【ゼロから覚えるCanva 04】文字エフェクトのつかいかた
ゼロから覚えるCanvaのつかいかた、今回は「文字エフェクトのつかいかた」です。
「文字エフェクト?」と思った人も多いかもしれませんが、単純で「文字」を「装飾」することです。




このように、文字に装飾をつけるエフェクト機能がCanvaには標準搭載されています。
とてもカンタンに使える機能で、ブログのサムネイル画像やTwitterのプロモーション画像など、目立たせたい場所に使える機能。
今回も画像多めで説明していきますので、一緒に「手」を動かしながら覚えていってください!
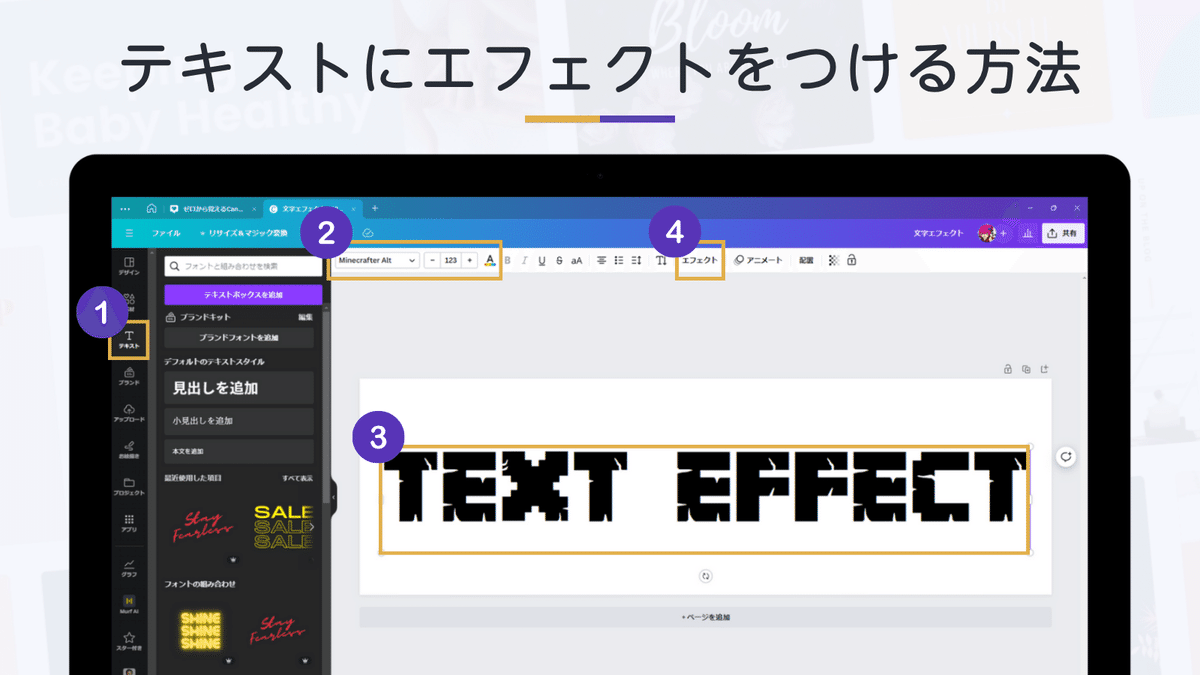
テキストにエフェクトをつける方法

「テキストを目立たせたい!」
「テキストに装飾をつけてオシャレにしたい!」と思ったときは、① → ② → ③ → ④の順番でテキストにエフェクトを設定していきます。
① → 左メニューバーの「テキスト」を選択
② → フォント・フォントサイズを調整
③ → 編集画面上でテキストを入力
④ → 上ツールバーの「エフェクト」を押す
好きなエフェクトを左のメニューボックスから選ぶと、テキストにエフェクトが反映します。
エフェクトは11種類(ひとつはノーマル)

