【ゼロから覚えるCanva 19】文字のカタチを変形させる方法(英語のみ対応)
「ゼロから覚えるCanvaのつかいかた」
19回目は、Canvaに準備されている外部アプリを使って「文字(テキスト)のカタチを変更する方法」について紹介していきます。
アイキャッチ画像のテキストのカタチを変更したい……
もっと目立つように加工したい……
・・・と思っていた人にとって、便利な機能だと思いますので一緒に使いかたを見ていきましょう!
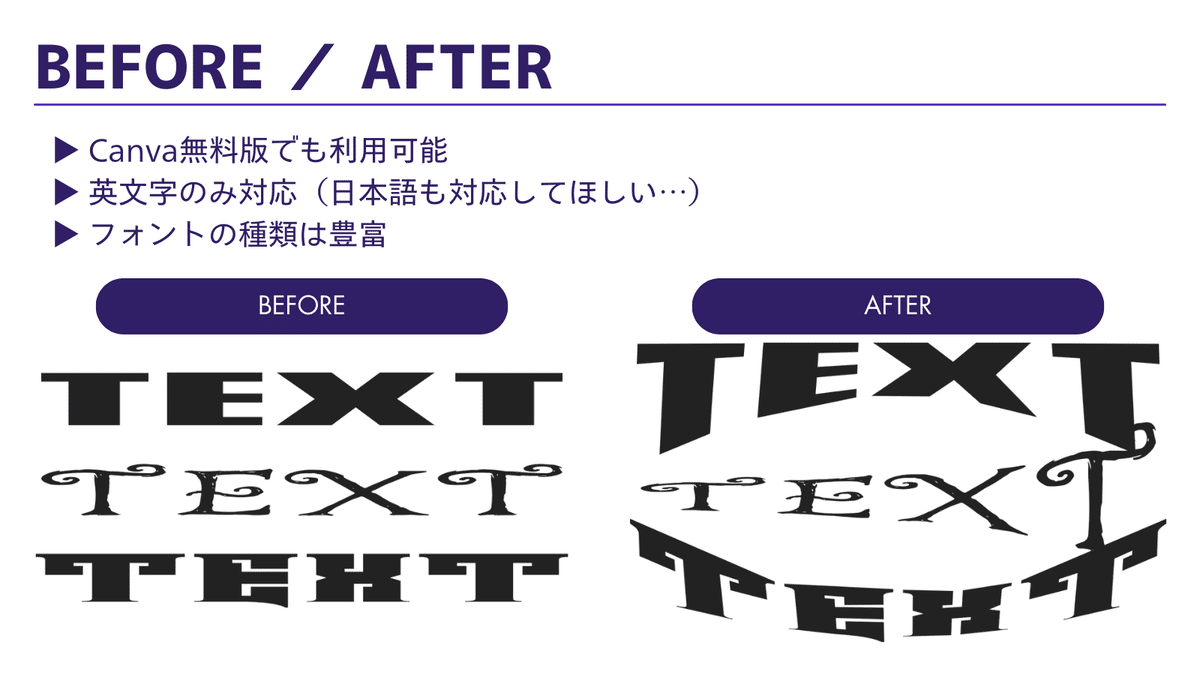
BEFORE / AFTER(変更前と変更後のテキスト)

テキストは「TypeCraft」というアプリを使うことで、カタチを変更できます。
変更はできますが、あくまでも「簡易版」のような機能なのでAdobe Photoshopやillustratorのような変形はできません。
まぁ……CanvaユーザーがAdobeソフトのような機能を求めているとは思えませんが。

