
初心者のMMDモデル制作メモ3rd-2
このnote記事は作業メモです。
成功例等を探したい場合は「逆引きリンク」参照ください!
さて、3rd-2からは、また作業メモをしてきます( ゚Д゚)ノ
■9/23<唐傘オバケ、VroidモデルのMMD化研究2>
暫くはVroidモデルの研究・調整をします。
とはいえ造型もチマチマやるwww 新しい事はやらず、単純モデリング('ω')ノ
<唐傘オバケ>
ハロウィン動画作成のため、しばらく妖怪シリーズでいきますw
最初は唐傘オバケちゃん~ヾ(*´∀`*)ノ

しかしコイツ・・・どうやって動かせば・・・( ゚Д゚)???
とりあえず傘を閉じればいいかな?とメタセコでモーフ作ってみましたが、PMXエディタ持って行くと壊れるので手動決定です(;´Д`)
今日は気が反れたのでここまでw
<VroidモデルのMMD化研究(2)>
Vroidは現在、やそじ式ピーチ・マキちゃんをお預かりして調整しています。
目下の調整点は
・物理演算
・テクスチャの軽量化
―――の2点です。
この研究をするところ。
・・・が、よそ様の可愛いモデルさんで研究・調査するには・・・心が痛む(T◇T) 絵面がね!!画像がね!!失敗すると酷い有様になるからね!!
だからといって、失敗無くて成功は無い。
失敗画像も記録としてそれなりに残したい!!
ではどうするか?( ゚Д゚)
―――失敗しても問題無いモデルを用意すればいい!!!ヽ(^o^)丿
ということで、同人相方くらげさんがVroidに挑戦し私用にいくつか提供してくれました!
それを合作モデルとして作業すことに。(詳しくは下リンク)
私はモデリング一周年に向けて手一杯で、でもそれが終わったら出来るだけ早くVroid研究に入りたくて。その話をしたら相方が制作してくれたのですね(*´▽`*)
ありがとう、くらげさん!心置きなく研究出来ます!
―――ということで。(前置きが長いw)
VroidモデルをMMDモデルにする研究再開です。
なお研究メモ(1)はメモ2nd-10(コチラ)。今日はその続きとなります。
作業としては――
5、容姿の改造
6、モデルの構造、テクスチャ調整
7、物理セットアップのやり直し
――をやっていく次第( ゚Д゚)ノ 頑張るぞ!
<重要な問題点>
この作業中にフォロワーさんに教えて頂き知ったのですが、PMX変換後、のっそり猫様「VRM2PmxConverter」で最適化する際に【テクスチャの最適化】のチェックボタンがあるとのこと。
そこをチェックしてあるとテクスチャが自働で軽量化されるということでした!!

ありました! oh・・・デフォルトだとチェック外れてるのですね・・・外したままでした( ノД`)シクシク…
チェックを入れて試したところテクスチャは軽量化され、モデルのMMD呼び出しも軽くなりました!ヾ(*´∀`*)ノ
下でメモした【テクスチャ最適化し忘れたモデル】のテクスチャと比べると随分軽い!

今後VroidからMMD化する際はそこを注意すればテクスチャの軽量化問題は解決が近いと思います!
・・・問題は、既に改修してしまっているVroidモデルです(;´Д`)
何回か試してみましたがエラーが出てしまう。

色々な状態で試してみましたが、既に最適化かけた後のモデルさんでは出来ない模様です。
仕方がないので、他の方法を研究していきたいと思います。
<MMD化 作業1~8>
まず第一段階、最適化したモデルをMMDで踊って貰える状況にします。
この作業時はテクスチャ最適化忘れのモデルでやってますが、最適化出来た場合もここまでは同様なのでそのまま記事残します。
作業1)モデルの確認
PMXエディタでのモデル

MMDに持って行ったモデル

確認①髪型が壊れている(物理演算の違い)
②スカートが破綻する
③テクスチャ・スフィア要調整
―――やはり物理演算に大きな問題がありますね(==;)
方法①ボーン、ウエイト、物理を全消ししてやり直す
方法②MMD様に調整する
どちらか選択となりますが、両方やるのが望ましいでしょう。
とりあえず確認おわり。
作業2)材質名リネーム
リネーム必須('ω')ノ

作業3)材質調整
材質色、描写、エッジ、Toon、スフィアを調整
・肌、衣装にエッジ
・材質色調整
・スフィア全外し
・はぅ(><)削除(使わないので)