1.エフェクトなし
通常のテキストです

2.影付き
テキストに影をつけられるエフェクト

3.浮き出し
テキストを浮き出すように見せるエフェクト

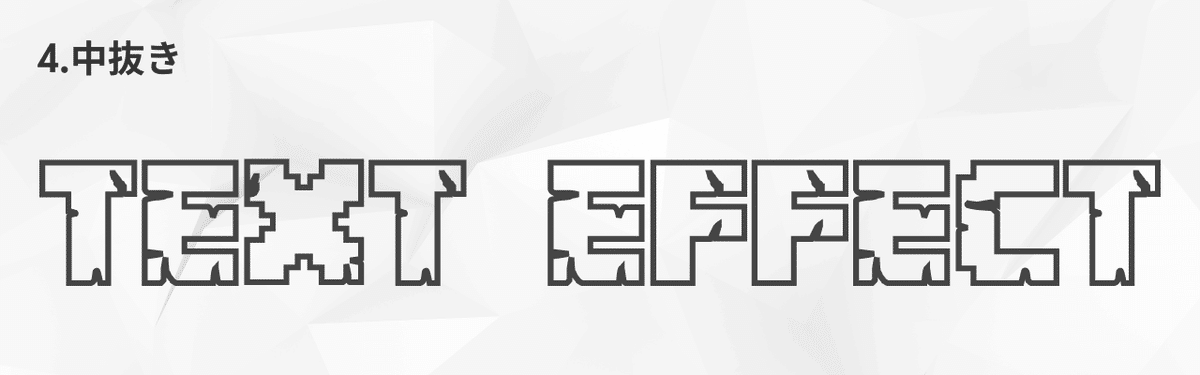
4.中抜き
テキストを枠線だけにするエフェクト

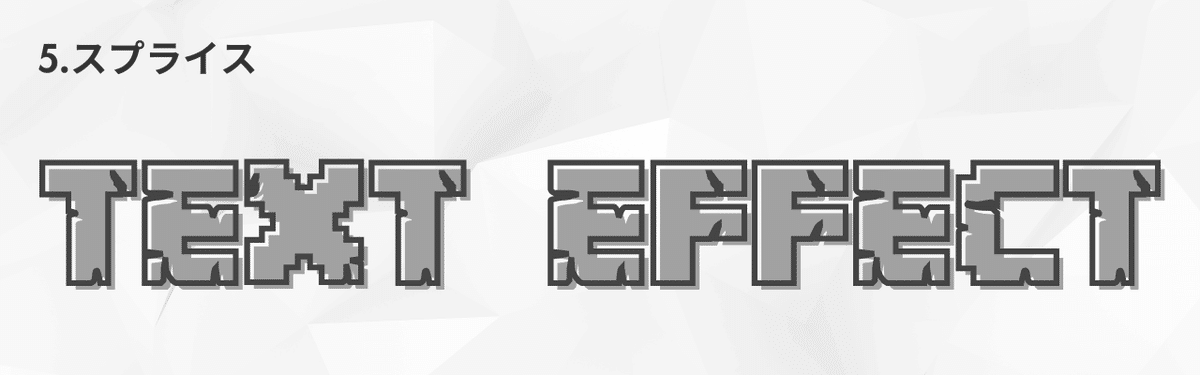
5.スプライス
中抜き + 影付き のエフェクト

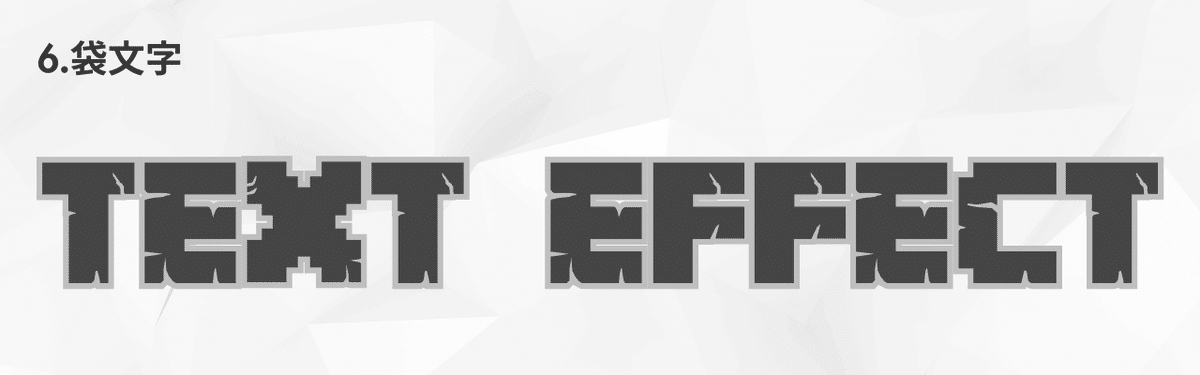
6.袋文字
枠線の追加 + 文字の塗り
中抜きは文字色がなく、袋文字は文字色があります

