【ゼロから覚えるCanva 06】素材とテキストの編集方法
「ゼロから覚えるCanvaのつかいかた」
第6回目となる今回は、素材とテキストの編集方法について説明していきます。
素材と図形について

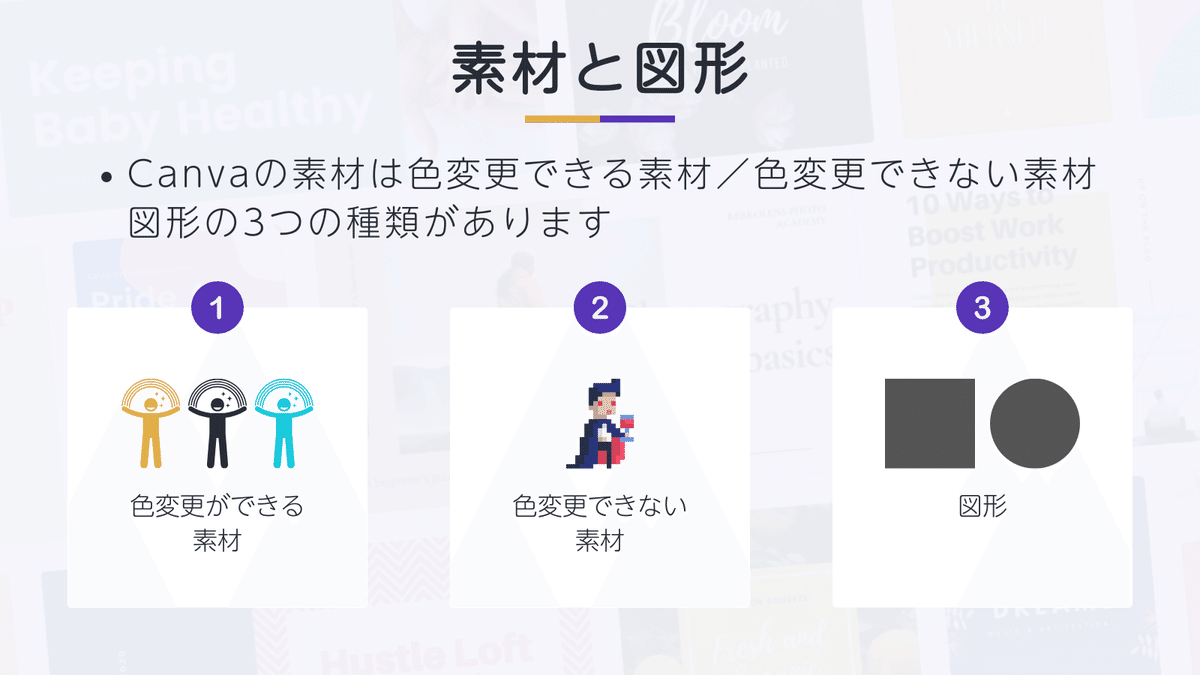
Canvaの素材は大きく分けると3種類です。
色変更ができる素材
色を変更できない素材
図形
1.色変更ができる素材