今回紹介する「TypeCraft」を使うと、Canva内で上のようなテキストを作ることも可能です。
どこぞの国が丸パクリした、うさんくさいゲームのオープニングのようなデザインになってしまいましたが……。
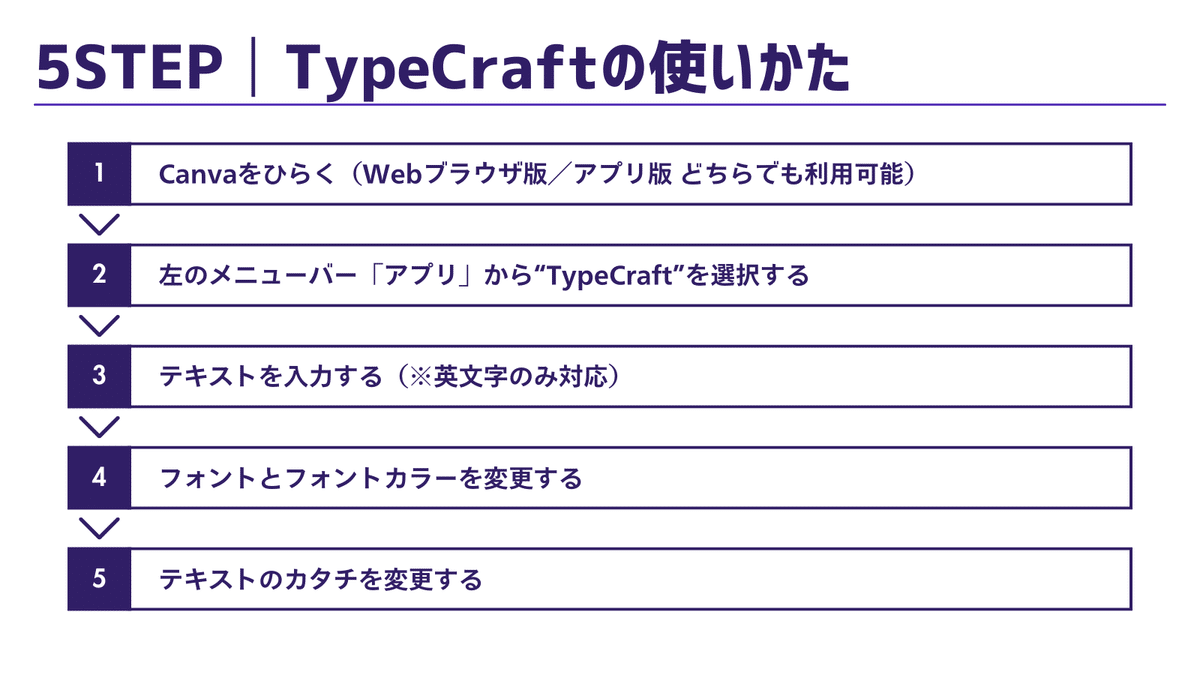
TypeCraftの使いかたは5STEP

文字のカタチを変更できる「TypeCraft」の使いかたは、とってもカンタンです。
STEP.1:Canvaをひらく(デザイン編集画面をひらく)
STEP.2:TypeCraftを選択する
STEP.3:テキストを入力する
STEP.4:フォントとフォントカラーを変更する
STEP.5:テキストのカタチを変更する
STEP.4とSTEP.5の順番は逆でも問題ありません。
アナタが使いやすいような順番で使ってみてください!
STEP.1:Canvaをひらく(デザイン編集画面をひらく)