保留
・髪、まつげ、まゆげ、アイライン、光彩の両面描写
・ワンピ、靴の両面描写
作業4)造型の改造、パーツ追加
・角追加
・リボン位置修正
・髪サイズ、位置調整

保留
・アイライン、まつげ、まゆげ
作業5)追加パーツのボーン・ウエイト
・角:頭ボーン
・胸リボン:上半身3、リボンボーン
作業6)追加パーツの剛体joint
・胸リボン(jointの接続忘れずに)
作業7)Vroid髪のボーン剛体joint調整
変換後設定されていた髪のボーン剛体jointで不要なものを削除
・Vroid側でボーン1本にしていた筈がPMXで2本になっている
・不要な剛体joint(3個目)削除
・2本目ボーンは表示先「-1」に変更


※剛体形状は変えない
※ボーン2本目、joint削除しない
作業8)髪の物理演算設定変更
剛体jointのパラメータ調整
・joint回転の数値が大きすぎるので「-2~5」「-5~5」辺りに修正
・jointバネは2~5辺りに(ゼロでもいいかもですけど)
・剛体質量は、1本目ボーンを「2~5」、2本目ボーン(先にあたる所)を軽く「0.015~1」の辺りで調整しつつ
・減衰は変更なし
・剛体サイズ、形状変更なし

こんな感じで、髪型がやっと造型状態になりました!
保留点)
・スカート物理演算
・その他のボーン、ウエイト、剛体、joint構造
―――ここまでが今まで研究してきて出来ていたところ。
これで一応MMDで踊る事は出来る。
・・・が、例の【テクスチャ最適化】のチェックを忘れて改修してしまったモデルさんは・・・MMDに出すだけで重い!
やはりテクスチャの軽量化は必須。それが出来るか、研究です!
<課題:テクスチャ最適化忘れの場合>
テクスチャ最適化せずMMD化したモデルが重い原因は、テクスチャが重い&多い点。
モデリングソフトでUV展開しなおしても良いのですが、自モデルなら良いですがお預かりしてるモデルさんですと既に綺麗なUV展開&テクスチャが出来上がっているので出来るだけそれを崩したく無い!
ということで、まず既存の状態を生かしてどこまで軽量化できるかテストです
確認)現在テクスチャの確認
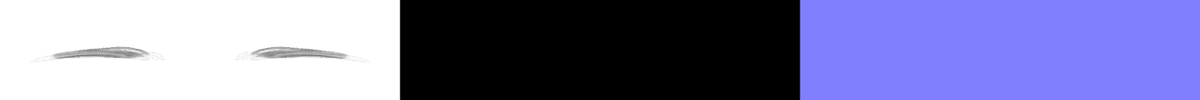
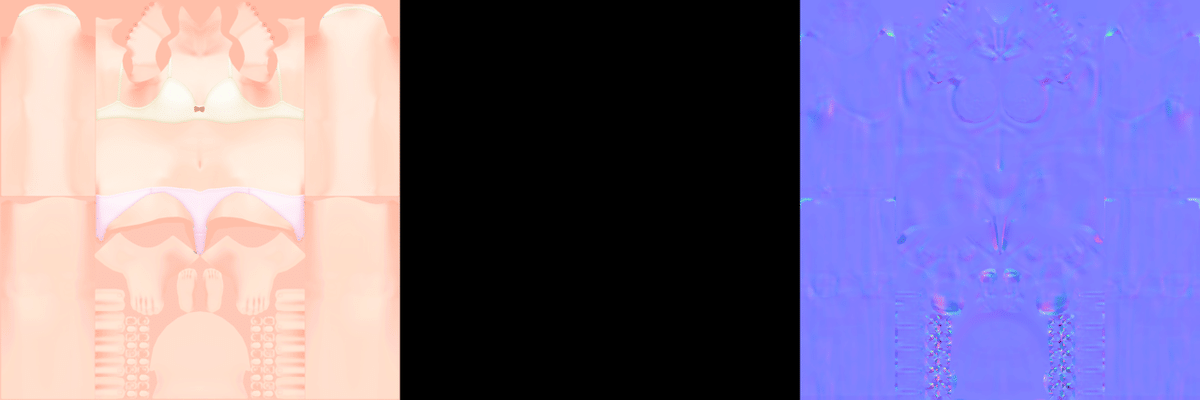
ベース、影、ハイライトの3枚組で1枚のテクスチャです。
・光彩

・瞳

・白目

・まゆげ

・まつげ

・アイライン

・口内

・髪

・頭皮

・顔(カラー調整済)

