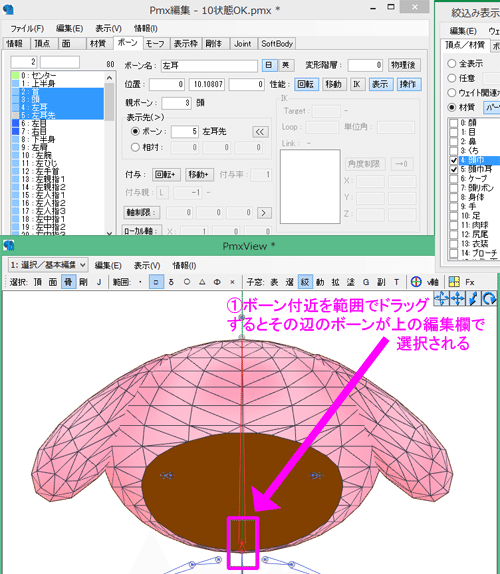
操作①
下図、ボーンがあった付近を範囲でドラッグすると、その辺のボーンが選択されて上の編集欄(名前欄)で選択されてる(耳以外も頭とか)。

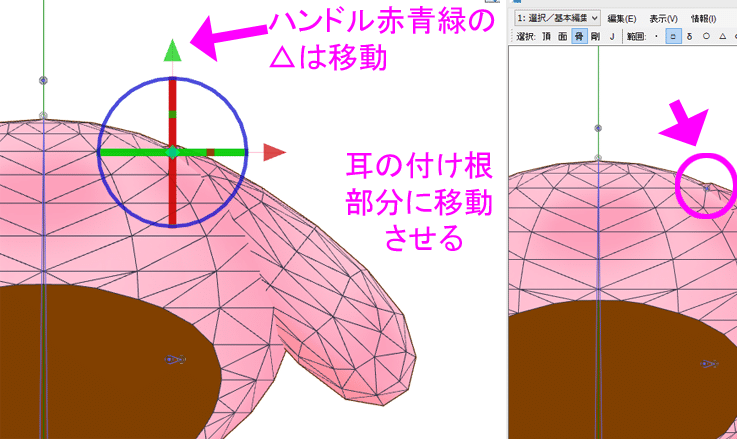
操作②
材質を「頭巾・頭巾耳」だけにして、上の編集欄(名前のところ)で「左耳」「左耳先」のみ選択。ビューのハンドル確認。(ハンドルが出てなければボタン押して出す)
このハンドルは、選択してる「左耳」「左耳先」両方のハンドル状態!

耳の付け根部分に移動させたら、画面(白い背景)クリックまたは名前欄の名前クリック(これで移動が決定になる。クリックしないと元の位置に戻ってしまう・・・)

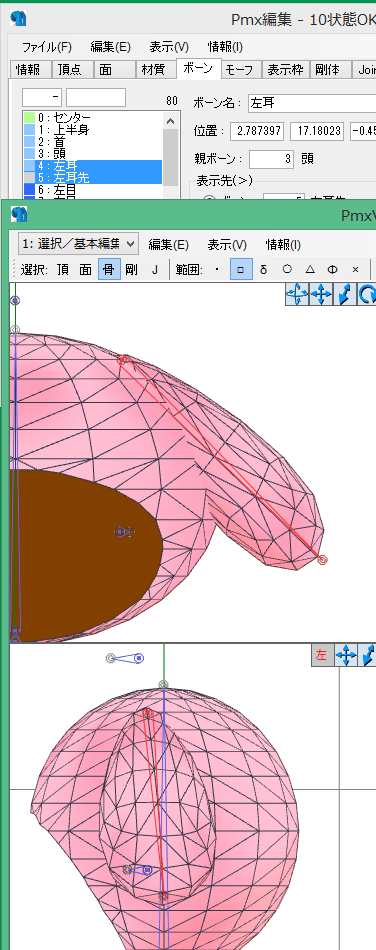
操作③
同じ様に「左耳先」も移動し、正面や横から見て位置を調整!

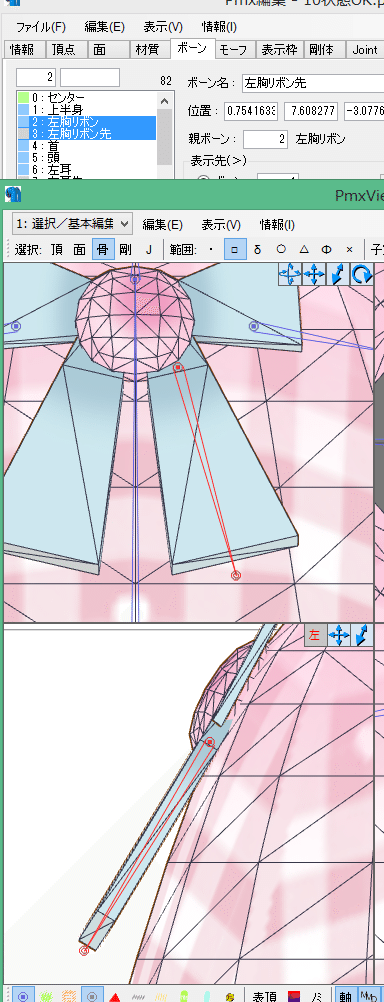
2、「胸リボン」ボーンを追加(手入れ)する
耳ボーンと同様に、胸リボンボーンも追加する。やり方は同じ。
上半身ボーンに、子ボーンとして「左胸リボン」、その子として「左胸リボン先」を作る。
上半身ボーンの親子は、(親)センター→上半身→(子)首、なのでボーン追加後「首」番号を入力して戻す。
胸リボンボーンの親子は、(親)上半身→左胸リボン→左胸リボン先。左胸リボン先の子は「-1」。左胸リボン先は表示OFF。

