
Reactの勉強をHTML/CSSの知識だけで始める方法
もっとも効率的なReactの勉強方法
いまの私はReactを日常的に使っていますが、数年前のReactを勉強し始めたころはとにかく苦労しました。
そもそもReactのベースとなっているJavaScriptの理解すらおぼつかない状態でしたので、苦労は当然です。
そういう中で私がしたのは「習うより慣れろ」のアプローチ。
実際Reactの初歩はHTMLとCSSの知識だけで十分です。
実際にReactに触れると、「あれ、むずかしいと思ってたけど案外そうじゃないな」とか「自分にもできるかも」と思えるようになります。
そして勉強の継続には、こういう「小さな成功体験」がもっとも重要で、それは「もっと知りたい!」と自分の内側からモチベーションを生んでくれるからです。
本記事はそういったポジティブな気持ちを少しでも感じてもらうことを目的に、これまでReactもJavaScripも触ったことのないビギナーの人に向けて書いていきます。
必要な知識はHTMLとCSSだけです。
この記事の著者については下記リンクをチェック
公式サイト:https://monotein.com
Twitter:https://twitter.com/monotein_
Amazon著者ページ:https://www.amazon.co.jp/stores/author/B099Z51QF2
React開発の下準備
React開発にはNode.jsが必要なので、下の公式サイトからダウンロードしてください。
ダウンロードできるバージョンには安定版の「LTS」と最新版の「CURRENT」がありますが、「LTS」をダウンロードしましょう。
https://nodejs.org/en/download
またエディターはVSコードを使います。下記リンクからダウンロードしてください。
https://azure.microsoft.com/ja-jp/products/visual-studio-code
create-react-appのダウンロード
Reactは複雑なテクノロジーが組み合わさって作られているので、最初にさまざまな設定が必要です。
しかしそれを毎回行なっていると時間がかかるので、Reactの開発元Facebookが公式のスターターキットを用意しています。
それが「create-react-app (CRA)」です。最初にこれをダウンロードしましょう。
最初の作業は、「ターミナル」というものを使って、「create-react-app」をダウンロードするフォルダへ移動することです。
ターミナルは「Other(その他)」の中にあるので、クリックして開きましょう。
まずターミナル上で現在の位置を確認してみます。
通常は一番上位にあるホームフォルダになっていると思いますが、わからない場合は「pwd」と打ち「Enter」を押せば、今いるフォルダの場所がわかります。
mod728:~ mod728$ pwd
/Users/mod728このように「/Users/mod728」や「/Users/Takeshi」となっていれば、今いるのはホームフォルダになります。
今回はダウンロードフォルダに「create-react-app」をダウンロードしたいので、ホームフォルダからダウンロードフォルダに移動しましょう。
最初に今いるホームフォルダに含まれているフォルダを表示させてみます。
「ls(エルエス)」と打って「Enter」キーを押してください。
mod728:~ mod728$ ls
Applications Downloads Public
Desktop Library Pictures
Documents Movies今いるホームフォルダの中にDownloadsフォルダが確認できるので、ここに移動します。
フォルダ移動のコマンド「cd」を打ち、スペースを一つあけて移動先の「Downloads」、そして「Enter」キーを押してください。
cd Downloads本当にダウンロードフォルダに移動できたか確認してみます。
「ls」でDownloadsフォルダの中身を表示させてみましょう。
ls次のように表示されます。
mod728:downloads mod728$ ls
work travel hobby books これが正しいか確認するために、Finderでダウンロードフォルダを見てみましょう。

Finderでダウンロードフォルダを開いて、ターミナルで表示された中身と一致していたら、いまターミナル上でたしかにダウンロードフォルダにいることになります。
このダウンロードフォルダに「create-react-app」をダウンロードしましょう。
下記コマンドをターミナルに入力してください。
npx create-react-app my-first-react最初の「npx」は「create-react-app」をダウンロードするときに必要な決まり文句と考えてください。
「npx」の横の「create-react-app」が、「create-react-app」のダウンロードを指示するもので、最後の「my-first-react」はダウンロードしたフォルダの名前となります。ここは好きな名前を使って大丈夫です。
「Enter」を押して実行します。
なお場合によっては次のようなメッセージが表示されることがあります。
Need to install the following packages:
create-react-app
Ok to proceed? (y) yこの場合は指示通りYesを表す「y」と打ち、「Enter」を押します。
ダウンロードが完了したらFinderでダウンロードフォルダにいってみましょう。
「my-first-react」というフォルダができていると思います。