・身体(カラー調整済)

・ワンピ(カラー調整済)

・靴(カラー調整済)

・角(追加パーツ)

Vroidのテクスチャはほぼ、横3072×縦512や、横6144×縦2048 というサイズ・・・でけぇ・・・(;´Д`)
UVエディタプラグインを起動しても・・・大きすぎて画面に入りきれてないwww
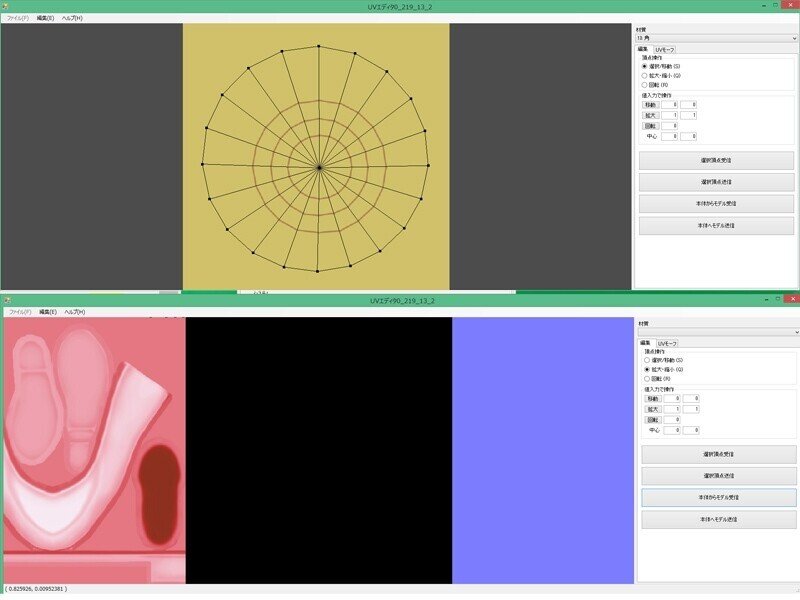
下図 例)靴テクスチャ

テスト1)テクスチャサイズ縮小
テクスチャを900×300に変更してみます。


やはりピクセル数を落とすと多少の劣化は出ますね( ゚Д゚)
見え方はともかくとして、画像縮小したならUVエディタプラグインで表示されるかな?・・・と希望を抱いたのですが、画像のサイズの問題では無かった様です。横幅の問題www
あと、UV展開が出てきません!
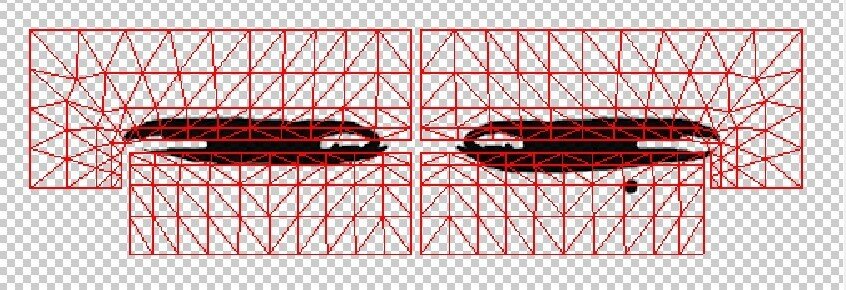
例)
上、追加パーツの角
下、Vroidテクスチャ靴(UV展開が無い!)

UV展開図何処にあるの???( ゚Д゚)
ちょっとメタセコのマッピングモードで見てみます!
テスト2)メタセコでUV展開確認
mqo形式エクスポートして、メタセコでマッピングモード!!
・・・ほぉ?!( ゚Д゚)
なんでそんな所に展開してるの・・・???

とにかく、UV展開図をテクスチャの位置に移動。

移動するとちゃんとテクスチャが割り当てられます。
―――ようするに、左上は「ベース、影、ハイライト」を重ねた場所で、その位置からVroidに表示するようになってる、ということなのかな?