色を変更できる素材は、自分の好きな色に変更可能です。

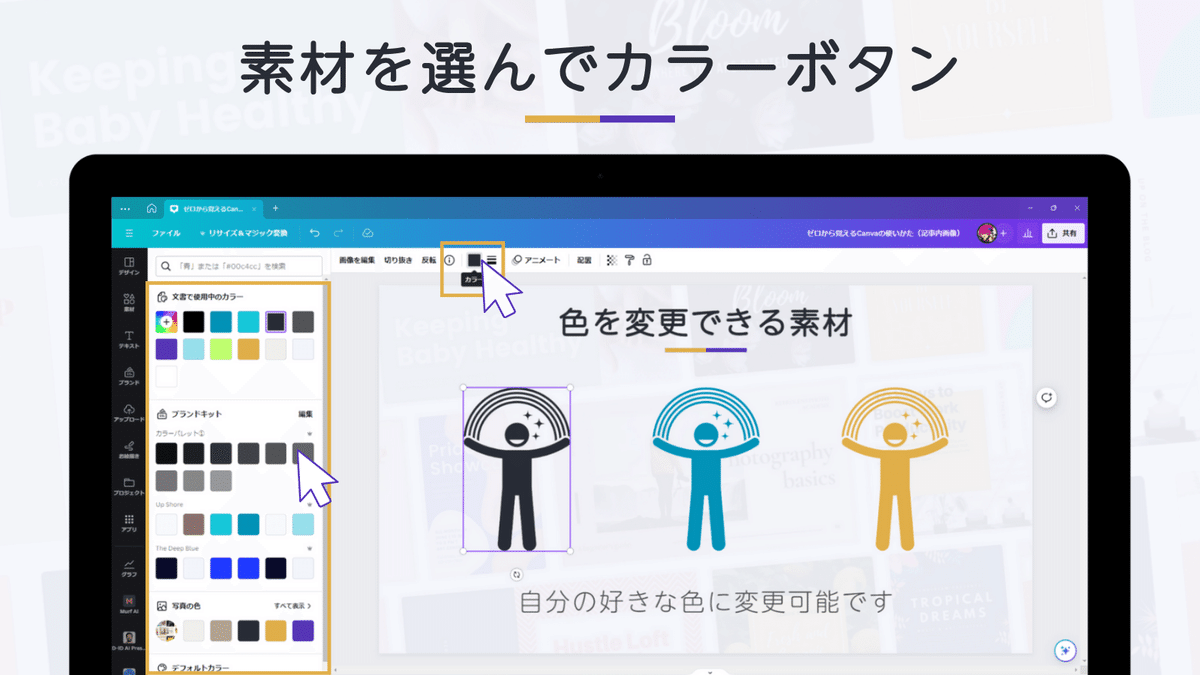
色の変更方法は……
編集画面に素材を配置
編集画面の素材を選択
上のツールバーのカラーボタンを押す
メニューボックスから好きな色を選ぶ
これで、素材が選択した色に変わります。
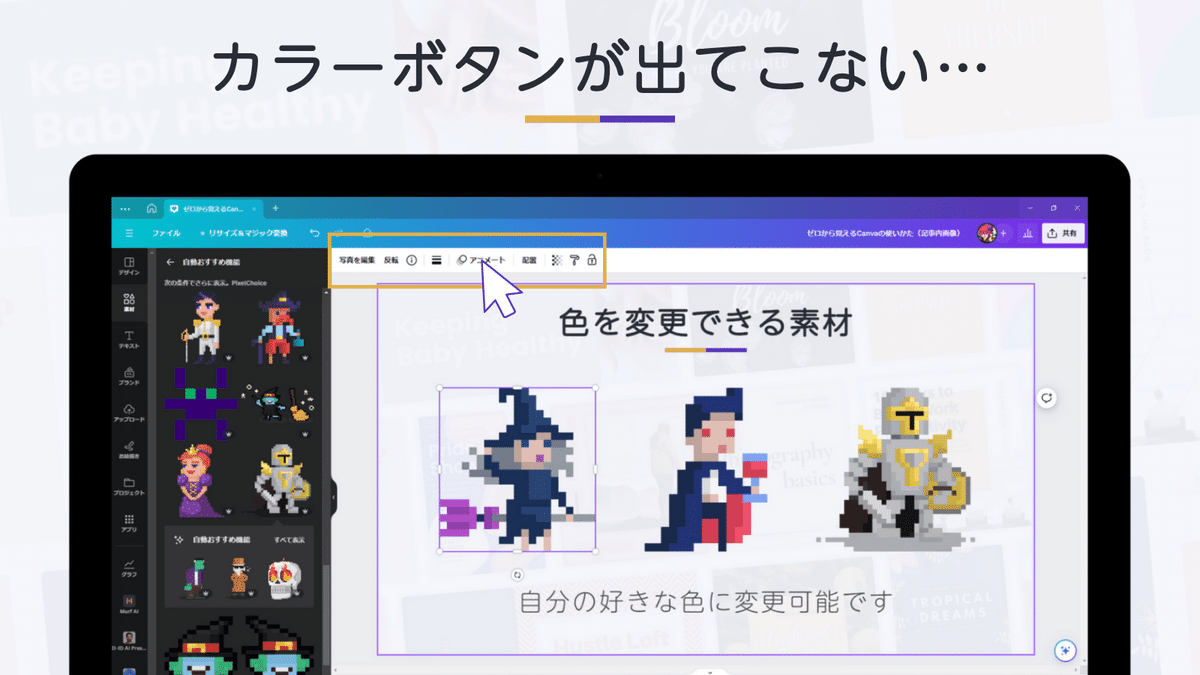
2.色を変更できない素材

Canvaには多種多様な素材が用意されていますが、すべての素材が色変更できるわけではありません。
色変更できない素材もあるので、注意してください。

色変更できない素材は、素材選択後に表示されるツールバーに「カラーボタン」が表示されません。
素材選択時には色変更できるかできないかがわからないため、色変更できるかどうか確認したい場合は、いったん編集画面に反映させる必要があります。
3.図形