3、反対側にボーンを鏡像(ミラー)で複製
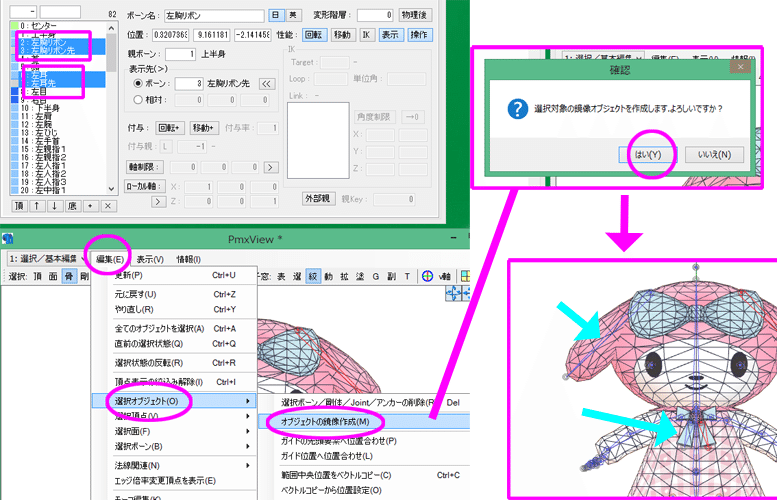
鏡像複製したいボーン選択(左耳、左耳先、左胸リボン、左胸リボン先)→メニュー「編集」→「選択オブジェクト」→「オブジェクトの鏡像作成」でウィンドウ「はい」
反対側(画面左側、右側ボーン)が作成される(下図)

鏡面複製されたボーンは一覧の一番下に居るので、位置を任意の場所に変更する

※移動させると一瞬ビュー内ボーンがグチャグチャになって見えるけど、画面クリックすると正しい位置に戻るよ!
4、ボーンにウエイトを塗る
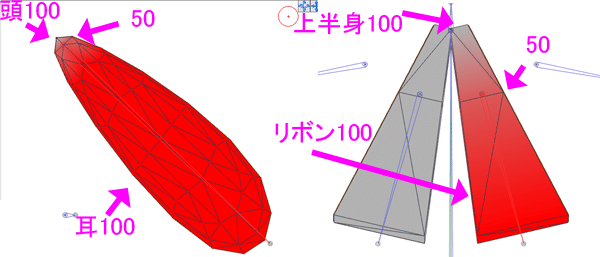
塗り方は前述と同じ。(下図)
耳は先端の頭に接触してる所は「頭ウエイト100」、境目は50%
リボンは先端のブローチ部分は「上半身ウエイト100」、境目は50%

ウエイトは鏡像で入れる(このくらいなら手で入れてもいいw)
ウエイトが入ったら名前をつけて保存。
5、剛体とjointについて
ではここから物理演算の重要ポイント( ゚Д゚)ノ
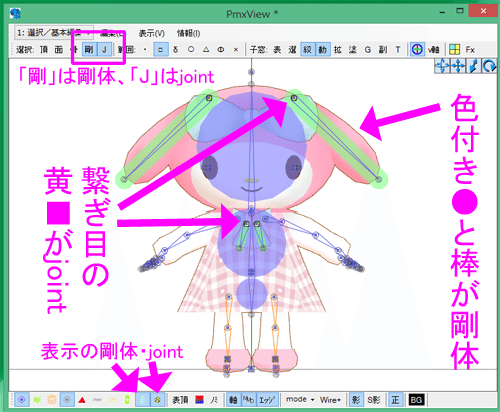
まず剛体とjointが入った状態をご覧ください(下図)
ビュー上部・下部バーの選択、表示は画像のとおり。

