
【2分でわかる】APIとは?
ウェブやプログラミングの勉強をしていると、「API」という言葉をよく耳にします。
「API」とは何かを説明するには、何よりも実物を見てもらうのが一番でしょう。
APIの実例 1
下記リンクを開いてください。これがAPIと呼ばれるものです。
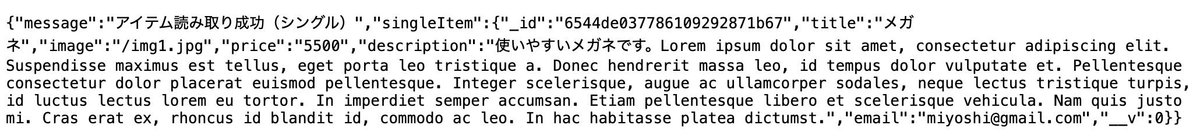
https://nextbook-fullstack-app-folder.vercel.app/api/item/readsingle/6544de037786109292871b67
ブラウザの半分ほどの大量の文字が表示されます。

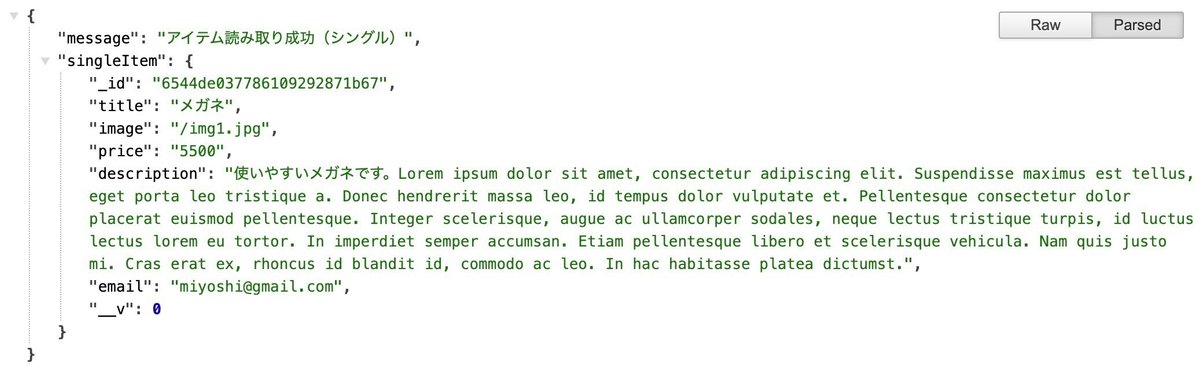
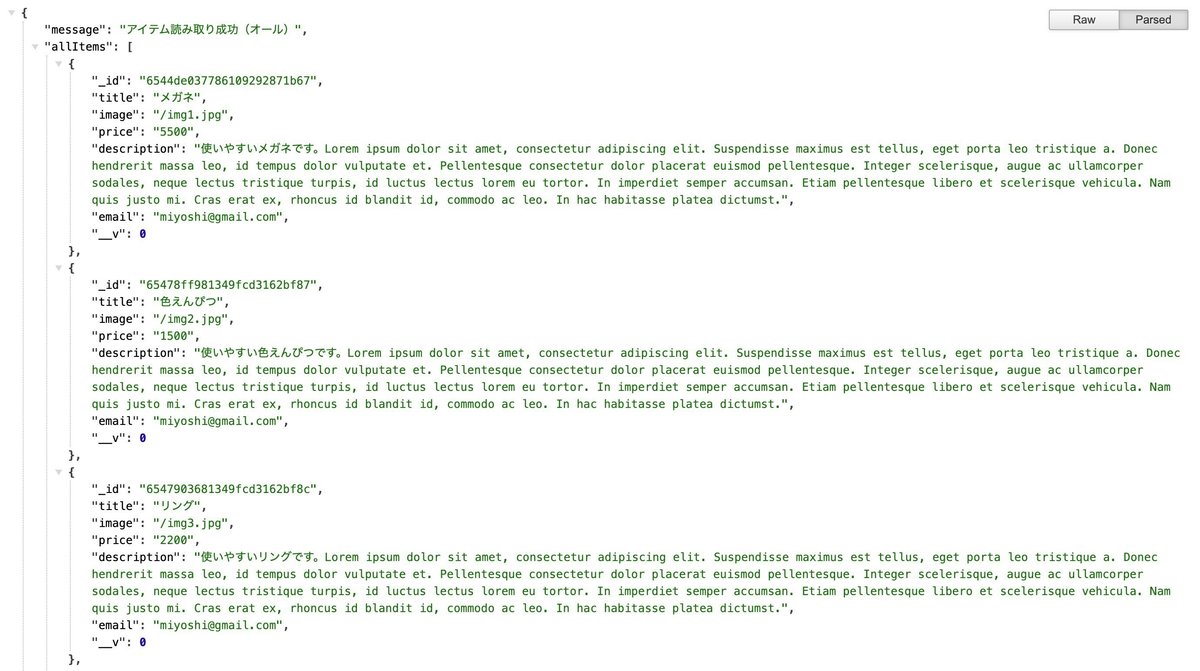
これだと見にくいので、改行と色をつけて見やすくしたものが下図になります。

