
【Next.js】Reactサーバーコンポーネントのメリットを実際に確認してみました
サーバーコンポーネントのメリットを実際に確認
Next.js AppフォルダでデフォルトになっているReactサーバーコンポーネント。
その特徴として、「セキュリティ性が高い」や「パフォーマンスに優れる」といたるところで書かれていますが、言葉の説明だけではよくわからないので、本記事では実際に確認をしてみましょう。
クライアントコンポーネントよりも「パフォーマンスに優れる」という点を見ていきます。
4メガバイト、減りました
まずNext.jsをインストールしましょう。
npx create-next-app text表示される各質問に、Appルーター以外はすべて「No」で答えます。
インストール完了後にVS Codeで開いたら、下記パッケージをインストールしてください。
コードのハイライトに使うパッケージはサイズの大きいものが多いので、例として「highlight.js」を使います。
npm install highlight.js「/app/page.js」を開き、読み込みます。
// app/page.js
import hljs from "highlight.js"; // 追加
import Image from "next/image";
import styles from "./page.module.css";
export default function Home() {
return (
...Next.jsを「npm run dev」で起動して、ブラウザを開きましょう。
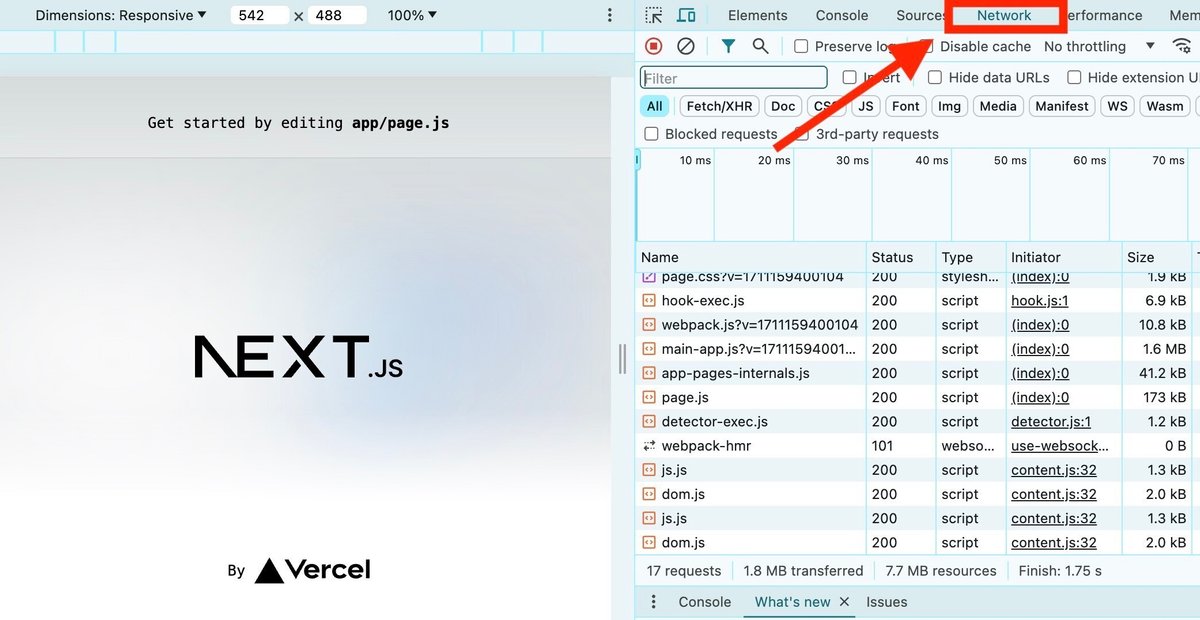
そして開発者ツールから「Network」タブを選択してください。

画面をリロードし、このページで読み込んでいるリソースのサイズを確認しましょう。
これは「Network」タブの一番下に表示されており、ここでは「7.7MB」となっています。

次は「/app/page.js」に、下記コードを加えてください。
// app/page.js
"use client" // 追加
import hljs from "highlight.js"
import Image from "next/image";
import styles from "./page.module.css";
export default function Home() {
return (
...これによってこのコンポーネントは、デフォルトのサーバーコンポーネントからクライアントコンポーネントになりました。
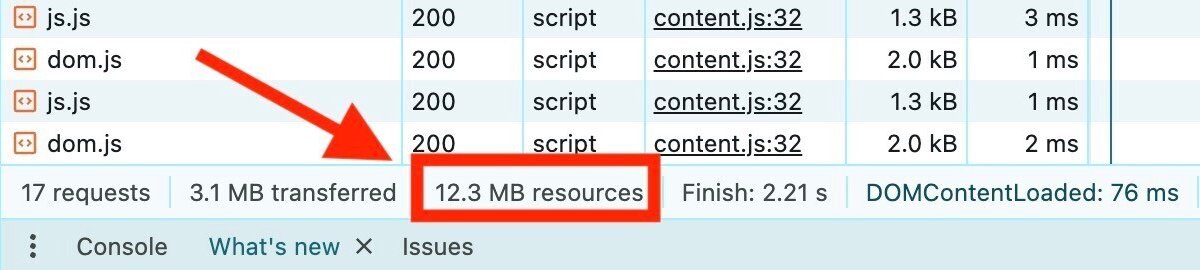
保存したらブラウザに戻り、「Network」タブを開いたままリロードしてください。
下部のリソースサイズを確認しましょう。

今度は「12.3MB」と4MB以上重くなっています。
サーバーコンポーネントではパッケージをサーバー側ですべて処理するのに対し、クライアンコンポーネントではブラウザ側で処理するためです。
これでサーバーコンポーネントの「JavaScriptバンドルサイズの削減」というメリットを実際に確認できました。
Next.jsについてもっとくわしく知りたい方は、下記教本を参考にしてください。
最新のNext.js Appルータを使ってフルスタックアプリを開発します。
この記事の著者については下記リンクをチェック
◆ Amazon著者ページ:https://www.amazon.co.jp/stores/author/B099Z51QF2
公式サイト:https://monotein.com
Twitter:https://twitter.com/monotein_
◆ React、Next.js、TypeScriptなどのお役立ち情報や実践的コンテンツを、ビギナー向けにかみ砕いて無料配信中。メルマガ登録はこちらから → https://monotein.com/register-newsletter