剛体とjointを入れて、こーゆー状態を作ります。
剛体は、剛体が有る部位同士を衝突させ、部位に入り込まないようにできます。例えば「頭剛体」と「耳剛体」が衝突設定だと、揺れてぶつかっても耳が頭に入り込まないです。
また剛体は設定で「動かない剛体(ボーンに沿う)」と「物理で動く剛体」が作れます。
jointは、物理で動く剛体を繋げてくれてます。動きの設定があります。
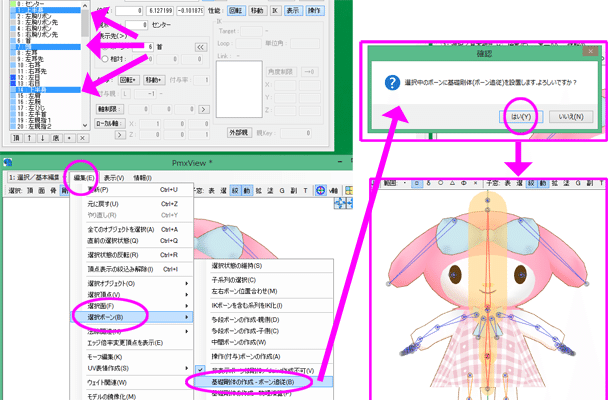
6、剛体とjointを入れる
早速入れていきましょう!
①基礎剛体を「頭・上半身・下半身」に入れる
まず動かない剛体を入れます。
頭・上半身・下半身を選択、「編集」→「選択ボーン」→「基礎剛体の作成・ボーン追従」、ウィンドウで「はい」。
基礎剛体が入りました。(下図)

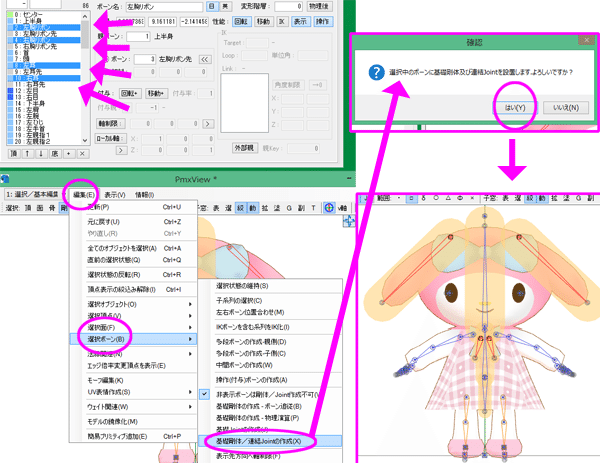
②物理演算で動く剛体・jointを「耳・胸リボン」に入れる
続いて、物理で動く剛体を入れます。
ボーンタブ
左胸リボン、右胸リボン、左耳、右耳を選択、「編集」→「選択ボーン」→「基礎剛体/連結jointの作成」、ウィンドウで「はい」。
剛体・jointが入りました。(下図)

7、剛体とjointの設定
設定をしていきます。
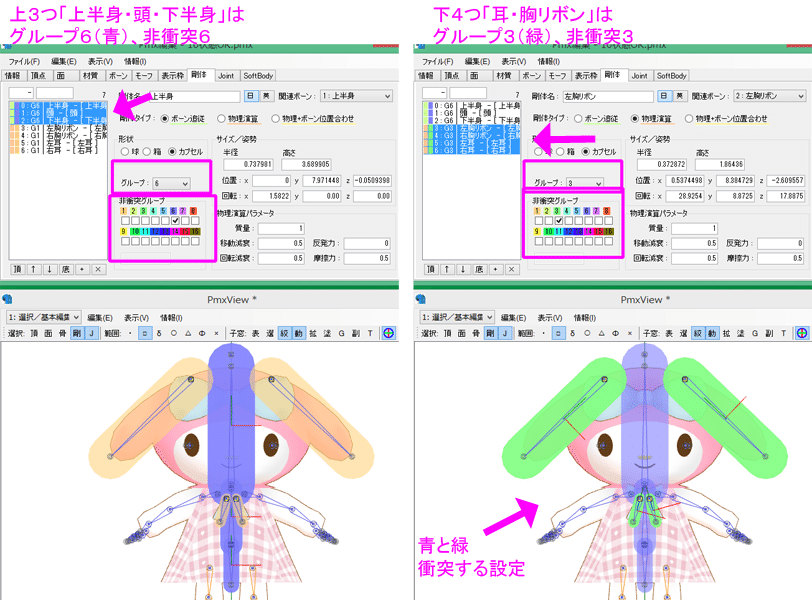
①剛体のグループ設定(下図)
剛体タブ
上3つ「上半身・頭・下半身」はグループ6(青)、非衝突6
下4つ「耳・リボン」はグループ3(緑)、非衝突3
※グループは今回目で見て分かりやすい色の場所にしてます
※グループ6(青)と3(緑)が衝突する設定です