まずはCanvaをひらいて、デザイン編集画面を立ち上げましょう。
※Webブラウザ版/アプリ版どちらでも利用可能
※新規編集画面/既存編集画面のどちらでも利用可能
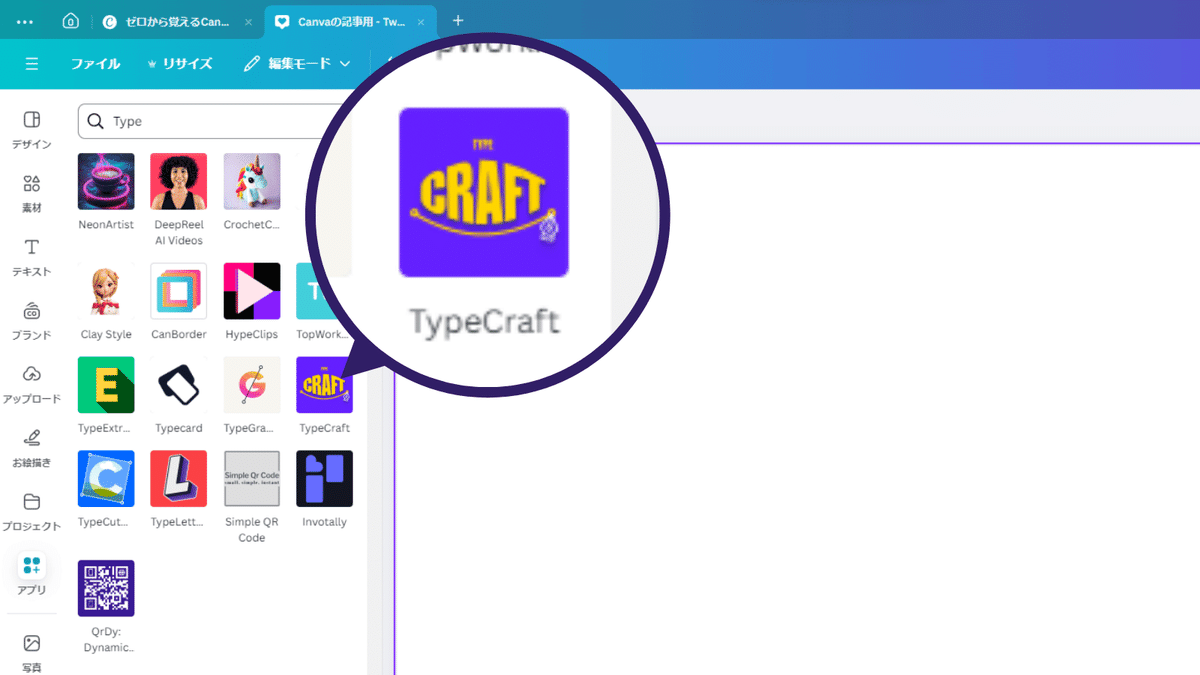
STEP.2:TypeCraftを選択する

