
【2025年版】3分で使えるようになるVite + React入門(初心者向け)
create-react-appとVite + React
私はReactビギナー向けの入門書を本をいくつか書いています(くわしくは下記Amazonのリンクより)。
これらの本では、React開発ツールとして「create-react-app」を使っていました。
「create-react-app」は機能がしぼられている分、React自体に集中でき、初心者には最適だからです。
しかし実はこの「create-react-app」のメンテナンスは、昨年春より止まっています。
そこで今回は、「create-react-app」の代わりに人気を集めている「Vite + React」のインストール方法と使い方の初歩を紹介します。
「Vite + React」について
「Vite + React」と「create-react-app」の最大の違いは、JavaScriptファイルをまとめるために使われているテクノロジーにあります。
Reactには大量のJavaScriptファイルが使われていますが、ブラウザでJavaScriptを実行する前に、それらを一度まとめてあげる必要があります。
この大量のファイルを束ねるプロセスを「バンドル」と呼び、「create-react-app」ではWebpackというものが使われています。
バンドルを行うテクノロジーにはWebpack以外にも複数あり、近年注目を集めているのがViteです。このViteをWebpackの代わりに使ったものが「Vite + React」で、React公式サイトでも言及されているように、現在「React + Vite」は日本をふくむ世界中で広く使われています。
バンドルのプロセスがViteは高速なので、Webpackを使っている「create-react-app」と比べ、ファイルの変更をブラウザに反映させるまでの時間や、build実行時の待ち時間が短縮されるメリットがあります。
以下、「Vite + React」のインストール方法とビルド方法を紹介していきます。
本記事の著者については下記リンクをチェック
Amazon著者ページ:https://www.amazon.co.jp/stores/author/B099Z51QF2
公式サイト:https://monotein.com
Twitter:https://twitter.com/monotein_
「Vite + React」のインストール方法
ターミナル上で、「Vite + React」をインストールしたいフォルダに移動します。ここでは「ダウンロード」フォルダにいるものとします。
そして次のコマンドをターミナルに打ち、「Enter」で実行してください。
npm create vite@latest質問がいくつか出てくるので回答していきます。最初はこのアプリの名前で、これがフォルダの名前に使われます。
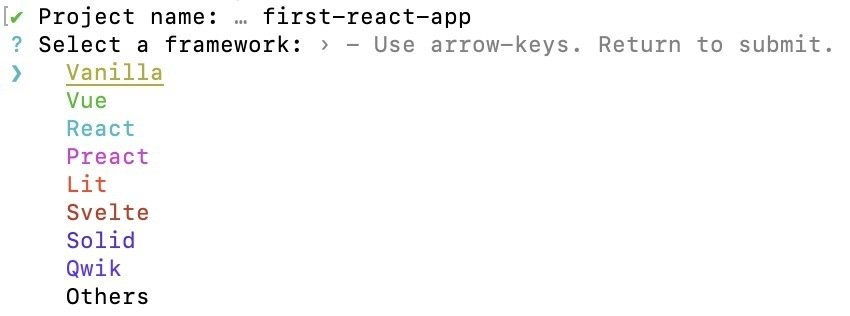
? Project name: › vite-project名前は好きなものを使えます。ここでは「first-react-app」と打って「Enter」キーを押しましょう。すると次の質問が出ます。

Reactを使った開発をしたいので、キーボードの矢印キーで「React」を選び、「Enter」で決定します。
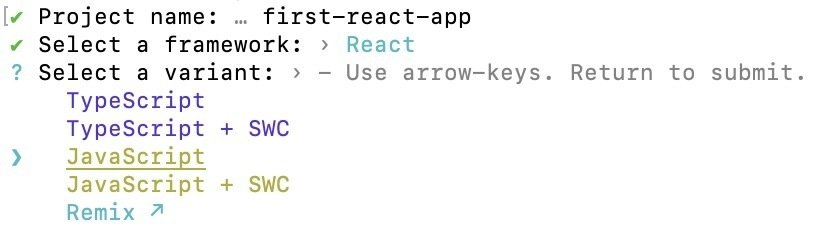
次は、JavaScriptとTypeScriptのどちらを言語として使うかを決める質問が出ます。

「SWC」とは開発時のプロセスを高速化するものです。「+ SWC」と書かれているものを選んでも選ばなくてもどちらでも構いません。ここでは「JavaScript」を選び「Enter」キーを押します。TypeScript開発の場合は「TypeScript」、あるいは「TypeScript + SWC」を選びましょう。
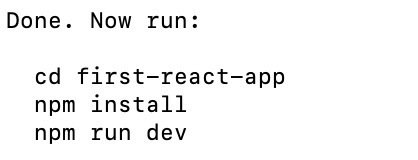
次のような表示が出たらセットアップが完了です。