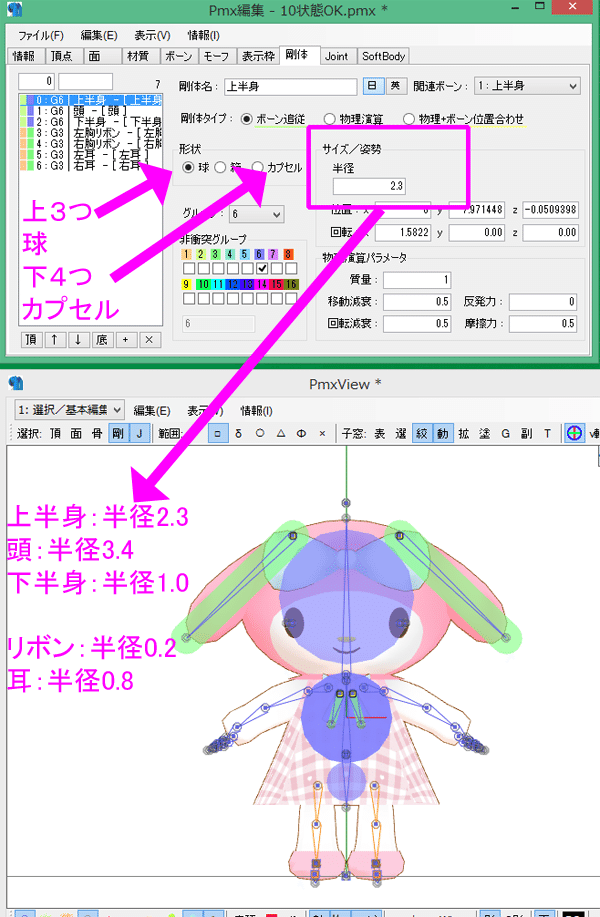
②剛体の形状、サイズ設定
この設定は、やってみてMMDで見てダメだったら修正!を繰り返す設定です(;´Д`)
とりあえず今は下の様に設定しました。

頭と耳、上半身とリボンは、ぶつかるかぶつからないかギリギリくらいにしてます。(さて、MMDでどうなるか・・・)
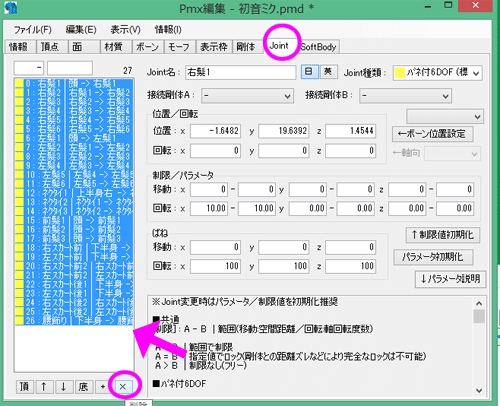
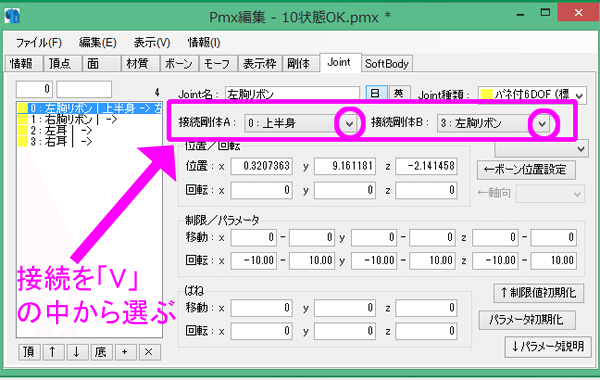
③jointの接続先設定(下図)
jointタブ
jointの接続先を「V」の中から選んで設定します(下図)

設定は
・接続A→親、接続B→自分
―――です。
リボンの親は「上半身」、耳の親は「頭」になります。
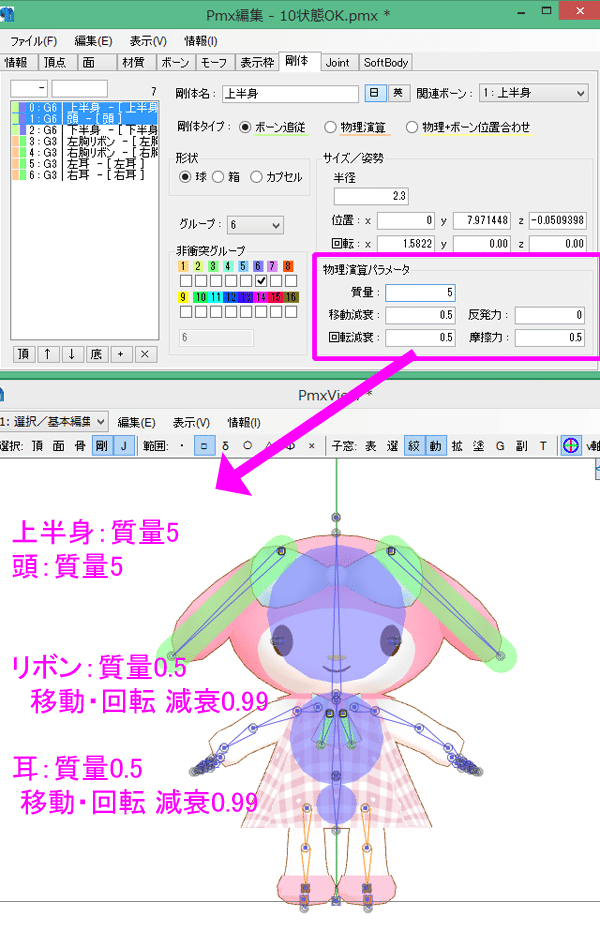
④剛体の物理演算/パラメータ設定(下図)
剛体タブ
揺れる剛体の物理演算の設定です!ここがまた、MMDと行ったり来たりで何度もやり直します(;´Д`) ここがマジで沼!さっぱりわからん!
ので、ゆるっとした感じで見てねヽ(^o^)丿