左のメニューバーにある「アプリ」を押します。
メニューボックスに検索バーが出てきますので「Type」と入力して検索。
すると「TypeCraft」が検索結果に表示されるので、アイコンを押してください。
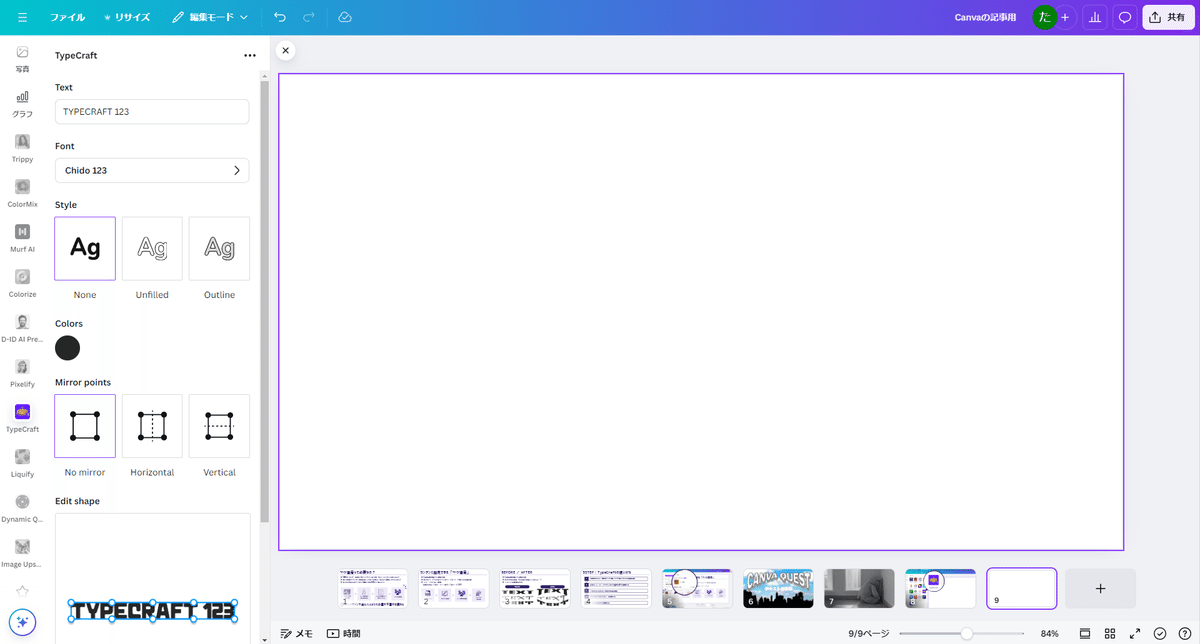
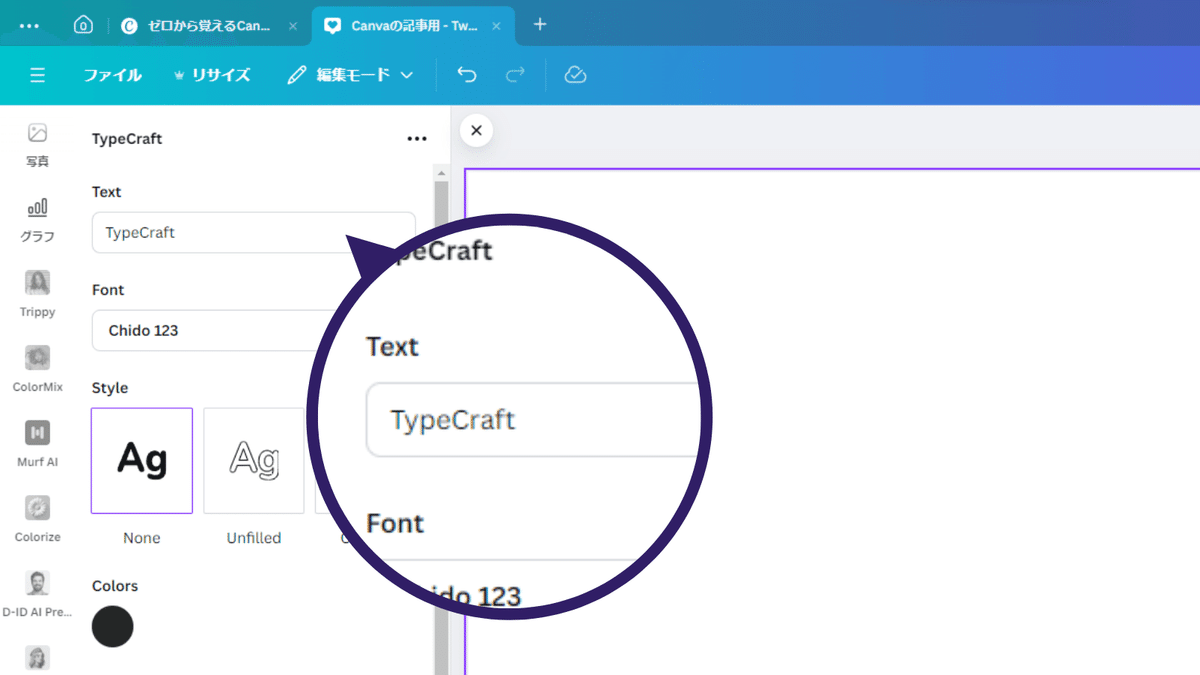
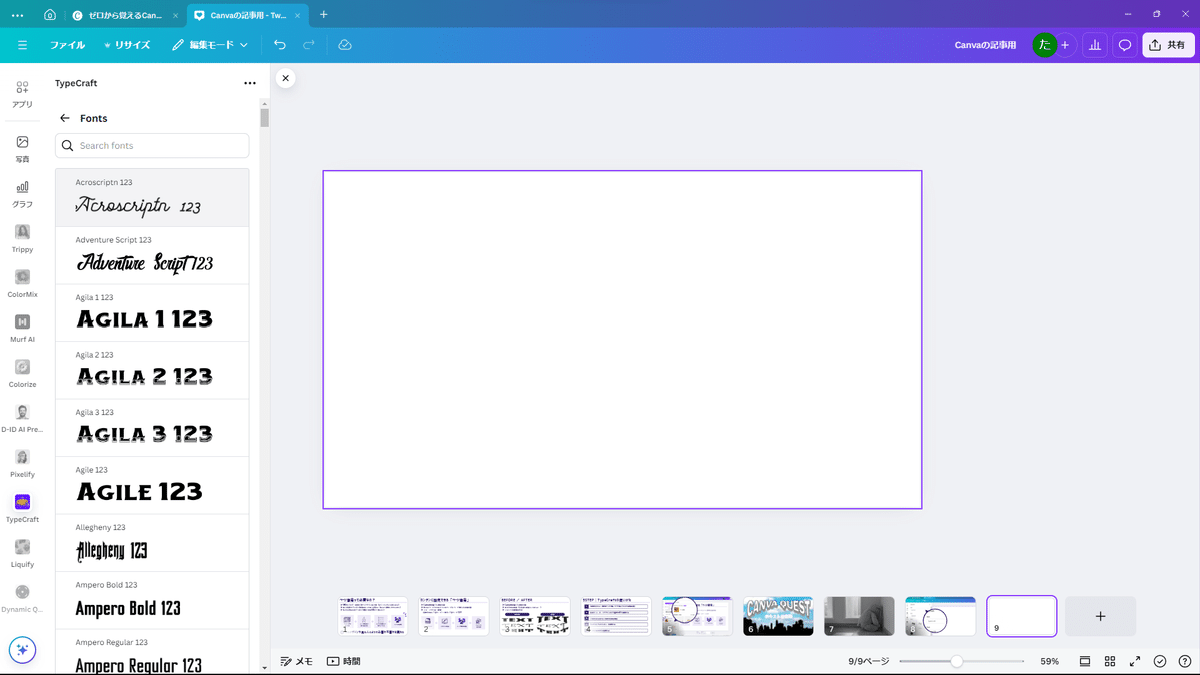
STEP.3:テキストを入力する