ダウンロードフォルダを見ると、「first-react-app」フォルダが出来ています。
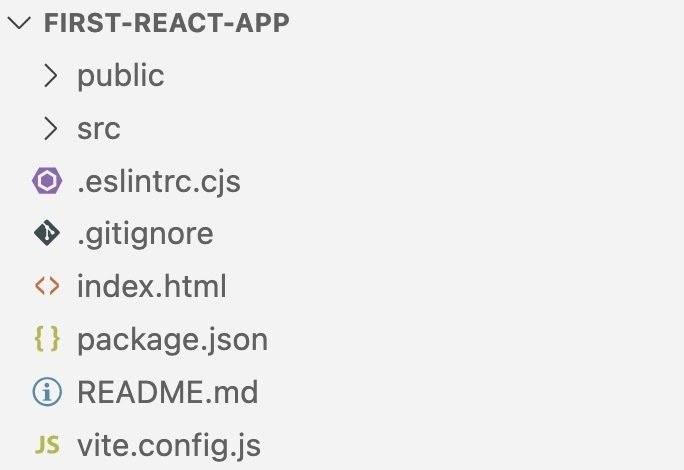
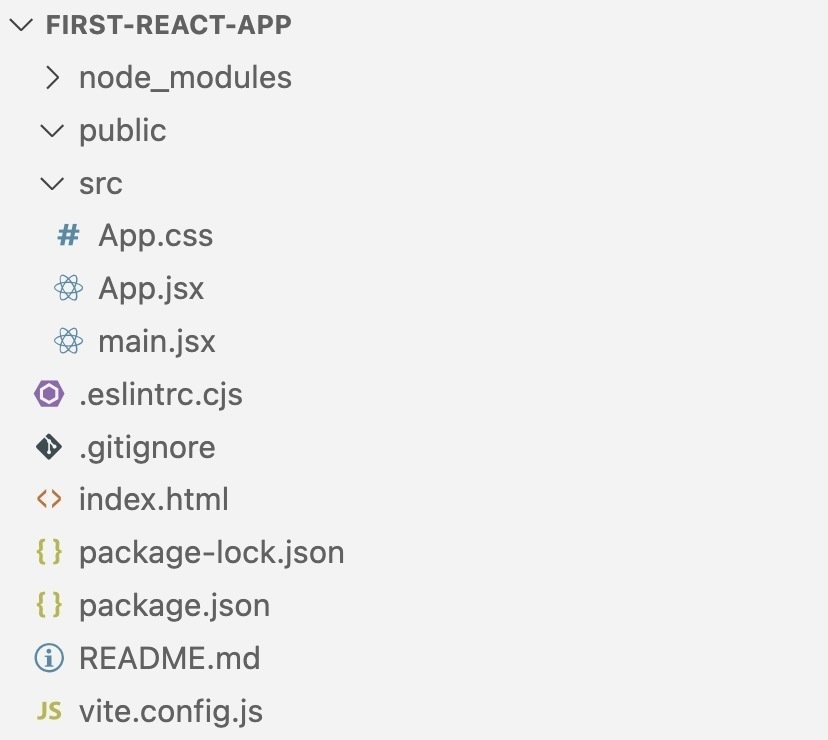
これをVS Codeで開きましょう。次のようなファイルとフォルダが入っています。

「create-react-app」との主な違いは次の点です。
― Reactファイルの拡張子が「.js」ではなく「.jsx」になっている
― ファイル名が「index.js」の代わりに「main.jsx」となっている
― 「index.html」が「public」フォルダの外に置かれている
― Viteの設定ファイル「vite.config.js」がある
― 起動コマンドが「npm start」ではなく「npm run dev」になっている
― 必要なパッケージがインストールされていない
最後の点に関して、「create-react-app」ではインストール時に必要なパッケージも一緒にインストールされますが、「Vite + React」では手動でインストールする必要があります。なので、VS Code上でターミナルを開き、次のコマンドで必要なパッケージをインストールしましょう。
npm installすると、インストールしたパッケージに関するフォルダ/ファイルの入った「node_modules」が自動で作成されます。
これで「npm run dev」を実行すると、「Vite + React」が起動します。
「Vite + React」のクリーンアップ
今回はまっさらな状態で使いたいので、不要なフォルダとファイルを削除しましょう。
「src」フォルダを開き、その中の「assets」フォルダ、「index.css」を削除します。
さらに「public」フォルダ内の「vite.svg」も削除しましょう。次のようになります。