変更した数値は
・上半身:質量5
・頭:質量5
※jointで物理の剛体付いてるのでちょっと重くしたい。5~10くらい?
・リボン:質量0.5、移動減衰・回転減衰0.99
・耳:質量0.5、移動減衰・回転減衰0.99
※重めゆったり動かしたいので減衰0.99
※軽く早く動かしたい場合は減衰は0.1とか
※質量は親より小さく。数字が小さくなればなるほど軽い
まだまだ私も模索中だし勉強中です。(勉強記録は逆引きからどうぞ コチラ )
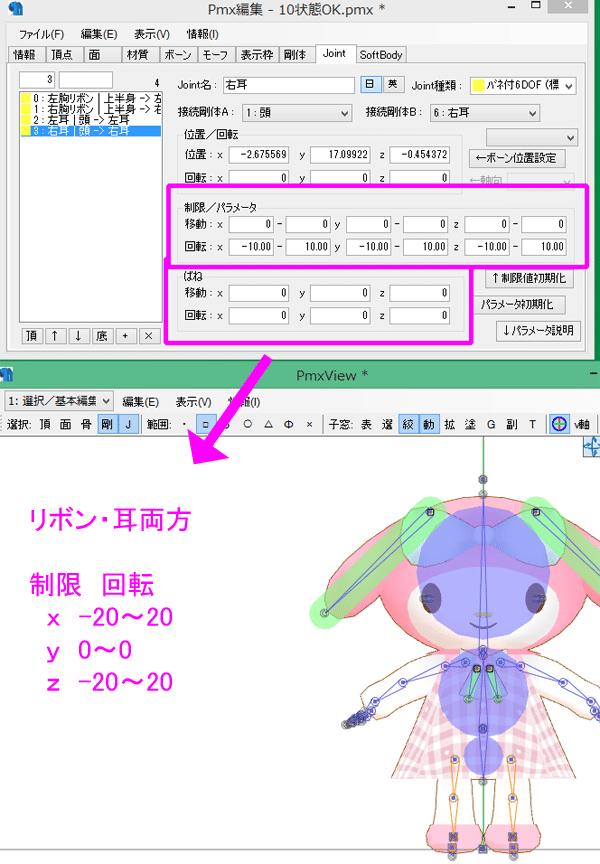
⑤jointの制限/パラメータ設定(下図)
jointタブ
連結部分の動き設定です。XYZどの方向にどのくらい揺れようかな!どのくらい伸びようかな!みたいな。

数値は、
リボン・耳両方とも制限の回転を
x&z -20~20
y 0
――にしました。バネは数値入れないでやります( ゚Д゚)ノ
XYZの回転のテストとかしたのでそこは把握したつもりですが、バネの入れ所がイマイチまだわからんw(テスト記録は コチラ )
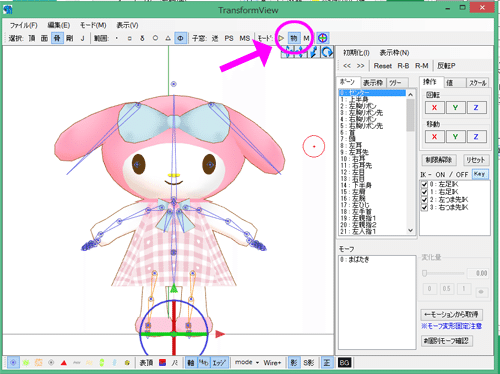
8、TransformViewで確認
TransformViewでは、モードを「物」(物理)にしてあげて、センターボーンを動かしてみます。
耳とリボンが揺れるのを確認。

実はMMDとちょっと物理の仕様が違うらしいので、ここで揺れの細かな確認は出来ないです('ω')
そこはMMDで!
9、MMDでテストしてみる
名前を付けて保存して、MMDで確認!

―――あははははwww
めっちゃ揺れてました!!静止してない!!!ヽ(^o^)丿
物理演算設定の見直しです!!
いやぁ・・・MMDにモデルを入れたら物理入ってるところがプルプルぴくぴくするよ!てことよくあるw
原因は色々で・・・一概に言えない(´;ω;`)ウッ…
とりあえず今回も、数値を試行錯誤します・・・
先輩モデラー方の戦いの記録などを検索すると、改善方法は何種類かある模様。マジで私もまだまだ勉強中です!(勉強記録は逆引きからどうぞ コチラ )
<メモ>
まだ調整途中ですが現在の数値メモ
・耳:剛体サイズ半径0.65、質量1
・リボン:剛体サイズ半径0.15、質量1
・上半身:剛体サイズ2.2
・頭:剛体サイズ3.45
・耳がピーン!と張ってしまってるので調整どうするか
・揺れ方思案中
★★★余談★★★
MMDで確認して気付いたんですけどね・・・
いつのまにか、センターにウエイトがいるんですね!!