7.エコー
文字に2つの影が追加され、エコーがかかったようなエフェクト

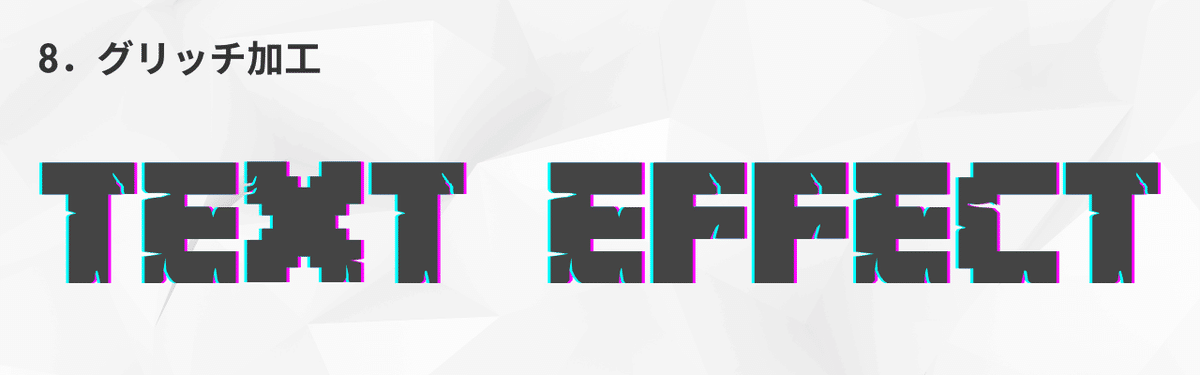
8.グリッチ加工
赤もしくは青の影をつけられるエフェクト


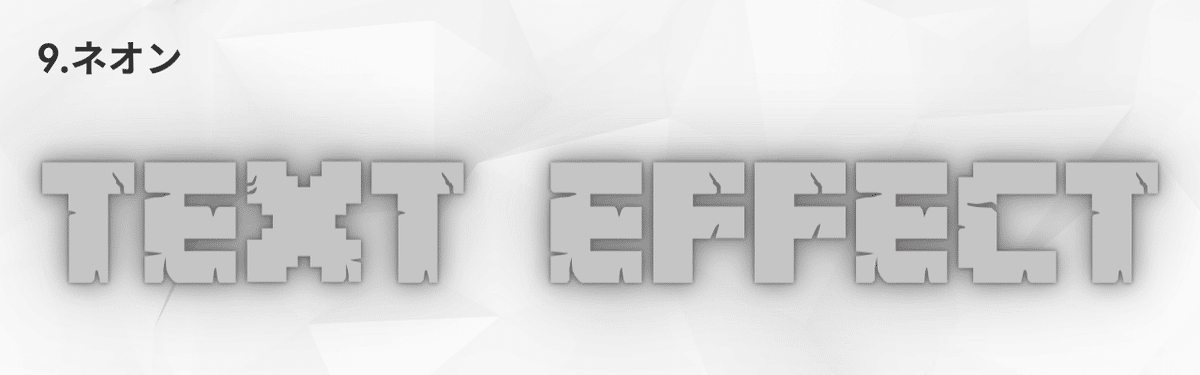
9.ネオン
テキストにネオン効果をつけられるエフェクト

10.背景
テキストの背景に色を付けられるエフェクト

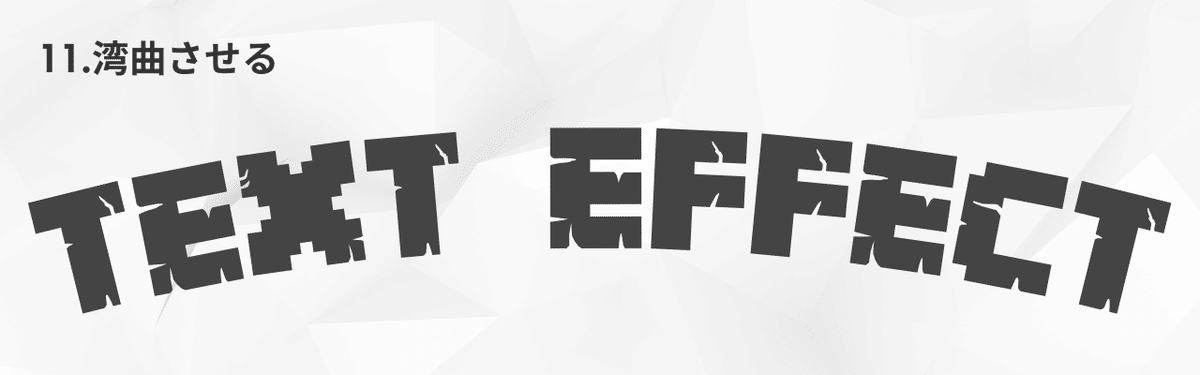
11.湾曲させる
テキストを湾曲させられるエフェクト
全部で11個(ノーマル1 + エフェクト10)がCanvaで使える文字エフェクトです。