TypeCraftを選択すると、左のメニューボックスにTypeCraftの編集用ボックスが表示されます。
Text・・・文字を入力 ◀まずはココ
Font・・・フォントの種類を選択
Style・・・フォントのスタイルを選択(3種類のみ)
Colors・・・フォントの色変更
Mirror Points・・・ポイントなし/左右対称/上下対象を選択可能
Edit Shape・・・文字のカタチを変更するエディタ
※テキストは「英文字」のみにしか対応してませんので注意願います

今回は「TypeCraft」と入力してみました。
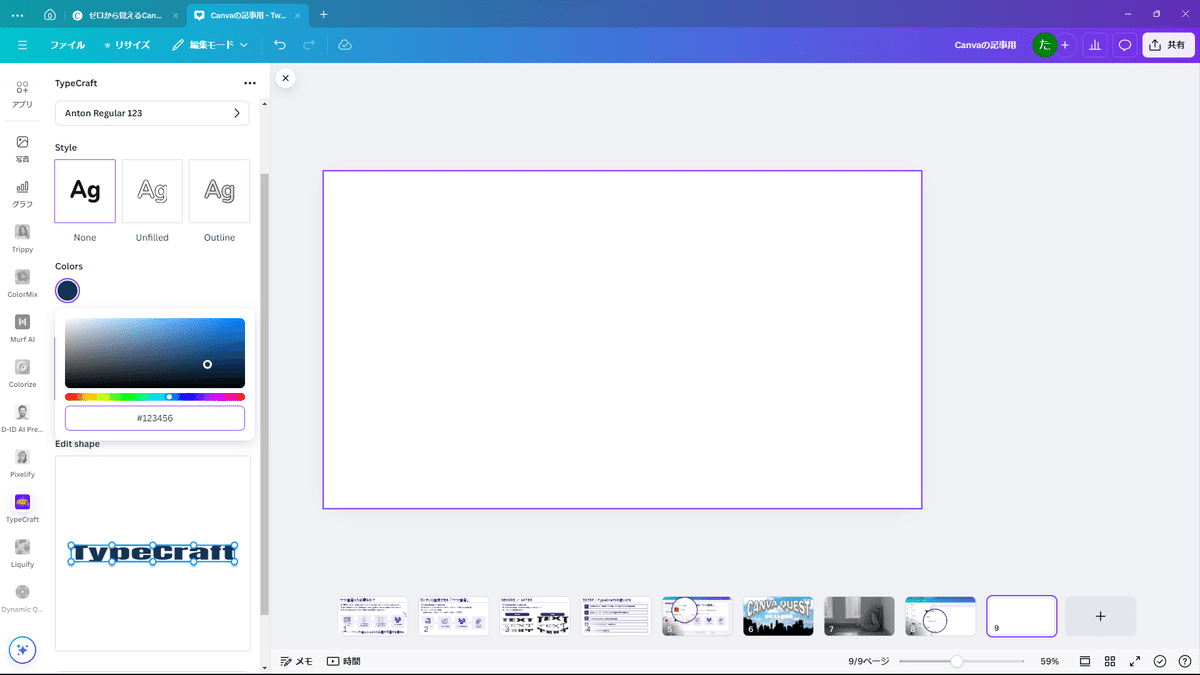
STEP.4:フォントとフォントカラーを変更する