あー(;´Д`) どっかの保存し損ねて落として、処理途中のモデルから続きやったなコレは!!ていう感じですwww
ウエイトの途中で眠かったからソレだな・・・(;'∀')
ということで、ウエイトやりなおしましたwww
こんな時の為に、モデルは作業番号で保存してたのです。どこからやり直しかわかる!ずっと上書き保存だと、最初からやり直しなのです・・・恐ろしい!!!(;´Д`)
あと、肩上げた時のケープ。どうしようかねぇ?( ゚Д゚)
ケープにも肩ウエイト入れてもいいかもいれませんね!50%ちょっと塗る感じで。

10、表示枠と状態検証
MMDで確認して、ある程度の状態になったら表示枠と状態検証です。
特に表示枠は、物理演算ボーンが追加されてるので収納してあげるといいですね。

<モーフ追加>
最後になりましたが、モーフを追加したいと思います。
・ワンピを消すモーフ
・靴を消すモーフ
・頭リボンを大きくするモーフ
①材質モーフで材質を消すモーフをつくる
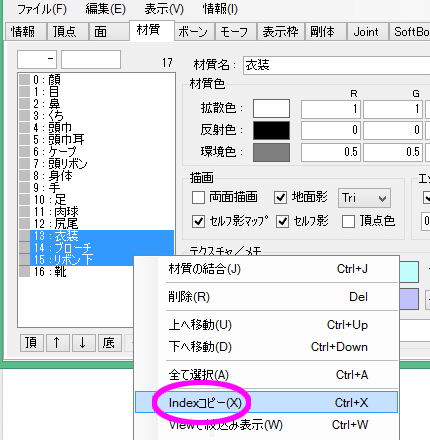
材質タブ
まずワンピを消す設定をやってみます。
ワンピの材質を確認!「衣装、ブローチ、胸リボン」ですので、それを選択します。
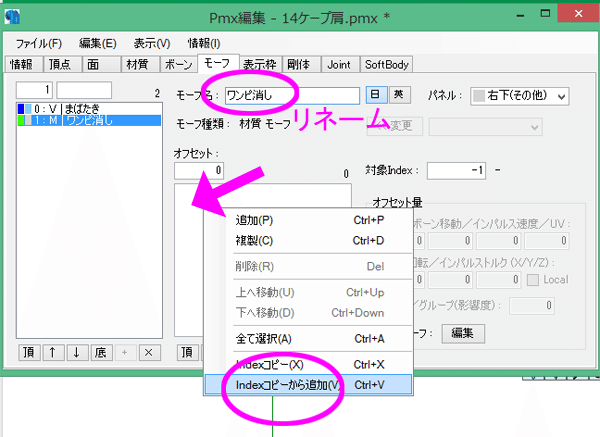
3つ同時に選択の状態で選択の上で右クリック→「Indexコピー」

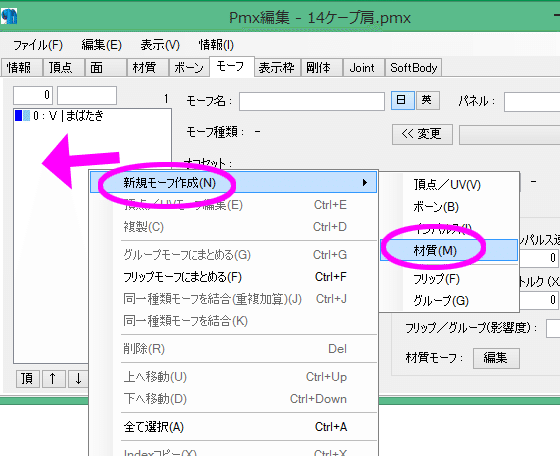
モーフタブに移動
左モーフ名欄の空いてる所右クリック→「新規モーフ作成」→「材質」

新規モーフ名を「ワンピ消し」にリネーム。
中央空欄を右クリック→「Indexから追加」

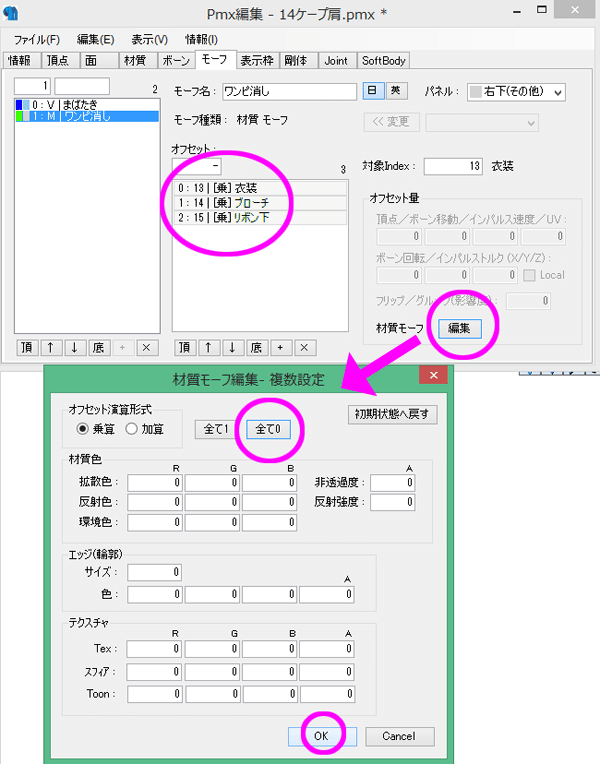
中央欄に追加された材質3つ選択→右下「編集」ボタン→編集ウィンドウが出たら「全て0」ボタン→OK