てことは、UVエディタプラグインでは表示されない位置にUV展開があるということだ・・・よし!確認です!
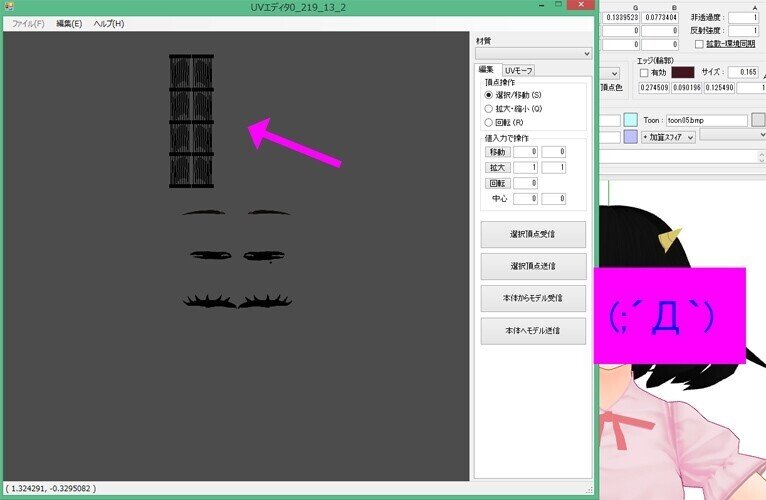
テスト3)UVエディタプラグイン再確認
テクスチャ表示画面は動かないのかと思ったら、画面クリックしてからマウススクロールで画面の縮小出来た!
そして、UV展開、上部にあったヾ(o´∀`o)ノワァーィ♪

分かりやすい靴でやりなおし!
ということは―――
任意のテクスチャをセットし、UV展開を上部から移動。

本体へモデル送信

UVエディタプラグインを閉じると―――
よし!出来ました!
ワンピはテクスチャの真ん中の黒辺りにUVを動かし、靴は上図の通り。
ちゃんと移動されました!

テスト4)テクスチャ集約テスト
続いてテスト。
テクスチャを1枚に集約した状態で改めてチャレンジ!

角、ワンピ、靴にこのテクスチャをあてると下画像左に。
UVエディタプラグインでUVを移動し本体設定すると右。

無事、画像1枚に集約できましたヾ(*´∀`*)ノ

この方法である程度のテクスチャを集約できます。
問題は、顔の中(まゆげ、アイライン、まつげ)ですね・・・
ここは明日テストしたいと思います!
今日はここまで。
■9/24<窯付喪神、VroidモデルのMMD化研究(3)>
<窯の付喪神>
本日の妖怪は~窯の付喪神ちゃん~( ゚Д゚)ノ
――え?窯の妖怪がいるのかって? 百鬼夜行図に居ますよ('ω')ノ
ただ、百鬼夜行図にいる窯付喪神はなんか黒いモヤモヤ?を着てるんですよねぇ( ゚Д゚) でもそれが何かわからない!
モデルは裸・・・

どうしようかと考えて・・・身体を黒くしたwww

画面黒くしたら居るの分からなくなりそうだけど、まぁいいってことよw
<VroidモデルのMMD化研究(3)>
さて昨日の続きをやる('ω')ノ
テスト4)まゆげ、まつげ、アイラインのテクスチャ集約
まず現状配置を確認!
(推し可愛い!可愛い!推し!!ヒャッハー°˖☆◝(⁰▿⁰)◜☆˖°)


Vroidは板ポリにテクスチャ描きなんですよねぇ( ゚Д゚)
なのでこのテクスチャがズレると色々変わってしまう・・・
ん? 考えたら「光彩」「瞳」「白目」「口腔」もありますね?!
ちょっと待って頭整理する('ω')
もしかして
・顔
・まゆげ、アイライン、まつげ、光彩、瞳、白目、口腔
・髪、頭皮、(角)
・身体
・衣装、パーツ
―――の5枚に集約な感じかな?
いやでも「まゆげ、アイライン、まつげ」は扱いがミリ単位だからあまり小さくしたくないし・・・
・顔
・まゆげ、アイライン、まつげ
・光彩、瞳、白目、口腔
・髪、頭皮、(角)
・身体
・衣装、パーツ
―――の6枚か。それでやってみようヽ(^o^)丿
テクスチャはとりあえずこんな感じ。

UVエディタプラグインで合わせてみましょう( ゚Д゚)ノ
新テクスチャ当てたお顔は見せられないよ!!
・・・って、それよりUV展開図・・・あああああああそうか!横長だった画像で作られてるから、512×512画像に修正すると横が潰れるのか!

イヤァアアアアア(;´Д`) コレ!リアルタイムで状態見えないと!無理!え、ちょ、まっ!
動かしてはモデルに送信して・・・を繰り返してやるしかない!!