素材のなかでもすこし特別なのが「図形」です。
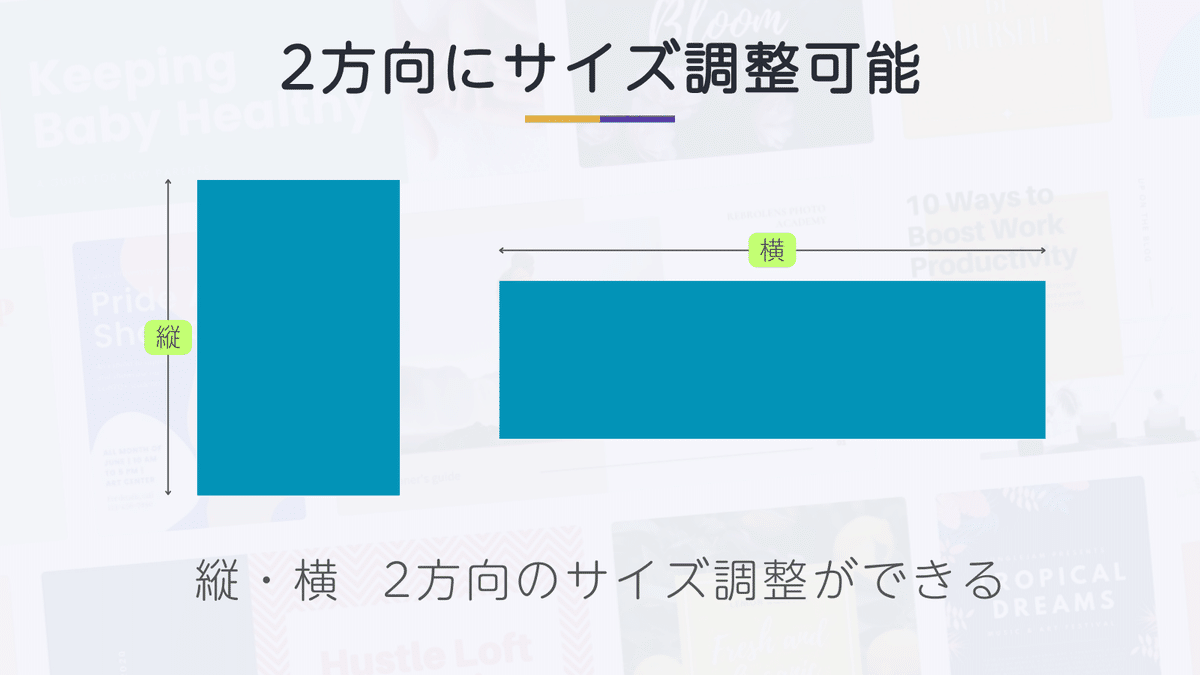
2方向にサイズ調整できる
枠線をつけられる
グラデーションに塗れる
素材には対応していない機能がつかえるのが「図形」です。

通常の素材は「縮小」と「拡大」でしかサイズを調整できませんが、図形は縦・横のみの2方向へのサイズ調整が可能です。
図形を編集画面に反映させる
図形を選択
上下・左右をマウスで掴んで調整

「マウスで調整するのがムズイ……」
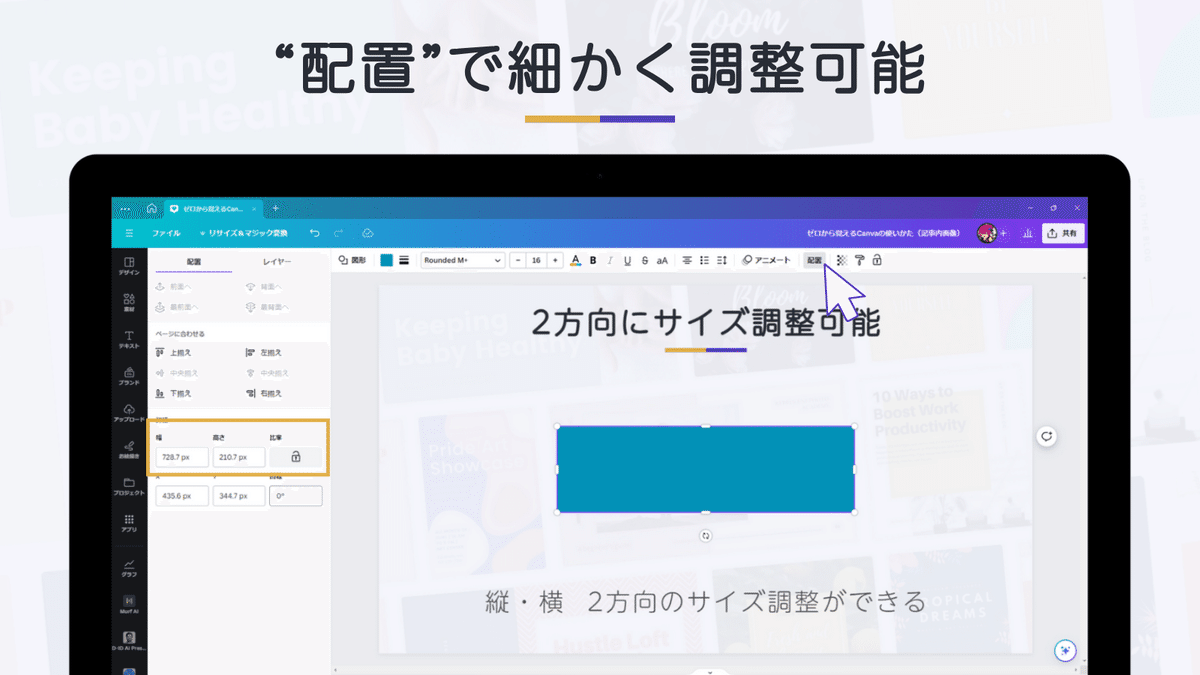
そんなときは「配置」機能を使うとカンタンに微調整できます。
素材を選択
上ツールバーから「配置」を選択
左メニューボックスの「幅」と「高さ」に任意の数値を入力
入力した数値の幅と高さに変わる
マウスでサイズ調整しようとして、ピッタリのサイズ(100PXとか)で止めるのは難しいです。
配置機能を使うと、数字を入力するだけでピッタリサイズできれいなカタチの図形ができるので使ってみてください!