(このような整形はJSON FormatterというGoogleエクステンションや、「JSONフォーマット」のようなオンラインサービスで可能です)
これがAPIです。
とはいえ「これがAPIです」と言われても、一体このページに表示されているものが何かよくわからないので、納得するのはむずかしいと思います。
なので、次は下記URLを開いてください。
https://nextbook-fullstack-app-folder.vercel.app/item/readsingle/6544de037786109292871b67

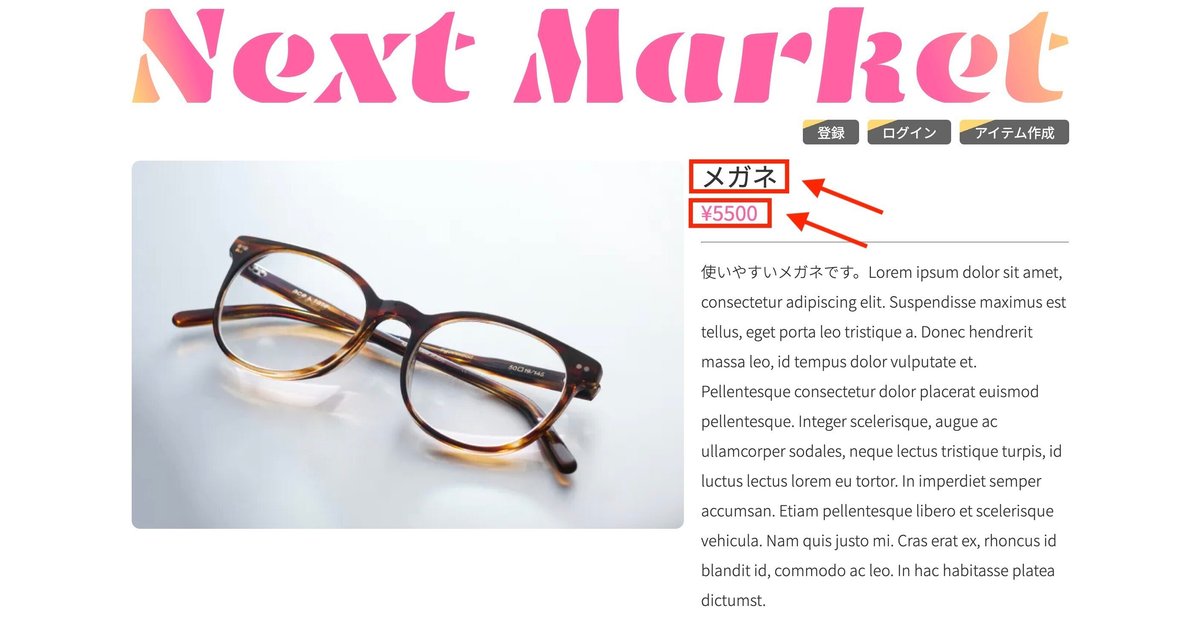
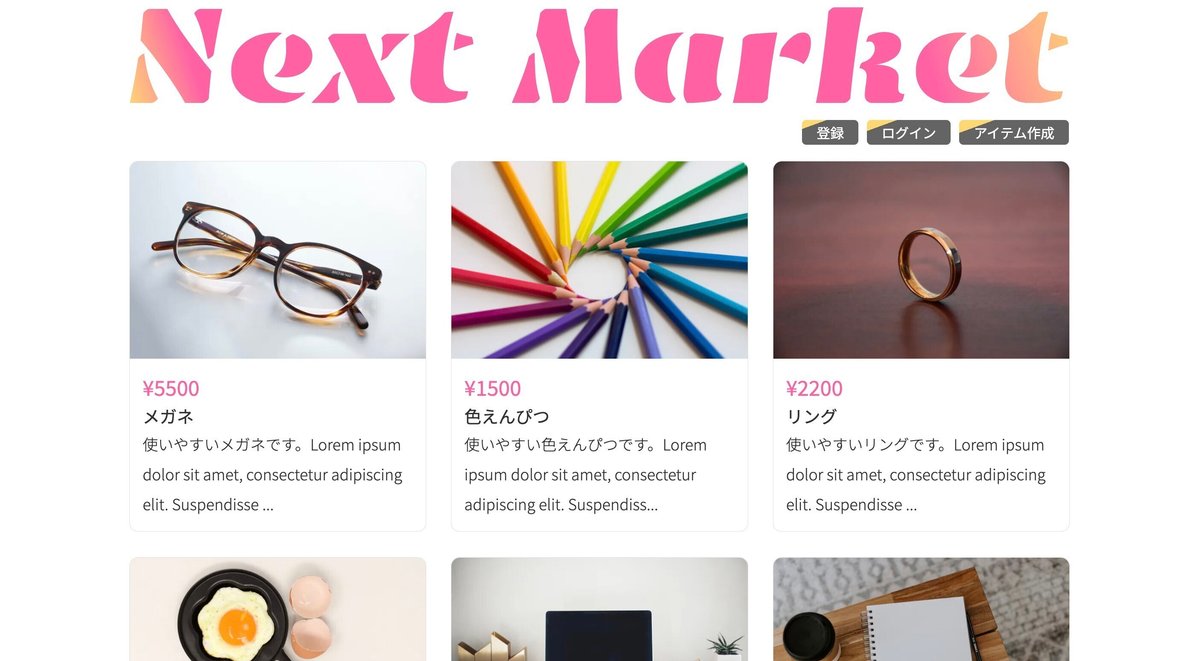
「メガネ」のアイテムが表示されるページが表示されます
このページにはメガネの画像とともに、価格や説明文などが書かれており、メガネを販売するショップのページのようです。
ここで思い出してもらいたいのは、データが大量に表示された先ほどのページです。
あのデータをよく見てみると、一番上に次のような文字が見えます。
"title":"メガネ","image":"/img1.jpg","price":"5500"ここで再びメガネのアイテムページを見てましょう。
すると、「メガネ」という名前(title)と、「¥5500」という価格(price)が同じなのがわかります。