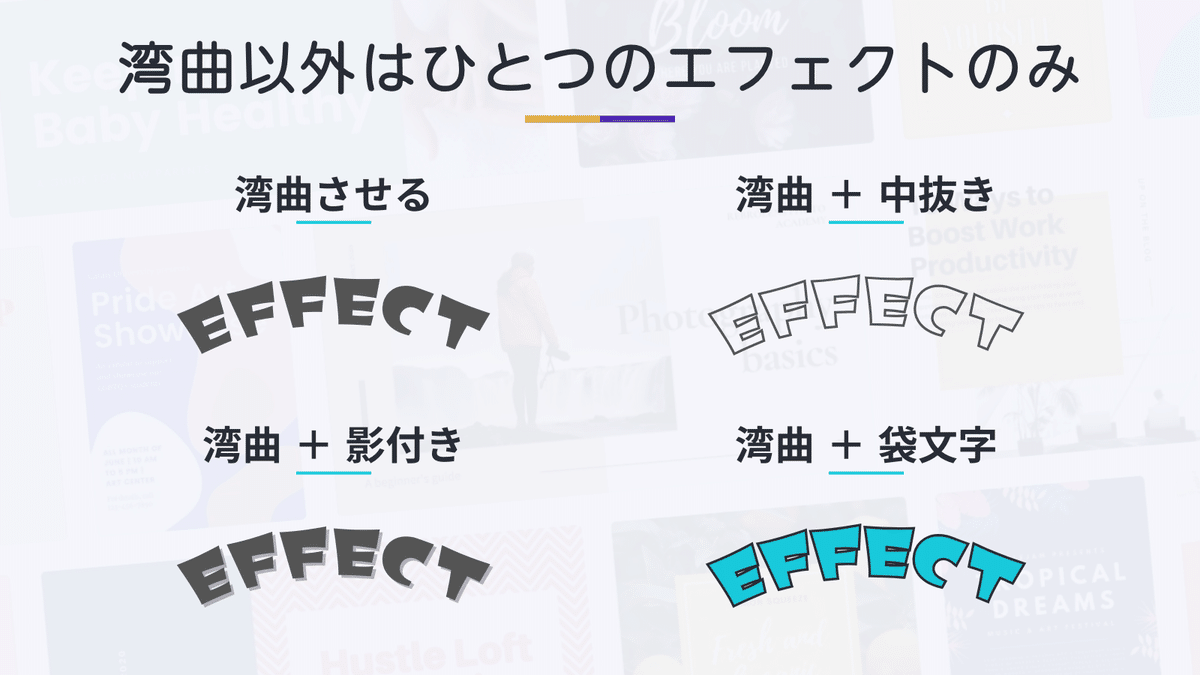
1テキスト1エフェクト(湾曲のみ例外)

Canvaの文字エフェクトはカンタンに使えますが、ひとつのテキストにひとつのエフェクトしか設定できないという謎仕様。
例外は「湾曲させる」だけなのですが、だれがこんなエフェクトに複数のエフェクトかけんの……?と思うような仕様です。
と、文句ばかり言っても仕方ないので「ひとつのテキストに設定できるのは、ひとつのエフェクトだけ」と覚えておきましょう!
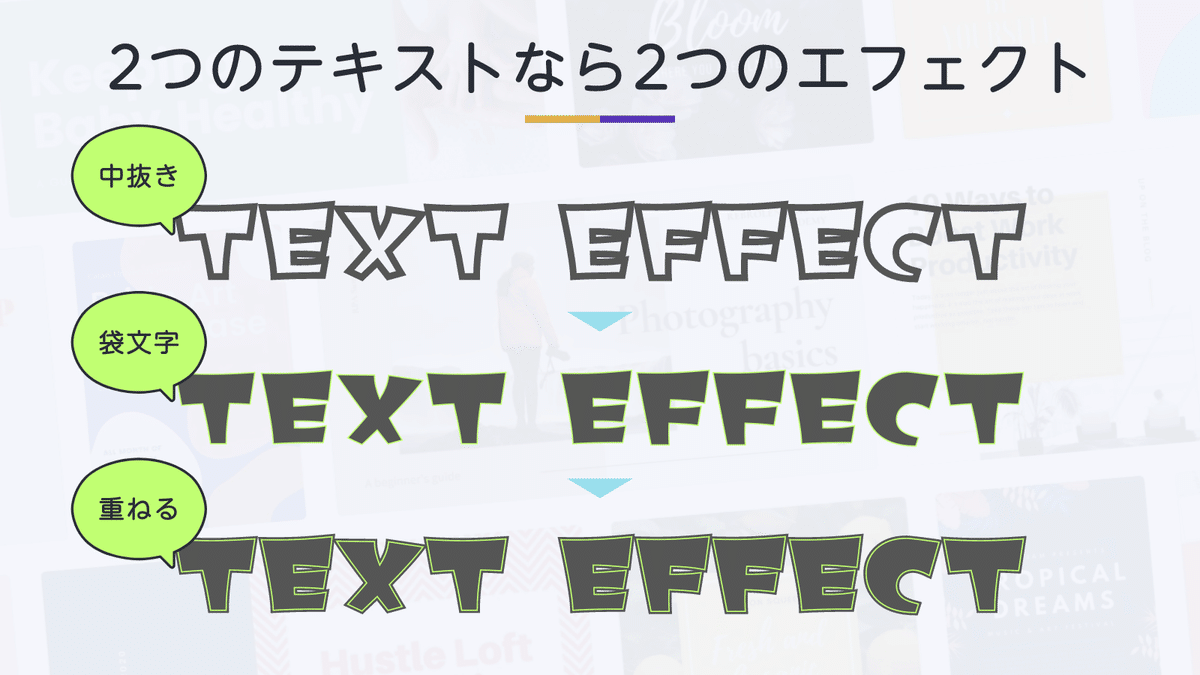
2つのテキストなら2つのエフェクト