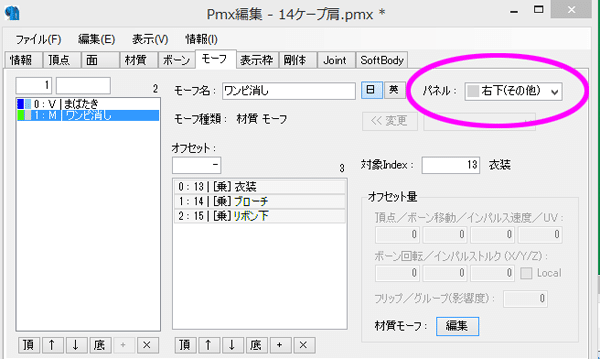
パネルを「V」の中から選択(今回は変えず)

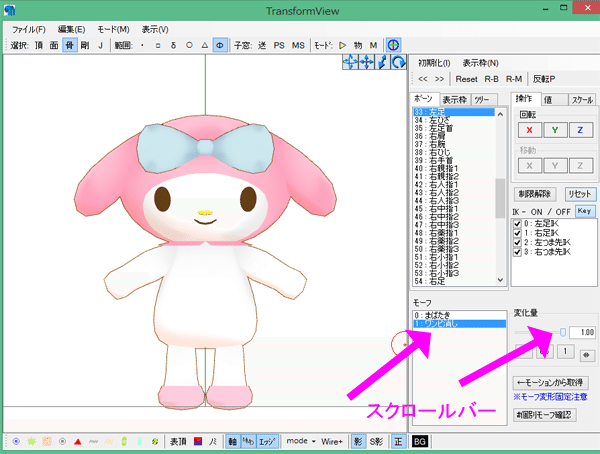
TransformViewで確認する

――靴も、やり方は同じです( ゚Д゚)ノ
★★★注意★★★
モーフで材質消しをした場合、エッジが入ってると影のモードやシェーダーで、元の材質が影の状態ででてしまうのでエッジはけしましょう!
②頂点モーフで拡大モーフをつくる
まず、頭リボンを拡大するモーフを作ってみましょう。
モーフタブ
モーフ名欄空いてるとこ右クリック→「新規モーフ作成」→「頂点/UV」

「モーフ編集パネル」と「SubViewウィンドウ」が出る。
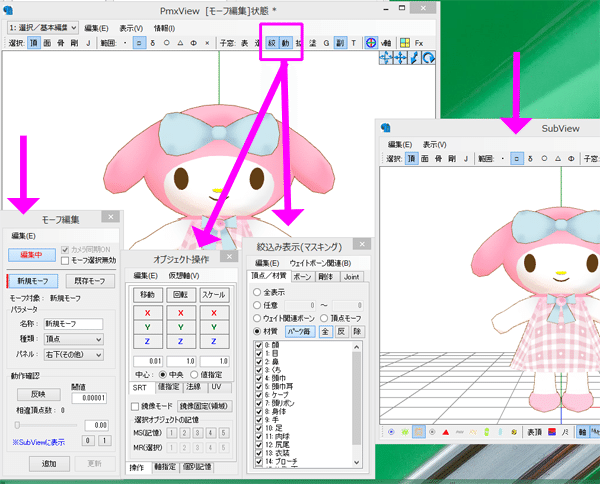
上部バーから「絞」(絞り込み表示(マスキング)パネル)と、「動」(オブジェクト操作パネル)を出しておく

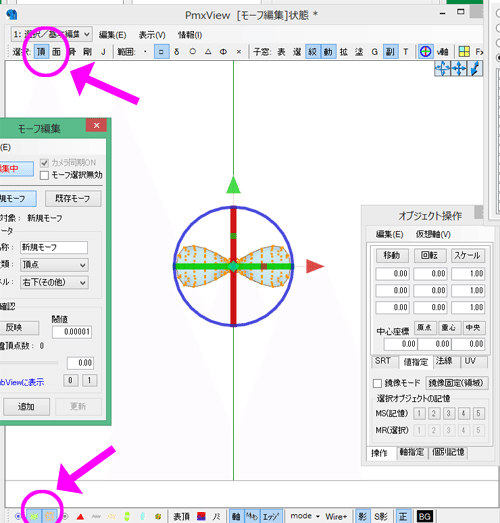
ビューの選択「頂」、表示「頂点、選択頂点」ON
材質リボンだけ表示し、リボンを全選択(Ctrl+A)