好きな色の枠線をつけられるのも「図形」だけです。

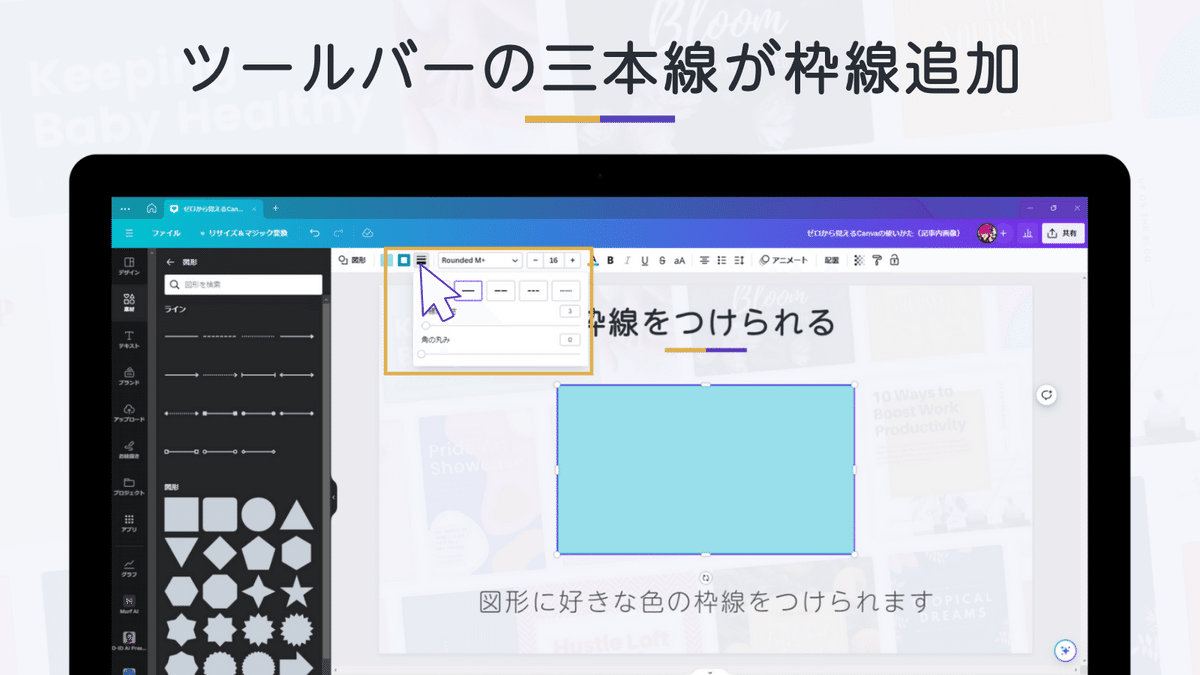
枠線をつけたい図形を選択
ツールバーの三本線を押す
枠線を選択する
線の太さと角の丸みを設定
これで、選択した図形に枠線をつけられます。

グラデーションカラーに塗れるのも「図形」だけです。
(なにげに図形ってメッチャ便利な素材なんですよ!)