ふぁぁあああああ(;´Д`) 想像してたけどやっぱりコレ、ミリ単位で合せるん厳しいんちゃう?!厳しいわ!!
―――とりあえずどうにか合わせた・・・


んんん~まつげ(上)が細いな!!
もうこうなったらテクスチャ直す方が早い?!かもだ!
・・・と、ここで思い出しました。
UV展開図出力プラグイン見つけたもののまだ入れてなかった(@_@;)
UV展開図出力プラグインに追加機能をつけました。モデルの面を選択すると展開図で対応する部分の色が変わります。 http://t.co/UwpV7DMG http://t.co/RreMHt6s
— 魚卵.どるる (@Gyoran_MMD) January 21, 2013
ということで、UVエディタプラグインに引き続き魚卵どるる様のUV展開図出力プラグイン導入!
おおお!材質それぞれの展開図が出せる!

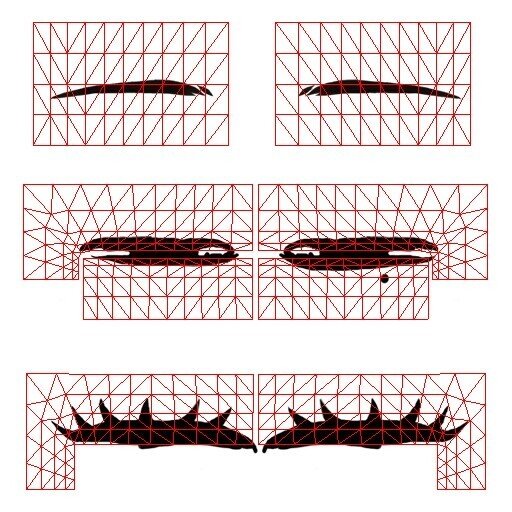
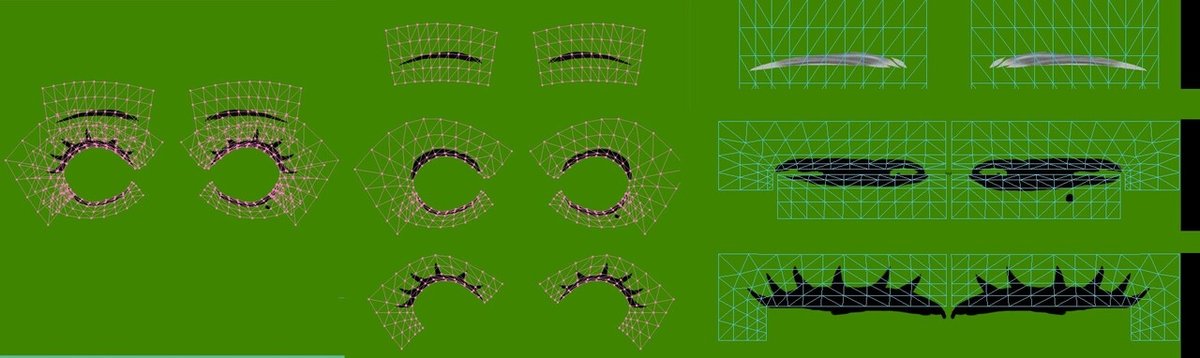
まゆげ、アイライン、まつげの展開図はコチラ!

フォトショでこの3枚をテクスチャに合わせてみました(*^▽^*)ノ

・・・相変わらず、アイラインがエグイなぁ(==;)

これ、分かりやすく図解するとですね。
目の上ラインと、下ラインがこの状態で展開図になってるんですよ。

実際モデルの状態はコチラ!

横から見るとこう!

Vroidで目ラインを描くの「ペンタブないと死ぬ!」とくらげさんが泣いてました(ペンタブ無くてやってた)。ほんっとそれな・・・(;´Д`)
でもまぁとりあえずやれることはわかった('ω')
まず―――mqo形式出力して、メタセコでUV展開のどこに絵が描かれてるか確認だ( ゚Д゚)ノ
下図)メタセコで元モデルを確認してきた画像

コレが無いと、手動で移動した時にわからんわ!!ヽ(^o^)丿
あ、そうか。UV展開の状態をコレで比較してみよう!