このフォルダをVSコードで開きましょう。
VSコードを起動し、上部メニューバーの「File」から「Open...」へと進み、ダウンロードフォルダ内の「my-first-react」を選択して開きます。
これでReactを始める準備作業が完了です。
create-react-appの中身
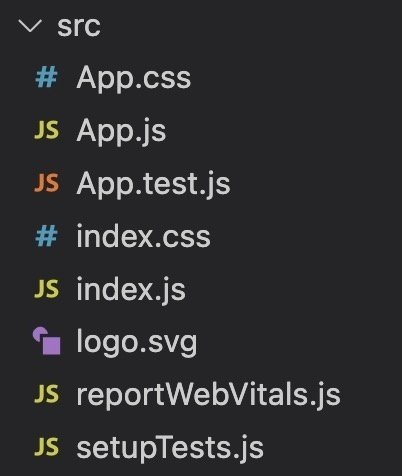
VSコードでmy-first-reactのフォルダを開いてみると、次のようになっています。

複数のファイルとフォルダが入っていますが、開発で使っていくのは「src」フォルダです(「src」とはソース(source)の略で、名前の通りソースコードはすべてここに入っています)。
「src」以外のフォルダとファイルを簡単に紹介します。
「node_modules」フォルダには、React開発に必要な無数のファイルとフォルダが入っています。React開発には必須のフォルダですが、本記事ではこまかく触れないので無視して大丈夫です。
「public」フォルダには開発完了後、オンライン上に公開する準備ができたファイルやデータが入っています。本記事では触れないので無視して構いません。
「.gitignore」はコードを管理するgitで使われるファイルです。これまでHTML/CSSで開発をしてきた人は、まだgitを本格的に使っていないと思うのでこれも無視して大丈夫です。
「package-lock.json」と「package.json」には、このアプリのテクニカルな情報が書かれています。重要なファイルですが、ビギナーの人は現時点で深く理解する必要はありません。
「README.md」にはこのアプリの概要や起動方法などが書かれています。興味のある人は読んでみましょう。
それでは開発で使っていく「src」フォルダを見ていきます。
srcフォルダのクリーニング
「src」を開くと複数のファイルがすでに入っています。

ここには本記事で必要のないファイルやコードがあるので、まずはそれらを削除してスッキリさせましょう。
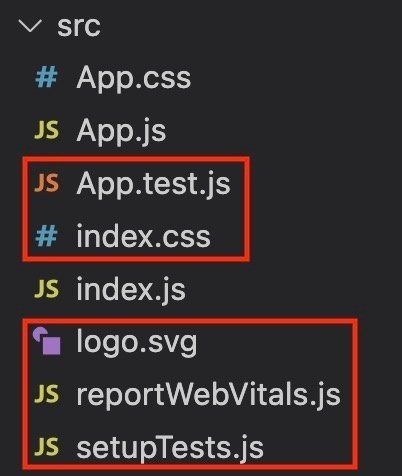
下図の赤枠内のファイル、計5つを削除してください。

ファイルを削除すると、「src」の中は次の3つのファイルだけになります。

次に「App.css」を開きます。コードがすでに書かれていますが、すべて消しましょう。

次は「App.js」を開いてください。ここでは以下の部分を削除します。
//App.js
import logo from './logo.svg'; // 削除
import './App.css';
function App() {
return (
<div className="App">
// ↓削除
<header className="App-header">
<img src={`logo`} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
// ↑削除
</div>
);
};
export default App;そうすると次のようになります。
//App.js
import './App.css';
function App() {
return (
<div className="App">
</div>
);
};
export default App;最後は「index.js」です。
開くと次のようになっているので、本記事に関係のないコードを削除しましょう。
// index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css'; // 削除
import App from './App';
import reportWebVitals from './reportWebVitals'; // 削除
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
// ↓削除
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
// ↑削除そうすると次のようになります。
// index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);以上でReact開発をはじめる地ならしが完了です。
Reactを動かす
HTML/CSSで開発していたときは、HTMLの「index.html」ファイルをブラウザに直接ドラッグ & ドロップするだけで表示されました。
しかしReactではその方法が使えません。Reactはターミナルから起動する必要があります。
実はVSコードにはターミナルが内蔵されているので、それを使いましょう。
VSコードの画面上部のメニューの「Terminal」から「New Terminal」を選ぶと、コードスクリーンの下部にターミナルが表示されます。
そこに次のコマンドを打って「Enter」を押すと、Reactが起動し、ブラウザへ自動的に移動します。
npm startもしブラウザに移動しない場合は、ブラウザのアドレスバーに「http://localhost:3000」と打ってください。
そうするとブラウザにまっ白な画面が表示されます。

VSコードに戻って「App.js」を開いてください。
コードをよく見ると、<div>というHTMLでよく見かけたタグがあることに気がつくと思います。
// App.js
import './App.css';
function App() {
return (
<div className="App">
</div>
);
};
export default App;「return」の後のカッコの中だけをみると、HTMLによく似ています。
ここに試しに<h1>を使って「こんにちは」と書いてみましょう。
// App.js
import './App.css';
function App() {
return (
<div className="App">
<h1>こんにちは</h1> // 追加
</div>
);
};
export default App;「command」+「S」、もしくは上部メニューの「File」から「Save」を選ぶと、いま加えた変更が保存されます。
そしてブラウザを見ると、次のように表示されています。