好きな図形を編集画面に反映
図形を選択
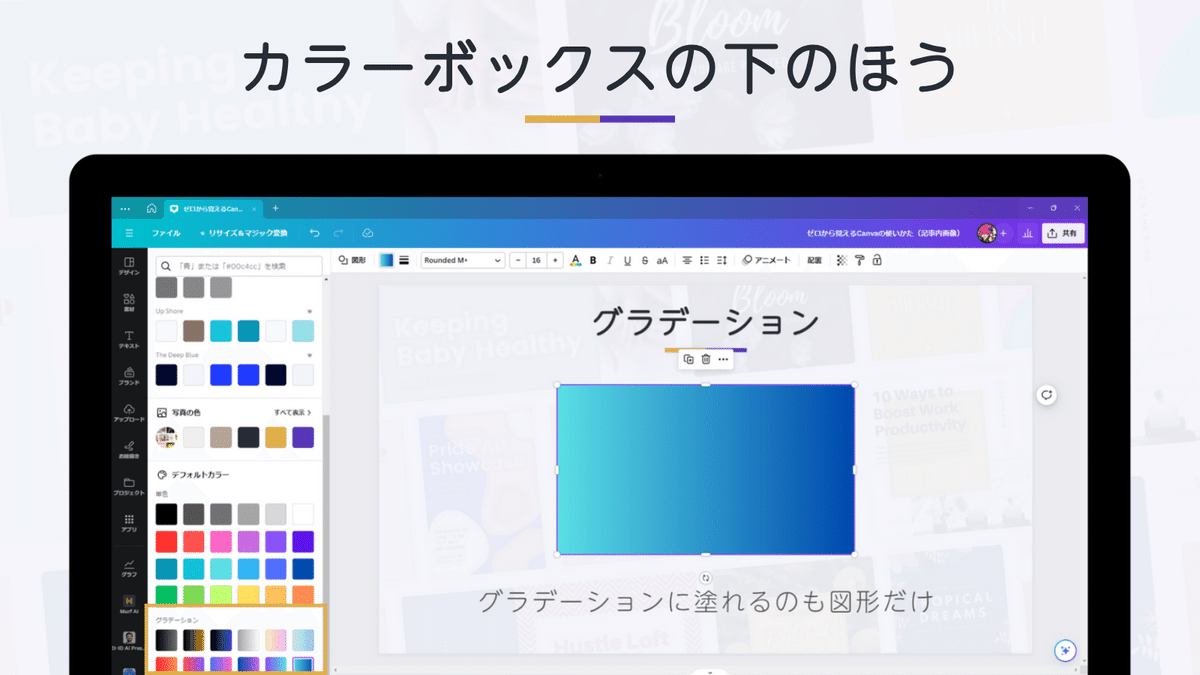
ツールバーのカラーボタンを押す
メニューボックスを下にスクロール
そうすると、一番下に「グラデーション」が出てきますので、お好きなグラデーションを選択してください。