この記事の著者については下記リンクをチェック
公式サイト:https://monotein.com
Twitter:https://twitter.com/monotein_
Amazon著者ページ:https://www.amazon.co.jp/stores/author/B099Z51QF2
APIの実例 2
もうひとつ、別の例を見てみましょう。下記URLを開いてください。
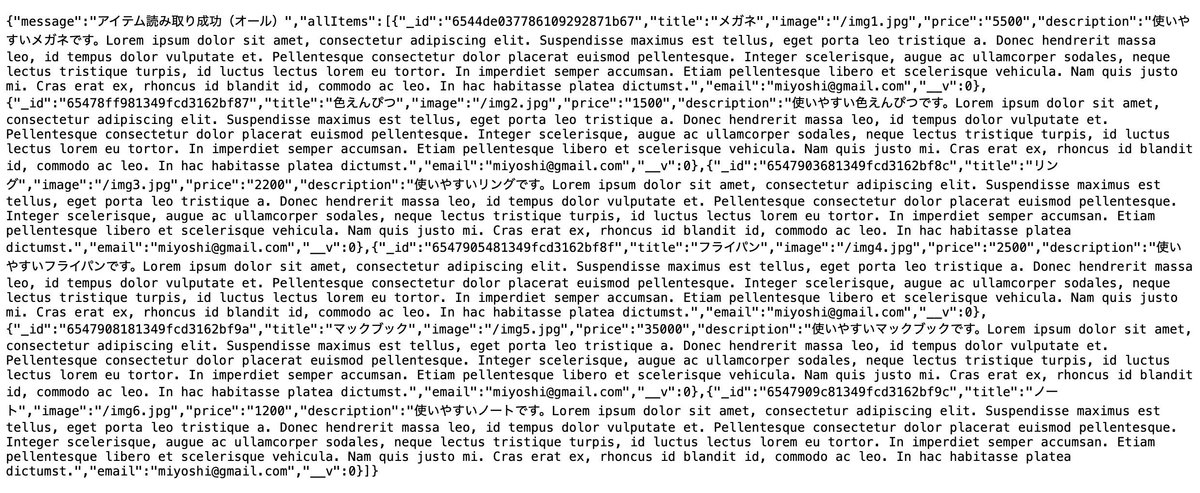
https://nextbook-fullstack-app-folder.vercel.app/api/item/readall