つぎに「フォント」の部分を押して好きなフォントを選択してみましょう。

フォントを選択し終わったら、フォントの「色」を変更していきます。
フォントの色を変更する際は「カラーコード」が必要です。
カラーサイト.comなどで先に使いたい色のコードを調べておいたほうが作業がスムーズに進みます!
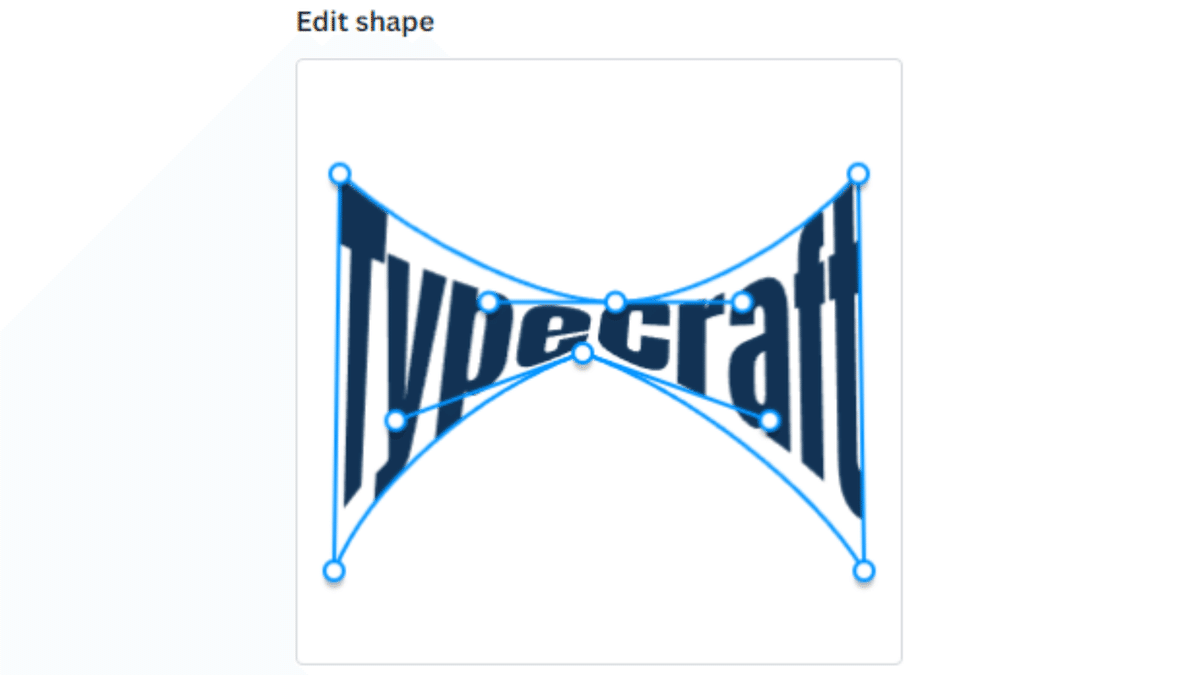
STEP.5:テキストのカタチを変更する

TypeCraftの編集ボックスを少しだけ下にスクロールしていただくと、Edit shapeという部分があります。
こちらの箱のなかで「テキストのカタチ」を変更していきます。
マウスを使ってポイントを動かすことで文字のカタチが変わっていきます。
最初は慣れないかもしれませんが、使いながらお好きなカタチに仕上げていってみてください。