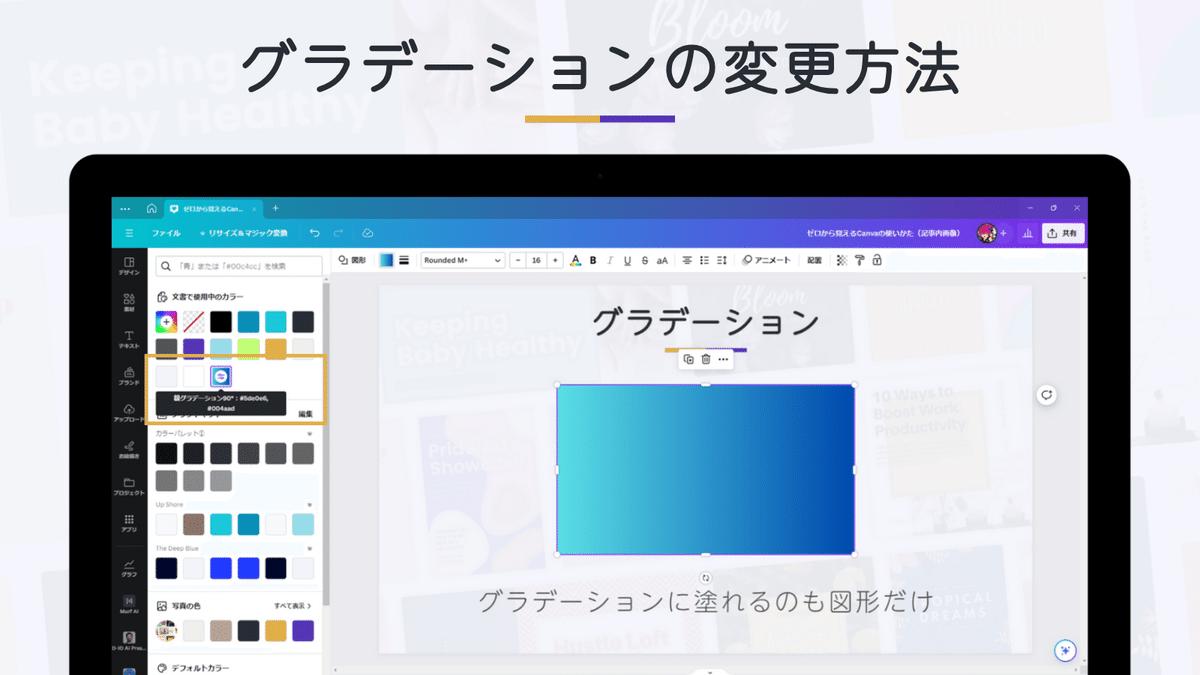
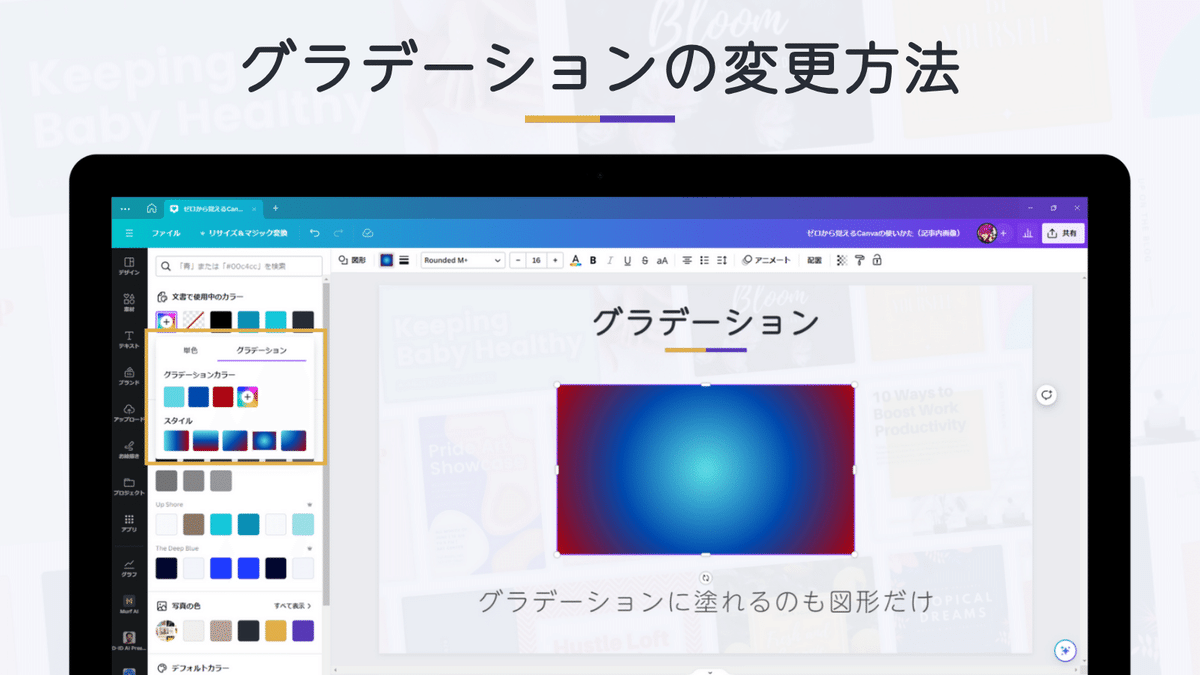
グラデーション(色・向き)を変更する場合は……
グラデーションに塗った図形を選択
ツールバーのカラーボタンを押す
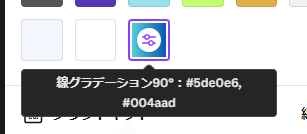
現在の色(グラデーション)にマウスを合わせる
カラーの中央に設定マークが表示

設定マークが出てきたら、設定マークを押してください。

グラデーション編集画面がメニューボックスのなかに表示されますので、グラデーションカラー追加・グラデーションの変更が可能です。


背景にグラデーション効果を与えたいときは、図形のグラデーション機能をつかうとカンタンにグラデーション効果を与えられます。
図形はいろんなところで役に立つ素材なので、ぜひ使いまくってください!
テキストの編集方法