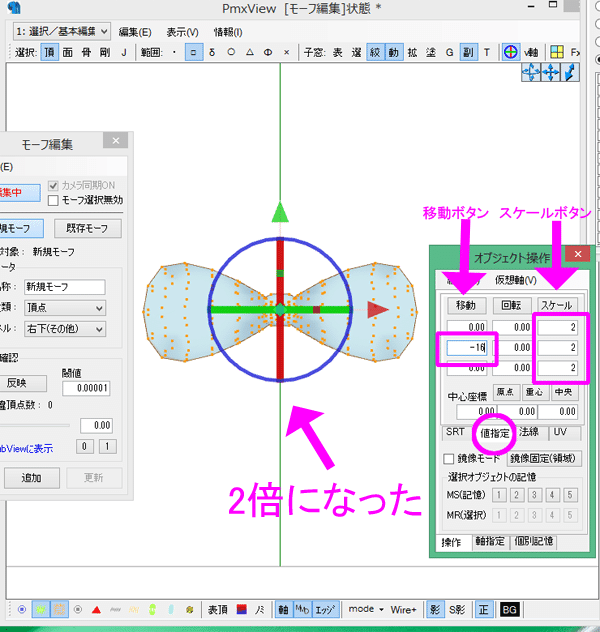
オブジェクト操作パネル「値指定」タブにし、以下数値入力。
・スケール欄:2倍にしたいので、上から2、2、2
・移動欄:拡大すると上に移動してしまうのでY欄に-16(テストしたw)
――数値を入力したら「スケール」ボタン、「移動」ボタンを押す。ビューのモデルが拡大・移動する

拡大移動したら、モーフ編集パネル「反映」ボタン。下のスクロールバーで確認。大丈夫だったら「追加」ボタンを押し、ウィンドウ「はい」→モーフ編集パネルを閉じる。(モーフ編集パネルで「名称」「パネル」やってもいいが今回は敢えてやらない)

モーフタブに出来た「新規モーフ」が今追加した「頭リボン拡大モーフ」なので、リネーム。パネル「V」の中から選択(右下でいいので変更なし)

TransformViewで確認し、OKだったら「表示枠」にモーフ全部追加してあげてください(^o^)
―――モーフはこんな感じで如何かと思います( ゚Д゚)ノ
<改良してみた>
折角なので、テクスチャの色を変えたverを作って踊って貰いました( ゚Д゚)ノ
→
— 鬼城/MMDではmonya (@Ruby_Ammonite) September 21, 2021
MMDモデリングの図解で作ったSDモデルちゃんのテストです(^◇^)ノ pic.twitter.com/S0PuSpgnkI
まぁまぁ可愛いですね(*^▽^*)

あと、頭巾を白verにすると、白い兎になるなぁとか思って。
目の位置、口の形、耳とリボンのサイズをPMXエディタ上で変更・移動させました('ω')
これだと版権問題大丈夫そうですwww

以上。
まだまだ修正点はありますが、とりあえずこれくらい踊ってくれたらMMD眺めてニコニコ出来ると思う(*^▽^*)
<おわりのコメント>
―――以上で、後半終わります。
後半オマケ程度のつもりだったのにガッツリ作ったなwww
前編と合わせてトータル4日・・・いや、日付またいで作業してるから5日かな?( ゚Д゚)
5日もかけて何してるのでしょうねwww
でも頑張ったので褒めて欲しい・・・誰か・・・褒めて・・・(真顔)
―――と、冗談はさておき。
今回作った前編・後編は、1年前に自分が(わからないとしても)知りたかった一連の流れです。
こーゆーのが見たかった!ていうのを作ったつもりです。
あの頃は右も左も分からずに、検索しては「わからん!」と叫びつつ、幸いTwitterの相互モデラー様方が色々教えて下さりどうにか進んで来れました。
今回のメモも教えてもらった事が詰め込まれてます。(全部は詰められなかったのが悔しいが・・・)
改めまして、モデラーの先輩方、本当にありがとうございますm(__)m
それにしても、もう1年なんですね!!
個人的には、あっと言う間だった('ω')
なりふり構わず作業して、どうにかこうにかこのレベルまでこれた感じ。
でもまだまだ先は長い!!
大人ヒト型作れるようになりたい!!
―――が、とりあえず1年モデリング勉強してきたまとめ出来て良かったヾ(*´∀`*)ノ
どうでしょう? 1年の集大成メモになったでしょうか? なったかな?なったかも・・・なったならいいな!!!( ゚Д゚)ノ
メタセコはユーザーが減ったとか、使ってる人化石とか・・・色々聞きますが、でも多分私みたいに突然「MMDモデル作りたい!」て思ってやる人も居ると思うので、ちょっとでも参考になると嬉しいデス。
あ、もしこのメモを見て作業してみたよ!て方、お困りがあったらTwitter @Ruby_Ammonite で声かけて下さいませ。私で分かる事ならお助けするし、もし分からなかったら一緒に解決法を探すよ!それでもダメだったら・・・
( ゚Д゚)ノ <ここを見てる先輩モデラー様!!相談するのでヨロシクです!!!(投げるなwww)
ということで。
また追記、修正などあったら書き込みます。
これにて終わり(@^^)/~~~
2021/9/22 monya
<リンク>
このnote記事は作業メモです。
成功例等を探したい場合は「逆引きリンク」参照ください!