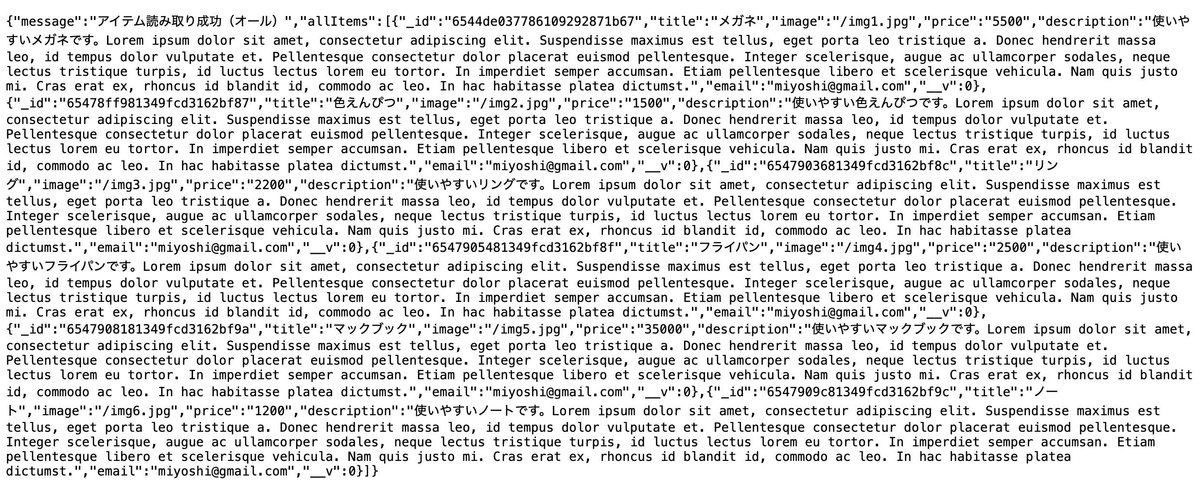
これも整形して表示すると次のようになります。

次に下記URLを開いてください。
https://nextbook-fullstack-app-folder.vercel.app/

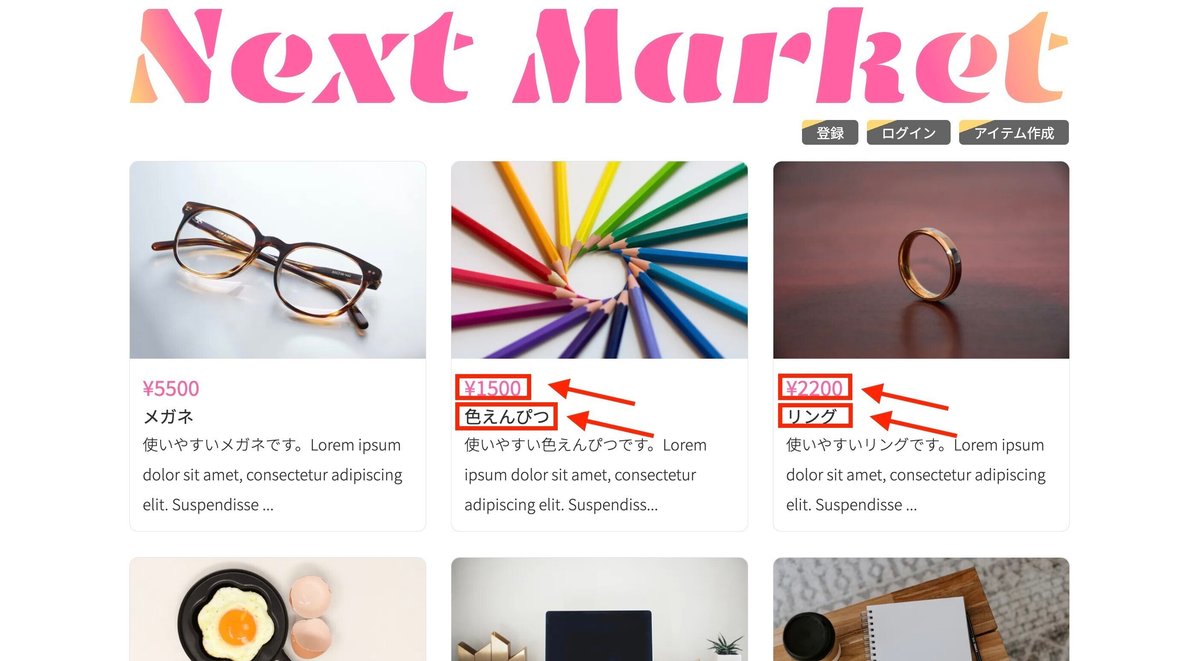
先ほど見た「メガネ」とともに、「色えんぴつ」や「リング」などのアイテムが表示されています。
ここで先ほどのデータが大量に表示されているページをよく見てみると、ここでも次のようなデータが見えます。
"title":"色えんぴつ","image":"/img2.jpg","price":"1500""title":"リング","image":"/img3.jpg","price":"2200"これらは各アイテムのデータと合致しています。

対応関係にあるページ
ここまで見た2つの例で明らかなように、データが表示されているページと、アイテムが表示されているページには対応関係が成り立っています。
というのは、アイテムページにデータを供給しているのがデータページだからです。
実はアイテムページというのは、最初の状態では下記画像のように空っぽです。

しかしここにデータが流し込まれることによって、次のように「きちんとした」アイテムページになるのです。

実はこのアイテムページが開かれるとき、背後では「データページにアクセスする」というプロセスが実行されており、その結果このようにアイテムの名前や価格、画像などが表示されているのです。
APIとはなに?
さてそれでは、本記事のメインテーマであるAPIとは何でしょうか?
APIとは、ここまで見てきた「データページ」のことです。
あのようなデータを「API」と呼ぶのです。

ウェブ開発やプログラミングの勉強をしていると、どこかでかならず「API」という言葉が出てきます。
「API開発」、「APIサーバー」といったように使われたりもしますが、それらはこのようなデータを表示するページの開発や、データを表示するサーバーのことを指すのです。ぜひ覚えておきましょう。
*なお本記事で使ったアイテムサイトやAPIは、私の書籍『Next.jsでつくるフルスタックアプリ』で開発するものです。興味のある方は参考にしてください。
この記事の著者については下記リンクをチェック
公式サイト:https://monotein.com
Twitter:https://twitter.com/monotein_
Amazon著者ページ:https://www.amazon.co.jp/stores/author/B099Z51QF2