素材のつぎは「テキスト」です。
テキストも基本的には素材とつかいかたはおなじで……
テキストを用意する
文字や文章を入力する
フォント・サイズ・色を変更
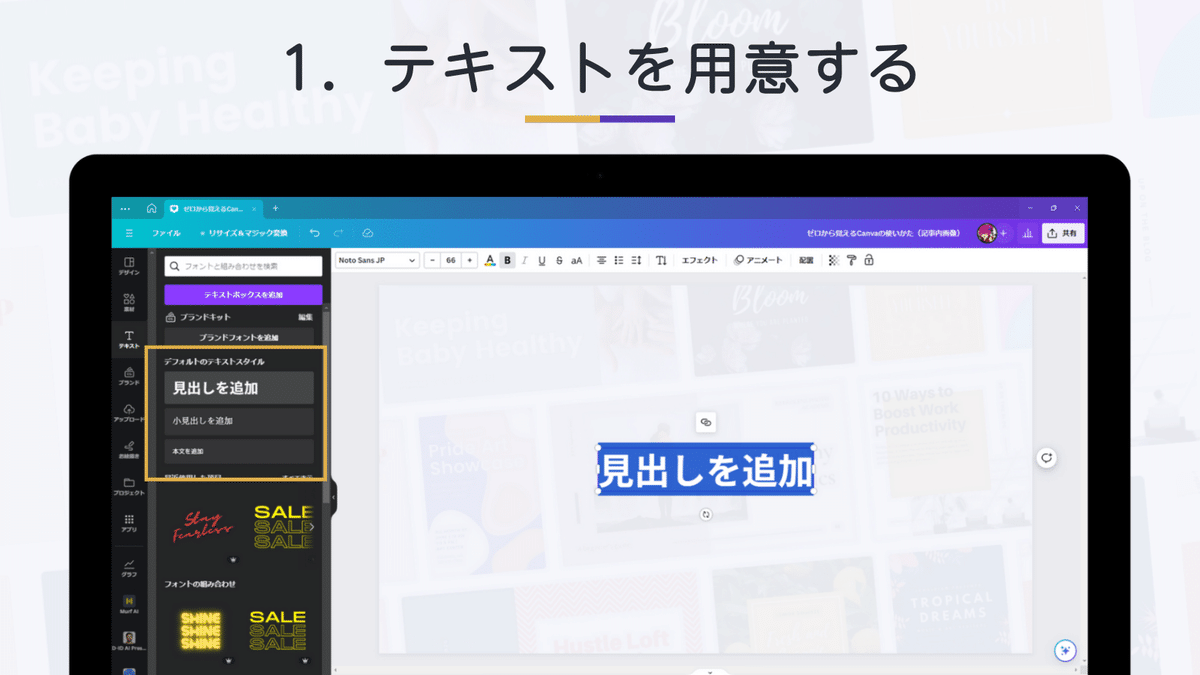
1.テキストを用意する

左のメニューから「テキスト」を選択
テキストサイズを選択
(※見出しを追加 でOK)「見出しを追加」の文が編集画面に反映
これでテキストを入力する準備は完了です。
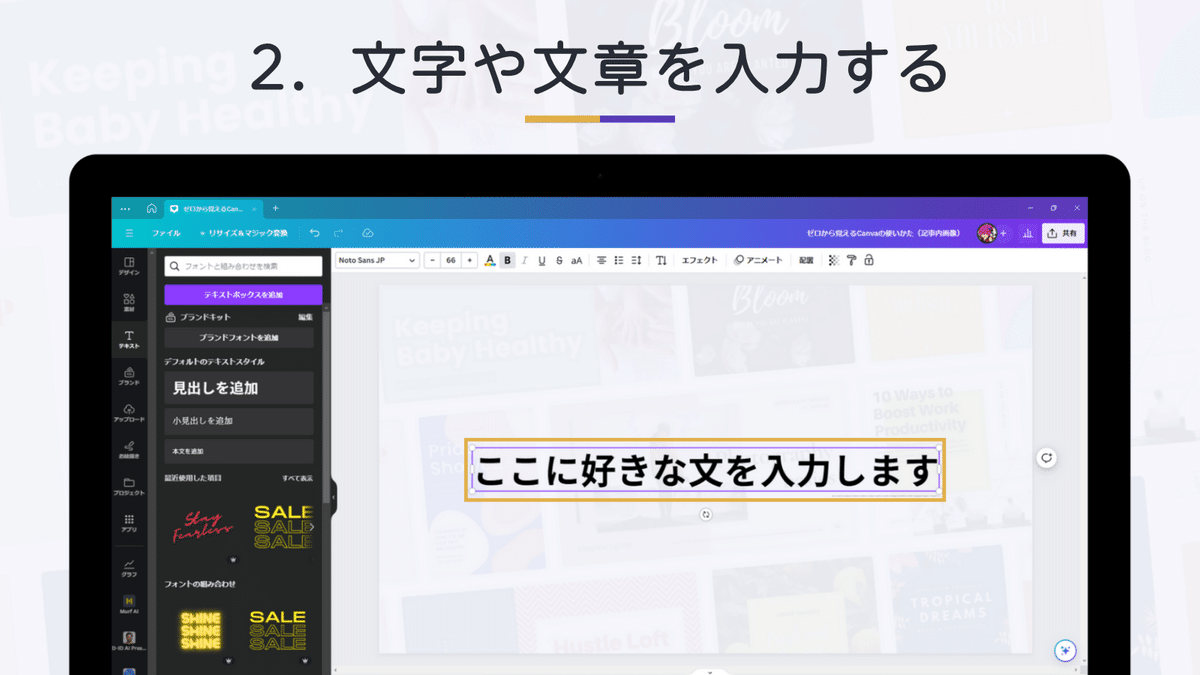
2.文字や文章を入力する