やっぱり、まつげがちょっとズレてたね!!
てことは、UVをもうちょっと縦を潰して位置調整。
うむ、理解ヽ(^o^)丿
じゃぁテクスチャは変えず、UVエディタプラグイン再チャレンジ!!
おっしゃーーーーヾ(o´∀`o)ノワァーィ♪

元と同じバランスに修正出来ました!
ホッ(*´艸`*)

本日はこれにて!(推し可愛いよ推し!マキちゃん可愛いよマキちゃあああああああ°˖☆◝(⁰▿⁰)◜☆˖°)
VroidモデルのMMD化研究の進捗メモ
— 鬼城/MMDではmonya (@Ruby_Ammonite) September 24, 2021
終了→パーツ追加、材質調整
途中→髪の物理演算調整、テクスチャ集約
未→モーフ修正、腰ウエイト確認、スカート物理入れ直し
モデル:Vroidピーチ・マキ(アンモラゲ)
モーション:kiyo様 pic.twitter.com/Fd5xkdo3ps
■9/25<赤いやつ、VroidモデルのMMD化研究(4)>
本日の妖怪~(*'▽')ノ
<赤いやつ>
百鬼夜行図に居るなんだかわからない赤いやつ。
名前も色々なんですが、とりあえず赤い丸いぷよぷよした妖怪w
目の色は白か黄色か悩み中。
目の所をブーリアンしたんですけど、法線修正してもイマイチなので戻すかもしれない。悩み中( ゚Д゚)ノ

赤いやつの名前について復習
— ぷらんと (@IaKoy13) August 20, 2019
大化は国立歴史博物館所蔵の化物絵巻での名前
ちからここは三次もののけミュージアム所蔵の百物語化絵絵巻での名前
赤へるはチェスター・ビーティー図書館所蔵の百鬼夜行図の赤へろが伝え間違って赤いやつの同類だと思われたもの
〜の相、だっちょはネットでできた名前です pic.twitter.com/ZCohIS03I2
<VroidモデルのMMD化研究(4)>
昨夜、現時点モデルにテストで踊って貰って気が付いた点。
・後ろ髪の物理演算要修正
・肩の下がり具合?首伸びすぎてる気がする
―――の2点が非常に気になりまして。髪物理は想定内でしたが、首がやけに目立つ(;´Д`)
確認)首ウエイト
見てみると、やたらと範囲が広い!
いや・・・そこ上半身ウエイトやろ!てところまで「首」だった。

ボーンはなんかもう色々あって「なんじゃこりゃw」だったので後で整理する予定ではいた(;´Д`)

前にVroid改変を手伝って貰った師匠には「ボーン・ウエイト・物理演算入れ直し」という話は聞いていた。
最終的にはそうなるだろうなぁ~とは思っていたけれど、もし変換→最適化→ちょっと修正、でMMD化出来るならその方が誰にでも出来て良いなぁと思っていたので、入れ直しは最後にする予定だったんですよね。
でも流石にこの首は問題だろう・・・
けれど、下図の様に首ウエイトだけ直そうとしても上手くいかない。

関係してる上半身3、肩と合わせて修正しているけれど、MMDに行くと飛び出しが出るからどこか塗り損ねが有る模様。しかしボーン見るとセンターにも残ってないし、さっぱりわからんwww
―――ということは。いちいちおかしい箇所を探すより、ボーン入れ直してウエイトやった方が早そうってこと(==;)
とりあえず首ウエイト保留。
後ろ髪も後で物理演算見直しの時まとめてやるので保留。
<MMD化 作業9テクスチャ集約&UV展開図合わせのまとめ>
まとめ①テクスチャの状態
Vroid最適化時にテクスチャ最適化をしている場合は「Texture」フォルダ内512×512サイズの画像になっている

最適化時にテクスチャ最適化のチェックを忘れた場合は「tex」フォルダ内に横長の巨大サイズ画像が有り、そこから反映されているので注意!

まとめ②現在のUV展開を確認する
VroidモデルはUV展開がテクスチャの左上にある。
可能であればメタセコで画像にUV展開図を合わせて、位置をスクショし見本画像などにしておく。
(これやらないと後で配置が分からなくなる場合有り。特に「まゆげ、まつげ、アイライン、瞳、光彩」の位置は重要)

まとめ③テクスチャを6枚に集約する
画像ソフトを使い、テクスチャを以下6枚に集約する。
・顔
・まゆげ、アイライン、まつげ
・光彩、瞳、白目、口腔
・髪、頭皮、(角)
・身体
・衣装、パーツ

まとめ④新テクスチャをモデルに割り当て
集約した新テクスチャをモデルに割り当てる。見た目が凄い事になるので画像割愛(;´Д`)
まとめ⑤UV展開図を新テクスチャに割り当てる
【UVエディタプラグイン】を起動し、UV展開図を新テクスチャ内の任意の場所に移動・拡縮をする。
割り当て出来たら「本体モデルへ送信」
※Vroidの設定上、用紙左上に作られているので注意!
※画面内クリック→スクロールで作業画面拡縮、右クリックおしたまま動かすと画面動かせる
※移動後の確認は「本体モデルへ送信」ボタンを押しながらビューを確認