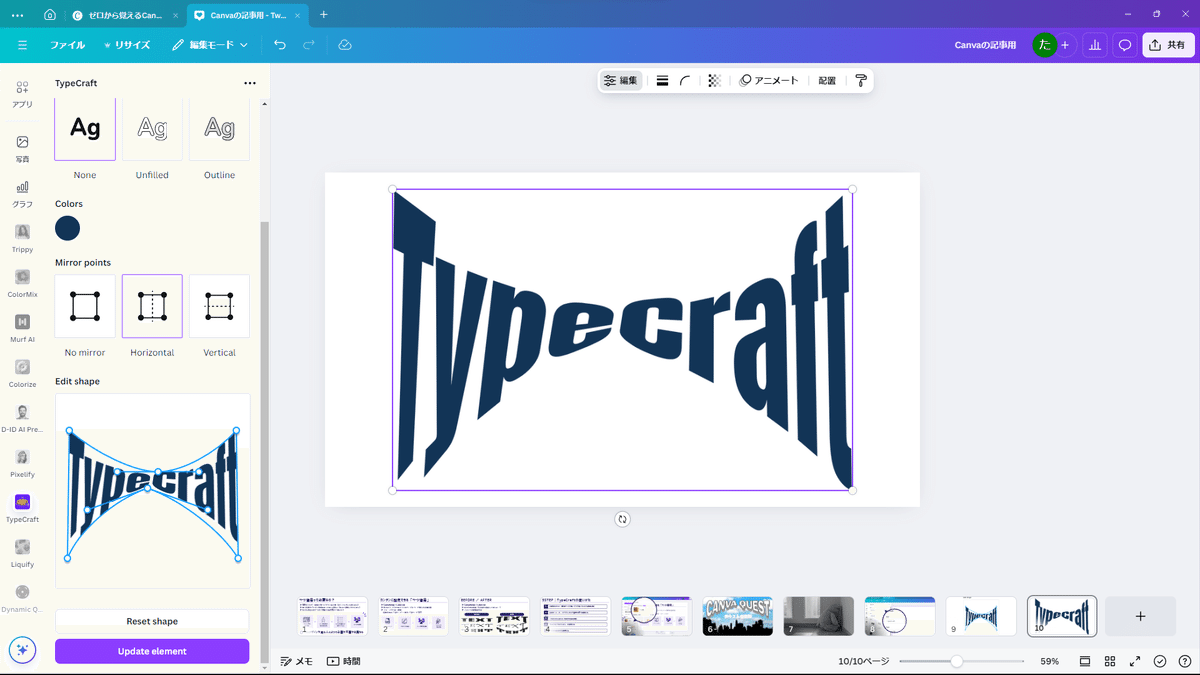
編集ボックス下の「青いボタン」を押すことで、カタチを変更したテキストが編集画面に反映します。
編集画面に反映したテキストを選択すると、左のメニューボックス内で再編集が可能なので気に入らなければ編集してみましょう!
TypeCraftの残念なポイント……

文字のカタチを変更できるアプリとしてはカンタンに使えて便利なのですが、残念なポイントが2つ。
フォントを選ぶ画面が使いにくい……
フォントを選んで反映させ、変更しようと思ってフォントに戻ると一番上に戻されます(元の位置に留まってくれよ…)。使いにくいです……日本語に対応していない……
頼むよ……Canvaさん。。。
日本語に対応してくれたらもっと利用されると思いますけどね。
2つの残念ポイントを先に理解してから使えば、まぁ……ガッカリすることもないでしょう。
まとめ

ということで、今回のまとめです。
Canvaに用意されているアプリ
TypeCraftを使うことで
文字のカタチを変形できる
自由自在とまではいかないモノの
ちょっとしたアクセントとして使える!?
日本語非対応で
編集画面にクセがあるが
たまに使うなら問題なし!?
そんなところです。
最後までお付き合いいただきまして、ありがとうございました!
いいなと思ったら応援しよう!