編集画面に反映したテキストを選択
好きな文を入力
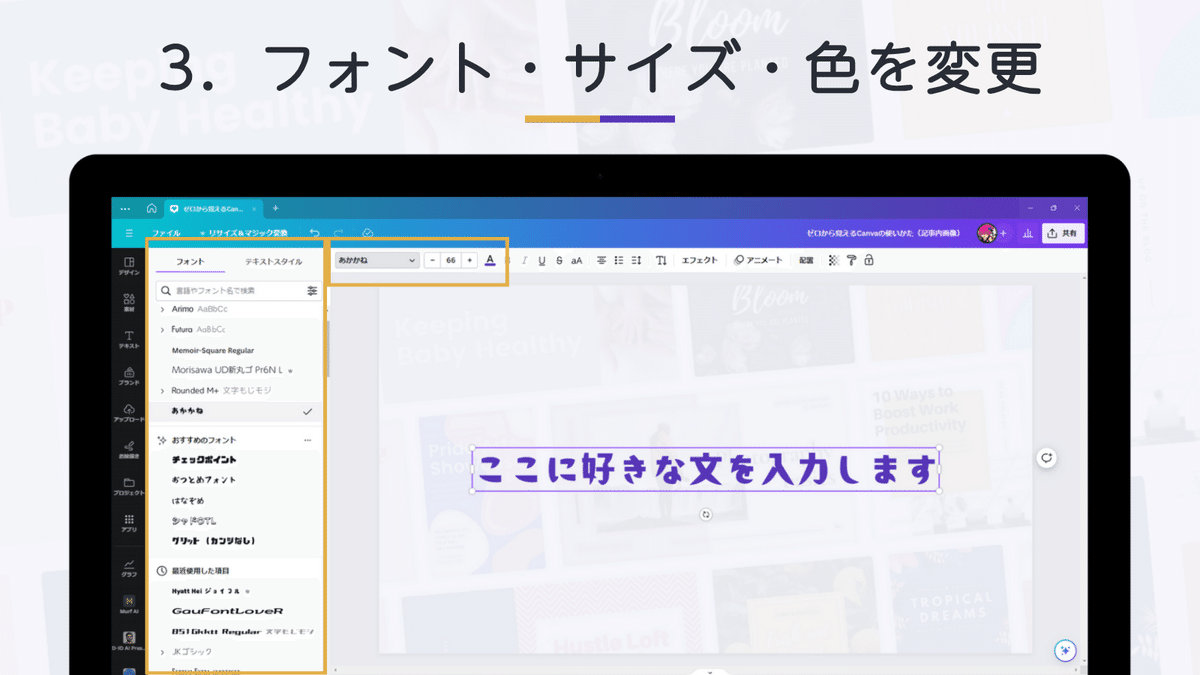
3.フォント・サイズ・色を変更

フォントを変更する場合は、上のツールバーの一番左のプルダウン(▼)を押します。
左のメニューボックスにさまざまなフォントが出てきますので、お好きなフォントを選択してください。
文字サイズを変更する方法は2パターンあります。
パターン①:ツールバーのフォントサイズを変更する
パターン②:編集画面のテキストの四隅をつかんで縮小・拡大
お好きな方法でフォントサイズを変更してみてください。
フォントの色は素材とおなじ方法で、カラーボタンを押して好きな色を選択すると、テキストに反映します。
上のツールバーはほかにも……
太字/細字
斜体(一部のフォントのみ対応)
下線
などなど
さまざまな機能がありますので、使いながら覚えていってください!
まとめ

ということで、今回のまとめです。
Canvaの素材は大きく分けると3種類
①色変更できる素材
②色変更できない素材
③さまざまなことができる図形
テキストの編集方法も素材とさほど変わらない
そんな感じです。
最後までお読みいただき、ありがとうございました。
\ Canva そのほかの記事 /
\ Canvaの電子書籍はコチラ /
いいなと思ったら応援しよう!