まとめ⑥テクスチャの確認・修正
テクスチャ状態の確認。
もしUVがズレたりしてテクスチャの修正の必要が出た場合は【UV展開図出力プラグイン】で展開図を出力し、テクスチャの修正

まとめ⑦モデルの保存

まとめ⑧テクスチャフォルダの整理
不要なテクスチャは別フォルダ管理または削除
※最適化時フォルダは「Texture」、最適化忘れた場合のフォルダは「tex」
※それ以外のフォルダは不要
―――以上、テクスチャ集約で軽量化終了!
体調が怪しいので本日はここまで(*^▽^*)ノ
■9/26-28<猫又、カッパ、海坊主ぽいの、おばけ招き猫ハロウィンver>
ここ三日体調不良が続き作業は簡単造型のみ。
ほぼ15~30分クオリティヽ(^o^)丿
猫又さん。UVモーフテストの時に作った猫顔に身体と二股しっぽつけた。

カッパさん。
いっちゃってる目がお気に入り。

キュウリ装備。

海坊主っぽい何か。
先日TLで見た物理入りオバケが可愛かったので同じようなのやりたくて作ったけどなんか頭についてるし色々何か違う。可愛いからよし。

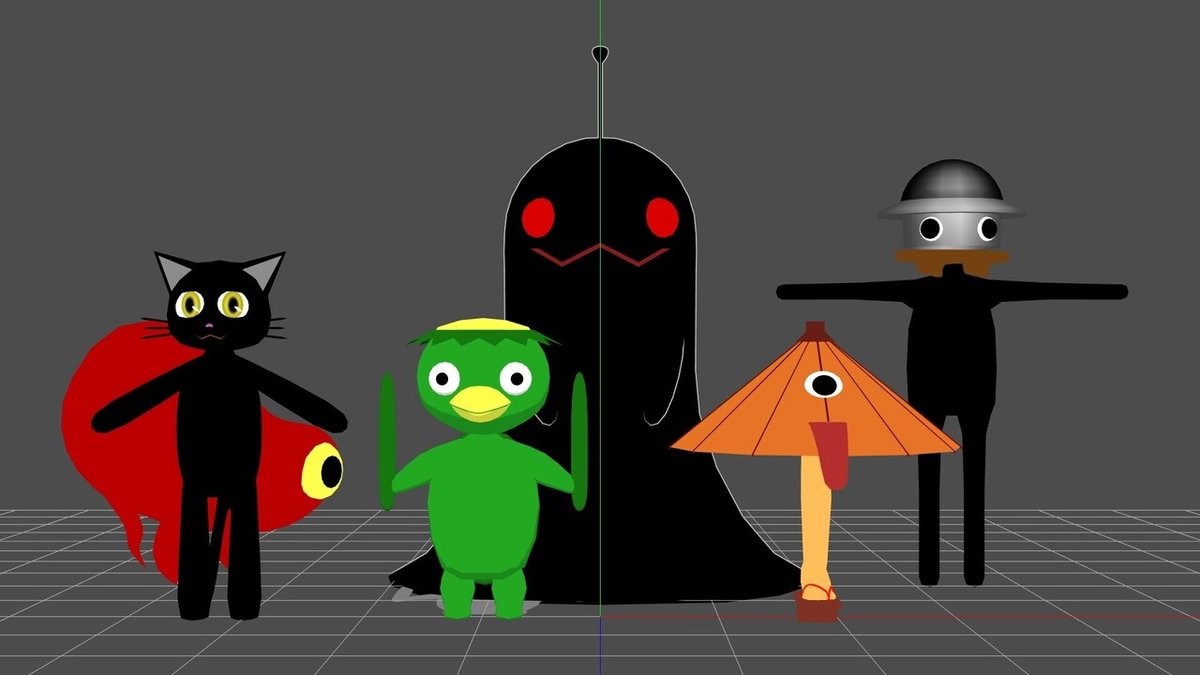
最近作った妖怪ちゃんたちMMDで並べてみた。
まだボーンは入ってない。可愛い。

妖怪軍団はハロウィン動画のバックダンサーの予定。怖く無い可愛い。

あさなさんの【おばけ招き猫】ちゃんをハロウィン装備にしたのでこの子も活躍してもらう予定。使用の許可を頂いたヾ(*´∀`*)ノ

あ、普通のオバケが居ないな('ω')
明日は普通のオバケを作ろうか。
<おまけVroid推し(フォーマルver)>
くらげさんがVroidモデルの新しい子を作ってくれて、タグ企画にタイムリーだったので突貫で静止画用に仕上げたよ!