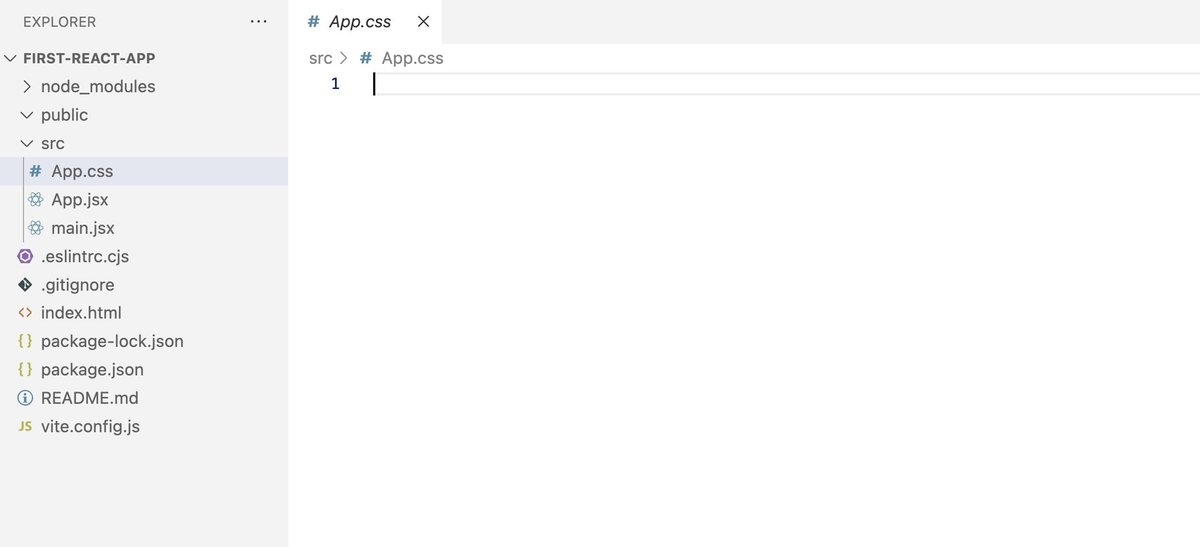
次に「App.css」を開いてください。コードがすでに書かれているので、これを次のようにすべて消します。

次に「App.jsx」を開いたら、ここでも書かれているコードをすべて消し、次のように書いてください。
// App.jsx
import './App.css';
function App() {
return (
<div>
<h1>こんにちは</h1>
</div>
);
}
export default App;クリーンアップの最後が「main.jsx」です。開いて次のコードを削除しましょう。
// main.js
import { StrictMode } from 'react'
import { createRoot } from 'react-dom/client'
import App from './App.jsx'
import './index.css' // 削除
createRoot(document.getElementById('root')).render(
<StrictMode>
<App />
</StrictMode>,
)上部メニュー「File」の「Save」、もしくは「Command」+「S」で、各ファイルに加えた変更を保存してください。
以上でクリーンアップが完了して、「Vite + React」開発をはじめる地ならしができました。
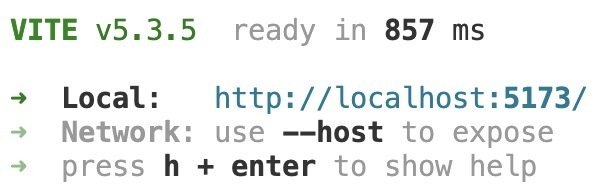
ターミナルで「npm run dev」を実行すると、次のように表示されます。

「create-react-app」と比べ、立ち上がりが非常に速いことに気がつくと思います。指定されている「http://localhost:5173」を開いてみましょう。次のように表示されます。

「App.jsx」内の<h1>タグの文字列を、「さようなら」と変えて保存してみましょう。
するとブラウザの表示も変わります。つまりreturn横のカッコ( )内は、HTMLと同じ要領で編集できるのがわかります。
「Vite + React」のbuild方法
開発が完了し、オンラインで公開するときにはbuildを行います。次のbuildコマンドをターミナルに打ち「Enter」で実行しましょう。「Vite + React」では非常に短い時間でbuildが完了します。
npm run build「dist」というフォルダができます。
これは「create-react-app」のbuild後に作られる「build」フォルダと同じものなので、この「dist」をNetlifyなどにアップロードすると、アプリがオンラインに公開されます。
React + Viteを使用した改訂版発売(2024年4月)
HTML/CSSの知識だけで始められるReact入門書として好評の『はじめてつくるReactアプリ』と、そのTypeScript版『はじめてつくるReactアプリ with TypeScript』の第2版を、2024年4月12日にリリースしました。
この第2版では、従来のcreate-react-appに代わって本記事で紹介したReact + Viteを使い、ビギナー向けに優しくReactアプリの作り方を紹介しているので、ぜひ参考にしてください。
この記事の著者については下記リンクをチェック
◆ Amazon著者ページ:https://www.amazon.co.jp/stores/author/B099Z51QF2
公式サイト:https://monotein.com
Twitter:https://twitter.com/monotein_
◆ React、Next.js、TypeScriptなどのお役立ち情報や実践的コンテンツを、ビギナー向けにかみ砕いて無料配信中。メルマガ登録はこちらから → https://monotein.com/register-newsletter