さきほど「ひとつのテキストに設定できるのは、ひとつのエフェクトだけ」とお伝えしました。
なので単純に「2つのテキストなら2つのエフェクト」になります。
違うエフェクトをかけたおなじテキストを重ねれば、2つのエフェクトがかかったテキストになります。

ネオンと浮き出しで立体感を出したり……

中抜きと袋文字で二重の枠線にしてみたり……

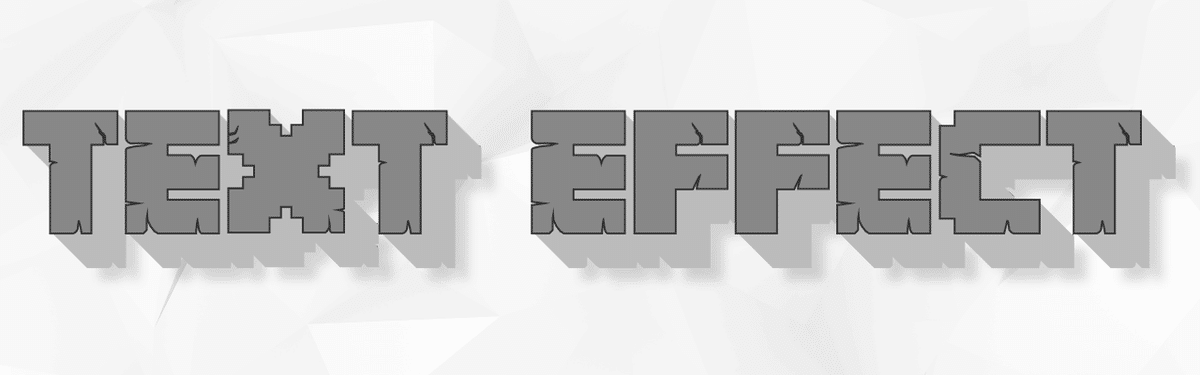
おなじテキストを少しずらした状態で重ねまくって、影付きを最背面に置いたりと、複数のテキストと複数のエフェクトを組み合わせるといろんなテキストをつくれます。

ファイナルファンタジー風のテキストも、Canvaだけで作れます!
(つくりかたはオイオイ紹介しますね!)
ひとつのテキストに設定できるエフェクトはひとつだけど、複数のテキストを使えばいろんなデザインのテキストがつくれる!ということです。
まとめ

ということで今回のまとめです。
Canvaはカンタンに文字エフェクトが使える
無料でも10種類のエフェクトを使える
ひとつのテキストにひとつのエフェクト
例外は「湾曲させる」だけ
複数のテキストを使えば
作れるデザインは無限大!
とはいえ……
時間かけてかっちょいいテキストを作っても
使用頻度はあまりない……
サムネのテキストもシンプルなものが多くなる
そんな感じです。
最後までお読みいただき、ありがとうございました。
\ Canva そのほかの記事 /
\ Canvaの電子書籍はコチラ /
いいなと思ったら応援しよう!