トゲ鉄球は前に作ったヤツを短くリメイク

マキちゃんのフォーマルドレス用装備もメタセコで突貫制作!

■9/29<キノコおばけ、ニンジンオバケ、ツボ付喪神、踊るチューリップ>
夜中に体調不良のままノリとテンションでつくりました( ゚Д゚)ノ
まぁ、うん。私らしいちゃ~私らしいよね!!

■9/30<アタマイタタ、海坊主、ハロウィンオバケ、ハロウィン帽子>
台風直前ということで、頭痛で飛び起きたもにゃさん。頭イタタ・・・とヒィコラ起き上がって鎮痛剤投入!!
唐突に「アタマイタタって妖怪名みたいだな!」と思ったので作ってみたヽ(^o^)丿
<アタマイタタ>
アタマイタタは頭の中で暴れる赤い妖怪さんです!
白ボディは人間(ていうか、もにゃさん代理w)。

イメージは、毎度お馴染み【稲生物怪録】から(下参照)
江戸時代を振り返る画像。
— 江戸ガイド (@edo_guide) September 29, 2020
『知人の頭が割れて赤子が這い出してきた(『稲生物怪録』より)の拡大画像』
元記事 →『【画像あり】江戸時代の妖怪絵巻がゆるカワ過ぎてほっこりする【厳選5作品】』 https://t.co/FFQprquygt#江戸時代#歴史 pic.twitter.com/ecM5etykCz
頭から赤い人が出てくるんだよ怖いね!!!
んで、早速色変更して妖怪増やしたw

なお、アタマイタタはボーン入れたので出せますwww

何をやっているのでしょうね?さぁわかりません!!!気にしない( ゚Д゚)ノ
<海坊主改め真っ黒オバケちゃんと海坊主>
先日作った真っ黒い海坊主ちゃんにボーンウエイト物理を入れて動かしておりました。
海坊主ちゃんのテスト( ゚Д゚)ノ
— 鬼城/monya (@Ruby_Ammonite) September 30, 2021
物理はこんなんで良いかな~
エフェクト:そぼろ様 pic.twitter.com/sYU6jSpYUa
―――前から気づいてたけど、この子、海坊主じゃないよね???

真っ黒オバケちゃんだよね!!!
てことで、改名(?)する事にしました。
ならば、海坊主作り直そう!
・・・ということで、簡単なフォルムで再制作!

物理は入ってないので動くとこんな感じです。目はALで光る~♪(^◇^)
→
— 鬼城/monya (@Ruby_Ammonite) September 30, 2021
てことで、海坊主作り直した('ω')ノ
真っ黒オバケちゃん、ニョロニョロちゃん、海坊主ちゃん。
エフェクト:そぼろ様 pic.twitter.com/VWE8SXakZl
このテストだと分かりにくいので、真っ黒オバケちゃんの物理の感じを再テスト。同じ構造のニョロニョロちゃんと見比べると違いが分かると思います。
ニョロニョロはくねくねと揺れる。真っ黒ちゃんは物理入れてるけど動かないと揺れません。上手いこといったヾ(*´∀`*)ノ
ミテミテー!
— 鬼城/monya (@Ruby_Ammonite) September 30, 2021
重力→←↑
ニョロちゃんは揺れる( ゚Д゚)ノ
真っ黒オバケちゃんは物理入ってるけど揺れない。
海坊主ちゃんは物理なし。 pic.twitter.com/odXpH5rTke
<ハロウィンオバケ・帽子>
続いて、ハロウィン動画用のノーマルオバケを制作(^^)/
丸いフォルムに布をかぶせ、布消えモーフなど設定。

ハロウィンぽさを追加すべきか?と考えて、ハロウィン帽子つくって追加。


まぁまぁ可愛い感じに出来たのではないでしょか!
ハロウィン動画のモデルは大体出そろったかな~と思う。あとはセットアップですね。
―――と、本当は9月中にVroid研究を終わらせる予定が、体調不良で完全に押してしまってます(==;)
まぁ仕方ないですね。
引き続き10月もガンバリマス!