再び「App.js」に戻り、次のコードを追加してみましょう。
// App.js
import './App.css';
function App() {
return (
<div className="App">
<h1>こんにちは</h1>
<p>さようなら</p> // 追加
</div>
);
}
export default App;「command」+「S」、もしくは上部メニューの「File」から「Save」で、いま加えた変更を保存しましょう。
そしてブラウザを見ると、次のように表示されています。

ここからわかるのは、「return」のカッコの中には、HTMLと同じようなコードを書いていけそうだということです。
HTMLファイルには必ずあった<head>や<body>といったタグはありませんが、それでもHTMLを書くようにここでもコードを書き進めていけそうな気がします。
これが専門用語でJSXと呼ばれるもので、ReactでもHTMLと同じような記法でコードが書けるようになっているのです。
HTMLとの違いがいくつかありますが、本記事では一番わかりやすいものを1つ紹介します。
「App.js」をよく見てください。
// App.js
...
return (
<div className="App">
<h1>こんにちは</h1>
<p>さようなら</p>
</div>
);<div>に「className」とあります。
実はこれは、HTMLでCSSスタイルを当てるときに使った「class」と同じものです。
例えば、HTMLでは次のように書いていました。
<div class="app">ハロー</div>これがReactの場合、次のようになります。
<div className="app">ハロー</div>違いは「class」が「className」になっただけです。
ではHTML/CSSと同じようにスタイルが適用されるのか、実際に確認してみましょう。
再び「App.js」の<div>を見てください。
classNameの「App」を「test」に変えます。
// App.js
...
return (
<div className="test"> // 変更
<h1>こんにちは</h1>
<p>さようなら</p>
</div>
);「command」+「S」、もしくは上部メニューの「File」から「Save」で、いま加えた変更を保存しましょう。
次に「App.css」を開きます。先ほど中身はすべて削除したので、何も書かれていません。
ここに次のCSSを書いてください。
// App.css
.test {
letter-spacing: 30px;
color: red;
}「command」+「S」、もしくは上部メニューの「File」から「Save」で、いま加えた変更を保存します。
そしてブラウザを開くと、次のように表示が変わっているのが確認できます。

これで「class」が「className」に変わっていても、しっかりCSSが適用されることがわかりました。
以上、Reactの初歩の初歩ですが、ReactでもHTMLと同じように書いていけることがわかったと思います。
本記事で学んだことからさらにもう一歩踏み込んで、Reactの使い方を知りたい人は次の本を参考にしてください。
この本はHTMLとCSSを終えたビギナーがしっかりReact入門できるように書かれており、次のような特徴があります。
特徴1【専門用語なし。HTML/CSSの知識だけで進められる
この本の対象読者はHTMLとCSSの知識がある人で、JavaScriptの知識は必要ありません。
本書は原理の理解や包括的な内容を目指さず、「正しさよりもわかりやすさ」、「難しさよりも楽しさ」を優先して、ビギナーの方の背中を軽く押すことを最大の目的にしています。
特徴2【作りながら学べる】
目で単に読むだけでは、集中力が続かず、すぐに飽きてしまいます。
本書は、実際に手を動かしてコードを書きながら進める方式です。
ページが進むごとにアプリのできあがりが目に見えるので、作り上げていく楽しさと充実感を味わえます。
特徴3【2〜3時間で終わる】
入門書には、「ビギナーの人にたくさんのことをわかってもらいたい」という著者の親切心ゆえか、ページ数の多いものがたくさんあります。
これはプログラミングに限らず、英語や料理、スポーツなど他分野の入門書でも同じです。
しかしビギナーの方に必要なのは、「包括的な知識」ではなく「小さな成功体験」だと私は考えています。
そのためには、読み終わるのに数日かかるような本ではなく、2〜3時間ほどでサクッと終わり、そして最後には「自分にもできるかも」と小さな希望を感じられる本が理想です。
本書はそのような方針のもと、ビギナーに必要な知識だけを簡潔にまとめ、そして読み終わった後には「もっとReactを知りたい」、「もっと勉強を進めていきたい」と思えるようになっています。
この記事の著者については下記リンクをチェック
◆ Amazon著者ページ:https://www.amazon.co.jp/stores/author/B099Z51QF2
公式サイト:https://monotein.com
Twitter:https://twitter.com/monotein_
◆ React、Next.js、TypeScriptなどのお役立ち情報や実践的コンテンツを、ビギナー向けにかみ砕いて無料配信中。メルマガ登録はこちらから → https://monotein.com/register-newsletter
